CSS之高度塌陷和外边距塌陷
目录
1.高度塌陷(原因,如何解决)
【概念介绍】
【解决办法】
【概念介绍-BFC】
【拓展-BFC的触发条件】
2.外边距塌陷 (原因,如何解决)
【概念介绍】
【两种情况】
1.相邻块元素
2.嵌套块元素
【解决办法】
一、相邻块元素
二、嵌套块元素
总结:
1.高度塌陷(原因,如何解决)
【概念介绍】
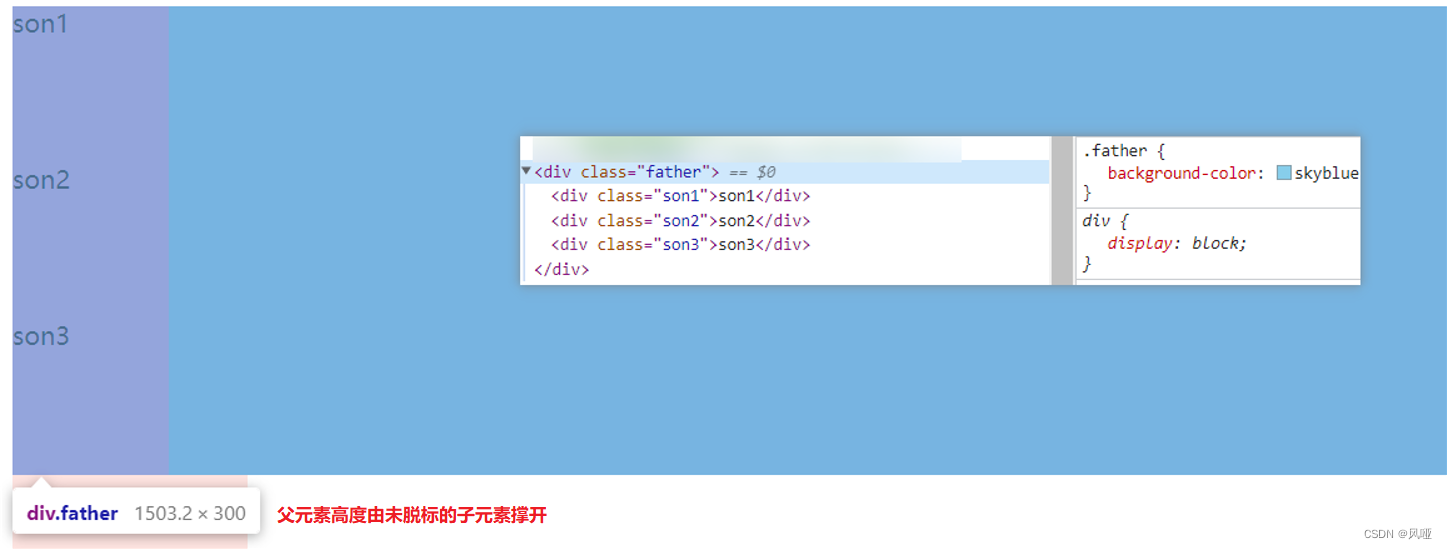
高度塌陷:子元素设置浮动后就会脱标(脱离标准流进入浮动流),如果此时父元素没有设置高度,那么父元素高度就会为0,形成所谓的父元素高度塌陷现象
引发的后果:浮动的子元素会对页面的布局造成影响,需要清除浮动。由此得出,解决高度塌陷的本质是清除浮动造成的影响
【图示】
子元素浮动前:

子元素浮动后:

【解决办法】
(1)给父元素一个高度
做法:直接计算出父元素的高度,给父元素定高
缺点:当子元素过多的时不好计算
(2)利用BFC解决
(3)清除浮动造成的影响
做法:清除浮动的方法
详情请看:清除浮动的方法有哪些
【概念介绍-BFC】
BFC(Block Formatting Context,块格式化上下文) 是Web页面的可视化CSS渲染的一部分,是页面中的一块渲染区域,有自己的渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
其特性之一:bfc中的浮动元素参与bfc的高度计算,所以可以将父元素变为bfc模式,解决高度塌陷
做法:
a.给父元素设置浮动(此时父元素有高度,但是父元素本身也脱标了,会产生其它的布局问题)
b.给父元素的显示模式设置为inline-block、table-cell、table-caption、flex、inline-flex
c.给父元素overflow设置为非visible(常见做法就是overflow:hidden)
d.设置绝对定位和固定定位
【拓展-BFC的触发条件】
1、根元素(<html>)2、float值非none3、overflow值非visible4、display值为inline-block、table-cell、table-caption、flex、inline-flex5、position值为absolute、fixed
2.外边距塌陷 (原因,如何解决)
【概念介绍】
垂直方向上的两个块级元素外边距出现了合并的现象,就叫外边距塌陷(水平方向上的元素没有外边距塌陷现象)
【两种情况】
垂直相邻块元素和嵌套块元素 都会产生该现象
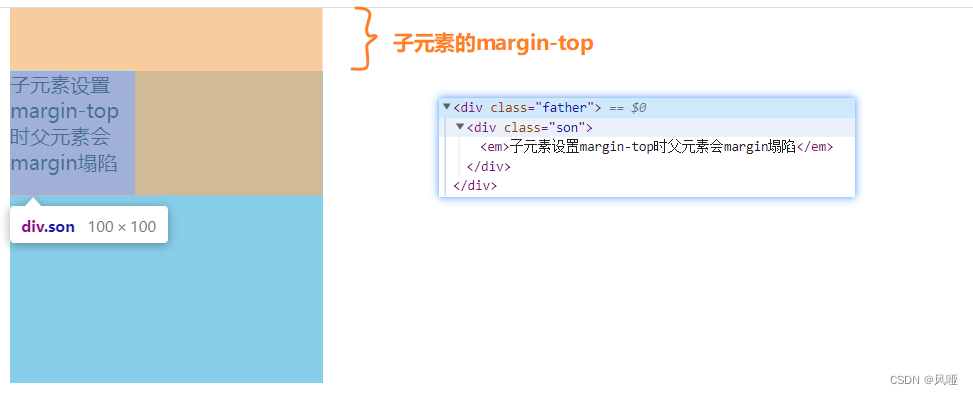
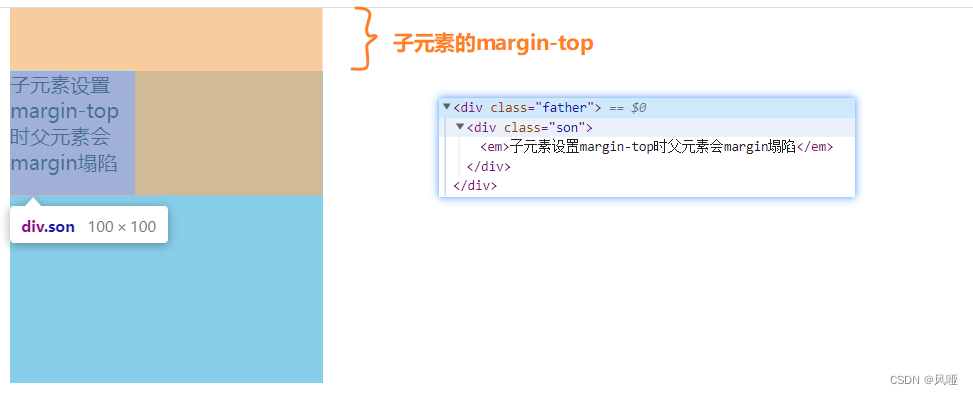
【图示】
1.相邻块元素

2.嵌套块元素

【解决办法】
一、相邻块元素
(1)不用margin,选用padding
操作:让其中某个元素的margin变成padding,因为padding不存在塌陷
(2)中间加个空标签隔开
操作:让空标签的高度为两者margin之和
(3)只给一个元素设置margin
操作:只给其中一个元素设置margin,就不存在外边距塌陷了
(4)改变元素的显示模式
操作:改变其中一个块元素的显示模式为行内块元素
缺点:改变了元素的显示模式,可能产生其它的问题
二、嵌套块元素
(1)更改元素显示模式。
操作:改变其中一个块元素的显示模式为行内块元素
缺点:改变了元素的显示模式,可能产生其它的问题
(2)更改元素的文档流。
操作:给其中一个元素设置浮动,脱离标准流,就能解决
缺点:脱标元素会对后面的元素造成影响
(3)给父元素设置溢出隐藏 (推荐)
操作:设置overflow:hidden
(4)给父元素设置(上)内padding
操作:给父元素设置一个上内边距,使其和子元素保持距离
缺点:可能造成其它子元素的位置发生改变
(5)给父元素设置(上)边框
操作:给父元素一个边框,让子元素的margin-top以这个边框为准
缺点:多了个边框,影响美观
注意:定位能实现效果,但是,与本题关系不大。本题主要探讨的是使用margin-top实现效果的时候会产生问题,要怎么解决这个问题(现象)
总结:
-
高度塌陷是因为父元素没有设高,而子元素浮动脱标,造成父元素高度为0产生塌陷。
常见的解决办法:
1.给父元素设置高度
2.设置父元素的显示模式为flex
3.设置父元素overflow为hidden
-
外边距塌陷 分为嵌套盒子塌陷和兄弟盒子塌陷
对于嵌套盒子,常见的解决办法就是利用父盒子的padding,实现分离的效果
对于兄弟盒子,常见的解决办法就是只给一个盒子设置margin,就可以了
相关文章:

CSS之高度塌陷和外边距塌陷
目录 1.高度塌陷(原因,如何解决) 【概念介绍】 【解决办法】 【概念介绍-BFC】 【拓展-BFC的触发条件】 2.外边距塌陷 (原因,如何解决) 【概念介绍】 【两种情况】 1.相邻块元素 2.嵌套块元素 【…...

基于SpringBoot Vue美食网站系统
大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目&#x…...

哪吒汽车与经纬恒润合作升级,中央域控+区域域控将于2024年落地
近日,在2024哪吒汽车价值链大会上,哪吒汽车与经纬恒润联合宣布合作升级,就中央域控制器和区域域控制器展开合作,合作成果将在山海平台新一代车型上发布。 哪吒汽车首席技术官戴大力、经纬恒润副总裁李伟 经纬恒润在智能驾驶领域拥…...

php学习-实战项目
登录注册 login_db_connect.php 连接数据库 <?php //用于登录界面数据库连接 //设置字符集 header(Content-type:text/html;charsetutf8);//连接数据库 $conmysqli_connect("localhost","root","root","lms"); if (mysqli_conne…...

【项目日记(四)】第一层: 线程缓存的具体实现
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你做项目 🔝🔝 开发环境: Visual Studio 2022 项目日…...

海思 tcpdump 移植开发详解
目录 前言 一、开发环境 二、tcpdump 源码下载 三、交叉编译 libpcap 四、交叉编译 tcpdump 五、tcpdump 移植到板子运行 前言 本章内容将讲解,如何在海思平台交叉编译、移植,并基于静态库生成的 tcpdump 网络抓包工具。 一、开发环境 SS…...

Javascript--流程控制
目录 数据类型转换 自动类型转换 强制类型转换 流程控制语句 顺序流程 选择流程 单分支 双分支 多分支 switch 循环流程 for循环 while循环 do...while循环 如何选择 continue和break 循环案例 数据类型转换 由于 javascrip 这个语言它是弱类型语言,…...

新定义51单片机(RD8G37)实现测距测速仪
本文描述用新定义51单片机(RD8G37)超声波一体测距传感器实现简单的测距测速仪。 测距仪演示效果 新定义RD8G37Q48RJ开发板 超声波测距模块: 8位并口屏 1、main.c unsigned short timeConsuming0; unsigned int oldDistance;void rectClearS…...

Unity中URP下获取每一个额外灯数据
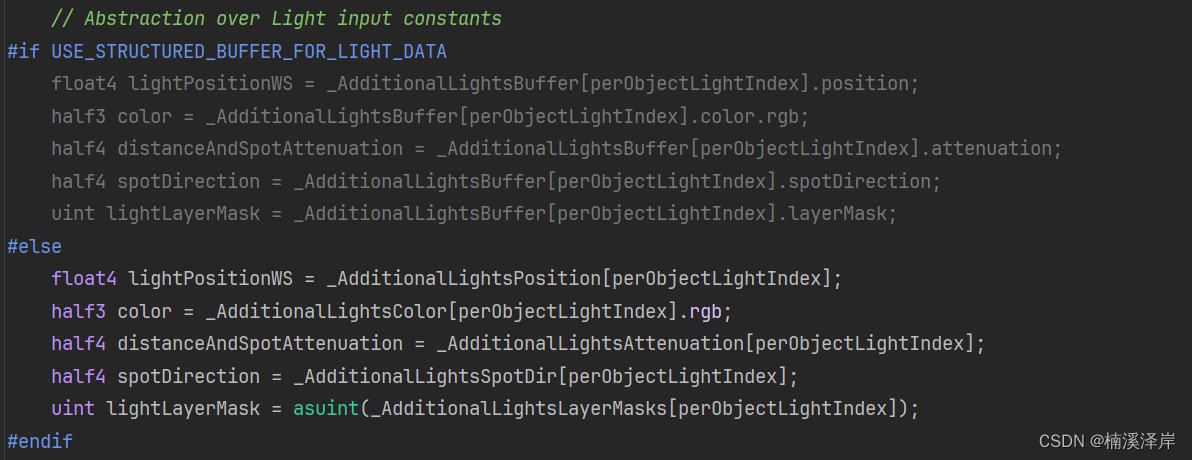
文章目录 前言一、我们先来看一下 SimpleLit 中的调用二、获取额外灯索引1、非移动平台2、非GLES平台3、大多数平台 三、获取额外灯数据 前言 在上一篇文章中,我们知道了URP下是怎么获取额外灯数量的。 Unity中URP下获取额外灯数量 在这篇文章中,我们…...

