20230303----重返学习-函数概念-函数组成-函数调用-形参及匿名函数及自调用函数
day-019-nineteen-20230303-函数概念-函数组成-函数调用-形参及匿名函数及自调用函数
变量
- 变量声明
- 变量
声明+定义(赋值=)var num;num = 100;声明与赋值分开var num = 100;声明时就赋值
赋值=- 只能
声明一次,可以赋值无数次
- 变量
变量声明关键词varconstletclassfunctionimport
数据类型
数据类型原始值numberstringbooleannullundefinedsymbolbigint
对象objectArrayFunction(函数)
数据类型转换
Number()String(){} => '[object Object]'[] => ''
Boolean()nullundefinedNaN0''Boolean(false)//false
隐式转化
相关方法
parseInt()parseFloat()isNaN()toFixed()BinInt()
普通对象(增删改查)
-
声明定义对象
var obj = {a:0} -
查
obj.aobj['a']obj[a]//a是变量,报错a is not definedobj[length]//length是变量,但去window上时找会找到
-
增与改
obj.b = 2;obj['b'] = 2;b='name';obj[b] = 2;
-
删
delete obj.a
obj.a = null -
属性名只能是字符串或者symbol,如果不是,会转为字符串。
var obj = {} var o = {} var obj[o]='object';//{'[object Object]':'object'} -
Symbol()属性值
//var obj[Symbol()]='唯一值'
var s = Symbol()
obj[s]='唯一值'
console.log(obj)
数组
var arr = [1,2,3]
//索引
//length
//元素
语句
- 条件
- if(){}
- if(){}else{}
- if(){}else if(){}else{}
- 只会进入判断一个花括号
- 条件一定会转为布尔值
- switch(){case} 必须是===
- 循环语句
- white
- do while
- for(var i=0;i<10;i++){}
- for(var i=10-1;i>=0;i–){}
- 跳转语句
- break
- continue
- return
或与非
||或者,只要满足一个条件就是true&&与,必须两个条件都是true,才最终是true!先将!后面的转为布尔值再取反++xxx,将xxx转为number!!转布尔值%取余数
与=
{}{}//false
[][]//false
三元表达式
条件?xx:xxx;
案例
- 开关灯
- 步骤
- 获取
开关元素和被开关元素 - 在
开关元素上绑定点击事件,事件里根据开关元素状态控制被开关元素的显隐
- 获取
- 步骤
- 隔行变色
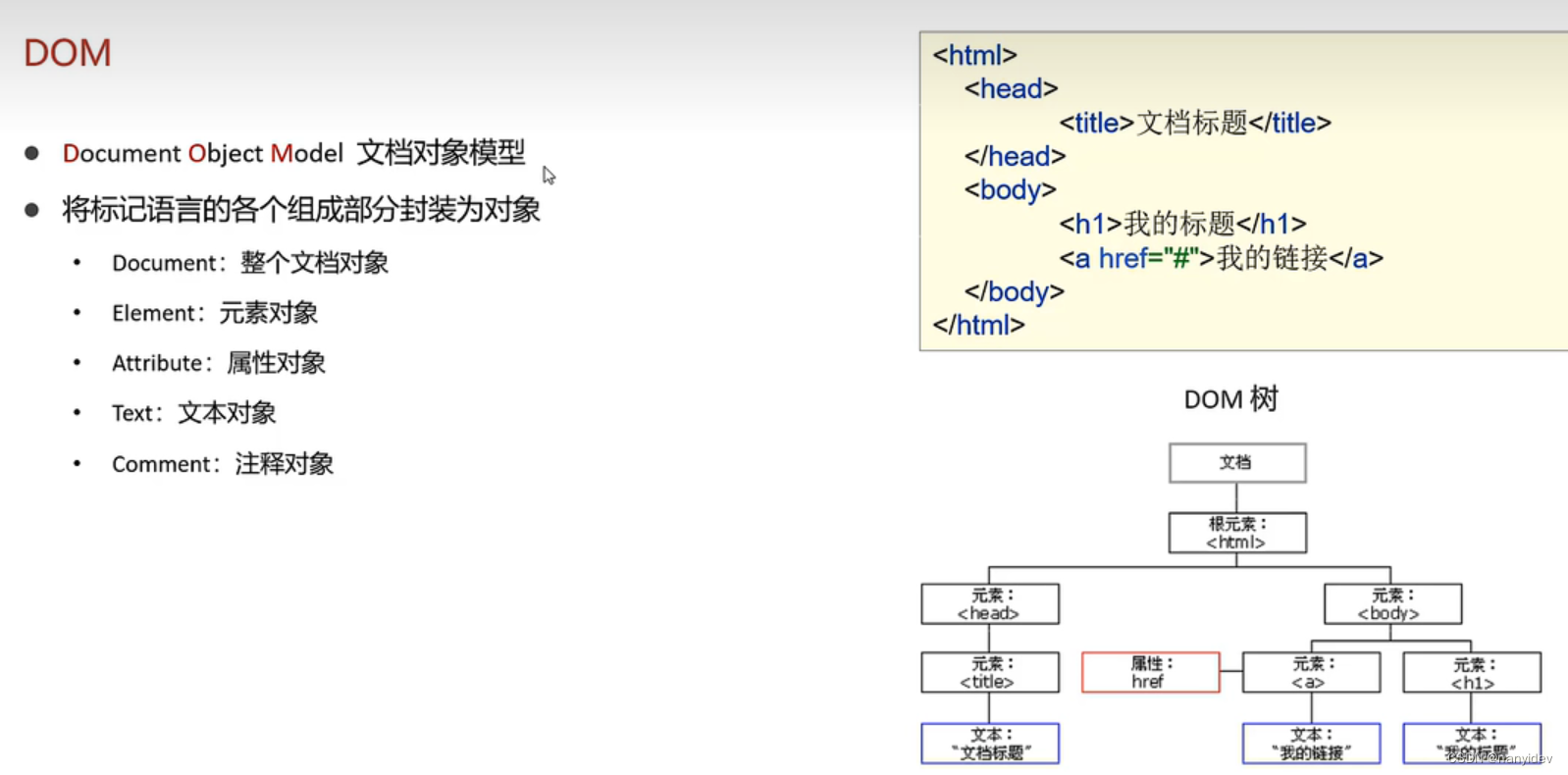
- 标签是一个
DOM对象,DOM对象可以添加属性名和属性值。 - 步骤
- 获取
被控制元素列表 - 在
被控制元素列表循环绑定被控制元素的鼠标移入及移出事件,加背景颜色
- 获取
- 标签是一个
函数
-
函数概念
- 函数是具有某种特定功能的代码块。
- 函数其实本质也是一种数据,属于对象数据类型。
-
函数的作用
- 解决代码的冗余问题,形成代码复用。
- 可以把整个代码项目,通过函数模块化。
- 封装代码,让函数内部的代码对外部不可见。
-
函数的组成
