Javascript--流程控制
目录
数据类型转换
自动类型转换
强制类型转换
流程控制语句
顺序流程
选择流程
单分支
双分支
多分支
switch
循环流程
for循环
while循环
do...while循环
如何选择
continue和break
循环案例
数据类型转换
由于 javascrip 这个语言它是弱类型语言,即它对类型的要求不是很强,我们变量的类型最终取决于最后一次赋给这个变量的值。但是,我们在开发中还是会遇到要对数据进行转换的需求。
在进行数据类型转换时,有两种方式:
向下类型转换:也叫强制类型转换,一般发生在大的数据类型向小的数据类型转换。需要强制类型转换
向上类型转换:也叫自动类型转换,一般是小类型向大类型转换,这种方式是自动完成的。
自动类型转换
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>自动类型转换</title> </head> <body> <script>let a = 10 // intconsole.log(typeof a) // numbera = 5.6 // floatconsole.log(typeof a) // number </script> </body> </html>
强制类型转换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>强制类型转换</title>
</head>
<body>
<script>let input = prompt('请输入一个整数')console.log(input, typeof input)
// 将字符串转换为数值类型let result = parseInt(input)console.log(result, typeof result)
</script>
</body>
</html>
如果我们希望把数字字符串类型转换为数值类型,我们可以使用 paraseInt() ,使用这个函数时,它会把字符串转换为数值,但是如果这个字符串不能转,则返回 NaN
流程控制语句
流程控制语句也是我们经常听说的三大流程:顺序、选择、循环。
顺序流程
顺序流程指的是:代码的运行顺序是从左到右,从上到下的顺序来执行。
选择流程
选择结构主要是指:程序在运行过程中,有时需要面临一些不同情况的选择,根据情况执行不同的代码。这个选择结构三种:单分支、双分支、多分支。
单分支
单分支主要是针对一种情况下的判断,需要使用 if 语句来完成。它的使用结构为:
if (条件表达式) {执行语句
}
它的执行流程:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>单分支</title>
</head>
<body>
<script>let age = prompt('请输入你的年龄', '18')age = parseInt(age)if (age >= 18) {console.log('你已经成年了。')}
</script>
</body>
</html>
双分支
在单分支的基础上,还可以增加一种情况,当其中一种情况不满足时,就执行另一种情况。它的语法结构如下:
if (条件表达式) {条件为true时执行的代码
} else {条件为false时执行的代码
}
它执行流程图:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>双分支</title>
</head>
<body>
<script>let age = parseInt(prompt('请输入你的年龄', '18'))if (age >= 18) {console.log('你已经成年了')} else {console.log('你还未成年')}
</script>
</body>
</html>
多分支
有时我们的情况可能有多种,这时就需要使用多分支,多分支就是多重嵌套的使用。它的语法为:
if (条件表达式1) {表达式1为 true 时执行
} else if (条件表达式2) {表达式2为 true 时执行
} else if (条件表达式3) {表达式3为 true 时执行
} else {以上条件都不满足时执行
}
执行流程:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>多分支</title>
</head>
<body>
<script>let age = parseInt(prompt('请输入你的年龄', '18'))if (age <= 12) {console.log('你还要读小学')} else if (age <= 18) {console.log('你在读中学')} else if (age <= 22) {console.log('你在读大学')} else {console.log('你已经进入社会了')}
</script>
</body>
</html>
switch
多分支我们也可以使用 switch 语句来实现,它的语法为:
switch(表达式) {case 值1:语句块1breakcase 值2:语句块2breakcase 值n:语句块nbreakdefault:默认语句块break
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>switch语句</title>
</head>
<body>
<script>let week = parseInt(prompt('请输入今天是星期几'))switch (week) {case 1:console.log('今天是星期一')breakcase 2:console.log('今天是星期二')breakcase 3:console.log('今天是星期三')breakcase 4:console.log('今天是星期四')breakcase 5:console.log('今天是星期五')breakcase 6:console.log('今天是星期六')breakcase 7:console.log('今天是星期天')breakdefault:console.log('你是火星来的')break}
</script>
</body>
</html>
代码分析:
如果case语句中没有 break,那么它会继续向下执行,直到遇到 break 为止或 switch 代码块结束。
default 语句可以放到 switch 语句的最后,也可以放到 switch 块的意义位置
