Unity | 渡鸦避难所-8 | URP 中利用 Shader 实现角色受击闪白动画

1. 效果预览
当角色受到攻击时,为了增加游戏的视觉效果和反馈,可以添加粒子等动画,也可以使用 Shader 实现受击闪白动画:受到攻击时变为白色,逐渐恢复为正常颜色
本游戏中设定英雄受击时播放粒子效果,怪物受击时播放闪白动画,效果如下:

2 实现方案
1 Lit.shader 简介
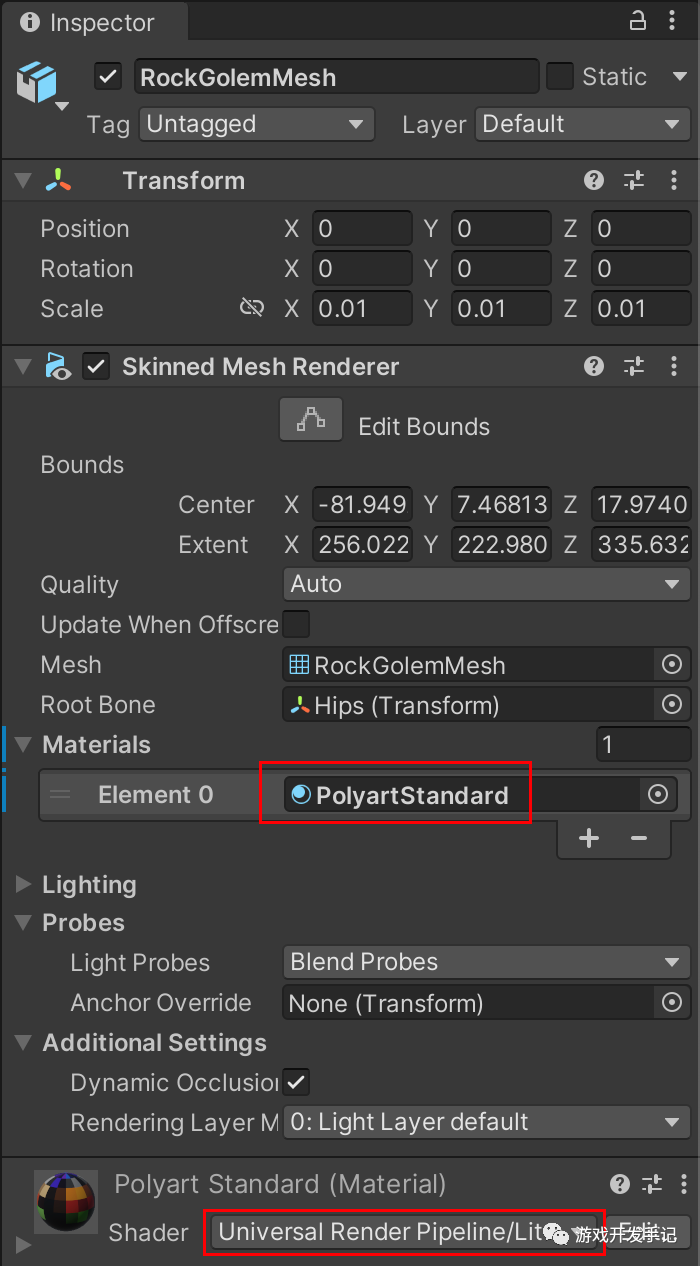
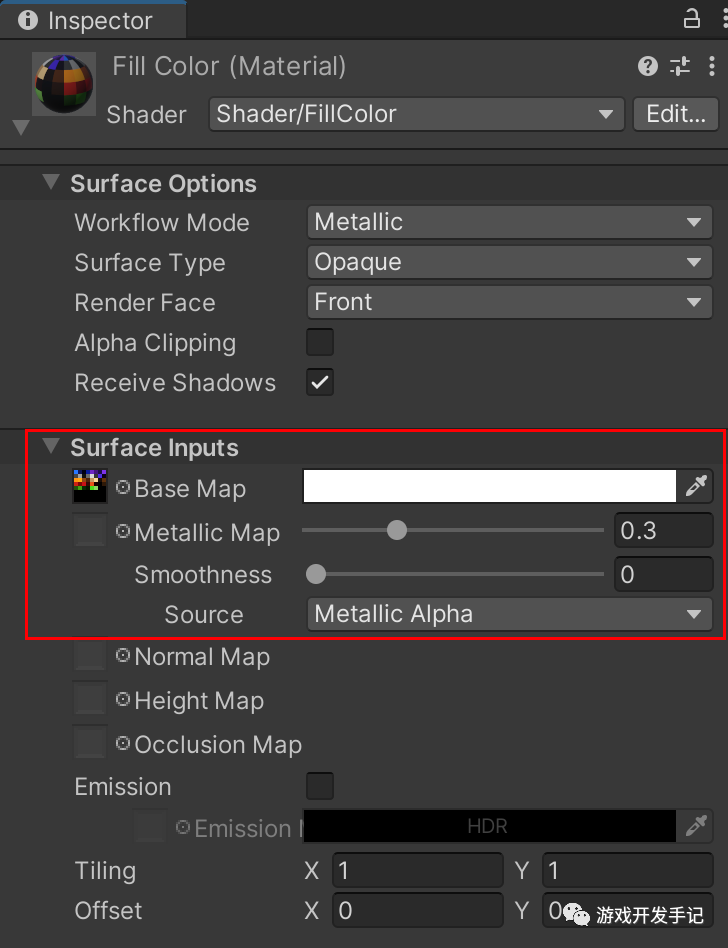
查看怪物的 Inspector,材质使用的 Shader 是 URP 的 Lit.shader。Lit.shader 可让您以照片般逼真的质量渲染真实世界的表面,如石头、木头、玻璃、塑料和金属。光线亮度和反射看起来栩栩如生,并能在各种光照条件(例如明亮的阳光或黑暗的洞穴)中做出正确反应,更多信息请参阅文档:https://docs.unity3d.com/cn/Packages/com.unity.render-pipelines.universal@12.1/manual/lit-shader.html

