Vue3基础:挂载事例方法.mount()是什么?根组件模板又是什么?
.mount()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 3 演示</title>
</head>
<body><!-- 这里是我们将要挂载 Vue 应用的地方 --><div id="app"></div><!-- 引入 Vue 3 库 --><script src="https://cdn.jsdelivr.net/npm/vue@3.2.7"></script><!-- 引入我们的 Vue 3 应用代码 --><script src="app.js"></script>
</body>
</html>- app.js
// 创建一个 Vue 应用实例
const app = Vue.createApp({data() {return {message: "Hello, Vue 3!"}}
})// 使用 .mount() 方法将应用挂载到 id 为 'app' 的元素上
app.mount('#app')当我们在学习.mount() 方法时,你可以将其类比为将一张照片贴在画框上的过程。让我以这个类比来解释 .mount() 方法:
画框就是你的网页:想象你的网页就像一张空白的画框,这个画框是你的网页中的一个特定区域,比如一个空白的白板。
照片就是你的 Vue 应用:现在,你有一张精美的照片,这个照片就是你的 Vue 应用,包括所有的交互和展示内容。
贴照片到画框上:但是,这张照片不会自己显示在画框上,你需要手动将它贴到画框上。这个过程就是 .mount() 方法的作用。你告诉 Vue:“请把我的 Vue 应用(照片)贴在这个特定的网页区域(画框)上。”
实际上,.mount() 方法的参数是一个指向网页中特定区域的标识,可以是一个 DOM 元素或一个 CSS 选择器。Vue 应用会在这个特定区域内渲染并展示内容,就像把照片放在画框里一样。
所以,当你调用 .mount(‘#app’) 时,你就是在告诉 Vue:“请将我的 Vue 应用贴在 id 为 ‘app’ 的 HTML 元素上,让它在那里显示出来。”这样,你的 Vue 应用就会出现在网页上,用户可以与之交互,就像看到了一张精美的照片在画框上一样。
根组件模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue App</title>
</head>
<body><!-- 这里是你的根组件模板 --><div id="app"><button @click="count++">{{ count }}</button></div><!-- 引入 Vue 库 --><script src="https://cdn.jsdelivr.net/npm/vue@3.2.29/dist/vue.global.min.js"></script><script>// 创建 Vue 应用实例const app = Vue.createApp({data() {return {count: 0}}})// 将应用实例挂载到网页上的 #app 元素app.mount('#app')</script>
</body>
</html>想象你有一张空白的纸,这张纸就像是你的网页,上面什么都没有。你想在这张纸上画一幅图,这幅图就是你的 Vue 应用。但是,你不知道怎么画,所以你决定在纸上勾勒出大致的轮廓,作为画的指南。
纸就是你的网页:这张空白的纸代表了你的网页,里面什么内容都没有。
画的轮廓就是根组件模板:在纸上勾勒出的轮廓就是你的 Vue 根组件的模板。这个模板告诉 Vue 应用在网页上的哪个位置应该显示什么内容,但它本身并没有真正的内容,就像画的轮廓并没有真正的颜色和细节。
所以,“DOM 中的根组件模板” 就是你在网页中直接写下的一些 HTML 结构,它们充当了 Vue 应用的模板,但不包含具体的数据或交互。这种方式适用于一些简单的应用,因为你可以在网页中直接定义模板,而不必依赖额外的 Vue 文件或构建步骤。Vue 会根据这些模板来渲染应用的内容,就像根据轮廓来填充画作的颜色和细节一样。
相关文章:
是什么?根组件模板又是什么?)
Vue3基础:挂载事例方法.mount()是什么?根组件模板又是什么?
.mount() <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Vue 3 演示</title> </head>…...
Unity渲染与Shader篇 【全面总结 | 持续更新】)
Unity 面试篇|(七)Unity渲染与Shader篇 【全面总结 | 持续更新】
目录 1.问一个Terrain,分别贴3张,4张,5张地表贴图,渲染速度有什么区别?为什么?2.什么是LightMap?3.MipMap是什么,作用?4.请问alpha test在何时使用?能达到什么…...

