深度学习与大数据在自然语言处理中的应用与进展
引言
在当今社会,深度学习和大数据技术的快速发展为自然语言处理(NLP)领域带来了显著的进步。这种技术能够使计算机更好地理解和生成人类语言,从而推动了搜索引擎、语音助手、机器翻译等领域的创新和改进。
NLP的发展与技术进步
-
深度学习技术的应用:神经网络模型如RNN、LSTM和注意力机制等在NLP任务中得到广泛应用,大大提高了语言处理的准确性和效率。
-
大数据驱动的训练:通过使用大量的文本语料库,深度学习模型可以学习到更多的语言规律和语义关联,提升了计算机的语言理解能力。
-
预训练模型的兴起:BERT、GPT等预训练模型的引入,使得计算机在理解和生成人类语言方面取得了显著的进展。
NLP在不同领域的应用
-
搜索引擎优化:利用NLP技术,搜索引擎可以更好地理解用户的查询意图,并提供更精准和个性化的搜索结果。
-
语音助手与智能对话系统:自然语言处理使语音助手能够更好地理解和回答用户的语音指令,增强了用户体验。
-
机器翻译:NLP技术的进步改善了机器翻译的质量和流畅度,使得不同语言之间的交流更加便捷和准确。
-
文本分类和情感分析:通过分析文本数据,NLP可以帮助企业了解用户对产品和服务的看法和反馈,为舆情分析和品牌管理提供支持。
-
虚拟客服与智能问答:自然语言处理的发展使得虚拟客服和智能问答系统能够更好地理解用户问题,并提供准确的答案和解决方案。
挑战与未来展望
-
语义理解的挑战:尽管语言模型在理解语义方面取得了一定的进展,但仍面临多义词、上下文理解等挑战。
-
多语言处理:设计能够适应多种语言的NLP模型仍然是一个具有挑战性的任务。
-
数据隐私与伦理问题:大数据驱动的NLP技术使用和数据隐私保护之间存在着相互制约的关系,需要寻找平衡点。
-
改善用户体验和个性化:NLP技术可以更好地满足用户需求,但仍需要进一步提升个性化体验的能力。
未来,NLP在技术进步的推动下将继续发展。随着深度学习和大数据技术的不断创新,我们有理由期待NLP技术在语言处理领域的更多突破和应用。
结论
自然语言处理随着深度学习和大数据技术的进步取得了显著的进展。NLP的应用涵盖了搜索引擎、机器翻译、语音助手等多个领域,为人们带来了更好的体验和便利。然而,仍面临语义理解、多语言处理、数据隐私和伦理等挑战。通过不断创新和改进,NLP技术有望在未来发挥更大的作用,推动语言处理的进一步发展和创新。
相关文章:

深度学习与大数据在自然语言处理中的应用与进展
引言 在当今社会,深度学习和大数据技术的快速发展为自然语言处理(NLP)领域带来了显著的进步。这种技术能够使计算机更好地理解和生成人类语言,从而推动了搜索引擎、语音助手、机器翻译等领域的创新和改进。 NLP的发展与技术进步…...

