《每天十分钟》-红宝书第4版-迭代器与生成器
理解迭代
计数循环就是一种最简单的迭代
for (let i = 1; i <= 10; ++i) { console.log(i);
}
- 迭代之前需要事先知道如何使用数据结构。数组中的每一项都只能先通过引用取得数组对象,然后再通过[]操作符取得特定索引位置上的项。这种情况并不适用于所有数据结构。
- 遍历顺序并不是数据结构固有的。通过递增索引来访问数据是特定于数组类型的方式,并不适用于其他具有隐式顺序的数据结构。
开发者无须事先知道如何迭代就能实现迭代操作。这个解决方案就是迭代器模式。
迭代器模式
迭代器模式(特别是在 ECMAScript 这个语境下)描述了一个方案,即可以把有些结构称为“可迭代对象”(iterable),因为它们实现了正式的 Iterable 接口,而且可以通过迭代器 Iterator 消费。
任何实现 Iterable 接口的数据结构都可以被实现 Iterator 接口的结构“消费”(consume)。迭代器(iterator)是按需创建的一次性对象。每个迭代器都会关联一个可迭代对象,而迭代器会暴露迭代其关联可迭代对象的 API。迭代器无须了解与其关联的可迭代对象的结构,只需要知道如何取得连续的值。这种概念上的分离正是 Iterable 和 Iterator 的强大之处。
可迭代协议
很多内置类型都实现了 Iterable 接口:
字符串
数组
映射
集合
arguments 对象
NodeList 等 DOM 集合类型
let num = 1;
let obj = {};
// 这两种类型没有实现迭代器工厂函数
console.log(num[Symbol.iterator]); // undefined
console.log(obj[Symbol.iterator]); // undefined
let str = 'abc';
let arr = ['a', 'b', 'c'];
let map = new Map().set('a', 1).set('b', 2).set('c', 3);
let set = new Set().add('a').add('b').add('c');
let els = document.querySelectorAll('div');
// 这些类型都实现了迭代器工厂函数
console.log(str[Symbol.iterator]); // f values() { [native code] }
console.log(arr[Symbol.iterator]); // f values() { [native code] }
console.log(map[Symbol.iterator]); // f values() { [native code] }
console.log(set[Symbol.iterator]); // f values() { [native code] }
console.log(els[Symbol.iterator]); // f values() { [native code] }
// 调用这个工厂函数会生成一个迭代器
console.log(str[Symbol.iterator]()); // StringIterator {}
console.log(arr[Symbol.iterator]()); // ArrayIterator {}
console.log(map[Symbol.iterator]()); // MapIterator {}
console.log(set[Symbol.iterator]()); // SetIterator {}
console.log(els[Symbol.iterator]()); // ArrayIterator {}
实际写代码过程中,不需要显式调用这个工厂函数来生成迭代器。
迭代器协议(比较重要)
迭代器是一种一次性使用的对象,用于迭代与其关联的可迭代对象。迭代器 API 使用 next()方法在可迭代对象中遍历数据。每次成功调用 next(),都会返回一个 IteratorResult 对象,其中包含迭代器返回的下一个值。若不调用 next(),则无法知道迭代器的当前位置。next()方法返回的迭代器对象 IteratorResult 包含两个属性:done 和 value。done 是一个布尔值,表示是否还可以再次调用 next()取得下一个值;value 包含可迭代对象的下一个值(done 为false),或者 undefined(done 为 true)。done: true 状态称为“耗尽”。可以通过以下简单的数
组来演示:
// 可迭代对象
let arr = ['foo', 'bar'];
// 迭代器工厂函数
console.log(arr[Symbol.iterator]); // f values() { [native code] }
// 迭代器
let iter = arr[Symbol.iterator]();
console.log(iter); // ArrayIterator {}
// 执行迭代
console.log(iter.next()); // { done: false, value: 'foo' }
console.log(iter.next()); // { done: false, value: 'bar' }
console.log(iter.next()); // { done: true, value: undefined }这里通过创建迭代器并调用 next()方法按顺序迭代了数组,直至不再产生新值。迭代器并不知道怎么从可迭代对象中取得下一个值,也不知道可迭代对象有多大。只要迭代器到达 done: true 状态,后续调用 next()就一直返回同样的值了:
let arr = ['foo'];
let iter = arr[Symbol.iterator]();
console.log(iter.next()); // { done: false, value: 'foo' }
console.log(iter.next()); // { done: true, value: undefined }
console.log(iter.next()); // { done: true, value: undefined }
console.log(iter.next()); // { done: true, value: undefined }
每个迭代器都表示对可迭代对象的一次性有序遍历。不同迭代器的实例相互之间没有联系,只会独立地遍历可迭代对象:
let arr = ['foo', 'bar'];
let iter1 = arr[Symbol.iterator]();
let iter2 = arr[Symbol.iterator]();
console.log(iter1.next()); // { done: false, value: 'foo' }
console.log(iter2.next()); // { done: false, value: 'foo' }
console.log(iter2.next()); // { done: false, value: 'bar' }
console.log(iter1.next()); // { done: false, value: 'bar' }
迭代器并不与可迭代对象某个时刻的快照绑定,而仅仅是使用游标来记录遍历可迭代对象的历程。
如果可迭代对象在迭代期间被修改了,那么迭代器也会反映相应的变化:
let arr = ['foo', 'baz'];
let iter = arr[Symbol.iterator]();
