Vue-插槽(Slots)
1. 介绍
在Vue.js中,插槽是一种强大的功能,它允许你创建可重用的模板,并在使用该模板的多个地方插入自定义内容。
插槽为你提供了一种方式,可以在父组件中定义一些“插槽”,然后在子组件中使用这些插槽,插入自己的内容。
2. 插槽的分类
2.1 默认插槽(Default Slots)
这是最常见的插槽类型。如果你在一个组件模板中定义一个slot素,那么这个元素将被视为默认插槽的内容。
使用场景:只需要传入一个结构
案例:
- 子组件(ChildComponent.vue):
<template> <div> <slot>默认内容</slot> <!-- 默认插槽 --> <!-- 里面可以包含默认内容,父组价没有传递,就展示默认内容 --> </div>
</template>
- 父组件(ParentComponent.vue)
<template> <ChildComponent> <p>这是插入到默认插槽的内容</p> <!-- 没有就展示子组件的默认内容,这里:可以为任意的html内容 --> </ChildComponent>
</template>
2.2 具名插槽(Named Slots)
具名插槽允许你在父组件中为子组件的特定部分提供内容。你可以通过在子组件的模板中添加slot标签,并为其指定一个名字,来定义具名插槽。
使用场景:一个组件内有多处结构,需要外部传入标签,进行定制 。
案例:
- 子组件(ChildComponent.vue)
<template> <div> <slot name="header"></slot> <!-- 具名插槽 name="header"--> <slot name="footer"></slot> <!-- 具名插槽 name="footer" --> </div>
</template>
- 父组件(ParentComponent.vue)
<template> <ChildComponent> <template v-slot:header> <!-- 指定要插入到具名插槽的内容 --> <!-- 这里的v-slot:可以替换为 # --> <h1>这是头部内容</h1> </template> <template #footer> <!-- 指定要插入到具名插槽的内容 --> <p>这是底部内容</p> </template> </ChildComponent>
</template>
注:v-slot:可以替换为 #,方便进行简写
2.3 作用域插槽(Scoped Slots)
作用域插槽是一种特殊的具名插槽,它允许你访问子组件的数据和方法。通过作用域插槽,你可以在父组件中操作子组件的数据。
使用场景:封装表格组件
基本使用步骤:
- 给 slot 标签, 以 添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot>
- 所有添加的属性, 都会被收集到一个对象中
{ id: 3, msg: '测试文本' }
- 在template中, 通过
#插槽名= "obj"接收,并使用,默认插槽名为 default
<MyTable :list="list"><template #default="obj"><button @click="del(obj.id)">删除</button></template>
</MyTable>
案例:
需求:假设我们有一个子组件ListComponent,它包含一个列表,并且我们希望在父组件中自定义每个列表项的内容。我们可以使用作用域插槽来实现这个需求。
- 子组件(ListComponent.vue)
<template> <ul> <li v-for="item in items" :key="item.id"> <slot name="item" :item="item"></slot> <!-- 作用域插槽 --> </li> </ul>
</template>
- 父组件(ParentComponent.vue)
<template> <ListComponent :items="items"> <!-- 将数据传递给子组件 --> <template #item="{ item }"> <!-- 访问子组件的数据 这里使用了 js的对象解析--> <p>{{ item.name }}</p> <!-- 使用子组件的数据 --> <p>{{ item.description }}</p> <!-- 使用子组件的数据 --> </template> </ListComponent>
</template>
相关文章:
)
Vue-插槽(Slots)
1. 介绍 在Vue.js中,插槽是一种强大的功能,它允许你创建可重用的模板,并在使用该模板的多个地方插入自定义内容。 插槽为你提供了一种方式,可以在父组件中定义一些“插槽”,然后在子组件中使用这些插槽,插…...

新火种AI|GPT-5前瞻!GPT-5将具备哪些新能力?
作者:小岩 编辑:彩云 Sam Altman在整个AI领域,乃至整个科技领域都被看作是极具影响力的存在,而2023年OpenAI无限反转的宫斗事件更是让Sam Altman刷足了存在感,他甚至被《时代》杂志评为“2023年度CEO”。 也正因此&…...