如果 default 语句放到最后,则它的 break 是可以省略的;如果不在最后,则 break 语句不能省略
switch语句和多分支的使用场景:
-
switch语句是多分支语句的简写方式,它的执行效率要比多分支高
-
多分支这种方式的使用场景比swtich语句要宽
循环流程
我们有时希望我们某些功能反复的执行,这时就需要使用循环流程。在 JS 中循环流程有以下三种:
-
for 循环
-
while 循环
-
do..while循环
for循环
它的语法格式为:
for (let|var 变量=初值; 条件达式; 变量的步长) {循环体
}
执行流程分析:整个 for 循环分为四步:
第一步:给变量赋初值;
第二步:判断表达式的值是否为 true,如果为 true 则继续执行后面的步骤,如果值为 false 则退出循环
第三步:执行循环体
第四步:执行变量的步长
重复第二步到第四步。也就是说第一步只会执行一次。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>for循环</title>
</head>
<body>
<script>for (let i = 1; i <= 5; i++) {console.log(i)}
</script>
</body>
</html>
需求:计算用户指定的数值内的和。
分析:
-
接收用户输入 prompt
-
将输入的值转换为整数 parseInt()
-
计算结果 for 循环
实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>for循环案例-求和</title>
</head>
<body>
<script>const num = parseInt(prompt('请输入一个整数', '1'))let sum = 0 // 用于存放计算的结果for (let i = 1; i <= num; i++) {sum += i}console.log('sum = ' + sum)
</script>
</body>
</html>
while循环
它的语法如下:
let 循环变量 = 初值
while (条件表达式) {循环体循环变量步长
}
简单使用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>while循环</title>
</head>
<body>
<script>let i = 1while (i<=5) {console.log(i)i++}
</script>
</body>
</html>
使用 while 循环来计算用户输入的值的和
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>while循环案例-求和</title>
</head>
<body>
<script>let num = parseInt(prompt('请输入一个整数', '1'))let sum = 0 // 定义一个接收循环计算结果的变量let i = 1 // 循环变量并给他的初值为 1while (i <= num) {sum += ii++}console.log('sum = ' + sum)
</script>
</body>
</html>
do...while循环
它的语法结构:
let 循环变量 = 初值
do {循环体循环变量步长
} while(条件表达式)
简单使用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>do...while循环</title>
</head>
<body>
<script>let i = 0do {console.log(i)i--} while (i > 0) // 不 i 的值等于 0 时就退出
</script>
</body>
</html>
从上面的代码运行结果可以发现,虽然条件表达式不满足,但是程序依然执行了一次。
如何选择
-
如果循环次数确定,那么优先选择 for 循环
-
如果循环次数不确定,那么优先选择 while 循环
-
如果循环至少要执行一次,则选择 do...while循环
continue和break
continue 它的作用是结束它所在层本次循环,进入到下一次循环。
break 它的作用是结束它所在层循环
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>continue和break</title>
</head>
<body>
需求:输出 1 ~ 10 之间的偶数,当数为 8 时就结束循环
<script>let num = 10for (let i = 1; i <= num; i++) {if (i === 8) break // 如果 if 语句块中只有一行,则大括号可以省略
if (i % 2 === 0) {console.log(i)} else {continue}}
</script>
</body>
</html>
循环案例
需求:输入九九乘法表
1 * 1 = 1 1 * 2 = 2 2 * 2 = 4 1 * 3 = 3 2 * 3 = 6 3 * 3 = 9 1 * 4 = 4 2 * 4 = 8 3 * 4 = 12 1 * 5 = 5 2 * 5 = 10 3 * 5 = 15 1 * 6 = 6 2 * 6 = 12 3 * 6 = 18 1 * 7 = 7 2 * 7 = 14 3 * 7 = 21 1 * 8 = 8 2 * 8 = 16 3 * 8 = 24 1 * 9 = 9 2 * 9 = 18 3 * 9 = 27
分析:
-
九九乘法表是有行有列,因此需要循环嵌套,外层循环是行,内层循环是列
-
我们可以使用 for、while、do..while,我们在这里循环 for 循环
-
我们需要使用制表符(\t)来让每一列有间隔
-
我们把九九乘法表输出到页面中,document.write()
实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>循环嵌套-九九乘法表</title>
</head>
<body>
<script>for (let i = 1; i <= 9; i++) {for (let j = 1; j <= i; j++) {document.write(i + ' * ' + j + ' = ' + (i*j) + '\t\t')}document.write('<br>')}
</script>
</body>
</html>
相关文章:

Javascript--流程控制
目录 数据类型转换 自动类型转换 强制类型转换 流程控制语句 顺序流程 选择流程 单分支 双分支 多分支 switch 循环流程 for循环 while循环 do...while循环 如何选择 continue和break 循环案例 数据类型转换 由于 javascrip 这个语言它是弱类型语言,…...

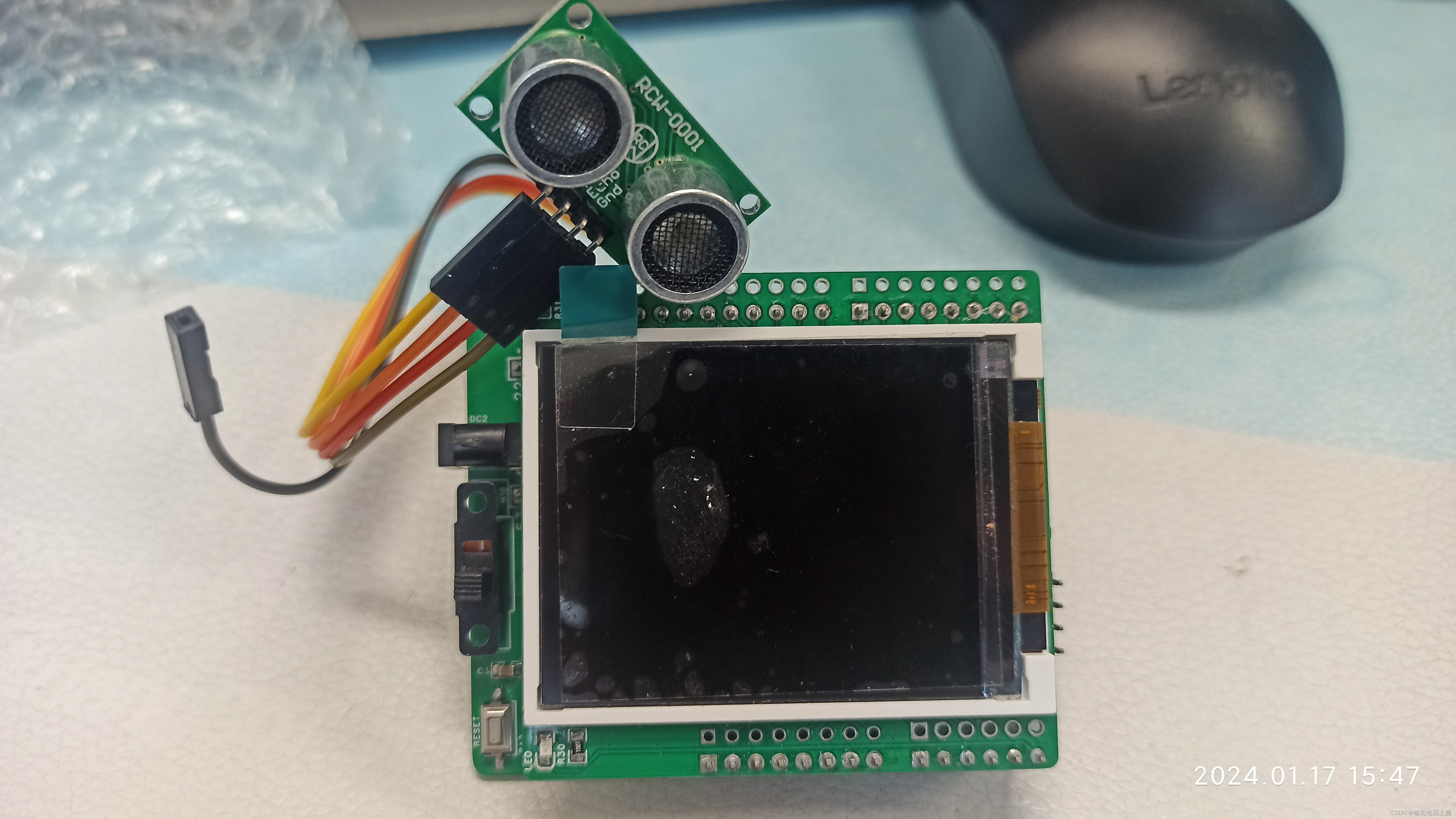
新定义51单片机(RD8G37)实现测距测速仪
本文描述用新定义51单片机(RD8G37)超声波一体测距传感器实现简单的测距测速仪。 测距仪演示效果 新定义RD8G37Q48RJ开发板 超声波测距模块: 8位并口屏 1、main.c unsigned short timeConsuming0; unsigned int oldDistance;void rectClearS…...

