LeetCode解法汇总2865. 美丽塔 I
目录链接:
力扣编程题-解法汇总_分享+记录-CSDN博客
GitHub同步刷题项目:
https://github.com/September26/java-algorithms
原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台
描述:
给你一个长度为 n 下标从 0 开始的整数数组 maxHeights 。
你的任务是在坐标轴上建 n 座塔。第 i 座塔的下标为 i ,高度为 heights[i] 。
如果以下条件满足,我们称这些塔是 美丽 的:
1 <= heights[i] <= maxHeights[i]heights是一个 山脉 数组。
如果存在下标 i 满足以下条件,那么我们称数组 heights 是一个 山脉 数组:
- 对于所有
0 < j <= i,都有heights[j - 1] <= heights[j] - 对于所有
i <= k < n - 1,都有heights[k + 1] <= heights[k]
请你返回满足 美丽塔 要求的方案中,高度和的最大值 。
示例 1:
输入:maxHeights = [5,3,4,1,1] 输出:13 解释:和最大的美丽塔方案为 heights = [5,3,3,1,1] ,这是一个美丽塔方案,因为: - 1 <= heights[i] <= maxHeights[i] - heights 是个山脉数组,峰值在 i = 0 处。 13 是所有美丽塔方案中的最大高度和。
示例 2:
输入:maxHeights = [6,5,3,9,2,7] 输出:22 解释: 和最大的美丽塔方案为 heights = [3,3,3,9,2,2] ,这是一个美丽塔方案,因为: - 1 <= heights[i] <= maxHeights[i] - heights 是个山脉数组,峰值在 i = 3 处。 22 是所有美丽塔方案中的最大高度和。
示例 3:
输入:maxHeights = [3,2,5,5,2,3] 输出:18 解释:和最大的美丽塔方案为 heights = [2,2,5,5,2,2] ,这是一个美丽塔方案,因为: - 1 <= heights[i] <= maxHeights[i] - heights 是个山脉数组,最大值在 i = 2 处。 注意,在这个方案中,i = 3 也是一个峰值。 18 是所有美丽塔方案中的最大高度和。
提示:
1 <= n == maxHeights <= 1031 <= maxHeights[i] <= 109
解题思路:
这题适用于单调栈的解题思路。
构建两个数组dpLeft和dpRight。dpLeft[i]代表i的左侧从左向右单调非递减,并且使0到i位置之和最大的值。dpRight[i]代表i的右侧从左向右单调非递增,并且使i到n-1位置之和最大的值。
求dpRight[i]的时候,我们从右向左遍历,构造单调递减的栈。如果i位置的值小于栈顶,则我们出栈,直到栈为空。
使用同样方式求出dpLeft。某个位置i的大高度dp[i] = dpLeft[i] + dpRight[i] - maxHeights.get(i);
我们求出最大的dp[i]即可。
代码:
public class Solution2865 {public long maximumSumOfHeights(List<Integer> maxHeights) {Stack<Node> stack = new Stack<>();long[] dpRight = new long[maxHeights.size()];for (int i = maxHeights.size() - 1; i >= 0; i--) {Node node = computeNode(maxHeights, i, stack, maxHeights.size());dpRight[i] = node.sum;}stack.clear();long maxSum = 0;for (int i = 0; i < maxHeights.size(); i++) {Node node = computeNode(maxHeights, i, stack, -1);long sum = node.sum + dpRight[i] - maxHeights.get(i);maxSum = Math.max(sum, maxSum);}return maxSum;}private Node computeNode(List<Integer> maxHeights, int i, Stack<Node> stack, int defaultIndex) {long value = maxHeights.get(i);while (stack.size() > 0 && value < stack.peek().value) {stack.pop();}long rightSum = 0;long rightIndex = defaultIndex;long rightValue;Node node;if (stack.size() > 0) {node = stack.peek();rightSum = node.sum;rightIndex = node.index;rightValue = node.value;if (value == rightValue) {node.updateIndex(i);return node;}}node = new Node(i, value);node.sum = Math.abs(rightIndex - i) * value + rightSum;stack.add(node);return node;}static class Node {long value;int index;long sum;Node(int index, long value) {this.index = index;this.value = value;}public void updateIndex(int index) {this.sum += Math.abs(this.index - index) * this.value;this.index = index;}}
}相关文章:

LeetCode解法汇总2865. 美丽塔 I
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一个长…...

pinia 的使用方法
使用方式(选项式) 1、在 mian.js 导入 pinia 里的 createPinia 函数。 2、app.use 这个 createPinia 函数的返回值。 // main.jsimport { createPinia } from pinia;app.use(createPinia()); 3、创建一个 js 文件(该文件保存着共享的数据&…...

sky_take_out
day01: 前端网址通过nginx访问后端网址(前后网址不一致),有三个好处: 一是提高访问速度,二是进行负载均衡,三是保障后端安全性 用md5加密了密码 后端使用knife4j调试,用Swagger生成接口文档&am…...

LC 2865. 美丽塔 I
2865. 美丽塔 I 难度 : 中等 题目大意 给你一个长度为 n 下标从 0 开始的整数数组 maxHeights 。 你的任务是在坐标轴上建 n 座塔。第 i 座塔的下标为 i ,高度为 heights[i] 。 如果以下条件满足,我们称这些塔是 美丽 的: 1 < heights…...

代理设计模式JDK动态代理CGLIB动态代理原理
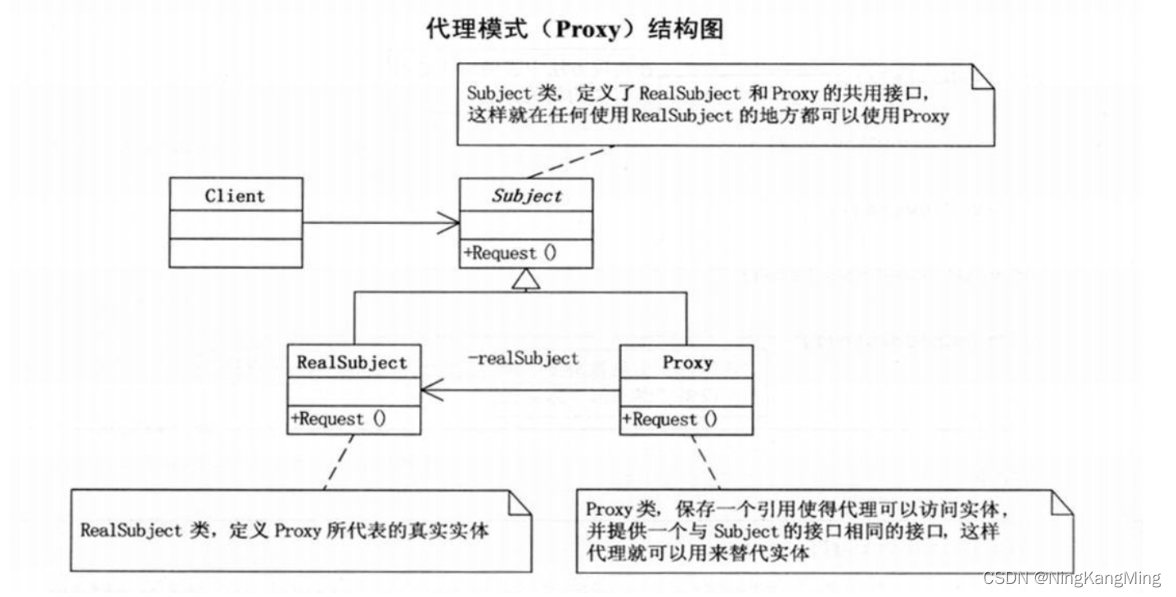
代理设计模式 代理模式(Proxy),为其它对象提供一种代理以控制对这个对象的访问。如下图 从上面的类图可以看出,通过代理模式,客户端访问接口时的实例实际上是Proxy对象,Proxy对象持有RealSubject的引用&am…...