// fn:函数名function fn(a, b) {//形参console.log(b);//undefinedconsole.log('fn1111');return;}console.log(fn);//输出的是整个函数体// 调用函数(执行)fn('div');//调用的时候小括号里面的东西叫做实参-
函数由如下部分组成:
- 函数名,命名规则同变量名一致。
- 函数体, 函数的内容,代码块。
- 参数, 分为形参和实参。
- 返回值, 函数调用表达式的结果
-
函数声明
// fn:函数名function fn(a, b) {//形参console.log(b);//undefinedconsole.log('fn1111');return;}console.log(fn);//输出的是整个函数- function后面的变量名就是函数名
- 函数名后面的小括号里面的东西就叫做形参。
- 形参小括号后面花括号里的所有代码就是函数体。
- console.log(函数名)打印出来的是整个函数
- 包含函数声明关键字及形参及函数体
- console.log([函数名]);打印出来的和console.dir(函数名)差不多。也是把函数当成对象来看。
- console.dir(函数名);打印出来的是函数对象
- 这鼐函数对象里会把函数当成一个对象,对象上会有属于函数对象的属性值。
- 声明函数时,里面的代码并不会执行,可以把它当成是一堆字符串,只是这些字符串是可执行的源代码。
- 调用函数时,才会执行函数,相当于把函数体内的字符串当成源代码并执行了。这个时候函数才会有报错。
- 函数执行后会有结果,结果取决于return。
-
-
函数调用
-
与Symbol()、document.getElementById()类似。
-
实参与形参
- 调用时小括号里面的东西叫做实参,里面必须是某种数据类型或者是变量,而变量一般也是某种数据类型
- 在声明函数时,小括号里的变量就是形参
-
传参 就是把实参赋值给形参
- 如果传了实参,但没有形参接收,将会直接被忽略。
- 有形参但没有实参对应,相当于声明了变量没有去赋值,在执行函数时该形参的值是undefined
- 参数个数问题
- 实参数===形参数,从左往右一一对应
- 实参数>形参数,多出来的实参被忽略,但还是会传到
arguments和...剩余参数。 - 实参数<形参数,
- 接收参数的其它方法
arguments在函数内,执行函数时,它是当前执行过程中所有的实参集合- 但凡前面有一个名词后接类似数组的东西,可以认为就是伪数组。
- 如:
arguments与document.getElementsByTagName(‘div’)
- 如:
arguments只能在函数里面使用,函数外不行,会报错。- 因为
arguments是函数内专有的。
- 因为
arguments不是数组只是伪数组,但能用中括号语法访问到内部数据,也有length。
- 但凡前面有一个名词后接类似数组的东西,可以认为就是伪数组。
return的使用看具体情况
-
函数体
return直接跳出函数并且返回值
-
看一个函数,先不用看函数体,在调用时再回去看函数。
-
调用函数的过程
- 如果没有调用,函数体内的代码一定不会执行。
- 每调用一次就执行一次函数体内的代码。
- 只要是函数名加一个括号,就会去执行函数。
- 执行函数前,会把调用时实参赋值给形参,之后再去执行函数体内的代码。
- 执行函数体内的代码如果出现错误时,就会终止函数并报错。
- 执行结束之后,函数就会返回return返回出来的结果。
- 调用函数的结果
- 结果取决于
return- 没有
return,默认结果是undefined。 - 写了
return,没有内容,也是undefined。 - 写了
return,有内容,return什么结果就是什么。 - 写了
return,但没执行到return就结束了函数,返回的也是undefined。- 报错会终止函数,如果终止前没
return出去,函数会报错,同时也不会return值出去。
