建筑物防雷检测安全接地应用解决方案
雷电是一种自然现象,具有极高的电压和电流,对建筑物及其内部设备、人员和财产可能造成严重的危害,如火灾、爆炸、电击、电磁干扰等。因此,建筑物必须采取有效的防雷措施,以保障建筑物的安全和可靠运行。建筑物防雷检测安全是指对建筑物的防雷装置进行定期的检测和评估,以确保其符合国家标准和技术规范的要求,能够有效地拦截、引导和泄放雷电流,减小雷电对建筑物的危害。
建筑物防雷是指为了保护建筑物及其内部设备、人员和财产免受雷电危害而采取的一系列技术措施。地凯科技建筑物防雷主要包括外部防雷和内部防雷两个方面。外部防雷是指用于防护直击雷的防雷装置,由接闪器、引下线和接地装置组成。内部防雷是指用于防护雷电感应和雷电波侵入的防雷装置,由等电位连接、屏蔽和浪涌保护器组成。建筑物防雷应遵循《建筑物防雷设计规范》GB 50057-2010和《建筑物防雷工程施工与质量验收规范》GB 50601-2010等国家标准的规定,根据建筑物的用途、结构、位置和环境等因素,确定防雷等级、防雷区域和防雷措施。

地凯科技建筑物防雷接地是指将建筑物或设备的金属部件与大地形成良好的电气连接,将雷电能量有效地引入地下,分散和释放。建筑物防雷接地的施工方案和原理如下:
建筑物防雷接地的施工方案应根据建筑物的结构特点、地质条件、接地电阻要求等因素综合考虑,选择合适的接地体形式、接地体材料、接地体数量和布置等。常用的接地体形式有自然接地体、人工接地体和复合接地体。自然接地体是指利用建筑物的金属构件及钢筋混凝土结构中的钢筋作为接地体。人工接地体是指在地下埋设的专用的金属接地体,如接地极、接地网、接地带等。复合接地体是指自然接地体和人工接地体相结合的接地体。接地体的材料应具有良好的导电性、耐腐蚀性和机械强度,常用的材料有镀锌钢、不锈钢、铜、铜包钢等。接地体的数量和布置应根据接地电阻的要求和接地电位分布的均匀性进行优化,一般应尽量增加接地体的长度和面积,减少接地体的间距,避免接地体的互相干扰。
建筑物防雷接地的原理是利用接闪器、引下线和接地装置组成一个完整的防雷系统,实现对雷电流的拦截、疏导和泄放。接闪器是指用于拦截雷电流的金属装置,如避雷针、避雷带、避雷网等。接闪器应设置在建筑物的最高点或易受雷击的部位,形成一个覆盖范围,使雷电流尽可能地流入接闪器,而不是建筑物本身。引下线是指用于将雷电流从接闪器引导到接地装置的金属导体,如圆钢、扁钢、钢索等。引下线应尽量短、直、平滑,避免锐角弯曲、交叉、分叉,以减小雷电流的感应效应和分流效应。接地装置是指用于将雷电流从引下线泄放到大地的金属接地体及其连接件。接地装置应具有足够的接地电阻,一般不大于10欧姆,以保证雷电流能够顺利地进入地下,而不会在建筑物内部产生危险的电压差。

