编程笔记 html5cssjs 031 HTML视频
编程笔记 html5&css&js 031 HTML视频
- 一、`<video>`: 视频元素
- 二、属性
- 三、事件
- 四、嵌入视频页面
- 五、练习
- 小结
视频应用广泛,当前的互联网应用中,视频越来越重要,比如抖音、快手、腾讯视频等应用。
一、<video>: 视频元素
HTML <video> 元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。
和 元素的使用类似,在 src 属性里加入一个我们需要展示的视频地址,同时也可以用其他属性来指定视频的宽度和高度、是否自动或者循环播放、是否展示浏览器默认的视频控件等。
二、属性
类似于所有其他 HTML 元素,video 元素也支持 全局属性。
autoplay
布尔属性;声明该属性后,视频会尽快自动开始播放,不会停下来等待数据全部加载完成。
备注: 自动播放音频(或有声视频)可能会破坏用户体验,所以应该尽可能避免。如果你一定要提供自动播放功能,你应该加入开关(让用户主动打开自动播放)。然而,如果需要创建一些媒体元素,其播放源由用户在稍后设置,自动播放就会很有用。想了解如何正确使用自动播放,可参见我们的 自动播放指南。如果使用 autoplay=“false” 来关闭视频的自动播放功能,会不起作用;只要 <video> 标签中有 autoplay 属性,视频就会自动播放。要移除自动播放,需要完全删除该属性。
controls
加上这个属性,浏览器会在视频底部提供一个控制面板,允许用户控制视频的播放,包括音量,跨帧,暂停/恢复播放。
controlslist 实验性非标准
当浏览器显示视频底部的播放控制面板(例如,指定了 controls 属性)时,controlslist 属性会帮助浏览器选择在控制面板上显示哪些控件。
允许的值有 nodownload、nofullscreen 和 noremoteplayback。
如果要禁用画中画模式(和控件),请使用 disablePictureInPicture 属性。
crossorigin
该枚举属性指明是否使用 CORS(跨域资源共享)来获取相关视频。允许 CORS 的资源 可在 <canvas> 元素中被重用,而不会被污染。允许的值如下:
anonymous
在发送跨域请求时不携带凭证(credential)信息。也就是说,浏览器在发送 Origin: HTTP 请求首部时将不会携带 cookie、X.509 安全令牌、也不会执行任何 HTTP 基本身份验证。如果服务器没有给予源站点信任(也就是说没有设置 Access-Control-Allow-Origin: HTTP 响应首部),图像会被 污染,并且它的使用会受到限制。
use-credentials
在发送跨域请求时携带凭证(credential)信息。也就是说,浏览器在发送 Origin: HTTP 请求首部时将会携带 cookie、安全令牌、并且执行 HTTP 基本身份验证。如果服务器没有给予源站点信任(通过设置 Access-Control-Allow-Credentials: HTTP 响应首部),图像会被 污染,并且它的使用会受到限制。不加这个属性时,获取资源不会使用 CORS 请求(即不会发送 Origin: HTTP 请求首部),保证其在 元素中使用时不会被污染。如果指定非法值,会被当作指定了枚举关键字 anonymous 一样使用。查看 CORS 设置属性 (en-US) 获取更多信息。
disablepictureinpicture 实验性
防止浏览器显示画中画上下文菜单或在某些情况下自动请求画中画模式。该属性可以禁用 video 元素的画中画特性,右键菜单中的“画中画”选项会被禁用
disableRemotePlayback 实验性
布尔属性,用于在使用有线(HDMI、DVI 等)和无线技术(Miracast、Chromecast、DLNA、AirPlay 等)连接设备时,禁用远程播放功能。在 Safari 中,你可以使用 x-webkit-airplay=“deny” 作为兜底方案。
height
视频显示区域的高度,单位是 CSS 像素(仅限绝对值;不支持百分比)。
loop
布尔属性;指定后,会在视频播放结束的时候,自动返回视频开始的地方,继续播放。
muted
布尔属性,指明在视频中音频的默认设置。设置后,音频会初始化为静音。默认值是 false, 意味着视频播放的时候音频也会播放。
playsinline
布尔属性,指明视频将内联(inline)播放,即在元素的播放区域内。请注意,没有此属性并不意味着视频始终是全屏播放的。
poster
海报帧图片 URL,用于在视频处于下载中的状态时显示。如果未指定该属性,则在视频第一帧可用之前不会显示任何内容,然后将视频的第一帧会作为海报(poster)帧来显示。
preload
该枚举属性旨在提示浏览器,作者认为在播放视频之前,加载哪些内容会达到最佳的用户体验。可能是下列值之一:
none: 表示不应该预加载视频。
metadata: 表示仅预先获取视频的元数据(例如长度)。
