一站式VR全景婚礼的优势表现在哪里?
你是否想过,婚礼也可以用一种全新的方式呈现,VR全景婚礼让每位用户沉浸式体验婚礼现场感。现在很多年轻人,都想让自己的婚礼与众不同,而VR全景+婚礼也是未来发展的方向之一。

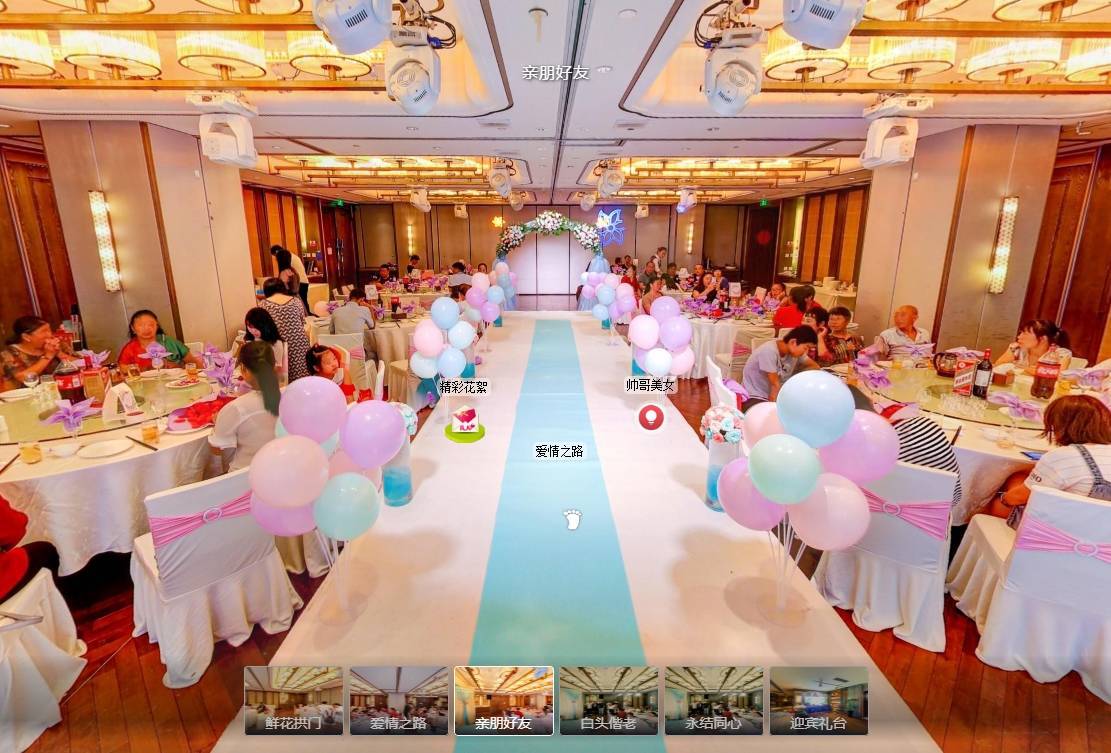
很多婚庆公司开通了VR婚礼这一服务,就是通过720°全景摄像机对婚礼进行记录,与传统的摄像不同,VR全景可以帮助新人捕捉婚礼的精彩时刻,还能够完整且立体化的记录婚礼每一个细节。无论是婚礼开始前迎宾客,还是新娘走向仪式台的过程,甚至亲属之间的动作、表情都一览无遗。

婚礼不仅仅是一对新人举行仪式那么简单,它更是对爱情的见证和承诺,而VR全景婚礼的优势就在于可以720°全方位捕捉细节,能够将同一时间段内整个婚礼场景发生的事情都记录下来,不放过任何一个精彩瞬间。

不再是摄影师人为的捕捉精彩时刻,那样只会遗漏很多美好瞬间,婚礼的VR视频拍摄制作完成后,在后续观看的时候,观众可以任意切换视角,每观看一遍都会发现一些新的小细节,能够保持长时间的新鲜感,为用户带来新颖的体验。

VR全景能够以链接或者是二维码的形式进行展示,观众可以通过电脑、手机、平板等设备,点击链接即可以第一人称视角参观婚礼。婚庆公司也可以通过VR全景的方式,让新人们更加直观的了解婚礼场地的布局、装饰、氛围等,沉浸式感受婚礼现场的浪漫氛围。