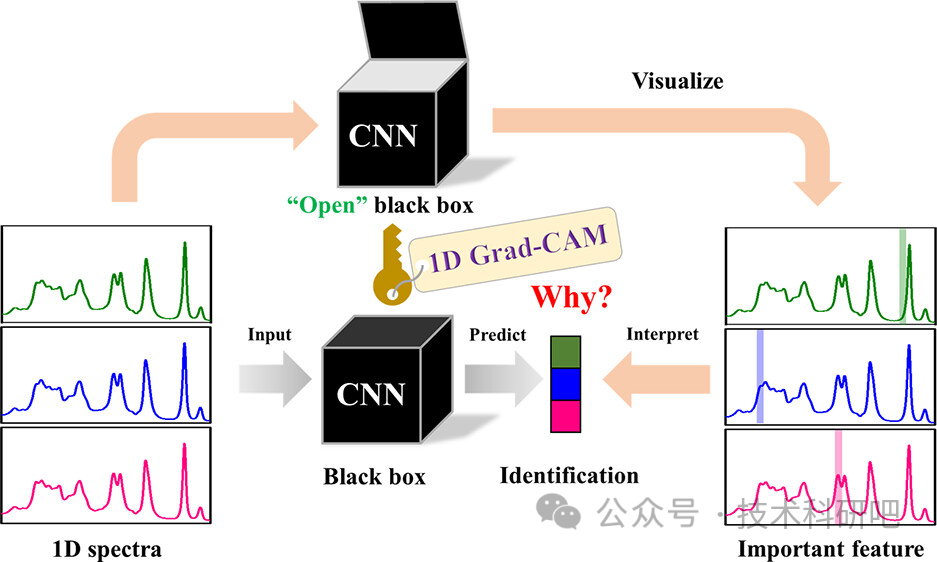
GPT4+Python近红外光谱数据分析及机器学习与深度学习建模
详情点击链接:GPT4Python近红外光谱数据分析及机器学习与深度学习建模 第一:GPT4 1、ChatGPT(GPT-1、GPT-2、GPT-3、GPT-3.5、GPT-4模型的演变) 2、ChatGPT对话初体验 3、GPT-4与GPT-3.5的区别,以及与国内大语言模…...

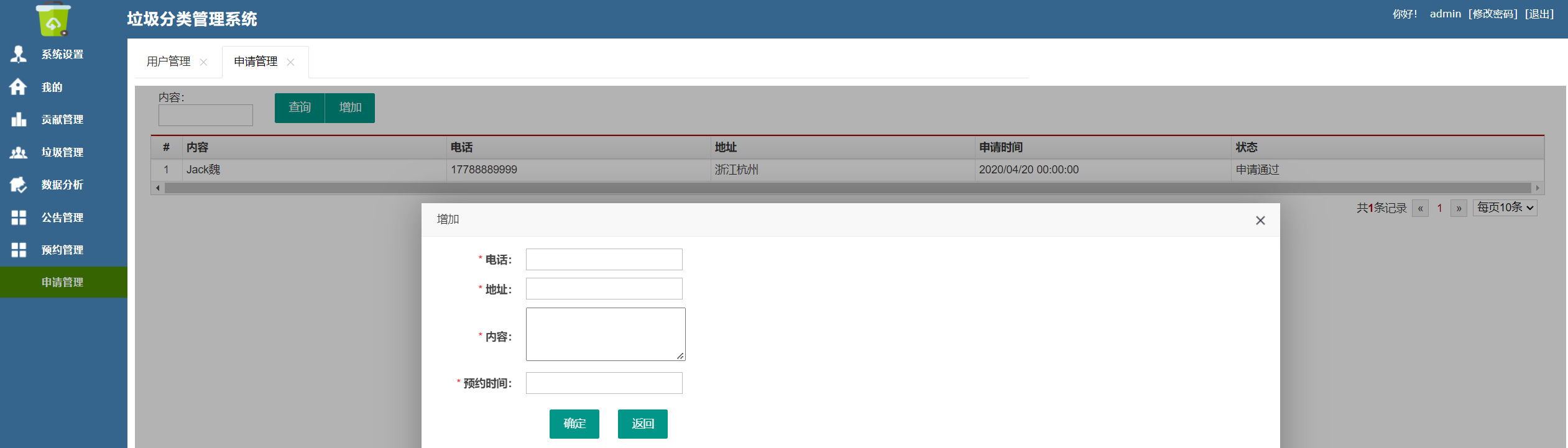
Java项目:12 Springboot的垃圾回收管理系统
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 1.介绍 垃圾分类查询管理系统,对不懂的垃圾进行查询进行分类并可以预约上门回收垃圾。 让用户自己分类垃圾, 按国家标准自己分类…...