地凯科技建筑物防雷接地的应用场景主要有以下几种:
高层建筑物的防雷接地。高层建筑物由于其高度、体积和位置等因素,更容易受到雷电的威胁,因此需要采取更严格的防雷措施。高层建筑物的防雷接地应采用复合接地体,即利用结构柱内的钢筋作为自然接地体,同时在地下埋设人工接地体,如接地极或接地网,与自然接地体可靠连接,形成一个大面积的接地系统。此外,高层建筑物还应设置避雷带或避雷网,以防止侧击雷的危害。
金属屋面建筑物的防雷接地。金属屋面建筑物由于其屋面材料的导电性,可以作为接闪器,拦截雷电流,但也需要与接地装置可靠连接,以泄放雷电流。金属屋面建筑物的防雷接地应采用自然接地体,即利用屋面金属构件、屋面钢筋和基础钢筋作为接地体,通过引下线与屋面金属构件连接,形成一个闭合的接地回路。此外,金属屋面建筑物还应设置避雷带或避雷网,以增加接闪器的覆盖范围和拦截效率。
电子信息系统建筑物的防雷接地。电子信息系统建筑物是指安装有电子信息设备的建筑物,如通信、广播、电视、计算机、监控等系统的建筑物。电子信息系统建筑物由于其内部设备的敏感性和重要性,对雷电的防护要求更高,需要采取内部防雷和外部防雷相结合的方式。电子信息系统建筑物的防雷接地应采用复合接地体,即利用结构钢筋作为自然接地体,同时在地下埋设人工接地体,如接地网或接地环,与自然接地体可靠连接,形成一个低阻抗的接地系统。此外,电子信息系统建筑物还应设置等电位连接、屏蔽和浪涌保护器,以防止雷电感应和雷电波侵入对内部设备造成损坏。
总之,建筑物防雷检测安全是一项重要的工作,既关系到建筑物的安全性和耐久性,又关系到人员和财产的安全性和可靠性。建筑物防雷检测安全应按照国家标准和技术规范的要求,定期进行专业的检测和评估,及时发现和消除防雷装置的缺陷和隐患,保证防雷装置的有效性和可靠性。建筑物防雷检测安全还应结合建筑物的实际情况,采用合理的防雷接地施工方案和原理,提高防雷接地的性能和效果,减小雷电对建筑物的影响和危害。建筑物防雷检测安全是建筑物防雷工程的重要组成部分,也是建筑物安全管理的重要内容,应引起广泛的重视和关注。
相关文章:

建筑物防雷检测安全接地应用解决方案
雷电是一种自然现象,具有极高的电压和电流,对建筑物及其内部设备、人员和财产可能造成严重的危害,如火灾、爆炸、电击、电磁干扰等。因此,建筑物必须采取有效的防雷措施,以保障建筑物的安全和可靠运行。建筑物防雷检测…...

支付宝小程序开发踩坑笔记(支付宝、学习强国小程序)
1、接口请求安卓端回调 success,IOS 端回调 fail 原因:dataType 设置不对,默认是 json 格式,对返回数据会进行 json 解析,如果解析失败,就会回调 fail 。加密传输一般是 text 格式。 2、input 禁止输入空格…...

如何降低微服务复杂度丨云栖大会微服务主题分享实录
作者:谢吉宝 本文整理自阿里云资深技术专家、中间件负责人谢吉宝在2023云栖大会《极简微服务模式,降低微服务复杂度的最佳实践》的分享 2023 云栖大会现场 当面临复杂的挑战时,"分而治之"的方法往往能取得显著的效果。微服务架构…...

openresty 安装, nginx与 openresty
openresty VS nginx Nginx 是一款高性能的 Web 服务器和反向代理服务器,具备基础的功能如HTTP服务、负载均衡、反向代理以及动静分离等。它是许多互联网应用的核心组件,因其模块化和可扩展的设计而受到欢迎。1 OpenResty 是基于 Nginx 的 Web 平台&…...

puppeteer实现截图
Window服务器说明 1.在本地安装 puppeteer 先创建一个本地文件夹puppeteer,我的地址D:\common_workspace\puppeteer 然后使用cmd打开这个文件夹所在位置,再执行如下两条命令即可。 npm install -g cnpm --registryhttps://registry.npm.taobao.orgcnpm …...

【2024Java面试突击】并发编程、线程池面试实战
前言 最近在更新面试突击专栏,我把每一篇将字数都尽量控制在 2000 字以内,可能在文章里边写的没有那么细致,主要是提供一些 问题 以及 回答的思路 ,以及 面试中可能忽略的漏洞 ,所以在看完文章之后,如果自…...

ASUS华硕无畏Pro15笔记本电脑(M6500QB,M6500QH)工厂模式原厂OEM预装Windows11.22H2系统 含Recovery恢复
原装出厂Windows11系统适用于华硕无畏15笔记本电脑型号:M6500QB和M6500QH 链接:https://pan.baidu.com/s/1AVGLN6-ILIRogOMj48Mk1w?pwdmi7d 提取码:mi7d 带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主题专用壁纸、系统属性联机支持…...

