技术驱动宠物健康:宠物在线问诊系统的高效搭建手册
在数字化时代,技术正在催生出许多创新的医疗服务,而宠物在线问诊系统便是其中一项引领潮流的创举。本文将为你提供一份高效搭建宠物在线问诊系统的手册,通过技术代码示例,让你轻松打造一套技术驱动的宠物健康管理系统。

1. 架构设计与技术选型
在搭建之前,首先进行系统架构设计和技术选型。以下是一套现代化的技术栈,旨在保证系统的高效性和灵活性。
1.1 前端技术栈
选择React作为前端框架,搭配Ant Design组件库提供直观友好的用户界面。以下是一个简单的React组件,用于展示宠物健康数据:
import React from 'react';const PetHealthData = ({ petName, temperature, heartRate }) => {return (<div><h2>{petName}'s Health Data</h2><p>Temperature: {temperature} °C</p><p>Heart Rate: {heartRate} BPM</p></div>);
};export default PetHealthData;
1.2 后端技术栈
选择Node.js和Express框架作为后端技术,利用MongoDB作为数据库。以下是一个简单的Express路由,用于处理宠物健康数据的请求:
const express = require('express');
const router = express.Router();// 模拟数据库
let petHealthData = {petName: 'Fluffy',temperature: 38.5,heartRate: 80,
};// 获取宠物健康数据
router.get('/pet-health-data', (req, res) => {res.json(petHealthData);
});module.exports = router;
1.3 数据库
选择MongoDB作为数据库,利用Mongoose库实现数据的存储和查询。以下是一个简单的Mongoose模型,用于存储宠物健康数据:
const mongoose = require('mongoose');const petHealthSchema = new mongoose.Schema({petName: String,temperature: Number,heartRate: Number,
});const PetHealth = mongoose.model('PetHealth', petHealthSchema);module.exports = PetHealth;
2. 用户界面设计与体验
为了提供更好的用户体验,采用React和Ant Design库,设计直观友好的用户界面。通过组件的模块化设计,用户能够轻松地与系统进行交互。
3. 系统核心功能开发
根据系统的目标,逐步开发核心功能。以下是一个简单的Express路由,用于处理实时视频通话的请求:
const express = require('express');
const router = express.Router();// 处理实时视频通话请求
router.post('/video-call', (req, res) => {// 处理实时视频通话逻辑// ...// 返回结果res.json({ success: true, message: 'Video call initiated successfully.' });
});module.exports = router;
4. 数据安全与隐私保护
为了确保数据的安全性和用户隐私,采用JWT(JSON Web Token)进行身份验证。以下是一个简单的Express中间件,用于验证用户身份:
const jwt = require('jsonwebtoken');// 验证用户身份的中间件
const authenticateUser = (req, res, next) => {const token = req.header('Authorization');if (!token) {return res.status(401).json({ error: 'Unauthorized' });}try {const decoded = jwt.verify(token, 'secretKey');req.user = decoded.user;next();} catch (error) {res.status(401).json({ error: 'Token is not valid' });}
};module.exports = authenticateUser;
5. 测试与优化
在系统开发完成后,进行全面的系统测试。通过用户反馈和性能监测,不断进行优化,提高系统的稳定性和用户体验。
6. 上线运营
经过测试和优化后,系统即可成功上线。通过积极的宣传推广,吸引更多用户使用系统。通过不断的运营,系统将成为为宠物提供更好医疗服务的得力工具。
通过本文提供的高效搭建手册和技术代码示例,你将能够快速搭建一套技术驱动的宠物在线问诊系统,为宠物主人提供更为智能、便捷的健康管理服务。技术的驱动力将为宠物健康开启新的篇章。
相关文章:

技术驱动宠物健康:宠物在线问诊系统的高效搭建手册
在数字化时代,技术正在催生出许多创新的医疗服务,而宠物在线问诊系统便是其中一项引领潮流的创举。本文将为你提供一份高效搭建宠物在线问诊系统的手册,通过技术代码示例,让你轻松打造一套技术驱动的宠物健康管理系统。 1. 架构…...