HarmonyOS自定义弹出对话框CustomDialog并传递变量
HarmonyOS定义了一系列弹窗反馈类的组件 和前端开发框架VUE3配套生态库element plus中的提供各种组件相比,还是要少一些。可能是手机端操作和PC端操作的差异导致的 如果内置的弹窗不满足要求,可以基于CustomDialog自定义出各种个性化的反馈组件。 首先新建一个ets文件,…...

React16源码: React中的renderRoot的错误处理的源码实现
renderRoot的错误处理 1 )概述 在 completeWork这个方法之后, 再次回到 renderRoot 里面在 renderRoot 里面执行了 workLoop, 之后,对 workLoop 使用了try catch如果在里面有任何一个节点在更新的过程当中 throw Error 都会被catch到catch到之后就是错误…...

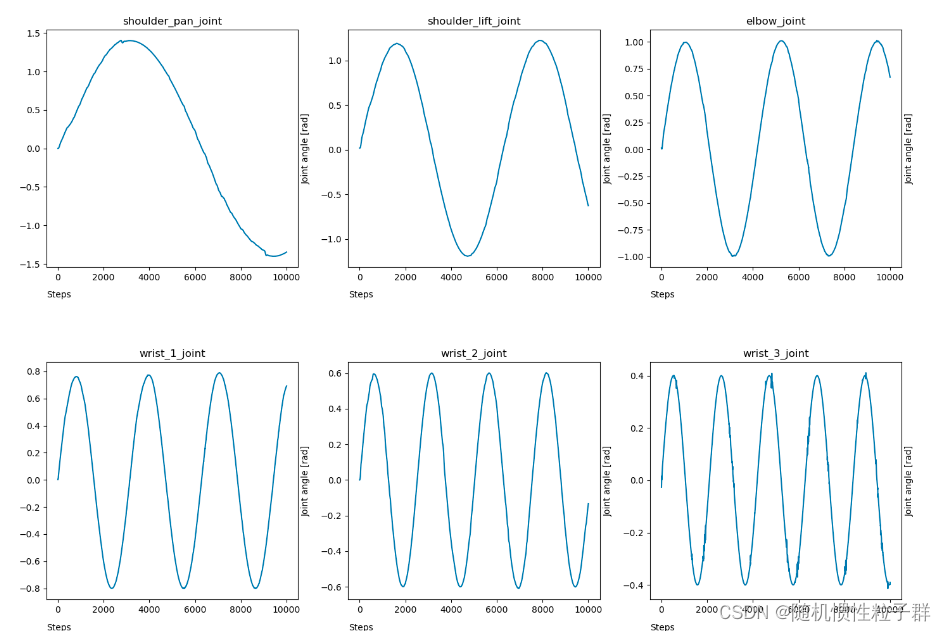
强化学习:MuJoCo机器人强化学习仿真入门(1)
声明:我们跳过mujoco环境的搭建,搭建环境不难,可自行百度 下面开始进入正题(需要有一定的python基础与xml基础): 下面进入到建立机器人模型的部分: 需要先介绍URDF模型文件和导出MJCF格式 介绍完…...

8.Gateway服务网关
3.Gateway服务网关 Spring Cloud Gateway 是 Spring Cloud 的一个全新项目,该项目是基于 Spring 5.0,Spring Boot 2.0 和 Project Reactor 等响应式编程和事件流技术开发的网关,它旨在为微服务架构提供一种简单有效的统一的 API 路由管理方式…...

JVM篇----第四篇
系列文章目录 文章目录 系列文章目录前言一、虚拟机栈(线程私有)二、本地方法区(线程私有)三、你能保证 GC 执行吗?四、怎么获取 Java 程序使用的内存?堆使用的百分比?前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到…...