2 复制 Lit.shader
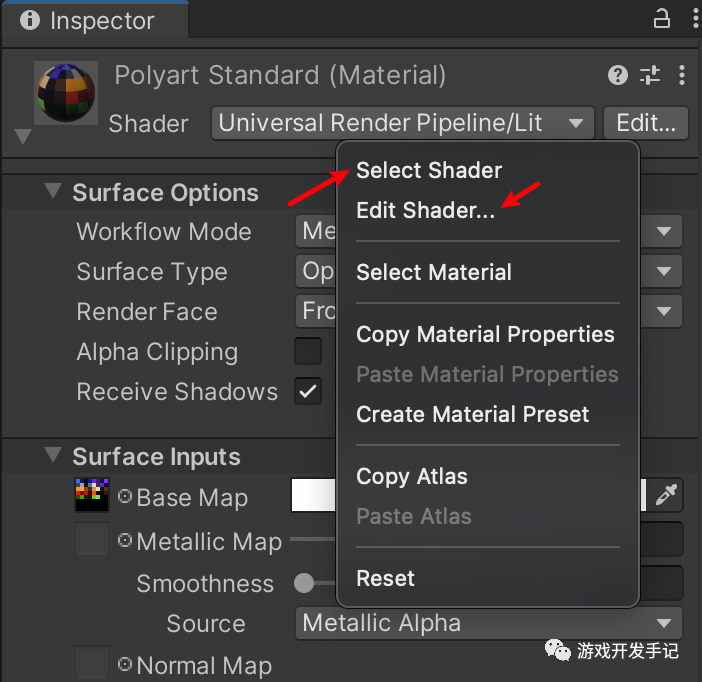
在材质的 Shader 选项处右键,弹出菜单:

Select Shader 会在 Project 窗口中定位到该 Shader,Edit Shader 则会使用代码编辑器打开该 Shader

URP 中想要修改 Shader 效果,可以通过 Shader Graph 或者自定义 Shader 代码来实现,本游戏中的 Shader 效果都将采用代码来实现
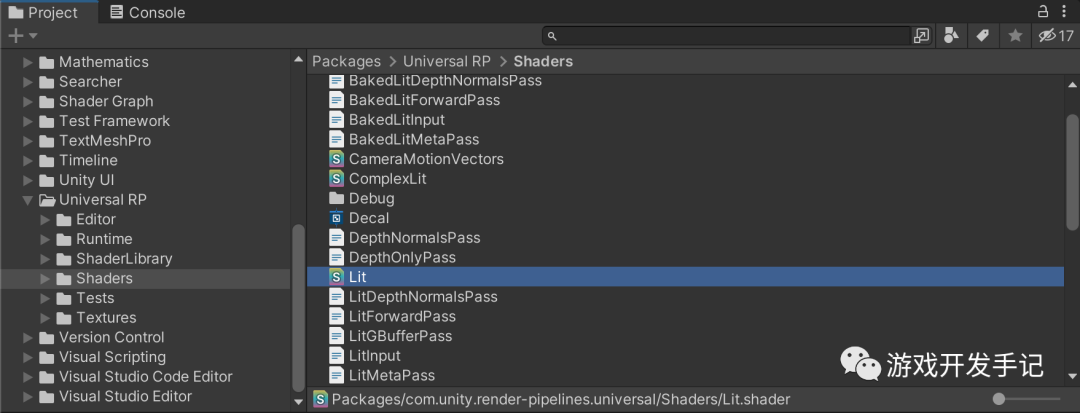
想要在当前的渲染效果上增加闪白,则需要在 Lit.shader 基础上修改代码,定位到 Lit.shader 后在文件浏览器中打开,拷贝一份到项目指定目录,命名为 FillColor,双击打开该 Shader 文件,可以看到 Shader 的大致结构如下:
Shader "name" { [Properties] Subshaders [Fallback] [CustomEditor] }
Lit.shader 中的内容,有机会的话再写一篇解读,这里不再占用篇幅。关于 ShaderLab 语法,请参阅文档:https://docs.unity.cn/cn/2018.4/Manual/SL-Shader.html
将顶部的名字也改为 FillColor,与文件名保持一致
Shader "Universal Render Pipeline/Lit" -> Shader "Shader/FillColor"
3 创建材质
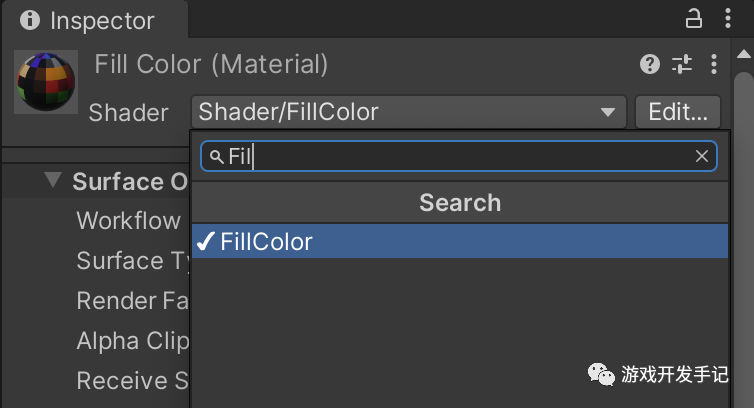
创建一个同名的材质,选中材质,搜索 FillColor 并选择

