css-盒模型
- 巧妙运用margin负值
- 盒模型和怪异盒模型(border padding 包含在内)
- display: block 能让textarea input 水平尺寸自适应父容器? – 不能
* {box-sizing: border-box; // bs: bb
}
<textarea/> 是替换元素,尺寸由内部元素决定,不受display水平影响. 当然可以直接设置宽度100%
margin塌陷(合并/重叠)
- 标准流, 上面的盒子设置 margin-bottom, 下面的设置了margin-top, 这个两个会重叠, 变为较大的一个
- 但是, 如果脱标,比如浮动之后就不会重叠了; 或者两个元素在flex/grid 内,
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100%;height: 200px;background-color: antiquewhite;margin-bottom: 100px;float: left;}.box2{background-color: aqua;margin-top: 100px;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div>
</body>
</html>
margin
margin和padding 用 百分比单位, 参照的是父级的宽度,设置width 也是参照父级的宽度…
xxx xxx xxx
xxx 2 xxx
xxx 2
如何让2 向下延伸, 又不会挤走第三行?
padding
- inline 元素的padding 其实也影响布局.
- 有两点:
- 下面的a元素的padding 把上下的遮住了. 导致只能触发 alert(2)
- padding的出现使contianer产生了滚动条
<style>.container {width: 200px;height: 100px;margin: 200px auto;overflow: auto;background-color: #f0f3f9;}a {font-size: 12px;padding: 100px 10px;background-color: red;opacity: .7;}
</style>
<div class="container"><div onclick="alert(1)">11</div><a href="#" onclick="alert(2)">yogaMiller</a><div onclick="alert(2)">22</div>
</div>

- 盒模型 定位 flex/grid 是写页面的基础
- 最初是用来做文字环绕图片的效果的. 后面发展成了一种布局方式
- 可以轻松实现
ul li {float: left;float: right;
}
// 元素浮动后,脱离文档流, 且有了行内块元素的特点. 可设置宽高等.
清除浮动
.clearfix::after{content: "";display: block;clear: both;height: 0;visibility: hidden;
}
.clearfix{*zoom: 1; /* ie 6 7 感觉不太需要了*/
}
.box{overflow: hidden; /* overflow-x: auto scroll */
}
相关文章:

css-盒模型
巧妙运用margin负值盒模型和怪异盒模型(border padding 包含在内)display: block 能让textarea input 水平尺寸自适应父容器? – 不能 * {box-sizing: border-box; // bs: bb }<textarea/> 是替换元素,尺寸由内部元素决定,不受display水平影响. 当然可以直接设置宽度10…...

Linux | 调试器GDB的详细教程【纯命令行调试】
文章目录一、前言二、调试版本与发布版本1、见见gdb2、程序员与测试人员3、为什么Release不能调试但DeBug可以调试❓三、使用gdb调试代码1、指令集汇总2、命令演示⌨ 行号显示⌨ 断点设置⌨ 查看断点信息⌨ 删除断点⌨ 开启 / 禁用断点⌨ 运行 / 调试⌨ 逐过程和逐语句⌨ 打印 …...

wifi芯片大市场和个人小生活
3.3 是日也,天朗气清,惠风和畅。仰观宇宙之大,俯察论文论坛,所以游目骋怀,足以极视听之娱,信可乐也。 夫人之相与,俯仰一世,或取诸怀抱,悟言一室之内;或因寄所…...
考试 上半年2023年3月13日开始,下半年2023年8月14日开始)
全国计算机技术与软件专业技术资格(水平)考试 上半年2023年3月13日开始,下半年2023年8月14日开始
根据2023年计算机技术与软件专业技术资格(水平)考试工作计划,可以得知,2023年软考报名时间——上半年2023年3月13日开始,下半年2023年8月14日开始。 点击查看:人力资源社会保障部办公厅关于2023年度专业技术人员职业资格考试工作计划及有关事项的通知 点击查看:2023年度…...
Hadoop企业优化)
大数据框架之Hadoop:MapReduce(六)Hadoop企业优化
一、MapReduce 跑的慢的原因 MapReduce程序效率的瓶颈在于两点: 1、计算机性能 CPU、内存、磁盘、网络 2、IO操作优化 数据倾斜Map和Reduce数设置不合理Map运行时间太长,导致Reduce等待过久小文件过多大量的不可分块的超大文件Spill次数过多Merge次…...