WPF引用halcon的HSmartWindowControlWPF控件一加上Name属性就,无缘无故运行后报错
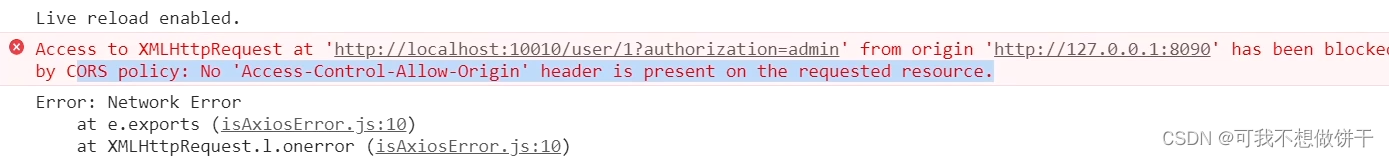
报错内容: 严重性 代码 说明 项目 文件 行 禁止显示状态 错误 MC1000 未知的生成错误“Could not find assembly System.Drawing.Common, Version0.0.0.0, Cultureneutral, PublicKeyTokencc7b13ffcd2ddd51. Either explicitly load this assembly using a method …...

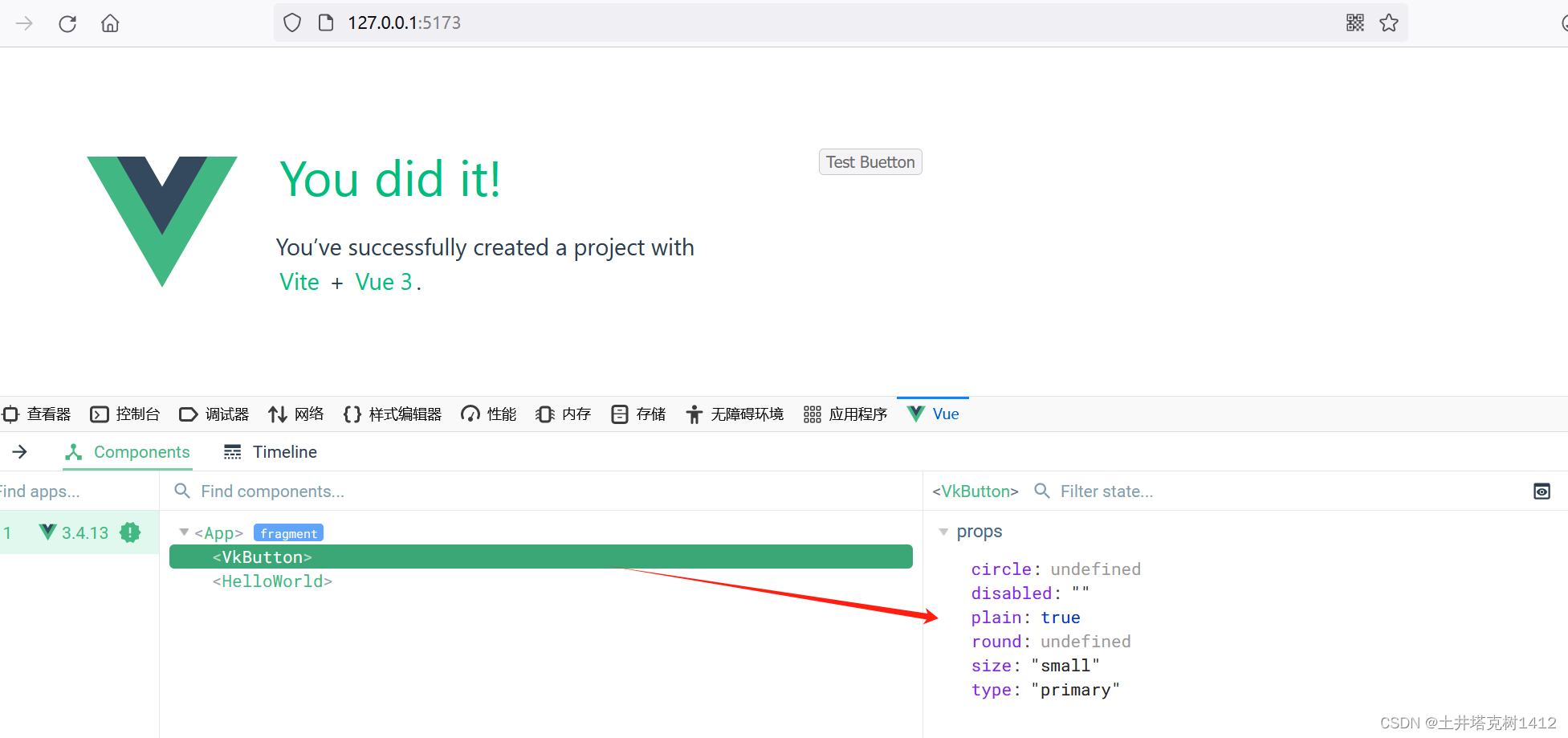
Vue3组件库开发 之Button(2) 未完待续
Vue3组件库开发 之Button(1) 中新建项目,但未安装成功ESLINT 安装ESLINT npm install eslint vite-plugin-eslint --save-dev 安装eslint后,组件文件出现错误提示 添加第三方macros ,虽然不是官网但很多开发者都是vue3开发人员 安装macros…...
k8s节点RouteCreated为false
出现该情况后,一般是初始化节点失败。因此,需要把节点从集群中移除,再加入到集群中,即可解决。 通常出现这个状况后,该节点上是没有被分配pod ip的,可以通过命令查看: # 发现没有PodCIDR、PodC…...

