WPF引用halcon的HSmartWindowControlWPF控件一加上Name属性就,无缘无故运行后报错
报错内容:
严重性 代码 说明 项目 文件 行 禁止显示状态 错误 MC1000 未知的生成错误“Could not find assembly 'System.Drawing.Common, Version=0.0.0.0, Culture=neutral, PublicKeyToken=cc7b13ffcd2ddd51'. Either explicitly load this assembly using a method such as LoadFromAssemblyPath() or use a MetadataAssemblyResolver that returns a valid assembly. 行 11 位置 40.” 视觉测试3 D:\window\Visual Studio 2022\Projects\WPF\WPF扩展\视觉测试3\MainWindow.xaml 11
解决:到NuGet上面把“System.Drawing.Common”装一遍就行了,这个库是图像渲染和处理相关的
相关文章:

WPF引用halcon的HSmartWindowControlWPF控件一加上Name属性就,无缘无故运行后报错
报错内容: 严重性 代码 说明 项目 文件 行 禁止显示状态 错误 MC1000 未知的生成错误“Could not find assembly System.Drawing.Common, Version0.0.0.0, Cultureneutral, PublicKeyTokencc7b13ffcd2ddd51. Either explicitly load this assembly using a method …...

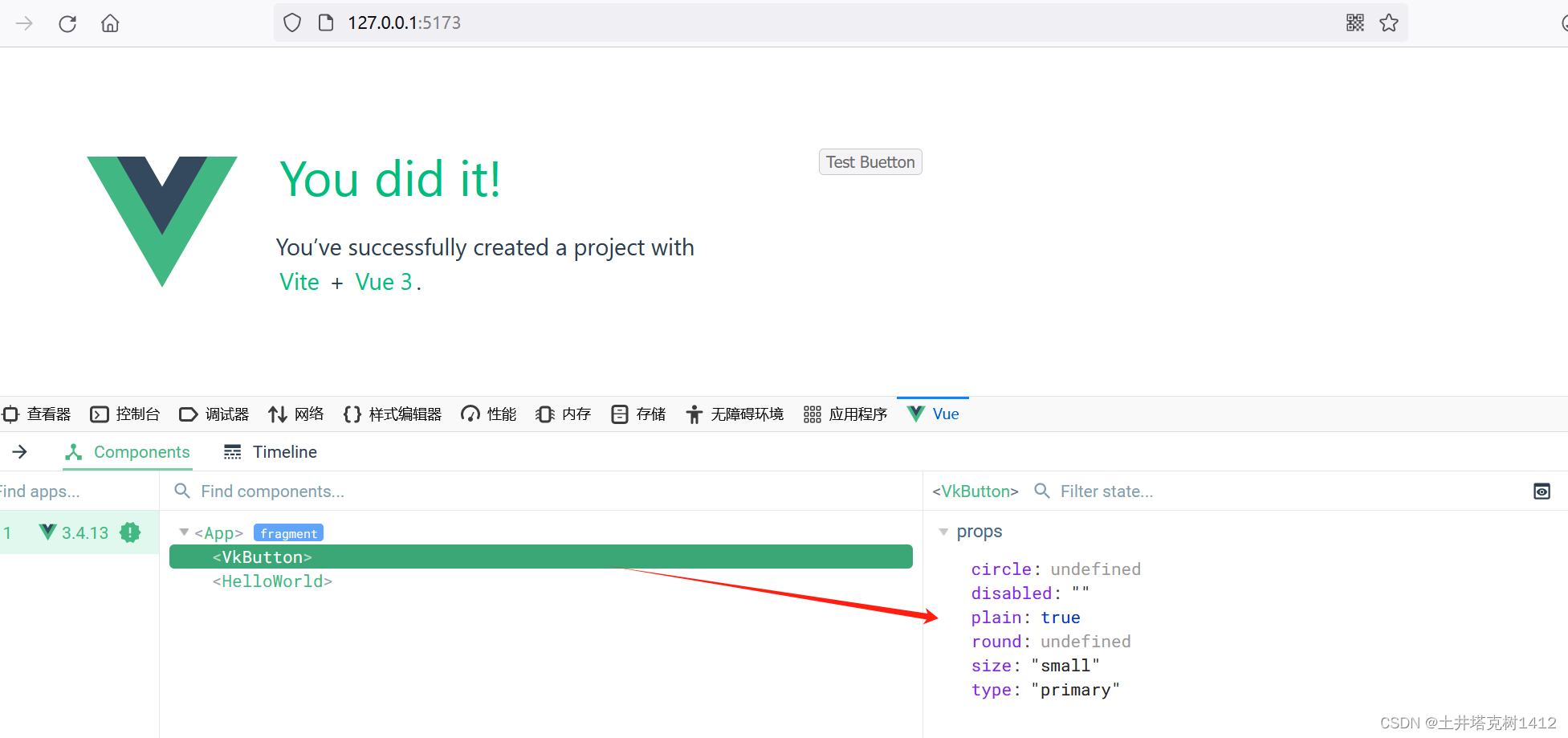
Vue3组件库开发 之Button(2) 未完待续
Vue3组件库开发 之Button(1) 中新建项目,但未安装成功ESLINT 安装ESLINT npm install eslint vite-plugin-eslint --save-dev 安装eslint后,组件文件出现错误提示 添加第三方macros ,虽然不是官网但很多开发者都是vue3开发人员 安装macros…...
k8s节点RouteCreated为false
出现该情况后,一般是初始化节点失败。因此,需要把节点从集群中移除,再加入到集群中,即可解决。 通常出现这个状况后,该节点上是没有被分配pod ip的,可以通过命令查看: # 发现没有PodCIDR、PodC…...

