k8s---helm
Helm是什么?
在没有helm之前。部署一个服务,需要deployment、service、ingress、挂在卷等等相关配置都需要人工来配置。
helm的作用就是通过打包的方式,把需要人工编写的配置集成在一起。是一键式的部署服务。类似于yum功能。
由官方提供的一个类似于安装仓库的功能,开源实现以简化部署应用。
helm由哪些部分组成?
helm由三个部分组成:
-
chart:helm的软件包、部署包、service、ingress。是一些定义好的yaml资源。类似于yum的rpm包
-
Release:可以理解为版本。也可以理解为在安装过程中,给部署的应用起一个名字。
-
Repository:仓库,提供一个服务器,这个服务器当中包含chart的资源,提供yaml资源的保存地址。
由于helm2已经被淘汰了。helm3成为主流。以下均是对helm3的讨论
helm3是纯命令行方式
安装helm:
1. 安装helm:
tar -xf helm-v3.12.0-linux-amd64.tar.gz
cd linux-amd64/
mv helm /usr/local/bin/helmsource <(helm completion bash)
source /etc/profilehelm version
#查看helm版本v3.122. 安装仓库:
helm repo add bitnami https://charts.bitnami.com/bitnami
helm repo add stable http://mirror.azure.cn/kubernetes/charts
helm repo add aliyun https://kubernetes.oss-cn-hangzhou.aliyuncs.com/charts
helm repo add incubator https://charts.helm.sh/incubator命令行命令:
helm repo list
#查看仓库列表helm repo update
#如何更新仓库的资源语法: helm search repo aliyun | grep 服务名称
helm search repo aliyun | grep nginx
#过滤查找你需要的服务语法: helm show chart 仓库名/应用名
helm show chart bitnami/nginx
#查看简要信息
helm show all bitnami/nginx
#查看详细信息语法:helm install 名称 仓库名/应用名 -n 指定命名空间
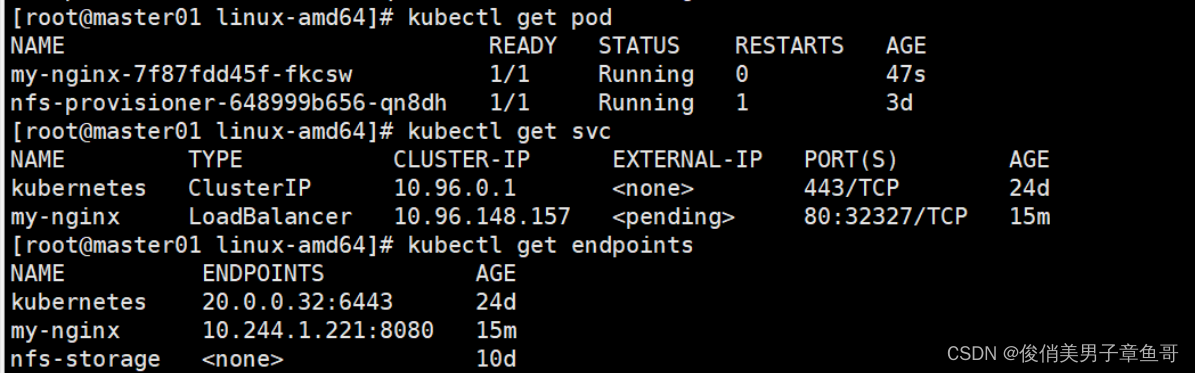
helm install my-nginx bitnami/nginx -n default
#helm install:安装
#my-nginx:release安装的名称或者版本
#bitnami/nginx: bitnami是仓库名。nginx就是chart一些列yaml的资源的结合
#安装一个版本叫my-nginx的服务从bitnami仓库下载。指定的chart是nginx
#-n:指定命名空间
这个资源包里面包含nginx的pod、deployment、service
语法:helm uninstall 名称
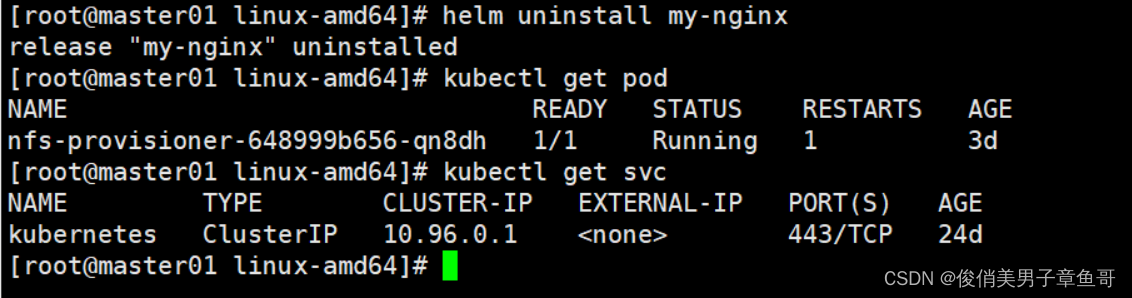
helm uninstall my-nginx
#一键删除所有
helm install bitnami/nginx --generate-name
#--generate-name:随机生成一个release名称
helm ls
helm list
#查看当前安装的所有release
如何在helm当中自定义模板
根据自己的需求定义chart。根据自定义模板部署到集群当中去。
实验举例:
helm pull stable/mysql
tar -xf mysql-1.6.9.tgz
通过tree查看文件包含哪些内容
这时官方提供的安装包我们可以自己自定义一个安装包
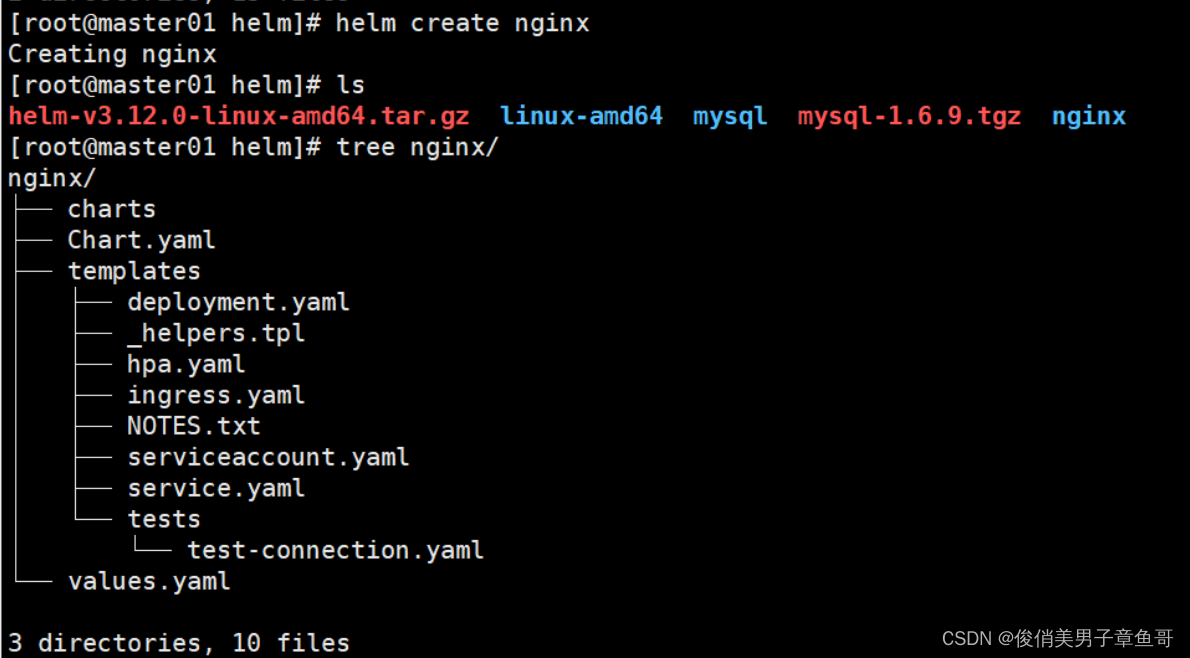
helm create nginx
tree nginx/nginx/
├── charts
├── Chart.yaml
├── templates
│ ├── deployment.yaml
│ ├── _helpers.tpl
│ ├── hpa.yaml
│ ├── ingress.yaml
│ ├── NOTES.txt
│ ├── serviceaccount.yaml
│ ├── service.yaml
│ └── tests
│ └── test-connection.yaml
└── values.yaml
组织结构解析:
charts:用于存储依赖。如果这个chart依赖于其他的chart,依赖文件保存在这个目录
Chart.yaml:helm chart的元数据文件,包含了这个chart的名称,版本,维护者信息等等
templates:包含清单模板的目录
deployment.yaml:部署应用的模板文件
helpers.tpl:帮助文档,告诉用户如何来定义模板的值
hpa.yaml:定义了应用程序副本数的扩缩容行为
ingress.yaml:定义外部流量如何转发到应用程序
NOTES.txt:注意事项
serviceaccount.yaml:应用程序的服务账号
service.yaml:集群内部的访问配置
tests、test-connection.yaml:测试的目录和文件。部署完成chart后可以使用它来进行测试验证的文件。
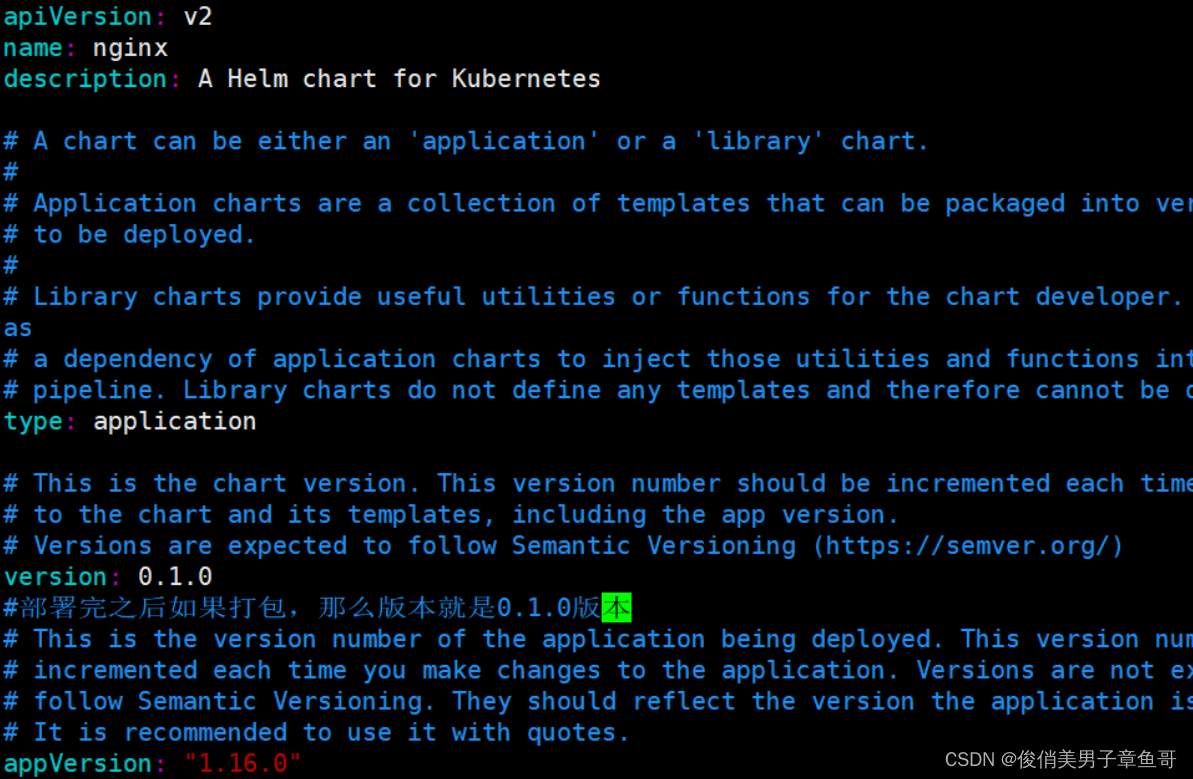
values.yaml:核心文件,自定义的值都是通过values.yaml把数据覆盖到安装的chart。vim Chart.yamlversion: 0.1.0
#部署完之后如果打包,那么版本就是0.1.0版本