[陇剑杯 2021]webshell
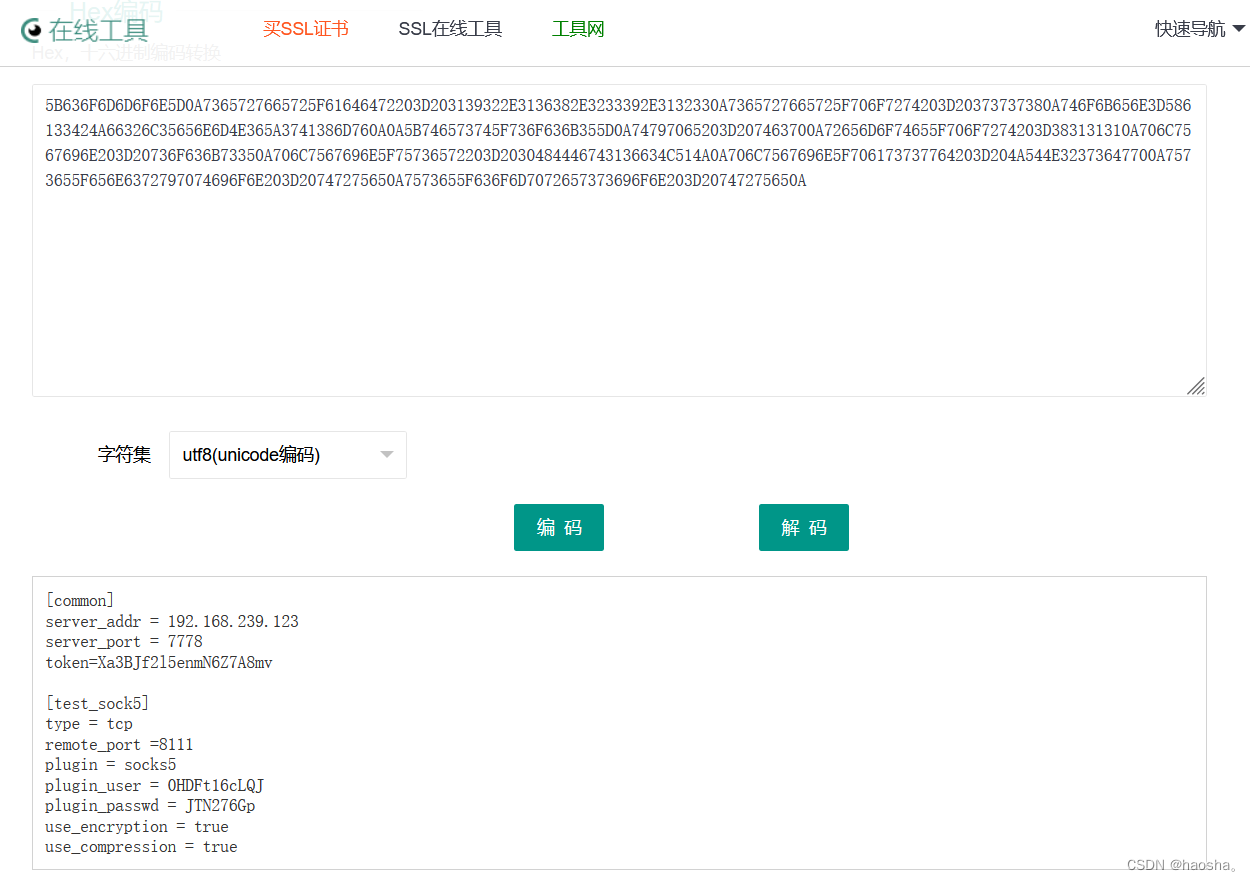
[陇剑杯 2021]webshell 题目做法及思路解析(个人分享) 问一:单位网站被黑客挂马,请您从流量中分析出webshell,进行回答: 黑客登录系统使用的密码是_____________。 题目思路: 分析题目&…...

美易官方:小米汽车交付时间传闻被官方辟谣
在科技与互联网的快速发展浪潮中,各类信息传播速度之快令人咋舌。然而,信息的真实性却时常成为公众关注的焦点。近日,关于小米汽车交付时间的谣言再次引起市场的广泛关注。小米公司发言人迅速作出回应,明确指出这些关于小米汽车交…...

