使用Python的pygame库实现迷宫游戏
使用Python的pygame库实现迷宫游戏
关于Python中pygame游戏模块的安装使用可见 https://blog.csdn.net/cnds123/article/details/119514520
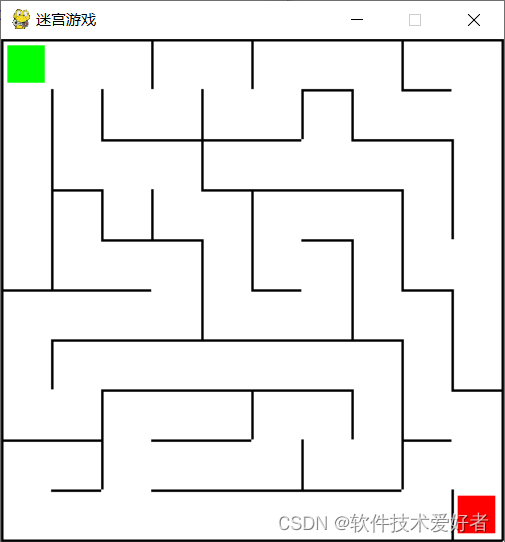
先给出效果图:

这个游戏每次运行能自动随机生成迷宫布局。
在这个游戏中,玩家将使用键盘箭头键来移动,并且目标是从迷宫的左上角移动到右下角。
源码如下:
import pygame
import random
import time # 导入time模块用于移动延迟# 迷宫生成算法中使用的方向常量
UP = (0, -1)
DOWN = (0, 1)
LEFT = (-1, 0)
RIGHT = (1, 0)# 初始化pygame
pygame.init()# 设置迷宫的行数和列数
ROWS, COLS = 10, 10 #你可以根据需要调整迷宫的大小
# 设置每个单元格的大小
SIZE = 40
# 创建游戏窗口
WIN = pygame.display.set_mode((COLS * SIZE+2, ROWS * SIZE+2))
pygame.display.set_caption("迷宫游戏")# 设置颜色常量
WHITE = (255, 255, 255)
BLACK = (0, 0, 0)
GREEN = (0, 255, 0)
RED = (255, 0, 0)# 定义单元格类
class Cell:def __init__(self, row, col):self.row = rowself.col = colself.walls = {'top': True, 'right': True, 'bottom': True, 'left': True}self.visited = Falsedef draw(self, win):x = self.col * SIZEy = self.row * SIZEif self.visited:pygame.draw.rect(win, WHITE, (x, y, SIZE, SIZE))if self.walls['top']:pygame.draw.line(win, BLACK, (x, y), (x + SIZE, y), 2)if self.walls['right']:pygame.draw.line(win, BLACK, (x + SIZE, y), (x + SIZE, y + SIZE), 2)if self.walls['bottom']:pygame.draw.line(win, BLACK, (x + SIZE, y + SIZE), (x, y + SIZE), 2)if self.walls['left']:pygame.draw.line(win, BLACK, (x, y + SIZE), (x, y), 2)def remove_walls(self, next_cell):dx = next_cell.col - self.coldy = next_cell.row - self.rowif dx == 1:self.walls['right'] = Falsenext_cell.walls['left'] = Falseelif dx == -1:self.walls['left'] = Falsenext_cell.walls['right'] = Falseif dy == 1:self.walls['bottom'] = Falsenext_cell.walls['top'] = Falseelif dy == -1:self.walls['top'] = Falsenext_cell.walls['bottom'] = False# 迷宫生成算法
def generate_maze(rows, cols):# 创建单元格网格grid = [[Cell(row, col) for col in range(cols)] for row in range(rows)]# 随机选择一个单元格作为当前单元格current_cell = grid[random.randint(0, rows - 1)][random.randint(0, cols - 1)]current_cell.visited = True# 使用栈来跟踪单元格路径stack = [current_cell]while stack:# 获取当前单元格的未访问邻居neighbors = []for direction in [UP, DOWN, LEFT, RIGHT]:next_row = current_cell.row + direction[1]next_col = current_cell.col + direction[0]if (0 <= next_row < rows and0 <= next_col < cols andnot grid[next_row][next_col].visited):neighbors.append(grid[next_row][next_col])if neighbors:# 随机选择一个未访问的邻居next_cell = random.choice(neighbors)next_cell.visited = True# 移除墙壁current_cell.remove_walls(next_cell)# 将当前单元格压入栈stack.append(current_cell)# 将选择的邻居设置为当前单元格current_cell = next_cellelse:# 如果没有未访问的邻居,则回溯current_cell = stack.pop()return grid# 游戏循环