实现自定义访问:
cd nginx/
vim values.yaml
所有在这里定义的值都会传参到各个yaml文件中
修改一些内容
replicaCount: 3
#表示会创建几个副本,传入一个值定义副本数为3个
tag: "1.22"
#指定nginx镜像的版本,可以自定义
create: true
enabled: true
- host: www.lucky-cloud.com
pathType: Prefix
limits:
cpu: 1000m
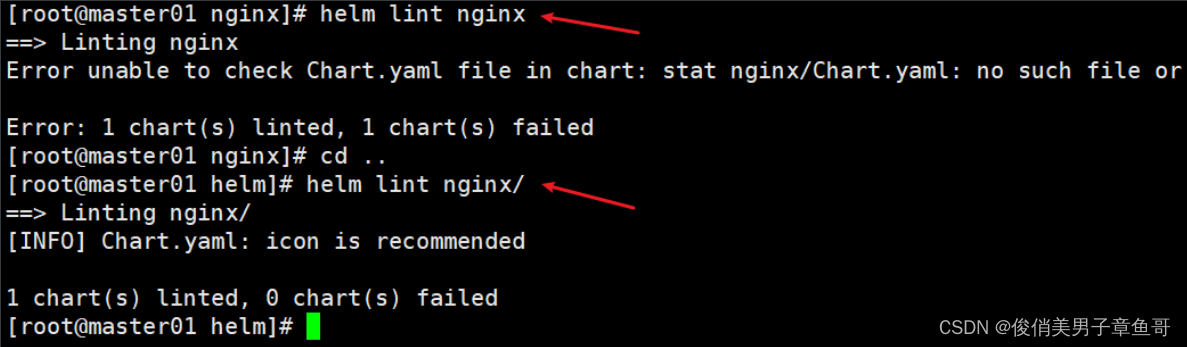
memory: 512Mihelm lint nginx
#验证语法。需要在chart目录的上一层检测。如果在目录内检测会报错