MySQL 简介
什么是MySQL?(熟悉) MySQL是一个开源的、使用标准SQL语言的、可运行于多个系统的、支持多语言的、支持大型数据库的关系型数据库管理系统。由瑞典 MySQL AB 公司开发,目前属于 Oracle 旗下产品。我们通常使用关系型数据库管理系统…...
)
动态规划最后一天(回文串)
目录 647. 回文子串 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 516.最长回文子序列 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 647. 回文子串 力扣题目链接…...

c语言之scanf函数
scanf函数语法格式与printf函数很相似,语法是scanf(格式控制,地址列表)组成 其中格式控制分为两部分,一部分由双引号括起来的,%和格式字符组成的格式字符串 普通字符串则是原样输出 地址列表是若干地址组成的表列,可以是变量的…...

ORM-02-JPA Java Persistence API 注解入门介绍
拓展阅读 The jdbc pool for java.(java 手写 jdbc 数据库连接池实现) The simple mybatis.(手写简易版 mybatis) JPA JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射…...

【MQ01】什么是消息队列?用哪个消息队列?
什么是消息队列?用哪个消息队列? 来了来了,消息队列系列总算来咯。对于搜索引擎相关的知识大家消化的怎么样呀?其实对于搜索引擎来说,我们学习的内容还是挺全面的,也算是比较深入了。而对于消息队列来说&am…...

2023年度AI盘点 AIGC|AGI|ChatGPT|人工智能大模型
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 2023年是人工智能大语言模型大爆发的一年,一些概念和英文缩写也在这一年里集中出现,很容易混淆,甚至把人搞懵。 文章目录 前言01 《ChatGPT 驱动软件开…...

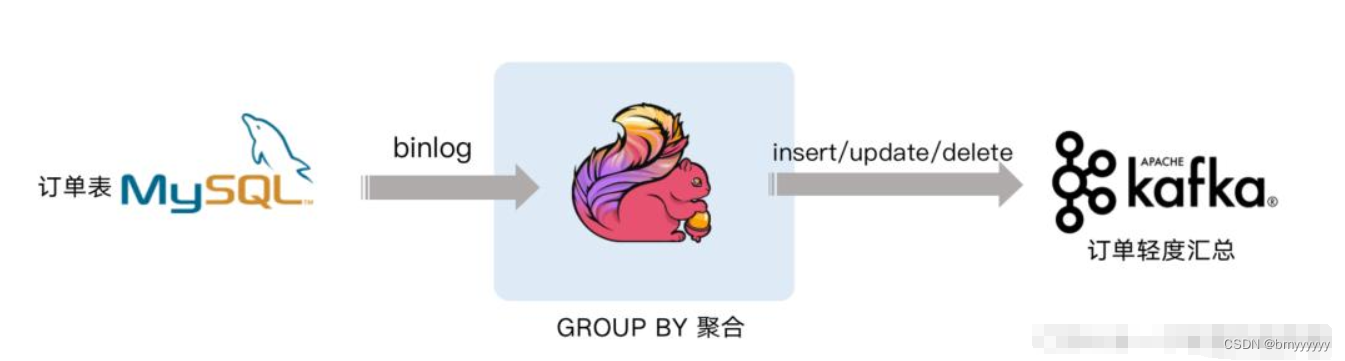
【Flink-CDC】Flink CDC 介绍和原理概述
【Flink-CDC】Flink CDC 介绍和原理概述 1)基于查询的 CDC 和基于日志的 CDC2)Flink CDC3)Flink CDC原理简述4)基于 Flink SQL CDC 的数据同步方案实践4.1.案例 1 : Flink SQL CDC JDBC Connector4.2.案例 2 : CDC Streaming ETL…...

长城资产信息技术岗24届校招面试面经
本文介绍2024届秋招中,中国长城资产管理股份有限公司的信息技术岗岗位一面的面试基本情况、提问问题等。 10月投递了中国长城资产管理股份有限公司的信息技术岗岗位,所在部门为长城新盛信托有限责任公司。目前完成了一面,在这里记录一下一面经…...