在 Hierarchy 选中怪物对象,将其材质更改为刚刚创建的 FillColor

更换材质后,修改材质的属性值,和更换材质前保持一致

4 修改 Shader
角色闪白动画的实现比较简单,只需要添加两个属性:填充颜色及填充率
1 添加属性
Shader 中 Properties 添加属性
Properties
{_FillColor ("FillColor", Color) = (1,1,1,1)_FillPhase ("FillPhase", Range(0, 1)) = 0
}
2 复制 LitForwardPass.hlsl
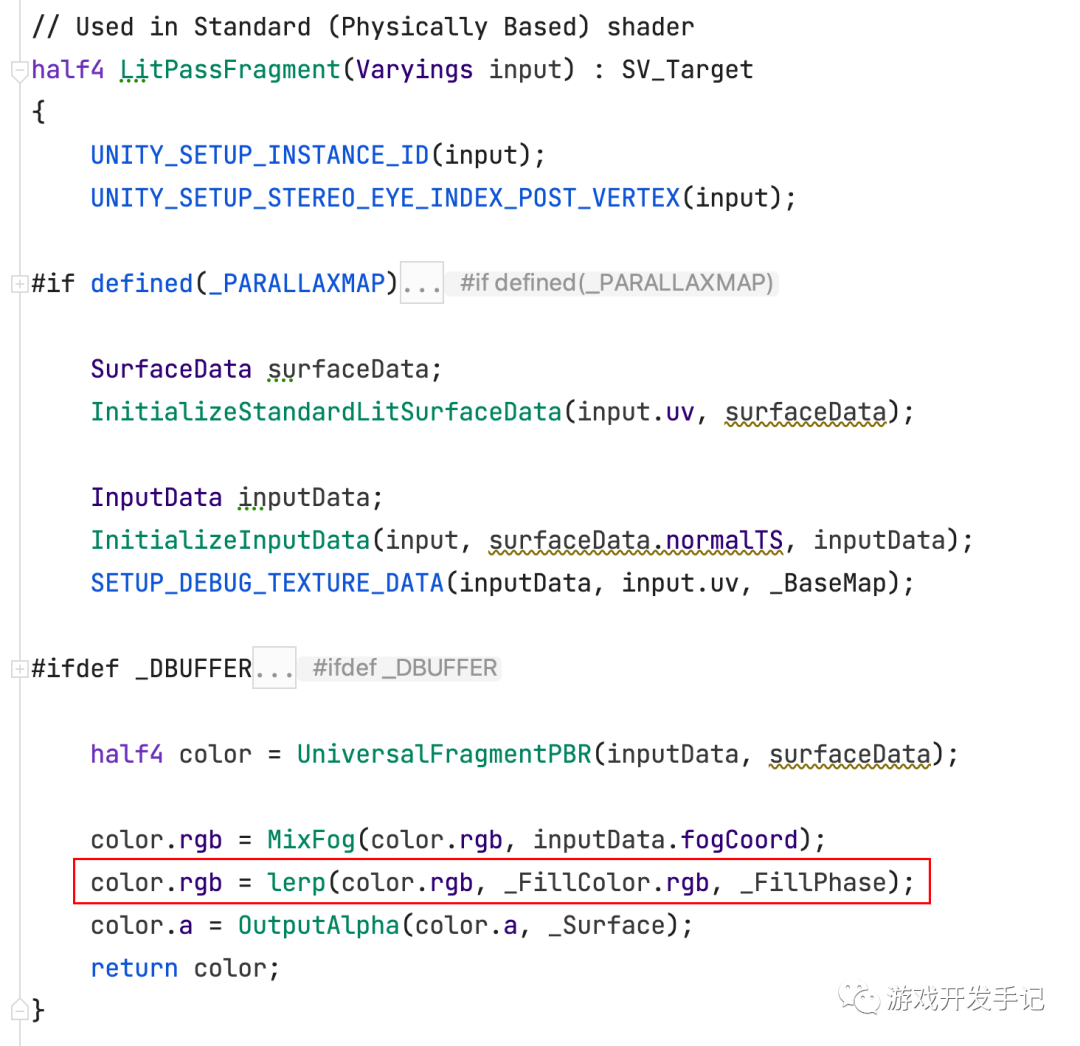
片元着色器中在原始颜色和填充颜色之间,根据 _FillPhase 插值,获得最终颜色
color.rgb = lerp(color.rgb, _FillColor.rgb, _FillPhase);
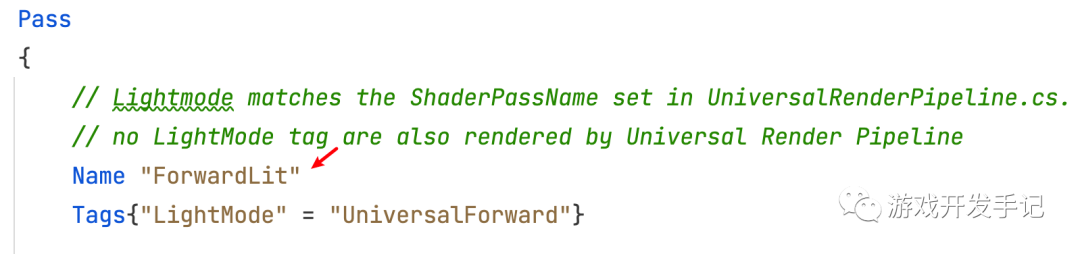
URP 默认用前向渲染,所以需要修改 ForwardLit Pass 中的片元着色器

