Java- @FunctionalInterface声明一个接口为函数式接口
基本介绍
@FunctionalInterface 是 Java 8 中引入的注解,用于声明一个接口是函数式接口。函数式接口是指仅包含一个抽象方法的接口,可以用于支持 Lambda 表达式和方法引用。@FunctionalInterface 注解确保该接口只包含一个抽象方法,从而确保其满足函数式接口的定义。
以下是 @FunctionalInterface 注解的详细介绍:
-
定义:
@FunctionalInterface是一个在编译时检查的注解,用于标识一个接口是否符合函数式接口的规定。
-
规定:
- 函数式接口只能包含一个抽象方法,但可以包含多个默认方法(default methods)或静态方法(static methods)。
- 如果一个接口使用
@FunctionalInterface注解,并且不满足函数式接口的条件(有多个抽象方法),则编译器将报错。
-
示例:
@FunctionalInterface interface MyFunctionalInterface {void myAbstractMethod();default void myDefaultMethod() {// 默认方法的实现}static void myStaticMethod() {// 静态方法的实现} } -
Lambda 表达式:
- 函数式接口的主要用途是支持 Lambda 表达式。通过标记接口为
@FunctionalInterface,可以确保该接口可以用于 Lambda 表达式的上下文。
- 函数式接口的主要用途是支持 Lambda 表达式。通过标记接口为
-
方法引用:
- 函数式接口也支持方法引用。通过方法引用,可以将现有的方法作为 Lambda 表达式的快捷方式传递。
使用 @FunctionalInterface 注解是一种良好的实践,因为它可以提醒开发者该接口是用于支持函数式编程的,同时编译器也能够在编译时进行验证,确保接口的设计满足函数式接口的要求。
示例
假设有一个函数式接口 Calculator,用于执行一些数学计算操作:
@FunctionalInterface
interface Calculator {int calculate(int a, int b);// 默认方法default void displayResult(int result) {System.out.println("Result: " + result);}
}public class FunctionalInterfaceExample {public static void main(String[] args) {// 使用Lambda表达式实现Calculator接口Calculator addition = (a, b) -> a + b;Calculator subtraction = (a, b) -> a - b;// 执行计算并显示结果int result1 = addition.calculate(5, 3);addition.displayResult(result1);int result2 = subtraction.calculate(8, 4);subtraction.displayResult(result2);}
}
在这个例子中,Calculator 是一个函数式接口,使用 @FunctionalInterface 注解标记。它定义了一个抽象方法 calculate 用于执行计算,以及一个默认方法 displayResult 用于显示结果。然后,通过Lambda表达式分别实现了加法和减法的计算。
使用函数式接口的好处是可以在需要时通过Lambda表达式或方法引用提供具体实现,而无需创建具体的实现类。这样的代码更为简洁和灵活。
相关文章:

Java- @FunctionalInterface声明一个接口为函数式接口
基本介绍 FunctionalInterface 是 Java 8 中引入的注解,用于声明一个接口是函数式接口。函数式接口是指仅包含一个抽象方法的接口,可以用于支持 Lambda 表达式和方法引用。FunctionalInterface 注解确保该接口只包含一个抽象方法,从而确保其…...

Java使用Netty实现端口转发Http代理Sock5代理服务器
Java使用Netty实现端口转发&Http代理&Sock5代理服务器.md 一、简介1.功能2.参数配置3.程序下载4.程序启动5.源码 一、简介 这里总结整理了之前使用Java写的端口转发、Http代理、Sock5代理程序,放在同一个工程中,方便使用。 开发语言:…...