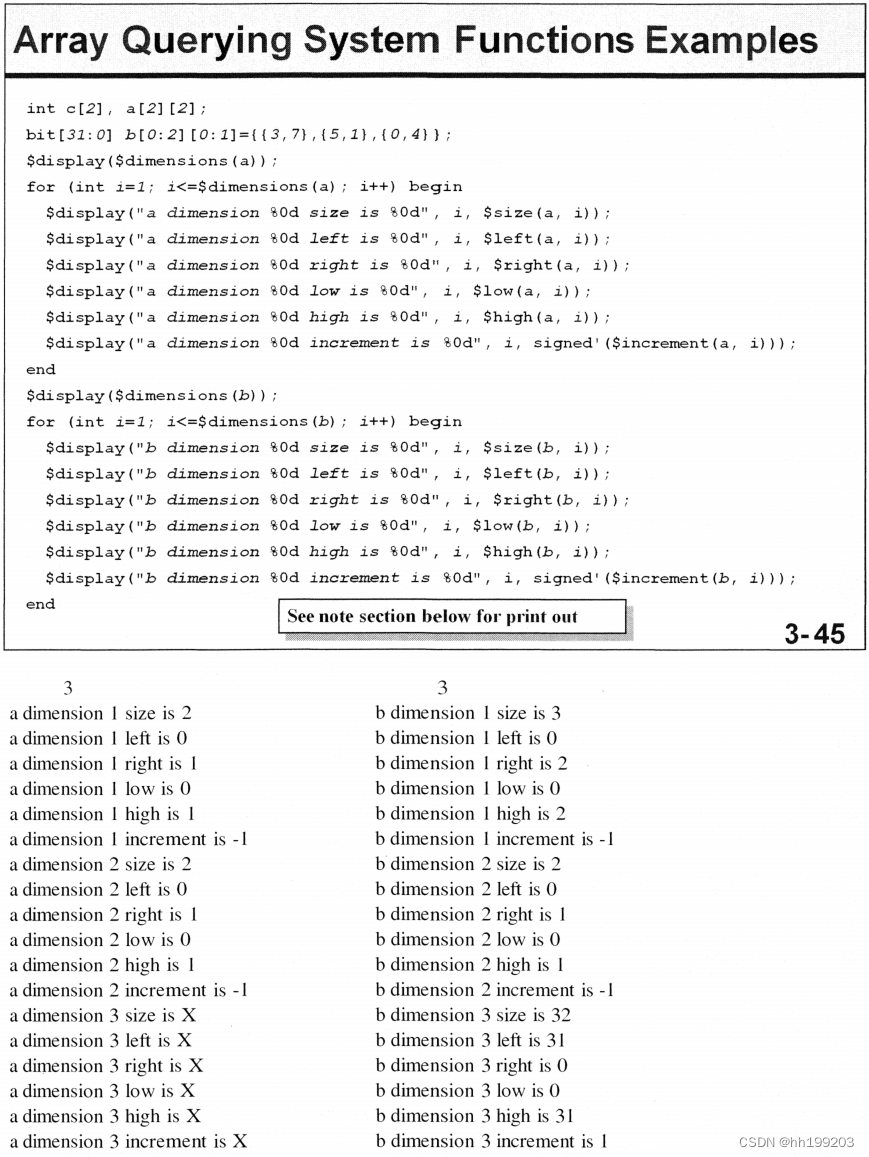
记录一些多维数组的方法
文章目录 前言一、获取多维数组的数据二、多维数组自带的方法总结 前言 验证过程中,我们经常会用到多维数组存储数据,本文主要记录一下,如何去获取我们需要的数据,以及多维数组自带的一些方法。 一、获取多维数组的数据 获取多维…...