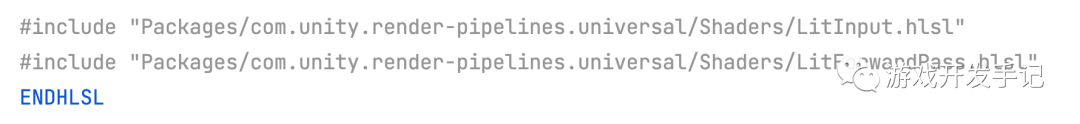
但 ForwardLit Pass 中并没有看到顶点着色器及片元着色器,只有两个 hlsl 引用

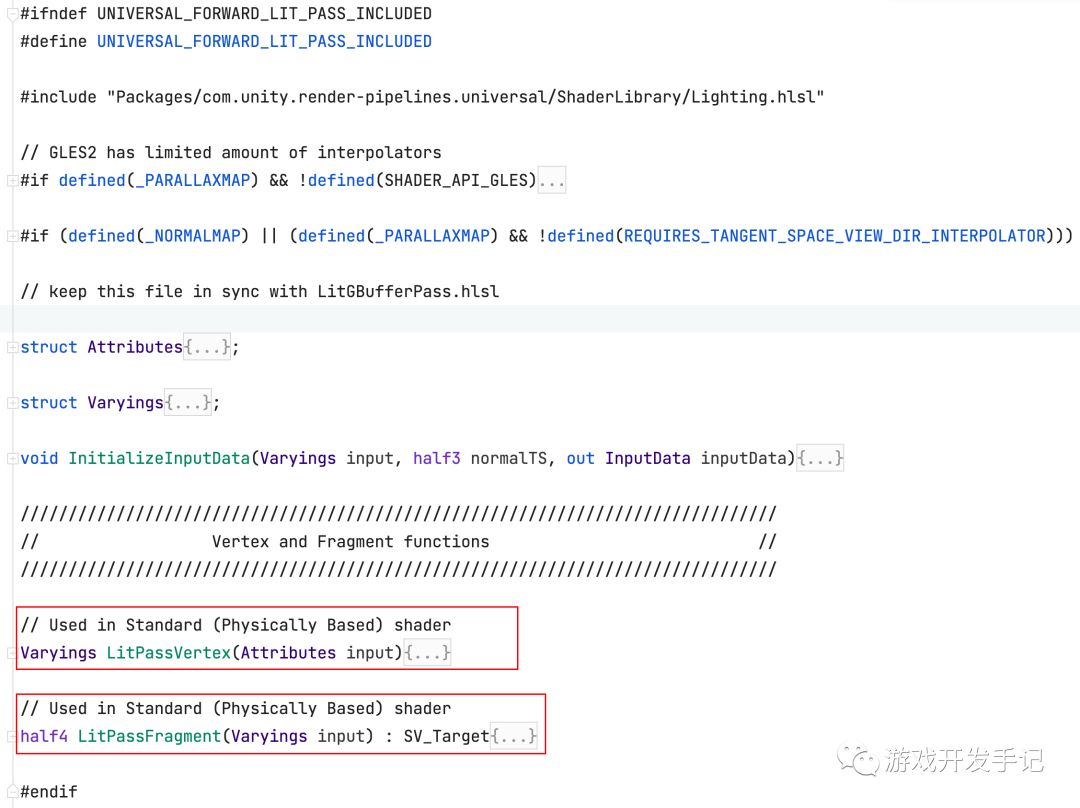
为了方便复用,将通用的方法封装在 hlsl 文件中。打开 LitForwardPass.hlsl 文件,可以看到看到顶点着色器及片元着色器

同样拷贝一份 LitForwardPass.hls 到项目指定目录,更改名字为 FillColorLitForwardPass
3 修改 hlsl
打开 hlsl 文件,修改顶部的宏定义为 FILL_COLOR_FORWARD_LIT_PASS_INCLUDED

修改片元着色器

在 FillColor.shader 中将 LitForwardPass 更改为刚创建的 hlsl

4 修改 CustomEditor
Shader 改完后,Inspector 中的材质属性依然看不到刚刚添加的属性,因为 Shader 文件底部使用了 CustomEditor,该方法覆盖显示着色器属性的默认方式,以便可以定义自己的方式

