el-tree多个树进行节点同步联动(完整版)
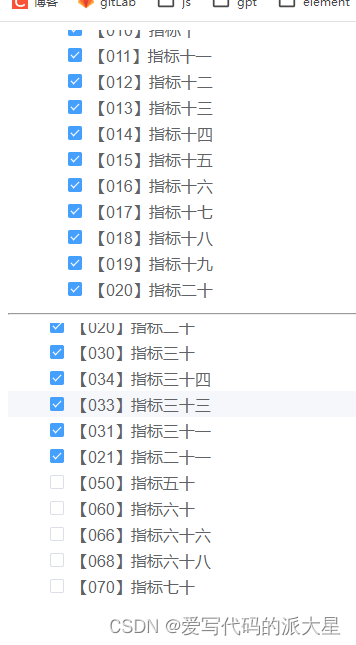
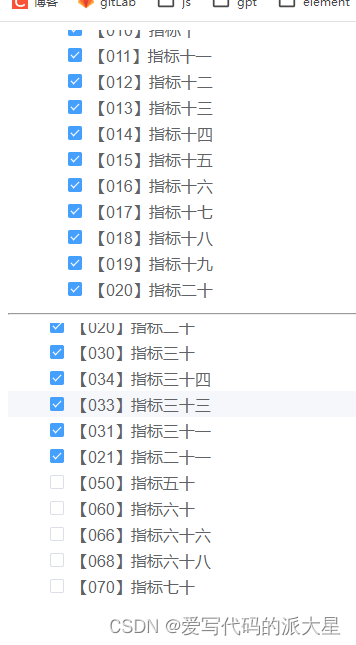
2024.1.11今天我学习了如何对多个el-tree树进行相同节点的联动效果,如图:



这边有两棵树,我们发现第一个树和第二个树之间会有重复的指标,当我们选中第一个树的指标,我们希望第二个树如果也有重复的指标也能进行勾选上,反之也是。
一、难点:
(1)要让父节点变成半选状态
这个组件比较复杂的地方是要通过选中的子节点,拿到另外一个树对应的父节点,直接通过getHalfCheckedKeys是不行的,因为你当前不是在另外一个树做操作,获取不到当前的父节点,所以只能通过递归子节点,拿到对应的父节点。
(2)要拿到选中的所有子节点数据
setCheckedKeys(data,check)的data是拿到当前选中的子节点数据,如果当前子节点数据含有children数据,我们也需要通过递归的方法拿到所有的子节点数据。
二、重点方法:
setCheckedKeys(data,check)//data为当前选中节点的数据 check为所有选中节点的数据
三、关键步骤如下:
(1)第一个树选中的节点数据赋值给第二个树回显。
(2)第二个树选中的节点拼接第一个树选中的节点并过滤第二个树去掉的节点。
四、完整代码如下:
<template><div><el-treestyle="height: 30vh;overflow-y: scroll"node-key="id"ref="tree1":default-expand-all="true":props="defaultProps":data="tree_demo1"@check="tree_check1"show-checkbox><span slot-scope="{ node, data }">【{{ data.id }}】{{ data.label }}</span></el-tree><hr/><el-treenode-key="id"ref="tree2"style="height: 30vh;overflow-y: scroll":default-expand-all="true":props="defaultProps":data="tree_demo2"@check="tree_check2"show-checkbox><span slot-scope="{ node, data }">【{{ data.id }}】{{ data.label }}</span></el-tree></div>
</template>
<script>
export default {data() {return {tree_demo1: [],tree_demo2: [],default_data: [],defaultProps: {label: 'label',children: 'children'}}},created() {this.getList()},methods: {getList() {let demo = [{"children": [{"children": [{"id": "001","label": "指标一","parent_id": 100,},{"id": "002","label": "指标二","parent_id": 100,},{"id": "003","label": "指标三","parent_id": 100,},{"id": "004","label": "指标四","parent_id": 100,},{"id": "005","label": "指标五","parent_id": 100,},{"id": "006","label": "指标六","parent_id": 100,},{"id": "007","label": "指标七","parent_id": 100,},{"id": "008","label": "指标八","parent_id": 100,},{"id": "009","label": "指标九","parent_id": 100,},{"id": "010","label": "指标十","parent_id": 100,},{"id": "011","label": "指标十一","parent_id": 100,},{"id": "012","label": "指标十二","parent_id": 100,},{"id": "013","label": "指标十三","parent_id": 100,},{"id": "014","label": "指标十四","parent_id": 100,},{"id": "015","label": "指标十五","parent_id": 100,},{"id": "016","label": "指标十六","parent_id": 100,},{"id": "017","label": "指标十七","parent_id": 100,},{"id": "018","label": "指标十八","parent_id": 100,},{"id": "019","label": "指标十九","parent_id": 100,},{"id": "020","label": "指标二十","parent_id": 100,},{"id": "021","label": "指标二十一","parent_id": 100,},{"id": "022","label": "指标二十二","parent_id": 100,},{"id": "023","label": "指标二十三","parent_id": 100,},{"id": "024","label": "指标二十四","parent_id": 100,},{"id": "025","label": "指标二十五","parent_id": 100,}],"id": "100","label": "指标分类1-1","parent_id": 1,},{"children": [{"id": "026","label": "指标二十六","parent_id": 101,},{"id": "027","label": "指标二十七","parent_id": 101,},{"id": "028","label": "指标二十八","parent_id": 101,},{"id": "029","label": "指标二十九","parent_id": 101,},{"id": "030","label": "指标三十","parent_id": 101,},{"id": "031","label": "指标三十一","parent_id": 101,},{"id": "032","label": "指标三十二","parent_id": 101,},{"id": "033","label": "指标三十三","parent_id": 101,},{"id": "034","label": "指标三十四","parent_id": 101,},{"id": "035","label": "指标三十五","parent_id": 101,},{"id": "036","label": "指标三十六","parent_id": 101,},{"id": "037","label": "指标三十七","parent_id": 101,},{"id": "038","label": "指标三十八","parent_id": 101,},{"id": "039","label": "指标三十九","parent_id": 101,},{"id": "040","label": "指标四十","parent_id": 101,}],"id": "101","label": "指标分类1-2","parent_id": 1,},],"id": "1","label": "指标分类一","parent_id": 0,"status": 1},{"children": [{"id": "005","label": "指标五"},{"id": "010","label": "指标十"},{"id": "011","label": "指标十一"},{"id": "016","label": "指标十六"},{"id": "020","label": "指标二十"},{"id": "030","label": "指标三十"},{"id": "034","label": "指标三十四"},{"id": "033","label": "指标三十三"},{"id": "031","label": "指标三十一"},{"id": "021","label": "指标二十一"},{"id": "050","label": "指标五十"},{"id": "060","label": "指标六十"},{"id": "066","label": "指标六十六"},{"id": "068","label": "指标六十八"},{"id": "070","label": "指标七十"},],"id": "2","label": "指标分类二"}]this.tree_demo1 = [demo[0]]//第一棵树数据this.tree_demo2 = [demo[1]]//第二棵树数据},// 第一棵树选中节点数据tree_check1(data, check) {this.component_check_data_method(data, check, 'tree2', 'tree_demo2')},// 第二棵树选中节点数据tree_check2(data, check) {this.component_check_data_method(data, check, 'tree1', 'tree_demo1')},//递归拿到选中所有的子节点数据findChildrenIds(data) {let all_ids = [data.id]if (data.children && data.children.length > 0) {for (let child of data.children) {all_ids = all_ids.concat(this.findChildrenIds(child));//判断是否含有children数据,如果有就递归继续拼接}}return all_ids},// 递归拿到对应所有的父节点数据findParentIds(id, data) {const parentIds = [];function findNode(node, parentId) {if (node.id === id) {parentIds.push(parentId);return true;}if (node.children) {for (const child of node.children) {if (findNode(child, node.id)) {parentIds.push(parentId);return true;}}}return false;}for (const node of data) {if (findNode(node, null)) {break;}}return parentIds.reverse(); // 反转数组,让根节点id在最前面},// 通用选中节点获取数据的方法component_check_data_method(data, check, other_tree_ref, other_tree_data) {let first_data = this.$refs[other_tree_ref].getCheckedKeys()//获取另外一棵树的节点数据let all_nodes = []for (const nodeId of this.findChildrenIds(data)) {const parentIds = this.findParentIds(nodeId, this[other_tree_data])all_nodes.push(...parentIds)//拿到当前子节点对应的所有父节点}const filteredArr = [...new Set(all_nodes.filter(item => item !== null))]//去重和过滤nulllet select_all_data = [...filteredArr, ...this.findChildrenIds(data)]//拼接所有父节点和所有选中的子节点first_data = first_data.filter(item => !select_all_data.includes(item));//如果包含当前子节点就过滤this.$refs[other_tree_ref].setCheckedKeys([...first_data, ...check.checkedKeys])}}
}
</script>
可以直接复制demo查看效果。大家如果有不懂的地方或是更好的方法可以分享到评论区,谢谢!
相关文章:

el-tree多个树进行节点同步联动(完整版)
2024.1.11今天我学习了如何对多个el-tree树进行相同节点的联动效果,如图: 这边有两棵树,我们发现第一个树和第二个树之间会有重复的指标,当我们选中第一个树的指标,我们希望第二个树如果也有重复的指标也能进行勾选上&…...

python两个字典合并,两个list合并
1.两个字典: a{‘a’:1,‘b’:2,‘c’:3} b {‘aa’:11,‘bb’:22,‘cc’:33} 合并1:dict(a, **b) 结果:{‘a’: 1,‘aa’: 11,‘c’: 3,‘b’: 2,‘bb’: 22,‘cc’: 33} 合并2:dict(a.items()b.items()) 结果:{‘…...

搜维尔科技:【简报】元宇宙数字人赛道,《全息影像技术应用》!
期待着看展的主角来到今天要参观的全息影像展,平时就喜欢看展的她对于所谓的全息影像非常好奇,于是她带着期待的心情进入展内。进入展内的主角看到的是与之前完全不同的画展,每幅画看起来就像真的一样,充满好奇的她在展览的各处游…...

SparkSQL和Hive语法差异
SparkSQL和Hive语法差异 1、仅支持Hive SparkSQL关联条件on不支持函数rand()创建零时表时,Spark不支持直接赋值nullSpark无法读取字段类型为void的表SparkSQL中如果表达式没有指定别名,SparkSQL会将整个表达式作为别名,如果表达式中包含特殊…...

XCODE IOS 静态链接库替换升级
XCODE 版本15.2. 一个很久需求没更新的IOS 应用,近来有新需求要开发。 拉下代码运行,出现了个BAD_ACCESS错误。出错的位置位于一个调用的第三方的.a静态库内部。因为调用代码并没有修改,很容易想到可能XCODE相关升级,导致的问题。…...

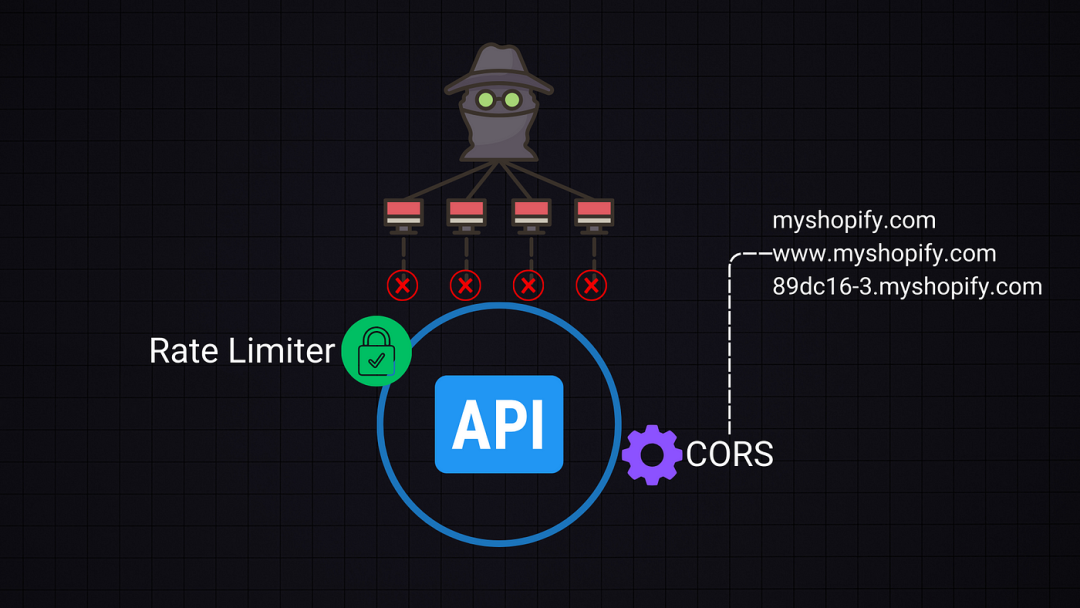
API设计:从基础到优秀实践
在这次深入探讨中,我们将深入了解API设计,从基础知识开始,逐步进阶到定义出色API的最佳实践。 作为开发者,你可能对许多这些概念很熟悉,但我将提供详细的解释,以加深你的理解。 API设计:电子商…...