安防视频监控系统EasyCVR设备分组中在线/离线数量统计的开发与实现
安防视频监控EasyCVR系统具备较强的兼容性,它可以支持国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。EasyCVR平台可覆盖多类型的设备接入&am…...

spring cloud之集成sentinel
写在前面 源码 。 本文一起看下spring cloud的sentinel组件的使用。 1:准备 1.1:理论 对于一个系统来说,最重要的就是高可用,那么如何实现高可用呢?你可能会说,集群部署不就可以了,但事实并…...

让车辆做到“耳听八方”,毫米波雷达芯片与系统设计
摘要: 毫米波雷达,是指工作在毫米波波段(一般为30~300GHz频域,波长1~10mm)探测的雷达。毫米波雷达体积小、质量轻、空间分辨率高,穿透“雾烟灰”的能力强,还具备全天候全天时工作的优势。在智能网联汽车体系中,毫米波雷达是系统感知层不可或缺的重要硬件,能让智能驾…...

Python如何实现数据驱动的接口自动化测试
大家在接口测试的过程中,很多时候会用到对CSV的读取操作,本文主要说明Python3对CSV的写入和读取。下面话不多说了,来一起看看详细的介绍吧。 1、需求 某API,GET方法,token,mobile,email三个参数 token为必填项mobil…...

高级分布式系统-第15讲 分布式机器学习--联邦学习
高级分布式系统汇总:高级分布式系统目录汇总-CSDN博客 联邦学习 两种常见的架构:客户-服务器架构和对等网络架构 联邦学习在传统的分布式机器学习基础上的变化。 传统的分布式机器学习:在数据中心或计算集群中使用并行训练,因为…...

小程序基础学习(事件处理)
原理:组件内部设置点击事件,然后冒泡到页面捕获点击事件 在组件内部设置点击事件 处理点击事件,并告诉页面 页面捕获点击事件 页面处理点击事件 组件代码 <!--components/my-info/my-info.wxml--> <view class"title"…...

