使用vue2写一个太极图,并且点击旋转
下面是我自己写的一个代码,命名有些不规范,大家不要介意。
<template><div class="qq"><div class="app" :style="{ transform: rotateStyle }"><div class="app1"><div class="app3"><div class="app5"></div></div></div><div class="app2"><div class="app4"><div class="app6"></div></div></div></div><!-- 点击按钮 --><button class="app7" @click="toggleRotation">点击开始/停止旋转</button></div>
</template><script>
export default {data() {return {rotationSpeed: 1, // 初始旋转速度rotationCount: 0, // 旋转次数isRotating: false, // 是否正在旋转animationFrameId: null // 用于保存 requestAnimationFrame 返回的 ID};},computed: {rotateStyle() {return `rotate(-${this.rotationCount * this.rotationSpeed}deg)`;}},methods: {toggleRotation() {if (this.isRotating) {this.stopRotation();} else {this.startRotation();}},startRotation() {this.rotationCount = 0; // 重置旋转次数this.isRotating = true; // 开始旋转this.rotate();},stopRotation() {this.isRotating = false; // 停止旋转cancelAnimationFrame(this.animationFrameId); // 清除动画帧},rotate() {if (this.isRotating) {this.rotationCount++;this.rotationSpeed *= 1.002; // 加速旋转this.animationFrameId = requestAnimationFrame(this.rotate);}}}
};
</script><style>
.qq {width: 800px;height: 800px;background-color: gray;display: flex;align-items: center;justify-content: center;
}.app {display: flex;width: 310px;height: 310px;align-items: center;justify-content: center;
}.app1 {width: 150px;height: 300px;background-color: black;border-radius: 150px 0 0 150px;
}.app2 {width: 150px;height: 300px;background-color: white;border-radius: 0 150px 150px 0;
}.app3 {width: 150px;height: 150px;background-color: black;border-radius: 50%;position: absolute;margin-left: 75px;display: flex;align-items: center;justify-content: center;
}.app4 {width: 150px;height: 150px;background-color: white;border-radius: 50%;position: absolute;margin-top: 150px;margin-left: -75px;display: flex;align-items: center;justify-content: center;
}.app5 {width: 50px;height: 50px;background-color: white;border-radius: 50%;}.app6 {width: 50px;height: 50px;background-color: black;border-radius: 50%;
}.app7 {margin-left: 100px;
}
</style>
- 在 Vue.js 组件的
data部分,定义了一些数据属性,包括rotationSpeed(旋转速度)、rotationCount(旋转次数)、isRotating(是否正在旋转)和animationFrameId(保存requestAnimationFrame返回的 ID)。 - 通过
computed属性rotateStyle计算样式,用于控制旋转的角度。 - 定义了三个方法:
toggleRotation:切换旋转状态,如果正在旋转,则停止;如果未旋转,则开始。startRotation:开始旋转,重置旋转次数,设置isRotating为true,并调用rotate方法。stopRotation:停止旋转,设置isRotating为false,并清除动画帧。rotate:递归调用的方法,用于模拟旋转动画。每次调用会增加旋转次数和旋转速度,然后通过requestAnimationFrame请求下一帧的调用。
相关文章:

使用vue2写一个太极图,并且点击旋转
下面是我自己写的一个代码,命名有些不规范,大家不要介意。 <template><div class"qq"><div class"app" :style"{ transform: rotateStyle }"><div class"app1"><div class"ap…...

张量计算和操作
一、数据操作 1、基础 import torchx torch.arange(12) # x:tensor([ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11])x.shape # torch.Size([12])x.numel() # 12x x.reshape(3, 4) # tensor([[ 0, 1, 2, 3], # [ 4, 5, 6, 7], # [ 8, 9, 10, 11]])torch.zeros((2…...

【Spring Boot 3】【JPA】枚举类型持久化
【Spring Boot 3】【JPA】枚举类型持久化 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花…...
)
SVN 常用命令汇总(2024)
1、前言 1.1、如何检索本文档 使用CSDN自带的“目录”功能进行检索,会更容易查找到自己需要的命令。 1.2、svn常用命令查询:help —— 帮助 在使用过程中,可随时使用help命令查看各常用svn命令: svn help2、检出及更新 2.1、…...

