3.Eureka注册中心
3.Eureka注册中心
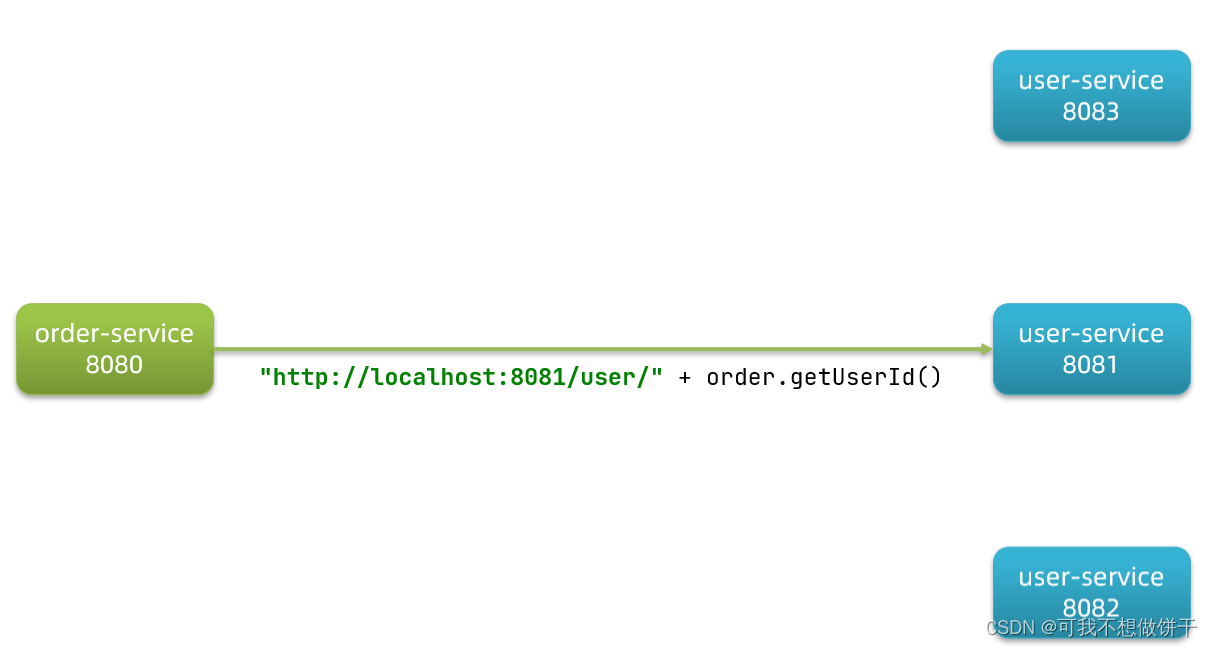
假如我们的服务提供者user-service部署了多个实例,如图:

大家思考几个问题:
- order-service在发起远程调用的时候,该如何得知user-service实例的ip地址和端口?
- 有多个user-service实例地址,order-service调用时该如何选择?
- order-service如何得知某个user-service实例是否依然健康,是不是已经宕机?
3.1.Eureka的结构和作用
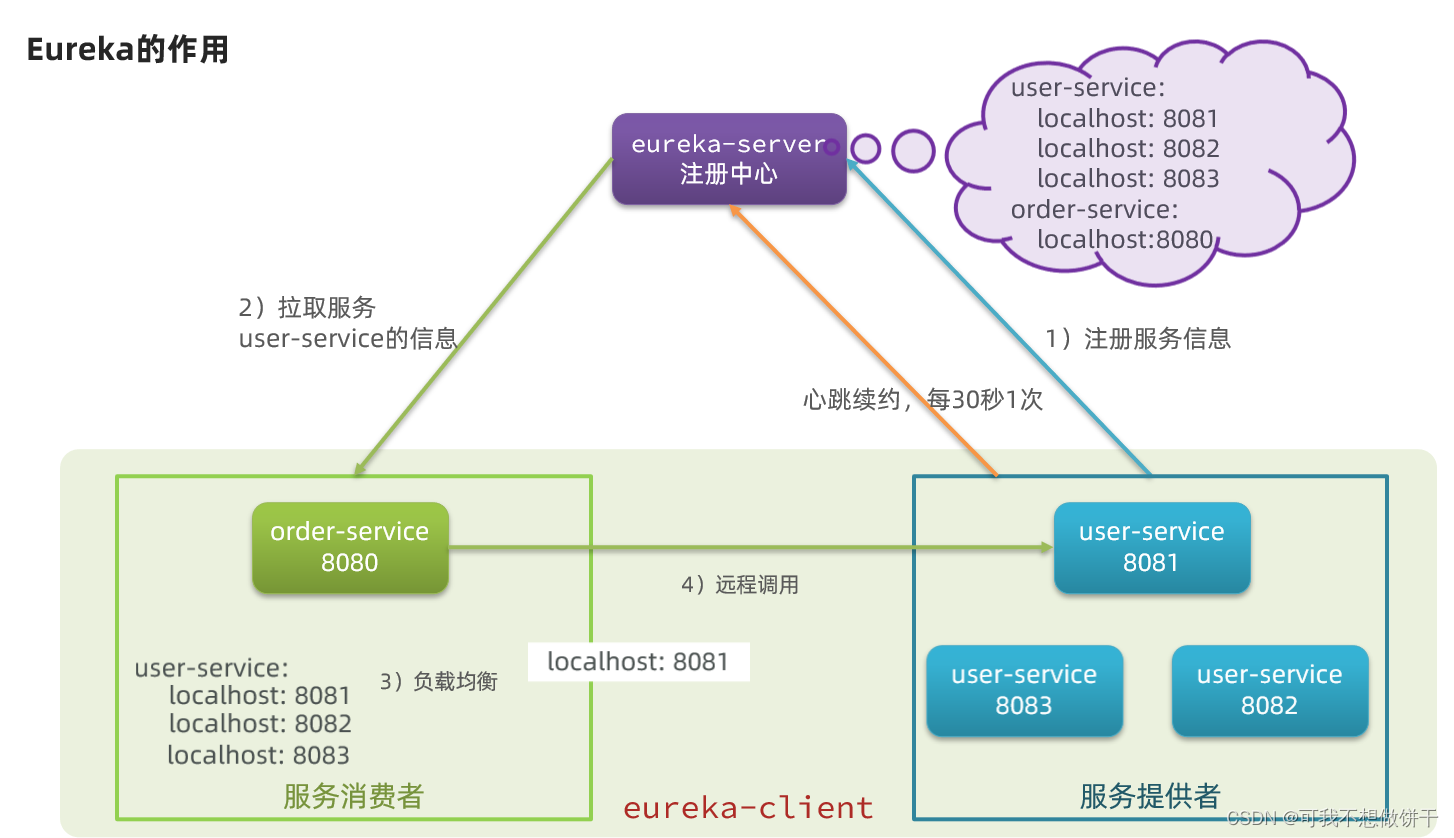
这些问题都需要利用SpringCloud中的注册中心来解决,其中最广为人知的注册中心就是Eureka,其结构如下:

回答之前的各个问题。
问题1:order-service如何得知user-service实例地址?
获取地址信息的流程如下:
- user-service服务实例启动后,将自己的信息注册到eureka-server(Eureka服务端)。这个叫服务注册
- eureka-server保存服务名称到服务实例地址列表的映射关系
- order-service根据服务名称,拉取实例地址列表。这个叫服务发现或服务拉取
问题2:order-service如何从多个user-service实例中选择具体的实例?
- order-service从实例列表中利用负载均衡算法选中一个实例地址
- 向该实例地址发起远程调用
问题3:order-service如何得知某个user-service实例是否依然健康,是不是已经宕机?
- user-service会每隔一段时间(默认30秒)向eureka-server发起请求,报告自己状态,称为心跳
- 当超过一定时间没有发送心跳时,eureka-server会认为微服务实例故障,将该实例从服务列表中剔除
- order-service拉取服务时,就能将故障实例排除了
注意:一个微服务,既可以是服务提供者,又可以是服务消费者,因此eureka将服务注册、服务发现等功能统一封装到了eureka-client端
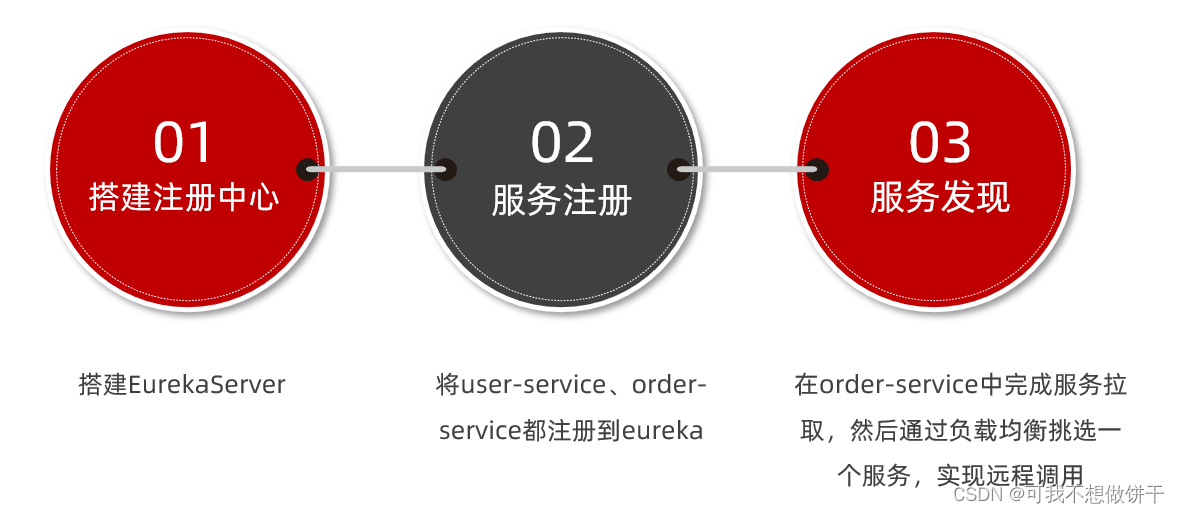
因此,接下来我们动手实践的步骤包括:

3.2.搭建eureka-server
首先大家注册中心服务端:eureka-server,这必须是一个独立的微服务
3.2.1.创建eureka-server服务
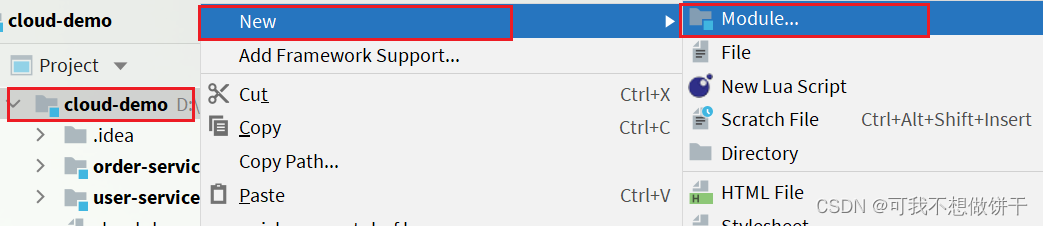
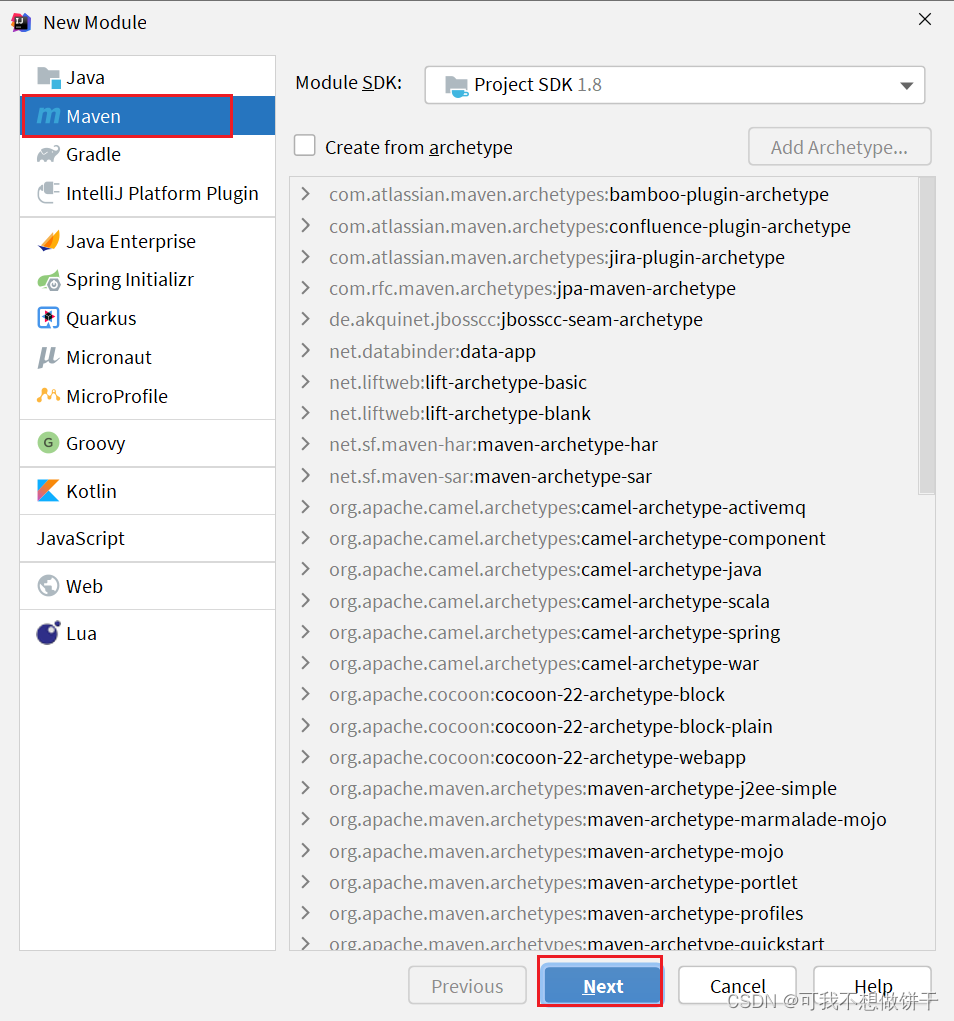
在cloud-demo父工程下,创建一个子模块:

填写模块信息:

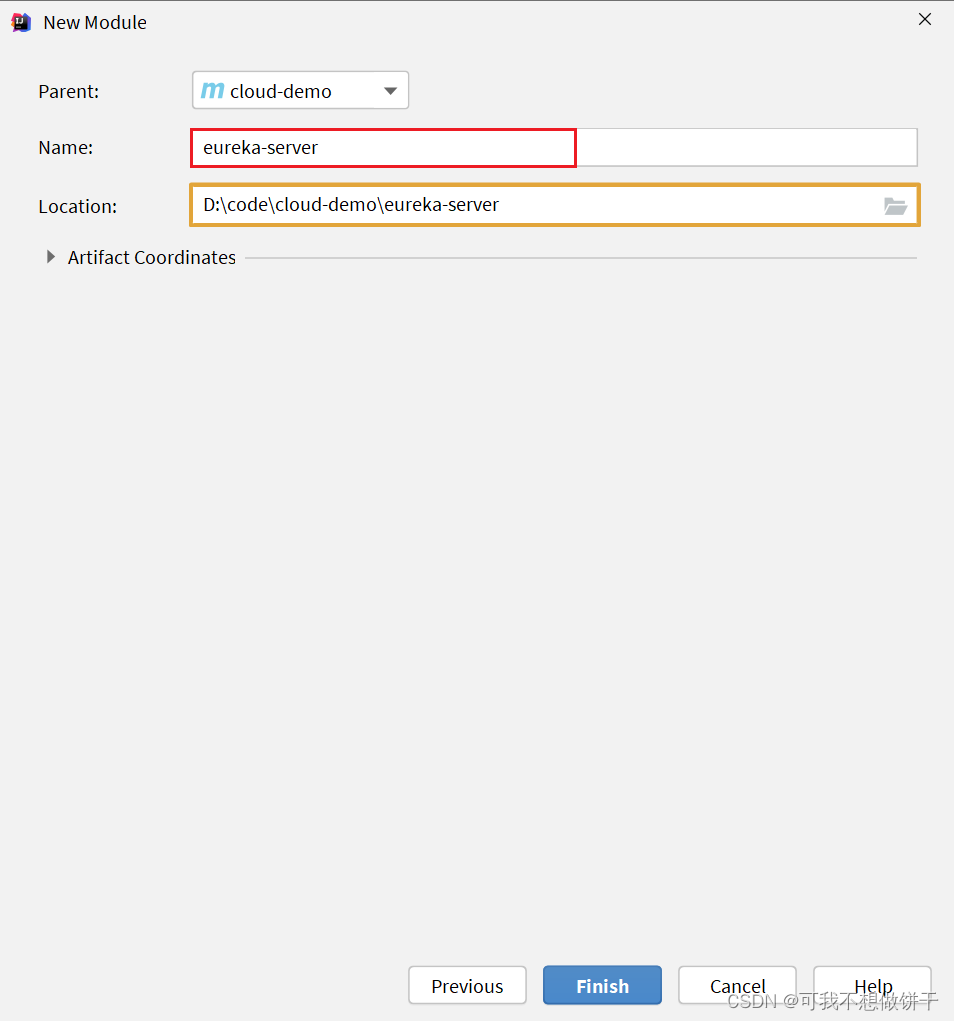
然后填写服务信息:

3.2.2.引入eureka依赖
引入SpringCloud为eureka提供的starter依赖:
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
3.2.3.编写启动类
给eureka-server服务编写一个启动类,一定要添加一个@EnableEurekaServer注解,开启eureka的注册中心功能:
package cn.itcast.eureka;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer;@SpringBootApplication
@EnableEurekaServer
public class EurekaApplication {public static void main(String[] args) {SpringApplication.run(EurekaApplication.class, args);}
}
3.2.4.编写配置文件
编写一个application.yml文件,内容如下:
server:port: 10086
spring:application:name: eureka-server
eureka:client:service-url: defaultZone: http://127.0.0.1:10086/eureka
3.2.5.启动服务
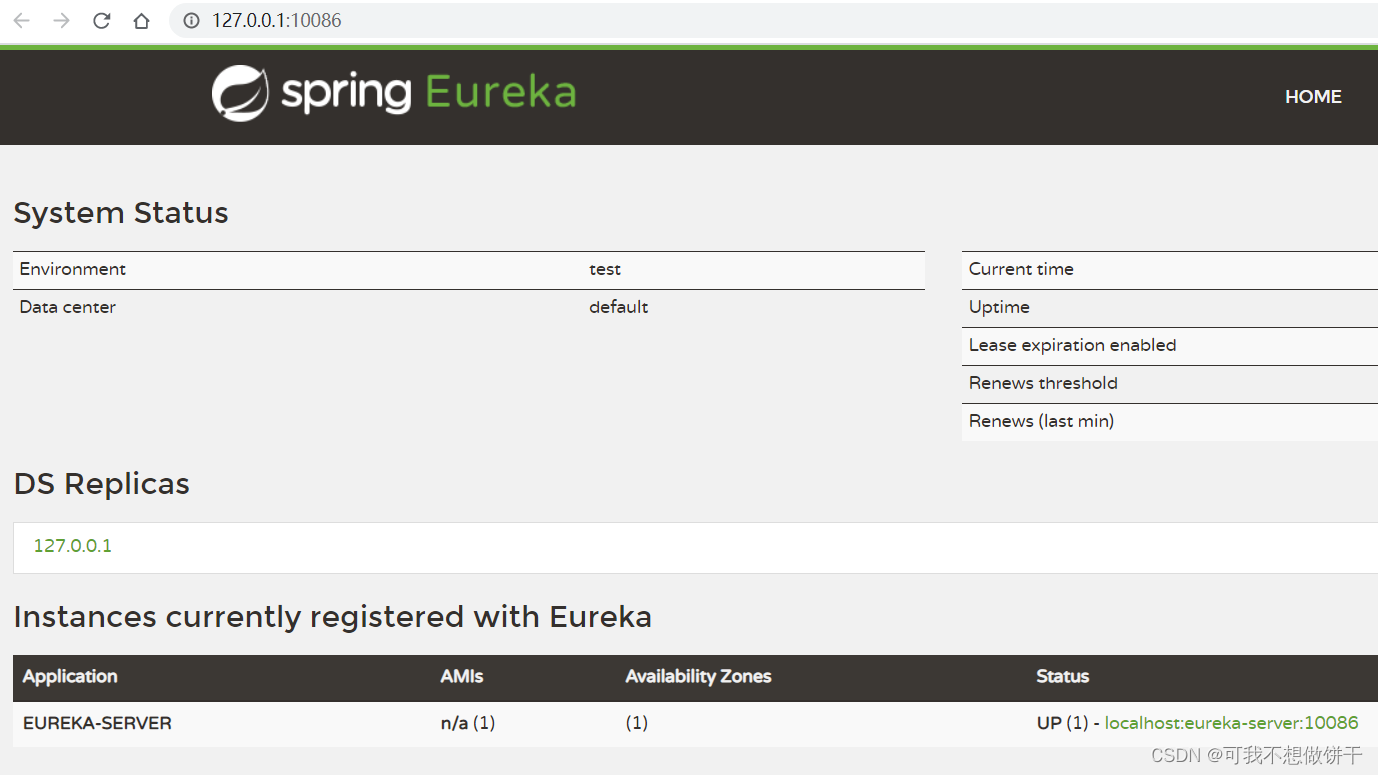
启动微服务,然后在浏览器访问:http://127.0.0.1:10086
看到下面结果应该是成功了:

3.3.服务注册
下面,我们将user-service注册到eureka-server中去。
1)引入依赖
在user-service的pom文件中,引入下面的eureka-client依赖:
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
2)配置文件
在user-service中,修改application.yml文件,添加服务名称、eureka地址:
spring:application:name: userservice
eureka:client:service-url:defaultZone: http://127.0.0.1:10086/eureka
3)启动多个user-service实例
为了演示一个服务有多个实例的场景,我们添加一个SpringBoot的启动配置,再启动一个user-service。
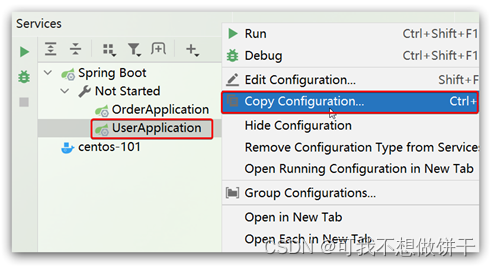
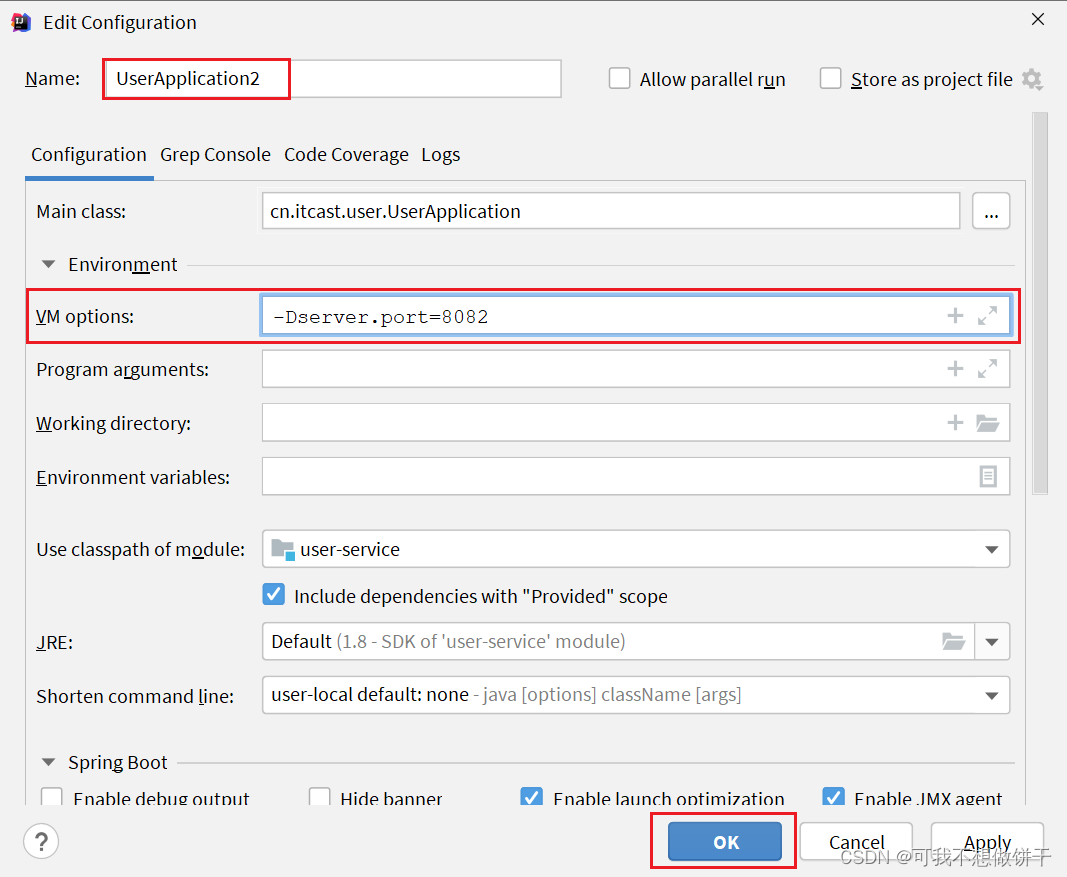
首先,复制原来的user-service启动配置:

然后,在弹出的窗口中,填写信息:

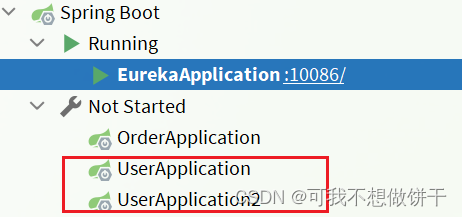
现在,SpringBoot窗口会出现两个user-service启动配置:

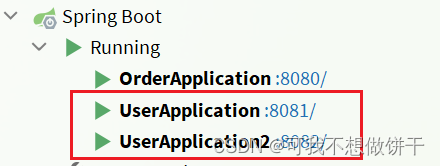
不过,第一个是8081端口,第二个是8082端口。
启动两个user-service实例:

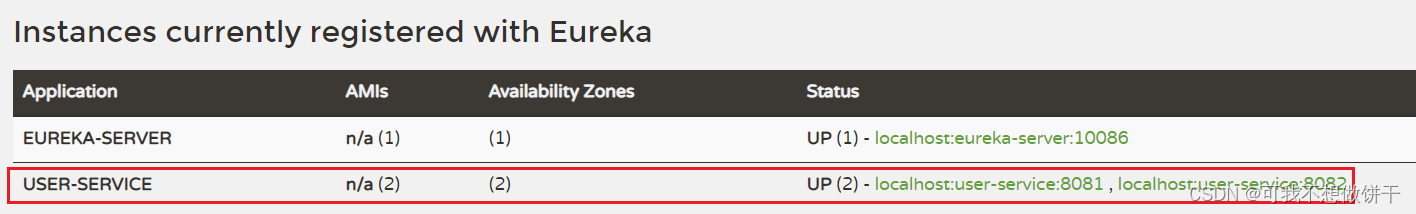
查看eureka-server管理页面:

3.4.服务发现
下面,我们将order-service的逻辑修改:向eureka-server拉取user-service的信息,实现服务发现。
1)引入依赖
之前说过,服务发现、服务注册统一都封装在eureka-client依赖,因此这一步与服务注册时一致。
在order-service的pom文件中,引入下面的eureka-client依赖:
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
2)配置文件
服务发现也需要知道eureka地址,因此第二步与服务注册一致,都是配置eureka信息:
在order-service中,修改application.yml文件,添加服务名称、eureka地址:
spring:application:name: orderservice
eureka:client:service-url:defaultZone: http://127.0.0.1:10086/eureka
3)服务拉取和负载均衡
最后,我们要去eureka-server中拉取user-service服务的实例列表,并且实现负载均衡。
不过这些动作不用我们去做,只需要添加一些注解即可。
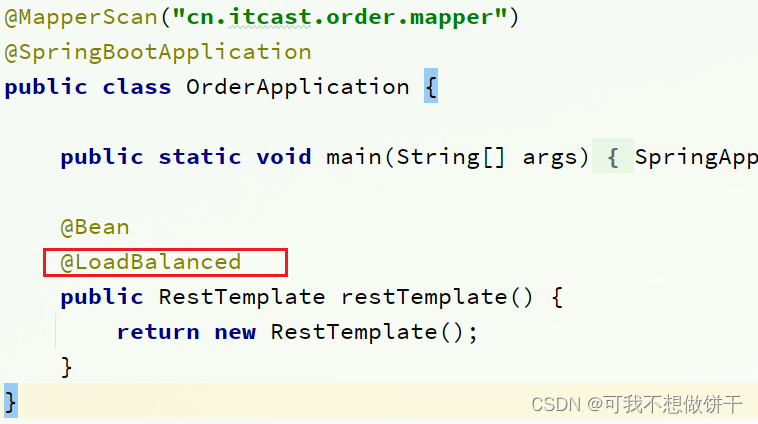
在order-service的OrderApplication中,给RestTemplate这个Bean添加一个@LoadBalanced注解:

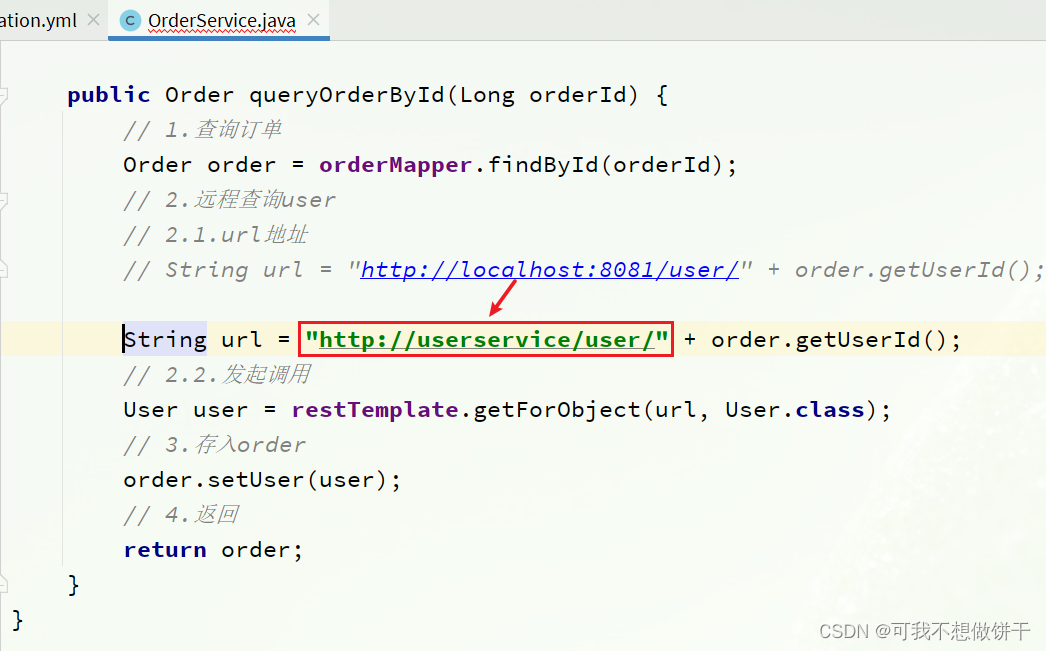
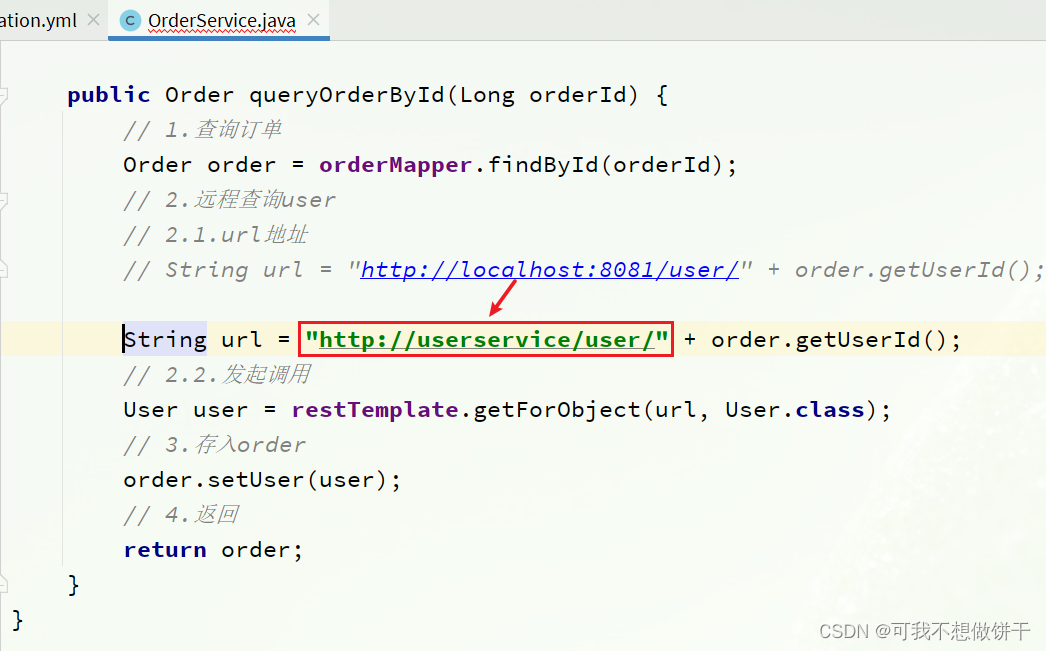
修改order-service服务中的cn.itcast.order.service包下的OrderService类中的queryOrderById方法。修改访问的url路径,用服务名代替ip、端口:

spring会自动帮助我们从eureka-server端,根据userservice这个服务名称,获取实例列表,而后完成负载均衡。
相关文章:

3.Eureka注册中心
3.Eureka注册中心 假如我们的服务提供者user-service部署了多个实例,如图: 大家思考几个问题: order-service在发起远程调用的时候,该如何得知user-service实例的ip地址和端口?有多个user-service实例地址࿰…...

基于springboot+vue的墙绘产品展示交易平台系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 研究背景…...

网络原理-初识(1)
目录 网络发展史 独立模式 网络互连 局域网LAN 广域网WAN 网络通信基础 IP地址 概念 格式 端口 概念 格式 认识协议 概念 作用 五元组 网络发展史 独立模式 独立模式:计算机之间相互独立; 网络互连 随着时代的发展,越来越需要计算机之间相互通信,共享软件和数…...

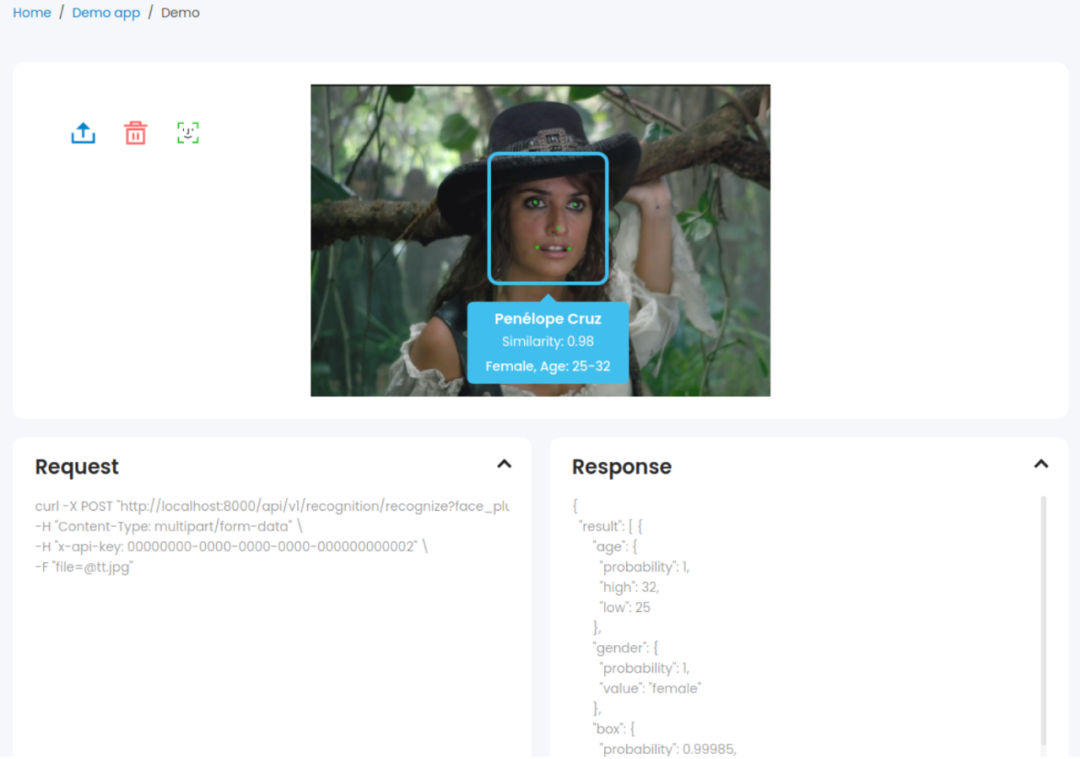
【GitHub项目推荐--人脸识别】【转载】
01 带有移动应用程序的人脸识别库 OpenFace 作为用于人脸识别的通用库,能够实现瞬态和移动人脸识别,目前在 GitHub 上斩获 14291 Star。以下为 LFW 数据集 Sylvestor Stallone 输入单个图像的流程。 项目地址:https://github.com/cmusatya…...

NLP自然语言处理介绍
自然语言处理(NLP,Natural Language Processing)是一门涉及计算机与人类语言之间交互的学科。它的目标是使计算机能够理解和生成人类语言,从而更好地处理和解析大量的文本数据。NLP不仅是人工智能领域中一个重要的分支,…...

在线WebOffce在HTML/VUE/Electron纯前端网页编辑Office之打开Word后自动处于修订模式
在线办公协同办公过程中,对于老板给出的文档修改,如果在错别字方面都要自己一个个字去看的话也太浪费时间了,其实word上就有一个修订模式,可以帮助大家高效完成文档的修改,在线WebOffce在HTML/VUE/Electron纯前端网页编…...

thinkphp+vue+mysql旅游推荐攻略分享网站p0667
基于php语言设计并实现了旅游分享网站。该系统基于B/S即所谓浏览器/服务器模式,应用thinkphp框架,选择MySQL作为后台数据库。系统主要包括用户、景点信息、攻略分类、旅游攻略、门票购买、留言反馈、论坛管理、系统管理等功能模块。运行环境:phpstudy/wa…...

华为系统底层是用Java写的吗?和安卓的区别?
HarmonyOS(鸿蒙操作系统)是华为自主开发的分布式操作系统。下面是对HarmonyOS底层的详细介绍: 微内核架构:HarmonyOS采用了微内核架构,将核心服务和功能放在微内核中,而将其他应用服务放在用户空间中。这种…...

sql server 修改表前 先判断是否有这个列
IF NOT EXISTS (SELECT 1 FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAME Users AND COLUMN_NAME userNum) BEGINALTER TABLE UsersADD userNum INT; END 在这个示例中: TABLE_NAME Users 表示我们正在检查Users这张表。COLUMN_NAME userNum 表示我们在查…...

解决网站高并发问题的策略?
解决网站高并发问题的策略 1.应用和数据服务分离:通过将应用和数据服务分离,可以降低数据库的负载压力,提高系统的可扩展性和稳定性。这种策略有助于提高系统的并发处理能力,满足大量用户的需求。 2.使用缓存技术:通过…...
)
浙政钉实现埋点(浙政钉-H5小程序应用采集开发手册)
浙政钉-H5&小程序应用采集开发手册 埋点代码分为:稳定性监控代码(Emas)和流量分析代码(A+)。稳定性监控代码(Emas)只需要在首页加入。流量分析代码(A+)每个页面都需要加入,但是可以写通用js,在其他页面引入。 适用范围 本文档适用于浙政钉业务web(H5)或小程序应…...