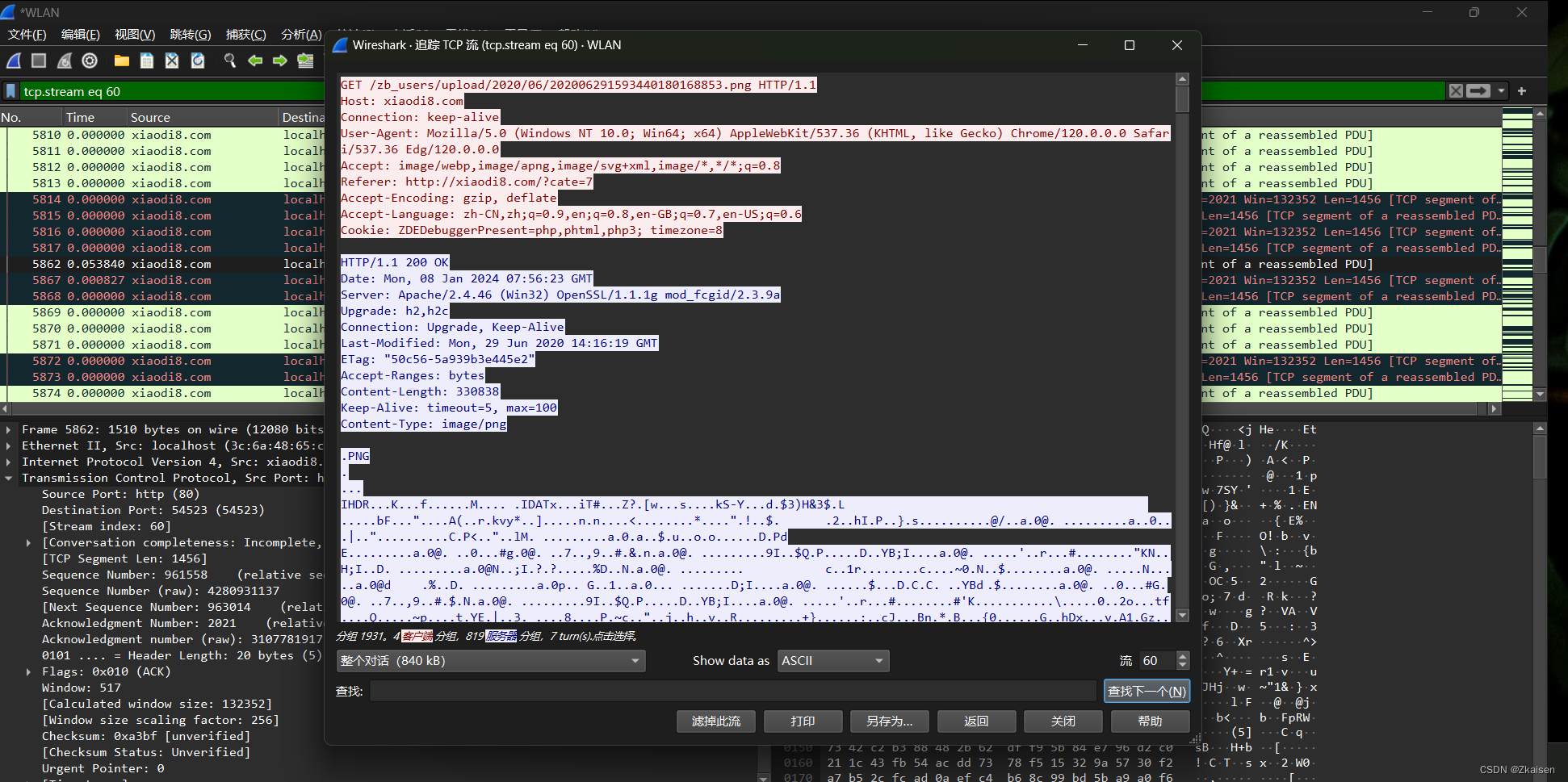
网络协议与攻击模拟_01winshark工具简介
一、TCP/IP协议簇 网络接口层(没有特定的协议) 物理层:PPPOE宽带拨号(应用场景:宽带拨号,运营商切网过来没有固定IP就需要拨号,家庭带宽一般都采用的是拨号方式)数据链路层网络层…...

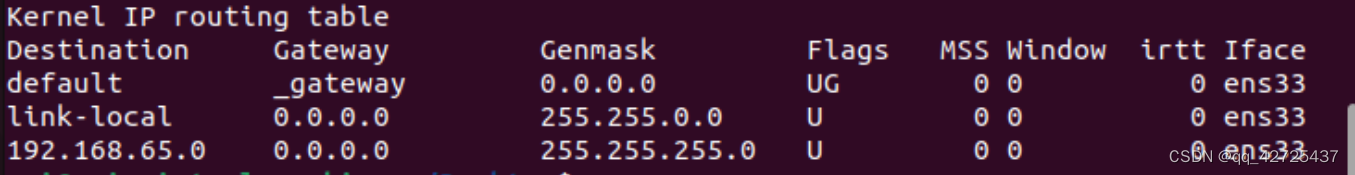
【linux学习笔记】网络
目录 【linux学习笔记】网络检查、监测网络ping-向网络主机发送特殊数据包traceroute-跟踪网络数据包的传输路径netstat-检查网络设置及相关统计数据 通过网络传输文件ftp 【linux学习笔记】网络 检查、监测网络 ping-向网络主机发送特殊数据包 最基本的网络连接命令就是pin…...

JUC-线程中断机制和LockSupport
线程中断机制 概念 java提供了一种用于停止线程的协商机制-中断。称为中断标识协商机制。 常用API public void interrupt() 仅仅让线程的中断标志位设置为true。不进行其他操作。public boolean isInterrupted() 获取中断标志位的状态。public static boolean interrupted…...

