WEB 3D技术 three.js 3D贺卡(1) 搭建基本项目环境
好 今天 我也是在网上学的 带着大家一起来做个3D贺卡
首先 我们要创建一个vue3的项目、
先创建一个文件夹 装我们的项目

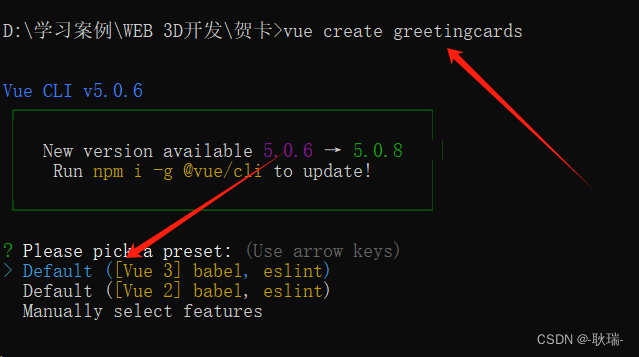
终端执行 vue create 项目名称
例如 我的名字想叫 greetingCards
就是
vue create greetingcards
因为这个名录 里面是全部都小写的
然后 下面选择 vue3

然后按下回车 等待项目创建完成 目录就出来了

然后 我们编辑器 打开新创建的项目

这里 我们在项目终端 执行
npm install three gsap
three 肯定是要的 然后还需要 gsap 这个补间动画的效果

安装完成后 我们
npm install
安装一下整体项目依赖

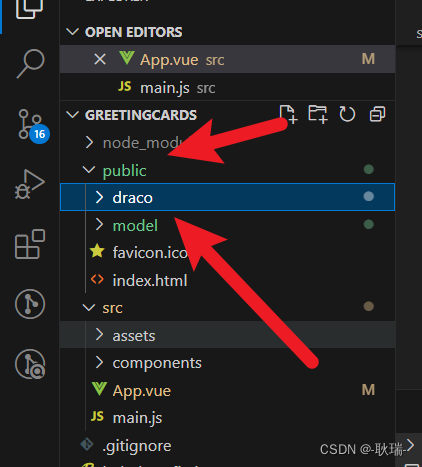
我们在项目 根目录下的 public 目录下 创建目录 叫 model
我们用它来放模型
因为 我们 scene.glb 是压缩过的 所以 我们要处理一下把three中的解压工具拿出来用
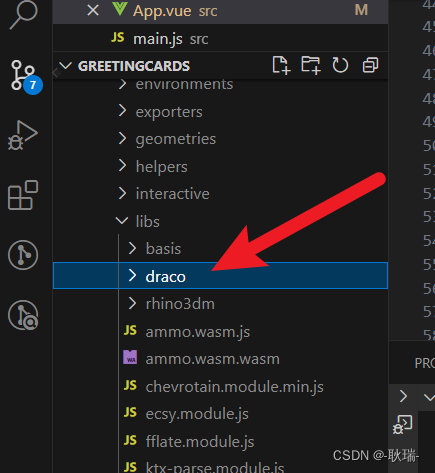
我们在项目根目录中 找到 node_modules下的 three
然后在 其中打开 examples 下面有一个 jsm
在下面找到 libs
下面的 draco 就是我们要的东西

将这个包 复制到我们自己的静态资源目录public下

然后 我们需要一个 scene.glb 的场景元素 这里 可以直接下载我的资源
WEB 3D技术 three.js 3D贺卡 场景素材
解压出来 里面有一个 scene.glb 将它放在 项目根目录下 public 目录下的 model目录中

然后 在App.vue组件中 改写代码如下
<template><div></div>
</template><script setup>
//导入 threeJS
import * as THREE from "three"
//导入gsap补间动画
//import gsap from "gsap";
//导入 OrbitControls 控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
//导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
//导入draco解码察
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
//初始化场景
const scene = new THREE.Scene();
//初始化相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);
//设置相机position位置
camera.position.set(-3.23, 2.98, 4.06);
//更新相机的投影举证
camera.updateProjectionMatrix();
//初始化渲染器
const renderer = new THREE.WebGLRenderer({//设置抗锯齿antialias: true
});
//设置渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
//将渲染器渲染的dom元素 追加到 body元素下
document.body.appendChild(renderer.domElement);//设置控制器
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
//加载 glb资源
const gltfLoader = new GLTFLoader();
// 实例化加较器draco
const dracoloader = new DRACOLoader();
dracoloader.setDecoderPath("/draco/");
gltfLoader.setDRACOLoader(dracoloader);
gltfLoader.load(// 模型路径"/model/scene.glb",// 加较完成同调(gltf) =>{gltf.scene.traverse((child) => {if (child.isMesh) {child.frustumCulled = false;child.castShadow = true;child.material.emissive = child.material.color;child.material.emissiveMap = child.material.map;}});scene.add(gltf.scene);}
)
//添加平行光
const light = new THREE.DirectionalLight(0xffffff, 1);
//设置光源 position 三轴位置属性
light.position.set(0, 50, 0);
//将光添加进场景
scene.add(light);
//编写渲染函数
function render(){requestAnimationFrame(render);renderer.render(scene, camera);controls.update();
}
render();
</script><style>
/*设置全局样式
*/
* {/* 内外边界清零 */margin: 0;padding: 0;
}
/* 设置背景 canvas 宽高为屏幕的 百分之百 */
canvas{width: 100vw;height: 100vh;/*设置为行元素*/display: block;/*设置元素固定定位 位置为左上角*/position: fixed;left: 0;top: 0;
}
</style>
这里 我注释写的也算非常认真了
大家可以先复制上去 实现效果 然后慢慢研究
运行结果如下