代码随想录算法训练营第三十天|51. N皇后
|51. N皇后 public List<List<String>> solveNQueens(int n) {List<List<String>> res new ArrayList<>();return null;}void backtracking1(int n, int row, int[] columns) {// 是否在所有n行里都摆放好了皇后?if (row n) {count;// 找到了…...

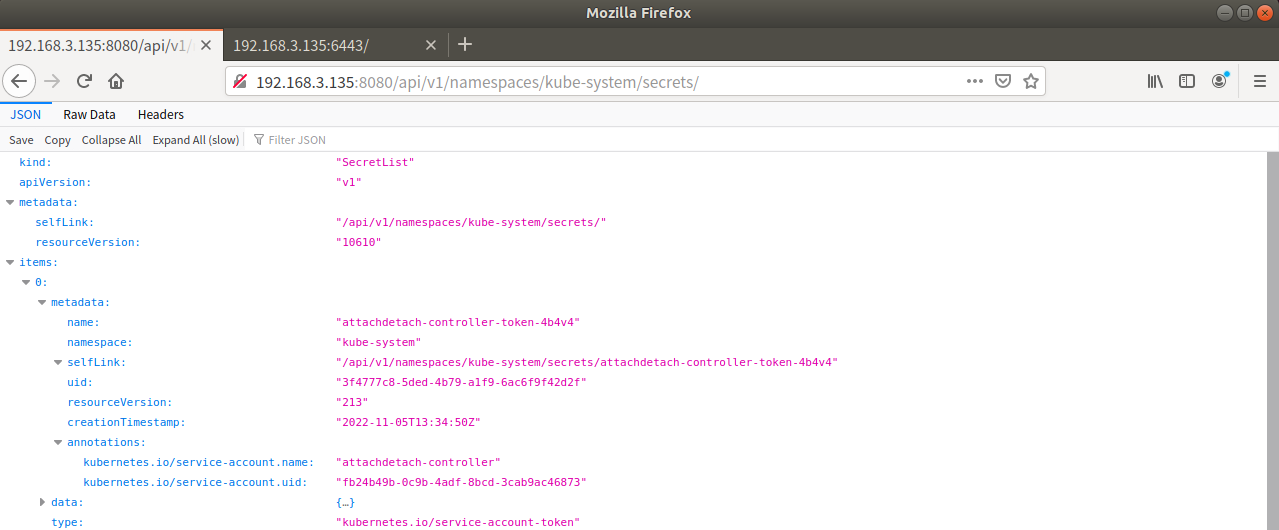
Kubernetes(K8S)各种攻击方法
1. 准备工作 1.1. metarget使用 项目地址(教程):https://github.com/Metarget/metarget/blob/master/README-zh.md 注意:推荐在Ubuntu 18.04(推荐)安装。 1.1.1. 安装metarget git clone https://github.com/Metarget/metarget.git cd metarget/ sudo apt install pyt…...