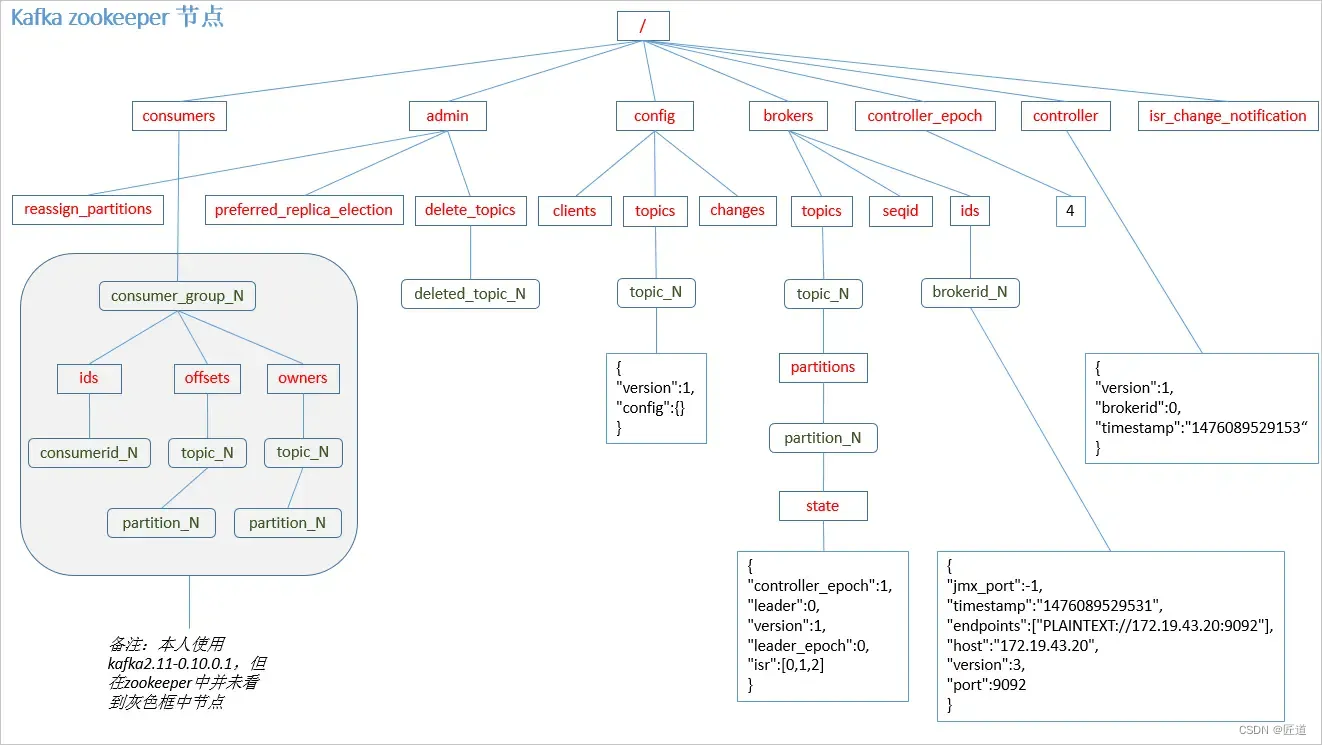
Kafka(二)原理详解
一 、kafka核心总控制器(Controller) 在Kafka集群中会有一个或者多个broker,其中有一个broker会被选举为控制器(Kafka Controller),它负责管理整个集群中所有分区和副本的状态。 作用:leader副…...