helm package nginx/
#将自定义的chart文件打包
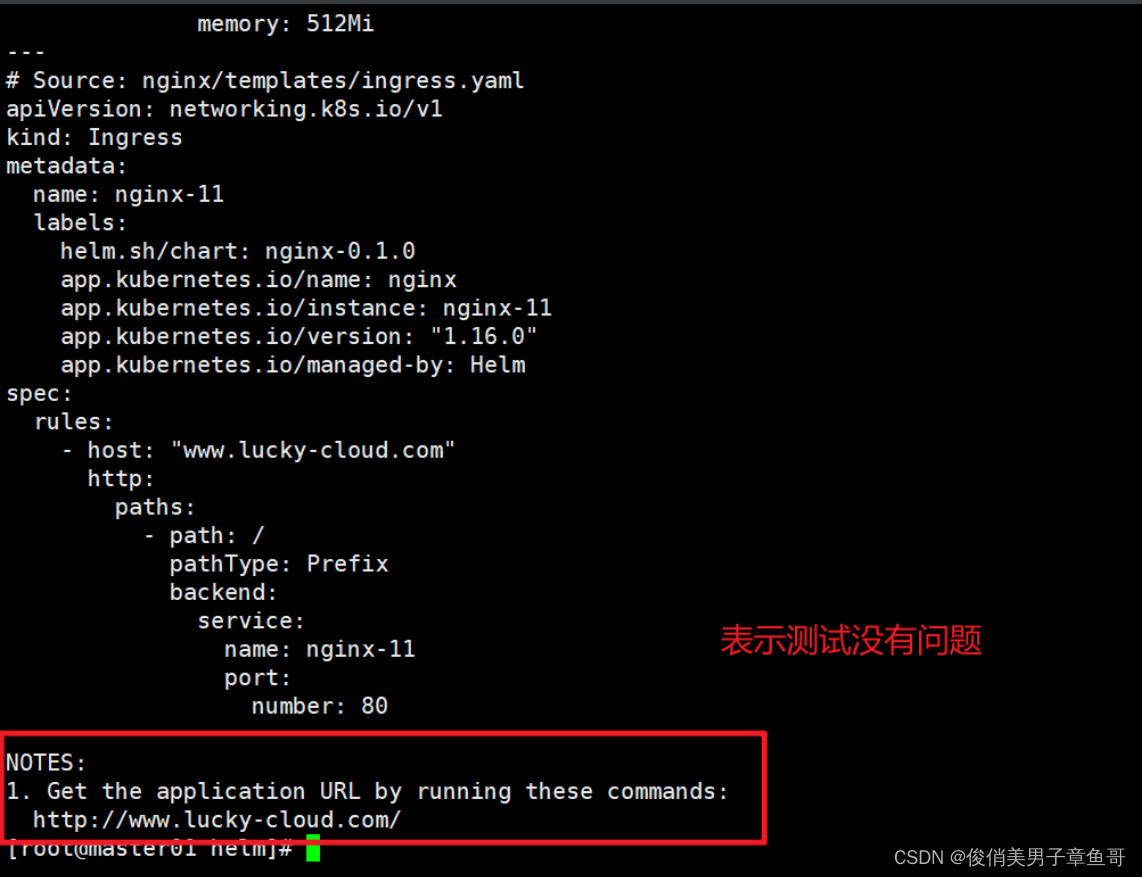
Successfully packaged chart and saved it to: /opt/helm/nginx-0.1.0.tgzhelm install nginx-11 ./nginx --dry-run --debug
#helm install:安装chart
#nginx-11:release版本号
#./nginx:当前目录下的nginx的chart
#--dry-run --debug:这个chart不会被部署到集群当中,验证参数,测试chart的配置是否正确。
方法1:基于目录安装
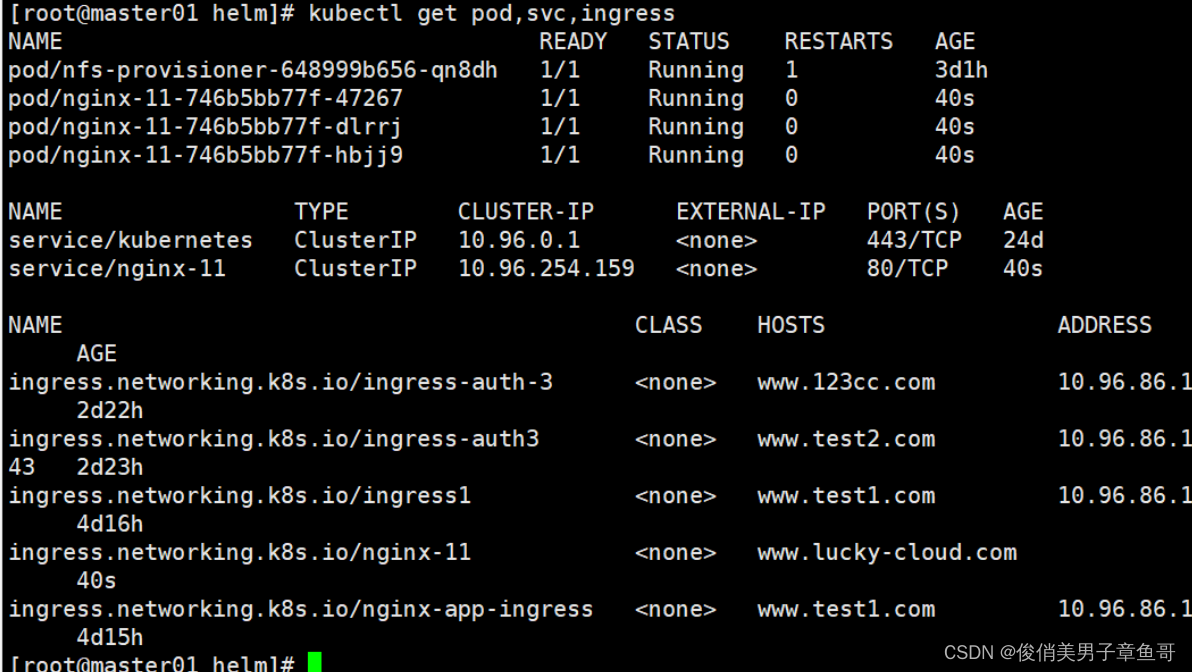
helm install nginx-11 ./nginx -n default
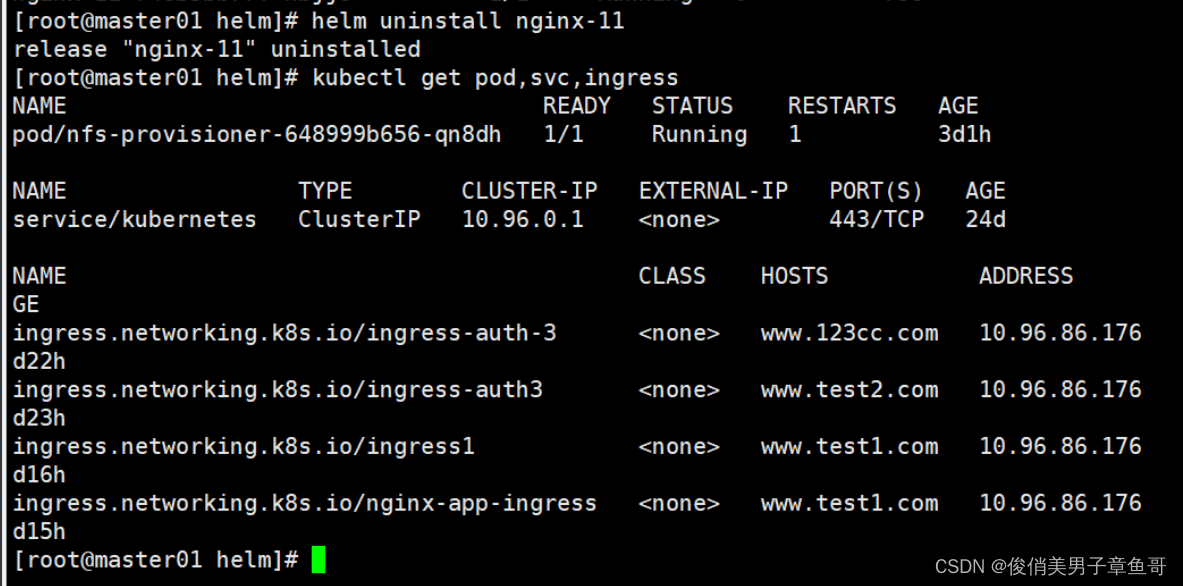
#一键部署当前目录下的nginx-chart取名叫nginx-11并且指定命名空间helm uninstall nginx-11
#一键删除