Linux:gcc的相关知识
目录 gcc的翻译(编译)过程: 预处理: 条件编译: 编译: 汇编&链接: 什么是链接? 安装静态库: 静态库的使用: 动态静态的对比: 优缺对比…...

Linux的奇妙冒险———vim的用法和本地配置
vim的用法和本地配置 一.vim的组成和功能。1.什么是vim2.vim的多种模式 二.文本编辑(普通模式)的快捷使用1.快速复制,粘贴,剪切。2.撤销,返回上一步操作3.光标的控制4.文本快捷变换5.批量化操作和注释 三.底行模式四.v…...

微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
只需要在给底部按钮加个样式 /* 底部导航栏容器 */ .button-box {/* 使用 safe-area-inset-bottom 属性适配 iPhone X 及以上型号设备 */padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);/* 其他样式属性 */ }iPhone6/7/8效果 …...
)
Qt容器QMap(映射)
插入数据 QMap<QString,QString> infoMap; //第一个是key 第二个是valueinfoMap.insert("王祖蓝","163cm");infoMap.insert("Anglebaby","168cm");infoMap["易烊千玺"] "173cm(成长中)";infoMap["姚…...

AI时代的创新工具:如何利用AI生成独具个性的XMind思维导图?
哈喽,大家好,我是木头左,物联网搬砖工一名,致力于为大家淘出更多好用的AI工具! 背景 随着互联网的发展,越来越多的人开始使用Markdown来编写文档。Markdown是一种轻量级的标记语言,它允许人们使…...

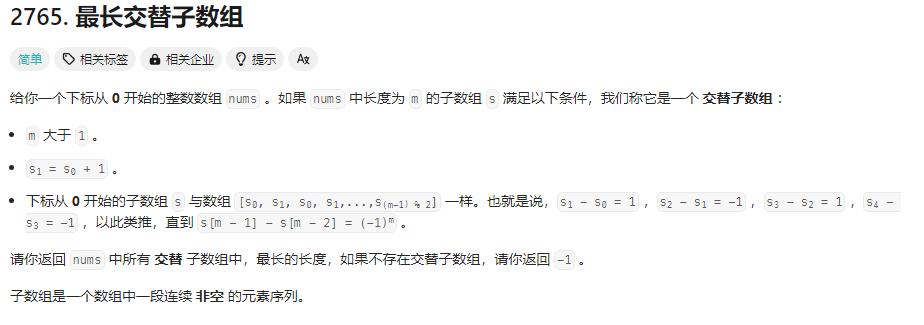
【每日一题】最长交替子数组
文章目录 Tag题目来源解题思路方法一:双层循环方法二:单层循环 写在最后 Tag 【双层循环】【单层循环】【数组】【2024-01-23】 题目来源 2765. 最长交替子数组 解题思路 两个方法,一个是双层循环,一个是单层循环。 方法一&am…...

gin数据解析和绑定
1. Json 数据解析和绑定 客户端传参,后端接收并解析到结构体 package mainimport ("github.com/gin-gonic/gin""net/http" )// 定义接收数据的结构体 type Login struct {// binding:"required"修饰的字段,若接收为空值…...