路由的安装顺序
安装前端路由的顺序通常如下: 安装前端框架:选择并安装适合你的项目的前端框架,如React、Vue或Angular等。 创建路由配置文件:在项目根目录下创建一个路由配置文件,比如router.js或routes.js等,用于定义路…...
)
华为OD机试真题-围棋的气--Java-OD统一考试(C卷)
题目描述: 围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19x19=361个交点,对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。 “气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中,有几个交叉点没有棋子,由此可知: …...

CANFD数据记录仪在新能源汽车复杂路测下的应用
CANFD数据记录仪在新能源汽车复杂路测下的应用 汽车制造商在生产预批量阶段的耐久性测试中,为了检测潜在故障,必须让车辆在严酷的路况和环境下接受测试。为确保能回溯故障发生的现场情况,我们需要对测试数据精准记录与储存。这些数据是新车型优化迭代的关键,也是确保产品质量的…...

java: 5-6 break
文章目录 1. break1.1 介绍1.2 语法和流程图1.3 入门练习1.4 细节说明1.5 练习 【老韩视频p137-】 1. break 看个需求:随机生成 1-100 的一个数,直到生成了 97 这个数,看看你一共用了几次? 【思路分析:循环,但是循环的次数不知道…...

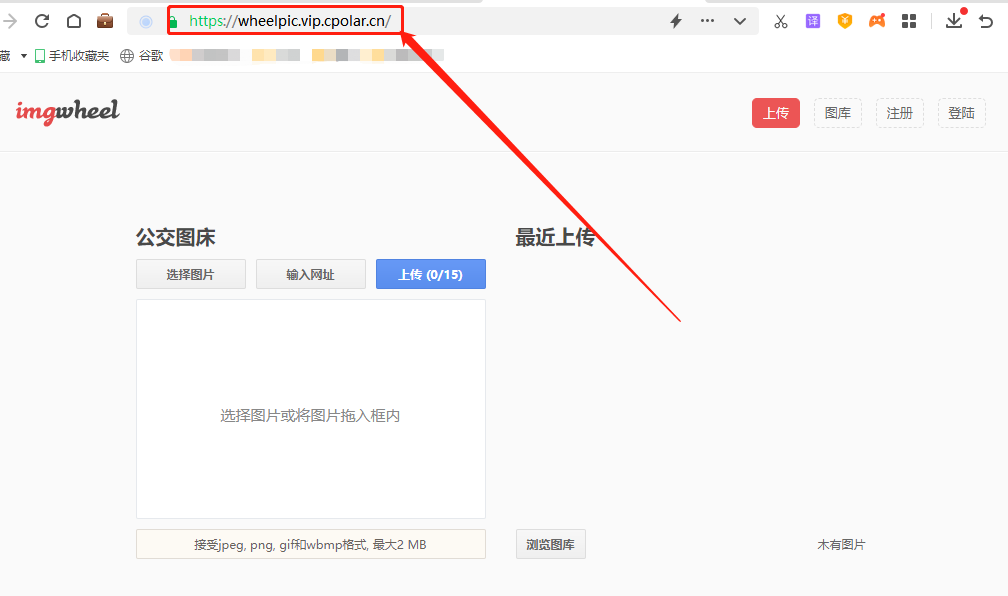
如何使用Imagewheel搭建一个简单的的私人图床无公网ip也能访问
文章目录 1.前言2. Imagewheel网站搭建2.1. Imagewheel下载和安装2.2. Imagewheel网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测…...
)
响应式编程Reactor API大全(上)
Reactor 是一个基于响应式编程的库,主要用于构建异步和事件驱动的应用程序。Reactor 提供了丰富的 API,包括创建、转换、过滤、组合等操作符,用于处理异步数据流。以下是一些 Reactor 的主要 API 示例: pom依赖 <dependencyMan…...