方法2:基于目录打包好的压缩包安装
helm install nginx-11 /opt/helm/nginx-0.1.0.tgz -n default
#使用压缩包安装
修改chart之后如何重新部署
vim values.yaml
修改一些内容做为区分
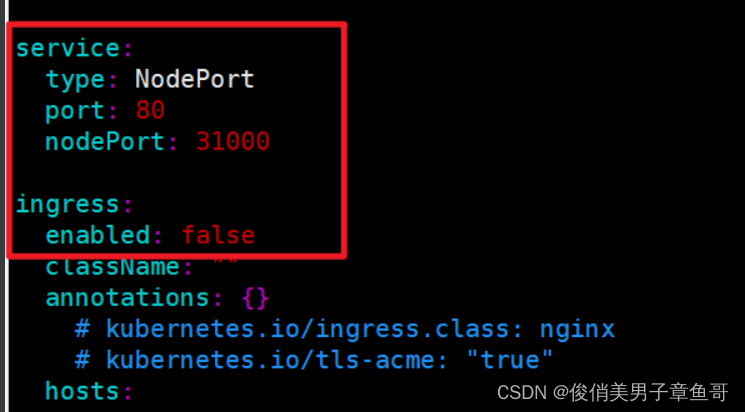
service:type: NodePortport: 80nodePort: 31000
ingress:enabled: falsevim service.yaml
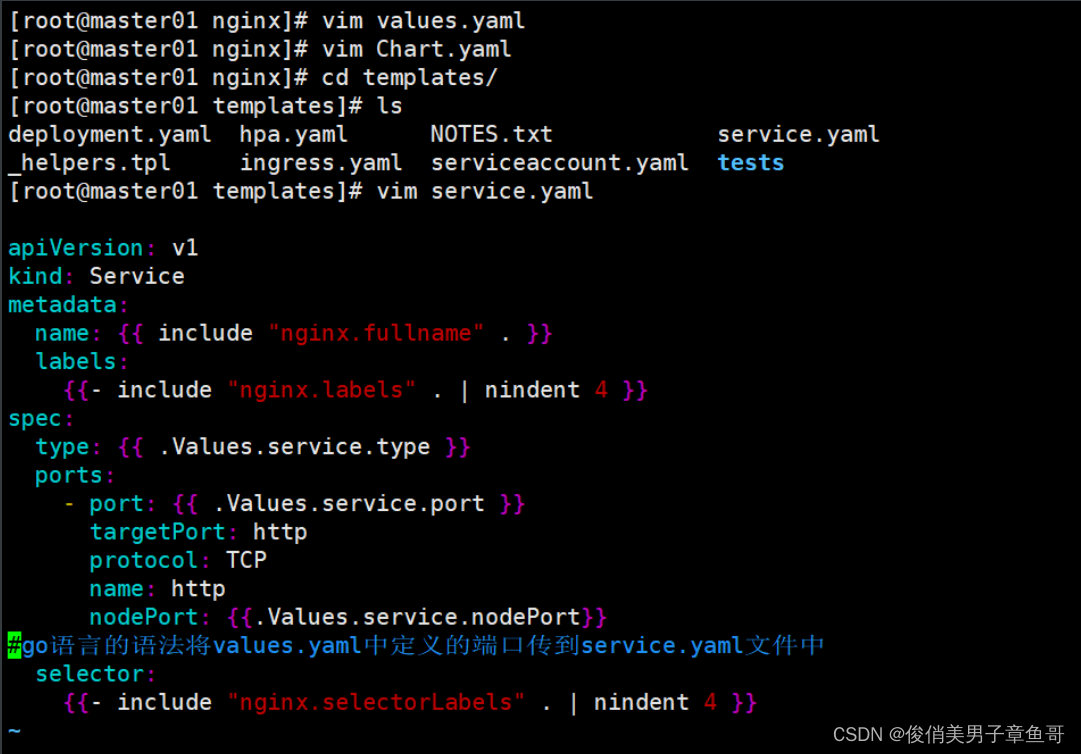
nodePort: {{.Values.service.nodePort}}
#go语言的语法将values.yaml中定义的端口传到service.yaml文件中vim Chart.yaml
version: 0.2.0
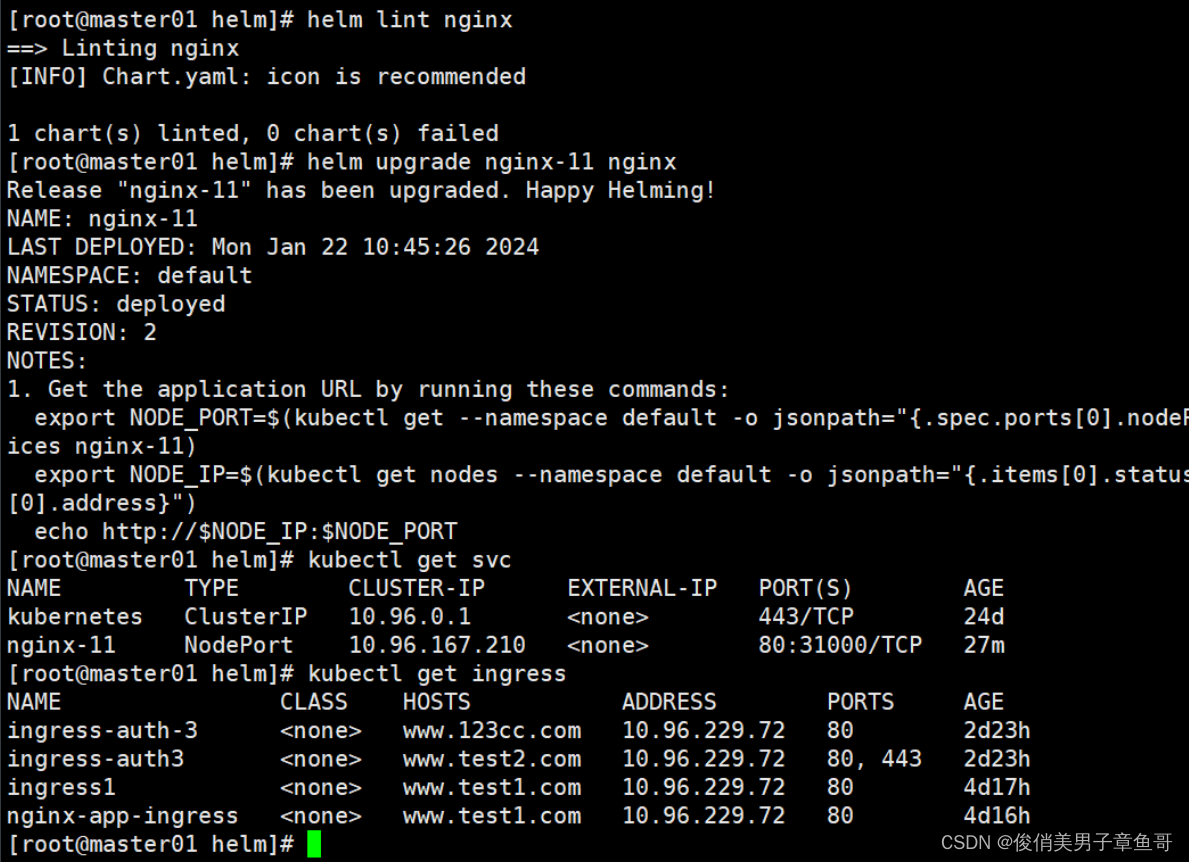
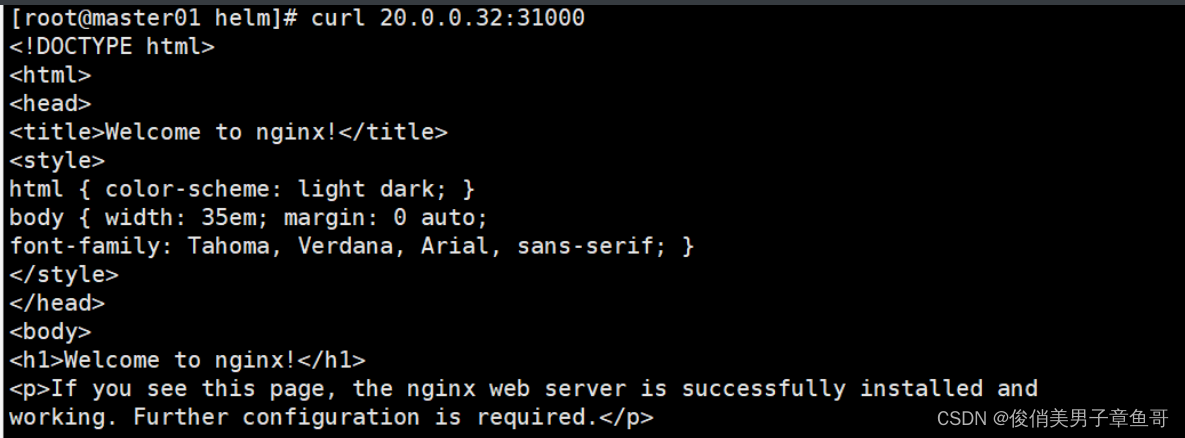
#修改版本号做区分helm upgrade nginx-11 nginx