其次,VR全景婚礼这种展示形式也可以为婚礼策划师提供更加直观、生动的展示方式,方便同准新人们对接流程方案以及实时修改婚礼策划。

可以说,VR全景婚礼不仅仅是一种技术升级,更满足了新人们的情感需求。对于不能到达现场参加婚礼的亲朋好友来说,也是弥补遗憾的一种方式,通过VR视频的方式身临其境地感受婚礼的氛围,全方位见证新人的幸福时刻,还可以在全景中发弹幕和新人互动交流,为新婚夫妇送上祝福等。

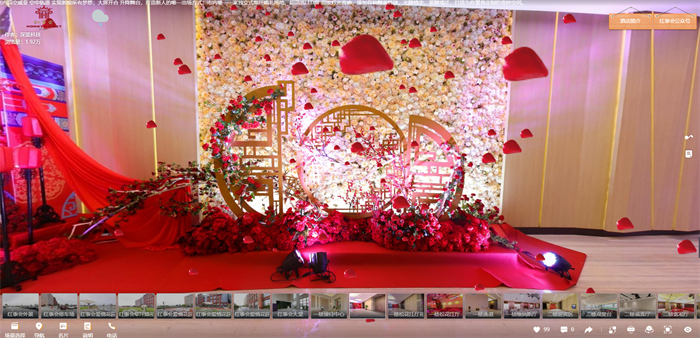
除了婚礼以及婚宴可以应用VR全景,婚纱摄影、蜜月旅拍等也可以使用VR全景的形式来呈现,并通过全景中的热点标注每一个旅拍目的地。普通的婚礼太俗套,奢华的婚礼太费钱,VR全景婚礼给自己一个终身难忘的美好回忆。
相关文章:

一站式VR全景婚礼的优势表现在哪里?
你是否想过,婚礼也可以用一种全新的方式呈现,VR全景婚礼让每位用户沉浸式体验婚礼现场感。现在很多年轻人,都想让自己的婚礼与众不同,而VR全景婚礼也是未来发展的方向之一。 很多婚庆公司开通了VR婚礼这一服务,就是通过…...

【硅谷甄选】强制使用 pnpm 包管理器工具
强制使用pnpm包管理器工具 团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理。 在根目录创建scripts/preinstall.js…...

PHP AES加解密系列
PHP AES加密 使用PHP内置的mcrypt扩展库可以轻松地实现AES加密。 <?php function aes_encrypt($data, $key, $iv) {$cipher mcrypt_module_open(MCRYPT_RIJNDAEL_128, , MCRYPT_MODE_CBC, );mcrypt_generic_init($cipher, $key, $iv);$encrypted mcrypt_generic($ciphe…...
QT5数据库)
QT基础篇(13)QT5数据库
1.数据库基本概念 数据库(Database)是指存储、管理和组织数据的集合。它是一个组织化的、可持久化的数据集合,用于支持数据的存储、检索、更新和管理。 数据库系统(Database System)是建立在计算机上的数据管理系统&…...

