React16源码: React中的PortalComponent创建, 调和, 更新的源码实现
PortalComponent
1 )概述
- React Portal之所以叫Portal,因为做的就是和“传送门”一样的事情
- render到一个组件里面去,实际改变的是网页上另一处的DOM结构
- 主要关注 portal的创建, 调和, 更新过程
2 )源码
定位到 packages/react-dom/src/client/ReactDOM.js#L576
function createPortal(children: ReactNodeList,container: DOMContainer,key: ?string = null,
) {invariant(isValidContainer(container),'Target container is not a DOM element.',);// TODO: pass ReactDOM portal implementation as third argumentreturn ReactPortal.createPortal(children, container, null, key);
}-
这里调用的是
ReactPortal.createPortal, 进入// packages/shared/ReactPortal.js#L14 export function createPortal(children: ReactNodeList,containerInfo: any,// TODO: figure out the API for cross-renderer implementation.implementation: any,key: ?string = null, ): ReactPortal {return {// This tag allow us to uniquely identify this as a React Portal$$typeof: REACT_PORTAL_TYPE,key: key == null ? null : '' + key,children,containerInfo, // dom 挂载节点implementation,}; }- 这里返回一个对象,类似于 ReactElement
- 区别在于
$$typeof和containerInfo需要的挂载点
-
对于
REACT_PORTAL_TYPE类型的组件在 reconcile 时, 看下具体操作, 找到reconcileSinglePortal// packages/react-reconciler/src/ReactChildFiber.js#L1171 function reconcileSinglePortal(returnFiber: Fiber,currentFirstChild: Fiber | null,portal: ReactPortal,expirationTime: ExpirationTime, ): Fiber {const key = portal.key; // 当前的 keylet child = currentFirstChild;// 如果 存在 child, 对比 child.key === keywhile (child !== null) {// TODO: If key === null and child.key === null, then this only applies to// the first item in the list.if (child.key === key) {// 关注这里,有 containerInfo 的对比,portal 需要关心渲染到的节点是否有变化// 如果节点有变化,那么这个 portal 的渲染过程也会有变化// 都符合,说明老节点都可以复用if (child.tag === HostPortal &&child.stateNode.containerInfo === portal.containerInfo &&child.stateNode.implementation === portal.implementation) {deleteRemainingChildren(returnFiber, child.sibling); // 删除其他节点// 通过 useFiber 复用这个节点const existing = useFiber(child,portal.children || [],expirationTime,);existing.return = returnFiber;return existing;} else {// key相同,但是不符合上述if, 没法复用,删除干净deleteRemainingChildren(returnFiber, child);break;}} else {// key 不同,删除当前节点deleteChild(returnFiber, child);}child = child.sibling;}// 创建一个 portal 的 fiber 对象const created = createFiberFromPortal(portal,returnFiber.mode,expirationTime,);created.return = returnFiber;return created; } -
对于更新一个portal节点,进入
updatePortalComponent// packages/react-reconciler/src/ReactFiberBeginWork.js#L1322 function updatePortalComponent(current: Fiber | null,workInProgress: Fiber,renderExpirationTime: ExpirationTime, ) {// 挂载点处理pushHostContainer(workInProgress, workInProgress.stateNode.containerInfo);const nextChildren = workInProgress.pendingProps; // 这里 pendingProps 是 childrenif (current === null) {// Portals are special because we don't append the children during mount// but at commit. Therefore we need to track insertions which the normal// flow doesn't do during mount. This doesn't happen at the root because// the root always starts with a "current" with a null child.// TODO: Consider unifying this with how the root works.workInProgress.child = reconcileChildFibers(workInProgress,null,nextChildren,renderExpirationTime,);} else {reconcileChildren(current,workInProgress,nextChildren,renderExpirationTime,);}return workInProgress.child; }- 之前梳理过的 API 不再赘述
- 一些API的调用,在源码的注释中
相关文章:

React16源码: React中的PortalComponent创建, 调和, 更新的源码实现
PortalComponent 1 )概述 React Portal之所以叫Portal,因为做的就是和“传送门”一样的事情render到一个组件里面去,实际改变的是网页上另一处的DOM结构主要关注 portal的创建, 调和, 更新过程 2 )源码 定位到 packages/react-…...

