WEB前端3D变换效果以及如何应用js代码
WEB前端DAY8
变换效果3d
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body{/* 视距:设置距离xy轴构成的平面有多少像素距离 */perspective: 500px;}div{/* 设置变化效果为3d */transform-style: preserve-3d;width: 100px;height: 100px;border: 1px solid red;/* margin: 100px; *//* translateXYZ分别让标签在xyz轴上发生位移 *//* transform: translateZ(100px); *//* 三个参数分别是xyz轴上的位移*//* transform: translate3d(200px,100px,500px); *//* transform: rotateX(45deg); *//* transform: rotateY(45deg); *//* transform: rotateZ(90deg); */}</style></head><body><div></div></body>
</html>
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div>img{width: 100px;height: 100px;position: absolute;transition: 3s;}body{perspective: 500px;}div{margin:200px;width: 100px;height: 100px;border: 1px solid red;transform-style: preserve-3d;position: relative;}.container:hover>img:first-child{top: -100px;transform-origin: bottom;transform: rotateX(-90deg);}.container:hover>img:nth-child(2){top: 100px;transform-origin: top;transform: rotateX(90deg);}.container:hover>img:nth-child(3){left: -100px;transform-origin: right;transform:rotateY(90deg)}.container:hover>img:nth-child(4){left: 100px;transform-origin: left;transform: rotateY(-90deg);}.container:hover>img:last-child{transform: translateZ(100px);}.container:hover{transform: rotate3d(1,1,1,45deg);}.container{transition: 3s;}</style></head><body><div class="container"><img src="./img/11.webp" alt=""><img src="./img/22.jpeg" alt=""><img src="./img/33.jpeg" alt=""><img src="./img/44.jpeg" alt=""><img src="./img/55.webp" alt=""><img src="./img/66.jpeg" alt=""></div></body>
</html>
过渡属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>span,div{width: 100px;height: 100px;border: 1px solid red;transition:2s width linear 1000ms;}span:hover,div:hover{width: 200px;height: 200px;background-color: black;}span{display: inline-block;}</style></head><body><div></div><span></span></body>
</html><!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>span,div{width: 100px;height: 100px;border: 1px solid red;transition:2s width linear 1000ms;}span:hover,div:hover{width: 200px;height: 200px;background-color: black;}span{display: inline-block;}</style></head><body><div></div><span></span></body>
</html>
动画
@keyframe :动画名称{from{}to{}
}
JavaScript
首先JavaScript是一个动态的解释型编程语言。
所谓动态就是指,代码在运行时变量的数据类型可以发生变化。(静态就想类似c、java、go这种语言他们需要创建变量时就确定变量的数据类型,并且不可随意更改)
所谓的解释型语言,是指代码运行时不需要生成任何可执行文件,代码通过解释器转化为二进制数据交给cpu运行,并且解释型语言通常是一行一行运行的。(编译型是生成可执行文件,通过运行可执行文件达到执行代码的目的)
如何在html引入js代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/new_file.css"><!-- js的第三种书写方式外链式 --><script src="./js/new_file.js"></script></head><body><!-- 第二种js的代码书写方式 行内样式 --><!-- <button οnclick="alert('hello world')">按钮</button> --><!-- 书写JS代码的第一种方式 页面样式 --><script></script></body>
</html>
三种弹框
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/new_file.css"></head><body><!-- 第一种弹框警告框,向用户展示信息 --><!-- <button οnclick="alert('hello world')">按钮</button> --><script>// <!-- 第二种弹框,确认框可以根据用户的选择获取返回值 -->// flag = confirm("你是困困的粉丝吗")// if(flag){// console.log("太好了,我也是")// }else{// console.log("滚粗,小黑子!");// }// 第三种弹框prompt 第一个参数是提示信息 第二个参数是默认值// 谨慎使用 xss攻击经常攻击的目标// str = prompt("请输入你的年龄","18");// console.log(str)</script></body>
</html>
如何创建变量
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/new_file.css"></head><body><script>// c中如何创建变量// int 变量名 要么是 float string 。。。// js中有三种创建的方式// 第一种无声明 创建的变量他事全局的// function fun(){// name = "string"// }// fun()// console.log(name)// 第二种使用var关键字创建变量 // console.log(name)// var name = "string"// name = "string2"// console.log(name)// var具有声明提升作用 上面的代码等价于下面的代码// var name="string"// console.log(name)// name = "string2"// console.log(name)// 第三种使用let创建变量 块级别// function fun(){// if(0 == 0){// var age = "123"// }// console.log(age)// }// fun()// console.log(age)// var 和 let的区别// 1.let的最小作用域是块级别 出了块 变量就无法访问// var的变量最小作用域是函数级别 也就说var即使在代码块中创建只要在函数中都可以正常访问// 2.var可以重复的重建变量 let不可以// 3.var具备声明提升的效果 let不可以// let a = 1// console.log(a)// let a = 2// console.log(a)// let a = 3// console.log(a)</script></body>
</html>
变量的命名规范
- 数字大小写字母以及下划线,$。
- 变量命名首字母不能是数字
- 不能使用关键字或者保留字来命名变量
- 变量命名时应具备具体含义,浙江有效提高代码的可读性
- 官方推荐小驼峰命名法或者下划线命名法
- 创建常量的时候要每一个字母都大写,并且使用const关键字
数据类型
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/new_file.css"></head><body><script>//c中数据类型大概有这些int short char long float longlong double unshort...//js中基本数据类型 Number(int float double)、 Boolean、String、undefined、NaN、// 引用类型:Array数组类型 object对象类型let a = 100 / "a"console.log(a)</script></body>
</html>
相关文章:

WEB前端3D变换效果以及如何应用js代码
WEB前端DAY8 变换效果3d <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>body{/* 视距:设置距离xy轴构成的平面有多少像素距离 */perspective: 500px;}div{/* 设置变化效果为3d *…...

Linux中的新建用户、切换用户
目录 一、Linux系统中有哪些用户 二、新建普通用户 三、root账号与普通账号的切换 一、Linux系统中有哪些用户 1.root 超级管理员(不受权限约束) 2.其他用户 普通用户(受到权限约束) 二、新建普通用户 创建新用户 sudo user…...

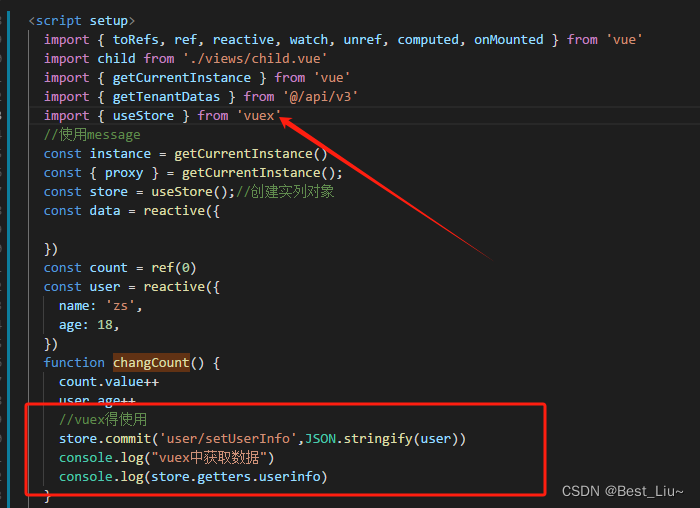
Vue3使用
1、列表实现 <el-table :data"tableData" border style"width: 100%" selection-change"handleSelectionChange" :header-cell-style"{text-align:center}"><el-table-column type"selection" width"55"…...
: xxMapper.deleteBatchIds)
BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds 在使用mybatisplus的deleteBatchIds方法的时候,发生如下异常 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): …...