差分进化算法求解基于移动边缘计算 (MEC) 的无线区块链网络的联合挖矿决策和资源分配(提供MATLAB代码)
一、优化模型介绍 在所研究的区块链网络中,优化的变量为:挖矿决策(即 m)和资源分配(即 p 和 f),目标函数是使所有矿工的总利润最大化。问题可以表述为: max m , p , f F miner …...

Tomcat Notes: Web Security, HTTPS In Tomcat
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、Overview2、Two Levels Of Web Securi…...

智能小程序登陆能力开发文档及示例代码
小程序登录 涂鸦官方提供了登录能力,开发者可以通过相关 API 获取 App 的用户身份标识,快速的建立小程序内的用户体系。 登录流程 说明 需要调用 ty.login() 获取 临时登录凭证 code,并将 code 传到开发者服务器开发者服务器调用涂鸦云开发…...

常见の算法
前言本文主要使用Java 什么,是快乐星球#¥%……什么是算法? 算法是一组完成任务的指令。任何代码片段都可视为算法,但我们主要介绍常见算法 一、引入——二分查找 二分查找是一种算法,其输入是一个有序的元素列表。如…...

openssl3.2/test/certs - 041 - 1024-bit leaf key
文章目录 openssl3.2/test/certs - 041 - 1024-bit leaf key概述笔记END openssl3.2/test/certs - 041 - 1024-bit leaf key 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! * \file D:\my_dev\my_local_git_prj\study\openSSL\test_certs\041\my_openssl_linux_…...

「创新引领未来」科东软件荣获第十二届中国创新创业大赛(广东·广州赛区)优胜奖
近日,广州市科学技术局公布第十二届中国创新创业大赛(广东广州赛区)暨2023年广州科技创新创业大赛常规赛拟获奖企业名单。科东软件凭借国产化技术创新优势、强大的应用场景落地能力和丰富的行业解决方案,荣获第十二届中国创新创业…...