def main():clock = pygame.time.Clock()grid = generate_maze(ROWS, COLS)player_pos = [0, 0] # 玩家起始位置在左上角end_pos = [COLS - 1, ROWS - 1] # 结束位置在右下角move_delay = 0.2 # 移动延迟时间last_move = time.time()player_margin = 5 # 玩家边距end_margin = 5 # 结束位置边距# 游戏主循环running = Truewhile running:clock.tick(30)for event in pygame.event.get():if event.type == pygame.QUIT:running = Falsekeys = pygame.key.get_pressed()current_cell = grid[player_pos[1]][player_pos[0]]# 玩家移动逻辑if time.time() - last_move > move_delay:if keys[pygame.K_UP] and not current_cell.walls['top']:player_pos[1] -= 1last_move = time.time()if keys[pygame.K_DOWN] and not current_cell.walls['bottom']:player_pos[1] += 1last_move = time.time()if keys[pygame.K_LEFT] and not current_cell.walls['left']:player_pos[0] -= 1last_move = time.time()if keys[pygame.K_RIGHT] and not current_cell.walls['right']:player_pos[0] += 1last_move = time.time()# 游戏结束条件if player_pos == end_pos:print("恭喜你,成功到达终点!")running = False# 绘制迷宫和玩家WIN.fill(WHITE)for row in grid:for cell in row:cell.draw(WIN)# 绘制玩家#pygame.draw.rect(WIN, GREEN, (player_pos[0] * SIZE, player_pos[1] * SIZE, SIZE, SIZE))pygame.draw.rect(WIN, GREEN, (player_pos[0] * SIZE + player_margin, player_pos[1] * SIZE + player_margin, SIZE - 2 * player_margin, SIZE - 2 * player_margin))# 绘制结束位置#pygame.draw.rect(WIN, RED, (end_pos[0] * SIZE, end_pos[1] * SIZE, SIZE, SIZE))pygame.draw.rect(WIN, RED, (end_pos[0] * SIZE + end_margin, end_pos[1] * SIZE + end_margin, SIZE - 2 * end_margin, SIZE - 2 * end_margin))pygame.display.update()pygame.quit()if __name__ == "__main__":main()
这段代码首先定义了一个Cell类,用于表示迷宫中的单个单元格。迷宫生成算法使用了深度优先搜索算法来生成迷宫。每个单元格知道自己的位置以及哪些墙是存在的。generate_maze函数创建了一个单元格网格,并从一个随机单元格开始,追踪它的路径直到所有单元格都被访问过。最后,main函数包含了游戏的主循环,它不断地绘制迷宫并处理退出事件。
player_pos变量来跟踪玩家的位置,并在游戏循环中检查键盘输入来移动玩家。墙壁检查确保玩家不能穿过墙壁。游戏结束条件是当玩家到达迷宫的右下角结束位置时,会打印一条消息并退出游戏。
你可以根据需要调整迷宫的大小。
相关文章:

使用Python的pygame库实现迷宫游戏
使用Python的pygame库实现迷宫游戏 关于Python中pygame游戏模块的安装使用可见 https://blog.csdn.net/cnds123/article/details/119514520 先给出效果图: 这个游戏每次运行能自动随机生成迷宫布局。 在这个游戏中,玩家将使用键盘箭头键来移动&#x…...