开源图床LightPicture搭建本地图片管理系统并实现无公网IP远程访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

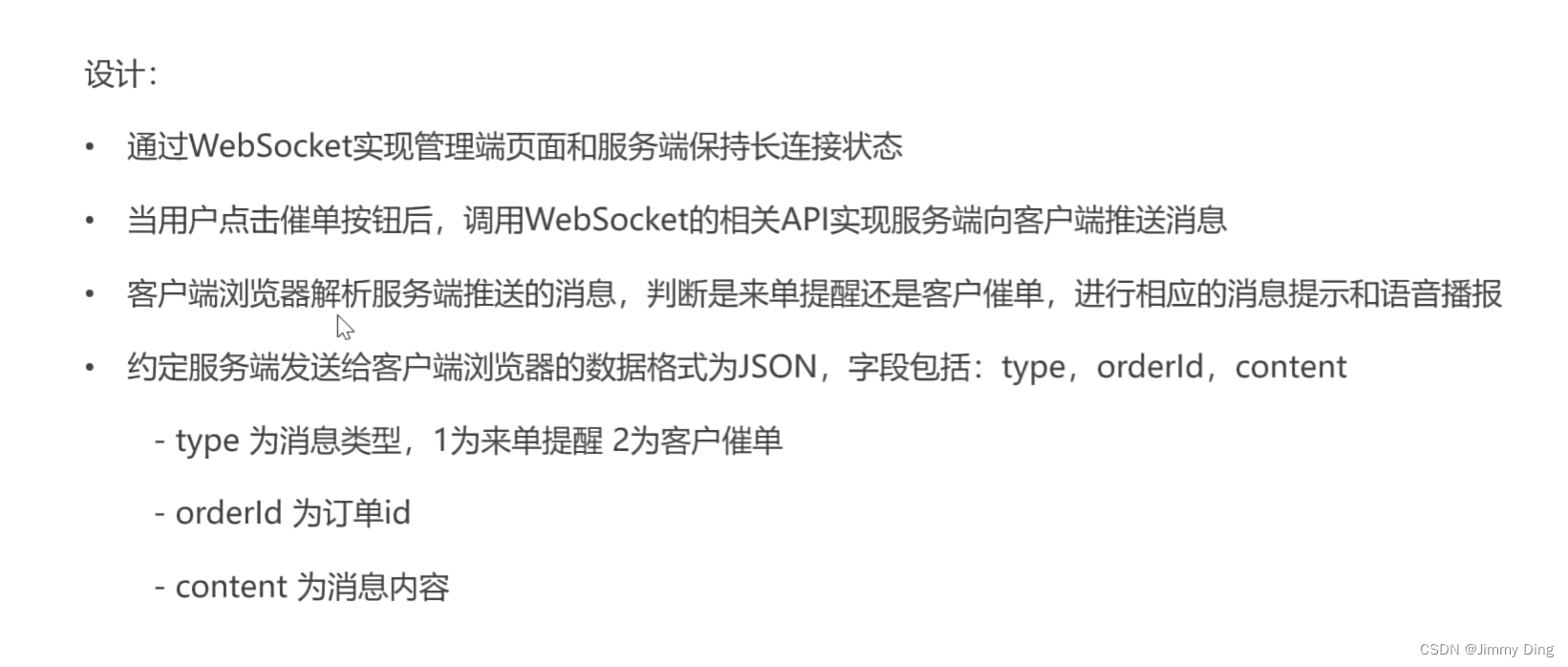
黑马苍穹外卖学习Day10
文章目录 Spring Task介绍cron表达式入门案例 订单状态定时处理需求分析代码开发功能测试 WebSocket介绍入门案例 来单提醒需求分析代码开发 客户催单需求分析代码开发 Spring Task 介绍 cron表达式 入门案例 订单状态定时处理 需求分析 代码开发 新建一个task包里面编写代码…...

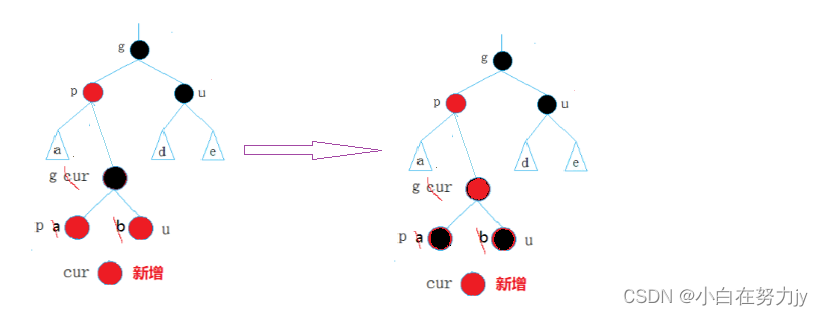
[数据结构 - C++] 红黑树RBTree
文章目录 1、前言2、红黑树的概念3、红黑树的性质4、红黑树节点的定义5、红黑树的插入Insert6、红黑树的验证7、红黑树与AVL树的比较附录: 1、前言 我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高…...

