SwiftUI之深入解析Alignment Guides的超实用实战教程
一、Alignment Guide 简介
- Alignment guides 是一个强大的布局工具,但通常未被充分利用。在很多情况下,它们可以帮助我们避免更复杂的选项,比如锚点偏好。如下所示,对对齐的更改也可以自动(并且容易地)动画化:

- 如果您曾经尝试过使用 alignment guides,那么可能会对结果感到困惑。它们倾向于做期望它们做的事,直到它们不做。在花了一些时间测试对齐指南的限制后,可以得出结论,它们确实有效。然而,我们对它们的期望是困惑的。这种混淆来自于没有意识到有一整套隐式 alignment guides 在起作用,当忽视它们时,事情就不会如我们所愿,容器中的每个 View 都有 alignment guides。
- alignment guides 基本上是一个数值,它在视图中设置一个点,该点决定了该视图相对于其他视图的位置。注意,对齐可以是垂直的,也可以是水平的。假设有三个视图(A, B 和 C),它们的水平导线分别为0(零)、20 和 10,视图将被定位,使视图 A 的起始点(从起始点算零)与视图 B 的第 20 个水平点和视图 C 的第 10 个水平点对齐:

- 同样的概念,适用于垂直对齐:

- 从这些例子中,可以看到:垂直容器(VStack)需要水平对齐,而水平容器(HStack)需要垂直对齐。乍一看可能很奇怪,但如果仔细看这些图片,就会意识到这完全有道理。
- 首先要说明的是,可以指定像 .leading 开头,然而,在每种情况下,它都有完全不同的含义:

- 分析说明:
-
- Container Alignment:规定哪些 alignmentGuides() 可以忽略,哪些可以不忽略,但是它还为所有包含的视图定义了隐式 alignment guides,这些视图没有 explicit guide;
-
- Alignment Guide:除非此值与 Container Alignment 参数匹配,否则在布局期间将忽略此指南;
-
- Implicit Alignment Value:它是一个数值,指示它所修改的视图的指南的位置,有一些方便的预设值,如 d.width、d[.leading]、d[.center] 等,但最终返回的是一个数值,这是与给定指南关联的默认(隐式)值;
-
- Explicit Alignment Value:它是一个数值,指示它所修改的视图的指南的位置,这是一个显式值(即由以编程方式定义的值);
-
- Frame Alignment:指示容器内所有包含的视图如何对齐(作为一个唯一的组);
-
- Text Alignment:对于多行文本视图,它指定文本行如何在文本视图内对齐。
二、Implicit Alignments 和 Explicit Alignments
- 容器中的每个视图都有对齐方式,之所以强调它,是因为它是需要记住的最重要的概念之一。当通过调用 .alignmentGuide() 定义对齐方式时,对齐方式是显式的。当不指定它时,它是隐式的,隐式对齐的值将由容器视图中的对齐参数提供(例如 VStack(alignment: .leading))。
- 你可能想知道,如果不为 VStack、HStack 或 ZStack 指定对齐参数会发生什么?它们确实有违约,所有情况下都是 .center。
三、ViewDimensions
- 到目前为止,已经看到,在. alignmentguide() 修饰符的 computeValue 闭包中将对齐指南指定为 CGFloat,它是一个必须返回的任意数。如果没有数据的话,计算这样的数字是很有挑战性的。来看看 .alignmentGuide() 方法的声明:
func alignmentGuide(_ g: HorizontalAlignment, computeValue: @escaping (ViewDimensions) -> CGFloat) -> some View
func alignmentGuide(_ g: VerticalAlignment, computeValue: @escaping (ViewDimensions) -> CGFloat) -> some View
- 这是一个重载方法,有两个版本,一个用于水平参考线,一个用于垂直参考线。但是这个方法最有趣的地方是 computeValue 闭包为我们提供了一个 ViewDimensions 类型的参数。这个类型是一个结构体,包含一些关于创建对齐指南的视图的有用信息:
public struct ViewDimensions {public var width: CGFloat { get } // The view's widthpublic var height: CGFloat { get } // The view's heightpublic subscript(guide: HorizontalAlignment) -> CGFloat { get }public subscript(guide: VerticalAlignment) -> CGFloat { get }public subscript(explicit guide: HorizontalAlignment) -> CGFloat? { get }public subscript(explicit guide: VerticalAlignment) -> CGFloat? { get }
}
- 最容易算出的是宽度和高度,它们控制着正在处理的视图的宽度和高度。但是有那些令人费解的下标方法,它们接收一个 HorizontalAlignment 或 VerticalAlignment 值作为它们的索引,来看看如何访问它们:
Text("Hello").alignmentGuide(HorizontalAlignment.leading, computeValue: { d in return d[HorizontalAlignment.leading] + d.width / 3.0 - d[explicit: VerticalAlignment.top]})
- 当探索 HorizontalAlignment, VerticalAlignment 和 align 类型时,将会看到这些值是什么。
四、Alignment 的歧义使用
- 大多数情况下,不需要像这样指定对齐方式的全名:
d[HorizontalAlignment.leading] + d.width / 3.0 - d[explicit: VerticalAlignment.top]
- 编译器可以推断出是在谈论水平对齐还是垂直对齐,因此可以简单地使用:
d[.leading] + d.width / 3.0 - d[explicit: .top]
- 然而,在某些情况下,编译器可能会抱怨对对齐的模糊使用,特别是在使用 .center 值时,这是因为 .center 值有两种类型:HorizontalAlignment.center 和 VerticalAlignment.center。当编译器无法推断正在使用的类型时,可能需要指定全名。
五、HorizontalAlignment 和 VerticalAlignment 的类型
- 当一个 ViewDimension 值被一个类型为 HorizontalAlignment 的索引访问时,可以获得视图的前缘,视图的中心或视图的后缘:
extension HorizontalAlignment {public static let leading: HorizontalAlignmentpublic static let center: HorizontalAlignmentpublic static let trailing: HorizontalAlignment
}
- 索引可以通过两种方式指定:
d[.trailing]
d[explicit: .trailing]
- 第一个是隐式值,这意味着给定对齐类型的默认值。对于 .center 的 .leading, width/2.0 通常为 0,对于 .trailing,它是宽度。
- VerticalAlignment 就像 HorizontalAlignment,但它有更多的兴趣点,除了 .top、.center 和 .bottom,也可以得到 firstTextBaseline(最上面的文本基线)和 lastTextBaseline(最下面的文本基线)。
extension VerticalAlignment {public static let top: VerticalAlignmentpublic static let center: VerticalAlignmentpublic static let bottom: VerticalAlignmentpublic static let firstTextBaseline: VerticalAlignmentpublic static let lastTextBaseline: VerticalAlignment
}
- 如前所述,ZStack 容器需要一种方法来指定两种对齐方式(一个 horizontal 对齐,一个 vertical 对齐)。为此,有了 Alignment 类型,它结合了这两者。例如,如果想要顶部垂直对齐和顶部水平对齐,有两个选择:
ZStack(alignment: Alignment(horizontal: .leading, vertical: .top)) { ... }
ZStack(alignment: .topLeading) { ... }
- 当开始使用自定义对齐指南时,第一个选项将是有意义的。
六、Container Alignment 和 Frame Alignment
① Container Alignment
- 容器视图(VStack、HStack 或 ZStack) 中的对齐参数有两个效果:
-
- 确定哪些 .alignmentguides() 与布局相关,所有与容器参数中的对齐方式不同的对齐指南将在布局期间被忽略;
-
- 它为那些没有显式对齐集的视图提供隐式对齐指南。
- 在下面的动画中,可以看到如何更改容器中的对齐参数,将在布局期间改变有效的对齐参考线:

- 如果更改 withAnimation 块中的对齐方式,视图将移动到它们的新位置。
② Frame Alignment
- 到目前为止,看到的所有对齐,都是关于如何定位视图,一旦确定了这一点,布局系统需要将整个组定位在容器内。通过提供frame(alignment:),正在告诉系统如何这样做。如果不指定,则该组将在其容器内居中。