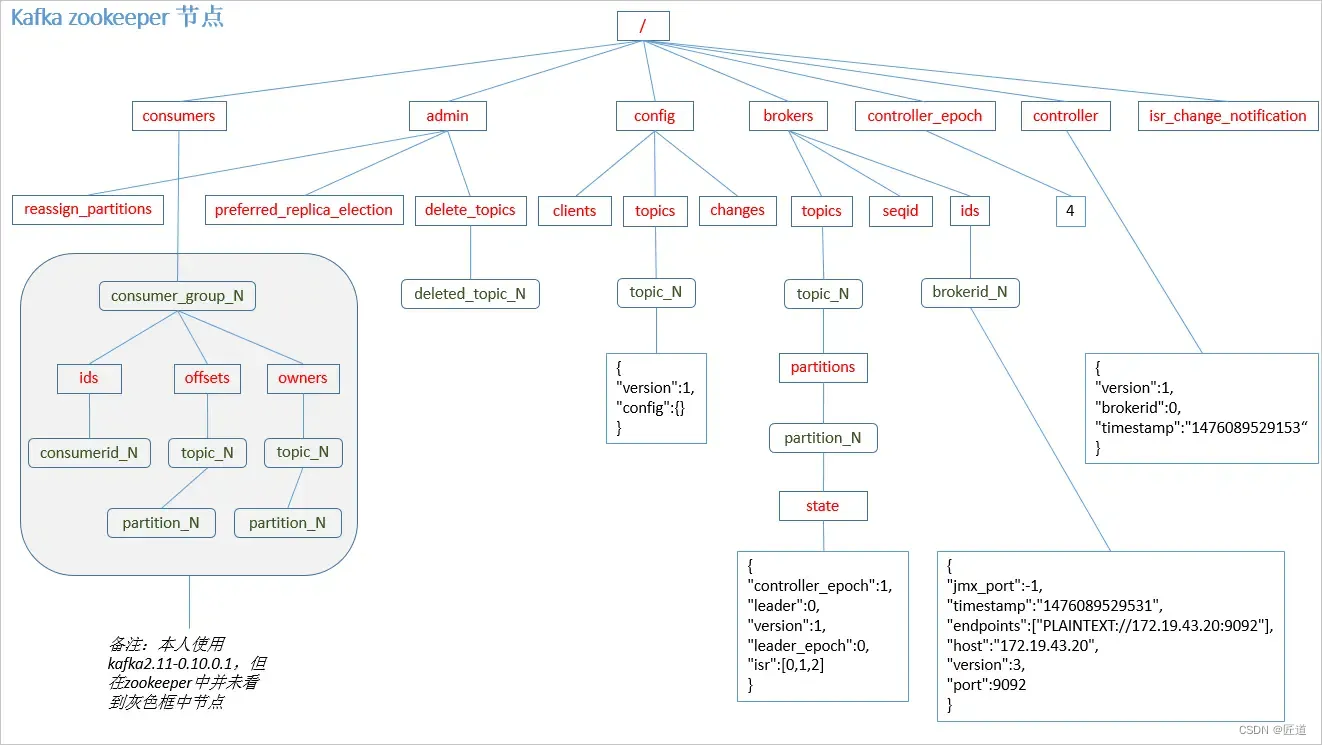
Kafka(二)原理详解
一 、kafka核心总控制器(Controller) 在Kafka集群中会有一个或者多个broker,其中有一个broker会被选举为控制器(Kafka Controller),它负责管理整个集群中所有分区和副本的状态。 作用:leader副…...