Linux环境docker安装Neo4j,以及Neo4j新手入门教学(超详细版本)
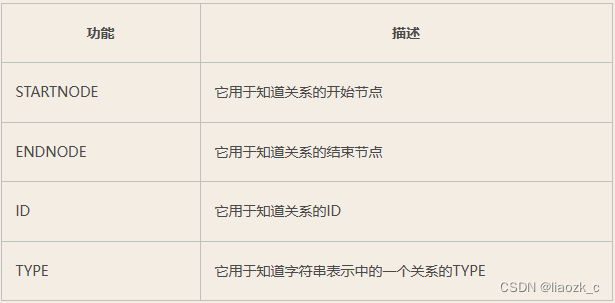
目录 1、 图数据库Neo4j简介1.1 什么是图数据库1.2 能解决什么痛点1.3 对比关系型数据库1.4 什么是Neo4j1.5 Neo4j的构建元素 2. 环境搭建2.1 安装Neo4j Community Server2.2 docker 安装Neo4j Community Server2.3 Neo4j Desktop安装 3. Neo4j - CQL使用3.1 Neo4j - CQL简介3.…...

C++ inline 关键字有什么做用?
C/C 之中 inline 是一个很有意思的关键字,奇奇怪怪的用法见过不少,今天抽点时间出来聊聊这个东西。 inline 可以用在那些方面?修饰 inline 内链关键字到底有什么作用? OK:started 1、inline 可以用在类成员函数的声明…...

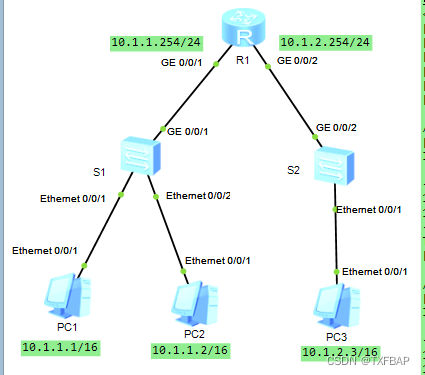
eNSP学习——理解ARP及Proxy ARP
目录 名词解释 实验内容 实验目的 实验步骤 实验拓扑 配置过程 基础配置 配置静态ARP 名词解释 ARP (Address Resolution Protocol)是用来将IP地址解析为MAC地址的协议。ARP表项可以分为动态和静态两种类型。 动态ARP是利用ARP广播报文,动态执行并自动进…...