如何回滚
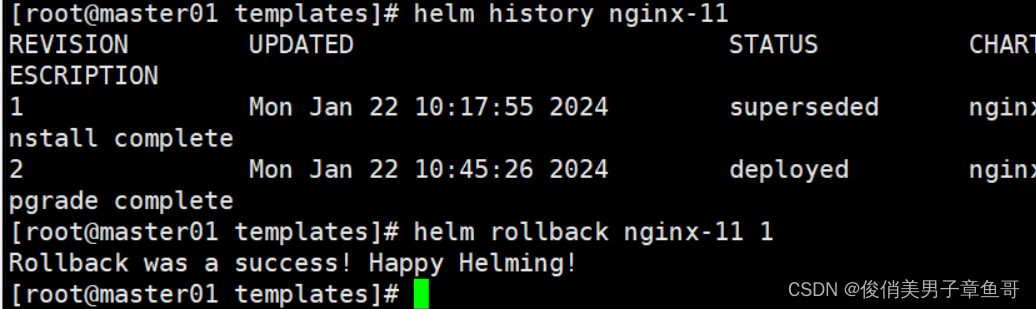
helm history nginx-11
#查看chart的回滚点helm rollback nginx-11 1
#回滚
如何上传到harbor仓库
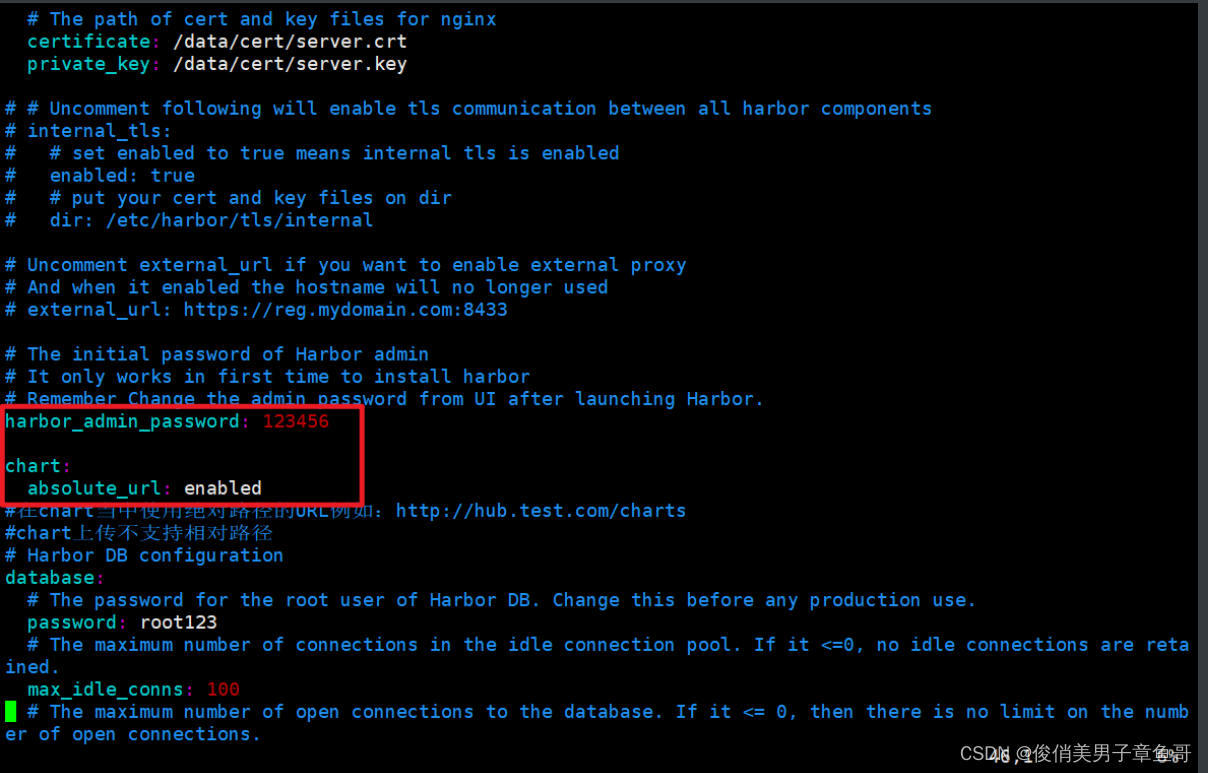
vim harbor.yml
./install.sh
#执行重新安装仓库
harbor_admin_password: 123456
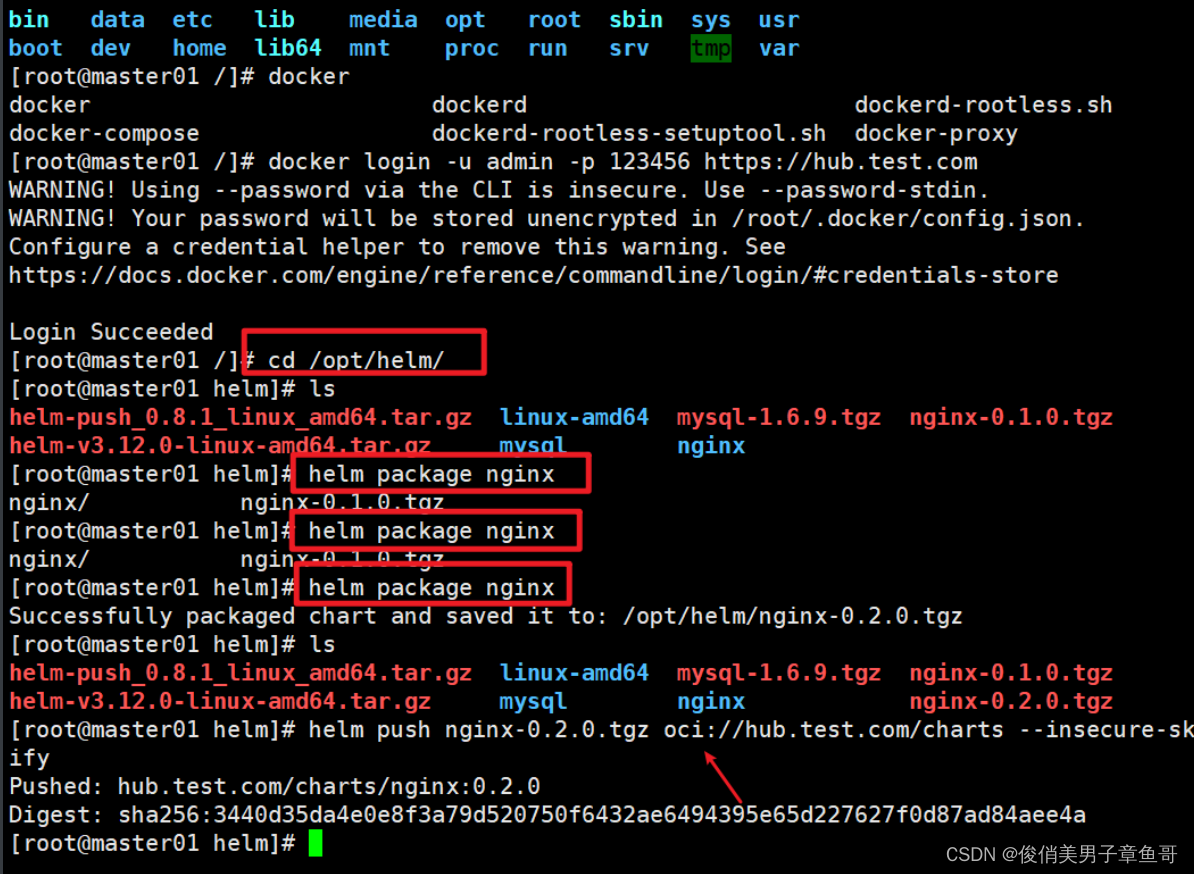
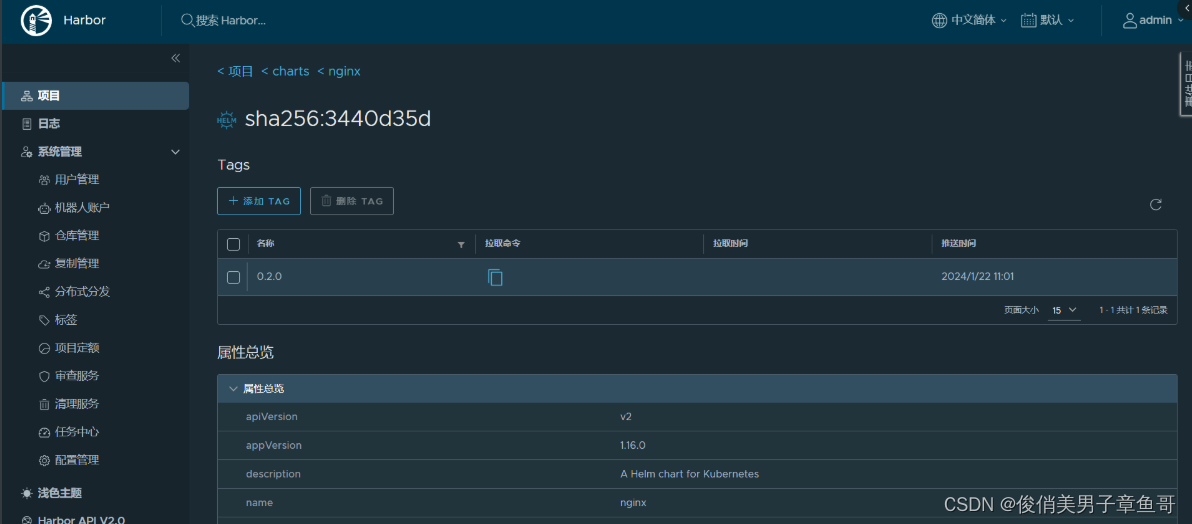
chart:absolute_url: enabled#在chart当中使用绝对路径的URL例如:http://hub.test.com/charts$chart上传不支持相对路径mkdir -p ~/.local/share/helm/plugins/helm-push#创建一个helm插件的目录docker login -u admin -p 123456 https://hub.test.com#登录docker-hub仓库测试helm package nginx#打包nginx为压缩包helm push nginx-0.2.0.tgz oci://hub.test.com/charts --insecure-skip-tls-verify#--insecure-skip-tls-verify:跳过tls验证