关于自定义着色器 GUI 的更多信息,请参阅文档https://docs.unity.cn/cn/2018.4/Manual/SL-CustomShaderGUI.html
简单粗暴的方式是直接将 CustomEditor 注释,材质属性面板会乱,但可以通过面板调节参数,直接查看效果。当然也可以仿照 Lit.shader 中的 LitShader 编写自己的 CustomEditor

5 闪白动画
在脚本中开启计时器,计时器回调中根据消逝时间更改填充率,实现颜色的不断变化,即闪白的动画
float duration = 0.5f;
this.AttachTimer(duration, () => { _isHit = false; },f => { meshRenderer.material.SetFloat("_FillPhase", (duration - f) / duration); });
计时器插件使用的 Github 上的 UnityTimer,为了访问方便,这里克隆到 Gitee: https://gitee.com/Valiancer/UnityTimer.git
相关文章:

Unity | 渡鸦避难所-8 | URP 中利用 Shader 实现角色受击闪白动画
1. 效果预览 当角色受到攻击时,为了增加游戏的视觉效果和反馈,可以添加粒子等动画,也可以使用 Shader 实现受击闪白动画:受到攻击时变为白色,逐渐恢复为正常颜色 本游戏中设定英雄受击时播放粒子效果,怪物…...

K8S--安装metrics-server,解决error: Metrics API not available问题
原文网址:K8S--安装metrics-server,解决error: Metrics API not available问题-CSDN博客 简介 本文介绍K8S通过安装metrics-server来解决error: Metrics API not available问题的方法。 Metrics Server采用了Kubernetes Metrics API的标准,…...

flume自定义拦截器
要自定义 Flume 拦截器,你需要编写一个实现 org.apache.flume.interceptor.Interceptor 接口的自定义拦截器类。以下是一个简单的示例: import org.apache.flume.Context; import org.apache.flume.Event; import org.apache.flume.interceptor.Interce…...

安卓Spinner文字看不清
Holo主题安卓13的Spinner文字看不清,明明已经解决了,又忘记了。 spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() {public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {TextView textV…...

深入浅出hdfs-hadoop基本介绍
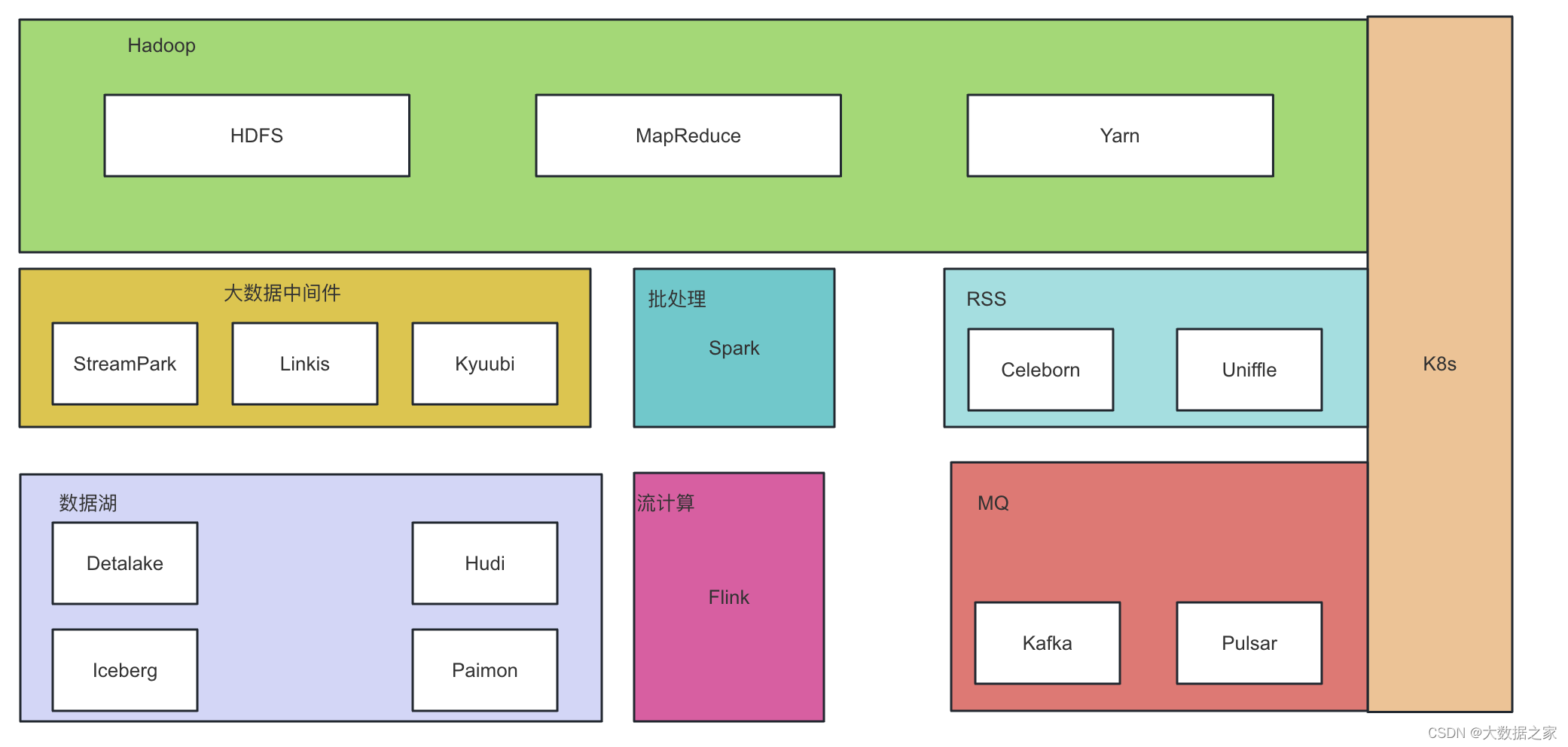
一、Hadoop基本介绍 hadoop最开始是起源于Apache Nutch项目,这个是由Doug Cutting开发的开源网络搜索引擎,这个项目刚开始的目标是为了更好的做搜索引擎,后来Google 发表了三篇未来持续影响大数据领域的三架马车论文: Google Fil…...