K8S四层代理Service-02
Service的四种类型使用 ClusterIP使用示例Pod里使用service的服务名访问应用 NodePort使用示例 ExternalName使用示例 LoadBalancer K8S支持以下4种Service类型:ClusterIP、NodePort、ExternalName、LoadBalancer 以下是使用4种类型进行Service创建,应对…...

3、非数值型的分类变量
非数值型的分类变量 有很多非数字的数据,这里介绍如何使用它来进行机器学习。 在本教程中,您将了解什么是分类变量,以及处理此类数据的三种方法。 本课程所需数据集夸克网盘下载链接:https://pan.quark.cn/s/9b4e9a1246b2 提取码:uDzP 文章目录 1、简介2、三种方法的使用1…...

国内免费chartGPT网站汇总
https://s.suolj.com - (支持文心、科大讯飞、智谱等国内大语言模型,Midjourney绘画、语音对讲、聊天插件)国内可以直连,响应速度很快 很稳定 https://seboai.github.io - 国内可以直连,响应速度很快 很稳定 http://gp…...

【Alibaba工具型技术系列】「EasyExcel技术专题」实战研究一下 EasyExcel 如何从指定文件位置进行读取数据
实战研究一下 EasyExcel 如何从指定文件位置进行读取数据 EasyExcel的使用背景EasyExcel的时候痛点EasyExcel对比其他框架 EasyExcel的编程模式EasyExcel读取的指定位置导入数据的流程表头校验invokeHeadMap()方法 数据处理invoke()方法 执行中断hasNextdoAfterAllAnalysed()方…...

java.security.InvalidKeyException: Illegal key size错误
出现的问题 最近在对接第三方,涉及获取token鉴权。在本地调试能获取到token,但是在Linux环境上调用就报错:java.security.InvalidKeyException: Illegal key size 与三方沟通 ,排除了是传参和网络的原因;搜索资料发现…...

python脚本,实现监控系统的各项资源
今天的文章涉及到docker的操作和一个python脚本,实现监控网络的流量、CPU使用率、内存使用率和磁盘使用情况。一起先看看效果吧: 这是在控制台中出现的数据,可以很简单的看到我们想要的监控指标。如果实现定时任务和数据的存储、数据的展示&a…...

Flink处理函数(2)—— 按键分区处理函数
按键分区处理函数(KeyedProcessFunction):先进行分区,然后定义处理操作 1.定时器(Timer)和定时服务(TimerService) 定时器(timers)是处理函数中进行时间相关…...

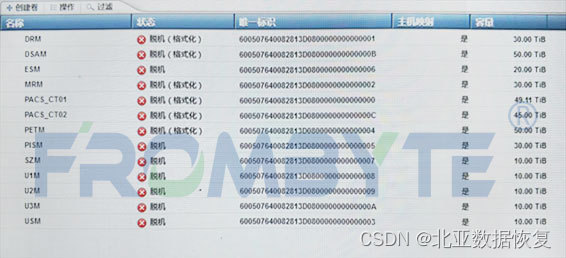
服务器数据恢复—服务器进水导致阵列中磁盘同时掉线的数据恢复案例
服务器数据恢复环境: 数台服务器数台存储阵列柜,共上百块硬盘,划分了数十组lun。 服务器故障&检测: 外部因素导致服务器进水,进水服务器中一组阵列内的所有硬盘同时掉线。 北亚数据恢复工程师到达现场后发现机房内…...