ctfshow信息收集(web1-web20)
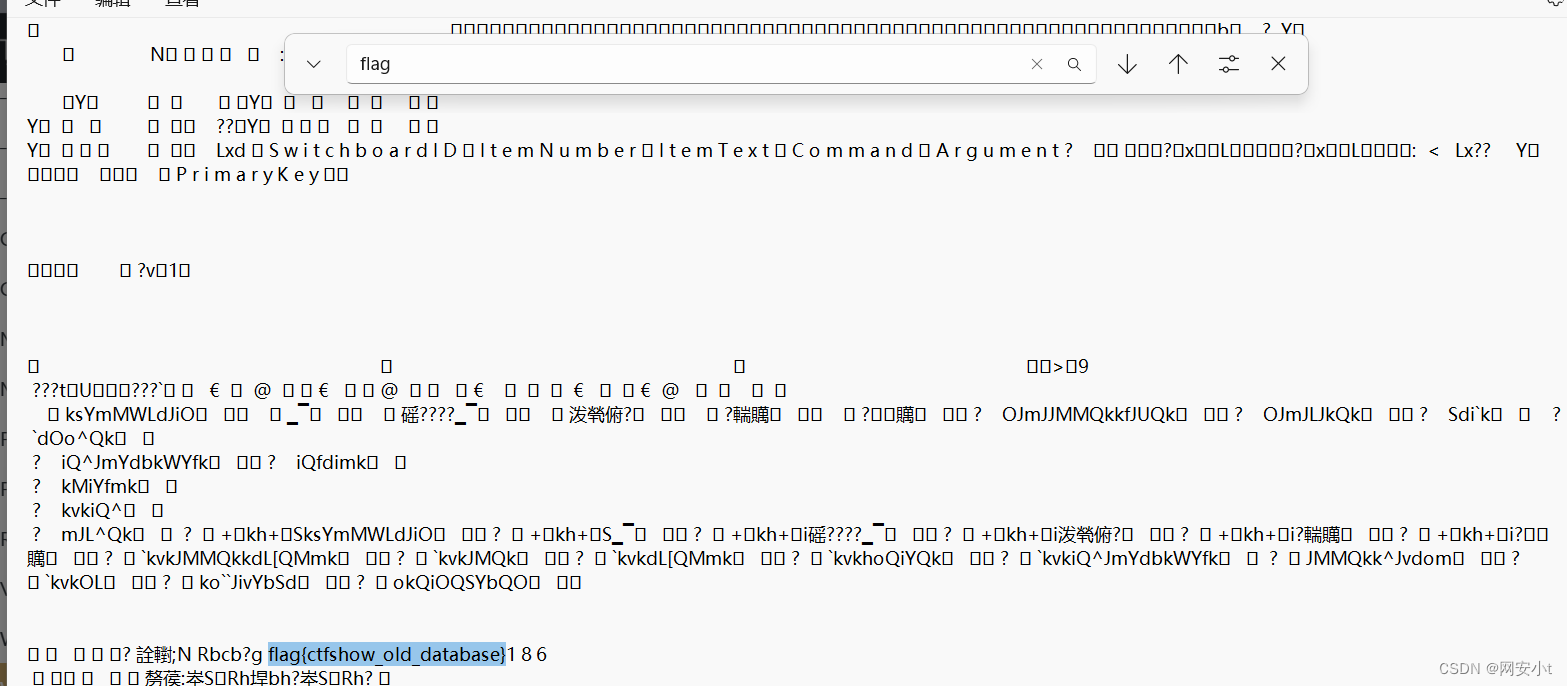
目录 web1 web2 web3 web4 web5 web6 web7 web9 web10 web11 web14 web15 web16 web17 web18 web19 web20 web1 根据提示的孩子开发的时候注释没有被及时删除 web2 js原因无法查看源代码 第一种方法 在url前加入 view-source: 会显示页面源代…...

从零学习Hession RPC
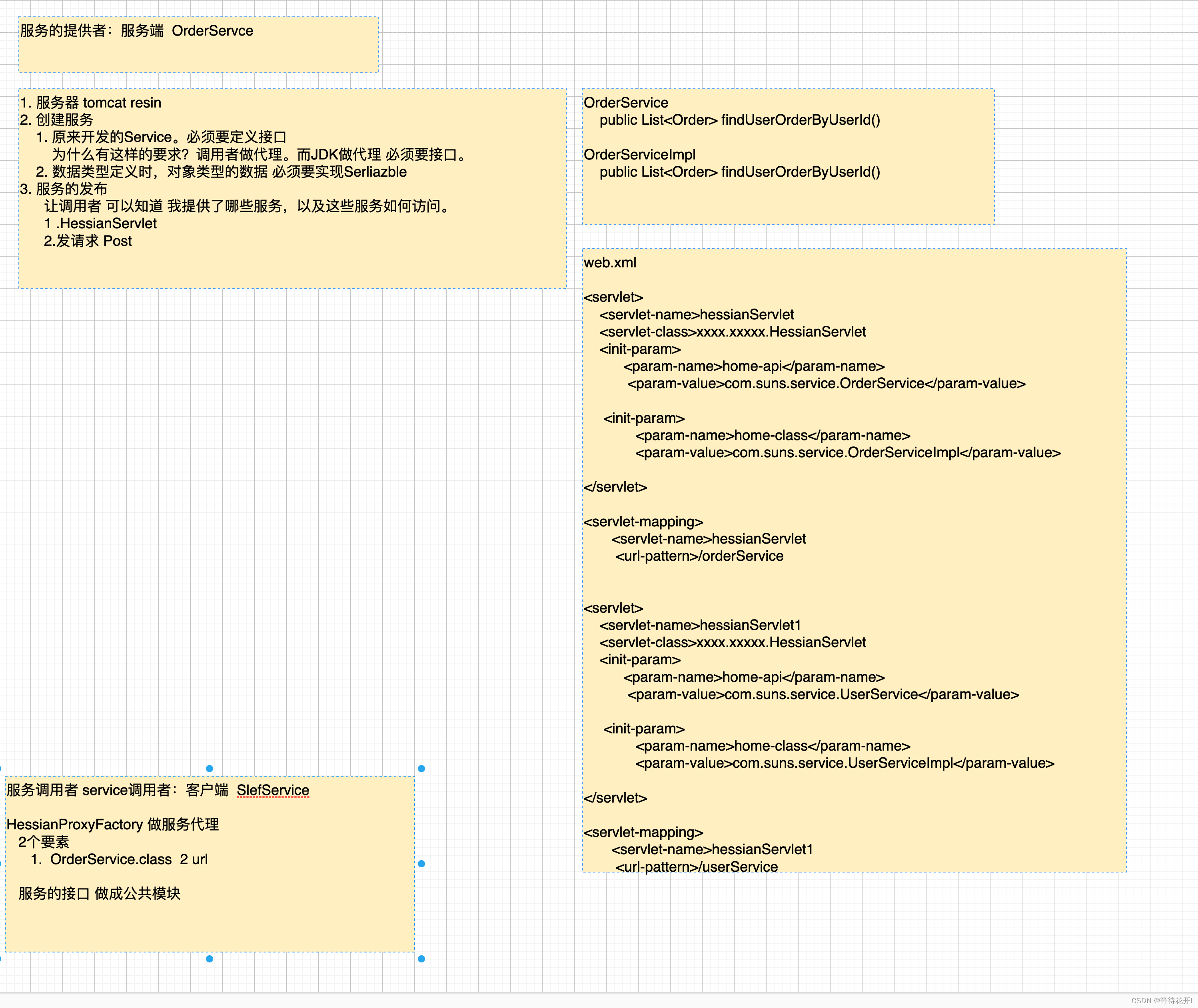
为什么学习Hessian RPC? 存粹的RPC,只解决PRC的四个核心问题(1.网络通信2.协议 3.序列化 4.代理)Java写的HessianRPC落伍了,但是它的序列化方式还保存着,被Dubbo(Hessian Lite)使用。 被落伍,只…...