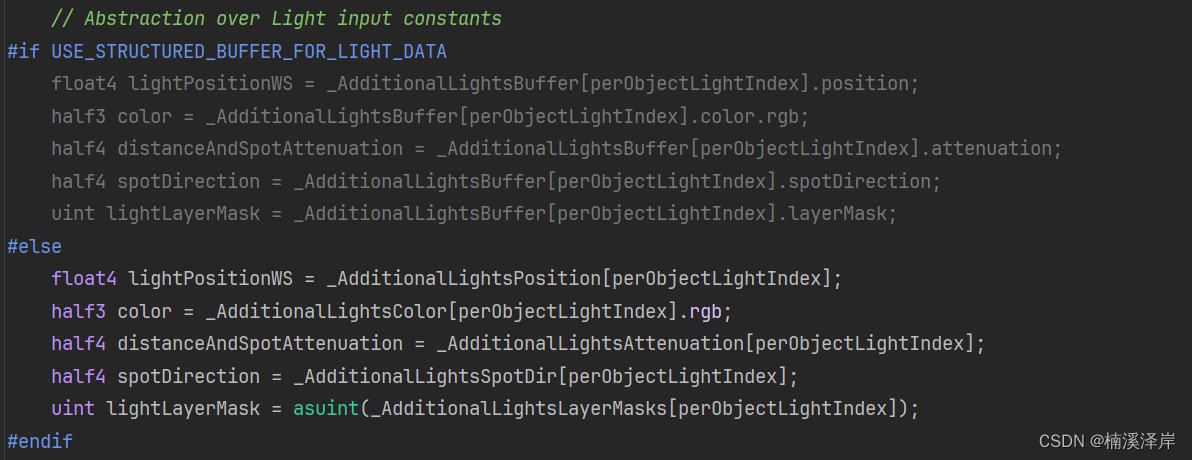
Unity中URP下获取每一个额外灯数据
文章目录 前言一、我们先来看一下 SimpleLit 中的调用二、获取额外灯索引1、非移动平台2、非GLES平台3、大多数平台 三、获取额外灯数据 前言 在上一篇文章中,我们知道了URP下是怎么获取额外灯数量的。 Unity中URP下获取额外灯数量 在这篇文章中,我们…...

差分进化算法求解基于移动边缘计算 (MEC) 的无线区块链网络的联合挖矿决策和资源分配(提供MATLAB代码)
一、优化模型介绍 在所研究的区块链网络中,优化的变量为:挖矿决策(即 m)和资源分配(即 p 和 f),目标函数是使所有矿工的总利润最大化。问题可以表述为: max m , p , f F miner …...

Tomcat Notes: Web Security, HTTPS In Tomcat
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、Overview2、Two Levels Of Web Securi…...

智能小程序登陆能力开发文档及示例代码
小程序登录 涂鸦官方提供了登录能力,开发者可以通过相关 API 获取 App 的用户身份标识,快速的建立小程序内的用户体系。 登录流程 说明 需要调用 ty.login() 获取 临时登录凭证 code,并将 code 传到开发者服务器开发者服务器调用涂鸦云开发…...

