MySQL也开始支持JavaScript了
2023 年 12 月 16 日,Oracle 公司在一篇名为 《Introducing JavaScript support in MySQL》的文章中宣布 MySQL 数据库服务器将开始支持 JavaScript 语言。
这个举措标志着继PostgreSQL之后, MySQL 也支持使用 JavaScript 编写函数和存储过程了。作为最流行的开源数据库,这一消息在技术界引起了广泛关注。
PostgreSQL 通过其PL/v8扩展自 2012 年起就已经支持 JavaScript。当前所有版本均支持 PLV8,包括像 Amazon RDS 这样的托管服务,并可用在存储过程和触发器中。
这一新功能目前仅在 MySQL 企业版和 MySQL Heatwave 中提供,并处于预览阶段。开发人员现在可以在 MySQL 数据库服务器中编写 JavaScript 存储过程(函数和过程)。存储的程序将与 GraalVM 运行时一起运行。
*存储过程(Stored Procedure)
存储过程是一种在数据库中存储复杂程序,以便外部程序调用的一种数据库对象。存储过程是为了完成特定功能的 SQL 语句集,经编译创建并保存在数据库中,用户可通过指定存储过程的名字并给定参数(需要时)来调用执行。存储过程思想上很简单,就是数据库 SQL 语言层面的代码封装与重用。MySQL 5.0 版本开始支持存储过程。
为什么使用 JavaScript 存储过程?
JavaScript 是最流行的编程语言之一,除了更简单的语法和对现代语言特性的支持外,它受欢迎的一个关键因素是丰富的生态系统,它在浏览器、服务端、客户端等场景提供了大量可重用的代码模块。
当需要持久存储时,最流行的开源数据库 MySQL 将是 JavaScript 开发人员的自然选择。通过在存储过程中支持 JavaScript,开发人员将能够用熟悉的语言编写 MySQL 存储过程,并利用广泛的 JavaScript 生态系统。
对 JavaScript 存储过程的支持,不仅会通过利用大型生态系统来提高开发人员的生产力;现在,更多的开发人员将拥有编写存储过程的必要技能。换句话说,公司企业现在可以利用广泛访问的 JavaScript 技能集进行后端开发,从而挖掘更广泛的开发人员人才。
存储过程最大限度地减少了数据库服务器和应用程序之间的数据移动,从而提供了一个关键优势。
传输大量数据,特别是批处理数据,可能会出现问题,原因有很多:
- 这是非常耗时的,并且可能会导致大量的网络开销。
- 当应用程序进行频繁交互时,延迟的增加可能会变得明显。
- 在中间层或应用层处理大数据量需要大量的内存和存储,增加了成本。
- 由于安全风险和数据保护需求,通常必须避免机器之间的数据传输,特别是在云环境中。
- 将大量数据移出数据库服务将增加出口成本。
使用存储过程在数据库内部处理数据是解决这些问题的常见方法。