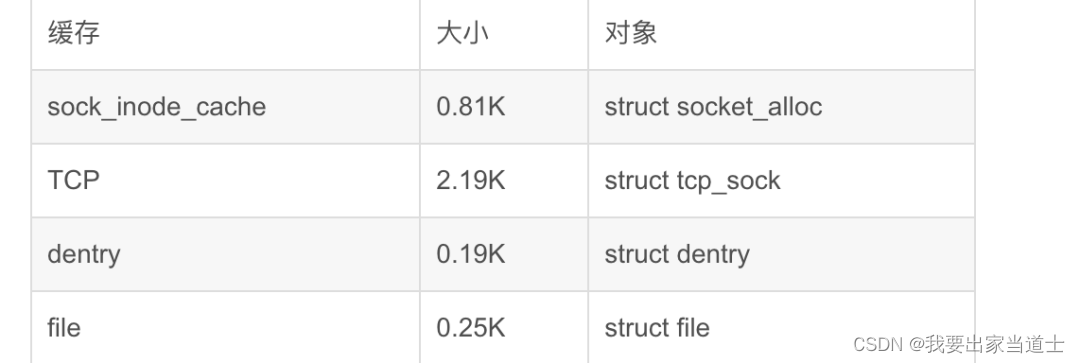
TCP服务器最多支持多少客户端连接
目录 一、理论数值 二、实际部署 参考 一、理论数值 首先知道一个基础概念,对于一个 TCP 连接可以使用四元组(src_ip, src_port, dst_ip, dst_port)进行唯一标识。因为服务端 IP 和 Port 是固定的(如下图中的bind阶段࿰…...

UML类图学习
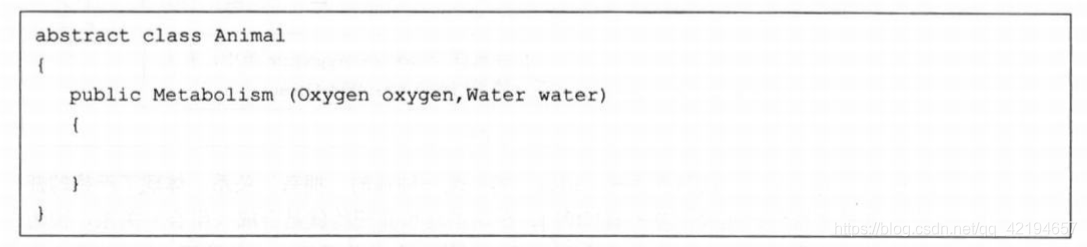
UML类图学习 UML类图是描述类之间的关系概念1.类(Class):使用三层矩形框表示2.接口(interface):使用两层矩形框表示,与类图主要区别在于顶端有<<interface>>显示3、继承类(extends):用空心三角…...

死锁面试题详解
什么是死锁? 死锁是指两个或多个进程在执行过程中,因争夺资源而造成的一种相互等待的现象,如果没有外力干涉,这些进程将永远无法继续执行 死锁通常发生在多个进程试图同时访问同一资源而无法获取的情况下,例如&#…...

【rust/bevy】使用points构造ConvexMesh
目录 说在前面问题提出Rapier具体实现参考 说在前面 操作系统:win11rust版本:rustc 1.77.0-nightlybevy版本:0.12github:这里 问题提出 在three.js中,可以通过使用ConvexGeometry从给定的三维点集合生成凸包(Convex Hu…...

【C语言】string.h——主要函数总结
string.h主要定义了字符串处理函数和内存操作函数。 字符串处理函数 strlen() 功能:strlen()函数返回字符串的字节长度,不包括末尾的空字符\0。 函数原型:size_t strlen(const char* s); 返回值:返回的是size_t类型的无符号整…...

如何在前端优化中减少页面加载时间?
在前端优化中,减少页面加载时间是至关重要的,因为快速加载的页面可以提高用户体验,减少跳出率,从而提升网站的整体性能。本文将介绍一些实用的前端优化技巧,以帮助您减少页面加载时间。 一、优化图片 图片是页面加载…...

Typecho后台无法登录显示503 service unavailable问题及处理
一、Typecho 我的博客地址:https://www.aomanhao.top 使用老薛主机动态Typecho博客框架handsome主题的搭配,文章内容可以异地网页更新,可以听后台背景音乐,很好的满足我的痛点需求,博客部署在云端服务器访问响应较快…...

Python入门(一)
anaconda安装 官网:https://www.anaconda.com下载 jupyter lab 简介: 包含了Jupyter Notebook所有功能。 JupyterLab作为一种基于web的集成开发环境,你可以使用它编写notebook,操作终端,编辑markdown文本…...