Flutter 屏幕适配之相对尺寸适配
在Android中我们可以通过脚本来动态生成适配于各个厂商的屏幕的相对尺寸。 那么在Flutter中我们如何通过相同的思路来实现同样的效果呢?我们知道,Android的每个厂商的屏幕大小存在非常大区别。有些长,有的短,有的粗,有…...

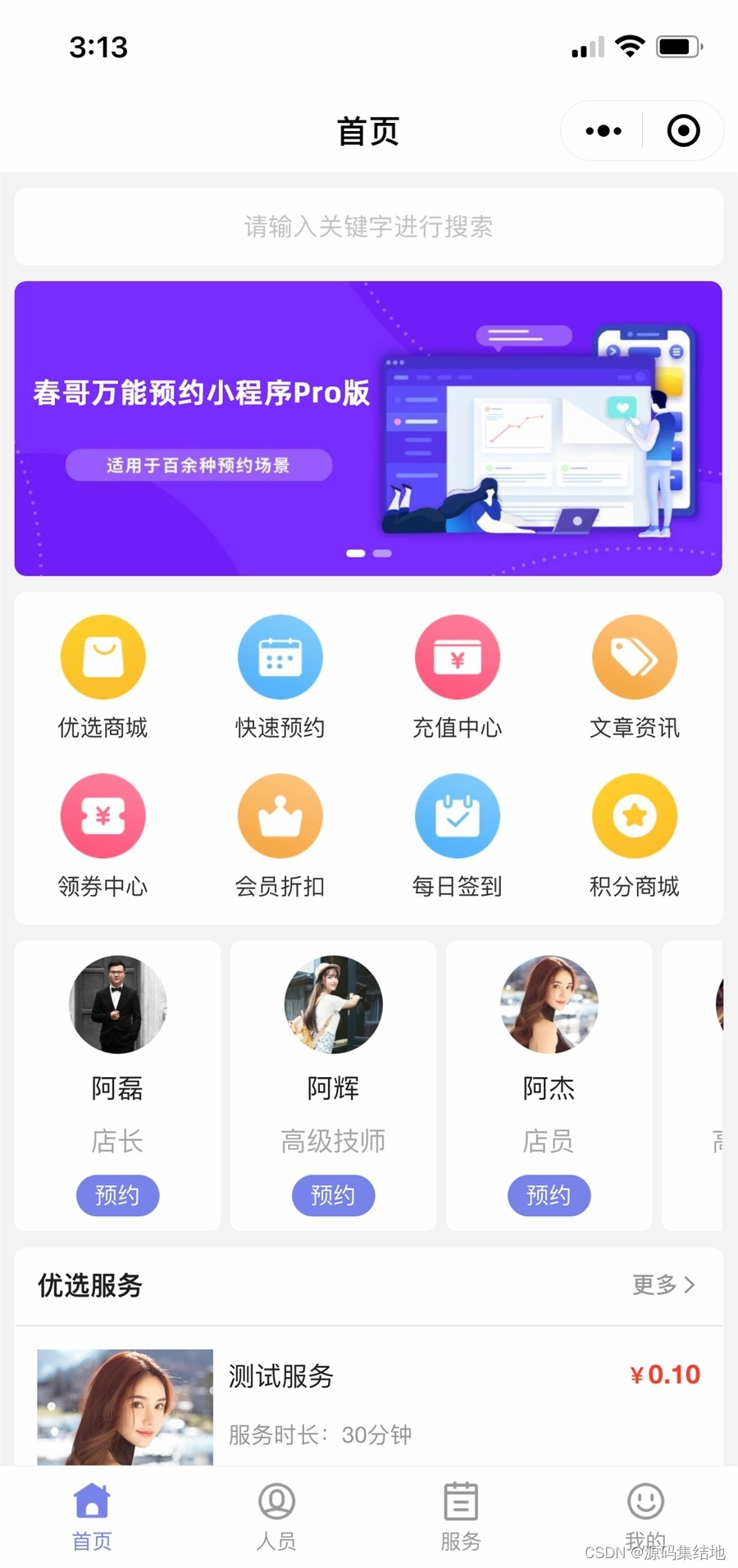
在线预约小程序源码系统:适合任何行业的在线预约,快捷方便,省时省心 带完整的搭建教程
互联网技术的发展,人们对便捷服务的需求越来越高。特别是在线预约服务,无论是在医疗、美容、餐饮还是其他行业中,用户都希望能够通过简单的方式预约到所需的服务。然而,传统的预约方式往往效率低下,不能满足用户的快速…...