Hive-SQL语法大全
Hive SQL 语法大全 基于语法描述说明 CREATE DATABASE [IF NOT EXISTS] db_name [LOCATION] path; SELECT expr, ... FROM tbl ORDER BY col_name [ASC | DESC] (A | B | C)如上语法,在语法描述中出现: [],表示可选,如上[LOCATI…...

编译原理2.3习题 语法制导分析[C++]
图源:文心一言 编译原理习题整理~🥝🥝 作为初学者的我,这些习题主要用于自我巩固。由于是自学,答案难免有误,非常欢迎各位小伙伴指正与讨论!👏💡 第1版:自…...

JUC-CAS
1. CAS概述 CAS(Compare ans swap/set) 比较并交换,实现并发的一种底层技术。它将预期的值和内存中的值比较,如果相同,就更新内存中的值。如果不匹配,一直重试(自旋)。Java.util.concurrent.atomic包下的原…...

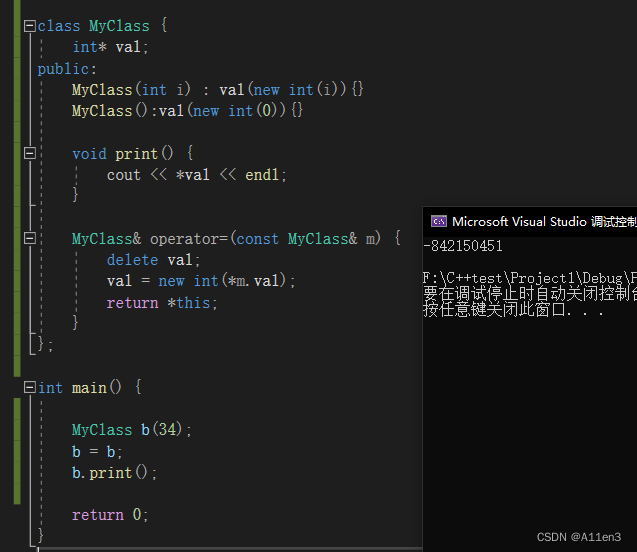
Effective C++——关于重载赋值运算
令operator返回一个*this的引用 在重载,,*等运算符时,令其返回一个指向this的引用。 class MyClass {int* val; public:MyClass(int i) : val(new int(i)){}MyClass():val(new int(0)){}void print() {cout << *val << endl;}MyClass& operator(co…...

vscode debug
需要对GitHub上的工程debug。 所以花时间看了下,参考了bili视频和chatgpt的解答。 chatgpt给的步骤 要在 VS Code 中调试 C++ 项目,可以按照以下步骤进行设置和操作: 确保已安装 C++ 扩展:在 VS Code 中选择 “Extensions”(或使用快捷键 Ctrl+Shift+X),搜索并安装官…...

数据库选型其实技术维度不太重要
看到这个标题可能觉得我在乱说,数据库选型要从多个角度和维度看来,还有各种POC。很多供应商朋友告诉我POC是一个漫长的过程,非常痛苦,要解决各种技术问题。怎么能说和技术无关呢? 因为从我的经历和周围听说的经验来说…...

【C++】入门(二)
前言: c基础语法(下) 文章目录 五、引用5.1 引用概念5.2 引用使用规则5.3 常引用5.4 引用的使用场景5.5 引用和指针的区别 六、内联函数6.1 概念6.2 内联函数的特性 七、auto关键字(C11)7.1 概念7.2 使用规则7.3 用于f…...

Nginx 代理服务路径带/和不带/的问题
nginx初始配置如下 server {listen 6087;location / {#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。#例如,您的网站运行目录在/etc/www下,则填写/etc/www。#允许跨域请求的域,* 代表所有add_header Access-Control-…...