auto: 表示可以下载整个视频文件,即使用户不希望使用它。
空字符串: 和值为 auto 一致。每个浏览器的默认值都不相同,即使规范建议设置为 metadata。
备注: autoplay 属性的优先级比 preload 高。如果制定了 autopaly属性,浏览器显然需要开始下载视频以便回放。规范没有强制浏览器去遵循该属性的值,这仅仅只是个提示。
src
要嵌到页面的视频的 URL。可选;你也可以使用 video 块内的 元素来指定需要嵌到页面的视频。
width
视频显示区域的宽度,单位是 CSS 像素(仅限绝对值;不支持百分比)。
三、事件
事件名 触发时机
audioprocess (en-US)已弃用 The input buffer of a ScriptProcessorNode is ready to be processed.
canplay 浏览器可以播放媒体文件了,但估计没有足够的数据来支撑播放到结束,不必停下来进一步缓冲内容。
canplaythrough 浏览器估计它可以在不停止内容缓冲的情况下播放媒体直到结束。
complete OfflineAudioContext 渲染完成。
durationchange duration 属性的值改变时触发。
emptied (en-US) 媒体内容变为空;例如,当这个 media 已经加载完成(或者部分加载完成),则发送此事件,并调用 load() 方法重新加载它。
ended 视频停止播放,因为 media 已经到达结束点。
loadeddata media 中的首帧已经完成加载。
loadedmetadata 已加载元数据。
pause 播放已暂停。
play 播放已开始。
playing 由于缺乏数据而暂停或延迟后,播放准备开始。
progress 在浏览器加载资源时周期性触发。
ratechange (en-US) 播放速率发生变化。
seeked (en-US) 跳帧(seek)操作完成。
seeking (en-US) 跳帧(seek)操作开始。
stalled (en-US) 用户代理(user agent)正在尝试获取媒体数据,但数据意外未出现。
suspend (en-US) 媒体数据加载已暂停。
timeupdate currentTime 属性指定的时间发生变化。
volumechange (en-US) 音量发生变化。
waiting (en-US) 由于暂时缺少数据,播放已停止。
使用说明
浏览器并不是都支持相同的视频格式 (en-US),所以你可以在 <source> 元素里提供多个视频源,然后浏览器将会使用它所支持的第一个源。
其他的使用注意事项:
如果你没有指定 controls 属性,那么视频不会展示浏览器自带的控件,你也可以用 JavaScript 和 HTMLMediaElement API 来创建你自己的控件。HTMLMediaElement 会激活许多不同的事件 ,以便于让你可以控制视频(和音频)内容。
你可以用 CSS 属性 object-position 来调整视频在元素内部的位置,它可以控制视频尺寸适应于元素外框的方式。
如果想在视频里展示字幕或者标题,你可以在 <track> 元素和 WebVTT 格式的基础上使用 JavaScript 来实现。
四、嵌入视频页面
还可以把其他视频网站的视频嵌入到网页。看下面练习中的例子,嵌入了腾讯视频的播放页面。
五、练习
<!DOCTYPE html>
<html lang="zh-cn"><title>编程笔记 html5&css&js HTML视频</title><meta charset="utf-8" /><style>body {color: cyan;background-color: teal;}.container {width: 500px; /* 设置容器的宽度 */margin: 0 auto; /* 将左右边距设置为自动 */line-height: 2;}</style><body><div class="container"><h1>视频:青少年成长管理 引言</h1><video width="320" height="240" controls="controls"><source src="mp4/00 青少年成长管理 引言 (1).mp4" type="video/mp4" /></video></div><div class="container"><h1>腾讯视频:斗破苍穹第4季</h1><p style="text-align: center"><!-- 下面的i0043frto05是视频ID --><iframeclass="video_iframe"style="z-index: 1"src="http://v.qq.com/iframe/player.html?vid=i0043frto05&width=500&height=375&auto=0"allowfullscreen=""frameborder="0"height="375"width="500"></iframe></p></div></body>
</html>
小结
需要时再详细掌握。
相关文章:

编程笔记 html5cssjs 031 HTML视频
编程笔记 html5&css&js 031 HTML视频 一、<video>: 视频元素二、属性三、事件四、嵌入视频页面五、练习小结 视频应用广泛,当前的互联网应用中,视频越来越重要,比如抖音、快手、腾讯视频等应用。 一、<video>: 视频元素 …...

SpringBoot外部配置文件
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏: MySQL学习 🥭本文内容:SpringBoot外部配置文件 📚个人知识库: Leo知识库,欢迎大家访问 1.前言☕…...

99个Python脚本实用实例
题目:有四个数字:1、2、3、4,能组成多少个互不相同且无重复数字的三位数?各是多少? #!/usr/bin/python# -*- coding: UTF-8 -*-for i in range(1,5): for j in range(1,5): for k in range(1,5): …...

HarmonyOS 工程目录介绍
工程目录 AppScope:存放应用全局所需要的资源文件 base element:文件夹主要存放公共的字符串、布局文件等资源media:存放全局公共的多媒体资源文件app.json5:应用的全局的配置文件,用于存放应用公共的配置信息 {"…...

门店管理系统驱动智慧零售升级
在当今数字化经济的大潮中,实体门店正在经历一场由内而外的深度变革。门店管理系统以其高效、便捷和全面的功能特性,为实体店提供了高效的运营解决方案。 门店管理系统拜托了传统零售业对本地化软件的依赖,它将复杂的信息技术转化为易于获取…...

Iterator迭代器操作集合元素时,不能用集合删除元素
在使用Iterator迭代器对集合中的元素进行迭代时,如果调用了集合对象的remove()方法删除元素或者调用add()方法添加元素之后,继续使用迭代器遍历元素,会出现异常(java.util.ConcurrentModificationException)。 import java.util.ArrayList; …...

Spring Boot是什么-特点介绍
什么是SpringBoot Spring Boot是由Pivotal团队提供的全新框架,其中“Boot”的意思就是“引导”,Spring Boot 并不是对 Spring 功能上的增强,而是提供了一种快速开发 Spring应用的方式。 Spring Boot 特点 嵌入的 Tomcat,无需部署…...

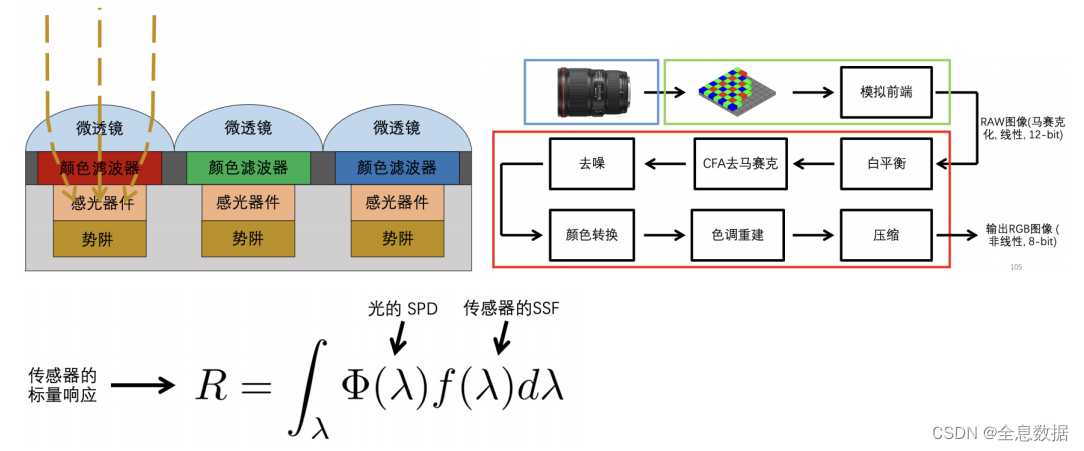
相机成像之图像传感器与ISP【四】
文章目录 1、图像传感器基础1.1 基础原理——光电效应1.2 基础的图像传感器设计1.3 衡量传感器效率的一个关键指标:光量子效率(QE)1.4 感光单元的响应1.5 像素的满阱容量1.6 像素尺寸和填充比例1.7 微透镜的作用1.8 光学低通滤波器简介1.9 传…...