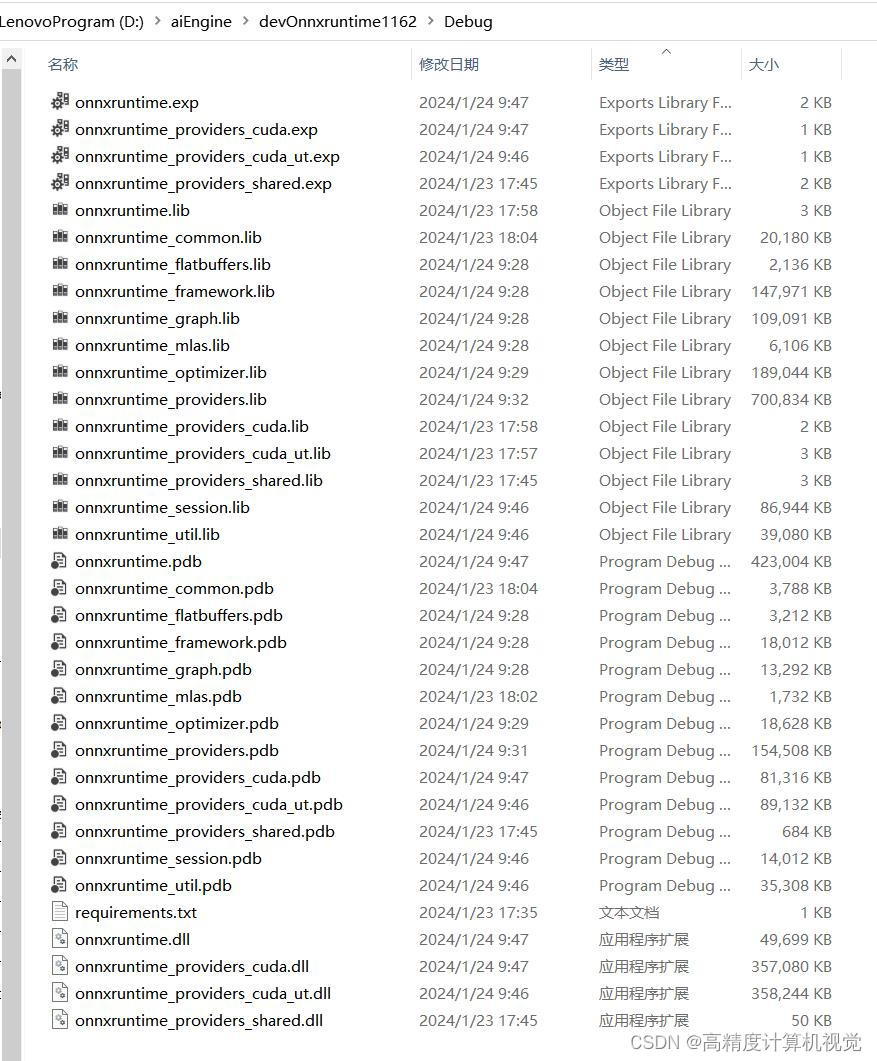
AI部署开发指南:用vs2019编译OnnxRuntime-v1.16.2
前言 要详细了解一个系统的部署,对其源码进行调试可能是最好的办法。 Pytorch的部署几经改版,最大的特点依然是不稳定,或者使用libtorch这种稳定但优化力度不够的部署方案。 而稳定且通用的方案,目前仍然是export to onnx的办法…...