console.log(iter.next()); // { done: false, value: 'foo' }
// 在数组中间插入值
arr.splice(1, 0, 'bar');
console.log(iter.next()); // { done: false, value: 'bar' }
console.log(iter.next()); // { done: false, value: 'baz' }
console.log(iter.next()); // { done: true, value: undefined }
自定义迭代器
class Counter { // Counter 的实例应该迭代 limit 次constructor(limit) { this.count = 1; this.limit = limit; } next() { if (this.count <= this.limit) { return { done: false, value: this.count++ }; } else { return { done: true, value: undefined }; } } [Symbol.iterator]() { return this; }
}
let counter = new Counter(3);
for (let i of counter) { console.log(i);
}
// 1
// 2
// 3
这个类实现了 Iterator 接口,但不理想。这是因为它的每个实例只能被迭代一次:
for (let i of counter) { console.log(i); }
// 1
// 2
// 3
for (let i of counter) { console.log(i); }
// (nothing logged)
为了让一个可迭代对象能够创建多个迭代器,必须每创建一个迭代器就对应一个新计数器。为此,
可以把计数器变量放到闭包里,然后通过闭包返回迭代器:
class Counter { constructor(limit) { this.limit = limit; } [Symbol.iterator]() { let count = 1, limit = this.limit; return { next() { if (count <= limit) { return { done: false, value: count++ }; } else { return { done: true, value: undefined }; } } }; }
}
let counter = new Counter(3);
for (let i of counter) { console.log(i); }
// 1
// 2
// 3
for (let i of counter) { console.log(i); }
// 1
// 2
// 3
每个以这种方式创建的迭代器也实现了 Iterable 接口。Symbol.iterator 属性引用的工厂函数会返回相同的迭代器:
let arr = ['foo', 'bar', 'baz'];
let iter1 = arr[Symbol.iterator]();
console.log(iter1[Symbol.iterator]); // f values() { [native code] }
let iter2 = iter1[Symbol.iterator]();
console.log(iter1 === iter2); // true
因为每个迭代器也实现了 Iterable 接口,所以它们可以用在任何期待可迭代对象的地方,比如
for-of 循环:
let arr = [3, 1, 4];
let iter = arr[Symbol.iterator]();
for (let item of arr) { console.log(item); }
// 3
// 1
// 4
for (let item of iter) { console.log(item); }
// 3
// 1
// 4
提前终止迭代器
可选的 return()方法用于指定在迭代器提前关闭时执行的逻辑。执行迭代的结构在想让迭代器知道它不想遍历到可迭代对象耗尽时,就可以“关闭”迭代器。可能的情况包括:
for-of 循环通过 break、continue、return 或 throw 提前退出;
解构操作并未消费所有值。
class Counter { constructor(limit) { this.limit = limit; } [Symbol.iterator]() { let count = 1, limit = this.limit; return { next() { if (count <= limit) { return { done: false, value: count++ }; } else { return { done: true }; } }, return() { console.log('Exiting early'); return { done: true }; } }; }
}
let counter1 = new Counter(5);
for (let i of counter1) { if (i > 2) { break; } console.log(i);
}
// 1
// 2
// Exiting early
let counter2 = new Counter(5);
try { for (let i of counter2) { if (i > 2) { throw 'err'; } console.log(i); }
} catch(e) {}
// 1
// 2
// Exiting early
let counter3 = new Counter(5);
let [a, b] = counter3;
// Exiting early
如果迭代器没有关闭,则还可以继续从上次离开的地方继续迭代。比如,数组的迭代器就是不能关闭的:
let a = [1, 2, 3, 4, 5];
let iter = a[Symbol.iterator]();
for (let i of iter) { console.log(i); if (i > 2) { break }
}
// 1
// 2
// 3
for (let i of iter) { console.log(i);
}
// 4
// 5
因为 return()方法是可选的,所以并非所有迭代器都是可关闭的。要知道某个迭代器是否可关闭,可以测试这个迭代器实例的 return 属性是不是函数对象。不过,仅仅给一个不可关闭的迭代器增加这个方法并不能让它变成可关闭的。这是因为调用 return()不会强制迭代器进入关闭状态。即便如此,return()方法还是会被调用。
let a = [1, 2, 3, 4, 5];
let iter = a[Symbol.iterator]();
iter.return = function() { console.log('Exiting early'); return { done: true };};
for (let i of iter) { console.log(i); if (i > 2) { break }
}
// 1
// 2
// 3
// 提前退出
for (let i of iter) { console.log(i);
}
// 4
// 5
今天抄得有点多,代码比较多,这部分也比较重要
读山海经十三首 魏晋 陶渊明
精卫衔微木,将以填沧海。
刑天舞干戚,猛志固常在。
同物既无虑,化去不复悔。
徒设在昔心,良辰讵可待。
相关文章:

《每天十分钟》-红宝书第4版-迭代器与生成器
理解迭代 计数循环就是一种最简单的迭代 for (let i 1; i < 10; i) { console.log(i); }迭代之前需要事先知道如何使用数据结构。数组中的每一项都只能先通过引用取得数组对象,然后再通过[]操作符取得特定索引位置上的项。这种情况并不适用于所有数据结构。遍…...

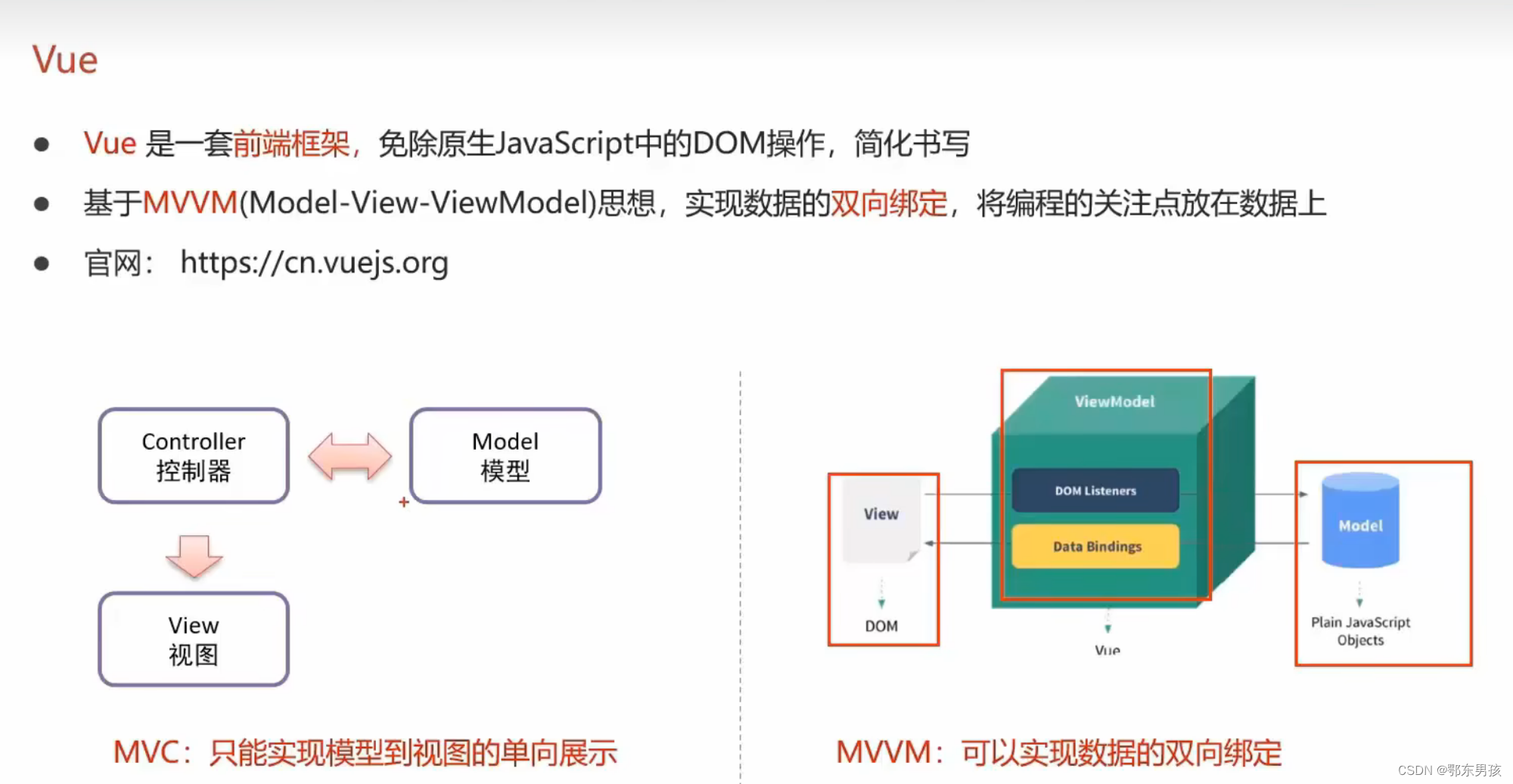
1、【vue篇】vue框架快速上手
注意事项: methods必须要加s 导入vue:<script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>导入Axios:<script src"https://unpkg.com/axios/dist/axios.min.js"></script> 简单Vue程序…...