新手入门Java 方法带参,方法重载及面向对象和面向过程的区别介绍
第二章 方法带参 课前回顾 1.描述类和对象的关系 类是一组对象的共有特征和行为的描述。对象是类的其中一个具体的成员。 2.如何创建对象 类名 对象名 new 类名();3.如何定义和调用方法 public void 方法名(){}对象名.方法名();4.成员变量和局部变量的区别 成员变量有初…...

使用Sqoop将Hive数据导出到TiDB
关系型数据库与大数据平台之间的数据传输之前写过一些 使用Sqoop将数据在HDFS与MySQL互导 使用Sqoop将SQL Server视图中数据导入Hive 使用DataX将Hive与MySQL中的表互导 使用Sqoop将Hive数据导出到TiDB虽然没写过,但网上一堆写的,那为什么我要专门写一下…...

互联网上门洗衣洗鞋工厂系统搭建;
随着移动互联网的普及,人们越来越依赖手机应用程序来解决生活中的各种问题。通过手机预约服务、购买商品、获取信息已经成为一种生活习惯。因此,开发一款上门洗鞋小程序,可以满足消费者对于方便、快捷、专业的洗鞋服务的需求,同时…...

Redis面试题12
Redis 的主从复制是什么? Redis 的主从复制是一种数据备份和高可用性机制,通过将一个 Redis 服务器的数据复制到其他 Redis 从服务器上来实现数据的冗余备份和读写分离。 主从复制的工作原理如下: 配置主服务器并开启主从复制功能。从服务器…...

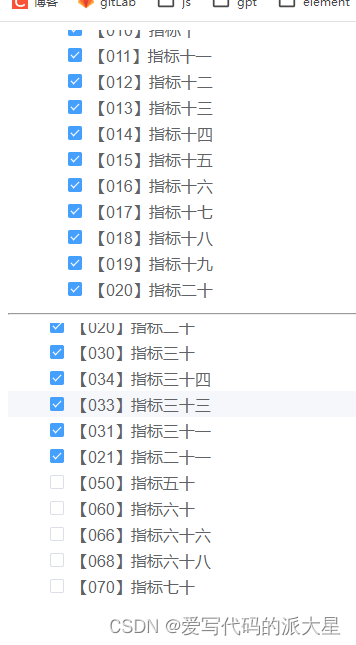
el-tree多个树进行节点同步联动(完整版)
2024.1.11今天我学习了如何对多个el-tree树进行相同节点的联动效果,如图: 这边有两棵树,我们发现第一个树和第二个树之间会有重复的指标,当我们选中第一个树的指标,我们希望第二个树如果也有重复的指标也能进行勾选上&…...

python两个字典合并,两个list合并
1.两个字典: a{‘a’:1,‘b’:2,‘c’:3} b {‘aa’:11,‘bb’:22,‘cc’:33} 合并1:dict(a, **b) 结果:{‘a’: 1,‘aa’: 11,‘c’: 3,‘b’: 2,‘bb’: 22,‘cc’: 33} 合并2:dict(a.items()b.items()) 结果:{‘…...

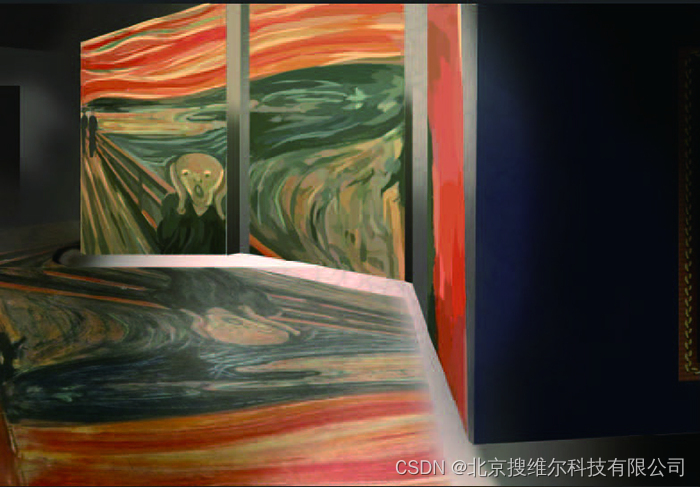
搜维尔科技:【简报】元宇宙数字人赛道,《全息影像技术应用》!
期待着看展的主角来到今天要参观的全息影像展,平时就喜欢看展的她对于所谓的全息影像非常好奇,于是她带着期待的心情进入展内。进入展内的主角看到的是与之前完全不同的画展,每幅画看起来就像真的一样,充满好奇的她在展览的各处游…...