- 报错会终止函数,如果终止前没
- 没有
- 结果取决于
- 可以多次调用同一个函数。
- Symbol()为什么每次能拿到一个唯一值。
- 因为每次写了Symbol(),就会执行一次Symbol函数,而Symbol函数每次执行结束后会返回一个symbol类型的值。
- Symbol()为什么每次能拿到一个唯一值。
-
-
定义函数的三种方式
- function fn(){}
- var fn = function(){}
- new Function()
-
函数形参默认值
-
在形参后面用等号可以赋一个默认值,如果实参没传对应的值,那么形参默认就是该值。
function func(a=10) {console.log(a);//10}func() -
用es5来实现形参默认值
function func(a) {if(a===undefined){a=10}console.log(a);//10}func()function func(a) {(a===undefined)?(a=10):null;console.log(a);//10}func()
-
-
匿名函数三种写法
- function(){}
- var a = function(){}
- ()=>{}
-
箭头函数
-
来源
function res() { }; var res = () => { } -
简写
-
形参只有一个,把小括号省略
var fn = (a) => { return a + 1 } var fn = a => { return a + 1 } -
函数体里面只有一条return语句,把大括号和return省略
var fn = (a) => { return a + 1 } var fn = (a) => a + 1 -
形参只有一个,函数体里面只有一条return语句,把小括号和大括号和return省略
var fn = (a) => { return a + 1 } var fn = a => a + 1
-
-
-
自调用函数(IIFE)
(function (a) { })(10);+function (a) { }(10);~function (a) { }(10);!function (a) { }(10);-function (a) { }(10)
选项卡
-
css选择器选择范围缩小 把document替换成对应的父容器元素就可以了。
<div class="wrap"><ul><li class="current">早餐</li><li>午餐</li><li>晚餐</li></ul><div class="current">早餐</div><div>午餐</div><div>晚餐</div></div><script>var wrap = document.getElementsByClassName('wrap')[0];// 获取文档中`第一个类名为'wrap'的元素`。// getElementsByTagName()方法的context上下文为wrap这个DOM元素对象。var divList = wrap.getElementsByTagName('div');// 获取wrap这个DOM元素对象子代的所有div标签。var liList = wrap.getElementsByTagName('li');// 获取wrap这个DOM元素对象子代的所有li标签。</script>var wrap = document.getElementsByTagName(div)[0];// 获取文档中的第一个div元素`。 // getElementsByTagName()方法的context上下文为wrap这个DOM元素对象。 var divList = wrap.getElementsByTagName('div');// 获取wrap这个DOM元素对象子代的所有div标签。
进阶参考
相关文章:

20230303----重返学习-函数概念-函数组成-函数调用-形参及匿名函数及自调用函数
day-019-nineteen-20230303-函数概念-函数组成-函数调用-形参及匿名函数及自调用函数 变量 变量声明 变量 声明定义(赋值) var num;num 100; 声明与赋值分开var num 100; 声明时就赋值 赋值只能声明一次,可以赋值无数次 变量声明关键词 varconstletclassfunctio…...

Java面试题总结
文章目录前言1、JDK1.8 的新特性有哪些?2、JDK 和 JRE 有什么区别?3、String,StringBuilder,StringBuffer 三者的区别?4、为什么 String 拼接的效率低?5、ArrayList 和 LinkedList 有哪些区别?6…...

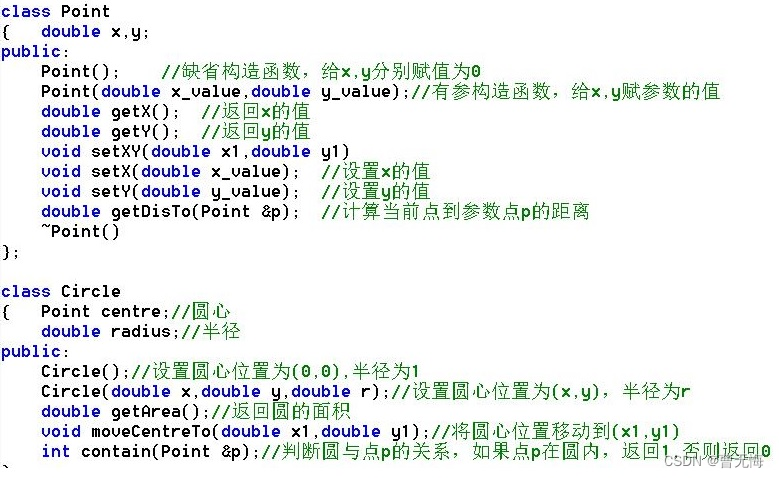
深圳大学计软《面向对象的程序设计》实验7 拷贝构造函数与复合类
A. Point&Circle(复合类与构造) 题目描述 类Point是我们写过的一个类,类Circle是一个新的类,Point作为其成员对象,请完成类Circle的成员函数的实现。 在主函数中生成一个圆和若干个点,判断这些点与圆的位置关系,…...
参数配置)
Java的JVM(Java虚拟机)参数配置
JVM原理 (1)jvm是java的核心和基础,在java编译器和os平台之间的虚拟处理器,可在上面执行字节码程序。 (2)java编译器只要面向jvm,生成jvm能理解的字节码文件。java源文件经编译成字节码程序&a…...
)
leetcode 困难 —— 数据流的中位数(优先队列)
题目: 中位数是有序整数列表中的中间值。如果列表的大小是偶数,则没有中间值,中位数是两个中间值的平均值。 例如 arr [2,3,4] 的中位数是 3 。 例如 arr [2,3] 的中位数是 (2 3) / 2 2.5 。 实现 MedianFinder 类: MedianFinder() 初始化…...

7个常用的原生JS数组方法
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 7个常用的原生JS数组方法一、Array.map()二、Array.filter三、Array.reduce四、Array.forEach五、Array.find六、Array.every七、Array.some总结一、Array.map() 作用&#…...