Spring File Storage的详细文档
快速入门配置pom.xml引入依赖<dependencies><!-- spring-file-storage 必须要引入 --><dependency><groupId>cn.xuyanwu</groupId><artifactId>spring-file-storage</artifactId><version>0.7.0</version></dependen…...

Java软件开发好学吗?学完好找工作吗?
互联网高速发展的当下,Java语言无处不在:手机APP、Java游戏、电脑应用,都有它的身影。作为最热门的开发语言之一,Java在编程圈的地位不可撼动。可是,听名字就很专业的样子。Java语言到底好学吗?刚入坑编程圈…...

【独家C】华为OD机试提供C语言题解 - 优秀学员统计
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明优秀…...

数据仓库、数据中台、数据湖都是什么?
相信很多人都在最近的招聘市场上看到过招聘要求里提到了数据仓库、数据中台,甚至还有数据湖,这些层出不穷的概念让人困扰。今天我就来跟大家讲一讲数据仓库、数据中台以及数据湖的概念及区别。 数据库 在了解数据仓库、数据中台以及数据湖之前ÿ…...

0099 MySQL02
1.简单查询 查询一个字段 select 字段名 from 表名; 查询多个字段,使用“,”隔开 select 字段名,字段名 from 表名; 查询所有字段 1.把每个字段都写上 select 字段名,字段名,字段名.. from 表名; 2.使用*(效率低,可读性差) select *…...

应急响应-ubuntu系统cpu飙高
这里写目录标题一、排查过程二、处置过程三、溯源总结一、排查过程 1、查看CPU使用情况 top -c2、查看异常进程的具体参数 ps -aux3、通过微步查询域名信息 4、查看异常进程的监听端口 netstat -anlpt5、查找服务器内的异常文件 ls cat run.sh cat mservice.sh6、查看脚本…...

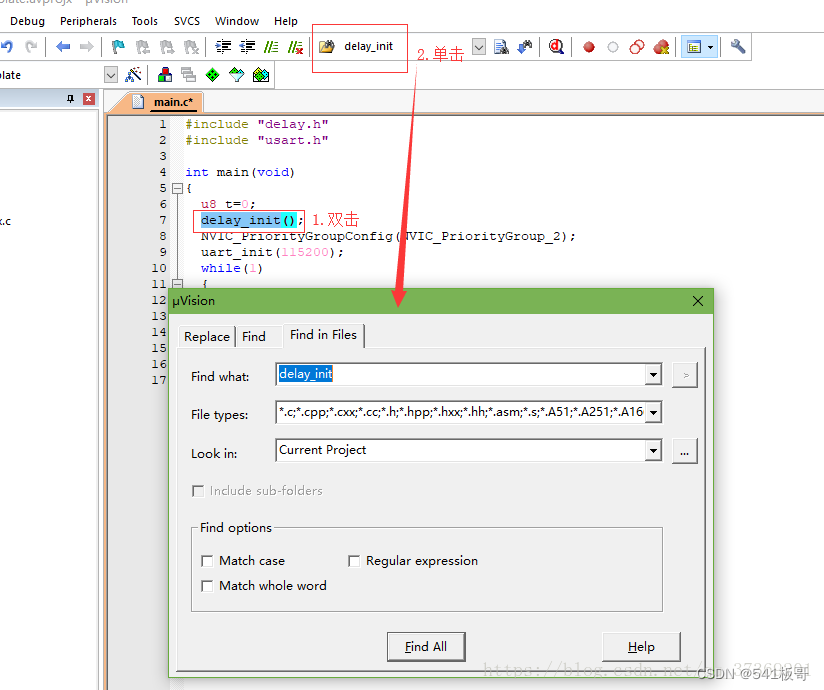
MDK软件使用技巧
本文主要汇总MDK软件使用技巧 一、字体大小及颜色修改 第一步点击工具栏的这个小扳手图标 进去后显示如下,先设置 Encoding 为:Chinese GB2312(Simplified),然后设置 Tab size 为:4 以更好的支持简体中文,否则&…...