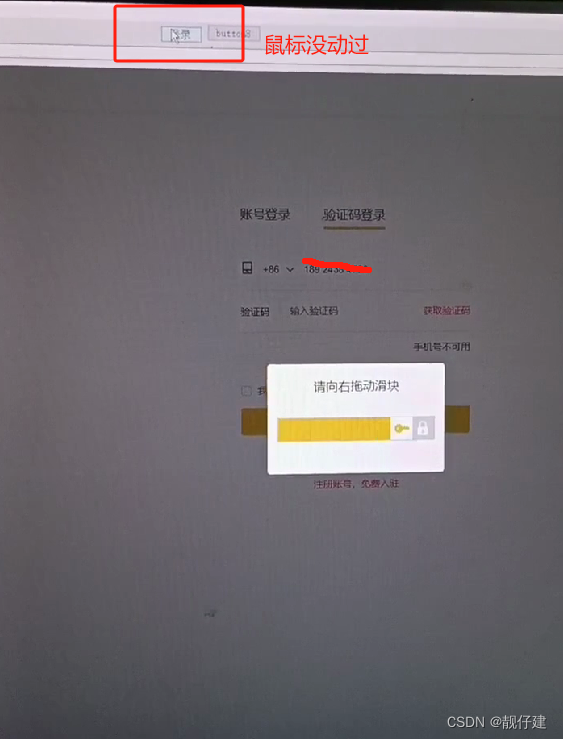
C# CefSharp 输入内容,点击按钮,并且滑动。
前言 帮别人敲了个Demo,抱试一试心态,居然成功了,可以用。给小伙伴们看看效果。 遇到问题 1,input输入value失败,里面要套了个事件,再变换输入value。后来用浏览器开发工具,研究js代码,太难了&a…...

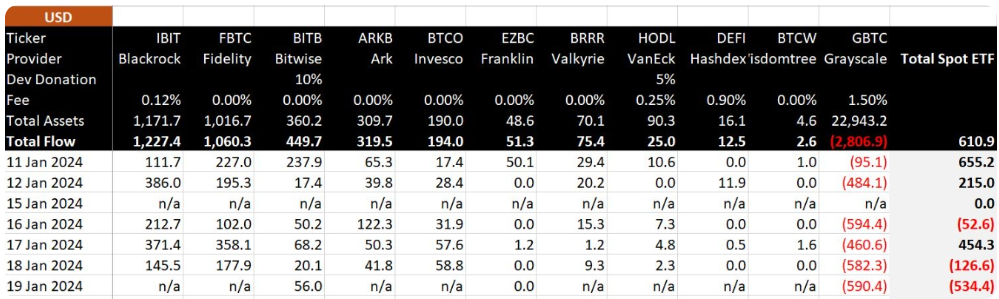
历经15年,比特币以强势姿态进军华尔街!270亿美元投资狂潮引发市场震荡!
本月,比特币庆祝了它的15岁生日,并以强势的姿态进军华尔街。最近美国交易所开始交易的比特币交易所交易基金(ETF),已经获得了投资者的广泛接受。这一进展标志着比特币作为一种年轻资产迈向成熟的重要里程碑。 根据Glas…...

GBASE南大通用的接口程序GBase ADO.NET
GBase ADO.NET 是一个提供.NET 应用程序与 GBase 数据库之间方便、高效、 安全交互的接口程序,使用 100%纯 C#编写,并继承了 Microsoft ADO.NET 类。 开发人员可以使用任何一种.NET 开发语言(C#、VB.NET、F#)通过 GBase ADO.NET 操…...
)
算法训练营Day57(回文子串--总结DP)
647. 回文子串 647. 回文子串 - 力扣(LeetCode) class Solution {public int countSubstrings(String s) {int len s.length();//i到j这个子串是否是回文的boolean [][] dp new boolean[len][len];int res 0;for(int i len-1;i>0;i--){for(int …...

使用OpenCV从一个矩阵提取子矩阵
介绍opencv的两个函数:Range()和Rect() Range()是用于表示一个范围的类。它的构造函数有两个整数参数,分别表示范围的起始和终止索引。这个范围包括起始索引但不包括终止索引。 cv::Range(int start, int end); /* 在OpenCV中,cv::Range() …...