拉大屏幕

相关文章:

WEB 3D技术 three.js 3D贺卡(1) 搭建基本项目环境
好 今天 我也是在网上学的 带着大家一起来做个3D贺卡 首先 我们要创建一个vue3的项目、 先创建一个文件夹 装我们的项目 终端执行 vue create 项目名称 例如 我的名字想叫 greetingCards 就是 vue create greetingcards因为这个名录 里面是全部都小写的 然后 下面选择 vue3 …...

短视频IP运营流程架构SOP模板PPT
【干货资料持续更新,以防走丢】 短视频IP运营流程架构SOP模板PPT 部分资料预览 资料部分是网络整理,仅供学习参考。 抖音运营资料合集(完整资料包含以下内容) 目录 抖音15秒短视频剧本创作公式 在抖音这个短视频平台上&#…...

python爬虫之线程与多进程知识点记录
一、线程 1、概念 线程 在一个进程的内部,要同时干多件事,就需要同时运行多个“子任务”,我们把进程内的这些“子任务”叫做线程 是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指…...

基于Java (spring-boot)的停车场管理系统
一、项目介绍 基于Java (spring-boot)的停车场管理系统、预订车位系统、停车缴费系统功能: 登录、注册、后台首页、用户信息管理、车辆信息管理、新增车辆、车位费用设置、停泊车辆查询、车辆进出管理、登录日志查询、个人中心、预定停车位、缴费信息。 适用人群&…...

微软Office 2019 批量授权版
软件介绍 微软办公软件套件Microsoft Office 2019 专业增强版2024年1月批量许可版更新推送!Office2019正式版2018年10月份推出,主要为多人跨平台办公与团队协作打造。Office2019整合对过去三年在Office365里所有功能,包括对Word、Excel、Pow…...

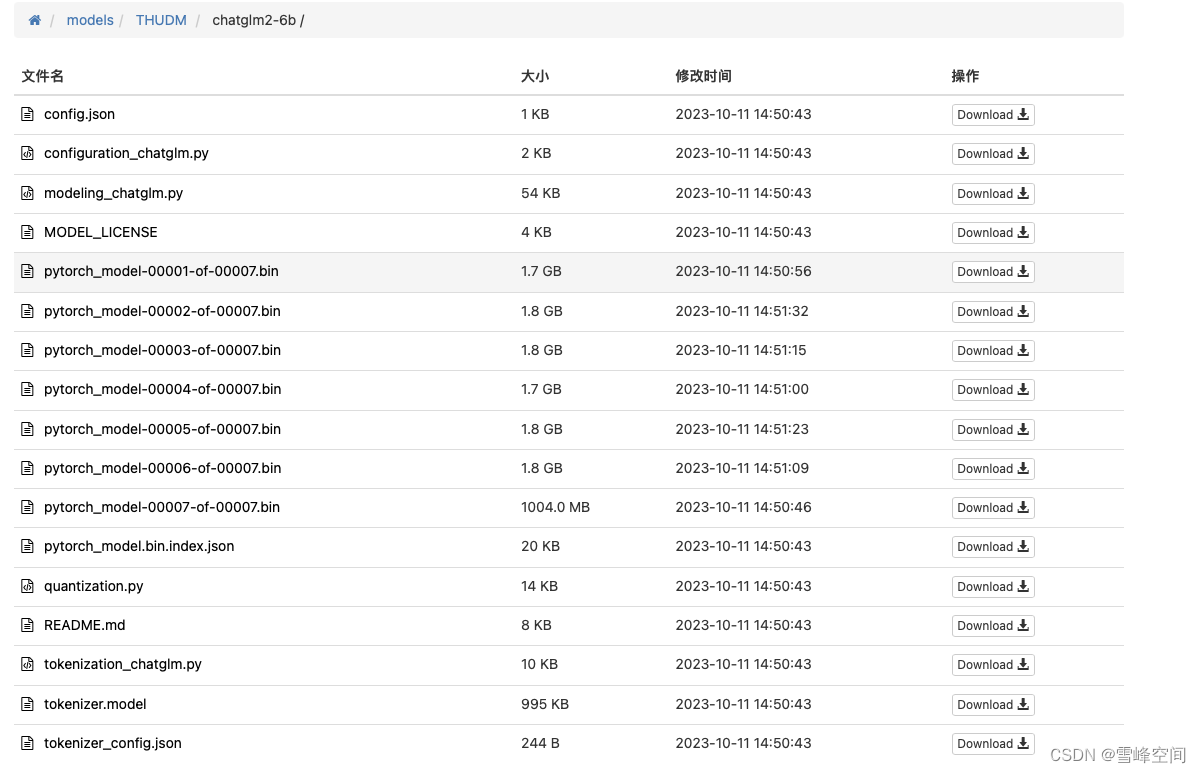
ChatGLM2-6B 大语言模型本地搭建
ChatGLM模型介绍: ChatGLM2-6B 是清华 NLP 团队于不久前发布的中英双语对话模型,它具备了强大的问答和对话功能。拥有最大32K上下文,并且在授权后可免费商用! ChatGLM2-6B的6B代表了训练参数量为60亿,同时运用了模型…...