3 333333
全部 答对 答错 单选题 1. 一个项目来取代目前公司的文件存储系统已经获批。外部供应商提供硬件,内部团队开发软件。这个团队是自组织的,由一般的专家组成。团队建议迭代地与供应商合作,但供应商表示拒绝。因此,只有软件将被迭代…...

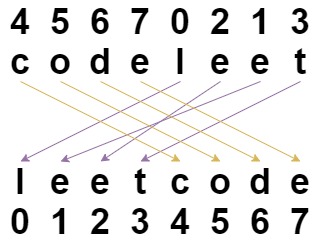
1528. 重新排列字符串
1528. 重新排列字符串https://leetcode.cn/problems/shuffle-string/ 难度简单52收藏分享切换为英文接收动态反馈 给你一个字符串 s 和一个 长度相同 的整数数组 indices 。 请你重新排列字符串 s ,其中第 i 个字符需要移动到 indices[i] 指示的位置。 返回重新…...

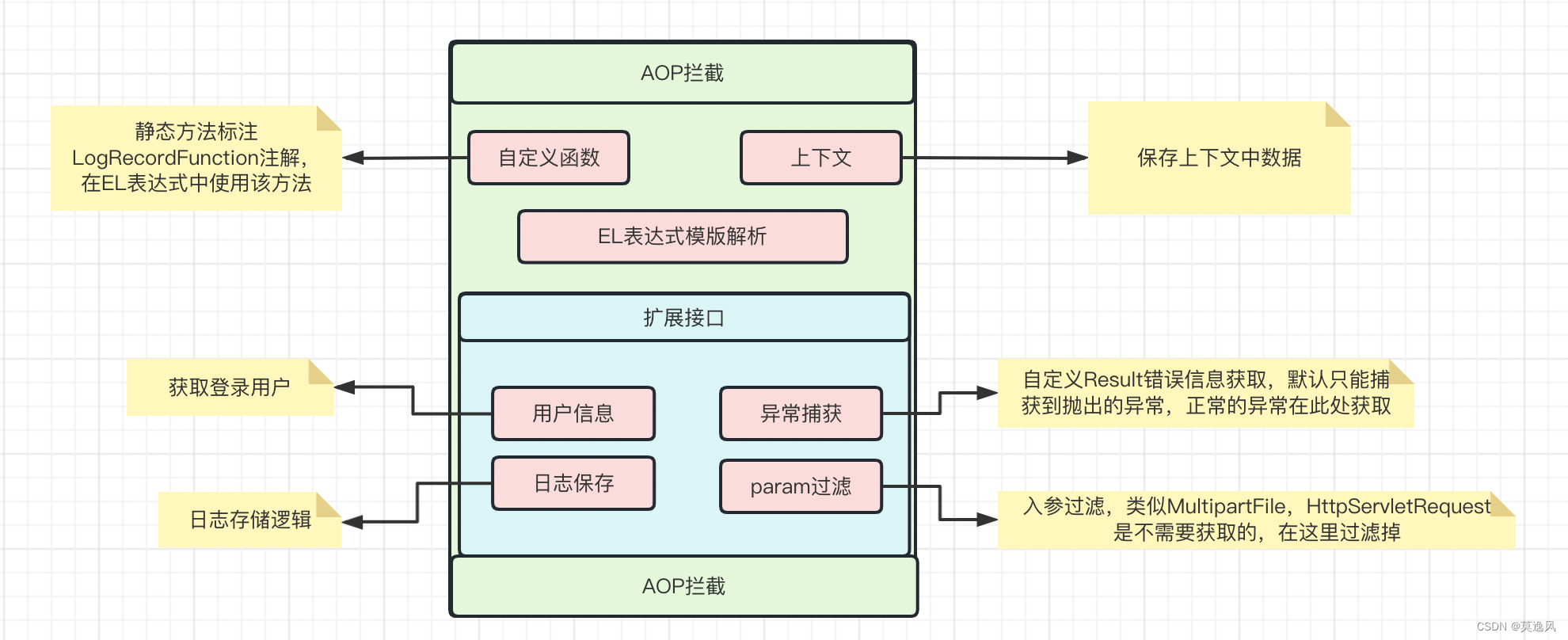
【8】【用户操作日志】操作日志SpringBootStarter
操作日志 此版本操作日志主要就是通过AOP拦截器实现的,整体主要分为AOP拦截器、自定义函数、日志上下文、扩展接口;组件提供了6个扩展点,自定义函数、日志上下文、用户信息获取,日志保存,自定义异常获取,入…...