vue3自定义指令
一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。 页面内创建自定义指令 下面是一个自定义指令的例子,当一个 input 元素被 Vue 插入到 DOM 中后,它会被自动聚焦: <script setu…...

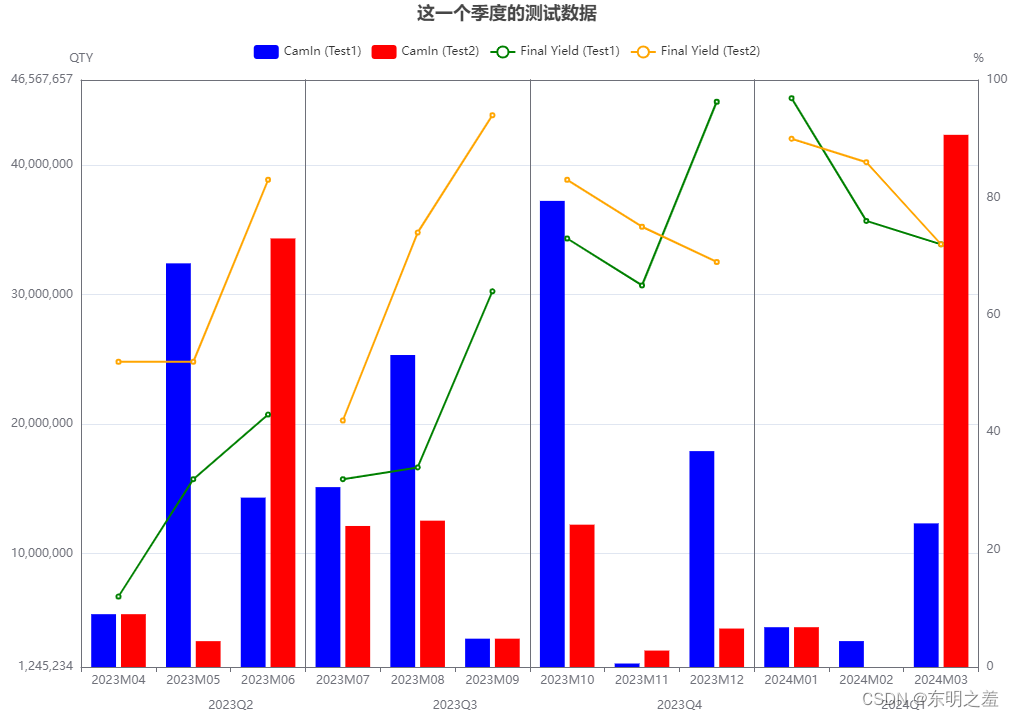
ECharts 多季度连续显示到一个图中。
效果图 二.相关option 以下option可以复制到 echarts的编辑器 进行查看修改 const site test1; const site2 test2;const qtrlyOption function (data: any, titleText: string): any {//获取最大值 。最大最小值的目的是:使左右里边的所有bar使用同一个指标let …...

【Microsoft Copilot】手机端发布 ——GPT-4, DALL-E3 免费用
Microsoft Copilot 关于Microsoft CopilotMicrosoft Copilot 的特点1. 可以在手机端使用:2. 可以免费使用GPT-4。3. 可以无限制地使用GPT-4。4. 可以使用DALL-E3生成图片。5. 搜索功能6. 图像识别 Microsoft Copilot的缺点和注意事项1. 非常容易报错2. 不支持长篇聊…...

