react使用recoil进行全局状态管理 + axios进行网络请求
我们尝试使用recoil进行全局状态管理以及axios进行网络请求。
recoil
recoil是facebook官方推出的新的react状态管理方案,采用分散管理原子状态的设计模式,同时也强调immuteable(mobx则是mutable),这与react强调immuteable相符合,更好的适应react,增强组件整体性能。以下是官网的提出的动机:
如果只借助react实现全局状态管理,通过提升变量或者使用Context:
这里是引用出于兼容性和简便性的考虑,相比使用外部的全局状态,使用 React 内置的状态管理能力是个最佳的选择。
但是 React 有这样一些局限性:
组件间的状态共享只能通过将 state 提升至它们的公共祖先来实现,但这样做可能导致重新渲染一颗巨大的组件树。
Context 只能存储单一值,无法存储多个各自拥有消费者的值的集合。
以上两种方式都很难将组件树的顶层(state 必须存在的地方)与叶子组件 (使用 state 的地方) 进行代码分割。
Recoil相比于redux、mobx的优势:
Recoil 定义了一个有向图 (directed graph),正交同时又天然连结于你的 React 树上。状态的变化从该图的顶点(我们称之为 atom)开始,流经纯函数 (我们称之为 selector) 再传入组件。基于这样的实现:
我们可以定义无需模板代码的 API,共享的状态拥有与 React 本地 state 一样简单的 get/set 接口 (当然如果需要,也可以使用 reducer 等进行封装)。
我们有了与 Concurrent 模式及其他 React 新特性兼容的可能性。
状态的定义是渐进式和分布式的,这使代码分割成为可能。
无需修改对应的组件,就能将它们本地的 state 用派生数据替换。
无需修改对应的组件,就能将派生数据在同步与异步间切换。
我们能将导航视为头等概念,甚至可以将状态的转变编码进链接中。
可以很轻松地以可回溯的方式持久化整个应用的状态,持久化的状态不会因为应用的改变而丢失。
Recoil采用hook的方式获得或修改状态,同时也提供了派生状态,类似于computed
使用
在axios进行网络请求时,我们实现网络请求时的全局遮罩层加载,在axios的拦截器中统一实现而无需每一次请求都需要手动添加,提高代码的效率,减少不必要的重复工作。
此时就需要一个全局状态来管理遮罩层的隐藏与加载,在这里我们通过recoil实现。
使用npm安装axios及recoil
使用Recoil的组件需要使用RecoilRoot组件包裹起来,我们在main.tsx中引入RecoilRoot组件,然后将其包裹在根组件外
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import {MemoryRouter} from 'react-router-dom'
import {RecoilRoot} from 'recoil'ReactDOM.createRoot(document.getElementById('root')!).render(<React.StrictMode><MemoryRouter><RecoilRoot><App /></RecoilRoot></MemoryRouter></React.StrictMode>,
)接着我们可以新建一个store文件夹,定义一个loading.ts文件
import { atom } from "recoil"export const loadingState = atom({key: "loadingState",default: false,
})recoil通过Atom定义一个状态,Atom 是一种新的状态,但是和传统的 state 不同,它可以被任何组件订阅,当一个 Atom 被更新时,每个被订阅的组件都会用新的值来重新渲染。
接着我们新建一个api文件夹,新建index.ts文件完成axios的配置,及loadingState的更新
import axios from "axios"
import { loadingState } from "@/store/loading"
import { useSetRecoilState } from "recoil"axios.defaults.baseURL = "http://localhost:3000/api"
const setLoading = useSetRecoilState(loadingState)// 请求拦截器
axios.interceptors.request.use((config) => {setLoading(true)//加入token或其他一些操作const token = localStorage.getItem("token")if (token) {config.headers.Authorization = `Bearer ${token}`}return config
})// 相应拦截器
axios.interceptors.response.use((res) => {setLoading(false)return res
})其中
useRecoilState:类似 useState 的一个 Hook,可以取到 atom 的值以及 setter 函数
useSetRecoilState:只获取 setter 函数,如果只使用了这个函数,状态变化不会导致组件重新渲染
useRecoilValue:只获取状态
loadingState控制app.tsx中的遮罩层及导航栏
在app.tsx中我们使用了Mask和SpinLoading组件来实现加载效果,同时也控制导航栏,通过使用useRecoilValuehook得到的flag来控制。
import { Routes,Route,useNavigate,useLocation, Navigate } from 'react-router-dom'
import { TabBar,Popup,Mask,SpinLoading} from 'antd-mobile'
import { tabs } from './router'
import './App.css'
import {useRecoilValue} from 'recoil'
import {loadingState} from './store/loading'
function App() {const pathname = useLocation().pathnameconst navigate = useNavigate()const setRouteActive = (value: string) => {console.log(value)navigate(value,{state:'1'})}const flag = useRecoilValue<boolean>(loadingState)return (<><Mask visible={flag} className='mask' ><SpinLoading /></Mask><Routes>{tabs.map(item => (<Route key={item.key} path={item.key} element={item.element} />))}<Route path='/' element={<Navigate to='/home'></Navigate>} /><Route path="*" element={<div>404</div>} /></Routes><Popup visible={!flag} mask={false}><TabBar activeKey={pathname} onChange={value => setRouteActive(value)}>{tabs.map(item => (<TabBar.Item key={item.key} icon={item.icon} title={item.title} />))}</TabBar></Popup></>)
}export default App这里我们对之前的路由配置也进行了优化,对‘/’路径进行了重定向
<Route path='/' element={<Navigate to='/home'></Navigate>} />
同样我们也可以在其他地方引入loadingState,比如在home.tsx中
import {Button } from 'antd-mobile'
import { loadingState } from '@/store/loading'
import {useRecoilState} from 'recoil'
export default function Home() {const [flag,setFlag] = useRecoilState<boolean>(loadingState)return (<div><Button color='primary' onClick={()=>setFlag(!flag)}>change</Button></div>)
}
点击按钮前