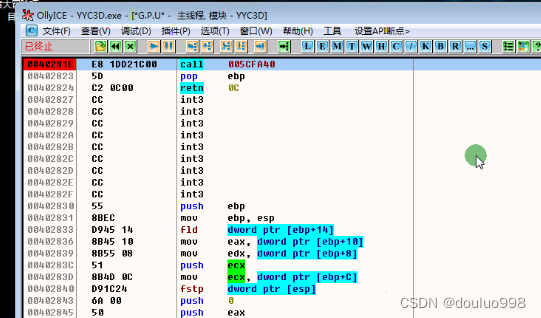
【游戏逆向】寻路函数隐藏检测点分析
案例: 某游戏出现调用寻路函数失败异常崩溃。 基本情况分析: 在刚登陆游戏的时候直接调用寻路函数崩溃。 手动寻路以后再调用寻路不崩溃。(排除了函数编写错误的可能) 猜测可能检测方法: 有某一个标志位(全局类型)在游戏刚登陆的时候没…...

【Zabbix实战之运维篇】Zabbix监控Docker容器配置方法
【Zabbix实战之运维篇】Zabbix监控Docker容器配置方法 一、检查Zabbix监控平台状态1.检查Zabbix各组件容器状态2.奸诈Zabbix-server状态二、下载监控模板1.进入Zabbix官网下载页面2.查看下载模板三、创建一个测试容器1.创建一个测试容器2.检查测试容器状态3.访问测试web服务四、…...

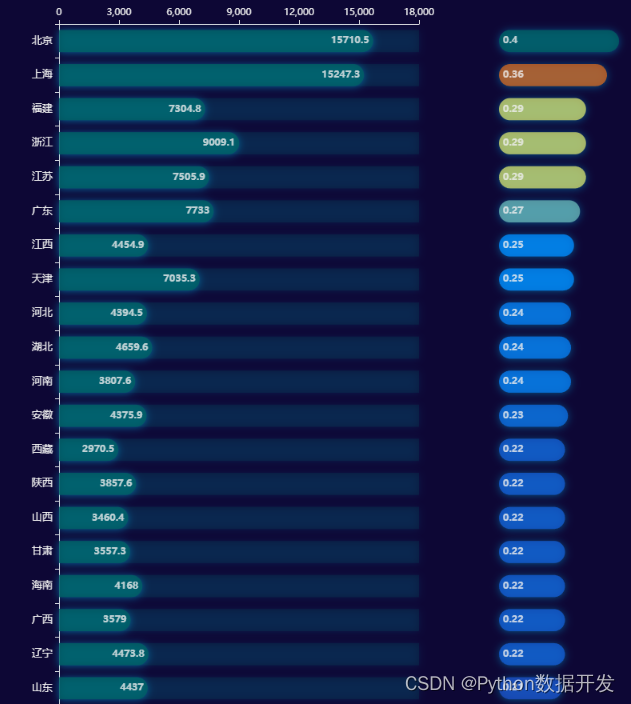
这款 Python 工具进行数据分析及数据可视化真的很棒啊
前言 大家好,今天我们以全国各地区衣食住行消费数据为例,来分析2022年中国统计年鉴数据,统计全国各地人民的消费地图,看看: 哪个省份的人最能花钱 哪个省份的人最舍得花钱 哪个省份的人最抠门 全国各地区人民在吃、穿…...

visual Studio Code常用快捷键
1、向上/向下移动代码行 alt 下箭头/上箭头 2、向上/向下复制一行代码 shiftalt 下箭头/上箭头 3、选定多个相同的单词 ctrl d 4、全局替换 ctrl h 5、快速定位到某一行 ctrl g 6、放大缩小整个编辑器界面 ctrl / - 7、添加多个光标 Ctrl Alt 上箭头/下箭头…...
十六进制转八进制)
基础(一)十六进制转八进制
试题 基础练习 十六进制转八进制 资源限制 内存限制:512.0MB C/C时间限制:1.0s Java时间限制:3.0s Python时间限制:5.0s 问题描述 给定n个十六进制正整数,输出它们对应的八进制数。输入格式 输入的第…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