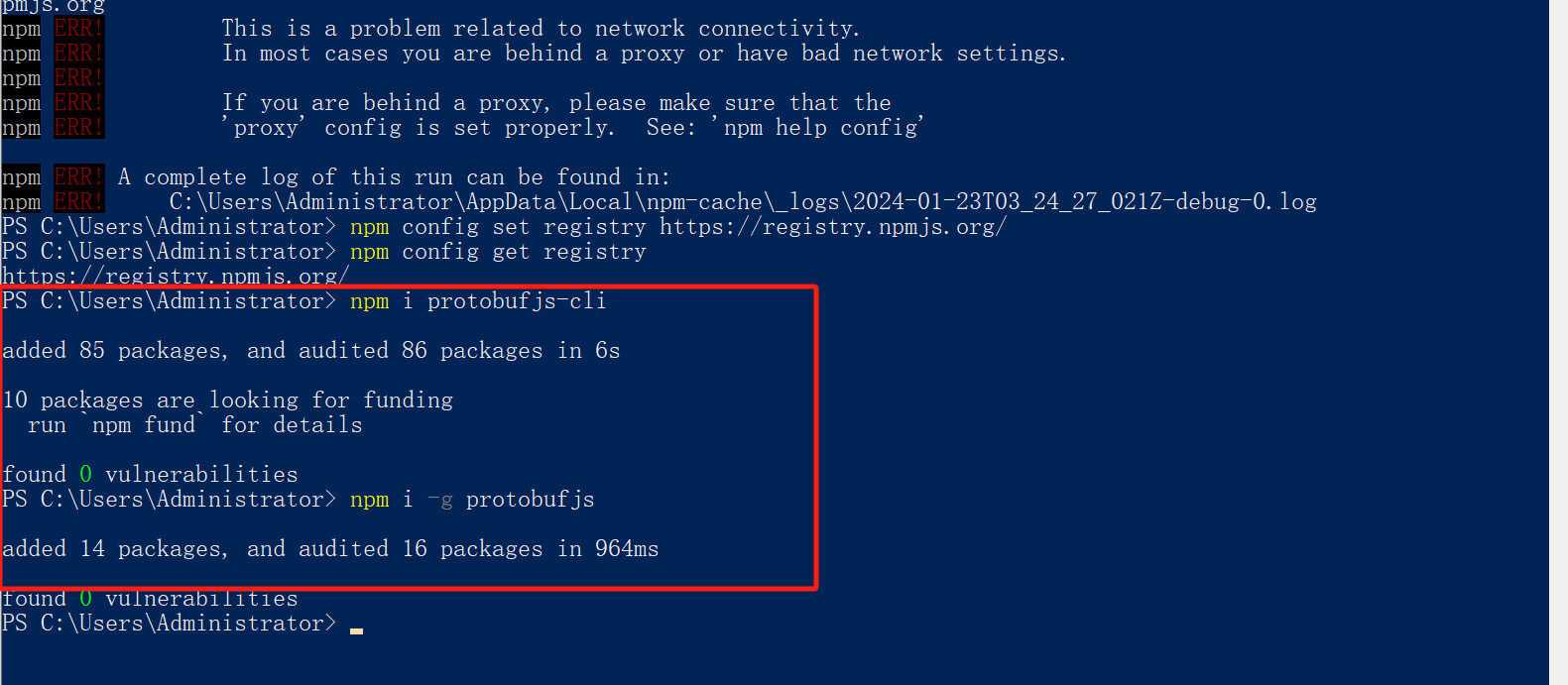
npm或者pnpm或者yarn安装依赖报错ENOTFOUND解决办法
如果报错说安装依赖报错,大概率是因为npm源没有设置对,比如我这里安装protobufjs的时候报错:ENOTFOUND npm ERR! code ENOTFOUND npm ERR! syscall getaddrinfo npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.cnpm…...

学会使用ubuntu——ubuntu22.04使用Google、git的魔法操作
ubuntu22.04使用Google、git的魔法操作 转战知乎写作 https://zhuanlan.zhihu.com/p/679332988...

【机组】计算机组成原理实验指导书.
🌈个人主页:Sarapines Programmer🔥 系列专栏:《机组 | 模块单元实验》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 第一章 性能特点 1.1 系…...

解决Sublime Text V3.2.2中文乱码问题
目录 中文乱码出现情形通过安装插件来解决乱码问题 中文乱码出现情形 打开一个中文txt文件,显示乱码,在File->Reopen With Encoding里面找不到支持简体中文正常显示的编码选项。 通过安装插件来解决乱码问题 安装Package Control插件 打开Tool->…...