常见の算法
前言本文主要使用Java 什么,是快乐星球#¥%……什么是算法? 算法是一组完成任务的指令。任何代码片段都可视为算法,但我们主要介绍常见算法 一、引入——二分查找 二分查找是一种算法,其输入是一个有序的元素列表。如…...

openssl3.2/test/certs - 041 - 1024-bit leaf key
文章目录 openssl3.2/test/certs - 041 - 1024-bit leaf key概述笔记END openssl3.2/test/certs - 041 - 1024-bit leaf key 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! * \file D:\my_dev\my_local_git_prj\study\openSSL\test_certs\041\my_openssl_linux_…...

「创新引领未来」科东软件荣获第十二届中国创新创业大赛(广东·广州赛区)优胜奖
近日,广州市科学技术局公布第十二届中国创新创业大赛(广东广州赛区)暨2023年广州科技创新创业大赛常规赛拟获奖企业名单。科东软件凭借国产化技术创新优势、强大的应用场景落地能力和丰富的行业解决方案,荣获第十二届中国创新创业…...

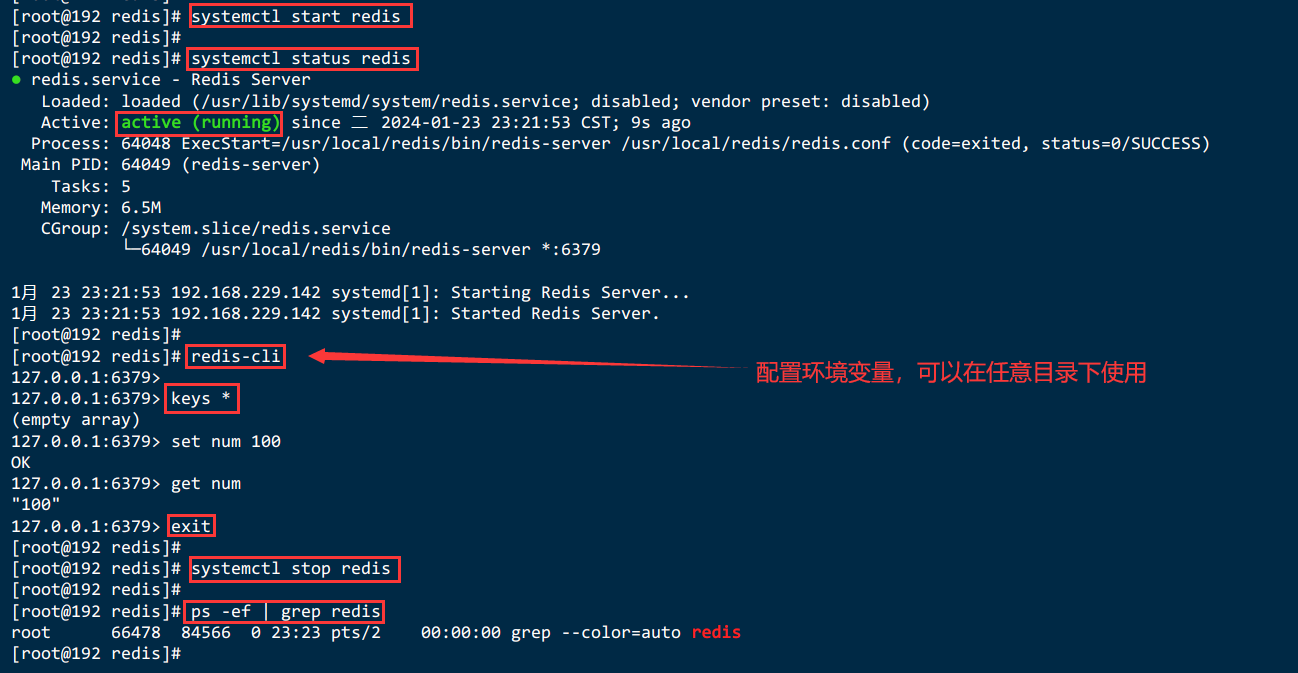
Linux下安装 Redis7
Linux下安装 Redis7 三、Linux下安装 Redis7【redis-7.2.4.tar.gz】3.1.下载redis的安装包3.1.1.手动下载Redis压缩包并上传【redis-7.2.4.tar.gz】3.1.2.wget工具下载redis-7.2.4.tar.gz 3.2.将安装包进行解压缩3.3.进入redis的安装包3.4.检查是否有gcc 环境3.5.编译和安装并指…...

spire.doc合并word文档
文章目录 spire.doc合并word文档1. 引入maven依赖2. 需要合并的word3. 合并文档代码4. 合并结果 spire.doc合并word文档 1. 引入maven依赖 <repositories><repository><id>com.e-iceblue</id><name>e-iceblue</name><url>https://r…...