点击按钮后,flag状态被修改,遮罩层和loading出现

相关文章:

react使用recoil进行全局状态管理 + axios进行网络请求
我们尝试使用recoil进行全局状态管理以及axios进行网络请求。 recoil recoil是facebook官方推出的新的react状态管理方案,采用分散管理原子状态的设计模式,同时也强调immuteable(mobx则是mutable),这与react强调immu…...

基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring S…...

【Python学习】Python学习14-函数
目录 【Python学习】Python学习14-函数 前言自定义函数创建语法自定义函数与调用参数传递参考 文章所属专区 Python学习 前言 本章节主要说明Python的函数。函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。 函数能提高应…...

C语言中对关键字和标识符的理解
1.关键字(keyword) 定义:被C语言赋予了特殊含义,用做专门用途的字符串(或单词)。 特点:全部关键字都是小写字母。 举例: int、return等已经被C语言定义好了。 传统的C语言(ANSI C࿰…...

基于Jackson封装的JSON、Properties、XML、YAML 相互转换的通用方法
文章目录 一、概述二、思路三、实现四、测试 一、概述 我们在 yaml转换成JSON、MAP、Properties 通过引入 实现了JSON、Properties、XML、YAML文件的相互转换,具体的类、方法如下: 上面的实现,定义了多个类、多个方法,使用太不…...

windows的换行符与linux风格的换行符不同的问题
问题展示: 说明: 出现这个错误的原因是脚本文件包含了windows风格换行符(‘\r\n’),而在linux环境下,通常使用unix风格的换行符(‘\n’).这个问题通常在windows环境下编辑脚本文件然…...

RK3568笔记九: DRM显示摄像头
若该文为原创文章,转载请注明原文出处。 一、介绍 学习DRM的目的是想做类似NVR显示多路实时流,通过勇哥(Marc)的指导,大概流程是通过Zlmedia拉流,RK3568的MPP解码,DRM显示,可以使用HDMI或DIS屏幕…...