Linux新手村必备!这些常用操作命令你掌握了吗?
在计算机的世界里,Linux操作系统以其强大的功能和灵活性受到了广大程序员和IT爱好者的喜爱。然而,对于初学者来说,Linux的操作命令可能会显得有些复杂和难以理解。 今天,我们就来一起探索一些Linux常用操作命令,让你的…...
:iPad横屏适配)
ReactNative进阶(三十六):iPad横屏适配
文章目录 一、前言二、实现思路三、延伸阅读四、拓展阅读 一、前言 应用RN技术栈实现APP上线后,业务部门领导会上反馈未实现ipad横屏全屏展示,用户体验较差。由此,一场pad横屏全屏展示的APP调优工作由此开展。 二、实现思路 时间紧任务重&…...

jsx中使用插槽
1. jsx语法中使用插槽 以elementplus ElPopconfirm 为例 <el-popconfirm title"Are you sure to delete this?"><template #reference><el-button>Delete</el-button></template></el-popconfirm>使用 slots: {default: (dat…...

CentOS服务器拒绝SSH登录
当CentOS服务器拒绝SSH登录时,有几个可能的原因和解决方法: 检查网络连接:确保服务器与您的计算机之间的网络连接是正常的。您可以尝试使用其他网络连接或ping服务器以检查是否能够访问。 确认SSH服务正在运行:在服务器上确认SSH…...

React16源码: React中的completeUnitOfWork的源码实现
completeUnitOfWork 1 )概述 各种不同类型组件的一个更新过程对应的是在执行 performUnitOfWork 里面的 beginWork 阶段它是去向下遍历一棵 fiber 树的一侧的子节点,然后遍历到叶子节点为止,以及 return 自己 child 的这种方式在 performUni…...

uniapp移动端——企业微信H5调用jssdk实现扫一扫,通过weixin-java-cp获取ticket签名,配置config
背景: 使用企业微信开发扫一扫功能 可信域名验证 (1)企业微信的可信域名需要和企业微信的备案主体一致。 域名备案主体可通过站长工具查看域名备案主体。https://icp.chinaz.com/ 企业微信备案主体可以咨询管理员 (2)通过nginx配置域名归…...

【前端基础--1】
为后面爬虫打基础 使用Visual Studio Code(VS Code) https://code.visualstudio.com/#alt-downloads 网页基础 创建一个html网页 新建一个文件 文件名后缀.html 书写网页模板 html:5 回车键(或者Tab键)英文感叹号! 回…...

E2 Mysql的基本操作和用户权限
一、实验目的: 要求掌握Mysql平台的基本操作和基本的权限管理。 二、实验要求: 1、基本硬件配置:英特尔Pentium III 以上,大于4G内存; 2、软件要求:Mysql; 3、时间:4小时; 4、撰写实验报告并按时提交。 三、实验内容: Group 1: 安装Mys…...

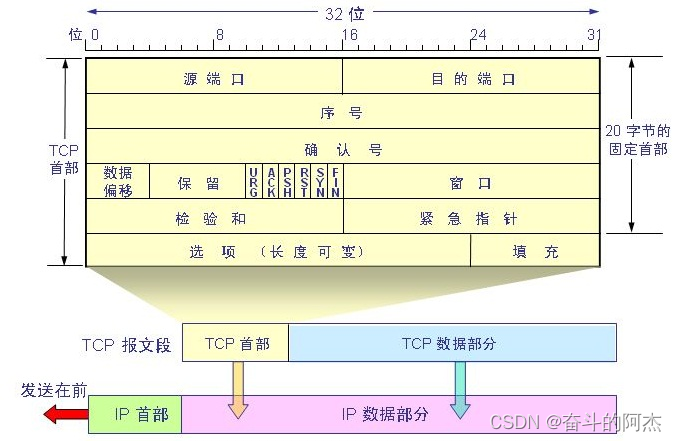
TCP 的三次握手和四次挥手
Java 面试题 TCP 三次握手 第一次握手:客户端向服务端发送SYN包。报文中标志位SYN1,序列号seqx(x为随机整数)。此时客户端进入了 SYN_SEND 同步已发送状态。 第二次握手:服务端回复客户端SYNACK包。报文中标志位SYN1&…...