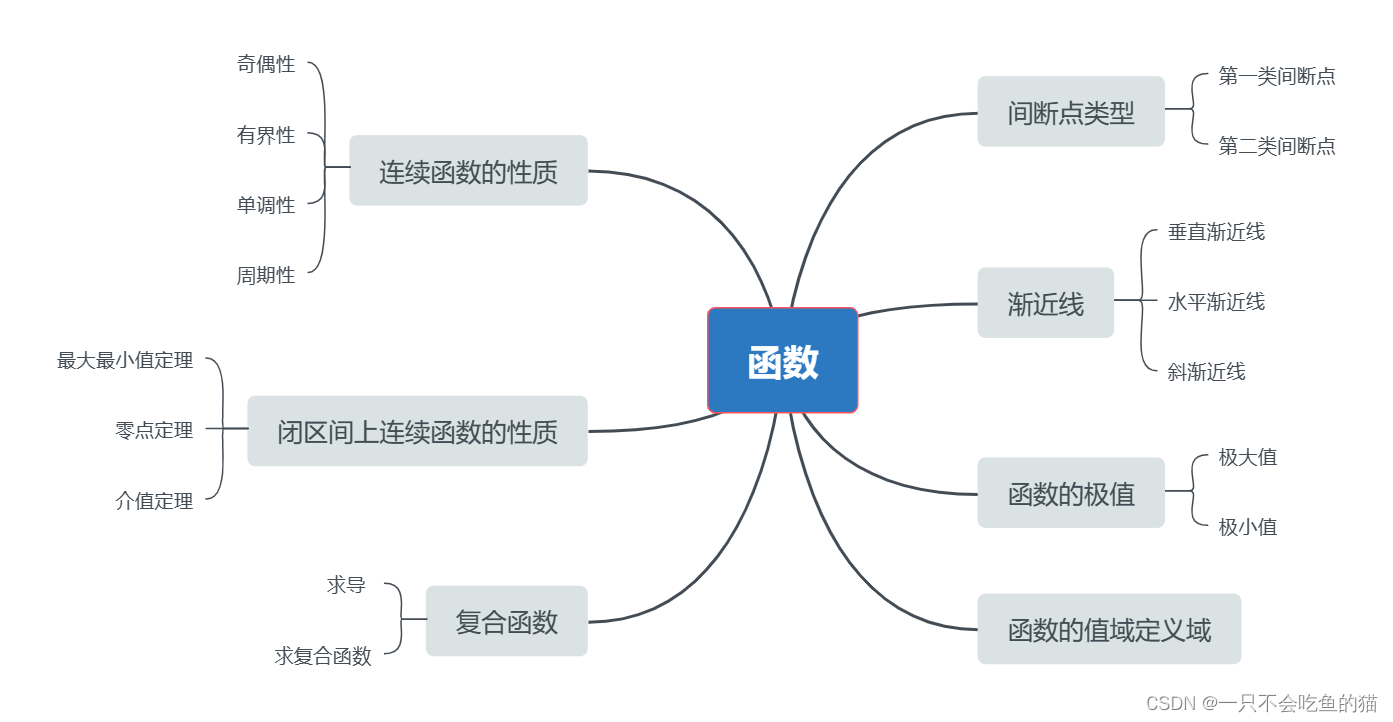
一、一篇文章打好高数基础-函数
1.连续函数的性质考点分析函数的连续性主要考察函数的奇偶性、有界性、单调性、周期性。例题判断函数的奇偶性的有界区间为() A.(-1,0) B(0,1) C(1,2) D(2,3)2.闭区间上连续函数的性质考点分析闭区间上连续函数的性质主要考察函数的最大最小值定理、零点…...