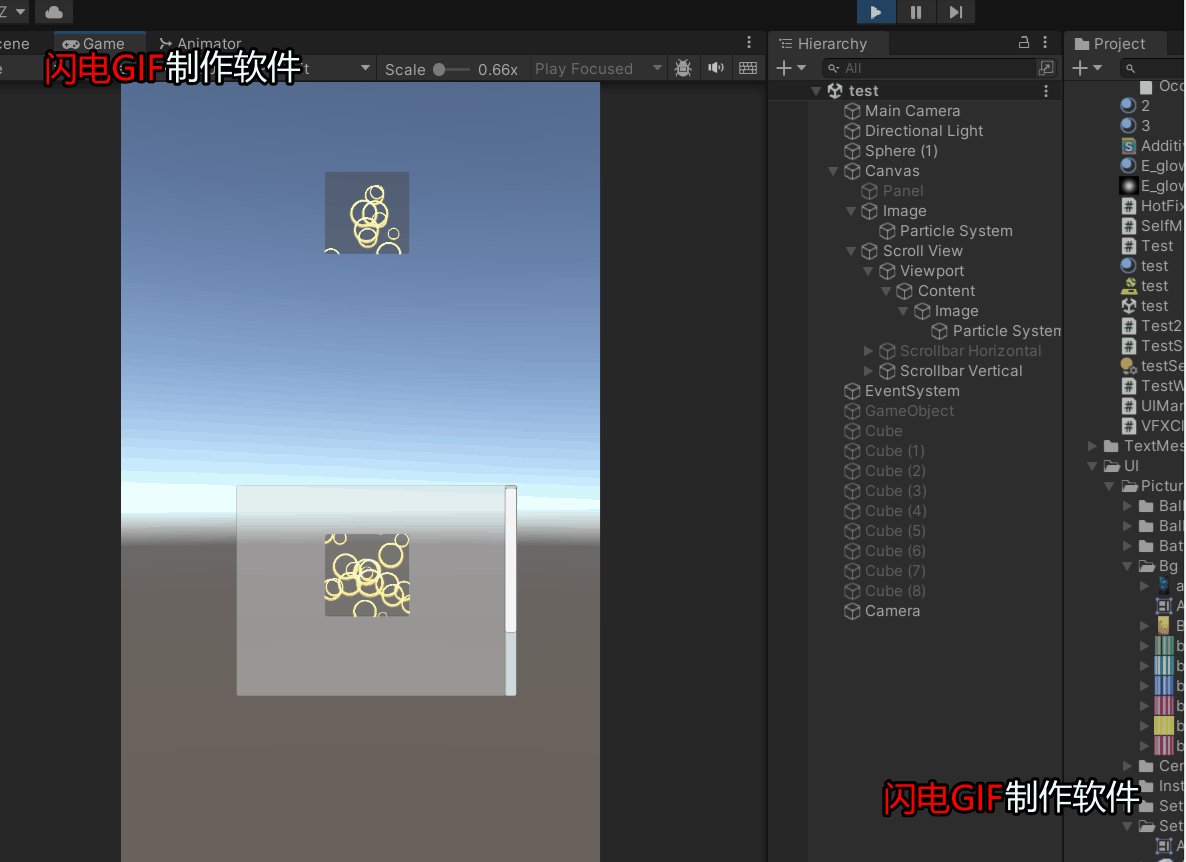
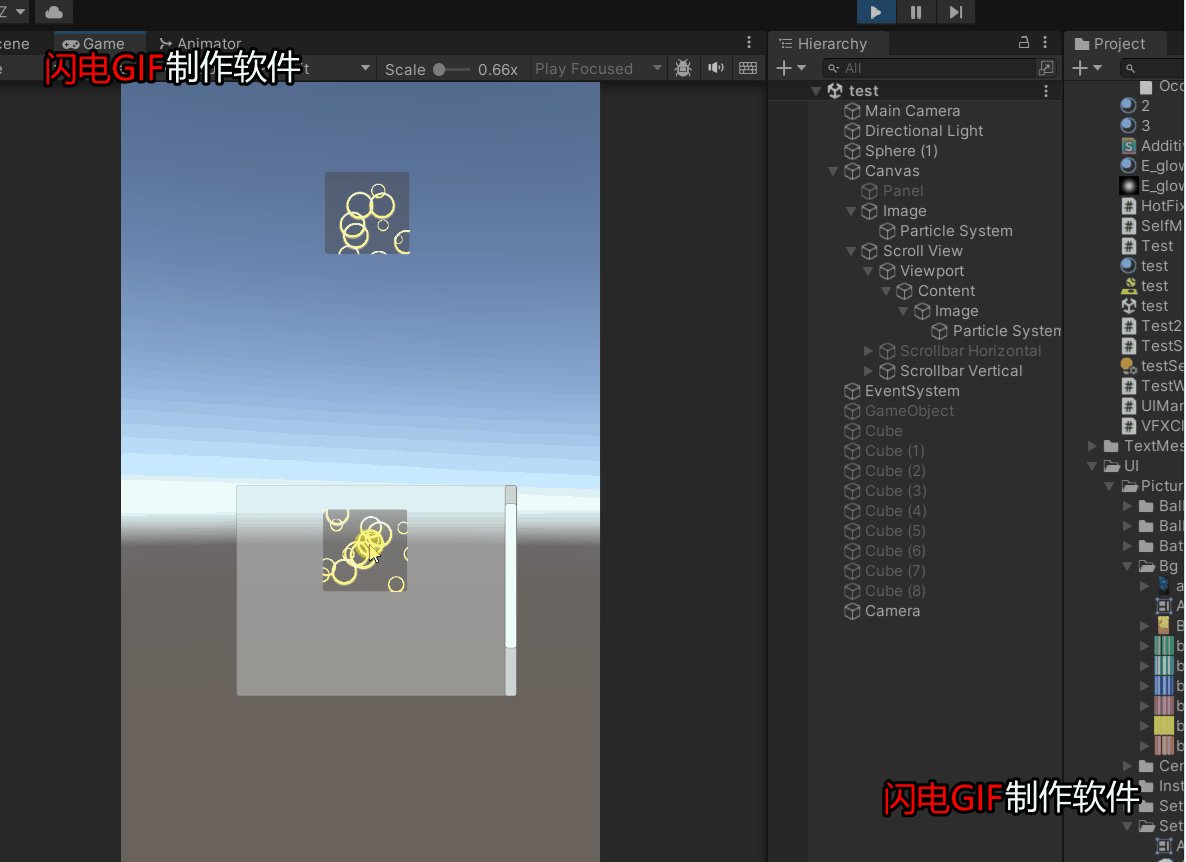
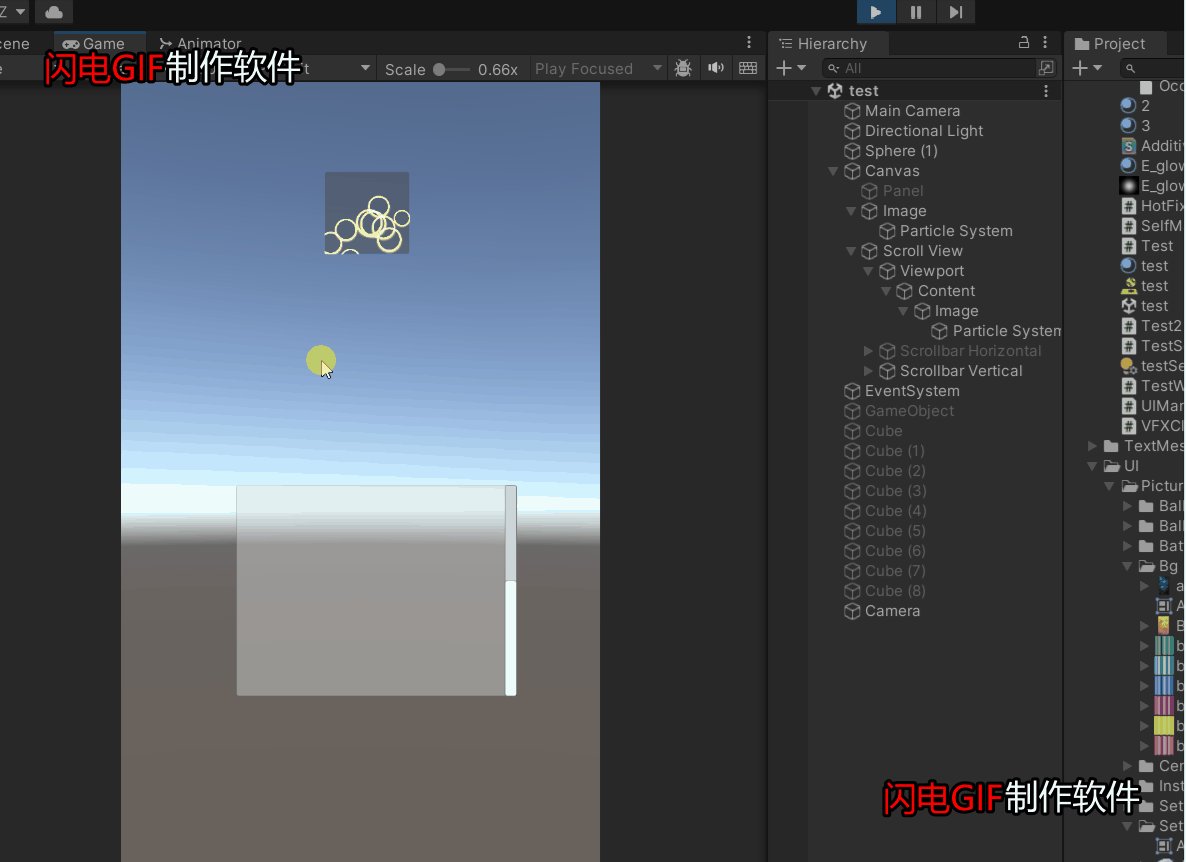
