uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -创建图文投票实现
锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/图文投票和文字投票基本一样,就是在投票选项里面,多了一个选项图片;
https://www.bilibili.com/video/BV1ea4y137xf/图文投票和文字投票基本一样,就是在投票选项里面,多了一个选项图片;

<view class="option_item" v-for="(item,index) in options" :key="item.id"><view class="option_input"><text class="removeOption" @click="removeOption(item.id)"></text><input type="text" v-model="item.name" placeholder="输入选项名称" placeholder-style="color:#bababa;font-size:14px"></view> <view class="option_upload"><uni-file-picker@select="selectVoteItemFileFunc($event,index)":auto-upload="false" limit="1":del-icon="false" disable-preview file-mediatype="image" :imageStyles="voteItemImageStyles"><view class="upload"><text class="smallUploadImg"></text></view></uni-file-picker></view></view>.option_item{margin-top: 10px;border-radius: 5px;background-color: white;padding: 10px;.option_input{display: flex;}.option_upload{margin-top: 20rpx;.upload{margin: 10rpx;background-color: #f4f5f7;width:90rpx;height: 90rpx;display: flex;align-items: center;justify-content: center;}}} voteItemImageStyles:{width:"150rpx",height:"120rpx",border:false},selectVoteItemFileFunc:function(e,index){console.log("index="+index)console.log(e.tempFilePaths[0])uni.uploadFile({header:{token:uni.getStorageSync("token")},url:getBaseUrl()+"/vote/uploadVoteItemImage",filePath:e.tempFilePaths[0],name:"voteItemImage",success: (res) => {let result=JSON.parse(res.data);if(result.code==0){this.options[index].image=result.voteItemImageFileName;}}})},加个image属性:

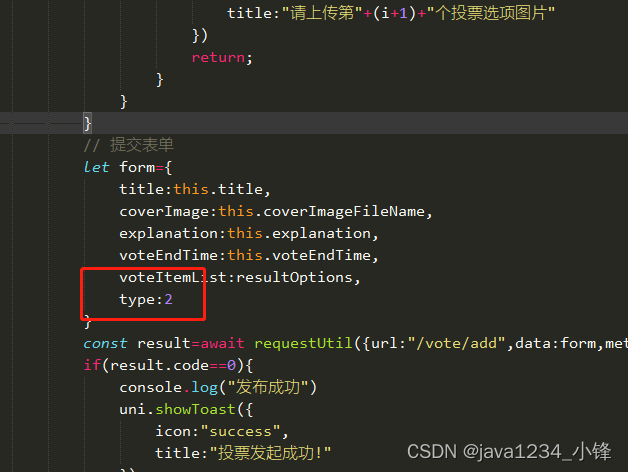
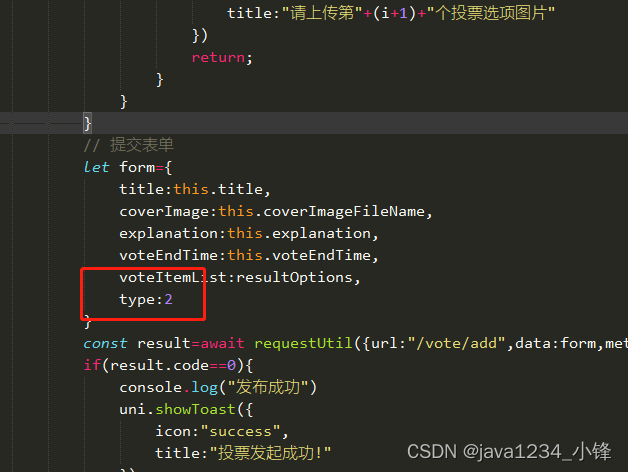
提交加上验证:
// 验证投票选项,如果有名称的,必须要上传图片for(var i=0;i<this.options.length;i++){var option=this.options[i];if(!isEmpty(option.name)){if(isEmpty(option.image)){console.log("请上传第"+(i+1)+"个投票选项图片")uni.showToast({icon:"error",title:"请上传第"+(i+1)+"个投票选项图片"})return;}}}
后端:
voteItemImagesFilePath: D://uniapp/voteItemImgs/@Value("${voteItemImagesFilePath}")
private String voteItemImagesFilePath;/*** 上传投票选项图片* @param voteItemImage* @return* @throws Exception*/
@RequestMapping("/uploadVoteItemImage")
public Map<String,Object> uploadVoteItemImage(MultipartFile voteItemImage)throws Exception{System.out.println("filename:"+voteItemImage.getName());Map<String,Object> resultMap=new HashMap<>();if(!voteItemImage.isEmpty()){// 获取文件名String originalFilename = voteItemImage.getOriginalFilename();String suffixName=originalFilename.substring(originalFilename.lastIndexOf("."));String newFileName= DateUtil.getCurrentDateStr()+suffixName;FileUtils.copyInputStreamToFile(voteItemImage.getInputStream(),new File(voteItemImagesFilePath+newFileName));resultMap.put("code",0);resultMap.put("msg","上传成功");resultMap.put("voteItemImageFileName",newFileName);}return resultMap;
}相关文章:

uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -创建图文投票实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

Spring系列学习九、Spring MVC的使用
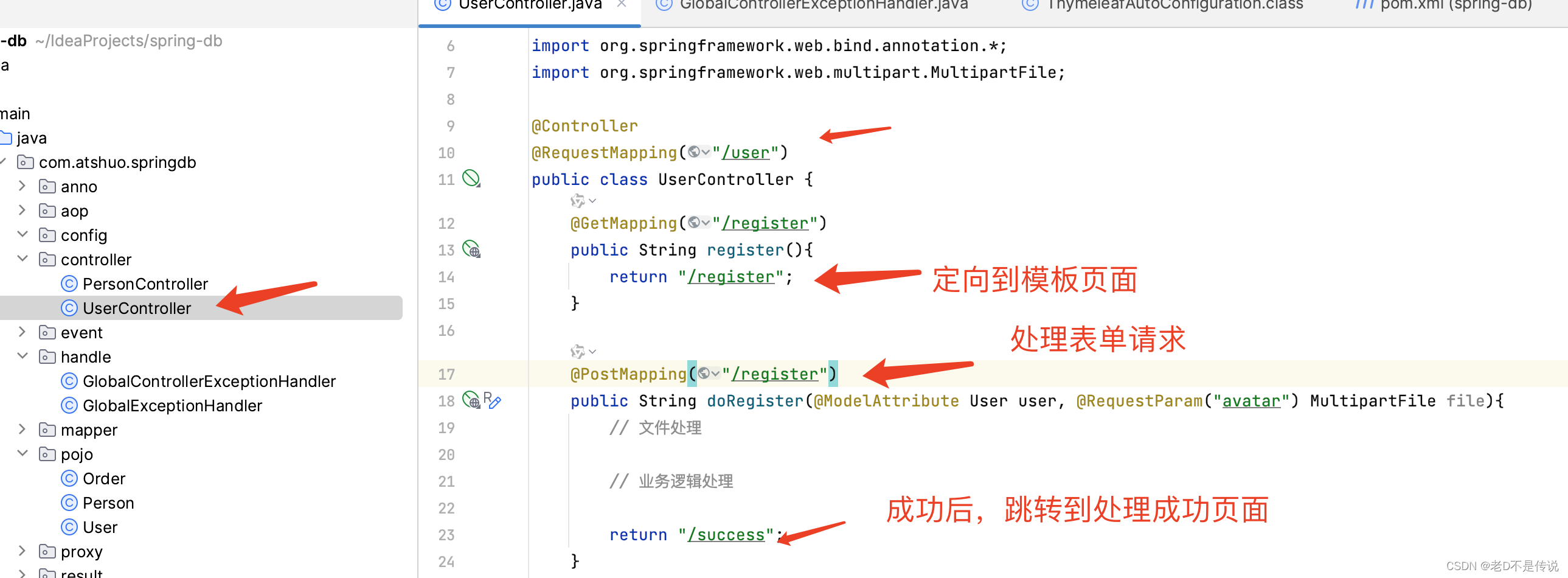
Spring MVC的使用 一、MVC设计模式概述二、Spring MVC的工作原理三、HandlerMapping和ViewResolver四、 处理表单、文件上传和异常处理五、前端页面(View)编写1. 引入Thymeleaf模板引擎2.页面相关的示例代码3.后端处理代码编写 六、总结 本章我们将与大家…...