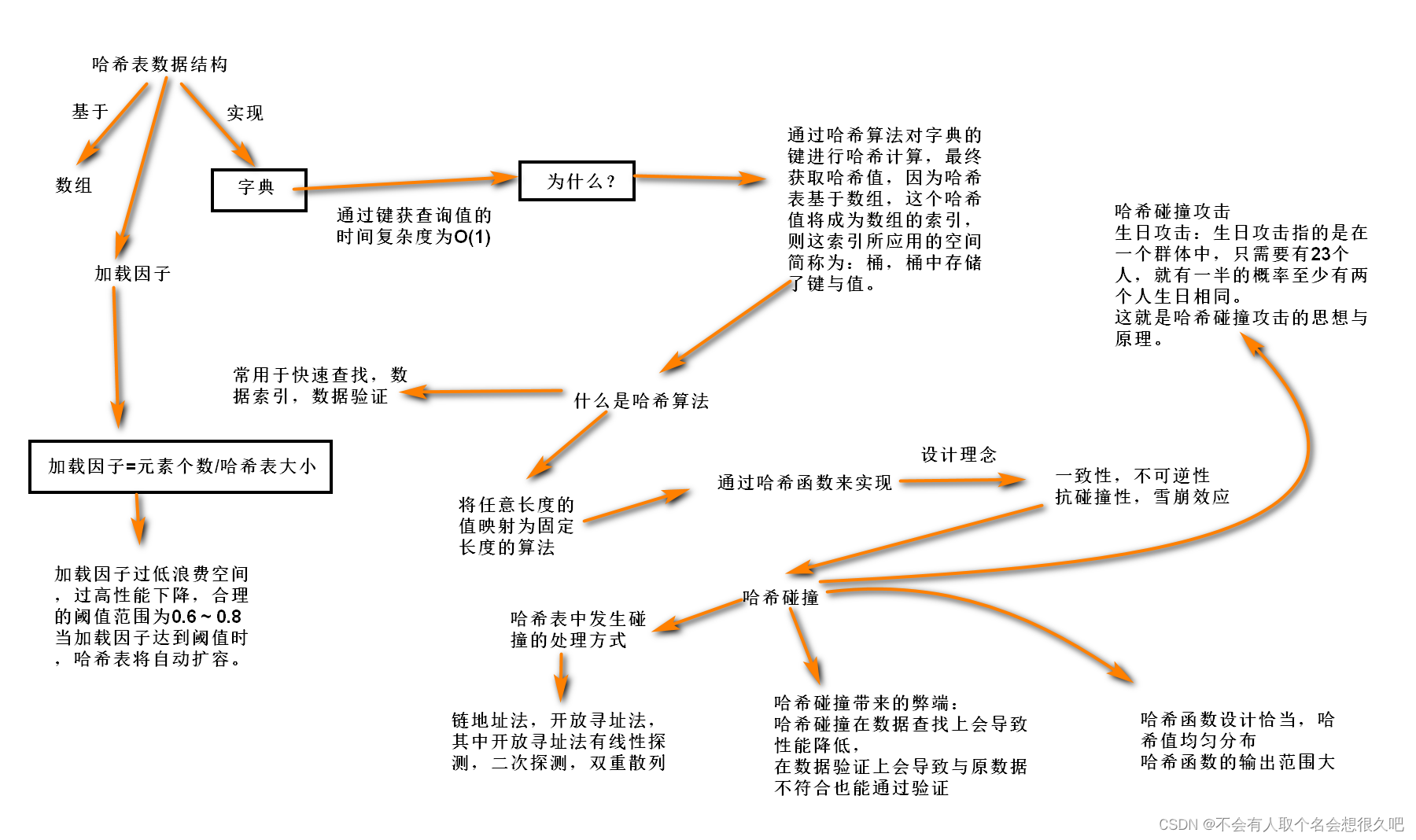
哈希表与哈希算法(Python系列30)
在讲哈希表数据结构和哈希算法之前,我想先刨析一下数组和python中的列表 首先来讲一下数组,我想在这提出一个疑问: 为什么数组通过索引查询数据的时间复杂度为O(1),也就是不管数组有多大,算法的执行时间都是不变的。…...