实施精细化管理的六大关键步骤
在当今高度竞争的市场环境中,企业若想脱颖而出,必须实现精细化管理。这不仅是为了提高效率,更是为了确保在复杂多变的市场中保持领先地位。通过以下六个关键步骤,企业可以构建一个强大的精细化管理体系,从而为未来的成…...

QT+C++环境调用python函数可以进入python环境和模块,但是调用功能函数错误
QTC环境使用Python.h调用python函数可以进入python环境和模块,但是调用功能函数错误 背景: 定义的python函数使用了其他库封装好的函数,在python环境下运行此程序毫无问题但是QT调用却显示调用此函数出错,此时调用此.py文件内的其…...

2024.1.24力扣每日一题——美丽塔I
2024.1.24 题目来源我的题解方法一 暴力枚举方法二 单调栈前、后缀和 题目来源 力扣每日一题;题序:2865 我的题解 方法一 暴力枚举 将每个位置都作为山峰来进行遍历,计算每个山峰下的最大山脉数组和 时间复杂度:O( n 2 n^2 n2)…...

视频监控平台EasyCVR增加fMP4流媒体视频格式及其应用场景介绍
近期我们在视频监控管理平台EasyCVR系统中新增了HTTP-FMP4播放协议,今天我们就来聊聊该协议的特点和应用。 fMP4(Fragmented MPEG-4)是基于MPEG-4 Part 12的流媒体格式,是流媒体的一项重要技术,因为它能通过互联网传送…...

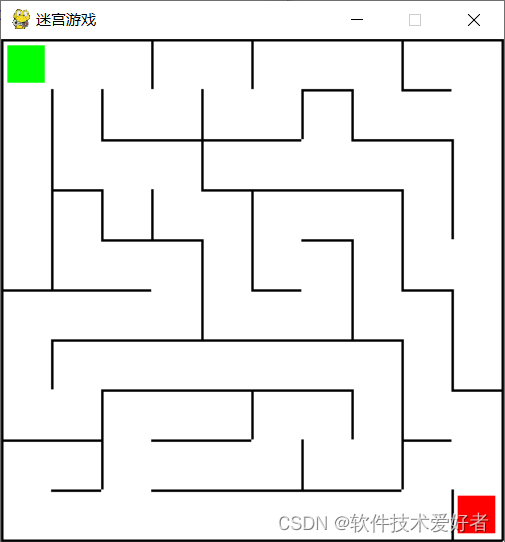
使用Python的pygame库实现迷宫游戏
使用Python的pygame库实现迷宫游戏 关于Python中pygame游戏模块的安装使用可见 https://blog.csdn.net/cnds123/article/details/119514520 先给出效果图: 这个游戏每次运行能自动随机生成迷宫布局。 在这个游戏中,玩家将使用键盘箭头键来移动&#x…...