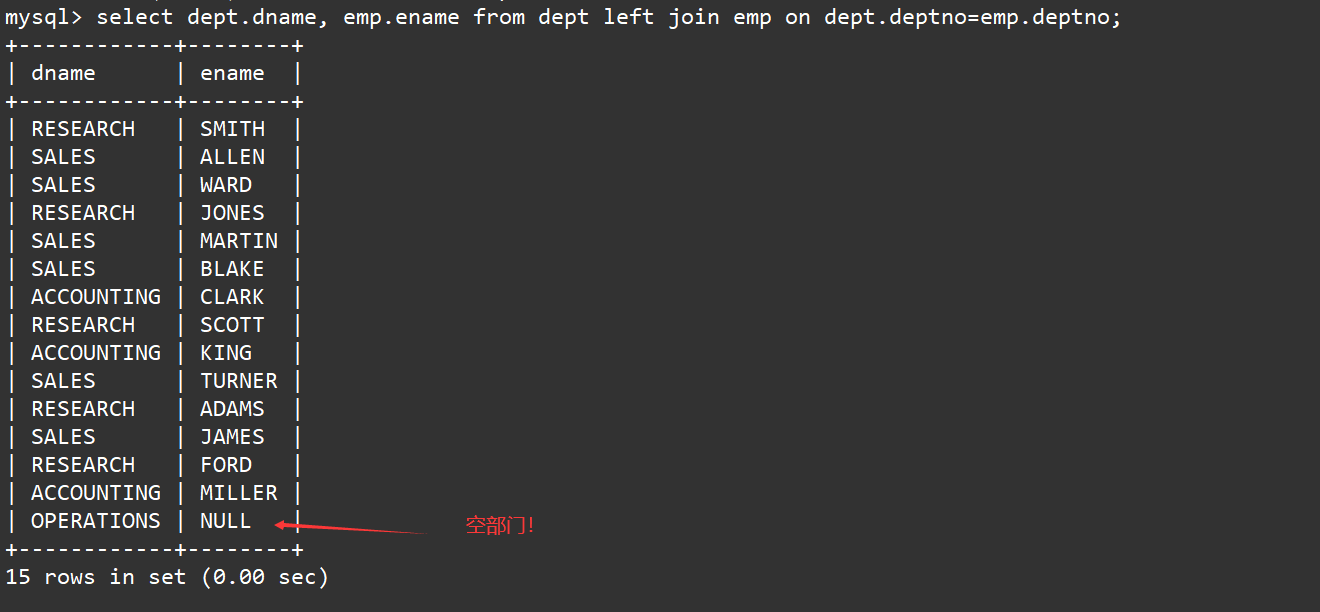
【MySQL】内外连接
内外连接 一、内连接二、外连接1、左外连接2、右外连接 表的连接分为内连和外连。 一、内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选。只不过为了让sql的可读性更好,我们使用其他的关键字进行内连接。 语法: SELECT ... FRO…...

selenium执行出现异常,SessionNotCreatedException ChromeDriver only supports
问题现状: 运行程序报错: selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 114 Current browser version is 121.0.6167.85 with binary path /App…...

Flink:快速掌握批处理数据源的创建方法
Flink 社区最近 “基于FLIP-27” 设计了新的 Source 框架 。一些连接器(API)已迁移到这个新框架。本文介绍了如何使用这个新框架创建批处理源。 它是在为Cassandra实现Flink 批处理源时构建的。如果您有兴趣贡献或迁移连接器,这篇文章非常适合…...

基于cubeMX的正点原子miniSTM32对W25Q64的存储使用
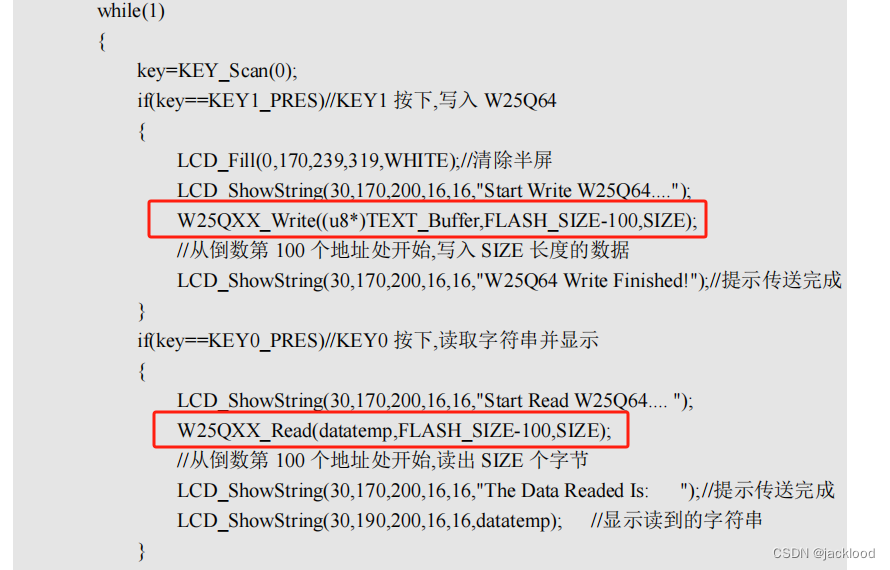
一、实现目标 使用cubeMX建立项目工程,结合正点原子提供的hal库对W25Q64闪存调用的例程,实现W25Q64的读写。 二、实现过程 1、首先建立cubeMX工程,其他项设置不再叙述,只看连接W25Q64的SPI设置,这里使用SPI1…...
)
C++笔记(三)
封装意义: 在设计类的时候,属性和行为写在一起,表现事物 类在设计时,可以把属性和行为放在不同的权限下,加以控制。 访问权限有三种: public 公共 类内 类外都可以访问, protected保护 类内可以访问…...