宝塔面板部署MySQL并结合内网穿透实现公网远程访问本地数据库
文章目录 前言1.Mysql服务安装2.创建数据库3.安装cpolar3.2 创建HTTP隧道 4.远程连接5.固定TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 宝塔面板的简易操作性,使得运维难度降低,简化了Linux命令行进行繁琐的配置,下面简单几步,通过宝塔面板cp…...
数据结构<1>——树状数组
树状数组,也叫Fenwick Tree和BIT(Binary Indexed Tree),是一种支持单点修改和区间查询的,代码量小的数据结构。 那神马是单点修改和区间查询?我们来看一道题。 洛谷P3374(模板): 在本题中,单点修改就是将某一个数加上…...

Servlet生命周期
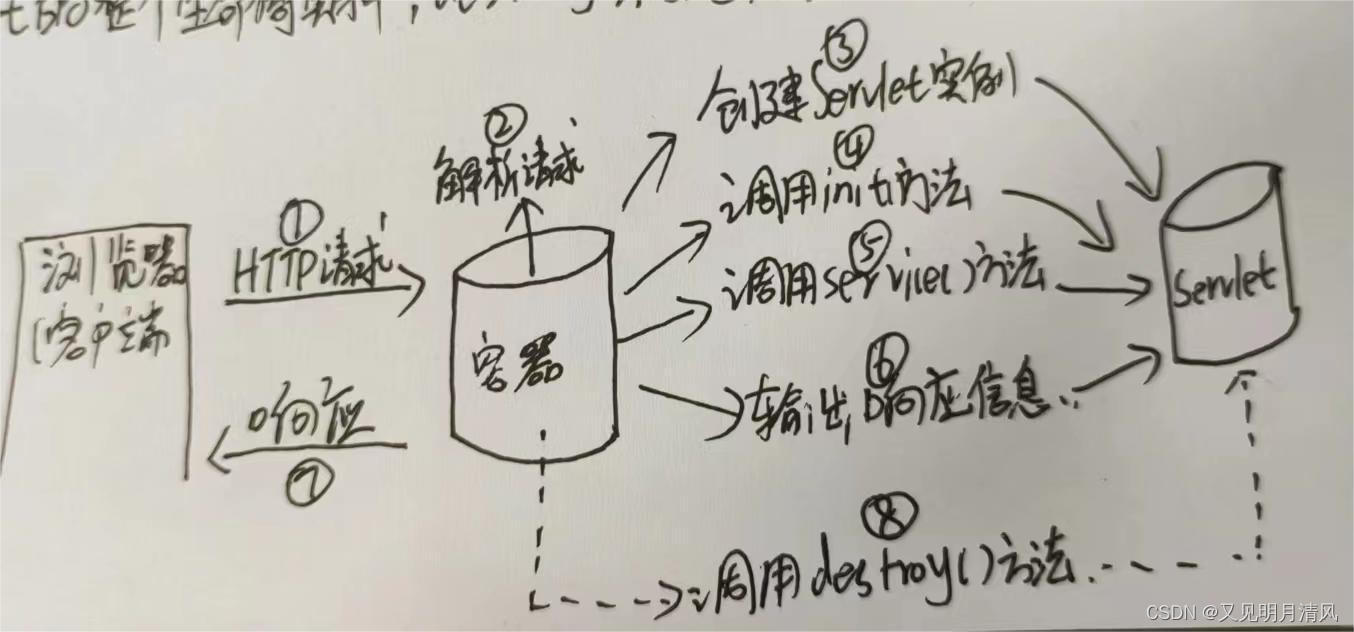
第一阶段: init()初始化阶段 当客户端想Servlet容器(例如Tomcat)发出HTTP请求要求访问Servlet时,Servlet容器首先会解析请求,检查内存中是否已经有了该Servlet对象,如果有ÿ…...

npm i 报一堆版本问题
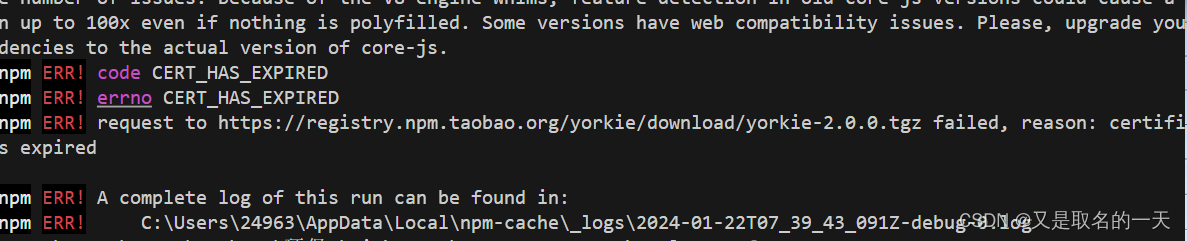
1,先npm cache clean --force 再下载 插件后缀加上 --legacy-peer-deps 2, npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/yorkie/download/yorkie-2.0.0.tgz failed, reason…...