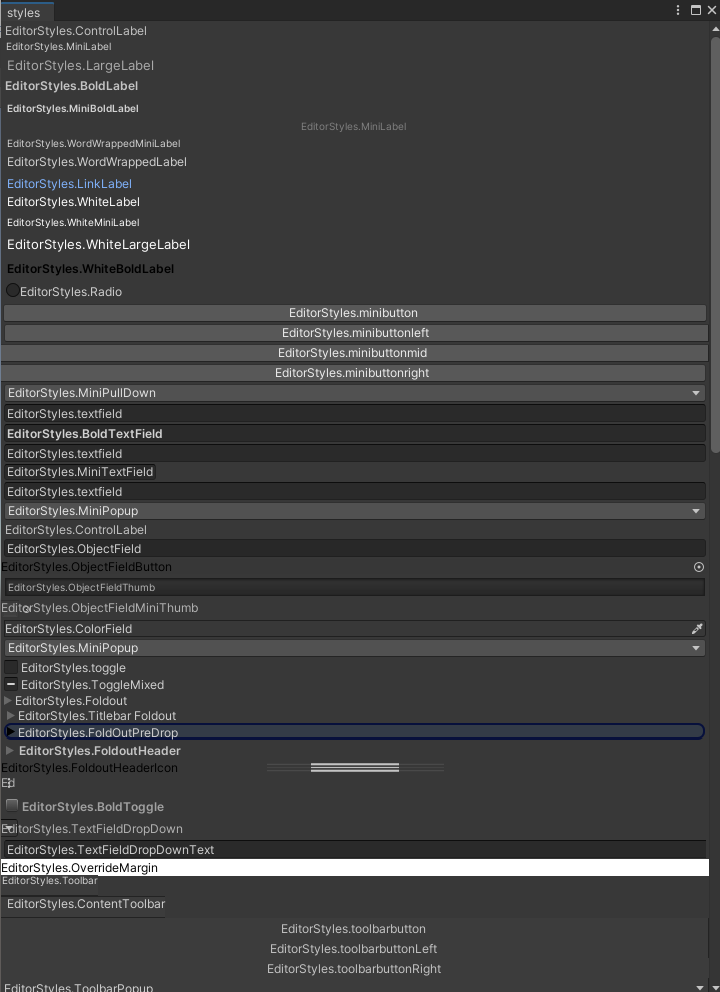
Unity 编辑器篇|(九)编辑器美化类( GUIStyle、GUISkin、EditorStyles) (全面总结 | 建议收藏)
目录 1. GUIStyle1.1 参数总览1.2 样式代码 2. GUISkin2.1 参数总览2.2 创建自定义Skin 3. EditorStyles2.1 参数总览1.2 反射获取所有EditorStyles 1. GUIStyle GUIStyle是一个用于定制GUI控件样式的类,它包含了控件的外观属性,如字体、颜色、背景等。…...

