深入了解Linux中常见的五种文件类型
了解文件类型对于正确理解和管理文件系统非常重要。希望本文能够帮助您更好地了解Linux中常见的文件类型及其在ls -l命令输出中的表示方式。
在Linux操作系统中,文件是操作系统中最基本的概念之一。在Linux中,每个文件都有一个特定的类型,这决定了系统如何处理和解释该文件。本文将介绍Linux中最常见的五种文件类型,包括普通文件、目录文件、链接文件、设备文件和管道文件,并提供相应的命令和输出示例。同时,我们还将解释ls -l命令输出中标志文件类型的内容。
一、普通文件(Regular File):
普通文件是最常见的文件类型,它包含了实际存储的数据。普通文件可以是文本文件、二进制文件、脚本文件等。在Linux中,使用ls -l命令可以查看文件类型和权限。在ls -l命令输出中,文件类型是通过文件权限的第一个字符来表示的。
命令:ls -l
输出示例:
-rw-r--r-- 1 user group 1024 Dec 1 10:30 example.txt在这个示例中,第一个字符-表示这是一个普通文件。
二、目录文件(Directory File):
目录文件用于组织和存储其他文件和目录。在Linux中,目录文件被用于构建文件系统的层次结构。使用ls -ld命令可以查看目录文件的类型和权限。
命令:ls -ld
输出示例:
drwxr-xr-x 2 user group 4096 Dec 1 10:30 my_directory在这个示例中,第一个字符d表示这是一个目录文件。
三、链接文件(Link File):
链接文件是指向另一个文件的引用,类似于Windows中的快捷方式。链接文件允许在不同位置引用同一文件,节省存储空间并简化文件管理。在Linux中,链接文件分为硬链接和软链接两种类型。
硬链接命令:ln file1 file2
软链接命令:ln -s file1 file2
输出示例:
-rw-r--r-- 2 user group 1024 Dec 1 10:30 file1
-rw-r--r-- 2 user group 1024 Dec 1 10:30 file2
lrwxrwxrwx 1 user group 5 Dec 1 10:30 soft_link -> file1在这个示例中,第一个字符-表示这是一个普通文件,而l表示这是一个软链接文件。
四、设备文件(Device File):
设备文件用于与系统中的设备进行通信,包括硬盘、键盘、打印机等。设备文件分为字符设备和块设备两种类型。使用ls -l命令查看设备文件的类型和权限。
命令:ls -l
输出示例:
crw-rw-rw- 1 root root 1, 3 Dec 1 10:30 null
brw-rw---- 1 root disk 8, 1 Dec 1 10:30 sda在这个示例中,第一个字符c表示这是一个字符设备文件,而b表示这是一个块设备文件。
五、管道文件(FIFO):
管道文件用于进程间通信,允许一个进程将输出发送给另一个进程。在Linux中,管道文件也称为FIFO(First In First Out)。使用ls -l命令查看管道文件的类型和权限。
命令:ls -l
输出示例:
prw-r--r-- 1 user group 0 Dec 1 10:30 my_pipe在这个示例中,第一个字符p表示这是一个管道文件。
通过查看ls -l命令输出中的第一个字符,我们可以快速确定文件的类型。
总结
总结一下,常见的五种文件类型及其对应的标志如下:
- -:普通文件(Regular File)
- d:目录文件(Directory File)
- l:链接文件(Link File)
- c:字符设备文件(Character Device File)
- b:块设备文件(Block Device File)
- p:管道文件(FIFO)
了解文件类型对于正确理解和管理文件系统非常重要。希望本文能够帮助您更好地了解Linux中常见的文件类型及其在ls -l命令输出中的表示方式。
--END--
相关文章:

深入了解Linux中常见的五种文件类型
了解文件类型对于正确理解和管理文件系统非常重要。希望本文能够帮助您更好地了解Linux中常见的文件类型及其在ls -l命令输出中的表示方式。 在Linux操作系统中,文件是操作系统中最基本的概念之一。在Linux中,每个文件都有一个特定的类型,这…...