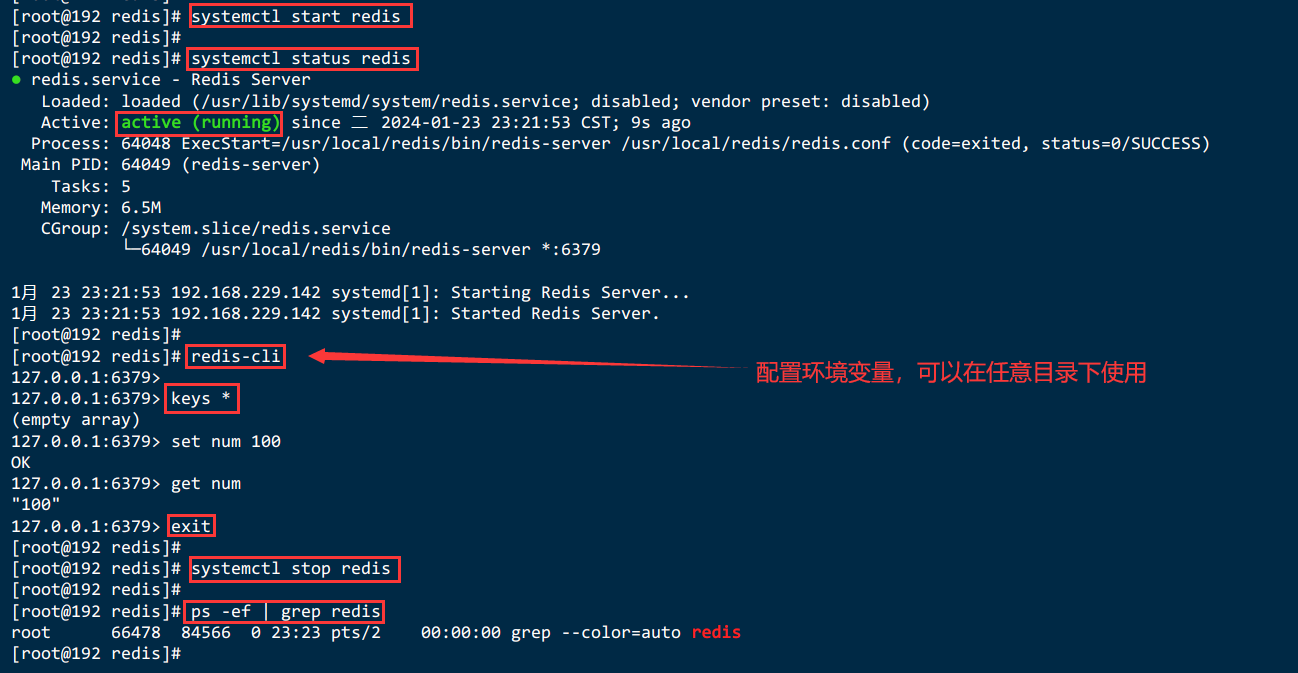
Linux下安装 Redis7
Linux下安装 Redis7 三、Linux下安装 Redis7【redis-7.2.4.tar.gz】3.1.下载redis的安装包3.1.1.手动下载Redis压缩包并上传【redis-7.2.4.tar.gz】3.1.2.wget工具下载redis-7.2.4.tar.gz 3.2.将安装包进行解压缩3.3.进入redis的安装包3.4.检查是否有gcc 环境3.5.编译和安装并指…...

spire.doc合并word文档
文章目录 spire.doc合并word文档1. 引入maven依赖2. 需要合并的word3. 合并文档代码4. 合并结果 spire.doc合并word文档 1. 引入maven依赖 <repositories><repository><id>com.e-iceblue</id><name>e-iceblue</name><url>https://r…...

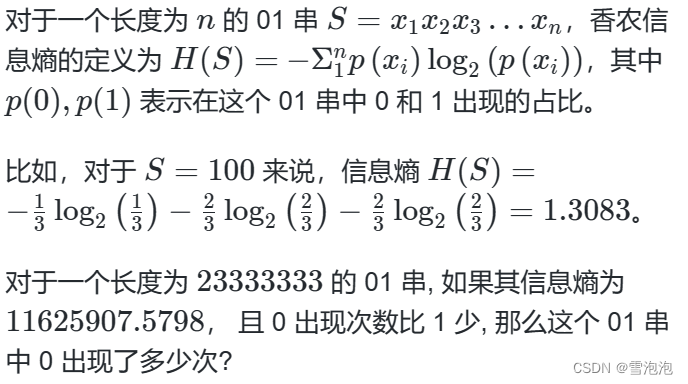
蓝桥杯官网填空题(01串的熵)
问题描述 答案提交 这是一道结果填空的题, 你只需要算出结果后提交即可。本题的结果为一 个整数, 在提交答案时只填写这个整数, 填写多余的内容将无法得分。 import java.util.*;public class Main {public static void main(String[] args) {for(double zero1;zero<2333…...

【CodeTop】TOP 100 刷题 51-60
文章目录 51. 缺失的第一个正数题目描述代码与解题思路 52. 训练计划 II题目描述代码与解题思路 53. 子集题目描述代码与解题思路 54. 最小覆盖子串题目描述代码与解题思路 55. 从前序与中序遍历序列构造二叉树题目描述代码与解题思路 56. 零钱兑换题目描述代码与解题思路 57. …...

k8s的图形化工具---rancher
rancher是一个开源的企业级多集群的k8s管理平台。 rancher和k8s的区别:都是为了容器的调度和编排系统。但是rancher不仅可以调度还可以管理整个k8s集群。 rancher自带监控(普罗米修斯) 实验部署 master01 20.0.0.32 node01 20.0.0.34 node02 20.0.0.35 test …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