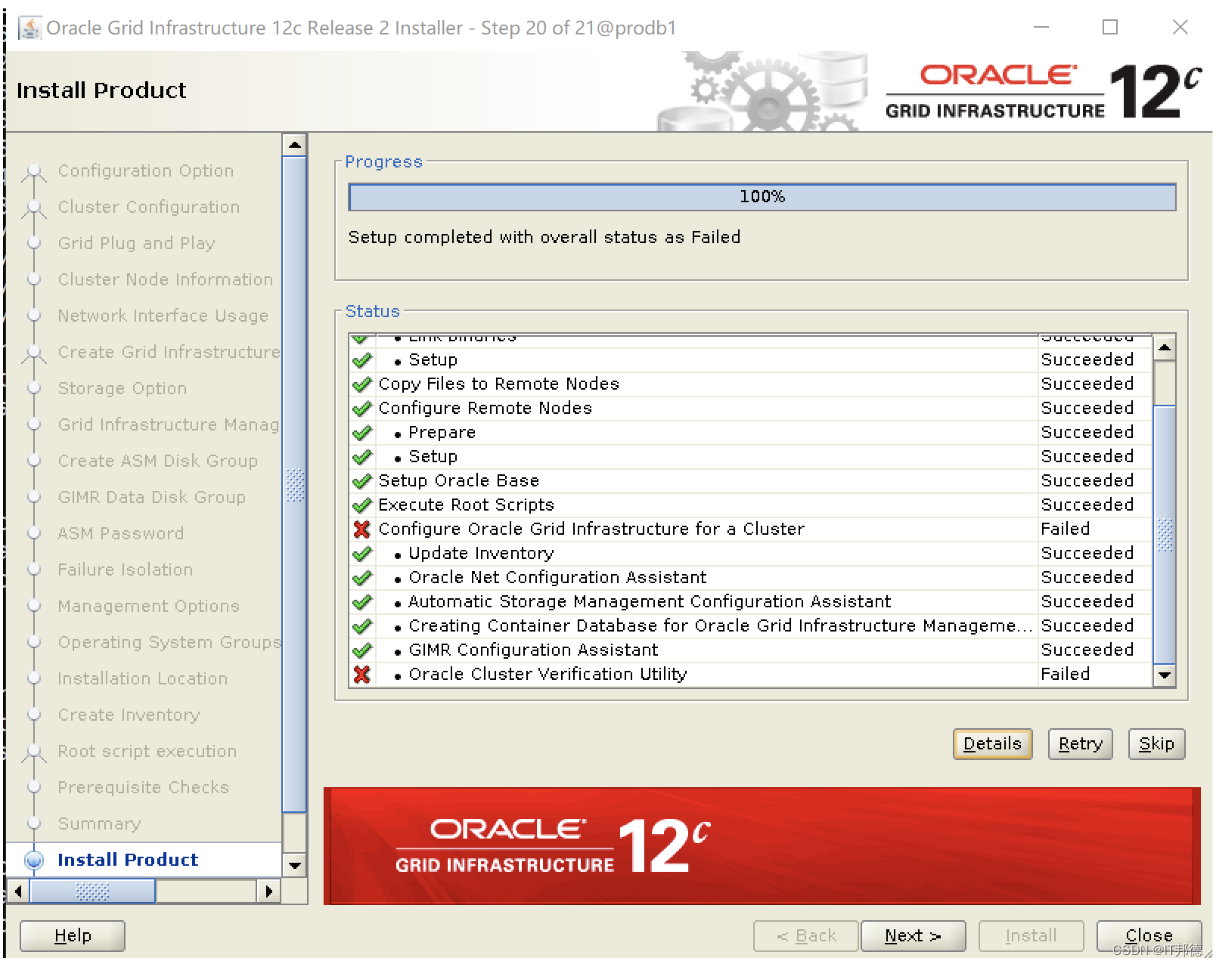
Oracle 12CR2 RAC部署翻车,bug避坑经历
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

情绪共享机器:潜力与挑战
在设想的未来科技世界中,有一种神奇的机器,它能够让我们戴上后即刻感知并体验他人当下的情绪。这种情绪共享机器无疑将深刻地改变我们对人际关系、社会交互乃至人性本质的理解。然而,这一科技创新所带来的影响并非全然积极,也伴随…...

docker 安装python3.8环境镜像并导入局域网
一、安装docker yum -y install docker docker version #显示 Docker 版本信息 可以看到已经下载下来了 拉取镜像python3镜像 二、安装docker 中python3环境 运行本地镜像,并进入镜像环境 docker run -itd python-38 /bin/bash docker run -itd pyth…...

修复“电脑引用的账户当前已锁定”问题的几个方法,看下有没有能帮助到你的
面对“电脑引用的账户当前已锁定,且可能无法登录”可能会让你感到焦虑。这是重复输入错误密码后出现的登录错误。当帐户锁定阈值策略配置为限制未经授权的访问时,就会发生这种情况。 但是,如果你在等待半小时后输入正确的密码,你可以重新访问你的帐户。同样,如果你有一个…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