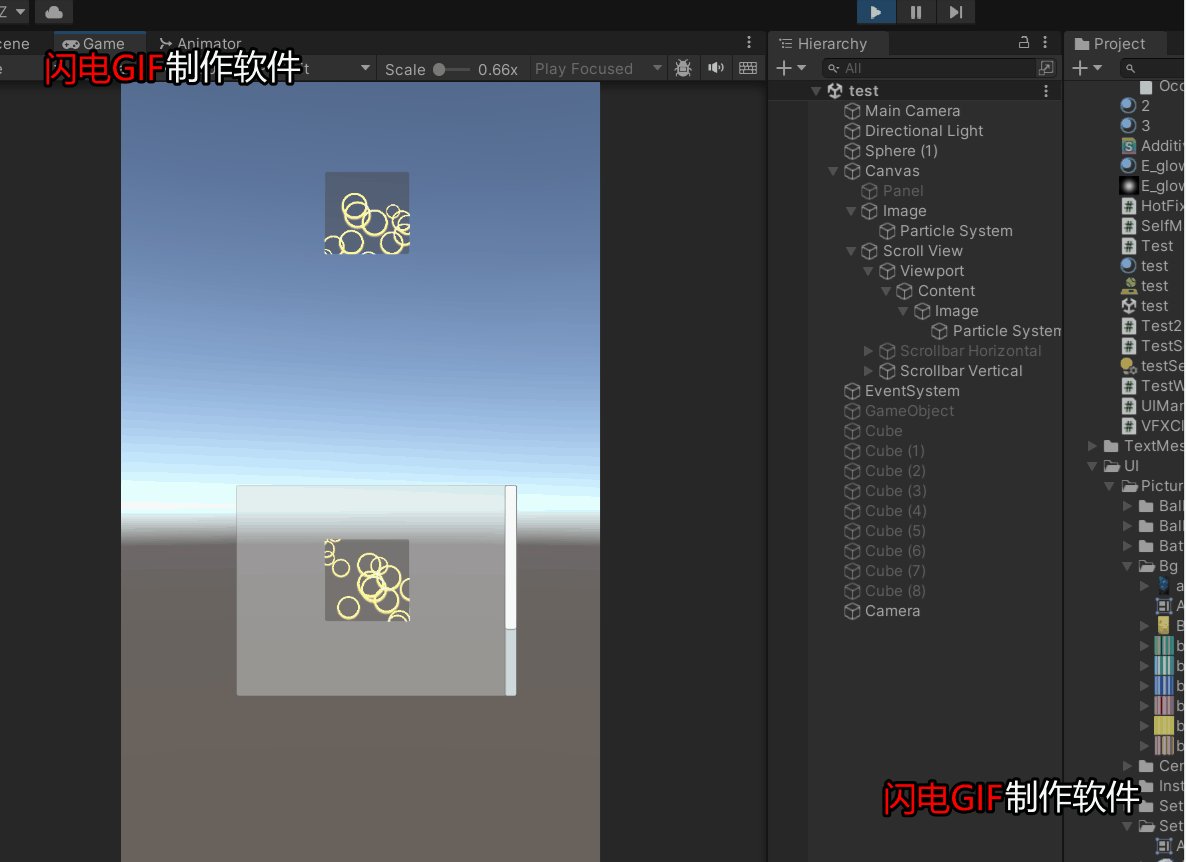
Unity中UGUI在Mask剪裁粒子特效的实现
在Unity使用Mask是剪裁不了粒子特效的,之前有想过RenderTexture来实现,不过使用RenderTexture不适合用于很多个特效,因为RenderTexture依赖Camera的照射,如果在背包中每种道具都有不同的特效,那使用RenderTexture则需要…...