SSM项目集成Spring Security 4.X版本(使用spring-security.xml 配置文件方式)
目录 前言 实战开发: 一、Spring Security整合到SSM项目 1. pom文件引入包 2. web.xml 配置 3. 添加 spring-security.xml 文件 二、Spring Security实战应用 1. 项目结构 2. pom文件引入 3. web.xml 配置 4. Spring 配置 applicationContext.xml 5. sp…...

如何生成开发语言的排名图表
1、解释说明 生成开发语言排名图表,通常需要以下几个步骤: - 首先,我们需要收集一些关于不同编程语言的统计数据,例如使用人数、市场份额等。这些数据可以从各种来源获取,例如网站、报告、数据库等。 - 然后&#x…...

有哪些简单好用、适合中小型企业的CRM系统?
阅读本文,你将了解:一、中小型企业对CRM系统的主要需求;二、盘点四款好用的CRM系统;三、CRM系统实施策略和优秀实践。 在快速变化的商业环境中,中小型企业面临着独特的挑战:如何在有限的资源下高效地管理客…...

Unity 适配器模式(实例详解)
文章目录 简介1. **Input Adapter 示例**2. **Component Adapter 示例**3. **网络数据解析适配器**4. **物理引擎适配**5. **跨平台服务适配** 简介 Unity中的适配器模式(Adapter Pattern)主要用于将一个类的接口转换为另一个接口,以便于原本…...

Spring boot项目java bean和xml互转
Spring boot项目实现java bean和xml互转 项目场景:互转方法使用jackson进行互转使用jaxws进行xml与bean的互转 搞定收工! 项目场景: 工作中需要给下游第三方收费系统做数据挡板,由于下游系统使用的是soap webservice,里面涉及各种…...

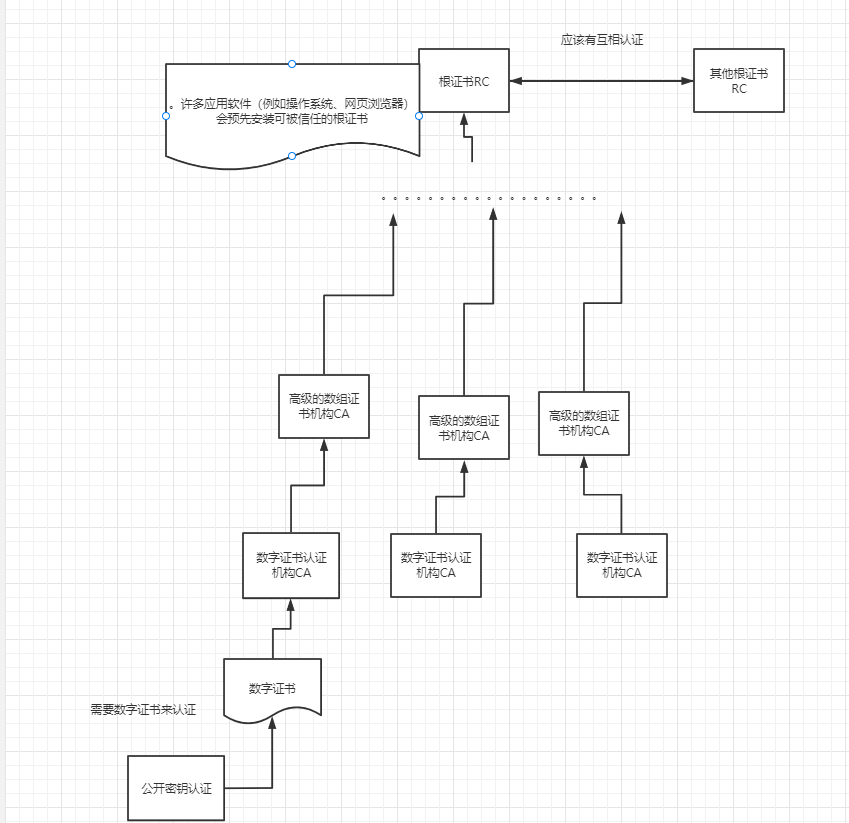
数字证书和数字证书认证机构和数字根证书,CA,RCA
文章目录 一、 数字证书1、什么是数字证书2、数字证书干什么的3、风险 二、数字证书认证机构(Certificate Authority,缩写为CA)参考文章 一、 数字证书 维基百科 公开密钥认证(英语:Public key certificateÿ…...