Linux新手村必备!这些常用操作命令你掌握了吗?
在计算机的世界里,Linux操作系统以其强大的功能和灵活性受到了广大程序员和IT爱好者的喜爱。然而,对于初学者来说,Linux的操作命令可能会显得有些复杂和难以理解。 今天,我们就来一起探索一些Linux常用操作命令,让你的…...
:iPad横屏适配)
ReactNative进阶(三十六):iPad横屏适配
文章目录 一、前言二、实现思路三、延伸阅读四、拓展阅读 一、前言 应用RN技术栈实现APP上线后,业务部门领导会上反馈未实现ipad横屏全屏展示,用户体验较差。由此,一场pad横屏全屏展示的APP调优工作由此开展。 二、实现思路 时间紧任务重&…...

jsx中使用插槽
1. jsx语法中使用插槽 以elementplus ElPopconfirm 为例 <el-popconfirm title"Are you sure to delete this?"><template #reference><el-button>Delete</el-button></template></el-popconfirm>使用 slots: {default: (dat…...

CentOS服务器拒绝SSH登录
当CentOS服务器拒绝SSH登录时,有几个可能的原因和解决方法: 检查网络连接:确保服务器与您的计算机之间的网络连接是正常的。您可以尝试使用其他网络连接或ping服务器以检查是否能够访问。 确认SSH服务正在运行:在服务器上确认SSH…...

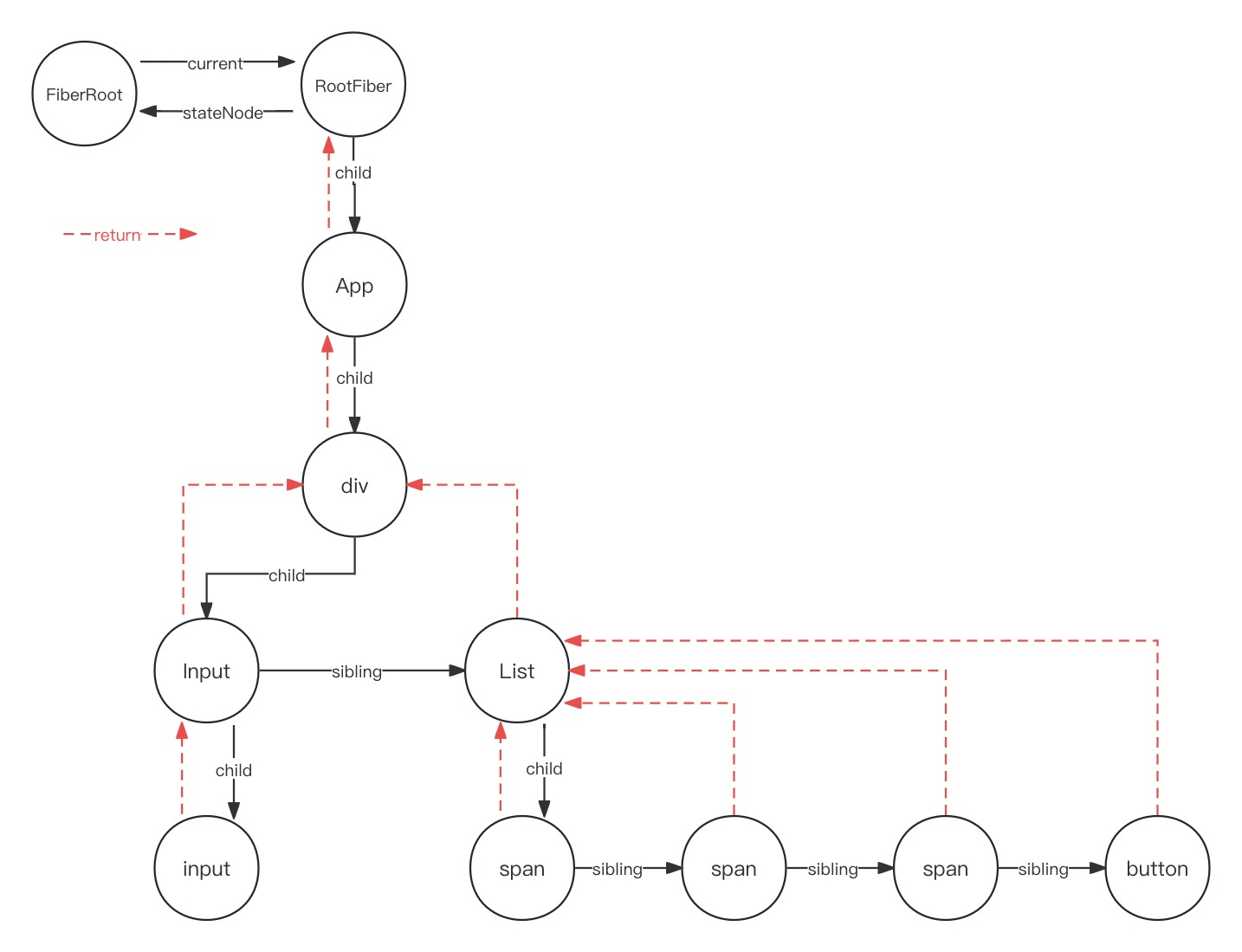
React16源码: React中的completeUnitOfWork的源码实现
completeUnitOfWork 1 )概述 各种不同类型组件的一个更新过程对应的是在执行 performUnitOfWork 里面的 beginWork 阶段它是去向下遍历一棵 fiber 树的一侧的子节点,然后遍历到叶子节点为止,以及 return 自己 child 的这种方式在 performUni…...