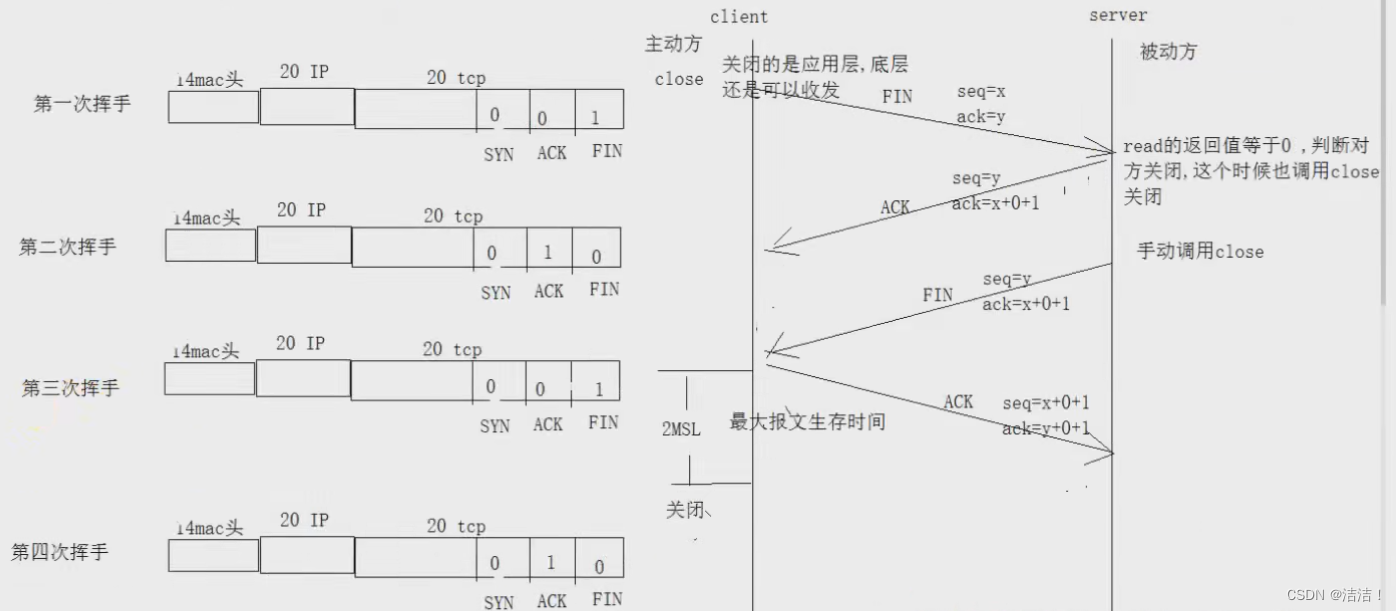
【计算机网络】TCP握手与挥手:三步奏和四步曲
这里写目录标题 前言三次握手四次挥手三次握手和四次挥手的作用TCP三次握手的作用建立连接防止已失效的连接请求建立连接防止重复连接 TCP四次挥手的作用:安全关闭连接避免数据丢失避免半开连接 总结: 总结 前言 TCP(传输控制协议)…...

设计模式学习总结
责任链模式 使用方法: 1.创建接口 2.定义实现类,每个实现类实现接口,并拥有一个ArchiveHandle的成员,用作责任链的链接 public interface ArchiveHandle {void handle(ArchiveVO archiveVO); } public class ArchivePreHandle i…...

「HDLBits题解」Cellular automata
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Rule90 - HDLBits module top_module(input clk,input load,input [511:0] data,output [511:0] q );always (posedge clk) begin…...

什么是API ?
API(应用程序编程接口) 就像现成的家具套件相对于家居建设,用一些已经切好的木板组装一个书柜,显然比自己设计,寻找合适的木材,裁切至合适的尺寸和形状,找到正确尺寸的螺钉,然后再组…...

Pytest中conftest.py的用法
Pytest中conftest.py的用法 在官方文档中,描述conftest.py是一个本地插件的文件,简单的说就是在这个文件中编写的方法,可以在其他地方直接进行调用。 注意事项 只能在根目录编写conftest.py 插件加载顺序在搜集用例之前 基础用法 这里…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...