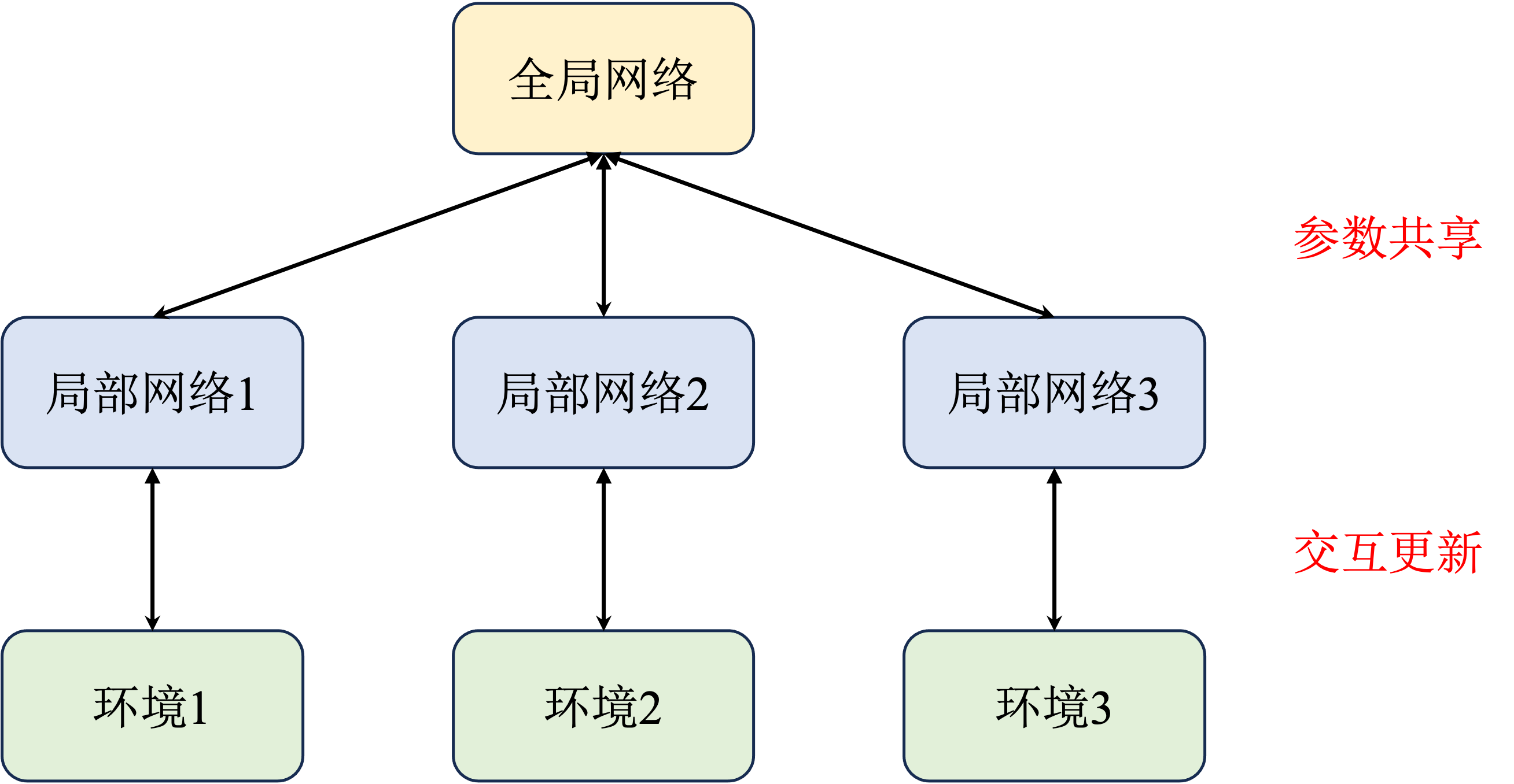
【强化学习】QAC、A2C、A3C学习笔记
强化学习算法:QAC vs A2C vs A3C 引言 经典的REINFORCE算法为我们提供了一种直接优化策略的方式,它通过梯度上升方法来寻找最优策略。然而,REINFORCE算法也有其局限性,采样效率低、高方差、收敛性差、难以处理高维离散空间。 为…...