SparkSQL和Hive语法差异
SparkSQL和Hive语法差异 1、仅支持Hive SparkSQL关联条件on不支持函数rand()创建零时表时,Spark不支持直接赋值nullSpark无法读取字段类型为void的表SparkSQL中如果表达式没有指定别名,SparkSQL会将整个表达式作为别名,如果表达式中包含特殊…...

XCODE IOS 静态链接库替换升级
XCODE 版本15.2. 一个很久需求没更新的IOS 应用,近来有新需求要开发。 拉下代码运行,出现了个BAD_ACCESS错误。出错的位置位于一个调用的第三方的.a静态库内部。因为调用代码并没有修改,很容易想到可能XCODE相关升级,导致的问题。…...

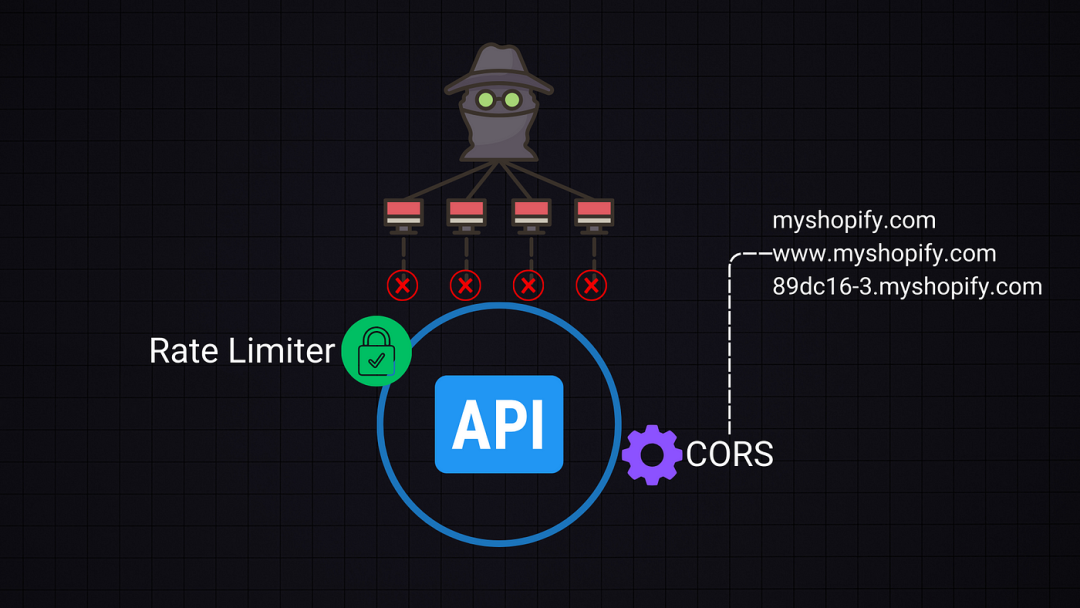
API设计:从基础到优秀实践
在这次深入探讨中,我们将深入了解API设计,从基础知识开始,逐步进阶到定义出色API的最佳实践。 作为开发者,你可能对许多这些概念很熟悉,但我将提供详细的解释,以加深你的理解。 API设计:电子商…...

路由的安装顺序
安装前端路由的顺序通常如下: 安装前端框架:选择并安装适合你的项目的前端框架,如React、Vue或Angular等。 创建路由配置文件:在项目根目录下创建一个路由配置文件,比如router.js或routes.js等,用于定义路…...
)
华为OD机试真题-围棋的气--Java-OD统一考试(C卷)
题目描述: 围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19x19=361个交点,对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。 “气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中,有几个交叉点没有棋子,由此可知: …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