《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
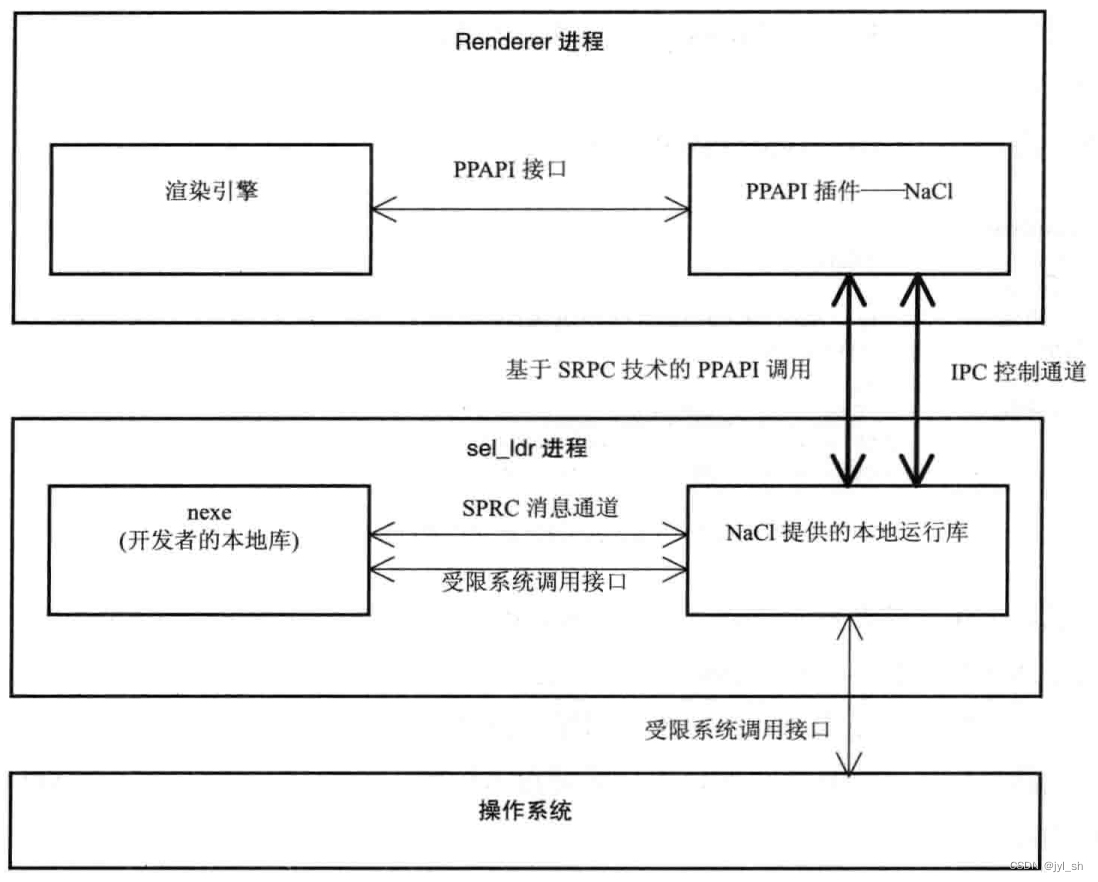
2 Chromium PPAPI插件 2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…...

【头歌-数据分析与实践-python】数据分析与实践-python——python基础
注意 : 本文档仅供参考使用,本章节程序绝大多数程序面向对象输出,一旦测试用例改变,会导致无法通过,请悉知 ! ! ! 请勿盲目使用 数据分析与实践-python——python基础 数据分析与实践-python——python基础 数据分析与…...

【数据库原理】(37)Web与数据库
随着网络的高速发展和网络服务的日趋完善,网络上的信息量呈几何级数增长。为了有效地组织、存储、管理和使用网上的信息,数据库技术被广泛地应用于网络领域。特别是在Internet上,已建立了数以万计的网站,其中大中型网站的后台大多…...