Linux设备管理模型-01:基础数据结构
文章目录 1. 设备管理模型2. 基本数据结构2.1 kobject2.2 kset 1. 设备管理模型 设备模型是内核提供的一个编写驱动的架构。 设备管理是设备-总线-驱动结构。 linux中的设备是由树状模型组织的,从sysfs中可以查看树状结构。 他本身实现了: 电源管理热…...

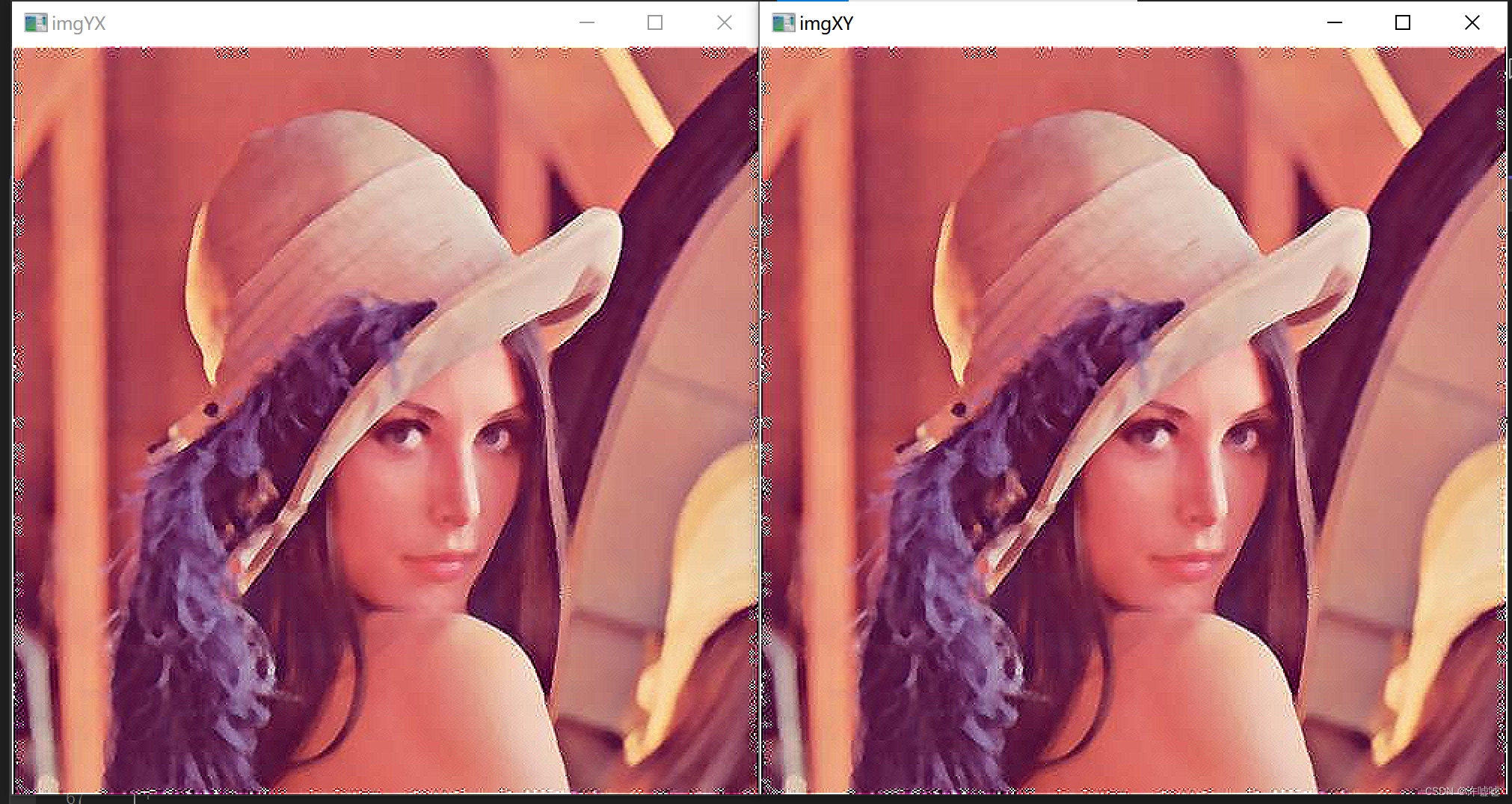
opencv#32 可分离滤波
滤波的可分离性 就是将一个线性滤波变成多个线性滤波,这里面具体所指的是变成x方向的线性滤波和y方向的线性滤波。无论先做x方向的滤波还是y方向滤波,两者的叠加结果是一致的,这个性质取决于滤波操作是并行的,也就是每一个图像在滤…...

android 导航app 稳定性问题总结
一 重写全局异常处理: 1 是过滤掉一些已知的无法处理的 问题,比如TimeoutException 这种无法根除只能缓解的问题可以直接catch掉 2 是 一些无法继续的问题可以直接杀死重启,一些影响不是很大的,可以局部还原 比如: p…...

