【前端基础--3】
文字样式
1.文字颜色 color
取值方式:
- 英文单词 red green blue
- 十六进制的颜色值 #000000 也可以写为#000(如aabbcc可以简写为abc)
- rgb三原色取值 color:rgb(220,32,215) 取值范围都在0~255之间
2.文字大小 font-size
一般网页默认16像素 最小是0,没有文字的
单位:px em(1em=16px)等
3.文字粗细 font-weight
正常不加粗的标签默认值是:normal (除了h1~h6 strong等)
加粗的文字:bold
更粗的文字:bolder
更细的文字:lighter
自定义的值取整百位数:100,200,300....900
4.字体类型 font-family
写法:font-family:'宋体';
常用:宋体,楷体,微软雅黑,黑体等。
引入外部字体方式:
@font-face {font-family: ;/* 放入外部字体种类文件地址 */src: url();}文字效果
文字在盒子居中:
line-height: 100px; 行高等于盒子高度(100px)时
字体倾斜:
font-style: italic;
强制倾斜:
font-style: oblique;
文字复合写法:
font: 斜体 粗细 字体大小/行高 字体类型;
font: normal 900 12px/100px '宋体';
文本样式
1.文本对齐方式 text-align
居中对齐
text-align: center;
左对齐
text-align: left;
右对齐
text-align: right;
2.文本缩进 text-indent
缩进10像素
text-indent: 10px;
关于a标签: (不止a标签可以这样用)
清除下划线
text-decoration: none;
下划线
text-decoration: underline;
上划线
text-decoration: overline;
中横线
text-decoration: line-through;
文本线颜色
text-decoration-color: red;
3. 文本间距 letter-spacing
设置每一个文字/字符之间的距离
letter-spacing: 5px;
设置英文单词之间的间隔
word-spacing: 5px;
4.文本溢出 white-space/overflow
文本超出宽度会默认换行显示
white-space: normal;
文本不换行显示
white-space: nowrap;
溢出隐藏
overflow: hidden;
控制文本溢出为省略号显示
text-overflow: ellipsis;
数字换行显示,强制数字换行
word-wrap: break-word;
多行文本变成省略号 (下面是显示在第二行有省略号)
.text{/* 文字间距 */letter-spacing: 2px;display: -webkit-box;/* 超出宽度自动换行 */white-space: normal;/* 文本显示方向 */-webkit-box-orient: vertical;/* 文本显示行数 */-webkit-line-clamp: 2;overflow: hidden;font: normal 400 15px/30px '宋体';}5.文本基线
可以使图片与文本文字对齐
与顶部基线对齐
vertical-align: top;
对齐文本基线中间
vertical-align: middle;
背景样式
1.背景颜色 background-color
background-color
2.背景图片 background-image
background-image: url(图片路径)
3.背景平铺 background-repeat
当图片小于盒子的时候,默认平铺
background-repeat: no-repeat; (不平铺图片)
background-repeat: repeat-x; (水平方向平铺图片)
background-repeat: repeat-y; (垂直方向平铺图片)
但图片大于盒子时,超出的部分会被隐藏
background-size: 100% 100%; (图片适应盒子大小)
background-size:cover; (等比例铺满盒子)
4.背景大小 background-size: x y
调整时注意大小,当背景图片大于盒子时,超出的会被隐藏。
5.背景显示位置 background-position: x y
background-position: 0px 0px; (默认左上角显示)
background-position: right top; (右上角显示)
background-position: center; (在中间显示)
background-position: 0px 10px; (x轴0,图片沿y轴向下移动10px)
6.背景固定显示 background-attachment
默认为网页高度
html,body{height: 100%;}
背景图片默认跟随滚动条滚动
background-attachment:scroll;
设为固定背景,不会跟随滚动条滚动
background-attachment: fixed;
css精灵图
由很多个图标组合而成的一张图片
存在意义:让网页运行速度变快 缓存少 请求快
在线生成精灵图:https://www.toptal.com/developers/css/sprite-generator/
背景图片和img标签的区别:
- 背景图片不会占用内容部分,img标签会
- 背景图片大于盒子不会超出,img标签会
背景样式复合写法:(容易写错,不建议这样写)
background: color url() repeat position/size attachment;
背景:颜色 背景图片 背景平铺 背景位置/背景大小 背景显示
浮动 float
float: right; 使盒子向右浮动,可以理解成右对齐
float: left; 使盒子向左浮动,可以理解成左对齐
1.div块级元素使用了浮动后可以达到重合效果,也可以解决div盒子的基线对齐和空格问题。
2.图片和文字也可以使用浮动达到文字环绕图片的效果(给图片设置浮动)。
3.可以使行内元素支持高宽,自定义上下外边距。
4.可以按照自己设置的方向进行移动。
除了这些也可以在其他地方发挥作用
清除浮动属性
父级高度坍塌:父级盒子若不设置高度就是由子级盒子/内容高宽决定的,但如果子级元素设置了浮动属性,那么就看不到父级盒子了。
解决方式:
- 给父级盒子设置高度
- 在父级元素的最下边设置一个清除浮动的属性
- 在父级元素里面设置overflow: hidden;
clear: both; (左右浮动同时清除)
clear: left; (清除左浮动)
clear: right; (清除右浮动)
overflow: hidden;可以理解为一个封闭的盒子将父级盒子包裹起来,里面的元素浮动不会影响外面的。
相关文章:

【前端基础--3】
文字样式 1.文字颜色 color 取值方式: 英文单词 red green blue十六进制的颜色值 #000000 也可以写为#000(如aabbcc可以简写为abc)rgb三原色取值 color:rgb(220,32,215) 取值范围都在0~255之间 2.文字大小 font-size …...

Obsidian笔记软件结合cpolar实现安卓移动端远程本地群晖WebDAV数据同步
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

51单片机电子密码锁Proteus仿真+程序+视频+报告
目录 视频 设计分析 系统结构 仿真图 资料内容 资料下载地址:51单片机电子密码锁Proteus仿真程序视频报告 视频 单片机电子密码锁Proteus仿真程序视频 设计分析 (1)能够从键盘中输入密码,并相应地在显示器上显示‘*’; (2)能够判断密码…...

[BSidesCF 2020]Had a bad day
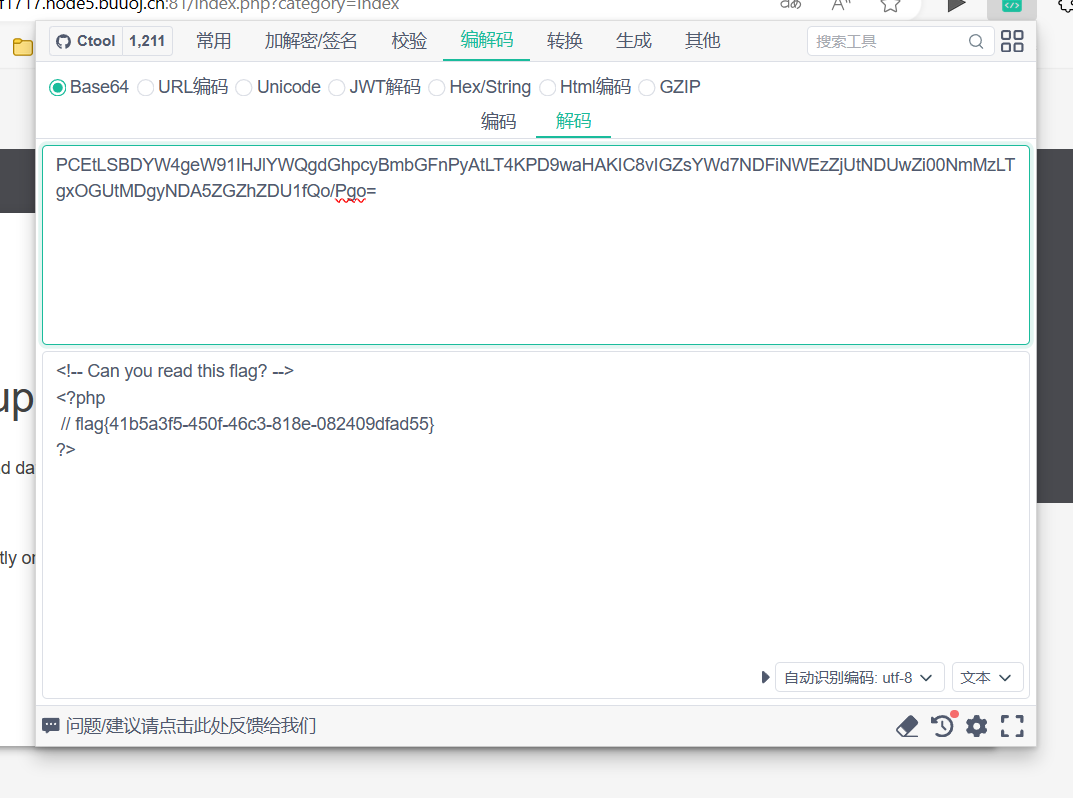
先看url,发现可能有注入 http://655c742e-b427-485c-9e15-20a1e7ef1717.node5.buuoj.cn:81/index.php?categorywoofers 试试能不能查看index.php直接?categoryindex.php不行,试试伪协议 把.php去掉试试 base64解码 <?php$file $_GET[category];…...