微信云托管:基本使用指南
微信云托管 🚨推荐:微信云托管:基本使用指南 确实是个好平台,部署个项目很简易,免去了很多运维上的事情。 一、微信云托管 github 流水线配置 和 端口号 首先,这里的主体(宿主机),指的就是你的…...

WEB前端IDE的使用以及CSS的应用
IDE的使用 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, i…...

python中排序函数sorted的简单运用
# 假设a里面的()分别对应的x,y,w,h 即 (x,y,w,h) a [(2,3,1,2),(4,1,2,2),(1,6,2,1)] # a:传入的列表 # key 排序的数据 keylambda x:x[n] 是固定写法,里面的n代表你按照()中第几个数据的值排序 # eg:我们这里是x:x[0]表示我们按x排序, 如果改成x:x[1]则按y排序 # …...

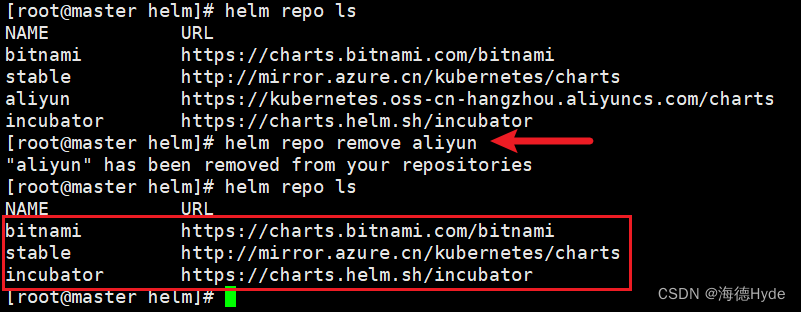
k8s的helm
1、在没有helm之前,部署deployment、service、ingress等等 2、helm的作用:通过打包的方式,deployment、service、ingress这些打包在一块,一键部署服务、类似于yum功能 3、helm:官方提供的一种类似于仓库的功能&#…...

[MySQL]基础的增删改查
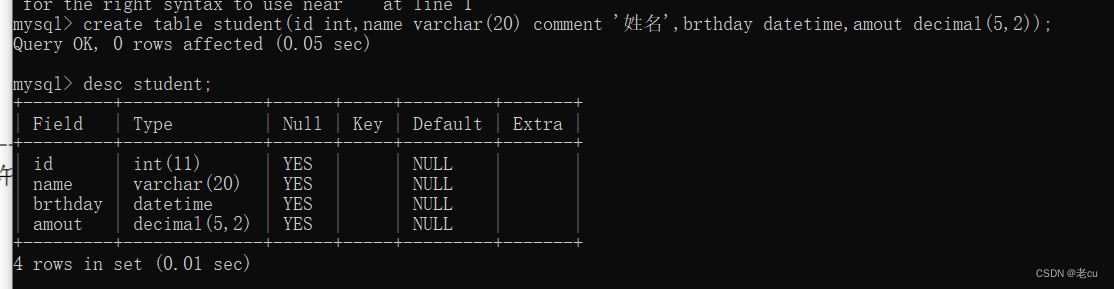
目录 1.前置介绍 2.数据库操作 2.1显示当前数据库 2.2创建数据库 2.3 使用数据库 2.4 删除数据库 3.常用数据类型 3.1整型和浮点型 3.2字符串类型 4.表的操作 4.1查看表结构 4.2创建表 4.3删除表 5.重点 5.1操作数据库 5.2常用数据类型 5.3操作表 1.前置介绍 …...

简易播放器 以及触发的异常
jl 1.0.jar 架包导入步骤: 1.读取到MP3音频文件 2.创建播放器对象,传入音频文件 3.开始播放 package com.ztt.Demo01;import java.io.FileInputStream; import java.io.FileNotFoundException;import javazoom.jl.decoder.JavaLayerException; import javazoom.jl.…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