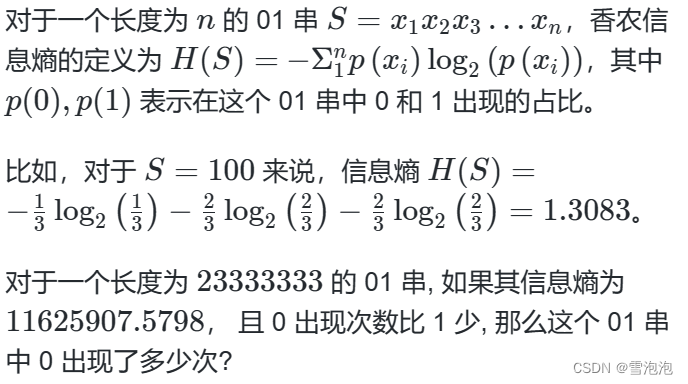
蓝桥杯官网填空题(01串的熵)
问题描述 答案提交 这是一道结果填空的题, 你只需要算出结果后提交即可。本题的结果为一 个整数, 在提交答案时只填写这个整数, 填写多余的内容将无法得分。 import java.util.*;public class Main {public static void main(String[] args) {for(double zero1;zero<2333…...

【CodeTop】TOP 100 刷题 51-60
文章目录 51. 缺失的第一个正数题目描述代码与解题思路 52. 训练计划 II题目描述代码与解题思路 53. 子集题目描述代码与解题思路 54. 最小覆盖子串题目描述代码与解题思路 55. 从前序与中序遍历序列构造二叉树题目描述代码与解题思路 56. 零钱兑换题目描述代码与解题思路 57. …...

k8s的图形化工具---rancher
rancher是一个开源的企业级多集群的k8s管理平台。 rancher和k8s的区别:都是为了容器的调度和编排系统。但是rancher不仅可以调度还可以管理整个k8s集群。 rancher自带监控(普罗米修斯) 实验部署 master01 20.0.0.32 node01 20.0.0.34 node02 20.0.0.35 test …...

npm安装卡住问题(最新版)
npm安装卡住问题(最新版) 背景: 最近这两天用npm安装一些包的时候,发现一直卡住: 报错: idealTree:npm: sill idealTree buildDeps之前能用的现在不能用了,我一想,是不是源头的问题,还真是…...

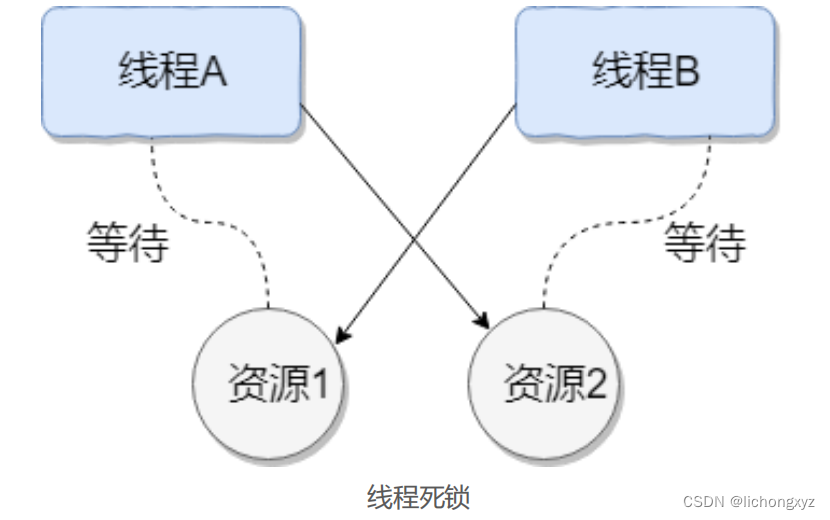
什么是线程死锁
死锁是指两个或两个以上的进程(线程)在执行过程中,由于竞争资 源或者由于彼此通信而造成的一种阻塞的现象,若无外力作用,它们都将无法推 进下去。此时称系统处于死锁状态或系统产生了死锁,这些永远在互相…...