[笔记]事务简介-springboot
在Spring Boot中,事务的管理通常通过注解来实现,使得配置变得简单而直观。这种方式与Spring Boot的设计理念一致,即减少显式配置,增加自动配置。以下是如何在Spring Boot项目中应用和管理事务的详细说明: Spring Boot中…...

初识计算机网络 | 计算机网络的发展 | 协议初识
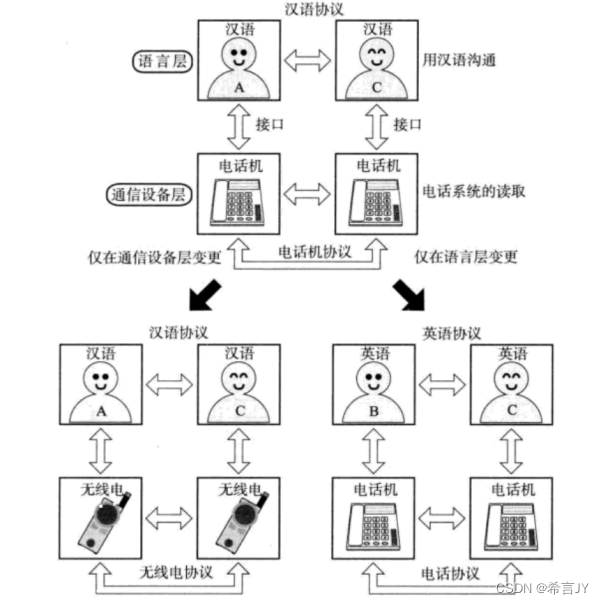
1.计算机网络的发展 “矛盾是普遍存在的,矛盾是事物联系的实质内容和事物发展的根本动力!” 计算机在诞生之初,在军事上用来计算导弹的弹道轨迹!在发展的过程中(商业的推动,国家政策推动)&…...
【sgTree】自定义组件:加载el-tree树节点整棵树数据,实现增删改操作。
特性 可以自定义主键、配置选项支持预定义节点图标:folder文件夹|normal普通样式多个提示文本可以自定义支持动态接口增删改节点可以自定义根节点id可以设置最多允许添加的层级深度支持拖拽排序,排序过程还可以针对拖拽的节点深度进行自定义限制支持隐藏…...

vue2面试题:vue组件之间的通信方式有哪些?
vue2面试题:vue组件之间的通信方式有哪些? 回答思路:1.组件通信的目的-->2.组件通信的分类-->3.组件通信的方案1.组件通信的目的2.组件通信的分类3.组件通信的方案(1)通过props传递数据(2)…...

Pytorch神经网络模型nn.Sequential与nn.Linear
1、定义模型 对于标准深度学习模型,我们可以使用框架的预定义好的层。这使我们只需关注使用哪些层来构造模型,而不必关注层的实现细节。 我们首先定义一个模型变量net,它是一个Sequential类的实例。 Sequential类将多个层串联在一起。 当给…...