- 通常情况下,改变框架对齐不会产生任何影响,这不是一个 bug。在大多数情况下,容器是紧的,也就是说,容器足够大,可以容纳所有视图,但不能再多一个像素。因此,在 frame() 修饰符中使用,.leading, .center 或 .trailing 将不起作用,因为视图组已经使用了所有的空间。它不能移动到任何一边,因为没有空间。
七、Multiline Text Alignment()
- 这个很简单,也很直接,当有一个包含多条行的 Text 视图时,它将决定行之间如何对齐:

八、与 Alignment Guides 交互
- 为了本文,创建一个有用的学习工具,它将探索到目前为止学到的东西,最好在 iPad上 以横向模式运行代码,如果没有 iPad,可以使用模拟器:

- 使用“Show in Two Phases”选项来了解对齐是如何工作的,可以看到对齐指南如何移动到它的新位置,然后如何移动视图以使所有指南实际对齐。需要注意的是,通常情况下,所有这些都是同时发生的。但是,为了更好地理解这个过程,这个选项将其分为两个部分。尝试方法如下:
-
- 试试 frame(alignment:) 参数:看看它是如何在窄容器和宽容器中工作的,应该注意到,当我们的容器是紧的时,这个参数将不起作用;
-
- 更改容器的对齐方式,注意,只要对齐指南的类型相同,更改就不会产生任何影响,唯一会移动的视图是具有隐式对齐的视图,这是因为它是唯一具有不同对齐值的视图;
-
- 通过与视图交互,测试不同的预设对齐值,可以将对齐参考线设置为 .leading(按 L 键),.center(按 C 键),.trailing(按 T 键);
-
- 通过与视图交互,测试不同的任意对齐值,点击黄色条,选择对齐点;
-
- 测试小于零或大于视图宽度的对齐值,要做到这一点,请延长黄色条,当测试不同的值时,试着在点击屏幕之前预测会发生什么。
九、自定义 Alignments
- 现在我们知道标准对齐是如何工作的,创建一个自定义对齐,来看看第一个例子的代码,并分析它的作用:
extension HorizontalAlignment {private enum WeirdAlignment: AlignmentID {static func defaultValue(in d: ViewDimensions) -> CGFloat {return d.height}}static let weirdAlignment = HorizontalAlignment(WeirdAlignment.self)
}
- 当定义自定义对齐时,正在做两件事:
-
- 确定它是水平的还是垂直的;
-
- 为隐式对齐(即没有显式调用. alignmentguide() 的视图)提供默认值。
- 通过使用高度作为默认对齐方式,它创造了一种有趣的效果:

struct CustomView: View {var body: some View {VStack(alignment: .weirdAlignment, spacing: 10) {Rectangle().fill(Color.primary).frame(width: 1).alignmentGuide(.weirdAlignment, computeValue: { d in d[.leading] })ColorLabel(label: "Monday", color: .red, height: 50)ColorLabel(label: "Tuesday", color: .orange, height: 70)ColorLabel(label: "Wednesday", color: .yellow, height: 90)ColorLabel(label: "Thursday", color: .green, height: 40)ColorLabel(label: "Friday", color: .blue, height: 70)ColorLabel(label: "Saturday", color: .purple, height: 40)ColorLabel(label: "Sunday", color: .pink, height: 40)Rectangle().fill(Color.primary).frame(width: 1).alignmentGuide(.weirdAlignment, computeValue: { d in d[.leading] })}}
}struct ColorLabel: View {let label: Stringlet color: Colorlet height: CGFloatvar body: some View {Text(label).font(.title).foregroundColor(.primary).frame(height: height).padding(.horizontal, 20).background(RoundedRectangle(cornerRadius: 8).fill(color))}
}
十、Aligning Non-Siblings
- 在前面的示例中,已经看到了如何创建自定义对齐,但这有什么意义呢?没有自定义对齐也可以实现相同的结果,使用自定义对齐的真正好处是,使用它们来对齐位于视图层次结构不同分支上的视图。
- 来看下一个例子:

- 如果分析这个视图的组件,将意识到我们需要将图像与文本视图对齐,但它们不属于同一个容器:

- 图像和文本视图都有一个共同的容器(HStack),因此将创建一个自定义对齐,以匹配它们的中心点。重要的是要记住适当地设置公共容器的对齐参数。
extension VerticalAlignment {private enum MyAlignment : AlignmentID {static func defaultValue(in d: ViewDimensions) -> CGFloat {return d[.bottom]}}static let myAlignment = VerticalAlignment(MyAlignment.self)
}struct CustomView: View {@State private var selectedIdx = 1let days = ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"]var body: some View {HStack(alignment: .myAlignment) {Image(systemName: "arrow.right.circle.fill").alignmentGuide(.myAlignment, computeValue: { d in d[VerticalAlignment.center] }).foregroundColor(.green)VStack(alignment: .leading) {ForEach(days.indices, id: \.self) { idx inGroup {if idx == self.selectedIdx {Text(self.days[idx]).transition(AnyTransition.identity).alignmentGuide(.myAlignment, computeValue: { d in d[VerticalAlignment.center] })} else {Text(self.days[idx]).transition(AnyTransition.identity).onTapGesture {withAnimation {self.selectedIdx = idx}}}}}}}.padding(20).font(.largeTitle)}
}
- 您可能想知道,所有没有明确指定垂直对齐的文本视图怎么办?它们不打算用隐式值吗?如果是这样,它们不都是一个叠在另一个上面吗?都是有效的问题。这是对齐指南的另一个令人困惑的事实。然而,在这种情况下,我们处理的是 VStack,而不是 ZStack,这意味着它里面的所有视图都必须垂直堆叠。Alignment guides 不会破坏这一点,布局系统将使用所选视图中的显式对齐来对齐箭头图像,其他没有明确指南的文本视图将相对于有明确指南的文本视图进行定位。
十一、ZStack 自定义对齐 Alignment
- 如果需要为 ZStack 创建自定义对齐,这里有一个模板:
extension VerticalAlignment {private enum MyVerticalAlignment : AlignmentID {static func defaultValue(in d: ViewDimensions) -> CGFloat {return d[.bottom]}}static let myVerticalAlignment = VerticalAlignment(MyVerticalAlignment.self)
}extension HorizontalAlignment {private enum MyHorizontalAlignment : AlignmentID {static func defaultValue(in d: ViewDimensions) -> CGFloat {return d[.leading]}}static let myHorizontalAlignment = HorizontalAlignment(MyHorizontalAlignment.self)
}extension Alignment {static let myAlignment = Alignment(horizontal: .myHorizontalAlignment, vertical: .myVerticalAlignment)
}struct CustomView: View {var body: some View {ZStack(alignment: .myAlignment) {...}}
}
十二、总结
- 至此为止,已经看到了 alignment guides 是多么强大,一旦了解了它们能提供什么,它们就会变得更有意义。为了获得更好的体验,应该记住以下几点:
-
- 容器中的每个视图都有 alignment guides,如果未显式指定,则由容器的对齐参数确定;
-
- 在布局期间,与容器对齐参数中指定的类型不同的 alignment guides 将被忽略。
-
- VStack 使用水平对齐,而 HStacks 使用垂直对齐;
-
- 如果容器是紧密的,则 frame 方法中的对齐参数将没有视觉效果;
-
- 当来自视图层次结构不同分支的两个视图需要彼此对齐时,需要自定义 alignment guides。
- 本文中的大多数示例使用水平对齐,但是相同的概念也适用于垂直对齐。
相关文章:

SwiftUI之深入解析Alignment Guides的超实用实战教程
一、Alignment Guide 简介 Alignment guides 是一个强大的布局工具,但通常未被充分利用。在很多情况下,它们可以帮助我们避免更复杂的选项,比如锚点偏好。如下所示,对对齐的更改也可以自动(并且容易地)动画…...

java获取视频文件的编解码器
java获取视频文件的编解码器 引入jar包: <dependency><groupId>org.bytedeco</groupId><artifactId>javacv-platform</artifactId><version>1.5.9</version></dependency>测试类 package com.jd.brand.approve.…...
)
动态规划Day06(完全背包)
完全背包 有N件物品和一个最多能背重量为W的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品都有无限个(也就是可以放入背包多次),求解将哪些物品装入背包里物品价值总和最大。 完全背包和01背包问题唯一不同…...