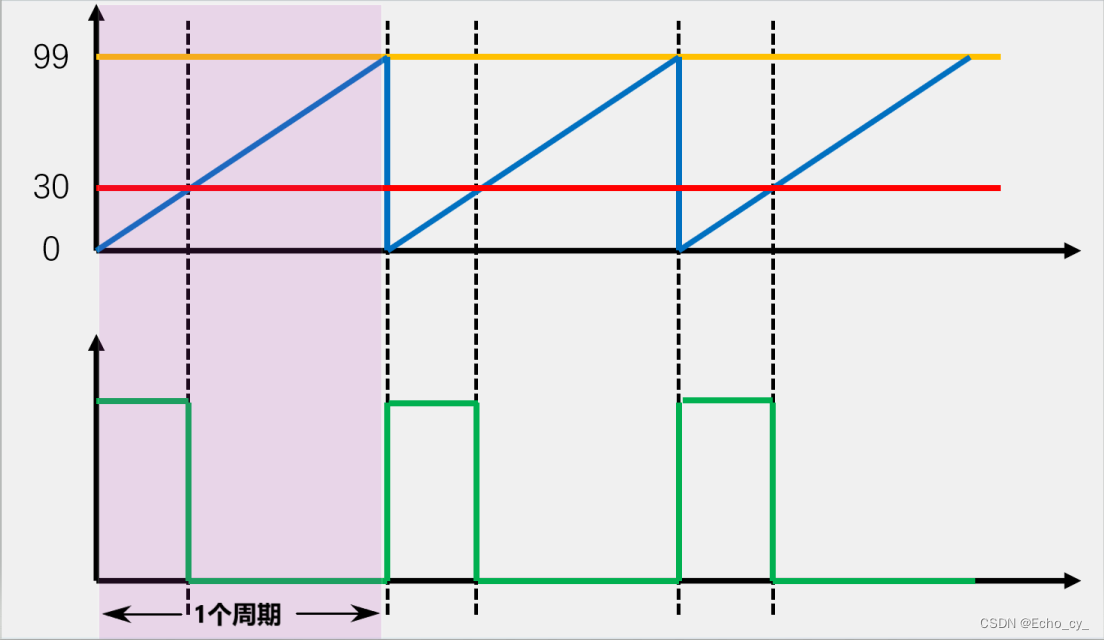
STM32 TIM输出比较、PWM波形
单片机学习! 目录 一、输出比较简介 二、PWM简介 三、输出比较通道 3.1通用定时器的输出比较部分电路 3.2高级定时器的输出比较部分电路 四、输出模式控制器 五、PWM基本结构 六、PWM参数计算 总结 前言 文章讲述STM32定时器的输出比较功能,它主…...

React16源码: React中的updateClassComponent的源码实现
ClassComponent 的更新 1 ) 概述 在 react 中 class component,是一个非常重要的角色它承担了 react 中 更新整个应用的API setStateforceUpdate 在react当中,只有更新了state之后,整个应用才会重新进行渲染在 class component 中…...

Mybatis 动态SQL(set)
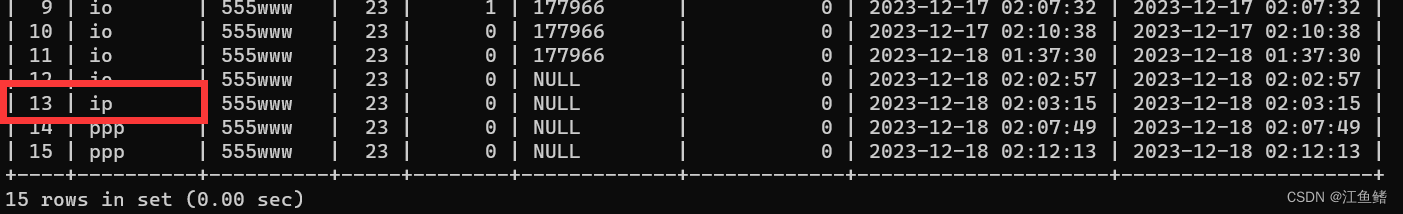
我们先用XML的方式实现 : 把 id 为 13 的那一行的 username 改为 ip 创建一个接口 UserInfo2Mapper ,然后在接口中声明该方法 package com.example.mybatisdemo.mapper; import com.example.mybatisdemo.model.UserInfo; import org.apache.ibatis.annotations.*; import jav…...