C++-gdb调试常用功能
文章目录 启动gdb运行程序设置断点运行控制查看源码查看信息查看变量线程相关 gdb调试常用功能如下,其中bin为要调试的程序,arg为参数 启动gdb 启动调试 gdb bin带参数启动 gdb --args bin arg1 arg2so预加载LD_PRELOAD/path/to/lib.so && gdb …...

快速上手的AI工具-文心一言辅助学习
前言 大家好晚上好,现在AI技术的发展,它已经渗透到我们生活的各个层面。对于普通人来说,理解并有效利用AI技术不仅能增强个人竞争力,还能在日常生活中带来便利。无论是提高工作效率,还是优化日常任务,AI工…...

Boost 适用 filesystem 库,statx 函数无法找到引用问题的解决方案。
1、boost 高版本使用了 statx 函数,这个函数是在 Linux 内核版本 4.11 之后引入的。 所以:可以升级 Linux 内核版本到4.11之后即可。 2、降低 boost 库版本到 1.70 以下 3、正确的路,改 boost 的编译代码 先看这个: Filesyste…...

MyBatis中一级缓存是什么?SqlSession一级缓存失效的原因?如何理解一级缓存?
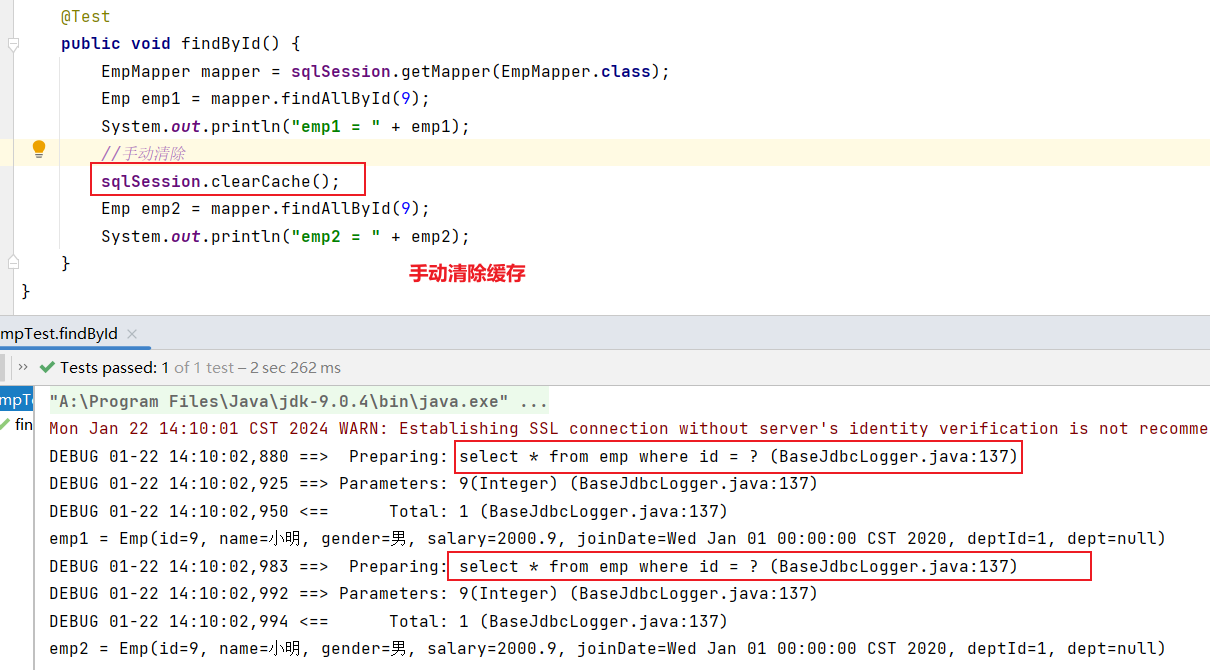
一级缓存是SqlSession级别的,通过同一个SqlSession查询的数据会被缓存,下次查询相同的数据,就 会从缓存中直接获取,不会从数据库重新访问 使一级缓存失效的四种情况: 1) 不同的SqlSession对应不同的一级缓存 2) 同一…...