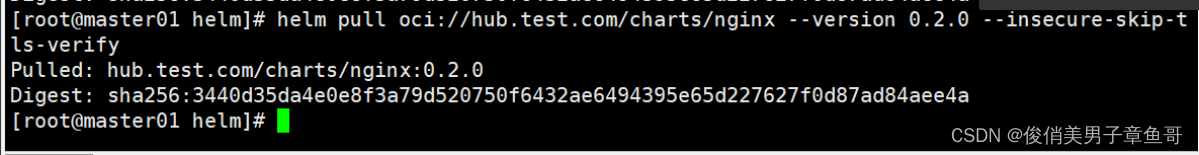
上传成功
重新从hub仓库拉取测试:
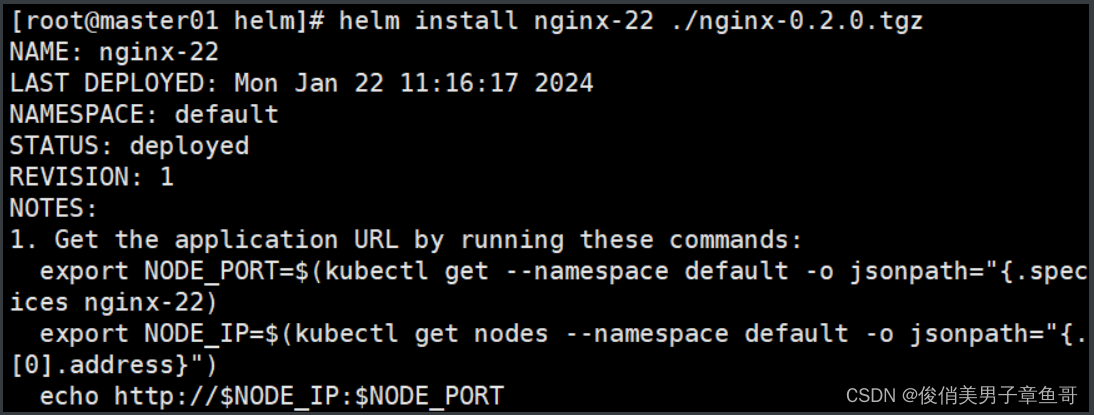
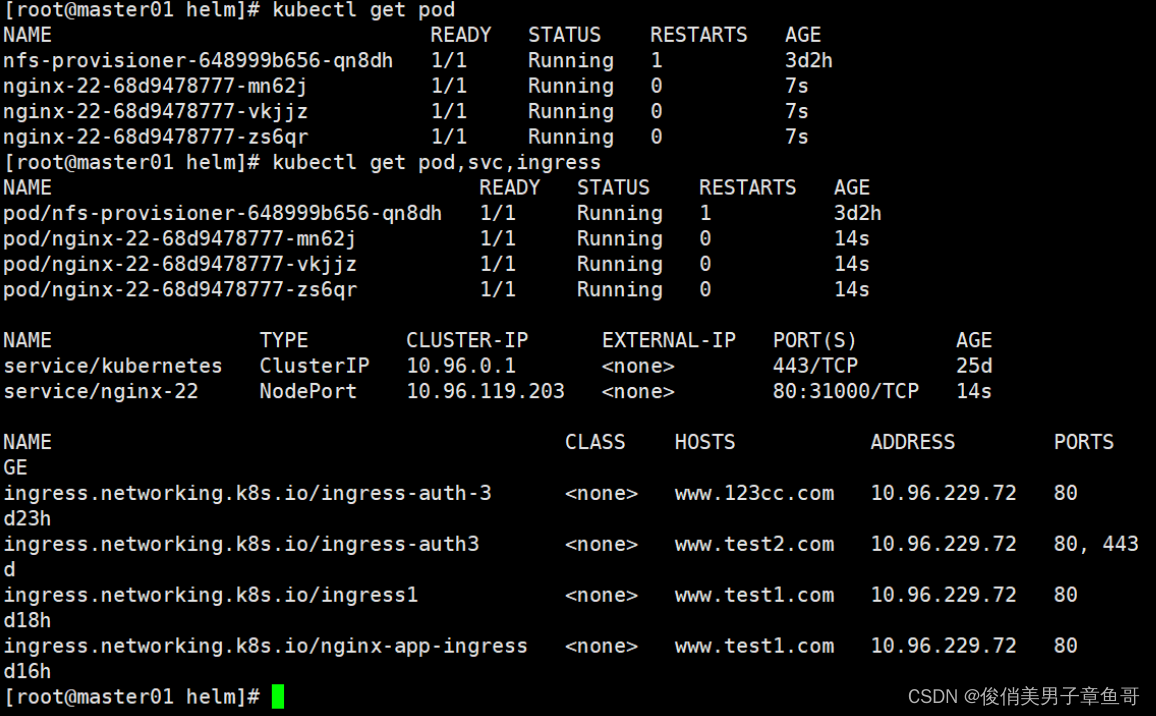
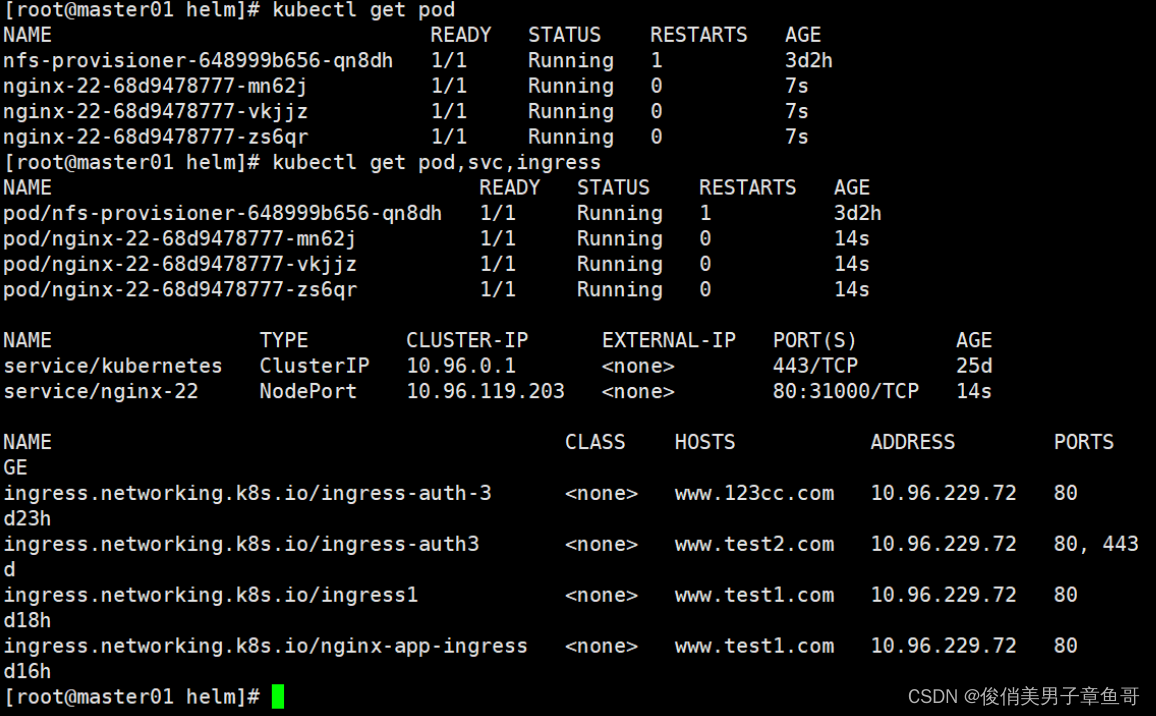
helm pull oci://hub.test.com/charts/nginx --version 0.2.0 --insecure-skip-tls-verifyhelm install nginx-22 ./nginx-0.2.0.tgz
#直接通过安装包安装即可