精通 VS 调试技巧,学习与工作效率翻倍!
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 什么是调试 当我们写代码时候常常会遇见输出结果不符合我们预…...

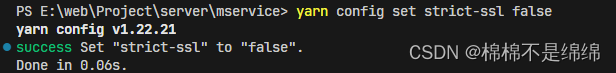
yarn 安装包时报“certificate has expired”
在通过yarn包管理器安装 yarn install 时候 报错: info No lockfile found. [1/4] Resolving packages... error Error: certificate has expired at TLSSocket.onConnectSecure (node:_tls_wrap:1539:34) at TLSSocket.emit (node:events:513:28) at…...

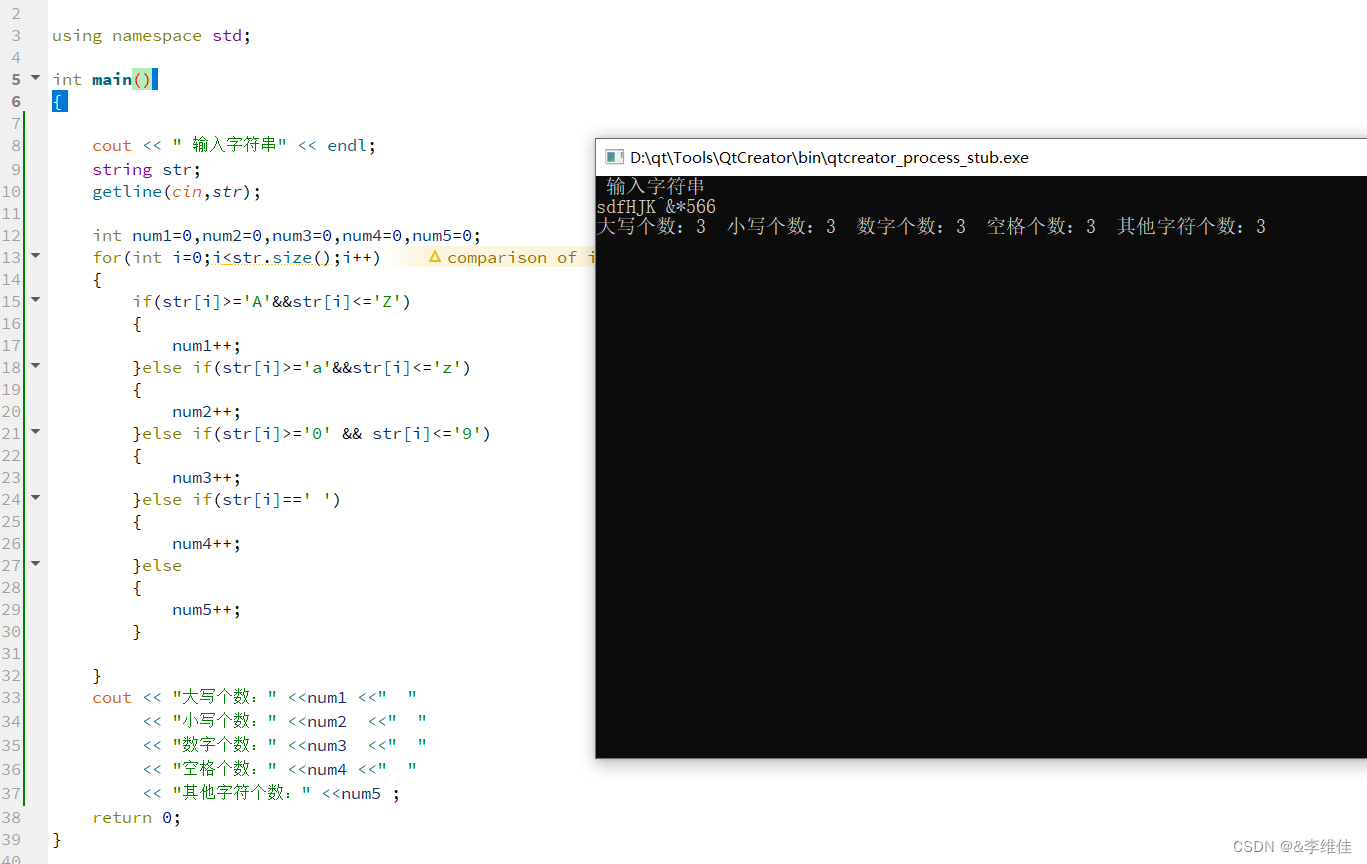
Qt5项目拆解第一集解决:中文乱码| 全局字体|注册表|QSS/CSS
# 一、乱码解决代码片段 QTextCodec是Qt中用于处理文本编码和字符集转换的类。它提供了一系列静态函数来实现不同编码的文本转换,包括编码转换、字符集检测和转换、以及数据流中的文本编码处理。QTextCodec类使得Qt可以在不同的编码和字符集之间进行无缝转换,从而方便地处理…...