Spring Boot Starters
Spring Boot Starters 概述 Spring Boot Starters是一系列为特定应用场景预设的依赖管理和自动配置方案。每个Starter都是为了简化特定类型的项目构建和配置。例如,spring-boot-starter-web是为创建基于Spring MVC的Web应用程序而设计的。 Starter的结构 一个典型…...

Qt防止创建窗口抢焦点
问题是,当我在 Qt 中打开一个新窗口时,它会自动窃取前一个应用程序的焦点。 有什么办法可以防止这种情况发生吗? setAttribute(Qt::WA_ShowWithoutActivating);这会强制窗口不激活。即使有Qt::WindowStaysOnTopHint flag 出处: S…...
shared_ptr 与 unique_ptr 的转换 笔记
推荐B站文章: 6.shared_ptr与unique_ptr_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV18B4y187uL?p6&vd_sourcea934d7fc6f47698a29dac90a922ba5a3我的往期文章: 独占指针:unique_ptr 与 函数调用-CSDN博客https://blog.csdn.n…...

python windows和linux 文件同步
在Python中,可以使用paramiko库来实现Windows和Linux之间的文件同步。paramiko是一个用于SSH连接的Python库,可以用于在Windows和Linux之间进行文件传输。 以下是一个简单的示例代码,演示如何使用paramiko库在Windows和Linux之间同步文件&am…...

【数据结构】72变的双端队列
双端队列 前言一、双端队列1.1 双端队列的定义1.2 输入受限的双端队列1.3 输出受限的双端队列1.5 输入输出都受限的双端队列1.6 小结 二、双端队列的使用2.1 双端队列的出队序列——暴力求解2.1.1 栈的出栈序列2.1.2 输入受限的双端队列2.1.3 输出受限的双端队列2.1.4 输入输出…...

kafka为什么不支持读写分离?
kafka为什么不支持读写分离? 在kafka中,生产者写入消息,消费者读取消息的操作都是与 leader 副本进行交互的,从而实现的是一种主写主读的生产消费模型。kafka不支持读写分离,也就是主写从读。 读写分离有以下不足&am…...

arcgis 面要素shp数据处理
面要素是工作中用到最多的,那么面要素是如何形成的呢,主要还是由闭合的线要素转换而成。在面要素数据中常用的有以下几点: 一、 线转面(要素转面) 通过上一篇得到了点转线的要素,那么根据上节的线要素&am…...
上有n个不同点,最多只能移动一个点,移动到[1, m]中任意一点,求最终最小相邻两个点的距离的最大值是什么)
数轴(0 ~ m)上有n个不同点,最多只能移动一个点,移动到[1, m]中任意一点,求最终最小相邻两个点的距离的最大值是什么
题目 思路:先找到相邻距离最小的位置,假设为pos, 那么不是移动第pos个点就是移动第(pos - 1)个点,先移动pos点,用数组vec存除了pos点之外的所有点,求出最小相邻距离和最大相邻距离,那么肯定将pos点插入到最大相邻距离中。 #include <bits/stdc++.h> using namesp…...

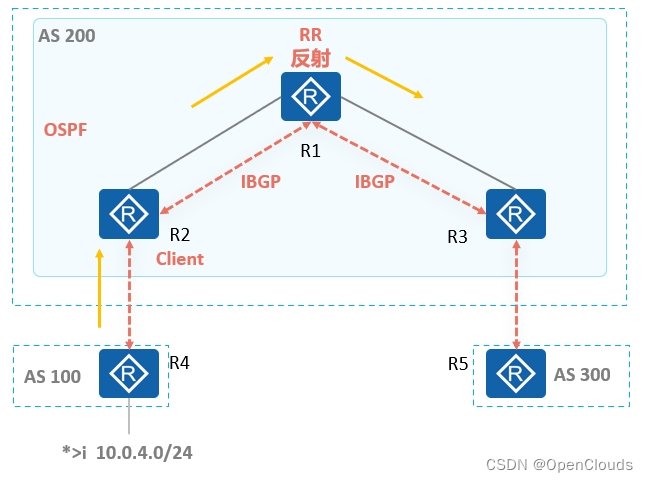
BGP路由反射-数据中心IDC项目经验
一、背景描述 R1,R2,R3在AS200区域内,R1和R2,R1和R3建立OSPF,宣告接口互联. AS200区域内,R1和R2建立IBGP, R1和R3建立IBGP R2和R4建立EBGP, R3和R5建立EBGP。 网络拓扑: 二、故障现象 R1和R2可以收到来自AS100区域R4的E…...