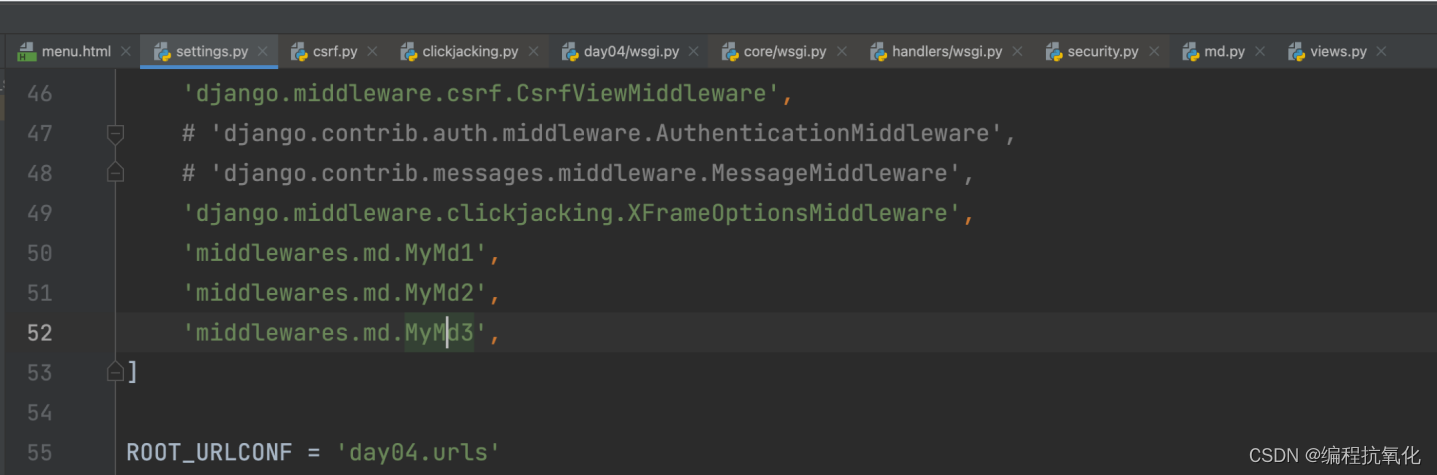
Django从入门到精通(二)
目录 三、视图 3.1、文件or文件夹 3.2、相对和绝对导入urls 3.3、视图参数requests 3.4、返回值 3.5、响应头 3.6、FBV和CBV FBV 四、静态资源 4.1、静态文件 4.2、媒体文件 五、模板 5.1、寻找html模板 5.2、模板处理的本质 5.3、常见模板语法 5.4、内置模板函…...

建筑物防雷检测安全接地应用解决方案
雷电是一种自然现象,具有极高的电压和电流,对建筑物及其内部设备、人员和财产可能造成严重的危害,如火灾、爆炸、电击、电磁干扰等。因此,建筑物必须采取有效的防雷措施,以保障建筑物的安全和可靠运行。建筑物防雷检测…...

支付宝小程序开发踩坑笔记(支付宝、学习强国小程序)
1、接口请求安卓端回调 success,IOS 端回调 fail 原因:dataType 设置不对,默认是 json 格式,对返回数据会进行 json 解析,如果解析失败,就会回调 fail 。加密传输一般是 text 格式。 2、input 禁止输入空格…...

如何降低微服务复杂度丨云栖大会微服务主题分享实录
作者:谢吉宝 本文整理自阿里云资深技术专家、中间件负责人谢吉宝在2023云栖大会《极简微服务模式,降低微服务复杂度的最佳实践》的分享 2023 云栖大会现场 当面临复杂的挑战时,"分而治之"的方法往往能取得显著的效果。微服务架构…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