使用场景
MySQL-JavaScript 在应用程序设计中释放了新的机会,这些机会曾经受到权衡的限制。JavaScript 存储过程使开发人员能够轻松地避开数据移动,并在数据库中无缝地实现高级数据处理逻辑。下面列出了一些简单用例的例子:
- 数据提取: 从数据库中常用的复杂对象中提取信息,如 URL 字符串。
- 数据格式化: 使用广泛使用的模板方案(如 JavaScript Mustache 包)生成格式化字符串。
- 近似搜索: 在 SELECT 查询中使用相似性评分函数,例如,从表中检索相似的字符串。
- 数据验证: 使用复杂的验证规则清理数据。例如,使用 JavaScript 验证器包。
- 压缩/编码: 使用自定义算法,不包含在 MySQL 中,用于数据压缩和加密。
- 数据转换: 更改数据表示,例如将字符串列转换为特征工程中使用的稀疏矩阵表示。
所提供的示例只是对该特性潜力的一瞥。还有更复杂的用例,比如部署完整的数据管道和为机器学习应用程序设置登台环境。
MySQL-JavaScript
MySQL 正在引入对 JavaScript 存储过程的支持。用户现在可以在数据库中表达丰富的过程逻辑。JavaScript 运行时是通过 GraalVM 集成的,用户可以使用 GraalVM 的所有企业版(EE)功能,如编译器优化、性能和安全功能,而不需要额外的费用。
此版本支持:
- 基于ECMAScript 2021的 js 语言
- 存储过程和存储函数
- MySQL 数据类型,如所有的整数、浮点数和 CHAR/VARCHAR 类型的变化
ECMAScript 标准库包括许多基本的使用操作和数据结构,使实现变得简单而富有表现力。开发人员还可以重用来自在线包管理器(如“npm”)的数百万个可用的第三方包。
*GraalVM是一个 Oracle 编译器生态系统,包括 JDK,语言实现,如 JavaScript, R, Python, Ruby 和 Java。它包括即时(JIT)和提前(AOT)编译技术。它还提供了一个完全托管的虚拟机,具有沙箱功能和工具支持。MySQL-JavaScript 与 GraalVM 企业版集成。
定义 JavaScript 存储过程
要在 MySQL 中创建一个 JavaScript 存储过程,您可以使用用于传统存储函数和过程的相同 SQL 语句的变体:
CREATE FUNCTION gcd_js (a INT, b INT) RETURNS INT
LANGUAGE JAVASCRIPT AS $$let [x, y] = [Math.abs(a), Math.abs(b)];while(y) [x, y] = [y, x % y];return x;$$;
从上面的示例中可以看出,JavaScript 代码直接嵌入到 sql 可调用函数的定义中。参数的名称可以在 JavaScript 代码中直接引用,当调用函数时,SQL 类型和 JavaScript 类型之间会有隐式的类型转换。
要调用 JavaScript 存储过程,应该使用 call 语句,类似于常规的 SQL 存储过程。存储过程支持输入和输出参数。
在 SQL 语句中执行 JavaScript 代码
JavaScript 函数可以在传统 SQL 函数调用的任何地方从 SQL 语句调用;在 SELECT 表达式、WHERE、GROUP BY 和 ORDER BY 子句、dml、ddl、Views 等中。下面是一个 SQL 语句调用我们上面定义的函数的例子:
SELECT col1, col2, gcd_js(col1,col2)
FROM my_table
WHERE gcd_js(col1, col2) > 1
ORDER BY gcd_js(col1, col2);CREATE TABLE gcd_table
AS SELECT gcd_js(col1,col2)
FROM my_table;
在 MySQL 中调试 JavaScript 代码
调试与软件开发是密切相关的。当 JavaScript 程序在数据库中运行时,MySQL-JavaScript 特性公开了额外的 SQL 接口以帮助进行故障排除。
CREATE PROCEDURE division (IN a INT, IN b INT,
OUT result DOUBLE) LANGUAGE JAVASCRIPT AS $$function validate(num) {console.log("validating input value: ", num);if (num === 0) throw ("Division by Zero!");}validate(b);result = a / b;
$$
JavaScript 异常到 MySQL 错误的转换是透明的。除了标准输出,开发人员还可以访问 JavaScript 堆栈跟踪。
CALL division( 5, 0, @res);
ERROR 6000 (HY000): JavaScript> Division by Zero!SELECT mle_session_state("stdout");
validating input value: 0SELECT mle_session_state("stack_trace");
<js> validate(division:9:187-214)
<js> division(division:11:222-232)
<js> :anonymous(division:15:256-265)
</js></js></js>
各项指标
安全性
按 Oracle 宣称,MySQL 中对 JavaScript 的支持提供了最高级别的安全性、隔离性和数据保护。MySQL 的 JavaScript 依赖于业界公认的 Oracle 的 GraalVM 安全保证。
虚拟机沙箱保证了恶意代码无法危害 MySQL 服务器的其他模块。每个存储过程都在它自己的上下文中被解析和执行。此隔离策略不允许一个存储过程读取或修改其他存储过程的数据或代码。从 JavaScript 用户代码中生成或操作线程是受限制的,JavaScript 用户代码不能访问网络通信或文件系统。
JavaScript 存储过程建立在标准 MySQL 特权模型之上。只有特权用户才能创建存储过程。对 SP 的访问也可以通过特权来控制。一个用户可以定义可由其他用户执行的存储过程。
兼容性
JavaScript 存储过程可以与传统的 SQL 存储过程无缝协作。该特性与存储引擎无关,数据可以透明地从 InnoDB、Lakehouse 和 HeatWave 访问。
MySQL 热浪服务现在在 OCI、AWS 和 Azure 服务部署上预装和配置了 JavaScript。对于 MySQL 企业版,该功能需要手动安装和配置。
性能
MySQL-JavaScript 集成为其特定用例使用定制的 VM,以实现最佳的端到端性能。这种定制基于 GraalVM 的提前(AOT)编译,其中语言实现被编译成本机二进制表示,以便快速处理。
GraalVM 有自己的基于 ECMAScript 2021 标准的 JavaScript 实现。该语言的实现在性能上是有竞争力的,尽管它是使用 GraalVM 的 Polyglot 框架实现的,该框架专注于在同一个 VM 中支持多种编程语言。
最后,MySQL-JavaScript 特性受益于 GraalVM 企业版带来的各种最先进的优化,例如编译器优化,包括积极的内联和部分转义分析。它还包括一个配置文件引导的即时(JIT)编译器,该编译器在运行时在解释器和本机编译之间切换。
结论
MySQL- javascript 使开发人员能够直接在 MySQL 服务器中表达复杂的编程逻辑。这允许开发人员将应用程序的数据密集型部分推到数据附近,从而降低数据移动成本。使用基于 ECMAScript 2021 的 JavaScript 可以防止供应商锁定问题,而开发人员无需额外费用即可享受 GraalVM(企业版)的所有好处。要免费试用 MySQL- javascript,请从 Oracle Technology Network (OTN)下载 MySQL 企业版。MySQL- javascript 还与 MySQL HeatWave 云服务无缝集成,开发人员只需动动指尖即可获得最新的创新。
另外,有关 MySQL 对 JavaScript 支持的详细描述文档可以见:https://downloads.mysql.com/docs/mysql-manual-js-preview.en.pdf
作者联系方式
michealwayne@163.com
GitHub:http://github.com/MichealWayne
相关链接
- Oracle 《Introducing JavaScript support in MySQL》:https://blogs.oracle.com/mysql/post/introducing-javascript-support-in-mysql
- Oracle 《MySQL 8.3 Reference Manual——JavaScript Programs Technology Preview》:https://downloads.mysql.com/docs/mysql-manual-js-preview.en.pdf
- InfoQ 《MySQL 支持 JavaScript,目前处于预览阶段》:https://www.infoq.cn/article/6bT6kDa1ADuCKeTU4VlI
- code 秘密花园 《MySQL 正式引入 JavaScript 支持!》:https://mp.weixin.qq.com/s/5XGhgs5PI9RPwHD0RjbroA
相关文章:

MySQL也开始支持JavaScript了
2023 年 12 月 16 日,Oracle 公司在一篇名为 《Introducing JavaScript support in MySQL》的文章中宣布 MySQL 数据库服务器将开始支持 JavaScript 语言。 这个举措标志着继PostgreSQL之后, MySQL 也支持使用 JavaScript 编写函数和存储过程了。作为最…...

百度大脑 使用
百度大脑: 官方网址:https://ai.baidu.com/ 文档中心:https://ai.baidu.com/ai-doc 体验中心:https://ai.baidu.com/experience 百度大脑则是百度AI核心技术引擎,它包括基础层、感知层、认知层和安全,是百…...

Spring Boot 中的外部化配置
Spring Boot 中的外部化配置 一、配置文件基础1.配置文件格式(1)YAML 基本语法规则(2)YAML 支持三种数据结构 2.application 文件3.application.properties 配置文件4.application.yml 配置文件5.Environment6.组织多文件7.多环境…...

10个常考的前端手写题,你全都会吗?(下)
前言 📫 大家好,我是南木元元,热爱技术和分享,欢迎大家交流,一起学习进步! 🍅 个人主页:南木元元 今天接着上篇再来分享一下10个常见的JavaScript手写功能。 目录 1.实现继承 ES5继…...

Java 面试题库
基础篇 面向对象的特征 封装(Encapsulation): 封装是指将对象的数据(属性)和行为(方法)结合在一起,形成一个独立的实体。对象的数据被隐藏在内部,只能通过定义好的接口&…...
day6【数学基础-坐标变换】)
仿真机器人-深度学习CV和激光雷达感知(项目2)day6【数学基础-坐标变换】
文章目录 前言坐标变换的作用旋转与平移二维变换旋转平移推广到三维齐次坐标问题引入定义用法变换矩阵旋转的其他表示方法*前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫本文内容是我为复试准备的第二个项目 💫欢迎大家的关注,我的博客主要关注于考研408以及…...

Android下载gradle失败解决方法
1、在gradle-wrapper.properties文件中查看自己需要下载gradle什么版本的包和zip路径(wrapper/dists)。 2、在setting中查看Gradle的保存路径,如下图:C:/Users/Administrator/.gradle,加上第一步的zip路径得到下载grad…...

C#,最小生成树(MST)克鲁斯卡尔(Kruskal)算法的源代码
一、Kruskal算法简史 克鲁斯卡尔(Kruskal)算法是一种用来寻找最小生成树的算法,由Joseph Kruskal在1956年发表。用来解决同样问题的还有Prim算法和Boruvka算法等。三种算法都是贪婪算法的应用。和Boruvka算法不同的地方是,Kruska…...