Flutter 屏幕适配之相对尺寸适配
在Android中我们可以通过脚本来动态生成适配于各个厂商的屏幕的相对尺寸。 那么在Flutter中我们如何通过相同的思路来实现同样的效果呢?我们知道,Android的每个厂商的屏幕大小存在非常大区别。有些长,有的短,有的粗,有…...

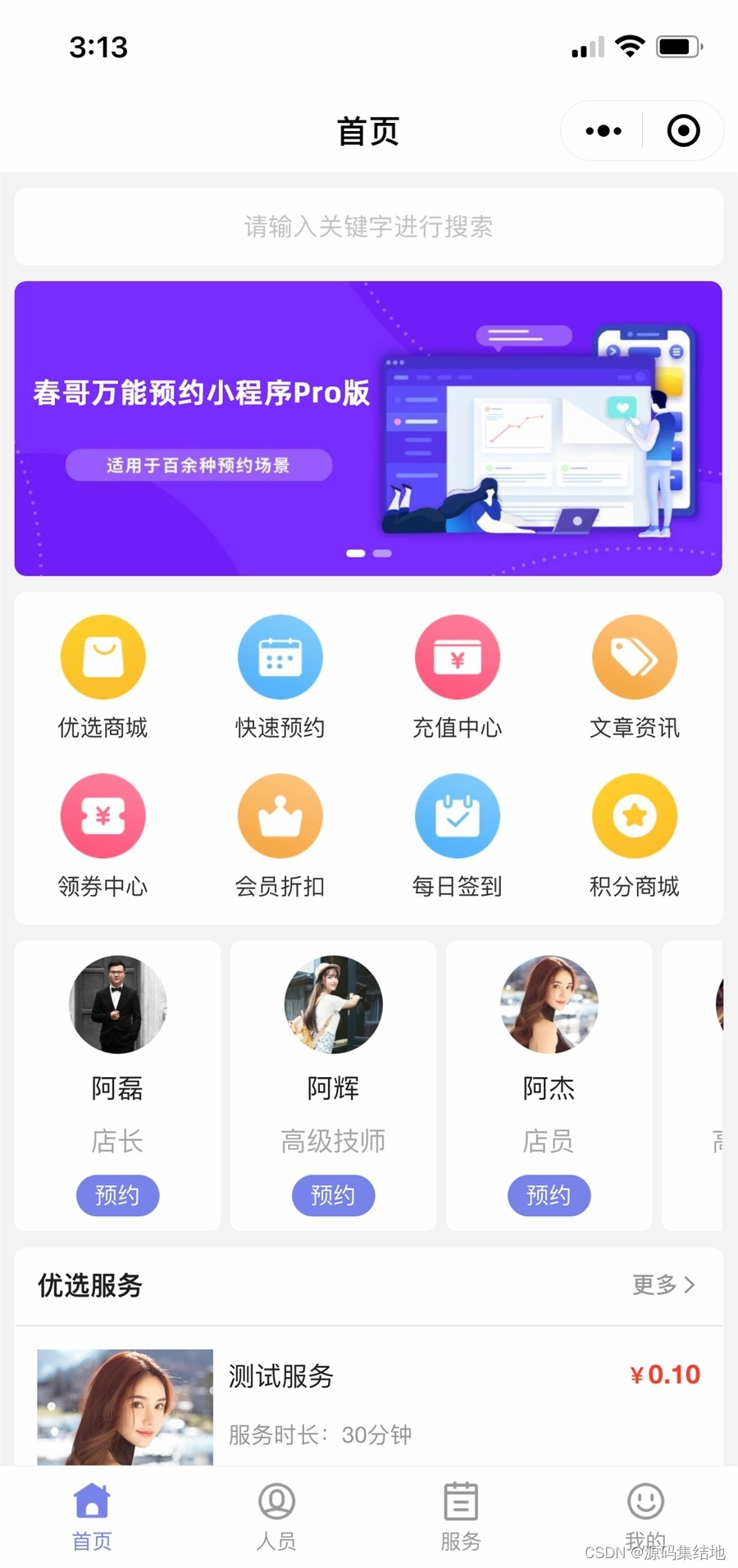
在线预约小程序源码系统:适合任何行业的在线预约,快捷方便,省时省心 带完整的搭建教程
互联网技术的发展,人们对便捷服务的需求越来越高。特别是在线预约服务,无论是在医疗、美容、餐饮还是其他行业中,用户都希望能够通过简单的方式预约到所需的服务。然而,传统的预约方式往往效率低下,不能满足用户的快速…...