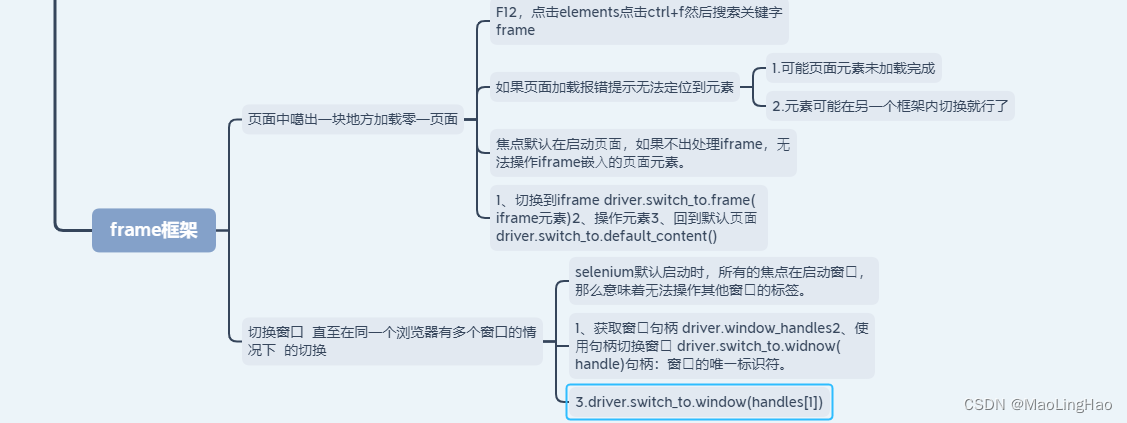
selenium之框架之窗口
...
)
华为OD机试 - 最小矩阵宽度(Java JS Python C)
题目描述 给定一个矩阵,包含 N * M 个整数,和一个包含 K 个整数的数组。 现在要求在这个矩阵中找一个宽度最小的子矩阵,要求子矩阵包含数组中所有的整数。 输入描述 第一行输入两个正整数 N,M,表示矩阵大小。 接下来 N 行 M 列表示矩阵内容。 下一行包含一个正整数 K…...

嵌入式linux_C应用学习之API函数
1.文件IO 1.1 open打开文件 #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> int open(const char *pathname, int flags); int open(const char *pathname, int flags, mode_t mode);pathname:字符串类型,用于标…...

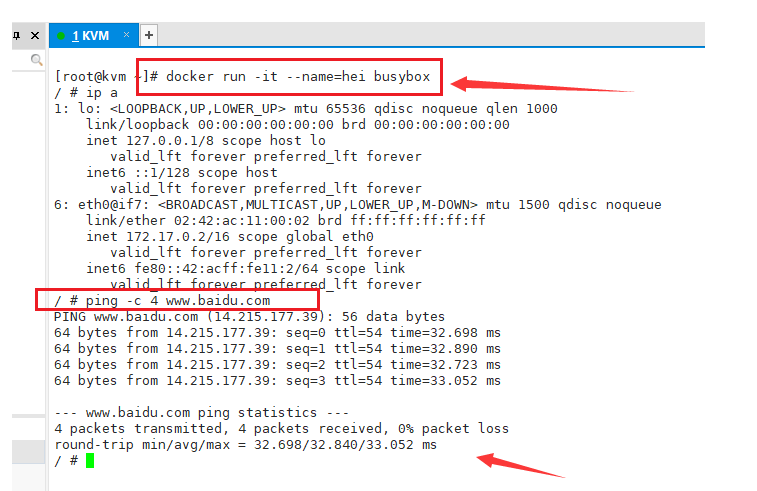
【ubuntu】docker中如何ping其他ip或外网
docker中如何ping其他ip或外网 示例图: 运行下面命令: docker run -it --namehei busybox看情况需要加权限 sudo,即: sudo docker run -it --namehei busyboxping 外网 ping -c 4 www.baidu.comping 内网 ping -c 4 192.168.…...

【Vue3+Ts项目】硅谷甄选 — 品牌管理+平台属性管理+SPU管理+SKU管理
一、品牌管理模块 1.1 静态模块搭建 使用到element-plus的card、button、table、pagination等组件:src/views/product/trademark/index.vue <template><el-card><!-- 卡片顶部添加品牌按钮 --><el-button type"primary" size&quo…...