java web mvc-08-Grails 入门介绍
拓展阅读 Spring Web MVC-00-重学 mvc mvc-01-Model-View-Controller 概览 web mvc-03-JFinal web mvc-04-Apache Wicket web mvc-05-JSF JavaServer Faces web mvc-06-play framework intro web mvc-07-Vaadin web mvc-08-Grails 开源 The jdbc pool for java.(java …...

深度学习技术栈 —— Pytorch之TensorDataset、DataLoader
深度学习技术栈 —— Pytorch之TensorDataset、DataLoader 前言一、TensorDataset、DataLoader的用法?二、从.csv文件-->tensor张量总结 前言 简单来说,TensorDataset与DataLoader这两个类的作用, 就是将数据读入并做整合,以便…...

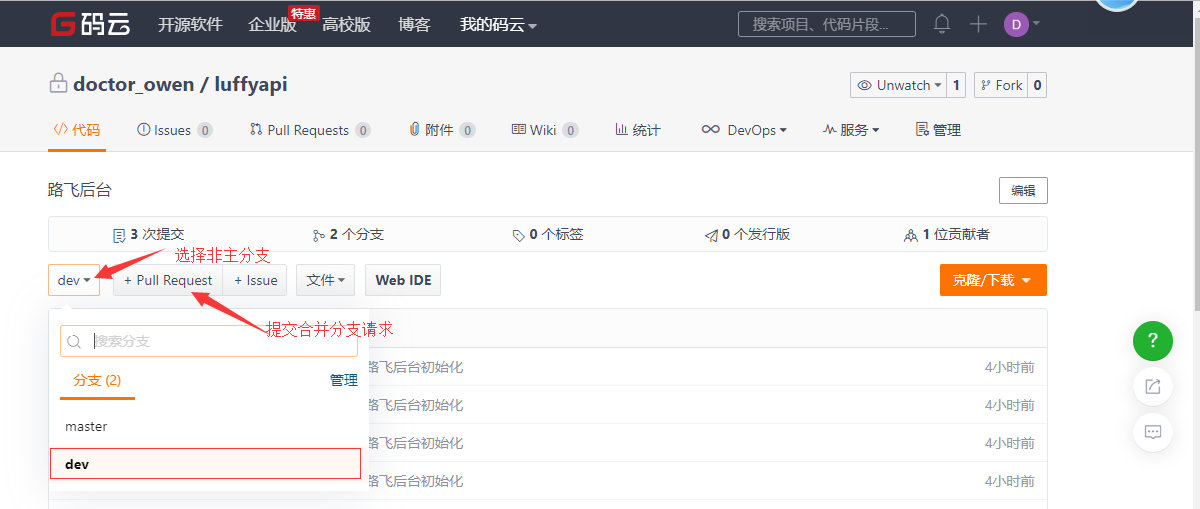
远程git开发
两种本地与远程仓库同步 """ 1)你作为项目仓库初始化人员:线上要创建空仓库 > 本地初始化好仓库 > 建立remote链接(remote add) > 提交本地仓库到远程(push)2)你作为项目后期开发人员:远程项目仓库已经创…...

Codeforces Round 812 (Div. 2) ---- C. Build Permutation --- 题解
目录 C. Build Permutation 题目描述: 编辑 思路解析: 代码实现: C. Build Permutation 题目描述: 思路解析: 先证明在任何情况下答案均存在。 假设我们所求的为 m m1 m2.....n 的排列,我们称不小于n…...
)
Matlab 将工作区变量保存到文件中(save)
语法 1、save(filename) 2、save(filename,variables) 3、save(filename,variables,fmt) 4、save(filename,variables,version) 5、save(filename,variables,version,-nocompression) 6、save(filename,variables,-append) 7、save(filename,variables,-append,-nocompression…...