第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式
第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"…...

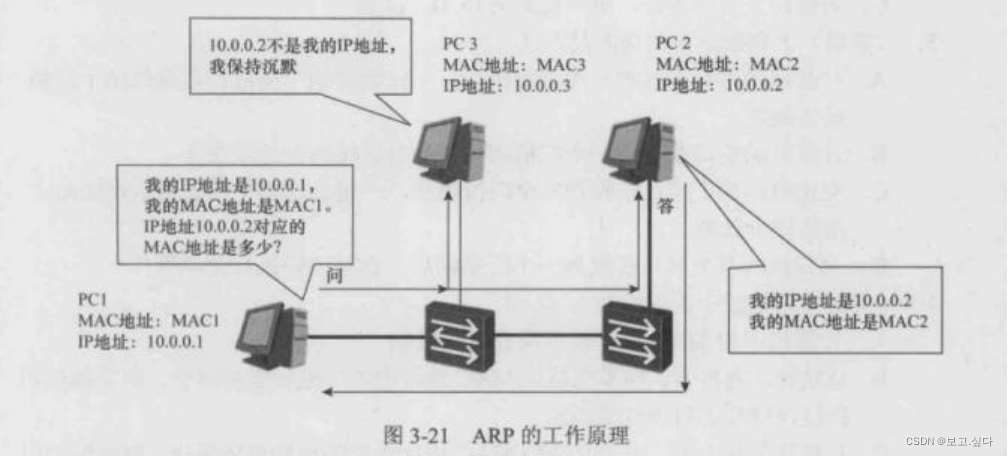
hcip高级网络知识
一:计算机间信息传递原理 抽象语言----编码 编码---二进制 二进制---转换为电流(数字信号) 处理和传递数字信号 二:OSI--七层参考模型 ISO--1979 规定计算机系统互联的组织: OSI/RM ---- 开放式系统互联参考模型 --- 1…...

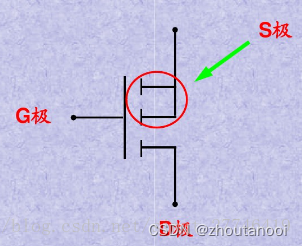
常用电子器件学习——MOS管
MOS管介绍 MOS,是MOSFET的缩写。MOSFET 金属-氧化物半导体场效应晶体管,简称金氧半场效晶体管(Metal-Oxide-Semiconductor Field-Effect Transistor, MOSFET)。 一般是金属(metal)—氧化物(oxide)—半导体(semiconductor)场效应晶…...

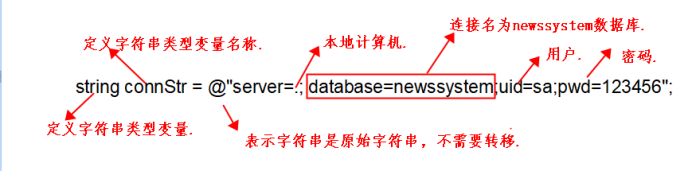
System.Data.SqlClient.SqlException:“在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误
目录 背景: 过程: SQL Express的认识: 背景: 正在运行程序的时候,我遇到一个错误提示,错误信息如下,当我将错误信息仔细阅读了一番,信息提示的很明显,错误出现的来源就是连接数据库代码这块string connStr "s…...
)
数据库(SQL语句:DMLDQL)
目录 有关数据表的DML操作 1.1 INSERT 语句 1.2 REPLACE 语句 replace语句的语法格式(三种) REPLACE 语句 和 INSERT 语句的区别 1.3 DELETE 语句 | | TRUNCATE 语句 DELETE TRUNCATE DROP 1.4 UPDATE 数据 1.5 SELECT 语句 (DQL数…...

AnimatedDrawings:让绘图动起来
老样子,先上图片和官网。这个项目是让绘制的动画图片动起来,还能绑定人体的运动进行行为定制。 快速开始 1. 下载代码并进入文件夹,启动一键安装 git clone https://github.com/facebookresearch/AnimatedDrawings.gitcd AnimatedDrawingspip…...

红黑树浅浅学习
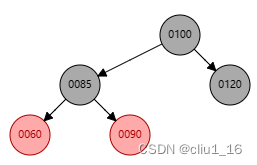
红黑树浅浅学习 红黑树概念红黑树平衡性调整 红黑树概念 二叉树:二叉树是每个节点最多有两个子树的树结构。二叉查找树:又称“二叉搜索树”,左孩子比父节点小,右孩子比父节点大,还有一个特性就是”中序遍历“可以让结…...

QGraphicsView 如何让图形大小适配窗口
1. setSceneRect 做什么用? setSceneRect是一个Qt中的函数,用于设置QGraphicsView中的场景矩形(QRectF)。 QGraphicsView是一个用于显示和编辑图形场景的控件,而setSceneRect函数用于设置场景矩形,即指定…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