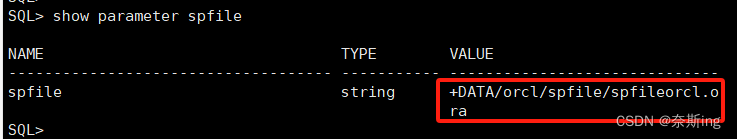
Oracle篇—参数文件在11gRAC或12cRAC的启动位置介绍
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...

scrapy pipelines
1.时间的处理 获取当前时间的字符串 # 创建一个datetime对象并设置为当前时间,该时间少8小时 dt datetime.datetime.now() # 将datetime转换为本地时区 local_tz pytz.timezone(Asia/Shanghai) local_dt local_tz.localize(dt) # 将datetime对象格式化为ISO 86…...

element-ui 打包流程源码解析——babel 相关
目录 1,babel-cli2,babel-core3,.babelrc3.1,presets3.2,plugins其他相关 该文章是为了更好的理解:element-ui 打包流程源码解析(上) 第2.5节 npm run build:utils 打包命令 "…...

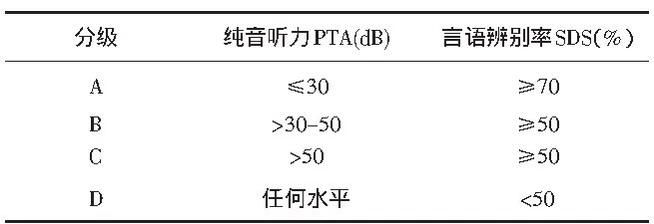
听神经瘤的听力学表现
听神经瘤的听力学诊断 听神经瘤的听力学表型多样,听力正常者不能排除听神经瘤;听力损失程度不能预判肿瘤大小;纯音测听与言语识别率不一致应警惕蜗后病变;听性脑干诱发电位诊断听神经瘤敏感度随肿瘤增大而增加。 一.纯…...

C#用DateTime.Now静态属性返回日期的星期信息
目录 一、使用的方法 1.Now属性 2.ToString方法 二、示例 使用DateTime结构的Now静态属性,可以方便地获取系统日期信息。调用时间对象的ToString方法,在该方法的参数中添加适当的格式化字符串,将返回日期的星期信息。 一、使用的方法 1…...

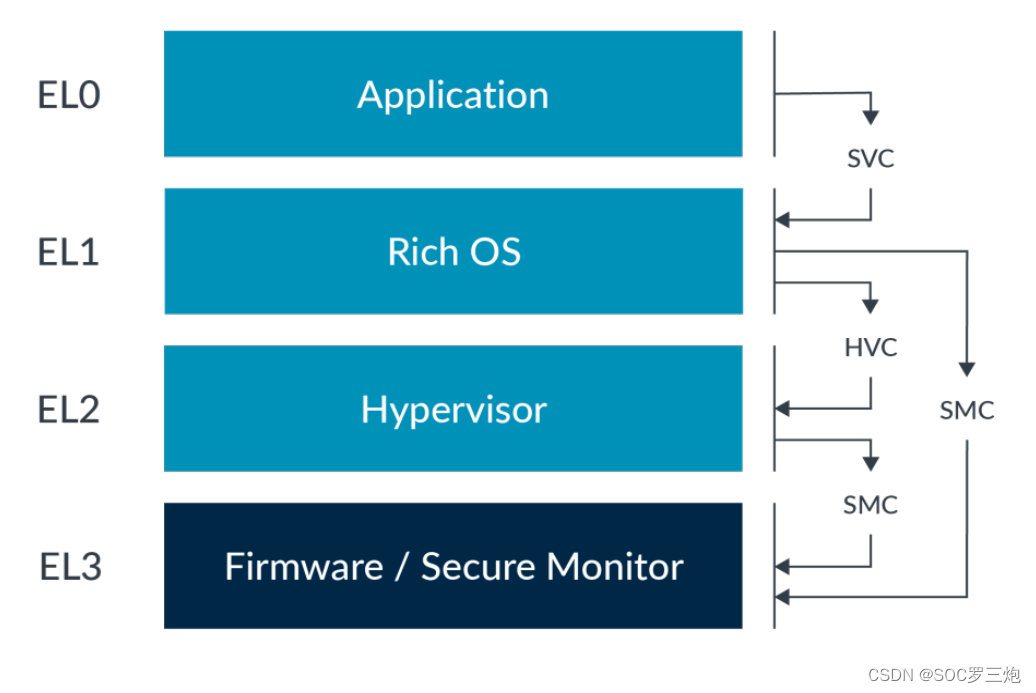
ARMv8-AArch64 的异常处理模型详解之异常类型 Exception types
异常类型详解 Exception types 一, 什么是异常二,同步异常(synchronous exceptions)2.1 无效的指令和陷阱异常(Invalid instructions and trap exceptions)2.2 内存访问产生的异常2.3 产生异常的指令2.4 调…...