『 C++ 』AVL树详解 ( 万字 )
🦈STL容器类型 在STL的容器中,分为几种容器: 序列式容器(Sequence Containers): 这些容器以线性顺序存储元素,保留了元素的插入顺序。 支持随机访问,因此可以使用索引或迭代器快速访问任何位置的元素。 主要的序列式…...

Python下载安装pip方法与步骤_pip国内镜像
前提:下载安装好 python 打开命令提示符winR->cmd(不需要进入 python,直接在终端输入指令执行即可,也可以再 pycharm 终端执行命令)加入要安装ipython,需要执行以下命令: pip install **<…...

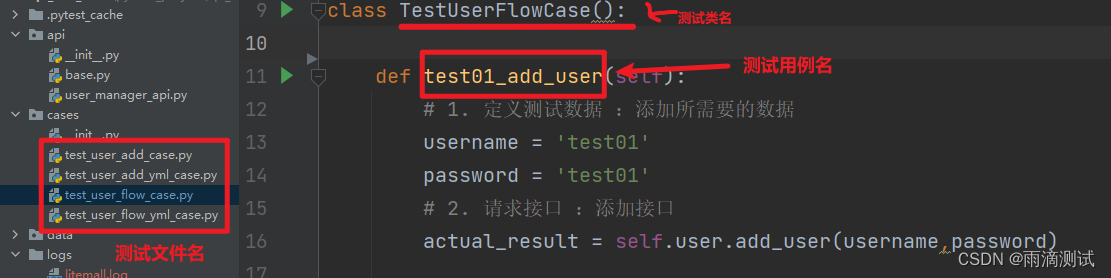
自动化测试框架pytest系列之基础概念介绍(一)
如果你要打算学习自动化测试 ,无论是web自动化、app自动化还是接口自动化 ,在学习的道路上,你几乎会遇到pytest这个测试框架,因为自动化编写没有测试框架,根本玩不了 。 如果你已经是一位自动化测试人员 ,…...

编码技巧:如何在Golang中高效解析和生成XML
编码技巧:如何在Golang中高效解析和生成XML 引言Golang中的XML基础解析XML文件生成XML文件错误处理和调试高级技巧和最佳实践总结 引言 在当今数据驱动的编程世界中,有效地处理各种数据格式是每个开发人员必备的技能之一。其中,XMLÿ…...

24校招,帆书测试开发工程师一面
前言 樊高读书是帆书的前身,我之前还看过他们的书,缘分闭环了 时间:25min 平台:飞书视频面试 过程 自我介绍为啥从后端转测试?通过实习经历,对测试有什么了解?讲一下游戏测试经历负责什么业…...

Java 方法以及在计算机内部的调用问题
修饰符 返回值类型 方法名( 形参列表 ){ 方法体代码(需要执行的功能代码) return 返回值; } 方法在内种没有先后顺序,但是不能把一个方法定义在另一个方法中。 方法的返回值类型写void(无返回申明)时,方法内不能使用return返回数…...

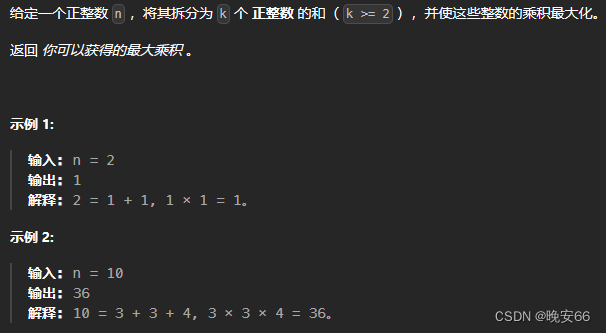
【算法与数据结构】343、LeetCode整数拆分
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:博主做这道题的时候一直在思考,如何找到 k k k个正整数, k k k究竟为多少合适。…...

中级Python面试问题
文章目录 专栏导读1、xrange 和 range 函数有什么区别?2、什么是字典理解?举个例子3、元组理解吗?如果是,怎么做,如果不是,为什么?4、 列表和元组的区别?5、浅拷贝和深拷贝有什么区别…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