android usb2.0 协议基础(2)
2.4 USB逻辑部件 USB 逻辑部件 设备---》 接口 (一个或多个):用于描述特定功能,包含多个端点----》端点(一个或多个): 传输的最终对象端点号,传输类型传输方向,最大的数据…...

C语言快速排序(非递归)图文详解
前言: 上一期分析了快速排序的三种写法,这三种写法有一个相同点,都是采用递归形式来实现的,那么有没有非递归的方法实现呢?答案是当然有,用非递归的方法实现快速排序,其实可以借助数据结构中的栈…...

Java面试题136-150
36、用JDBC如何调用存储过程 代码如下: package com.huawei.interview.lym; import java.sql.CallableStatement; import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; import java.sql.Types; public class JdbcTest…...

使用trace工具分析Mysql如何选择索引
背景说明 工作中,可能会遇到执行一个SQL,明明有索引,但是采用explain分析后发现执行结果并未走索引。甚至还有部分SQL语句相同就只是查询条件不一样也会出现有的走索引,有的不走索引情况。比如: 我的示例环境有个employees表,并有个idx_name_age_position的联合索引…...

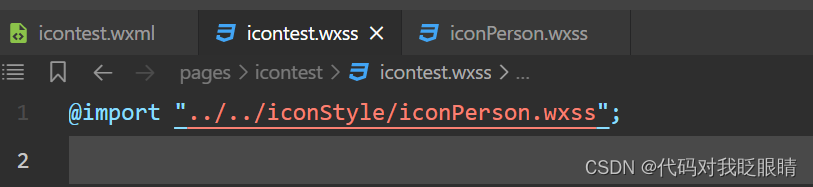
微信小程序(十二)在线图标与字体的获取与引入
注释很详细,直接上代码 上一篇 新增内容: 1.从IconFont获取图标与文字的样式链接 2.将在线图标配置进页面中(源码) 3.将字体配置进页面文字中(源码) 4.css样式的多文件导入 获取链接 1.获取图标链接 登入…...