简单明了,汽车级LM317系列LM317D2TR4G线性电压稳压器电源设计-参数应用方案分享
低压差线性稳压器(LDO),是指一种具有恒定电流输出电压的装置,主要由输入变压器、整流器、输出变压器三部分构成,工业原理为将输入的交流电压经过整流、滤波后得到直流输出电压,再经过控制元件和开关器件将稳…...

Flink会话集群docker-compose一键安装
1、安装docker 参考,本人这篇博客:https://blog.csdn.net/taotao_guiwang/article/details/135508643?spm1001.2014.3001.5501 2、flink-conf.yaml flink-conf.yaml放在/home/flink/conf/job、/home/flink/conf/task下面,flink-conf.yaml…...

qt.qpa.plugin: Could not find the Qt platform plugin “windows“ in ““
系统环境:Win10家庭中文版 Qt : 5.12.9 链接了一些64位的第三方库,程序编译完运行后出现 qt.qpa.plugin: Could not find the Qt platform plugin "windows" in "" 弹窗如下: 网上搜了一些都是关于pyQt的,…...

vue面试题集锦
1. 谈一谈对 MVVM 的理解? MVVM 是 Model-View-ViewModel 的缩写。MVVM 是一种设计思想。 Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑; View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来,View 是…...

2024年学鸿蒙开发就业前景怎么样?
随着科技的不断进步,鸿蒙系统作为华为自主研发的操作系统,逐渐引起了人们的关注。 2024年,鸿蒙开发就业前景如何? 对于那些对鸿蒙开发感兴趣并希望在这一领域寻找职业发展的人来说,这是一个非常重要的问题。 首先&a…...

Unity网络通讯学习
---部分截图来自 siki学院Unity网络通讯课程 Socket 网络上的两个程序通过一个双向的通信连接实现数据交换,这个连接的一端称为一个 Socket ,Socket 包含了网络通信必须的五种信息 Socket 例子{ 协议: TCP 本地: IP ÿ…...

js入口函数和jQuery入口函数的区别
JS入口函数指的是JavaScript中的主入口函数,用来初始化页面加载完成后的操作。通常情况下,JS入口函数是在HTML页面中的<script>标签中定义的,通过onload事件等方式触发调用。 jQuery入口函数则是指使用jQuery库时的主入口函数…...

Docker-Compose编排Nginx1.25.1+PHP7.4.33+Redis7.0.11环境
实践说明:基于RHEL7(CentOS7.9)部署docker环境(23.0.1、24.0.2),编排也可应用于RHEL7-9(如AlmaLinux9.1),但因为docker的特性,适用场景是不限于此的。 文档形成时期:2017-2023年 因系统或软件版本不同,构建…...

《新课程教学》(电子版)是正规期刊吗?能评职称吗?
《新课程教学》(电子版)主要出版内容为学科教学理论、学科教学实践经验和成果,主要读者对象为中小学教师,期刊设卷首语、名家讲堂、课程与教学、教学实践、考试评价、教育信息化、教学琐谈、教育管理、教师心语、一线课堂、重温经…...

Posgresql macOS安装和基础操作
摘要 本文介绍macOS版本Postgresql的安装,pg常用命令。作为笔记记录,后续方便查看。 Postgresql安装 官网下载postgresql安装包https://www.postgresql.org/download/。官网下载慢时,可以从这里下载我上传的mac版本的pg安装包资源。下载后&am…...

ArkUI-X跨平台已至,何需其它!
运行环境 DevEco Studio:4.0Release OpenHarmony SDK API10 开发板:润和DAYU200 自从写了一篇ArkUI-X跨平台的文章之后,好多人都说对这个项目十分关注。 那么今天我们就来完整的梳理一下这个项目。 1、ArkUI-X 我们之前可能更多接触的…...