提取视频中的某一帧画面,留住视频中的美好瞬间
你是否曾经被视频中的某一帧画面深深吸引,却又惋惜于无法将其永久保存?现在,有了我们【媒体梦工厂】,这一遗憾将成为过去,这个软件可以提取视频中的某一帧保存为图片,为你留住那些稍纵即逝的美好。 所需工…...

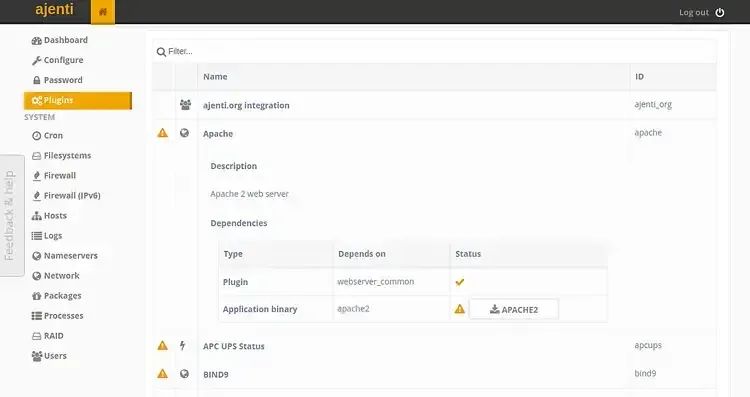
一个好用的服务器控制面板
简介 它是一个免费开源的管理面板工具,可以帮助你集中管理多个服务器和网站。Ajenti 支持 Linux、BSD、Mac OS X和Windows 等多个操作系统,并且可以通过一个直观的 Web 界面来完成各种系统管理任务。 相比于其他管理面板,Ajenti有以下几个优…...

软件测评中心▏软件系统测试的定义与测试流程简析
软件系统测试是指在软件开发的各个阶段对软件系统进行全面、系统的测试,以发现并修复潜在的问题和错误。系统测试旨在确保软件在各种不同的环境和使用条件下都能正常运行,满足用户需求,并且具备良好的性能和稳定性,包括以下测试流…...

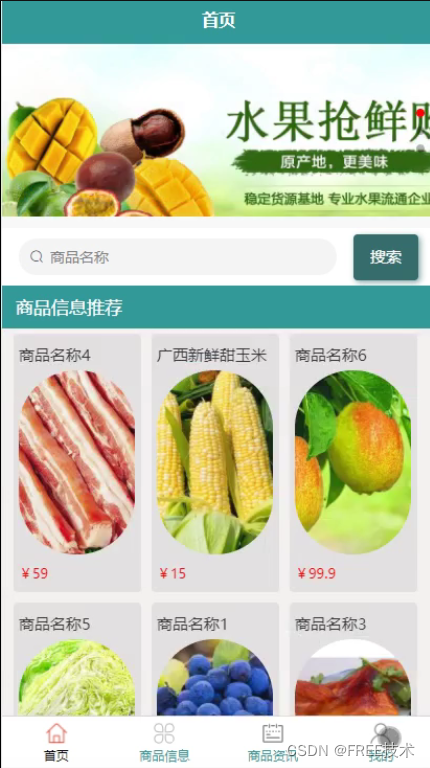
基于JavaWeb+SSM+Vue基于微信小程序生鲜云订单零售系统的设计和实现
基于JavaWebSSMVue基于微信小程序生鲜云订单零售系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计…...

查询列表实时按照更新时间降序排列 没有更新时间就按创建时间
例子: sql两个字段排序 ORDER BY update_time DESC , create_time DESC <select id"selectLawIllegalActivitiesList" parameterType"LawIllegalActivities" resultMap"LawIllegalActivitiesResult"><include refid"selectL…...