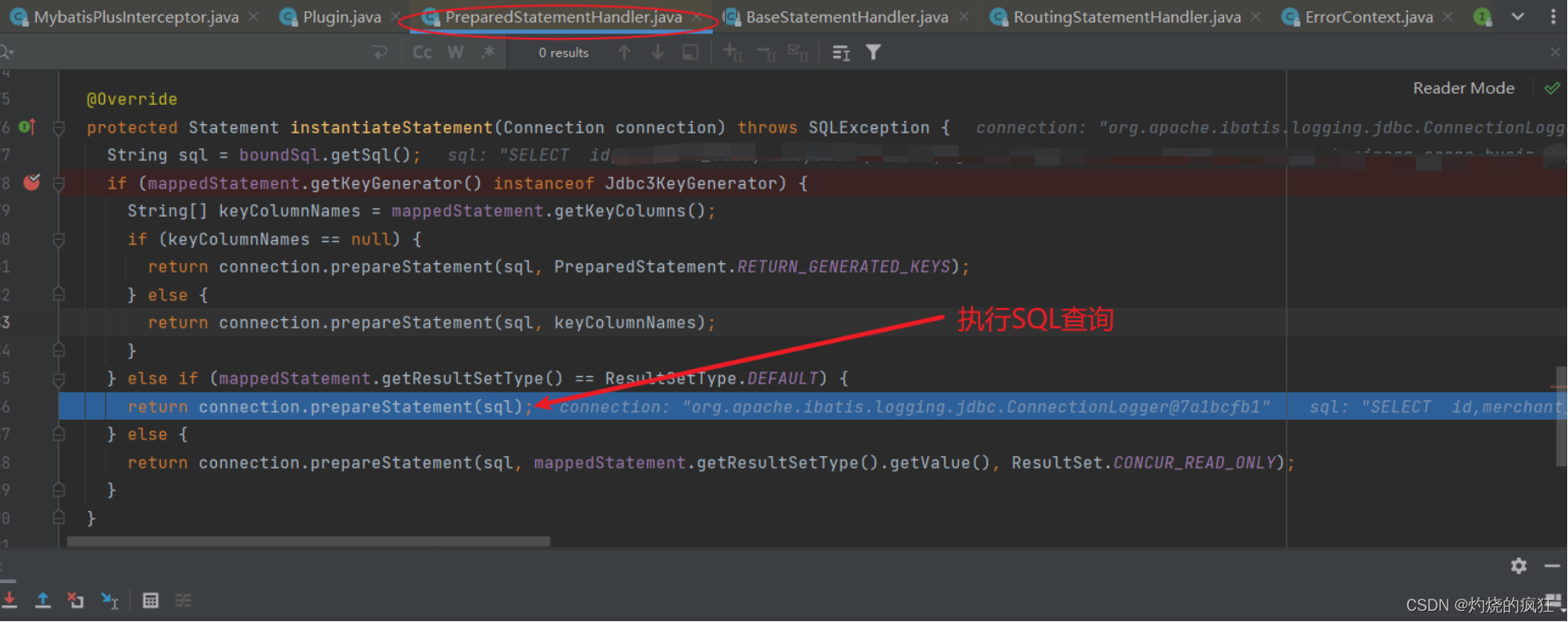
mybatisplus做SQL拦截添加自定义排序
前言 工作中写的一段代码,备个份,以后兴许能直接用 功能描述:如果前端传入了排序规则,则优先按传入的字段进行排序,SQL原有的排序规则追加到末尾 注:我们项目里的分页查询,是基于XML的SQL执行的…...