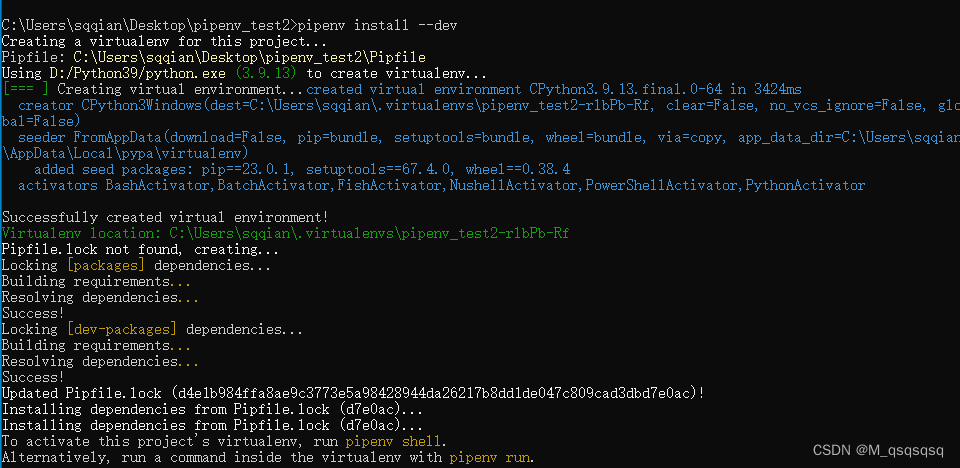
pipenv的基本使用
一. pipenv 基础 pipenv安装: pip install pipenvpipenv常用命令 pipenv --python 3 # 创建python3虚拟环境 pipenv --venv # 查看创建的虚拟环境 pipenv install 包名 # 安装包 pipenv shell # 切换到虚拟环境中 pip list # 查看当前已经安装的包࿰…...

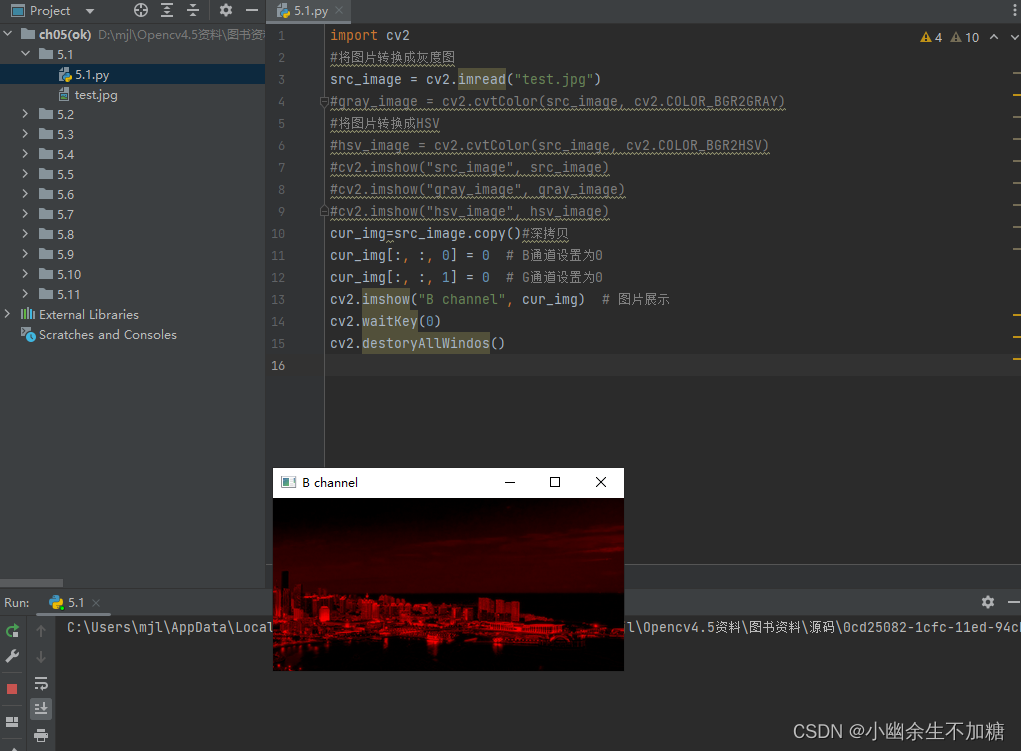
OpenCV入门(三)快速学会OpenCV2图像处理基础
OpenCV入门(三)快速学会OpenCV2图像处理基础 1.颜色变换cvtColor imgproc的模块名称是由image(图像)和process(处理)两个单词的缩写组合而成的,是重要的图像处理模块,主要包括图像…...