AI部署开发指南:用vs2019编译OnnxRuntime-v1.16.2
前言 要详细了解一个系统的部署,对其源码进行调试可能是最好的办法。 Pytorch的部署几经改版,最大的特点依然是不稳定,或者使用libtorch这种稳定但优化力度不够的部署方案。 而稳定且通用的方案,目前仍然是export to onnx的办法…...

【强化学习】QAC、A2C、A3C学习笔记
强化学习算法:QAC vs A2C vs A3C 引言 经典的REINFORCE算法为我们提供了一种直接优化策略的方式,它通过梯度上升方法来寻找最优策略。然而,REINFORCE算法也有其局限性,采样效率低、高方差、收敛性差、难以处理高维离散空间。 为…...

android usb2.0 协议基础(2)
2.4 USB逻辑部件 USB 逻辑部件 设备---》 接口 (一个或多个):用于描述特定功能,包含多个端点----》端点(一个或多个): 传输的最终对象端点号,传输类型传输方向,最大的数据…...

C语言快速排序(非递归)图文详解
前言: 上一期分析了快速排序的三种写法,这三种写法有一个相同点,都是采用递归形式来实现的,那么有没有非递归的方法实现呢?答案是当然有,用非递归的方法实现快速排序,其实可以借助数据结构中的栈…...

Java面试题136-150
36、用JDBC如何调用存储过程 代码如下: package com.huawei.interview.lym; import java.sql.CallableStatement; import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; import java.sql.Types; public class JdbcTest…...

使用trace工具分析Mysql如何选择索引
背景说明 工作中,可能会遇到执行一个SQL,明明有索引,但是采用explain分析后发现执行结果并未走索引。甚至还有部分SQL语句相同就只是查询条件不一样也会出现有的走索引,有的不走索引情况。比如: 我的示例环境有个employees表,并有个idx_name_age_position的联合索引…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