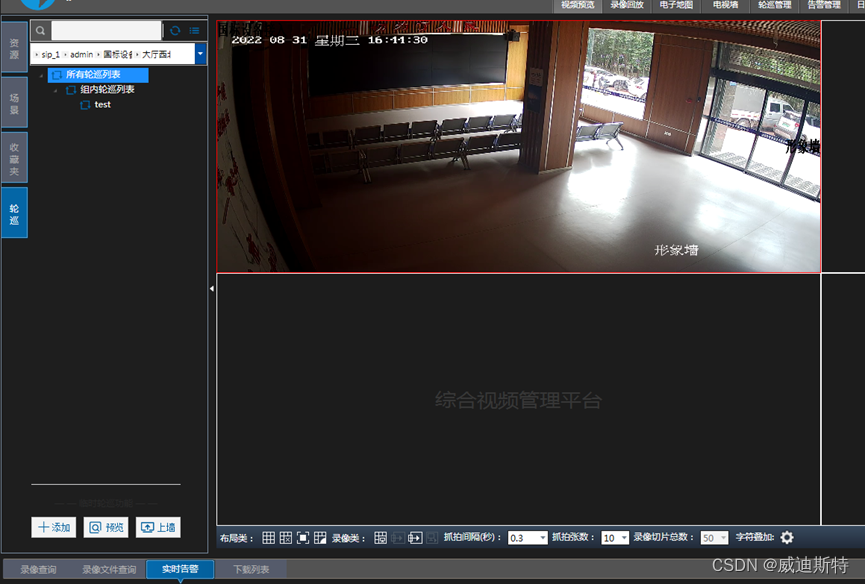
项目解决方案:多地医馆的高清视频监控接入汇聚联网
目 录 一、背景 二、建设目标及需求 1.建设目标 2.现状分析 3.需求分析 三、方案设计 1.设计依据 2.设计原则 3.方案设计 3.1 方案描述 3.2 组网说明 四、产品介绍 1.视频监控综合资源管理平台介绍 2.视频录像服务器和存储 2.1概述 2.2存储设计 …...

【前端基础--2】
选择器优先级 style标签中: .text{color: pink;}div{color: red;}#box{color: skyblue;} body标签中: <div class"text" id"box">猜猜我是什么颜色的</div> 运行结果: 选择器优先级权重: id选…...

【GitHub项目推荐--提取文字】【转载】
提取视频中的字幕 这个开源项目是提取视频中字幕的开源项目,提取视频中的关键帧,检测视频帧中文本的所在位置,识别视频帧中文本的内容。 不知道大家有没有做笔记的习惯,这个开源项目就很方便的把你一个视频中的字幕提取出来&…...

WebSocket与Shiro认证信息传递的实现与安全性探讨
在现代Web应用程序中,WebSocket已经成为实时双向通信的重要组件。而Shiro作为一个强大的Java安全框架,用于处理身份验证、授权和会话管理。本文将探讨如何通过WebSocket与Shiro集成,实现认证信息的传递,并关注在这一过程中确保安全…...

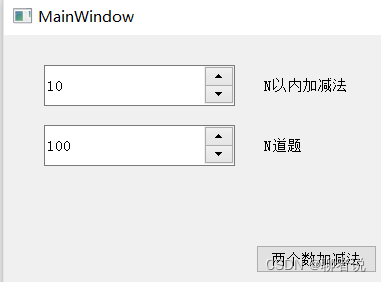
QT 实现自动生成小学两位数加减法算式
小学生加减法训练 QT实现–自动生成两位数加减法算式,并输出txt文件 可以copy到word文件,设置适当字体大小和行间距,带回家给娃做做题 void MainWindow::test(int answerMax, int count) {// 创建一个随机数生成器QRandomGenerator *gener…...