分类预测 | Matlab实现LSTM-Attention-Adaboost基于长短期记忆网络融合注意力机制的Adaboost数据分类预测/故障识别
分类预测 | Matlab实现LSTM-Attention-Adaboost基于长短期记忆网络融合注意力机制的Adaboost数据分类预测/故障识别 目录 分类预测 | Matlab实现LSTM-Attention-Adaboost基于长短期记忆网络融合注意力机制的Adaboost数据分类预测/故障识别分类效果基本描述程序设计参考资料 分类…...

java web mvc-04-Apache Wicket
拓展阅读 Spring Web MVC-00-重学 mvc mvc-01-Model-View-Controller 概览 web mvc-03-JFinal web mvc-04-Apache Wicket web mvc-05-JSF JavaServer Faces web mvc-06-play framework intro web mvc-07-Vaadin web mvc-08-Grails 开源 The jdbc pool for java.(java …...

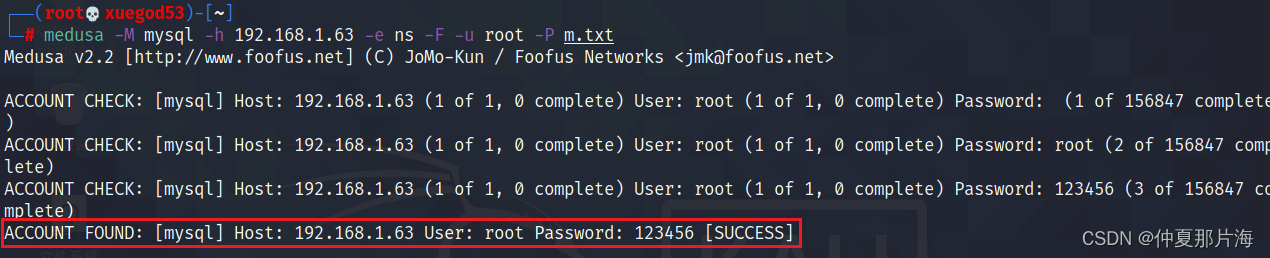
暴力破解常见的服务器
目录 使用 pydictor 生成自己的字典工具liunx下载使用常用的参数说明插件型字典 (可自己根据 API 文档开发) 使用 hydra 工具在线破解系统用户密码使用 hydra 破解 windows 7 远程桌面密码使用 hydra 工具破解 ssh 服务 root 用户密码 使用 Medusa 工具在线破解medusa参数说明M…...

运行Navicat转储的数据库SQL文件失败
报错:1067 - Invalid default value for ‘publish_date’ 单独拎出来该建表语句执行,报错一样,都是默认值出错 查看该字段的设计语句 publish_date timestamp NOT NULL DEFAULT 0000-00-00 00:00:00 COMMENT 发布时间, 发现该字段的默认值…...

动静态库的理解、制作、使用。
一.动静态库的理解。 1.什么是库? 代码是无穷无尽的,当程序猿在写一些项目时,未必所有代码亲历亲为,他们可以在网上寻找大佬写过的一些有关需求的代码,这些代码可以让他们拿过来直接使用,而省去了许多精力…...

【趣味游戏-08】20240123点兵点将点到谁就是谁(列表倒置reverse)
背景需求: 上个月,看到大4班一个孩子在玩“点兵点将点到谁就是谁”的小游戏,他在桌上摆放两排奥特曼卡片,然后点着数“点兵点将点到谁就是谁”,第10次点击的卡片,拿起来与同伴的卡片进行交换。他是从第一排…...

cherry键盘alt+tab无法切换窗口的问题解决
现象: alt 好用, tab好用,tabalt不好用。 原因: 键盘误触了关闭了alttab的功能。 不同的樱桃键盘可能方法不一样,下面是两个方案,本人的键盘是MX6.0 G80 3930红轴,用的方法一解决就了&#…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...