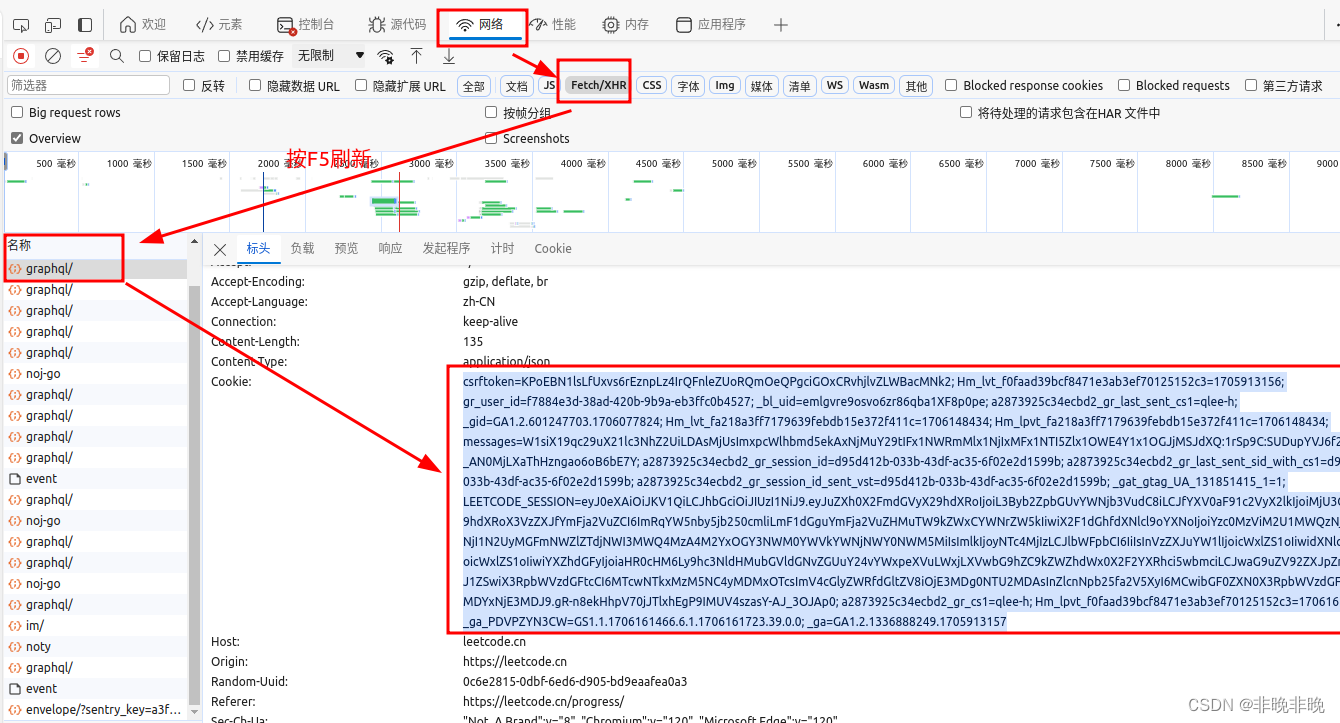
愉快的使用vscode刷leetcode,开启摸鱼新高度
文章目录 1. 安装leetcode插件2. 安装node.js3. vscode配置 1. 安装leetcode插件 插件扩展中搜索LeetCode,一般刚开始都是第一个,如下图所示。 2. 安装node.js window安装方法 去 node.js官网 下载相应的安装包,一路next即可。 ubuntu安…...

openssl3.2/test/certs - 003 - genroot “Root CA“ root-key2 root-cert2
文章目录 openssl3.2/test/certs - 003 - genroot "Root CA" root-key2 root-cert2概述笔记END openssl3.2/test/certs - 003 - genroot “Root CA” root-key2 root-cert2 概述 索引贴 > openssl3.2 - 官方demo学习 - test - certs 笔记 // openssl3.2/test/…...

npm install出错的各种情况
1.npm不再支持签名证书,npm install 走的是http协议,需要通过数字证书保证 解决方法: 解决方法:1、取消ssl验证:npm config set strict-ssl false 这个方法一般就可以解决了。 2、更换npm镜像源:npm confi…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