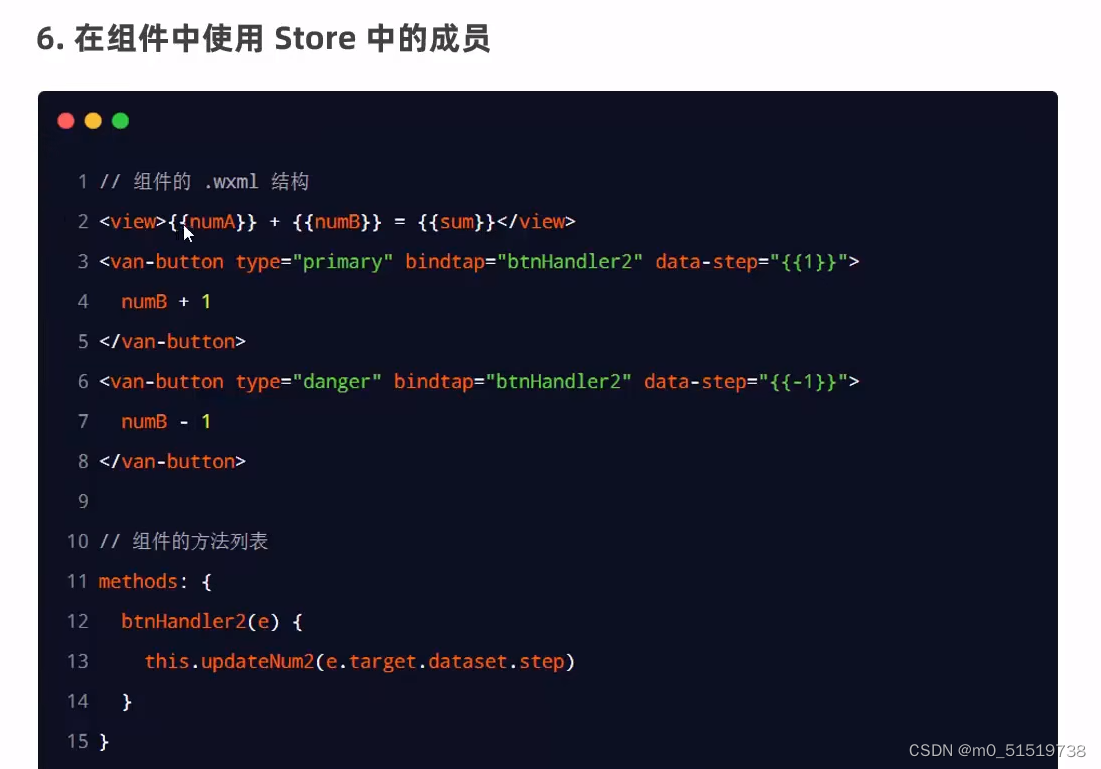
小程序学习-20
建议每次构建npm之前都先删除miniprogram_npm...

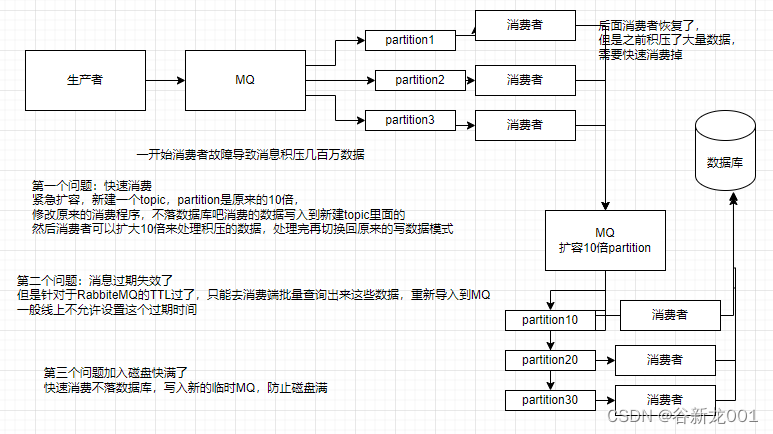
面试题-【消息队列】
消息队列 问题1 如何进行消息队列的技术选型优点解耦 (pub/sub模型)异步(异步接口性能优化)削峰 使用消息队列的缺点几种消息队列的特性 问题2 引入消息队列之后该如何保证其高可用性RabbitMQ的高可用kafka高可用 问题3 在消息队列…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