代码随想录算法训练营第29天(回溯算法05 | * 491.递增子序列 * 46.全排列 * 47.全排列 II
回溯算法part05 491.递增子序列解题思路与 90.子集II 不同的点回溯三部曲 46.全排列解题思路遇到的难点思考 47.全排列 II解题思路注意点拓展需要加深理解的点(需复习 小总结 491.递增子序列 本题和大家刚做过的90.子集II非常像,但又很不一样,…...

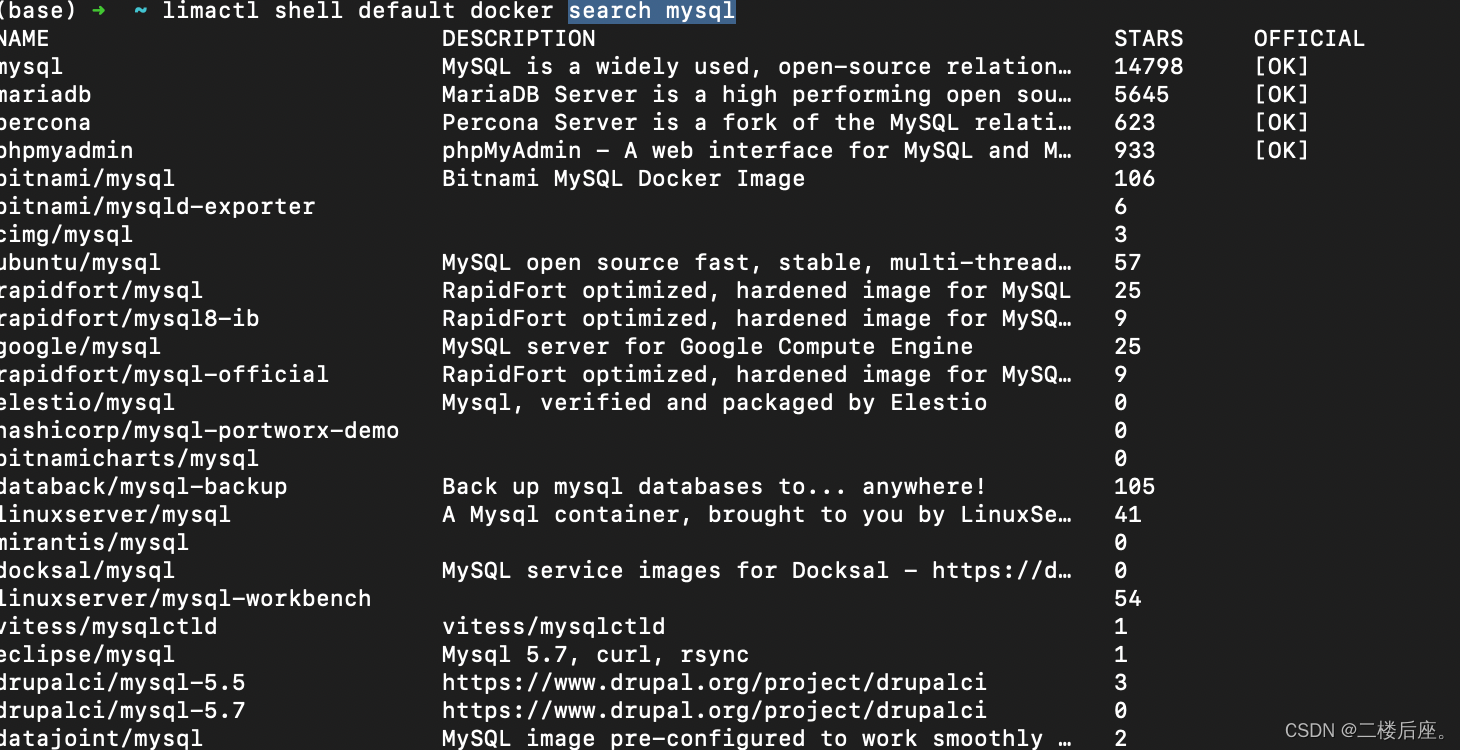
mac docker desktop被禁用了,如何使用虚拟机lima运行docker
安装lima brew install lima创建配置 echo "\\ndynamic:\n big-sur:\n image: docker://docker:git\n linux:\n image: docker.io/limasoftware/ubuntu:20.04 \\n" > ~/.lima/default.yaml启动名叫default的虚拟机 limactl start default测试 limactl …...