(2024,分数蒸馏抽样,Delta 降噪分数,LoRA)PALP:文本到图像模型的提示对齐个性化
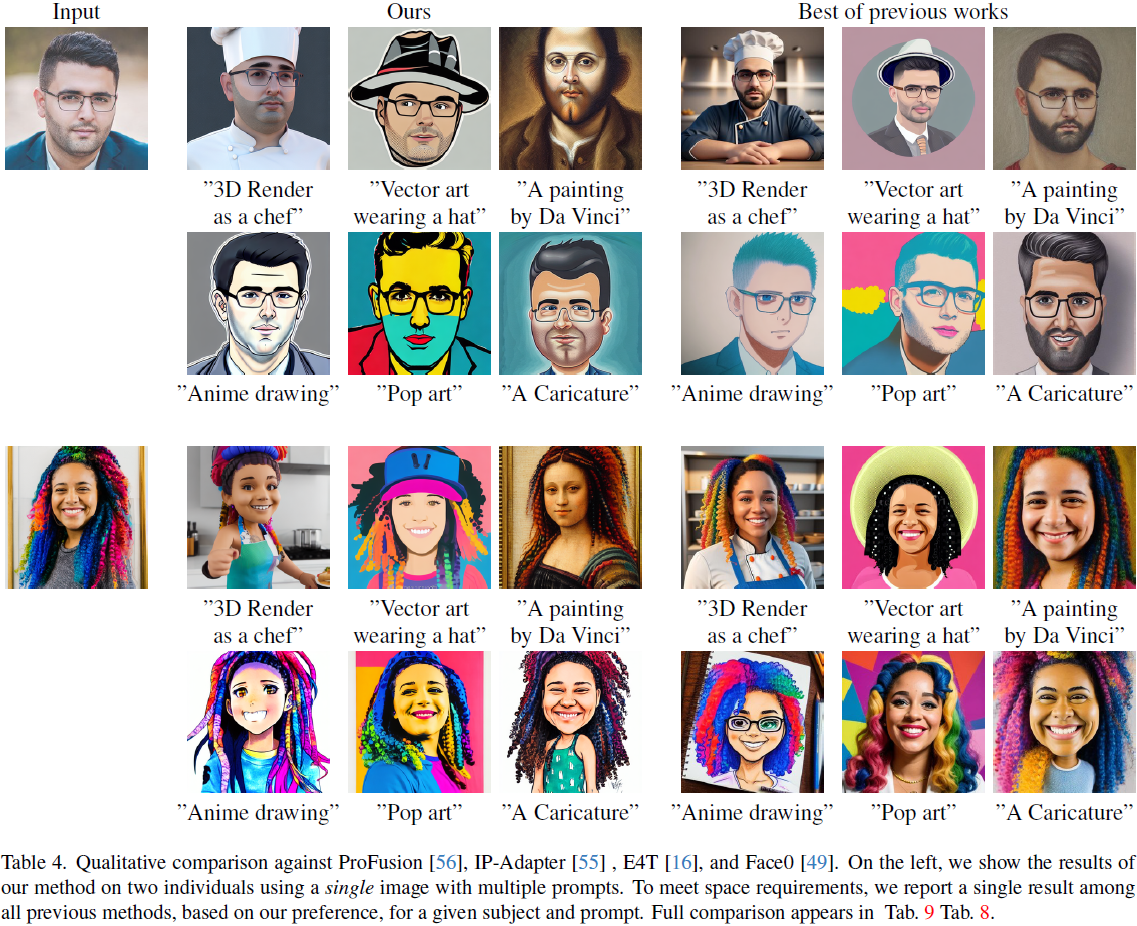
PALP: Prompt Aligned Personalization of Text-to-Image Models 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0. 摘要 4. 提示对齐方法 4.1 概述 4.2 个性化 4.3 提示对齐分数抽…...

近日遇到数据库及其他问题
一、查找备份表和原表不一样数据 select * from A where (select count(1) from A_BAK where A.IDA_BAK.ID) 0 二、在数据量比较大的表中新增有默认值的列速度较慢问题 使用 以下语句,在上亿数据的表中执行速度较慢 alter table TEST add col_a integer DEFA…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