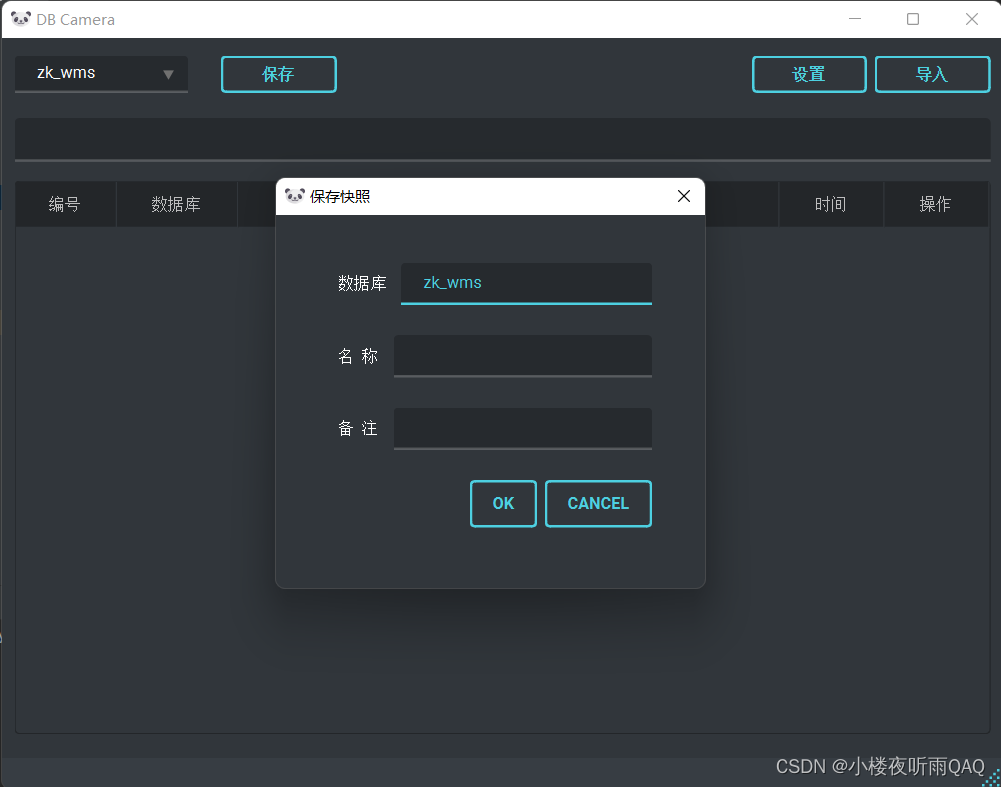
基于PySide6的MySql数据库快照备份与恢复软件
db-camera 软件介绍 db-camera是一款MySql数据库备份(快照保存)与恢复软件。功能上与dump类似,但是提供了相对有好的交互界面,能够有效地管理导出的sql文件。 使用场景 开发阶段、测试阶段,尤其适合单人开发的小项目…...

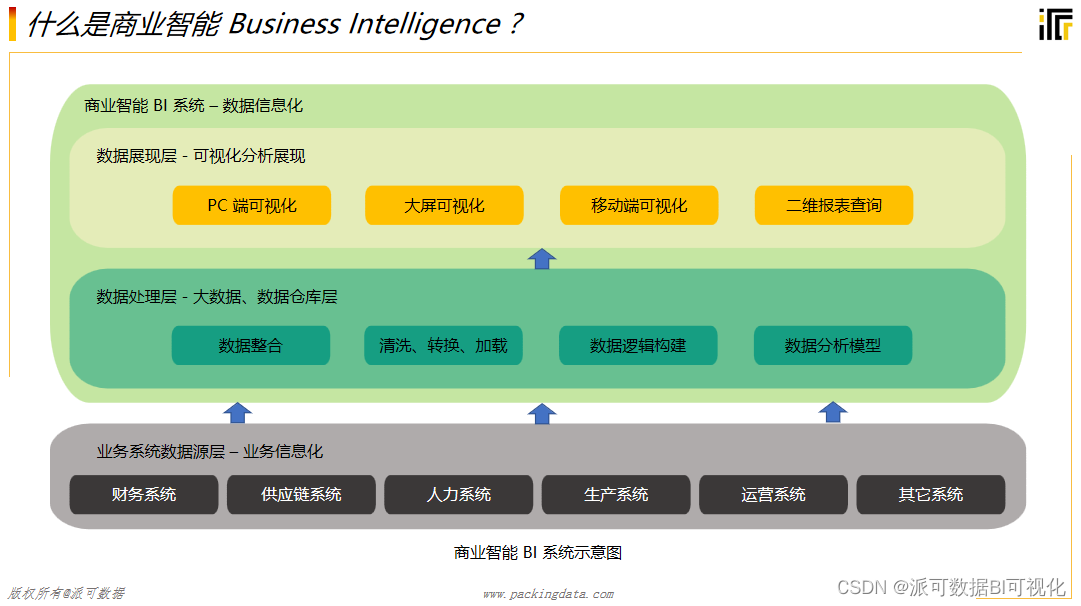
BI不是报表,千万不要混淆
商业智能BI作为商业世界的新宠儿,在市场上实现了高速增长并获得了各领域企业的口碑赞誉。 很多企业把商业智能BI做成了纯报表,二维表格的数据展现形式,也有一些简单的图表可视化。但是这些简单的商业智能BI可视化报表基本上只服务到了一线的…...