c语言不定参数
时间记录:2024/1/22 一、不定参数的函数定义和使用到的c函数 (1)定义 void fun1(参数类型 argName,...); 示例: void fun1(int count,...);(2)获取不定参数的值 #include <stdarg.h> //包含头文件…...

云手机与实体手机的对比
在数字化时代,云手机作为一种虚拟手机在云端服务器上运行,与传统的实体手机相比存在诸多差异。让我们深入探讨云手机与实体手机之间的区别,以便更好地了解它们的特点和优势。 外观上的差异 实体手机具有实际的外观和重量,占据一定…...

diffusion 和 gan 的优缺点对比
sample速度GAN更快,Diffusion需要迭代更多次。 训练难度GAN 的训练可能是不稳定的,容易出现模式崩溃和训练振荡等问题。Diffusion 训练loss收敛性好,比较平稳。 模拟分布连续性Diffusion相较于GAN可以模拟更加复杂,更加非线性的分…...

VC++中使用OpenCV进行人脸检测
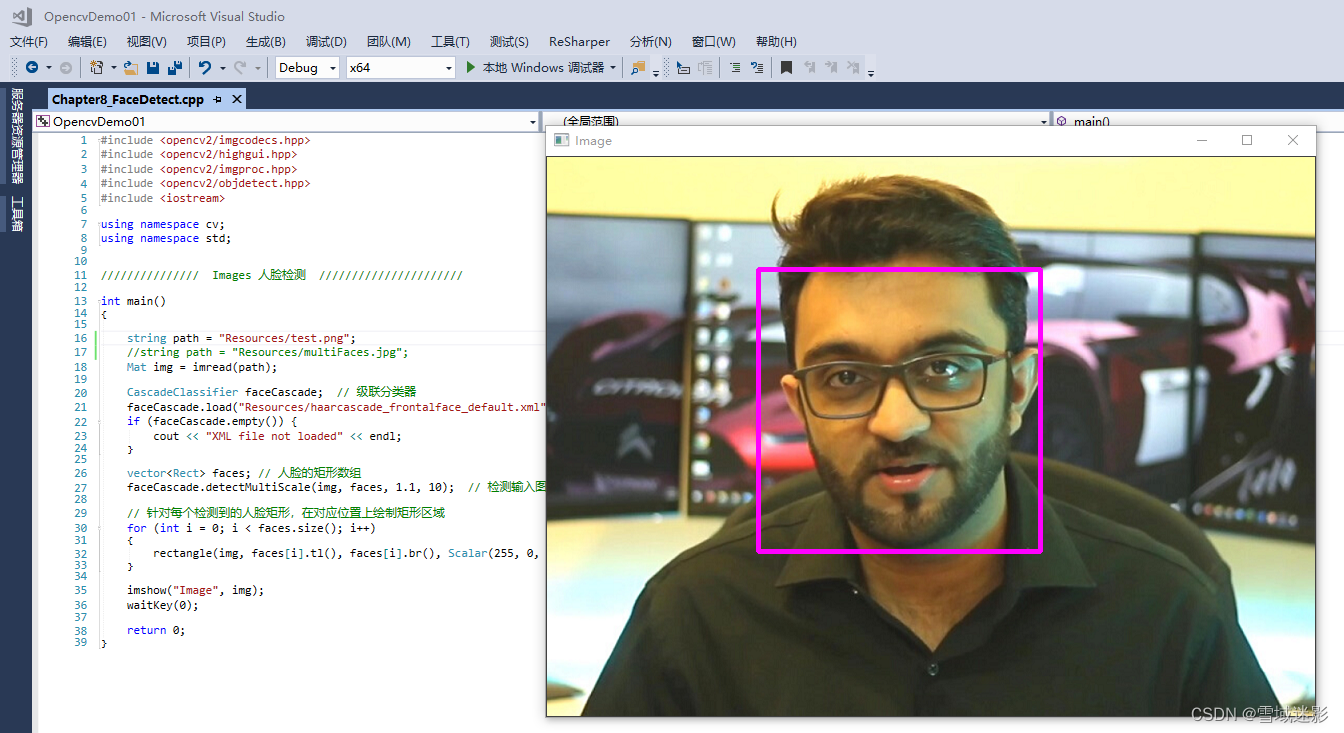
VC中使用OpenCV进行人脸检测 对于上面的图像,如何使用OpenCV进行人脸检测呢? 使用OpenCV进行人脸检测十分简单,OpenCV官网给了一个Python人脸检测的示例程序, objectDetection.py代码如下: from __future__ import p…...