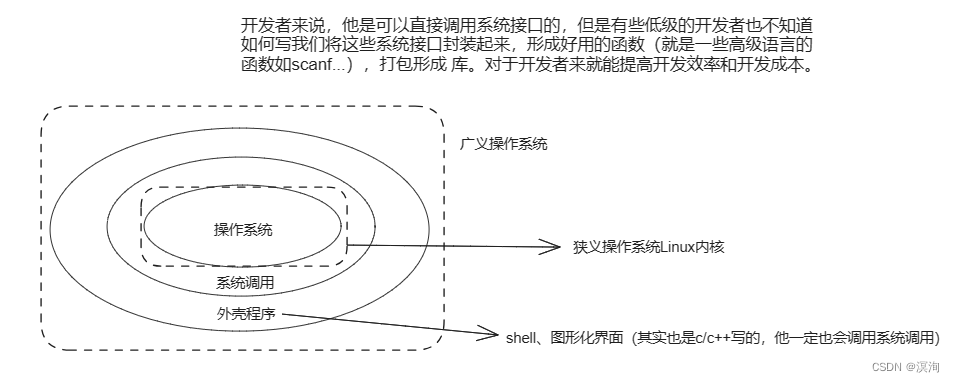
Linux操作系统概念
绪论: “心灵纯洁的人,生活充满甜蜜和喜悦。——列夫托尔斯泰”,本章的主要内容是介绍了硬件的组成结构冯诺依曼体系结构以及操作系统的概念和操作系统的作用,本章的内容主要是理论他起到承上启下的作用只有理解了操作系统的运行…...

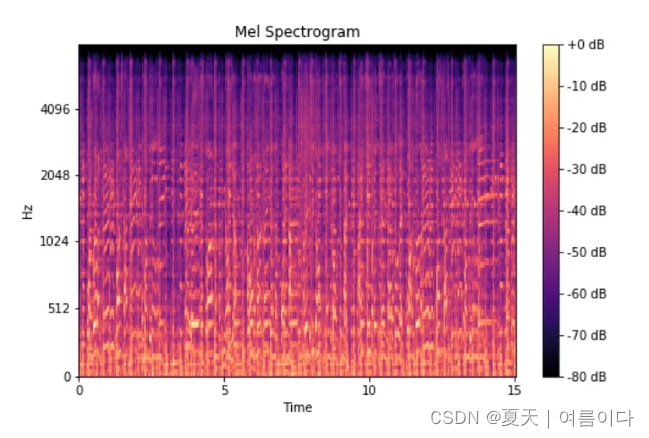
Speech | 人工智能中关于语音务必需要了解的基础知识(信号处理)及代码
语音是指人们讲话时发出的话语,是一种人们进行信息交流的声音,是由一连串的音组成语言的声音,我们可以理解为语音(speech)声音(acoustic)语言(language)。 目录 0.声音的基本属性 0.1.音高(pitch) 0.2.音量(Volume) 0.3.音色(Timbre) 0…...

c# 单例模式实现
方式一: 在C#中,可以使用单例模式来确保一个类只有一个实例,并提供一个全局访问点。 public class Singleton {private static Singleton instance;private static readonly object lockObject new object();private Singleton(){// 私有构…...

万字长文详解Java线程池面试题
王有志,一个分享硬核 Java 技术的互金摸鱼侠 加入 Java 人的提桶跑路群:共同富裕的Java人 今天是《面霸的自我修养》第 6 篇文章,我们一起来看看面试中会问到哪些关于线程池的问题吧。数据来源: 大部分来自于各机构(J…...

【jQuery入门】链式编程、修改css、类操作和className的区别
文章目录 前言一、链式编程二、修改css2.1 获取css的值2.2 设置单个css属性2.3 设置类样式添加类移除类切换类 三、类操作与className的区别总结 前言 jQuery是一个流行的JavaScript库,广泛用于简化DOM操作和处理事件。在jQuery中,链式编程是一种强大的…...

使用的uview 微信高版本 头像昵称填写能力
<template><view><button class"cu-btn block bg-blue margin-tb-sm lg" tap"wxGetUserInfo">一键登录</button><view><!-- 提示窗示例 --><u-popup :show"show" background-color"#fff">&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