【笔记】Helm-4 最佳实践-3 模板
模板 最佳实践指南的这部分聚焦于模板。 templates/结构 template/目录结构应该如下: 1、如果生成YAML输出。模板文件应该有扩展名.yaml。扩展名是.tpl可用于生成非格式化内容的模板文件。 2、模板文件名称应该使用横杠符号(my-example-configmap.yam…...

网络爬虫基本原理的介绍
网络爬虫,也称为网络蜘蛛,是互联网浏览中的一种自动化程序,主要用于抓取并下载互联网上的网页信息。对于大部分搜索引擎,网络爬虫是其核心组件,用于构建和更新网页的索引。这篇博客将详细介绍网络爬虫的基本原理。 一…...

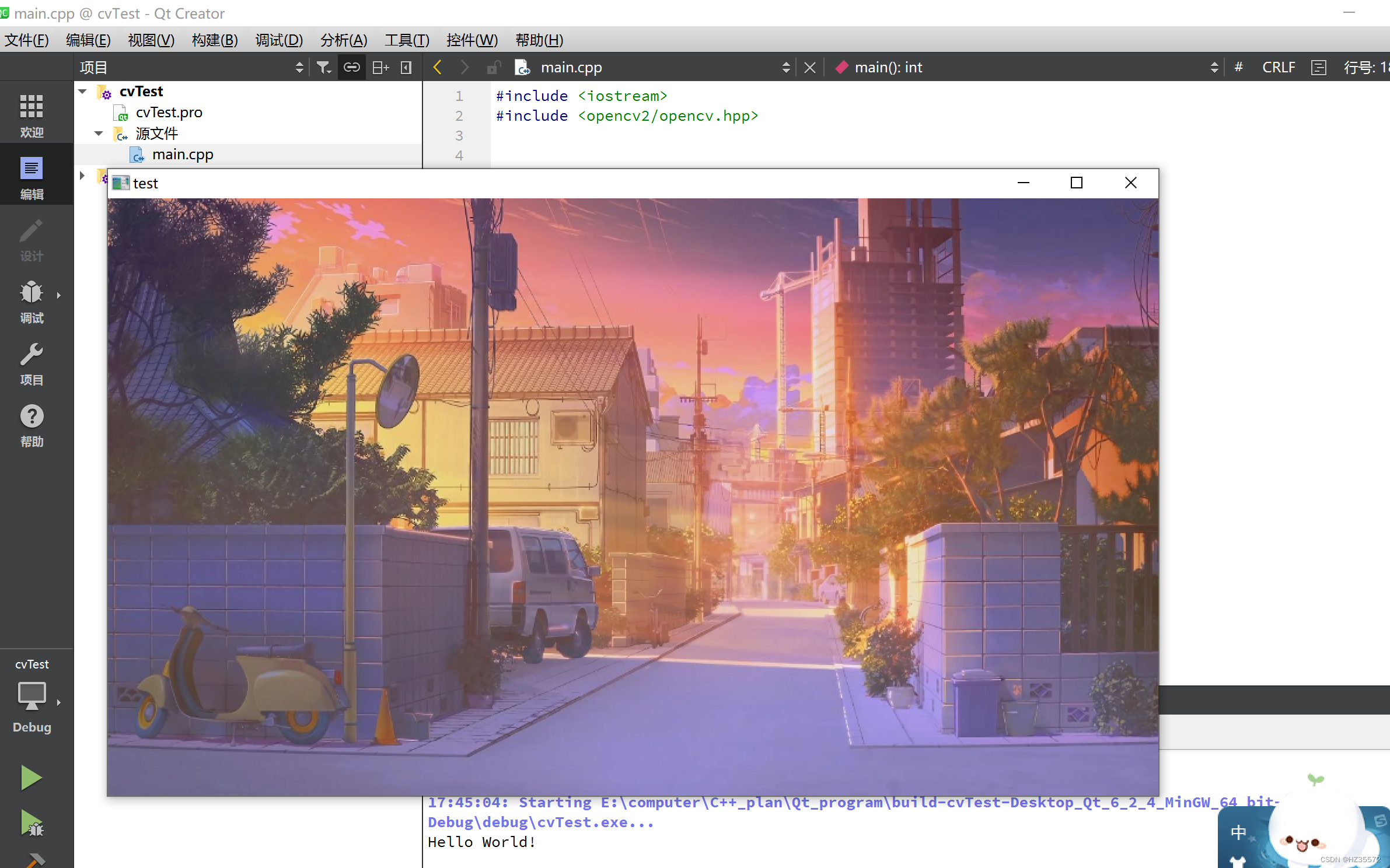
Qt配置OpenCV
首先安装好Qt Createor,CMake,OpenCV,我本次使用的是Qt6.3.4和OpenCV4.6.0 Qt Creator清华镜像源:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/qtcreator/OpenCV官网下载: https://opencv.org/releases/ 一. 编译OpenCV 首先使用Qt C…...

单片机I/O口驱动MOS管
自记录: 看完本章,串起来看,看mos驱动电路这篇:MOS管驱动电流计算以及分立器件驱动电路-CSDN博客 使用单片机做一个PLC,输出可如下两种情况: 单片机I/O口驱动,为什么一般都选用三极管而不是MOS管…...