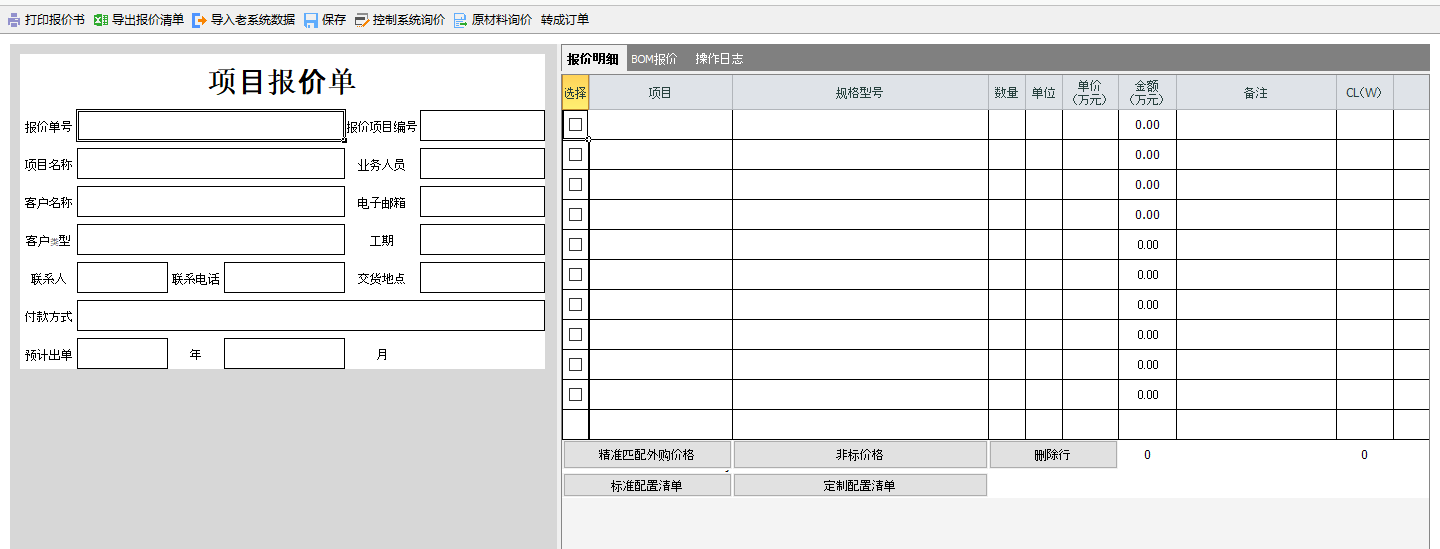
云表企业级无代码案例-自主开发ERP管理系统
痛点 我是一名企业经营者,同时也是信息化建设的坚定倡导者。凭借管理专业背景,我深知经营数据对于企业的至关重要性。如何高效搜集、精准分析经营数据,并将其转化为决策依据,直接关乎企业的生死存亡。太多因盲目决策而倒闭的企业…...