开源内容管理系统Wagtail本地安装运行并结合内网穿透实现公网访问
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 前言 Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。Wagtail 是一个基于 Django 的开源内容管理系统…...
)
【蓝桥杯/DFS】路径之谜 (Java)
路径之谜小明冒充X星球的骑士,进入了一个奇怪的城堡。 城堡里边什么都没有,只有方形石头铺成的地面。假设城堡地面是 n x n 个方格。【如图1.png】所示。按习俗,骑士要从西北角走到东南角。 可以横向或纵向移动,但不能斜着走&…...

Go语言的内存分配器
1. 内存分配器的历史 Go语言的第一个内存分配器是简单的伙伴分配器。伙伴分配器是一种经典的内存分配器,它将堆内存划分为多个大小相同的块,并使用一种递归的算法来分配和释放内存块。伙伴分配器简单高效,但它存在一个问题:当分配…...

Swift单元测试Quick+Nimble
文章目录 使用QuickNimble1、苹果官方测试框架XCTest的优缺点2、选择QuickNimble的原因:3、QuickNimble使用介绍集成:Quick关键字说明:Nimble中的匹配函数等值判断:使用equal函数是否是同一个对象:使用beIdenticalTo函…...

详解电源动态响应的测试方法及重要性 -纳米软件
电源动态响应测试的重要性 电源动态响应测试是为了检测电源系统在负载变化、输入电压变化情况下的性能表现,包括响应速度、稳定性以及恢复能力等,从而判断电源能否快速、准确地恢复到正常工作状态,为电源的优化设计提供依据。 动态响应能力影…...

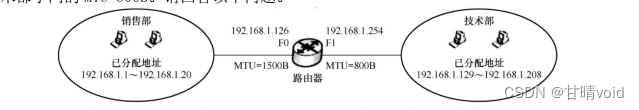
计算机网络系统结构-2020期末考试解析
【前言】 不知道为什么计算机网络一门课这么多兄弟,这份看着也像我们的学科,所以也做了。 一. 单选题(每题 2 分,共 20 题,合计 40 分) 1 、当数据由主机 A 发送到主机 B ,不参…...

二叉树的遍历 Java
二叉树的遍历 递归法前序遍历中序遍历后序遍历改进 迭代法前序、后序遍历中序遍历 Java 中 null、NULL、nullptr 区别 public class TreeNode {int val;TreeNode left;TreeNode right;TreeNode() {}TreeNode(int val) { this.val val; }TreeNode(int val, TreeNode left, Tree…...

数据结构之str类
str类 str 是字符串类。str 大概是 Python 中除了int 之外最基本、最常用的数据类型,在Java与其他语言里基本叫做String,其用途广泛,随处可见,但是要记住一点,字符串是不允许修改的。不过,我们仍然可以对其…...

Java电影购票小程序在线选座订票电影
Java电影购票小程序 功能:注册用户可已查看电影场次评价选座订票退票,影院管理员可以排片退款在线卖票和管理演播室等。超级管理员可管理电影排片电影院用户管理等。 演示视频 小程序: https://www.bilibili.com/video/BV11W4y1A7mK/?shar…...

24-1-9 bilibilic++音视频
下午两点面试,面试官迟到了一会,面试官人很好,整体面试经历很不错,但是我人太紧张了,基础知识掌握的深度不够,没有深挖, 是做音视频的底层相关的, 实习要求只要每天打卡够九个小时就…...
)
备案(三)
首次备案需要多少天 备案初审:您提交初审后,天翼云会在一个工作日内进行审核,并通过短信和邮件形式通知审核结果。 管局审核:各地通管局审核时间不同,一般为1到20个工作日,审核结果将以短信和邮件形式通知…...