玩转k8s:yaml介绍
一.Yaml文件详解 1.Yaml文件格式 (1)Kubernetes 支持 YAML 和 JSON 格式管理资源对象 (2)JSON 格式:主要用于 api 接口之间消息的传递 (3)YAML 格式:用于配置和管理,…...

【spdk】spdk compressdev测试
spdk-23.09\go\rpc\README.md go client 启应用 启哪个应用? ./build/bin/iscsi_tgt --wait-for-rpc & /usr/local/daos-2.4/prereq/release/spdk/share/spdk/scripts/rpc.py bdev_malloc_create -b Malloc0 1024 4096 #1G bs4k /usr/local/daos-2.4/prereq…...

Linux中并发程序设计(进程的创建和回收、exec函数使用)
进程的创建和回收 进程概念 概念 程序 存放在磁盘上的指令和数据的有序集合(文件) 静态的 进程 执行一个程序所分配的资源的总称 动态的进程和程序比较 注:进程是存在RAM中,程序是存放在ROM(flash)中的进程内容 BSS段ÿ…...

2023年DevOps国际峰会暨 BizDevOps 企业峰会(DOIS北京站):核心内容与学习收获(附大会核心PPT下载)
随着科技的飞速发展,软件开发的模式和流程也在不断地演变。在众多软件开发方法中,DevOps已成为当下热门的软件开发运维一体化模式。特别是在中国,随着越来越多的企业开始认识到DevOps的价值,这一领域的研究与实践活动日益活跃。本…...

pdf 转html 在线预览和查询
方案一:pdf2htmlex package com.realize.controller;import cn.hutool.http.HttpUtil; import com.alibaba.fastjson2.JSONObject; import com.realize.util.MsgUtil; import com.realize.util.OssUtil; import com.realize.util.PdfConvertUtil; import com.reali…...

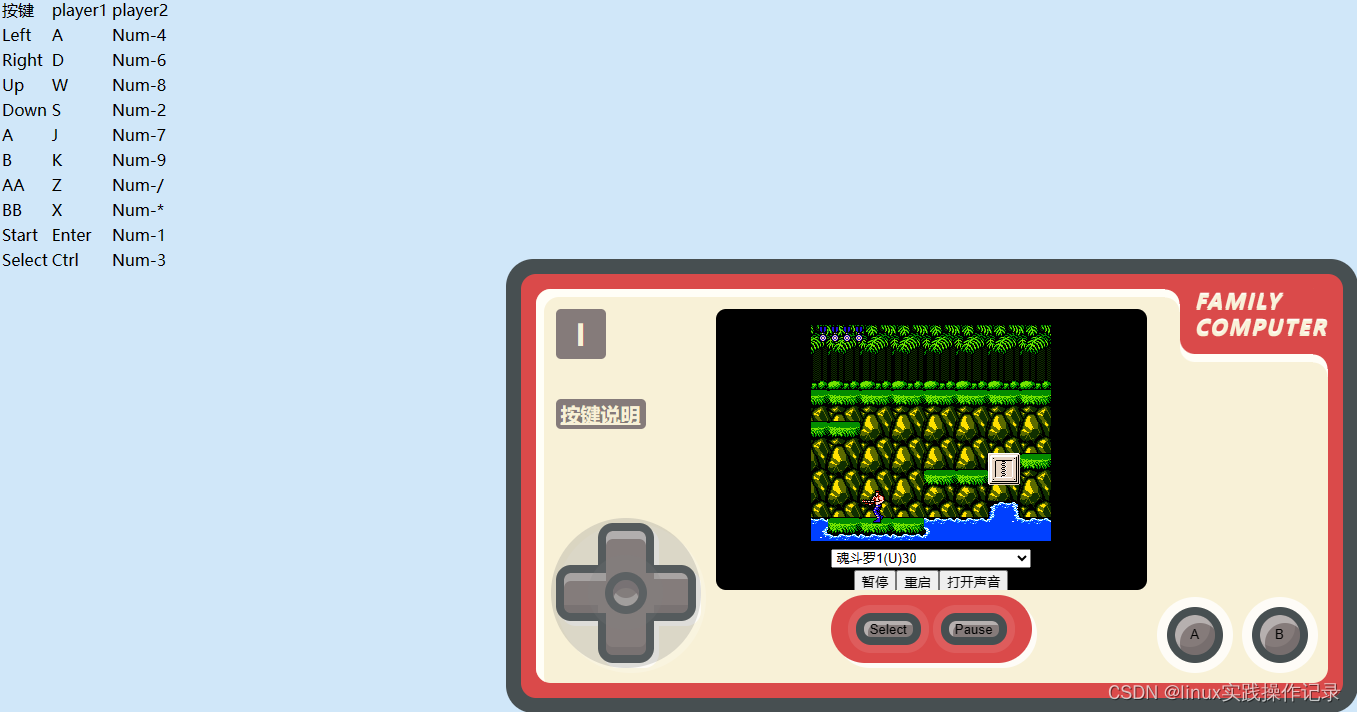
docker 体验怀旧游戏(魂斗罗等)
docker run --restart always -p 8081:80 --name fc-games -d registry.cn-hangzhou.aliyuncs.com/bystart/fc-games:latest ip:8081访问 jsnes: js制作了一个网页版的NES模拟,可以在网页上玩fc游戏 (gitee.com)...