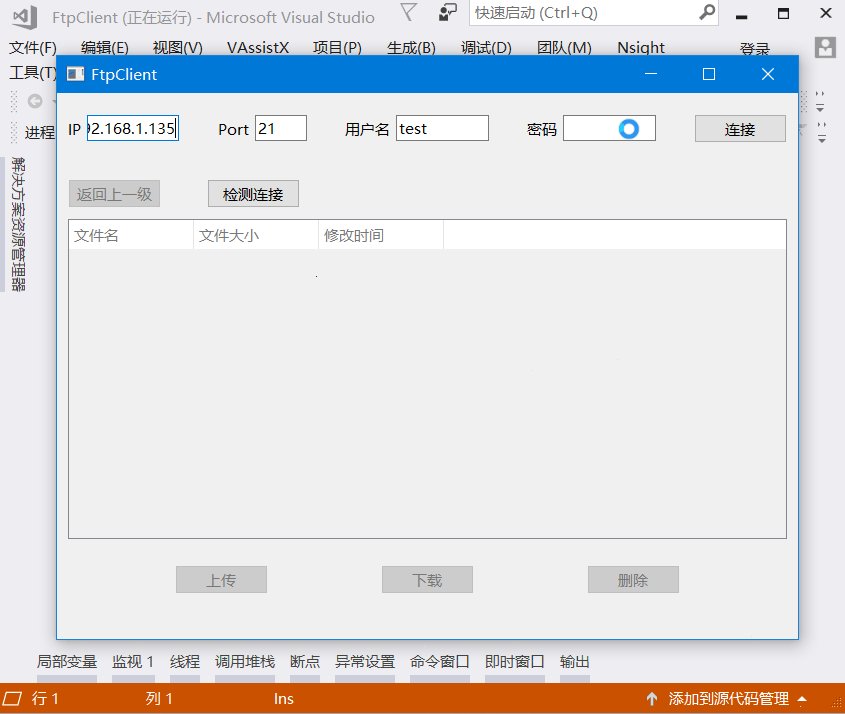
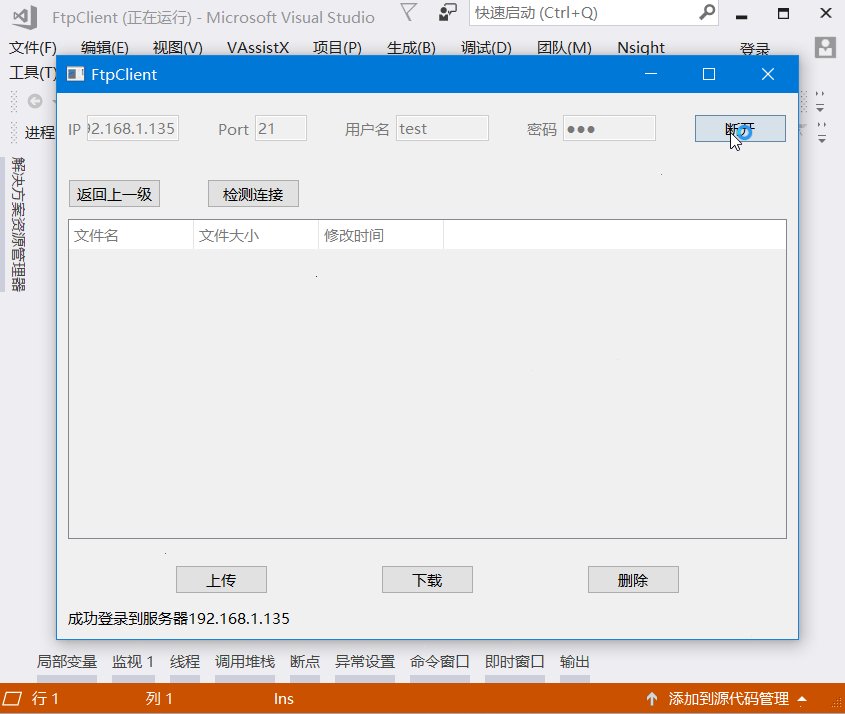
Qt —— 编译Qt5版本QFTP库,并实现连接服务、获取列表、上传、下载、删除文件等操作(附源码、附基于Qt5编译好的QFTP库)
示例效果1 示例效果2 介绍 QFTP是Qt4的库,Qt5改用了QNetworkAccessManager来代替。但是Qt5提供的QNetworkAccessManager仅支持FTP的上传和下载,所以只能将QFTP库编译为Qt5的库来进行调用。 QFTP在Github的下载地址:https://github.com/qt/qtftp 客户端源码生成的release结果…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