[蓝桥杯 2013 省 AB] 错误票据
题目背景 某涉密单位下发了某种票据,并要在年终全部收回。 题目描述 每张票据有唯一的 ID 号,全年所有票据的 ID 号是连续的,但 ID 的开始数码是随机选定的。因为工作人员疏忽,在录入 ID 号的时候发生了一处错误,造…...
)
IDEA GitHub令牌原理(Personal Access Token)
1.IDEA的add github account 是什么原理? 在IntelliJ IDEA中添加GitHub账户,主要是为了让IDEA能够与GitHub进行交互,如克隆GitHub上的仓库,提交代码到GitHub等。其基本原理如下: 用户在IDEA中输入GitHub的用户名和密…...

[开发语言][python][c++]:C++中的this指针和Python中的Self -- 26岁生日
C中的this指针和Python中的Self 1. python中的Self2. C中的this指针3. C中的this指针和Python中self的异同点: 以朋友的新岁祝福开篇,祝笔者也祝大家☺️: 一岁一礼 一寸欢喜且喜且乐 且以永日 From VardoZ癸卯年十一月廿六(兔年)之…...

Android Traceview 定位卡顿问题
Traceview 是一个 Android 性能分析工具,用于时间性能分析,主要帮助开发者了解应用程序中各个方法的执行时间和调用关系。Traceview 可以通过图形化界面查看应用程序的代码执行细节,包括每个方法的调用次数、方法调用的时间消耗、方法调用堆栈…...

第三方 Cookie 被禁用?企业该如何实现用户精准运营和管理?
从 1 月 4 日开始,谷歌 Chrome 浏览器将逐步禁用第三方 Cookie 。作为全球最大的浏览器之一,Chrome 的这一动作无疑将引发行业内的重大变革。一直以来,第三方 Cookie 都是网络营销和广告的重要工具。然而,随着人们对隐私保护的日益…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

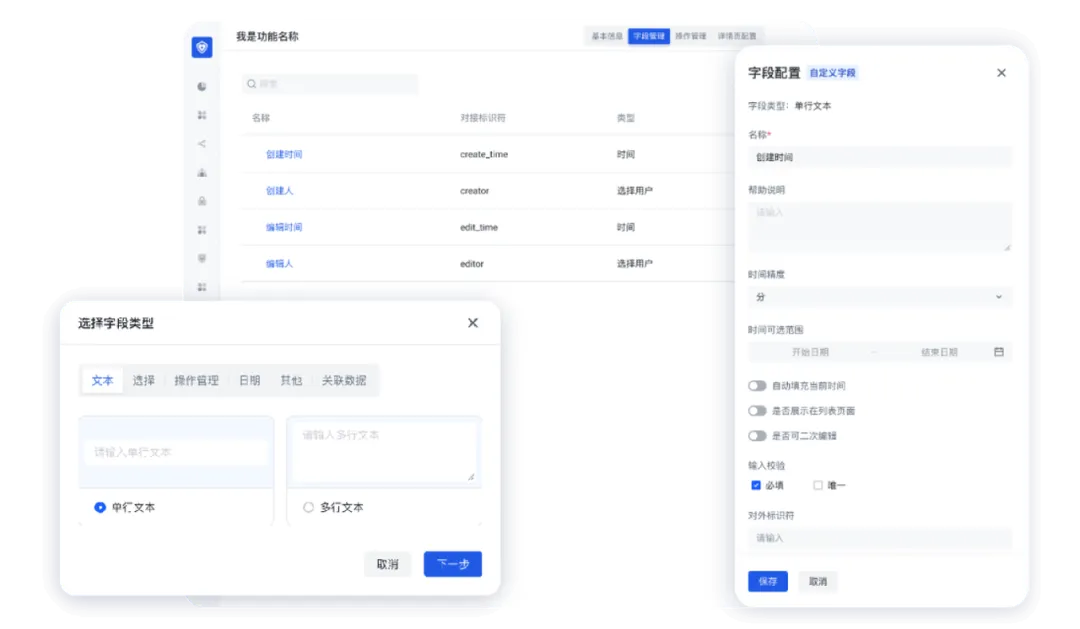
【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