sizeof以及strlen的用法以及注意事项
大家都知道,在c中算字符串长度和所占空间大小事不可避免的,甚至再有的时候,我们在写代码的过程中,就会用到这些数据。比如,下面这道题 struct Test { int Num; char *pcName; short sDate; char cha[2]; short sBa[4];…...

数据结构-链表-单链表(3)
目录 1. 顺序表的缺陷 2. 单链表 2.1 单链表的基本结构与接口函数 2.2 重要接口 创建新节点的函数: 2.2.1 尾插 2.2.2 头插 2.2.3 尾删 2.2.4 头删 2.2.5 查找 2.2.6 插入 2.2.7 删除 2.2.8 从pos后面插入 2.2.9 从pos后面删除 3. 链表的缺陷与优势&…...

【SpringBoot初级篇】JdbcTemplate常用方法
【SpringBoot初级篇】JdbcTemplate常用方法JdbcTemplate 查询JdbcTemplate 插入、更新、删除execute执行任意的SQLNamedParameterJdbcTemplate函数场景说明update(String sql, Nullable Object… args)增,删,改queryForObject(sql, Integer.class)查询返…...

React(三):脚手架、组件化、生命周期、父子组件通信、插槽、Context
React(三)一、脚手架安装和创建1.安装脚手架2.创建脚手架3.看看脚手架目录4.运行脚手架二、脚手架下从0开始写代码三、组件化1.类组件2.函数组件四、React的生命周期1.认识生命周期2.图解生命周期(1)Constructor(2&…...

[教程]使用 Git 克隆指定分支
Git 是我们开发过程中经常使用到的版本管理工具,在平常情况下我们从远程克隆的时候会将整个库克隆下来,这会包括整个版本库的历史提交记录和远程库里的所有分支。但在一些情况下,比如我们并不需要查看历史提交记录而只是希望能够获取到最新的代码&#x…...

Redis实现服务注册与服务发现源码阅读(Go语言)
Redis实现服务注册与服务发现源码阅读 背景 近期在看开源项目CloudWeGo中看到目前GoLang微服务框架Hertz中支持通过Redis实现服务注册与服务发现功能。便想着阅读下源码 源码阅读 gut clone了hertz-contrib后看到在一级目录下有目前各种主流的服务注册与发现的实现方案。为…...

论文复现-3
模型构建中的运算 数据集是CONLL03 这个数据集共有4种实体类型,所以,在做实体描述的embedding时,得到的语义表示的Tensor大小为 : 4*max_len, 具体指的是: type_input_ids: torch.LongTensor None, type_attention_m…...

667知识点 | 经过三年实战检验的667知识清单
文章目录 前言第一章 信息与信息资源第二章 信息社会第三章 信息交流第四章 信息技术第五章 信息组织第六章 信息管理活动第七章 信息资源人文管理第八章 信息资源经济管理第九章 信息资源系统管理第十章 信息资源管理专门化前言 参考书目:《信息管理导论(第三版)》党跃武推…...

后端快速上手前端三剑客 HtmlCSSJavaScript
文章目录前言HTML1.基础标签2.多媒体标签:3.表格&列表&布局4.表单CSS1.简介2.导入方式3.选择器JavaScript1.简介2.引入方式3.基本语法4.对象(1) 基本对象(2) BOM对象(3) DOM对象5.事件前言 结构:HTML 表现:CSS 行为:Java…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