WindowsServer安装mysql最新版
安装 下载相应mysql安装包: MySQL :: Download MySQL Installer 选择不登陆下载 双击运行下载好的mysql-installer-community-*.*.*.msi 进入类型选择页面,本人需要mysql云服务就选择了server only server only(服务器)&#x…...

gin切片表单验证
在Gin中对切片进行表单验证的步骤与对其他类型的字段进行验证类似。以下是一些基本步骤,我们可以根据具体的需求进行调整: 定义结构体: 创建一个结构体,用于存储表单数据。确保结构体中的字段类型与你预期的表单数据类型一致。 使…...

openssl3.2 - 官方demo学习 - certs
文章目录 openssl3.2 - 官方demo学习 - certs概述笔记官方的实验流程mkcerts.sh - 整理ocsprun.sh - 整理ocspquery.sh - 整理从mkcerts.sh整理出来的27个.bata1_create_certificate_directly.cmda2_Intermediate_CA_request_first.cmda3_Sign_request_CA_extensions.cmda4_Ser…...

Datawhale 大模型基础理论 Day1 引言
开源链接如下:https://github.com/datawhalechina/so-large-lm/blob/main/docs/content/ch01.md 语言模型的概念:即能够赋予每个有意义的词(token)以一定的概率的一个函数的集合。 语言模型可以被用来评估输入的质量,…...

HarmonyOS应用开发学习笔记 UIAbility组件与UI的数据同步 EventHub、globalThis
1、 HarmoryOS Ability页面的生命周期 2、 Component自定义组件 3、HarmonyOS 应用开发学习笔记 ets组件生命周期 4、HarmonyOS 应用开发学习笔记 ets组件样式定义 Styles装饰器:定义组件重用样式 Extend装饰器:定义扩展组件样式 5、HarmonyOS 应用开发…...

leetcode每日一题44
130. 被围绕的区域 图论 dfs/bfs dfs代码框架 void dfs(参数) {if (终止条件) {存放结果;return;}for (选择:本节点所连接的其他节点) {处理节点;dfs(图,选择的节点); // 递归回溯,撤销处理结果} }思路:本题要求找到被x围绕的陆…...

idea写sql语句快捷键提醒,mapper注解开发,mybatis
第一步:注入SQL语言 1.显示上下文操作(没有这个选项的话就选中sql然后直接alt回车快捷键)2.注入语言或引用 3.mysql 第二步:配置MySQL数据库连接 1.首先点击侧边的数据库,再点击上面的加号 2.点击数据源ÿ…...

002 Golang-channel-practice
第二题: 创建一个生产器和接收器,再建立一个无缓冲的channel。生产器负责把数据放进管道里,接收器负责把管道里面的数据打印出来。这里我们开5个协程把数据打印出来。 直接上代码! package mainimport ("fmt" )func …...

MFC为对话框资源添加类
VC6新建一个对话框类型的工程; 建立之后资源中默认有2个对话框,一个是主对话框,About这个是默认建立的关于版权信息的; 然后主对话框有对应的.h和.cpp文件;可以在其中进行编程; 默认建立的有一个 关于 对话框; 在资源中新插入一个对话框,IDD_DIALOG1是对话框ID; 新加…...

SpringBoot新手入门完整教程和项目示例
文章目录 SpringBoot新手入门完整教程和项目示例1、SpringBoot简介2、Spring Boot的核心功能?(优点)3、SpringBoot与SpringMVC 的区别?4、构建SpringBoot项目4.1、在官网自动生成下载spring boot项目4.2、手动使用maven创建Spring…...

PHP留言板实现
完整教程PHP留言板 登陆界面 一个初学者的留言板(登录和注册)_php留言板登录注册-CSDN博客 留言板功能介绍 百度网盘 请输入提取码 进入百度网盘后,输入提取码:knxt,即可下载项目素材和游客访问页面的模板文件。 &…...

ssm+vue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项项目。
演示视频: ssmvue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller&…...

day1·算法-双指针
今天是第一天,GUNDOM带你学算法,跟上我的节奏吗,一起闪击蓝桥杯! 正文展开,今天先上点小菜供大家想用,如有错误或者建议直接放评论区,我会一个一个仔细查看的哦。 双方指针问题一般是在数组中…...

在vue中,切换页面之后如何关闭定时器
在vue中,使用了element-ui的框架,点击左侧切换内部页面。 有些页面使用了定时器,在其换到其他页面的时候,希望能够关闭这些定期请求和复杂操作。 那么,切换页面之后如何关闭定时器?vue的创建流程中没找到能…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