JS中判断数据类型总结以及方法封装
判断数据类型封装方法: 1)type返回字符串类型 2)is开头返回Boolean类型 测试实例: JavaScript 判断数据类型的方式共有四种 typeofinstanceofconstructorObject.prototype.toString typeof typeof 操作符返回一个字符串,表示操…...

【Midjourney】绘画风格关键词
1.松散素描(Loose Sketch) "Loose sketch"(松散素描)通常指的是一种艺术或设计中的手绘风格,其特点是线条和形状的表现相对宽松、自由,没有过多的细节和精确度。这样的素描通常用于表达创意、捕捉概念或者作为设计的初步…...

教你如何低成本自建「幻兽帕鲁」服务器,快速一键部署
创建幻兽帕鲁服务器1分钟部署教程,阿里云和腾讯云均推出幻兽帕鲁服务器服务器和部署教程,4核16G和4核32G配置可选,阿腾云atengyun.com分享1分钟自建幻兽帕鲁Palworld服务器教程: 幻兽帕鲁服务器创建教程 幻兽帕鲁服务器官方推荐…...

拥抱社交电商浪潮:微信小程序商城崛起引领电商新风向-亿发
在经过多年的发展后,各大传统电商平台的流量增速基本上已经见顶。同时,新兴的带有社交性质的电商平台,如抖音、小红书和微信商城(小程序商城)等,使得传统中心化平台的流量关注度逐渐分散。由于中心化平台需…...

一个使用pyqt的word文档查重工具
一个使用pyqt的word文档查重工具 使用场景代码使用截图打包好的软件下载链接结尾 使用场景 有时我们在借鉴一篇文档之后还不想有太多重复,这个时候可以使用这个工具对两个word文档进行对比 代码 import sys from PyQt5.QtWidgets import QApplication, QMainWind…...

SpringCloud Alibaba Sentinel 与 SpringCloud Gateway 的限流有什么差别?(三种限流算法原理分析)
目录 一、Sentinel 与 Gateway 的限流有什么差别? 1.1、前置知识 - 四种常见的限流算法 1.1.1、Tips 1.1.2、计数器算法 1)固定窗口计数器算法 2)滑动窗口计数器算法 1.1.3、令牌桶算法 1.1.4、漏桶算法 1.2、解决问题 一、Sentinel…...

邦芒忠告:职场新人最需要避开的十大雷坑
职场人最害怕的就是踩雷进坑,很多新入职场的小白都会战战兢兢,生怕哪里不对,冒犯了哪一位,或者触犯了哪一条潜规则。害怕自己踩到雷,没有走好职场第一步。最近,单位进了几个新人,看到他们就想起…...