总结
helm就是一个部署微服务的工具,可以跳过繁琐的自定义yaml过程,一键式拉取和部署号素有自定义或者模板自定义的服务
helm的常用命令:
helm repo add 仓库名 url地址:添加仓库
helm repo update 不加仓库名:就是更新所有仓库
helm repo list:仓库列表
helm repo remove 仓库名
helm show chart stable/nginx:查看chart信息
helm show all stable/nginx:查看详细信息
helm install nginx-11 stable/nginx -n lucky-cloud:安装chart,安装官网的默认版本
helm uninstall nginx-11:删除安装好的chart
helm list:查看已经安装的chart自定义模板:
helm create nginx:创建一个自定义的chart模板
values.yaml:这里的值会传递给templates里面的yaml真贱helm install nginx-11 ./nginx
helm install nginx-11 ./nginx-0.1.0.tgz
两种安装部署chart的方式都可以helm package nginx:打包创建好的chart回滚:
helm history nginx-11
helm rollback nginx-11 1:回滚 1表示指定回滚点相关文章:

k8s---helm
Helm是什么? 在没有helm之前。部署一个服务,需要deployment、service、ingress、挂在卷等等相关配置都需要人工来配置。 helm的作用就是通过打包的方式,把需要人工编写的配置集成在一起。是一键式的部署服务。类似于yum功能。 由官方提供的…...

HarmonyOS(十三)——详解自定义组件的生命周期
前言 自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。 下图展示的是被Entry装饰的组件生命周期: 今…...

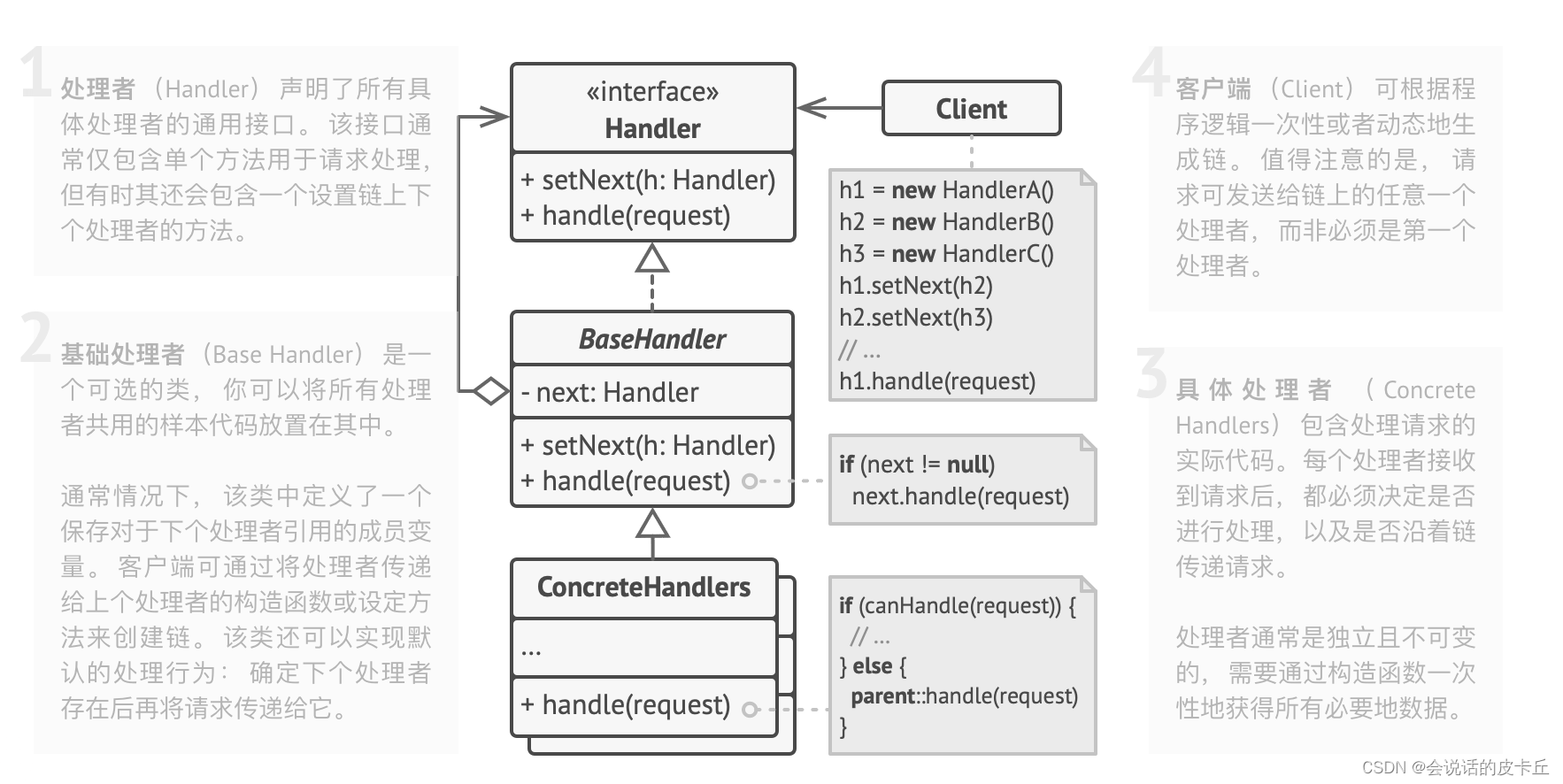
设计模式-责任链
之前写代码的时候看到过有审批场景使用了责任链,当时大概看了一下代码实现,今天终于有时间抽出来梳理一下,下面是本文的大纲: 使用场景 审批场景的普遍应用 实际案例:HttpClient中的责任链模式 责任链模式在事件处理、…...

ubuntu怎么安装docker
sudo apt-get update sudo apt-get install \ ca-certificates \ curl \ gnupg \ lsb-release 添加Docker官方的GPG密钥 curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add -使用以下命令设置稳定存储库。要添加 夜间或测试存储库&…...

UE4运用C++和框架开发坦克大战教程笔记(十五)(第46~48集)
UE4运用C和框架开发坦克大战教程笔记(十五)(第46~48集) 46. 批量加载 UClass 功能测试批量加载多个同类 UClass 资源 47. 创建单个资源对象测试加载并创建单个 UClass 资源对象 48. 创建同类资源对象 46. 批量加载 UClass 功能 逻…...

《Linux系列》Linux虚拟机,LVM逻辑卷扩容,xfs文件系统扩容
Linux虚拟机,LVM逻辑卷扩容,xfs文件系统扩容 1 虚拟机配置介绍 在创建虚拟机的时候只给了20G磁盘空间大小,但是现在需求变更,想要增加到40G磁盘空间大小,所以需要通过两步扩容磁盘空间。 系统版本是Centos7 根目录…...

springboot(ssm动漫手办商城 动漫周边商系统Java系统
springboot(ssm动漫手办商城 动漫周边商系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7…...