消息队列RabbitMQ.01.安装部署与基本使用
目录 RabbitMQ的作用 Message queue 释义 问题思考 存在的问题 优化方案 案例分析 带来的好处 消息队列特点 Email邮件案例分析 Docker安装部署RabbitMQ 1.下拉镜像 2.运行RabbitMQ 3.打开防火墙端口号并重新运行防火墙 4.容器启动后,可以通过 docker logs 容器 查…...

1.24号c++
C绪论 c是c语言的扩充,C包含了C的所有属性,换一句话说,C语言在C中都合法。 C语言编程思想:面向过程 c编程思想:面向对象 可以说在C中一切皆对象。 c的三大属性:封装,继承,多态。…...

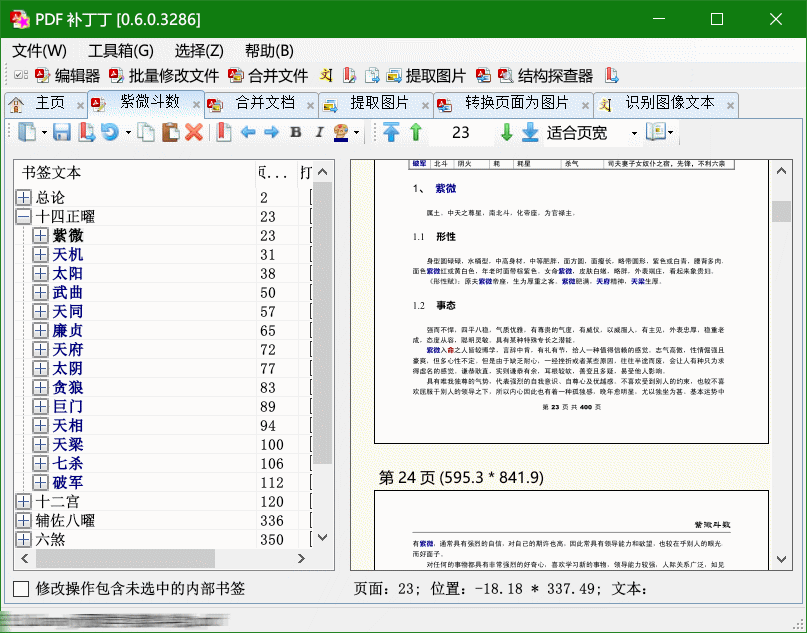
【GitHub项目推荐--12 年历史的 PDF 工具开源了】【转载】
最近在整理 PDF 的时候,有一些需求普通的 PDF 编辑器没办法满足,比如 PDF 批量合并、编辑等。 于是,我就去 GitHub 上看一看有没有现成的轮子,发现了这个 PDF 神器「PDF 补丁丁」,让人惊讶的是这个 PDF 神器有 12 年的…...