MySQL-进阶-索引
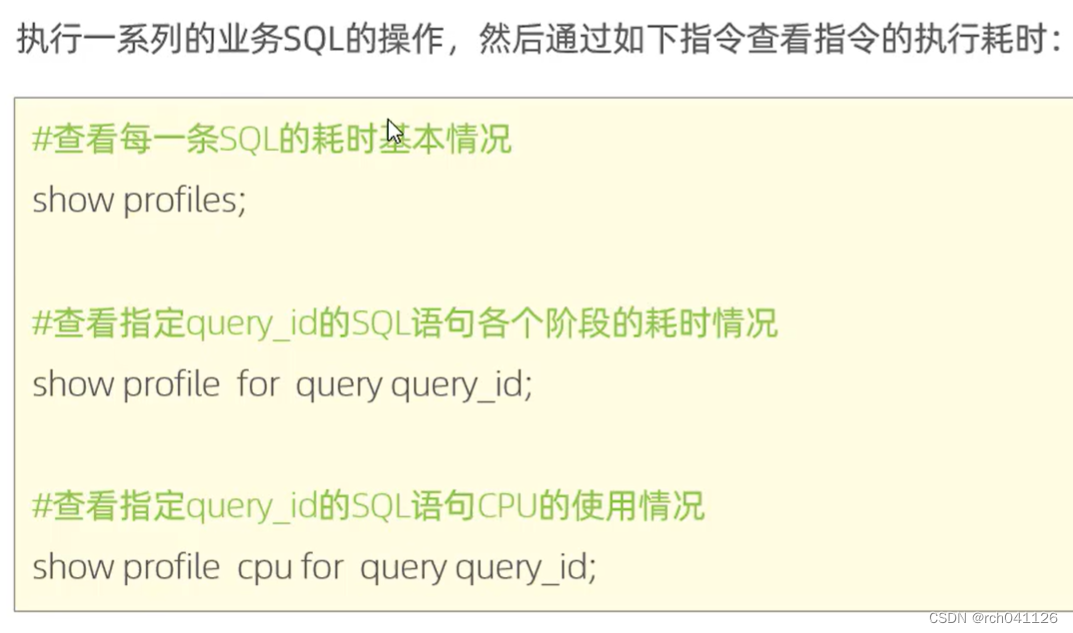
一、索引概述 1、介绍 2、有误索引搜索效率演示 3、优缺点 二、索引结构 1、B-Tree(多路平衡查找树) 2、BTree 3、Hash 三、索引分类 四、索引语法 1、语法 2、案例 五、SQL性能分析 1、查看执行频次 2、慢查询日志 3、show-profile 4、explain...

GitLab入门指南:上传与下载操作一网打尽
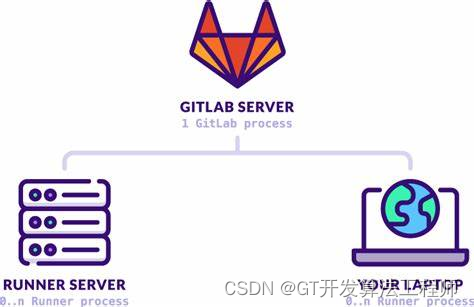
GitLab简介: GitLab是一个基于Git的开源仓库管理系统,提供了一个Web界面的Git存储库管理器,并集成了多种开发工具的功能,如代码审查、问题跟踪、持续集成和持续部署等。GitLab可以在本地服务器上部署,也可以使用其提供…...