卸载 MariaDB:
如果你想将 MariaDB 5.5.68 替换为 MySQL 8,请按照以下步骤操作。在执行这些步骤之前,请确保你已经备份了所有重要的数据库和数据,以防发生意外情况。 1. 卸载 MariaDB: 使用适合你系统的包管理器卸载 MariaDB。在 CentOS/RHEL …...

javaweb总览
javaweb需要学习哪些技术 前端web开发: 技术描述HTML用于构建网站的基础结构的css用于美化页面的,作用和化妆或者整容作用一样JavaScript实现网页和用户的交互Vue主要用于将数据填充到html页面上的Element主要提供了一些非常美观的组件Nginx一款web服务…...

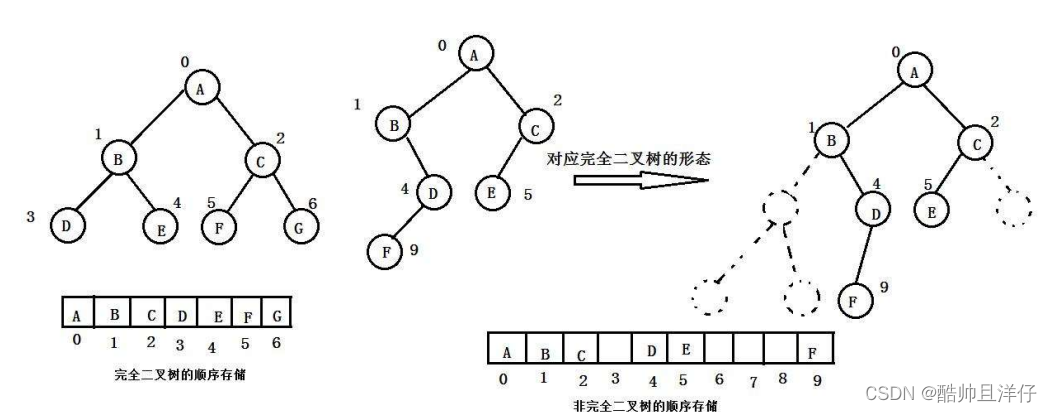
树,二叉树及其相关知识
1.树概念及结构 1.1树的概念 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是因 为它看起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的。 有一个特殊的结点&#…...

NumPy必知必会50例 | 5. 高级数组操作:成为 NumPy 数组的忍者
文章目录 5. 高级数组操作:成为 NumPy 数组的忍者数组重塑:变形大师例子:从一维到二维 数组合并:忍者团队联合例子:水平和垂直合并 数组分割:忍者的快速撤退例子:水平和垂直分割 5. 高级数组操作…...

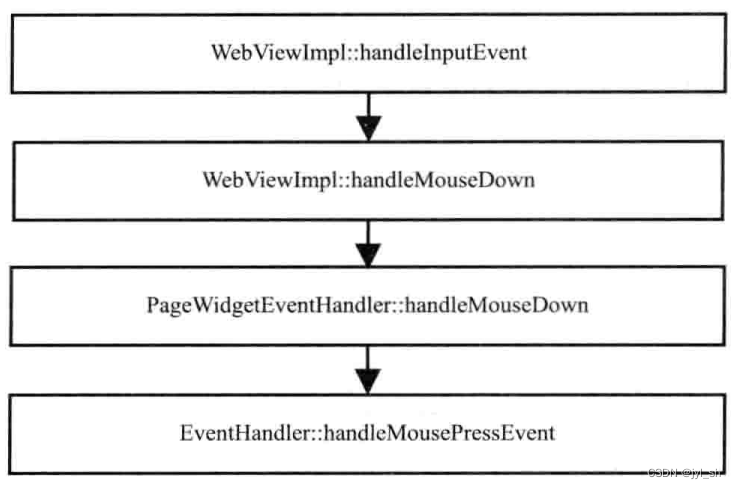
《WebKit 技术内幕》学习之五(3): HTML解释器和DOM 模型
3 DOM的事件机制 基于 WebKit 的浏览器事件处理过程:首先检测事件发生处的元素有无监听者,如果网页的相关节点注册了事件的监听者则浏览器会将事件派发给 WebKit 内核来处理。另外浏览器可能也需要处理这样的事件(浏览器对于有些事件必须响应…...

extends 和 implements
以下是 extends 和 implements 在Java代码中的区别和示例: 示例1:使用 extends 实现类继承 // 定义一个父类 Animal public class Animal {public void eat() {System.out.println("动物在吃东西");}public void sleep() {System.out.printl…...

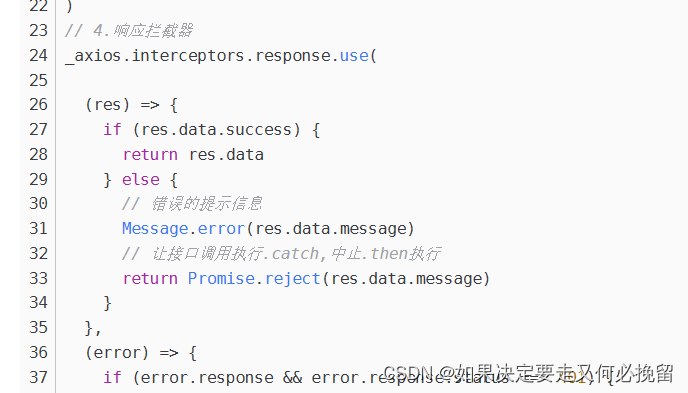
响应拦截器的 return Promise.reject(res.data.message)
今天在看老师讲解代码的时候,解决了我心中的一些疑惑。 在做excel文件导出的时候,没有告诉浏览器文件的格式是Blod产生了报错。 看下图: 可以看到下面的内容:如果业务成功 返回 res.data 如果业务失败,给出错误信息的提示,将这个错误抛出去。 因此我们在发送一个…...

Windows下 VS2022 编译OpenSSL 库
SSL是Secure Sockets Layer(安全套接层协议)的缩写,可以在Internet上提供秘密性传输。Netscape公司在推出第一个Web浏览器的同时,提出了SSL协议标准。其目标是保证两个应用间通信的保密性和可靠性,可在服务器端和用户端同时实现支持。已经成为Internet上保密通讯的工业标准…...

【GitHub项目推荐--一个简单的绘图应用程序(Rust + GTK4)】【转载】
一个用 Rust 和 GTK4 编写的简单的绘图应用程序来创建手写笔记。 Rnote 旨在成为一个简单但实用的笔记应用程序,用于手绘或注释图片或文档。它最终能够导入/导出各种媒体文件格式。而且输出的作品是基于矢量的,这使其在编辑和更改内容时非常灵活。 地址…...

【算法小记】——机器学习中的概率论和线性代数,附线性回归matlab例程
内容包含笔者个人理解,如果错误欢迎评论私信告诉我 线性回归matlab部分参考了up主DR_CAN博士的课程 机器学习与概率论 在回归拟合数据时,根据拟合对象,可以把分类问题视为一种简答的逻辑回归。在逻辑回归中算法不去拟合一段数据而是判断输入…...

MySQL数据库的锁机制
目录 一、引言 二、锁的类型及作用 2.1 行级锁 2.2 间隙锁与临键锁 2.3 共享锁与排他锁 2.4 意向锁 2.5 表级锁 2.6 元数据锁 三、锁的管理与优化 3.1 合理设置事务隔离级别 3.2 避免长事务 3.3 索引优化 3.4 明确锁定范围 3.5 避免不必要的全表扫描 四、实战分…...

解决 conda新建虚拟环境只有一个conda-meta文件&conda新建虚拟环境不干净
像以前一样通过conda 新建虚拟环境时发现环境一团糟,首先新建虚拟环境 conda create -n newenv这时候activate newenv,通过pip list,会发现有很多很多的包,都是我在其他环境用到的。但诡异的是,来到anaconda下env的目…...

React16源码: React中的completeWork对HostText处理含更新的源码实现
HostText 1 )概述 在 completeWork 中 对 HostText的处理在第一次挂载和后续更新的不同条件下进行操作 第一次挂载主要是创建实例后续更新其实也是重新创建实例 2 )源码 定位到 packages/react-reconciler/src/ReactFiberCompleteWork.js#L663 到 c…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