源码实现简介
本系列所有代码在文章底部,每一章节代码可独立编译运行 随着科技的飞速发展,自动驾驶技术正逐渐成为现实。而在自动驾驶技术中,感知是至关重要的一个环节。通过感知,自动驾驶车辆能够识别和理解周围环境,进而做出相应…...

我每天如何使用 ChatGPT
我们都清楚互联网的运作方式——充斥着各种“爆款观点”,极端分裂的意见,恶搞和无知现象屡见不鲜。 最近,大家对于人工智能(AI)特别是大语言模型(LLMs)和生成式 AI(GenAI࿰…...

MySQL修炼手册14:用户权限管理:安全保障与数据隔离
目录 写在开头1 用户与权限的关系1.1 用户的创建与删除1.1.1 创建新用户1.1.2 批量创建用户1.1.3 安全删除用户 1.2 授予与撤销权限1.2.1 授予权限1.2.2 批量授予权限1.2.3 撤销权限 2 角色的应用2.1 创建与管理角色2.1.1 创建角色2.1.2 管理角色 2.2 将权限赋予角色2.2.1 将权…...

动态规划解决马尔可夫决策过程
马尔可夫决策过程是强化学习中的基本问题模型之一,而解决马尔可夫决策过程的方法我们统称为强化学习算法。 动态规划( dynamic programming, DP )具体指的是在某些复杂问题中,将问题转化为若干个子问题,并在求解每个子…...

ubuntu1604安装及问题解决
虚拟机安装vmbox7 虚拟机操作: 安装增强功能 sudo mkdir /mnt/share sudo mount -t vboxsf sharefolder /mnt/share第一次使用sudo提示is not in the sudoers file. This incident will be reported 你的root需要设置好密码 sudo passwd root 输入如下指令&#x…...

Leetcode—24. 两两交换链表中的节点【中等】
2023每日刷题(八十七) Leetcode—24. 两两交换链表中的节点 实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int x) : val(x),…...

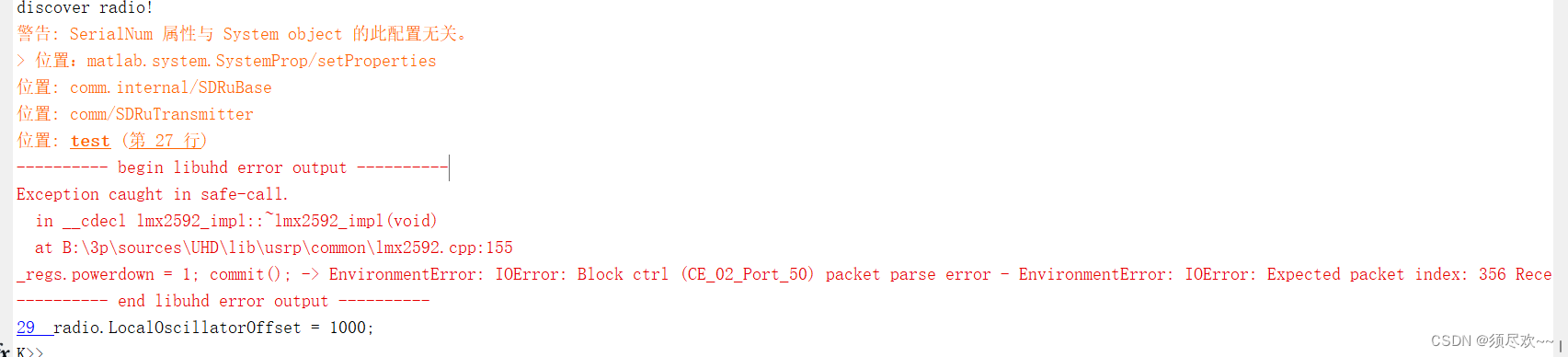
USRP相关报错解决办法
文章目录 前言一、本地环境二、相关报错信息二、解决办法1、更换电脑操作系统2、升级最新版固件 前言 在进行 USRP 开发时遇到了一些报错,这里做个记录解决问题的方法。 一、本地环境 电脑操作系统:Windows11MATLAB 版本:MATLAB 2021aUSRP …...