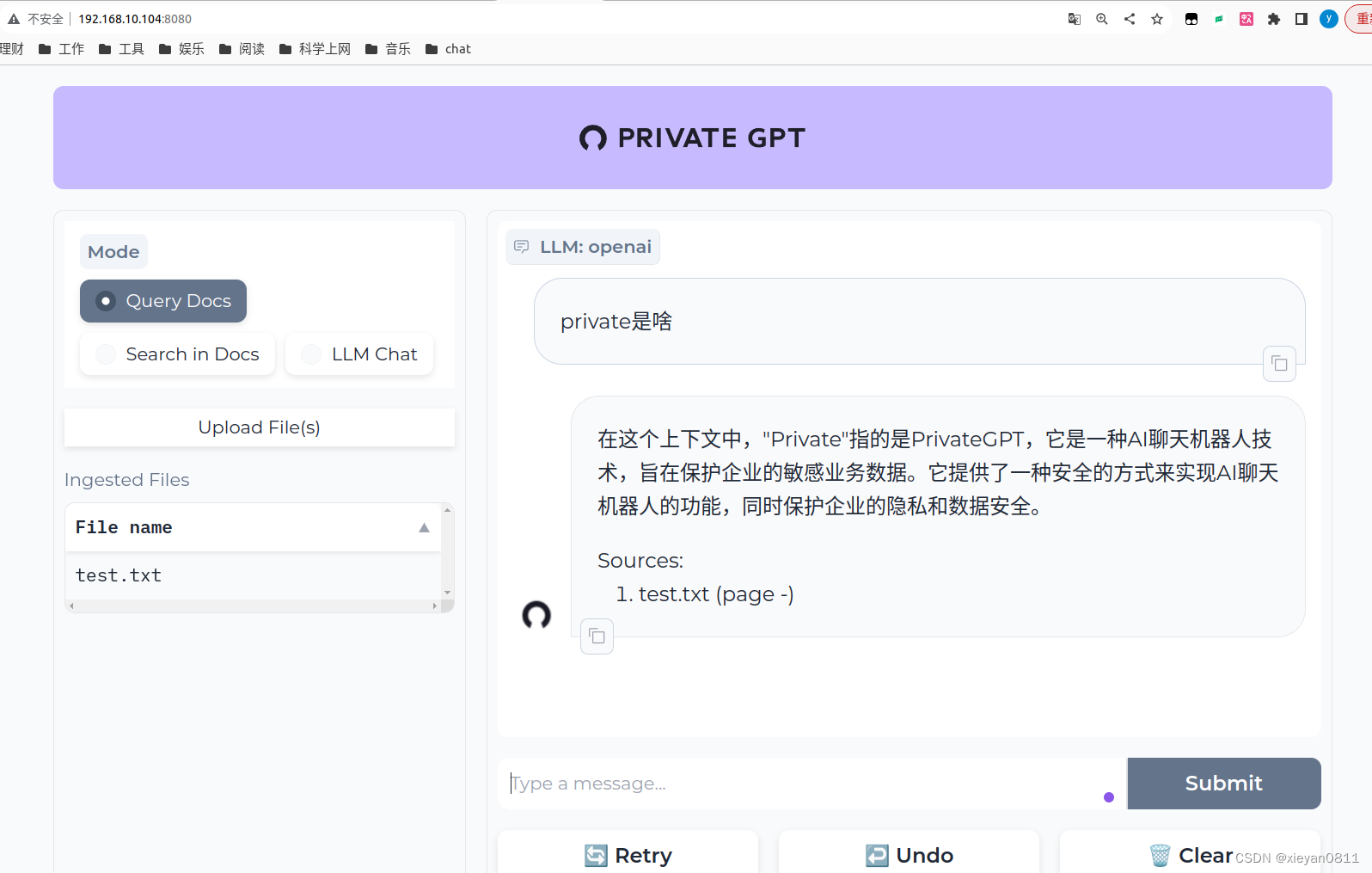
GPT应用_PrivateGPT
项目地址:https://github.com/imartinez/privateGPT 1 功能 1.1 整体功能,想解决什么问题 搭建完整的 RAG 系统,与 FastGPT 相比,界面比较简单。但是底层支持比较丰富,可用于知识库的完全本地部署,包含大…...
)
Qt‘s 撤销框架(Qt‘s Undo Framework)
一、开篇序言 我们常常有这样的业务场景,需要支持撤回的动作(即 undo)。如果让你来设计,聪明的你肯定也能立即想到解决问题的办法,对,将操作的 command { 对象,指令,属性 } 保存到一个容器中。 如果是仅需要单步撤销, 使用栈容器 保存command,动作执行即指令入栈, …...

【C++】stack、queue的使用及模拟实现
目录 一、stack1.1 stack的使用1.2 stack的模拟实现 二、queue2.1 queue的使用2.2 queue的模拟实现 一、stack 1.1 stack的使用 stack是一种容器适配器,它的特点是后进先出,只能在容器的一端进行插入和删除操作。 stack的使用很简单,主要有…...

外包干了2个多月,技术退步明显。。。。。
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近3年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