Hotspot源码解析-第十九章-ClassLoaderData、符号表、字符串表的初始化
第十九章-ClassLoaderData初始化 讲解本章先从一张图开始 众所周知,Java类的相关信息都是存储在元空间中的,但是是怎么存储的,相信很多读者是不清楚的,这里就不得不涉及到ClassLoaderDataGraph、classLoader、classLoaderData&…...

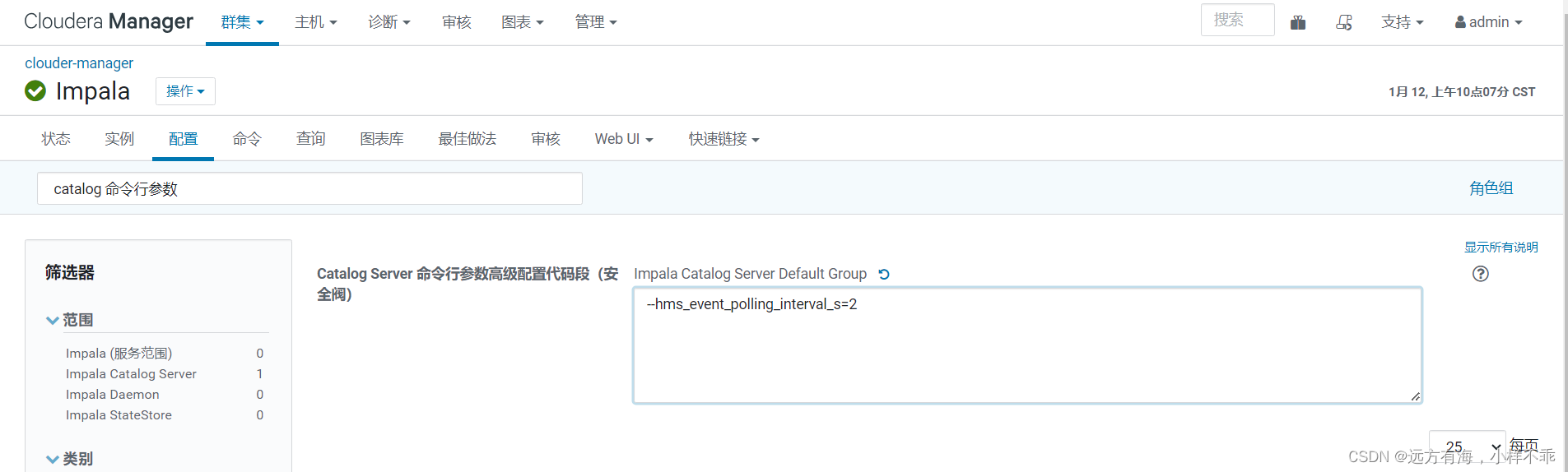
impala元数据自动刷新
一.操作步骤 进入CM界面 > Hive > 配置 > 搜索 启用数据库中的存储通知(英文界面搜索:Enable Stored Notifications in Database),并且勾选,注意一定要勾选,配置后面的配置不生效。数据库通知的保留时间默认为2天&#…...
-射击精度系统)
骑砍战团MOD开发(35)-射击精度系统
一.射击精度 和CF等FPS射击类游戏一样,为了模拟实际射击过程中弓箭,子弹等投掷物的射击偏移,故设计精度系统控制不同武器不同兵种的使用武器能力,统称为游戏精度系统. 由于骑砍可以在马上进行射击,故引擎内部也内置了骑射技能点以便控制玩家在骑马过程中射击的能力. 武器精度:通…...

树莓派非常实用的程序-3 vcdbg
vcdbg 是一个应用程序,用于帮助从在ARM上运行的Linux调试VideoCore GPU。它需要以根用户身份运行。此应用程序主要用于Raspberry Pi工程师,尽管有一些命令一般用户可能会发现有用。 sudo vcdbg help 将给出可用命令的列表。 NOTE 仅列出了最终用户使用…...