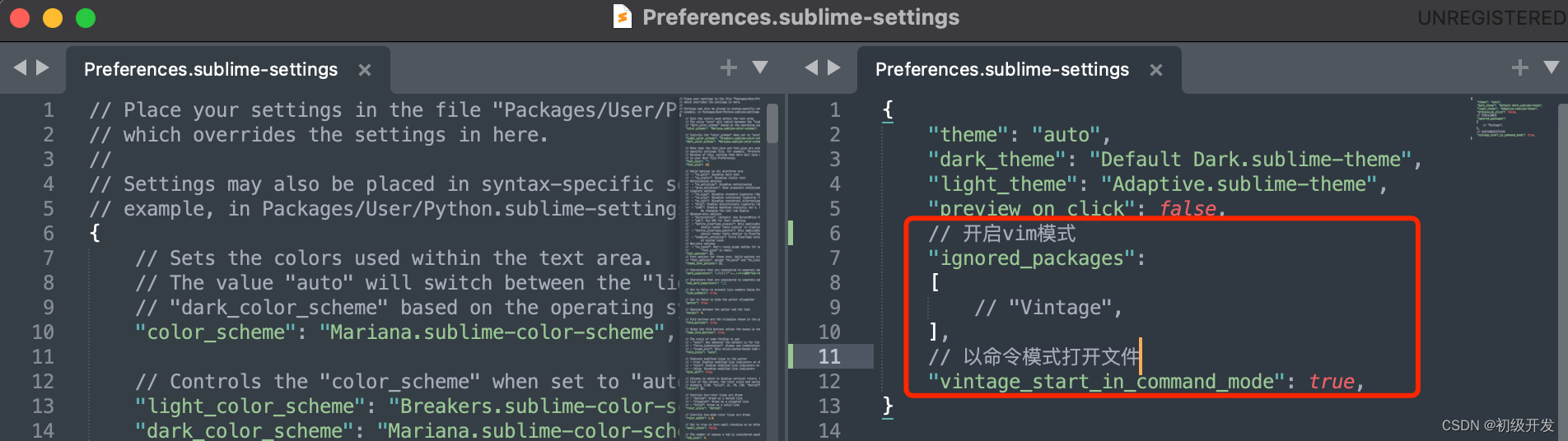
sublime text 开启vim模式
sublime text 开启vim模式 打开配置文件 mac下点击菜单栏 Sublime Text -> Settings... -> Settings 修改配置文件并保存 添加配置 // 开启vim模式 "ignored_packages": [// "Vintage", ], // 以命令模式打开文件 "vintage_start_in_comman…...

JS词法结构
编程语言的词法结构是一套基础性规则,用来描述如何使用这门语言来编写程序。作为语法的基础,它规定了诸如变量名是什么样的、怎么写注释,以及程序语句之间如何分隔等规则。 2.1程序的文本 JS区分大小写 JS忽略程序记号(token&am…...

程序媛的mac修炼手册-- 如何用Python节省WPS会员费
上篇分享了如何用微博爬虫,咱举例爬了女明星江疏影的微博数据。今天就用这些数据,给大家安利一下怎么用Python实现WPS中部分Excel付费功能。 MacOS系统自带的工具,绝大多数都非常顶,除Numbers外。当然,page比起word来&…...