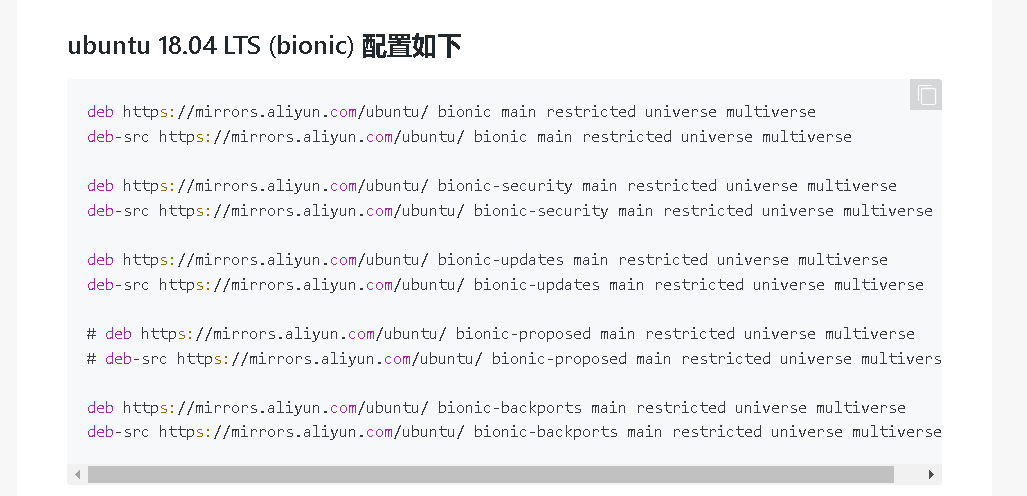
Ubuntu18.04在线镜像仓库配置
在线镜像仓库 1、查操作系统版本 rootubuntu:~# lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 18.04.5 LTS Release: 18.04 Codename: bionic 2、原文件备份 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 3、查…...

多数据源配置H2 Mysql
H2->Mysql数据迁移 需求背景环境说明实现过程配置调整原配置修改配置 代码调整新增DatasourceConfig配置类使用secondaryJdbcTemplate 需求背景 最近有一需求,原本项目中由于某些原因使用嵌入式数据库H2,鉴于嵌入式数据库可靠性以及不方便管理等因素…...
)
【ASP.NET Core 基础知识】--路由和请求处理--路由概念(一)
在Web应用中,路由是一个至关重要的概念,它负责将用户的请求映射到相应的处理程序,以确保正确的页面或资源被呈现给用户。通过将用户请求与适当的处理程序关联起来,使得应用能够以有序和可维护的方式响应用户的操作。 一、ASP.NET…...

【Unity】RayMarching体积云理论学习
RayMarching 体积云 RayMarching 是一种处理体积物体的方法 RayMarching 体积云的制作是基于屏幕后处理 屏幕空间重建世界坐标 目的是把屏幕坐标的每一个像素点转化成Unity世界坐标,可以得到射线的方向 如何在需要渲染的物体或者场景中使用RayMarchingÿ…...

物联网与智慧城市的无界未来:如何打破传统束缚,开启智能生活新篇章
目录 一、物联网:连接万物的技术革命 1、物联网的发展历程 2、物联网的核心技术 二、智慧城市:未来城市的蓝图与挑战 1、智慧城市的蓝图 2、智慧城市建设面临的挑战 3、应对挑战的措施 三、物联网与智慧城市的融合:打破传统束缚&…...

nodejs下载安装
一、node下载安装 官网下载 官网 根据自己电脑系统选择合适的版本进行下载,我这里选择window 64 位 下载完点击安装 打开cmd查看安装 此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js…...

从零学Java - Lambda表达式
Lambda 表达式 文章目录 Lambda 表达式什么是 Lambda 表达式?怎么使用?1 基本语法:2 箭头符号:3 代码演示:4 注意事项 函数式接口1 什么是函数式接口2 常见函数式接口 方法引用(了解)1 什么是方法引用 什么是 Lambda 表达式? Lambda表达式:特殊的匿名内部类&…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