React16源码: React中的PortalComponent创建, 调和, 更新的源码实现
PortalComponent 1 )概述 React Portal之所以叫Portal,因为做的就是和“传送门”一样的事情render到一个组件里面去,实际改变的是网页上另一处的DOM结构主要关注 portal的创建, 调和, 更新过程 2 )源码 定位到 packages/react-…...

Hive-SQL语法大全
Hive SQL 语法大全 基于语法描述说明 CREATE DATABASE [IF NOT EXISTS] db_name [LOCATION] path; SELECT expr, ... FROM tbl ORDER BY col_name [ASC | DESC] (A | B | C)如上语法,在语法描述中出现: [],表示可选,如上[LOCATI…...

编译原理2.3习题 语法制导分析[C++]
图源:文心一言 编译原理习题整理~🥝🥝 作为初学者的我,这些习题主要用于自我巩固。由于是自学,答案难免有误,非常欢迎各位小伙伴指正与讨论!👏💡 第1版:自…...

JUC-CAS
1. CAS概述 CAS(Compare ans swap/set) 比较并交换,实现并发的一种底层技术。它将预期的值和内存中的值比较,如果相同,就更新内存中的值。如果不匹配,一直重试(自旋)。Java.util.concurrent.atomic包下的原…...

Effective C++——关于重载赋值运算
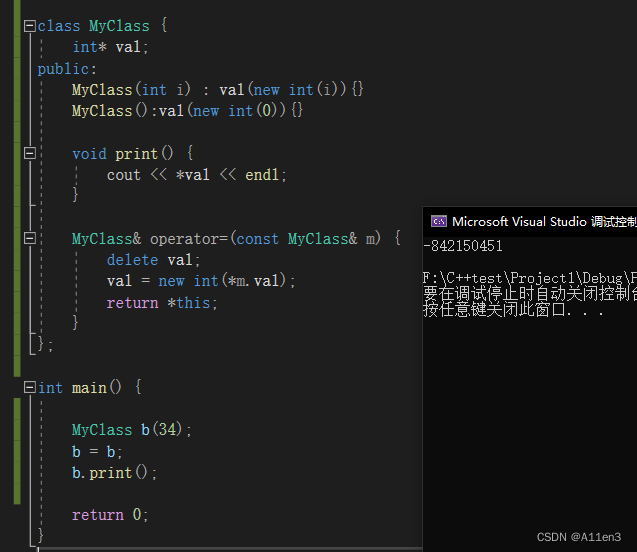
令operator返回一个*this的引用 在重载,,*等运算符时,令其返回一个指向this的引用。 class MyClass {int* val; public:MyClass(int i) : val(new int(i)){}MyClass():val(new int(0)){}void print() {cout << *val << endl;}MyClass& operator(co…...

vscode debug
需要对GitHub上的工程debug。 所以花时间看了下,参考了bili视频和chatgpt的解答。 chatgpt给的步骤 要在 VS Code 中调试 C++ 项目,可以按照以下步骤进行设置和操作: 确保已安装 C++ 扩展:在 VS Code 中选择 “Extensions”(或使用快捷键 Ctrl+Shift+X),搜索并安装官…...

数据库选型其实技术维度不太重要
看到这个标题可能觉得我在乱说,数据库选型要从多个角度和维度看来,还有各种POC。很多供应商朋友告诉我POC是一个漫长的过程,非常痛苦,要解决各种技术问题。怎么能说和技术无关呢? 因为从我的经历和周围听说的经验来说…...

【C++】入门(二)
前言: c基础语法(下) 文章目录 五、引用5.1 引用概念5.2 引用使用规则5.3 常引用5.4 引用的使用场景5.5 引用和指针的区别 六、内联函数6.1 概念6.2 内联函数的特性 七、auto关键字(C11)7.1 概念7.2 使用规则7.3 用于f…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