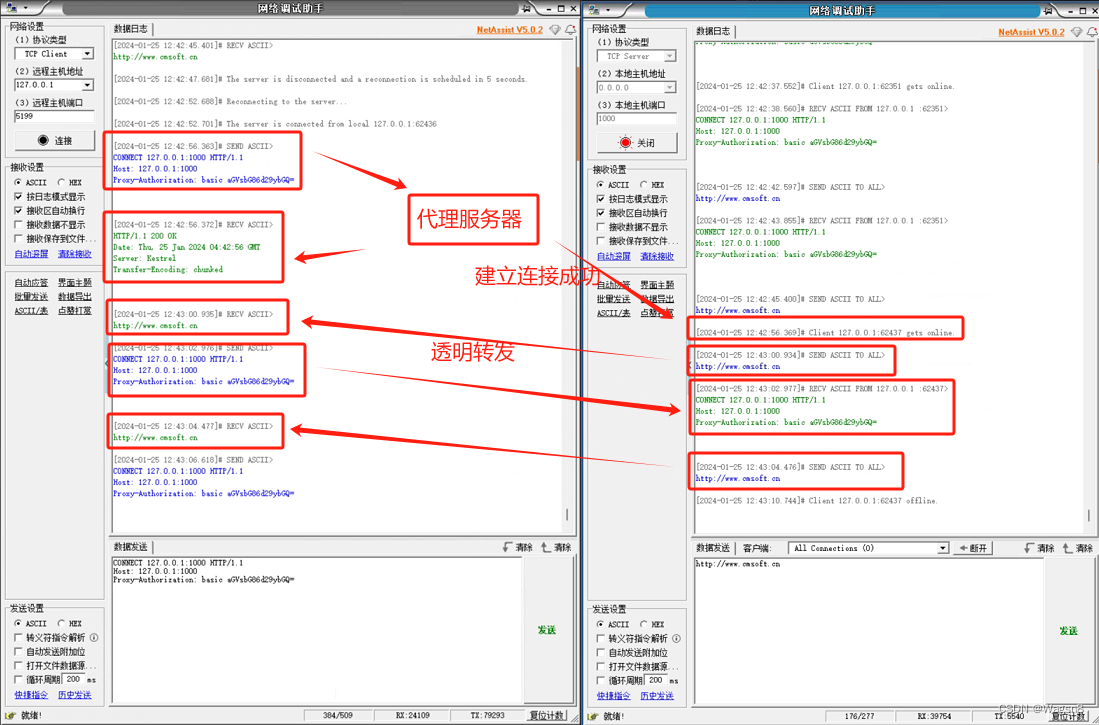
ASP.NET Core NE8实现HTTP Upgrade和HTTP CONNECT代理服务器
看到一个文章[Go] 不到 100 行代码实现一个支持 CONNECT 动词的 HTTP 服务器 在NET8中如何实现 创建项目为MiniApi 编辑Program.cs文件。 var builder WebApplication.CreateSlimBuilder(args);var app builder.Build();// 将HTTP请求通过协议升级机制转为远程TCP请求&…...

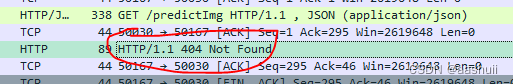
apipost和curl收不到服务器响应的HTTP/1.1 404 Not Found
windows的apipost发送请求后,服务器响应了HTTP/1.1 404 Not Found,但是apipost一直显示发送中。 linux上的curl也一样。 使用wireshark抓包发现收到了响应,但是wireshark识别不了(图中是回应404后关闭了连接)ÿ…...

javascript:计算一个坐标数组的最小值点、最大值点、中心点
作者:CSDN _乐多_ 本文将介绍使用 javascript 语言计算一个坐标数组的最小值点、最大值点、中心点的代码。 文章目录 一、代码 一、代码 function calculateCenterPoint(points) {if (points.length 0) {return null;}let sumX 0;let sumY 0;let sumZ 0;for …...

使用远程工具连接Linux系统——使用Root用户登录
1、启动虚拟机,输入以下命令 进入root用户 sudo su或 su root修改ssh配置文件 vim /etc/ssh/sshd_config找到PermitRootLogin 并用#注释掉当前行 # PermitRootLogin prohibit-password添加: PermitRootLogin yes键入esc输入:wq保存退出 2、重启服…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