11Docker数据持久化
Docker数据持久化 容器中数据持久化主要有两种方式: 数据卷(Data Volumes)数据卷容器(Data Volumes Dontainers) 数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以绕过UFS(Unix F…...

RK3588平台开发系列讲解(视频篇)RKMedia框架
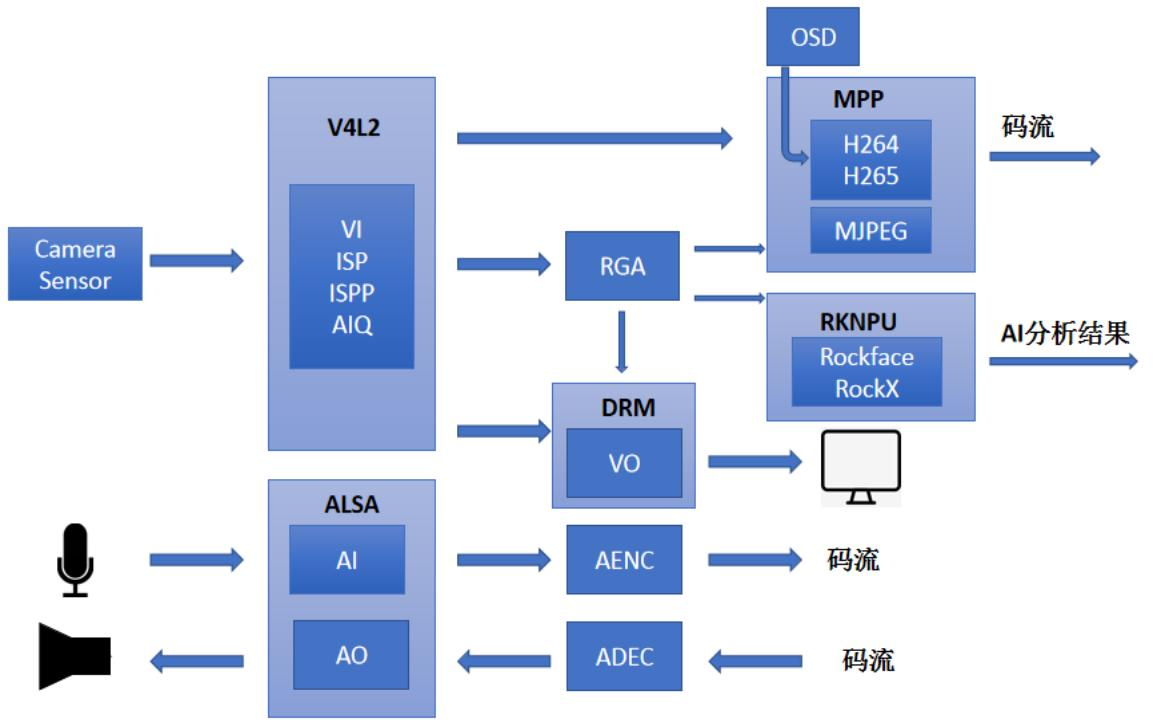
文章目录 一、 RKMedia框架介绍二、 RKMedia框架API三、 视频处理流程四、venc 测试案例沉淀、分享、成长,让自己和他人都能有所收获!😄 📢RKMedia是RK提供的一种多媒体处理方案,可实现音视频捕获、音视频输出、音视频编解码等功能。 一、 RKMedia框架介绍 功能: VI(输…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