计算机图形学流体模拟 blender 渲染脚本
做流体模拟的时候,想要复现别人的成果,但是别人的代码都是每帧输出 ply 格式的文件,渲染部分需要自己完成 看了一下,似乎用 blender 是最简单的,于是记录一下过程中用到的代码 Blender 版本 4.0 批量导入 ply 假设…...

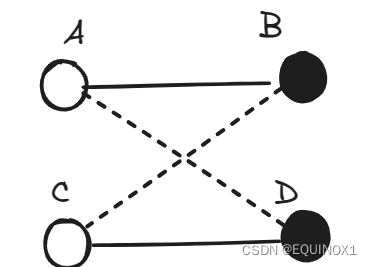
二分图带权最大匹配-KM算法详解
文章目录 零、前言一、红娘再牵线二、二分图带权最大完备匹配2.1二分图带权最大匹配2.2概念2.3KM算法2.3.1交错树2.3.2顶标2.3.3相等子图2.3.4算法原理2.3.5算法实现 三、OJ练习3.1奔小康赚大钱3.2Ants 零、前言 关于二分图:二分图及染色法判定-CSDN博客 关于二分…...

Redis命令 - Sets命令组常用命令
Set集合,无序,一堆不重复值的组合。利用redis提供的set数据结构,可以存储一些集合性的数据。 使用场景:例如,实现如共同关注、共同喜好、二度好友等 1、SADD key member [member …] 向集合中添加一个或者多个成员 …...

DA14531-外设驱动篇-I2C通信应用
文章目录 1.I2C通信应用相关文件2.宏定义列表3.主要函数接口4.应用代码实例1.I2C通信应用相关文件 1)i2c.c和i2c.h(SDK文件) 2)app_I2cProtocol.c和app_I2cProtocol.h(用户应用文件) 2.宏定义列表 宏定义注解I2C_ADDRESSING_7B7-bit 地址I2C_ADDRESSING_10B10-bit 地址…...

Git仓库管理笔记
问题: hint: the same ref. If you want to integrate the remote changes, use Done 解决: 解决方法: 1、先使用pull命令: git pull --rebase origin master 2、再使用push命令: git push -u origin master...

[嵌入式软件][入门篇] 搭建在线仿真平台(STM32)
文章目录 一、注册平台二、创建首个项目三、硬件介绍 一、注册平台 进入官方,进行注册: 在线仿真地址 二、创建首个项目 ① 新建项目 ② 搭建一个电路 ③ 用STM32F103搭建一个简单电路 ④ 进入编码界面 三、硬件介绍 红框是必看文档ÿ…...

设置5台SSH互免的虚拟机服务器配置
搭建一套集群虚拟机,往往都需要互免设置,过程很简单,避免以后再搭建还得网上搜索,我直接将这一个步骤写成笔记,记录下来,方便后续查阅。 步骤如下—— 1、准备五台机器 服务器名字服务器IPhadoop1192.16…...

深信服技术认证“SCCA-C”划重点:交付和运维体系
为帮助大家更加系统化地学习云计算知识,高效通过云计算工程师认证,深信服特推出“SCCA-C认证备考秘笈”,共十期内容。“考试重点”内容框架,帮助大家快速get重点知识。 划重点来啦 *点击图片放大展示 深信服云计算认证ÿ…...

xlua源码分析(五) struct类型优化
xlua源码分析(五) struct类型优化 上一节我们分析了xlua是如何实现lua层访问C#值类型的,其中我们重点提到了xlua默认实现方式下,struct访问的效率问题。实际上,xlua还提供了两种优化的方式,可以大大提高str…...

iptables TEE模块测试小记
概述 因为公司项目需求,需要对服务器特定端口进行流量镜像,各种百度之后,发现TEE的模块,后来一番折腾,发现被转发的机器死活收不到数据,最后tcpdump一通了解到根源,博文记录,用以备…...

facebook广告怎么设置受众人群
在设置Facebook广告受众人群时,你可以遵循以下步骤: 打开广告创建工具,点击页面右上角的箭头并选择“创建广告”。选择广告目标,根据想要实现的目标创建广告。例如,想要让更多用户谈论你的主页和帖子,或者…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...