uniapp移动端——企业微信H5调用jssdk实现扫一扫,通过weixin-java-cp获取ticket签名,配置config
背景: 使用企业微信开发扫一扫功能 可信域名验证 (1)企业微信的可信域名需要和企业微信的备案主体一致。 域名备案主体可通过站长工具查看域名备案主体。https://icp.chinaz.com/ 企业微信备案主体可以咨询管理员 (2)通过nginx配置域名归…...

【前端基础--1】
为后面爬虫打基础 使用Visual Studio Code(VS Code) https://code.visualstudio.com/#alt-downloads 网页基础 创建一个html网页 新建一个文件 文件名后缀.html 书写网页模板 html:5 回车键(或者Tab键)英文感叹号! 回…...

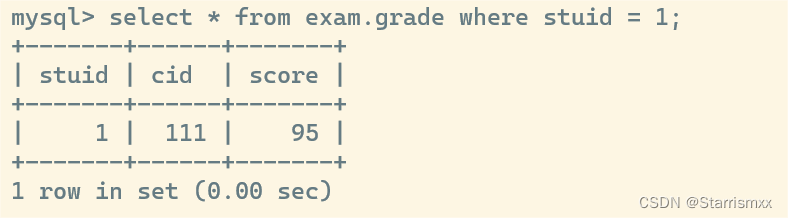
E2 Mysql的基本操作和用户权限
一、实验目的: 要求掌握Mysql平台的基本操作和基本的权限管理。 二、实验要求: 1、基本硬件配置:英特尔Pentium III 以上,大于4G内存; 2、软件要求:Mysql; 3、时间:4小时; 4、撰写实验报告并按时提交。 三、实验内容: Group 1: 安装Mys…...

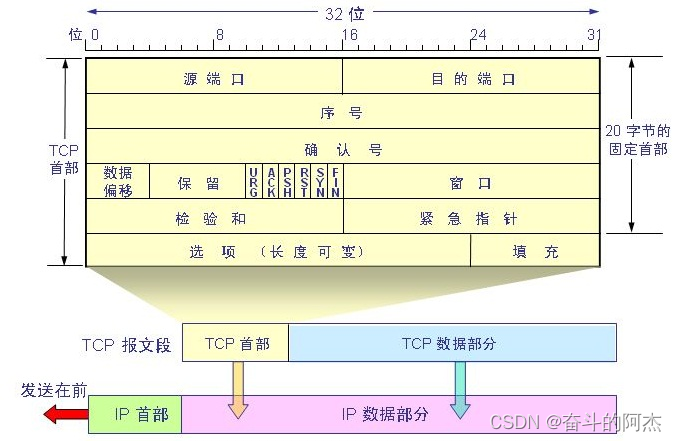
TCP 的三次握手和四次挥手
Java 面试题 TCP 三次握手 第一次握手:客户端向服务端发送SYN包。报文中标志位SYN1,序列号seqx(x为随机整数)。此时客户端进入了 SYN_SEND 同步已发送状态。 第二次握手:服务端回复客户端SYNACK包。报文中标志位SYN1&…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