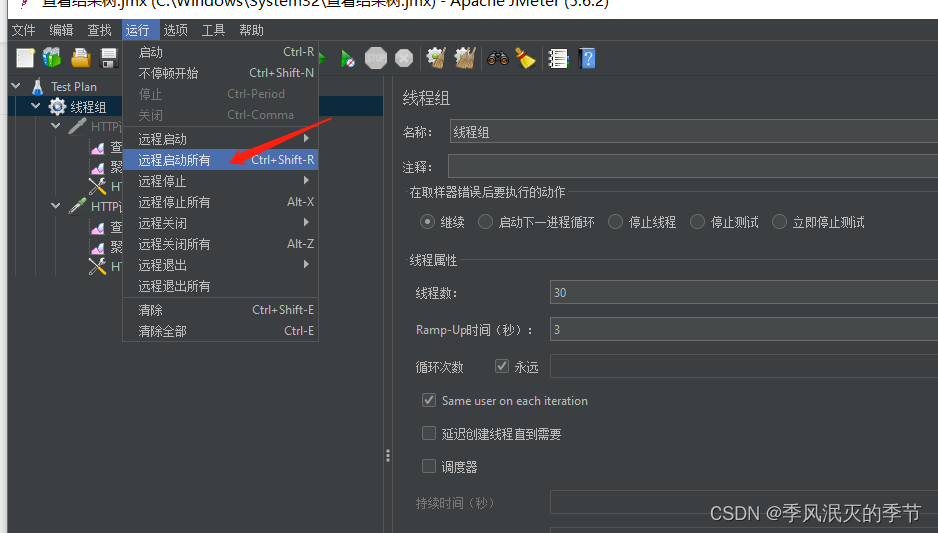
jmeter分布式服务搭建
目录 一、环境准备 二、 安装包下载 三 、安装jdk 四 、控制机安装 4.1 解压压缩包 4.2 修改 bin/jmeter.properties 4.3 修改 bin/system.properties 五、执行机安装 5.1 解压安装包 5.2 修改 bin/jmeter.properties 5.3 修改 bin/system.properties 5.4 启动执行机 …...

vue中el-radio无法默认选中
页面上不生效,默认什么都不选中 <el-radio-group v-model"queryParams.videoUrlType"><el-radio :label"1">本地上传</el-radio><el-radio :label"2">外部链接</el-radio> </el-radio-group>da…...

分布式I/O应用于智慧停车场的方案介绍
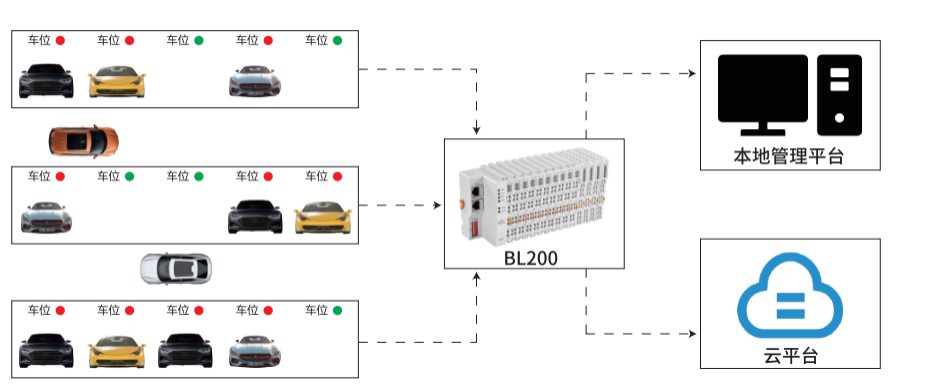
客户案例背景 目前车位检测技术有磁电技术、超声波技术、红外线技术、图像识别车位技术。考虑到例如电磁干扰、信号干扰等的环境因素影响,通常会采用组合使用的方式进行,如采用不同的传感器、应用不同的协议等,以便提高车位检测的准确性和实时…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