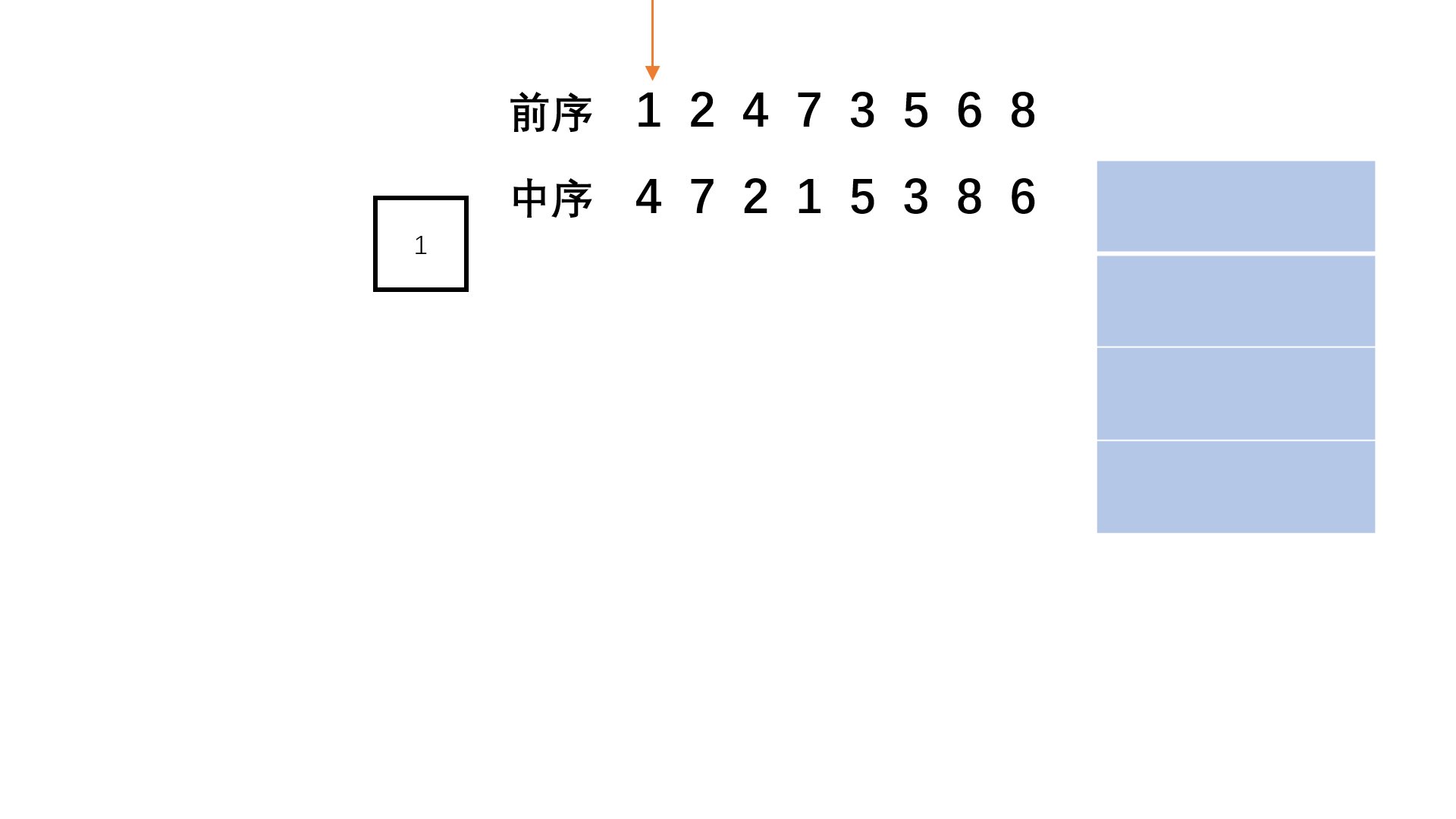
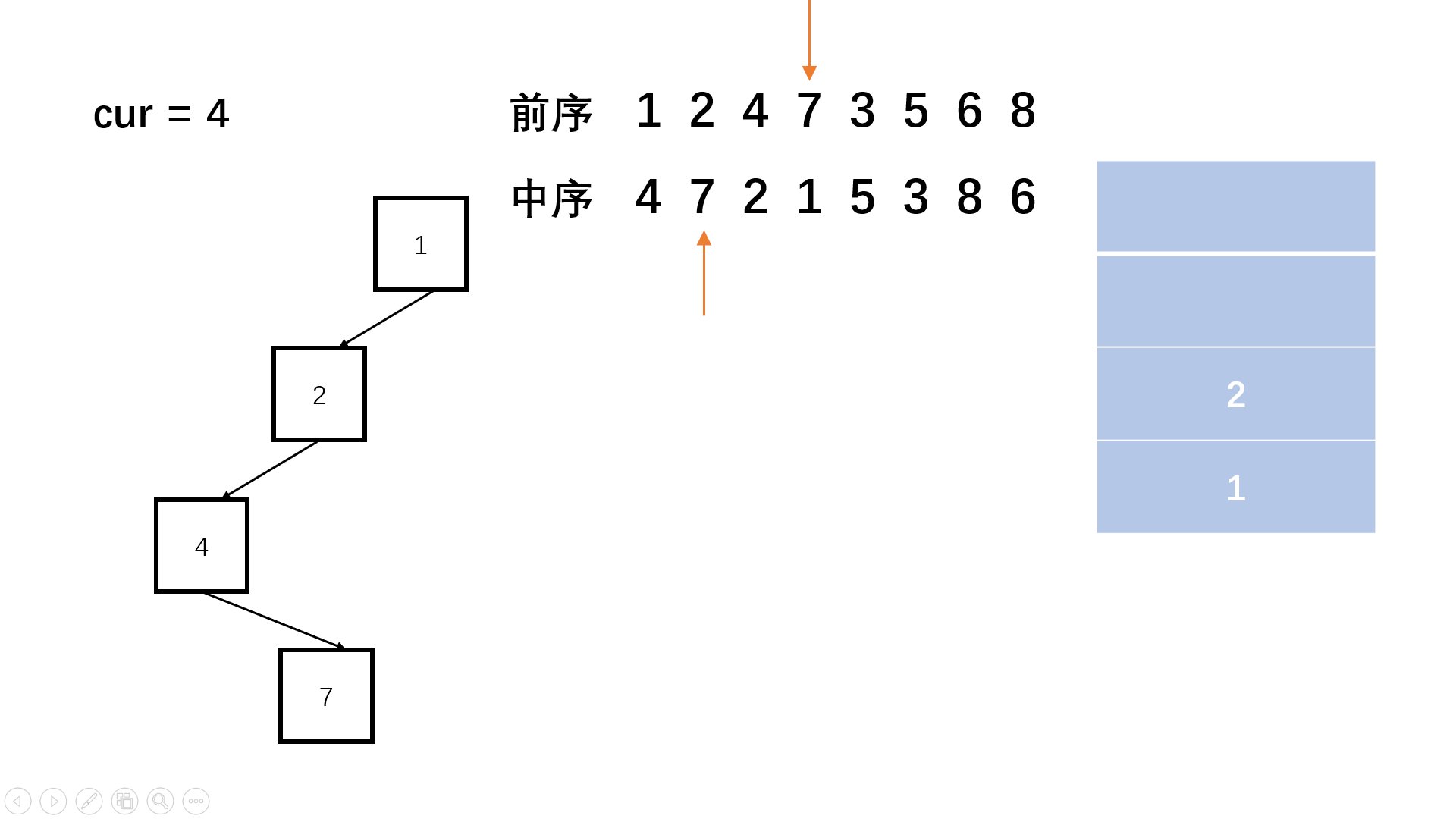
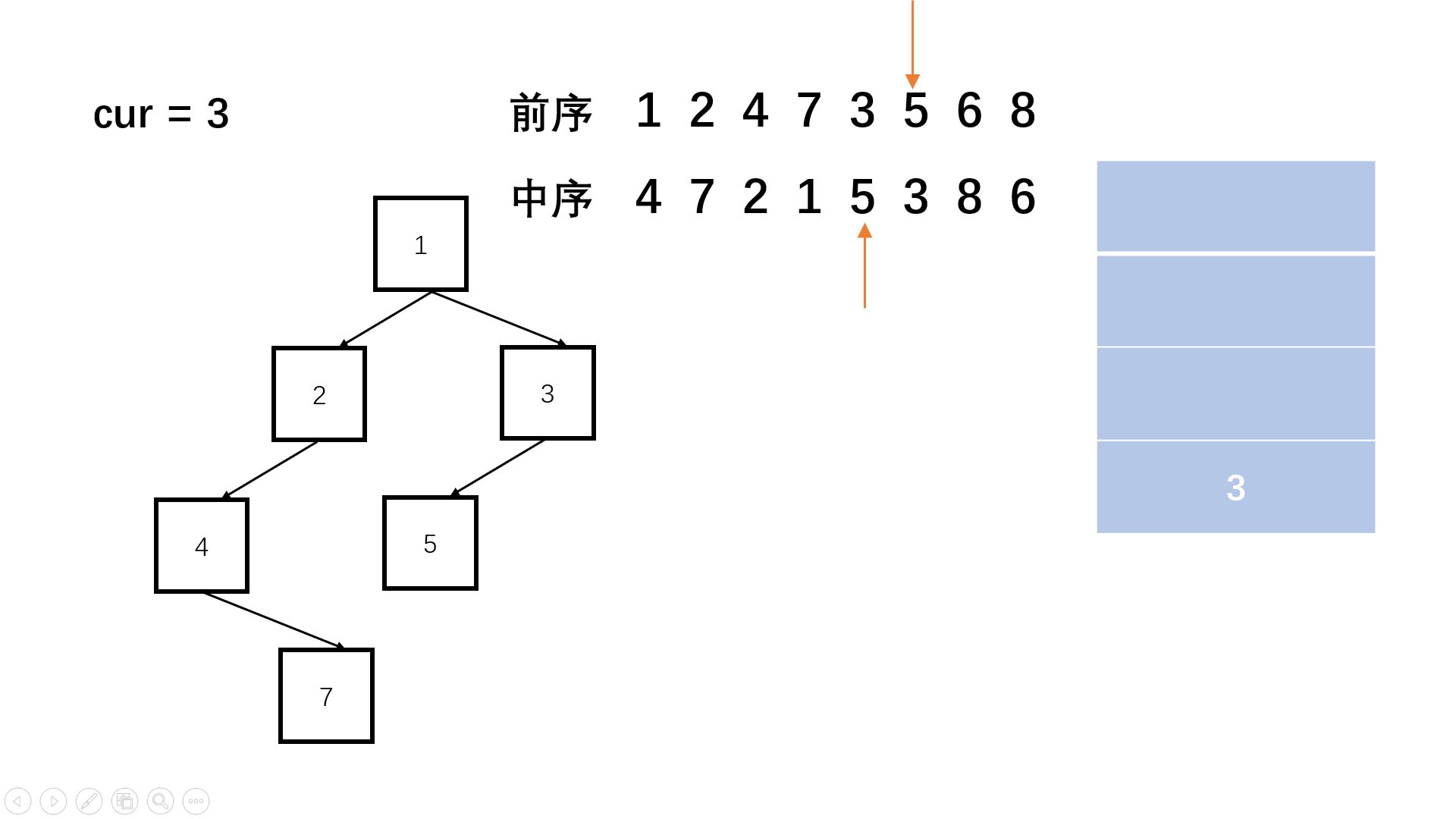
【剑指offer】重建二叉树
👑专栏内容:力扣刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、题目描述1、题目2、示例 二、题目分析1、递归2、栈 一、题目描述 1、题目 剑指offer:重建二叉树 给定节…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