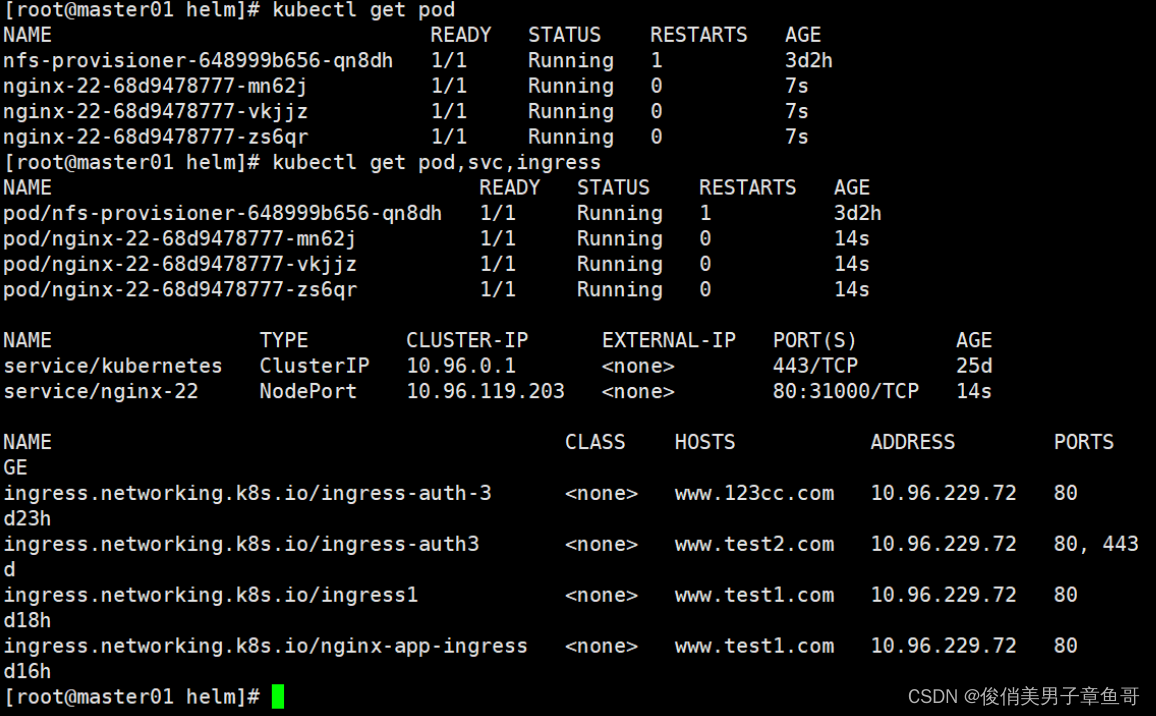
k8s---helm
Helm是什么? 在没有helm之前。部署一个服务,需要deployment、service、ingress、挂在卷等等相关配置都需要人工来配置。 helm的作用就是通过打包的方式,把需要人工编写的配置集成在一起。是一键式的部署服务。类似于yum功能。 由官方提供的…...

HarmonyOS(十三)——详解自定义组件的生命周期
前言 自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。 下图展示的是被Entry装饰的组件生命周期: 今…...

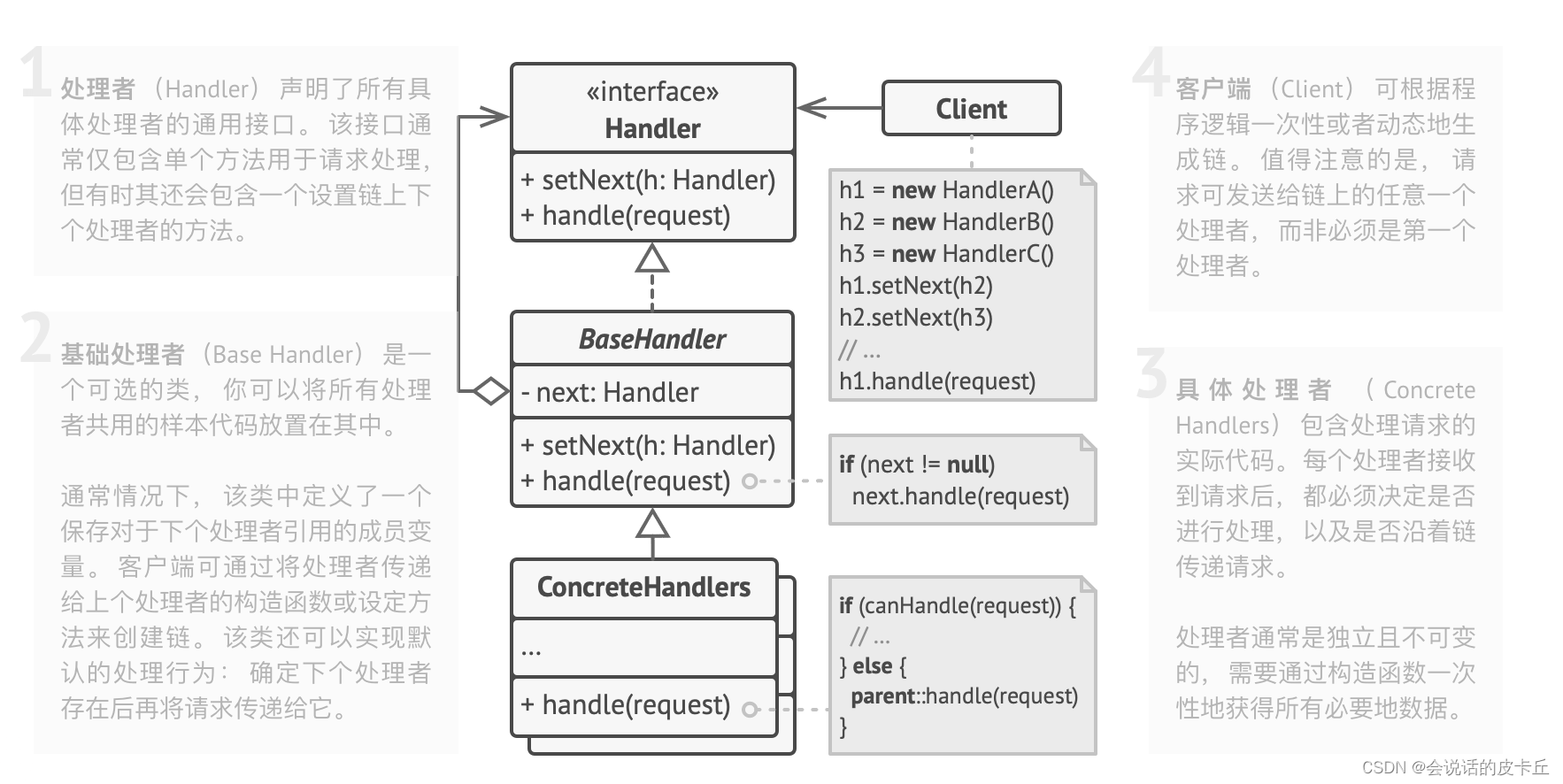
设计模式-责任链
之前写代码的时候看到过有审批场景使用了责任链,当时大概看了一下代码实现,今天终于有时间抽出来梳理一下,下面是本文的大纲: 使用场景 审批场景的普遍应用 实际案例:HttpClient中的责任链模式 责任链模式在事件处理、…...

ubuntu怎么安装docker
sudo apt-get update sudo apt-get install \ ca-certificates \ curl \ gnupg \ lsb-release 添加Docker官方的GPG密钥 curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add -使用以下命令设置稳定存储库。要添加 夜间或测试存储库&…...

UE4运用C++和框架开发坦克大战教程笔记(十五)(第46~48集)
UE4运用C和框架开发坦克大战教程笔记(十五)(第46~48集) 46. 批量加载 UClass 功能测试批量加载多个同类 UClass 资源 47. 创建单个资源对象测试加载并创建单个 UClass 资源对象 48. 创建同类资源对象 46. 批量加载 UClass 功能 逻…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
