springboot项目快速引入knife4j
- 引入依赖
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>3.0.3</version>
</dependency>
- knife4j配置文件
basePackage改为自己存放接口的包名
/*** Knife4j 接口文档配置* https://doc.xiaominfo.com/knife4j/documentation/get_start.html**/
@Configuration
@EnableSwagger2
@Profile({"dev", "test"})
public class Knife4jConfig {@Beanpublic Docket defaultApi2() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(new ApiInfoBuilder().title("接口文档").description("knife4j-demomo").version("1.0").build()).select()// 指定 Controller 扫描包路径.apis(RequestHandlerSelectors.basePackage("com.example.knife4jdemo.demos.web")).paths(PathSelectors.any()).build();}
}
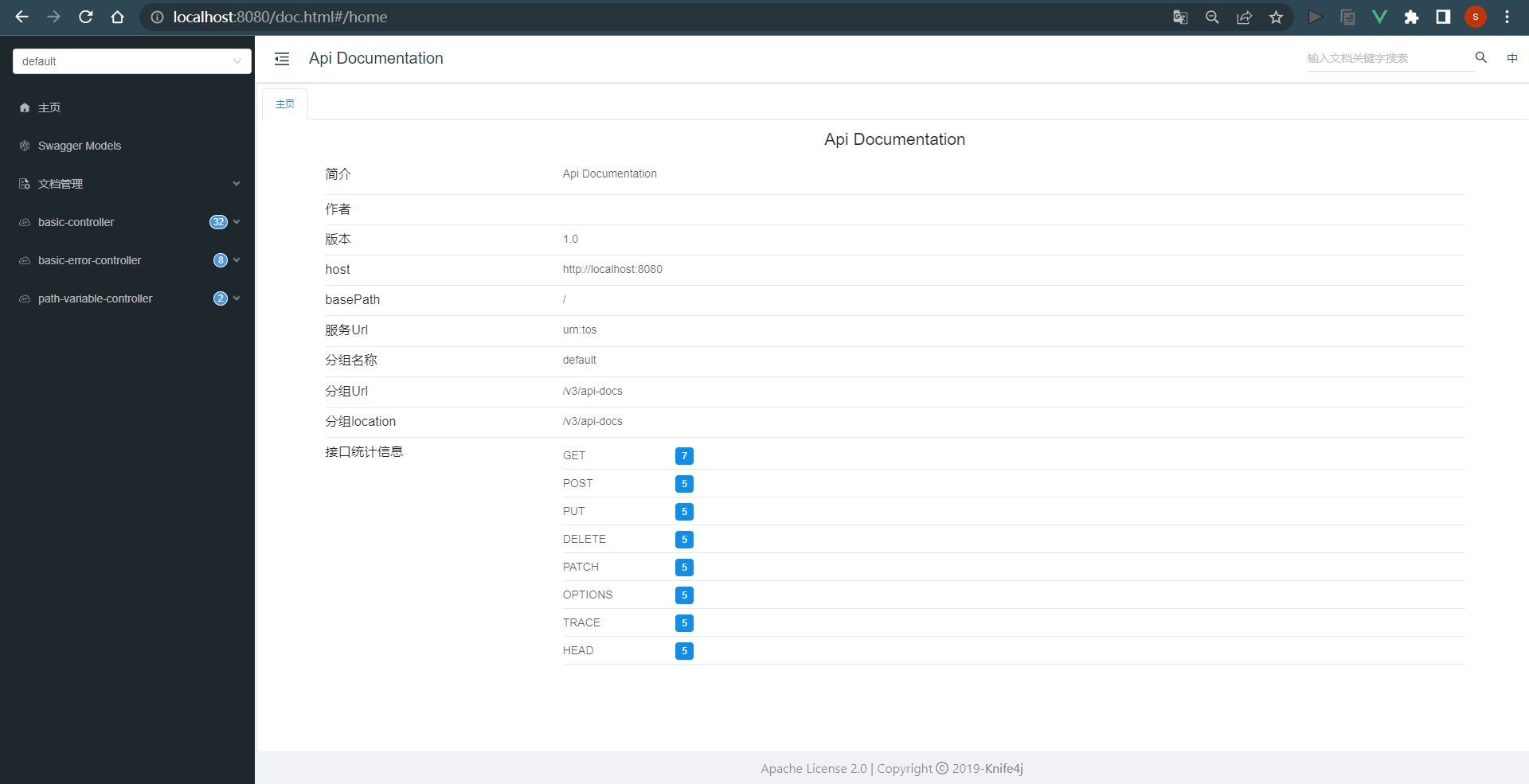
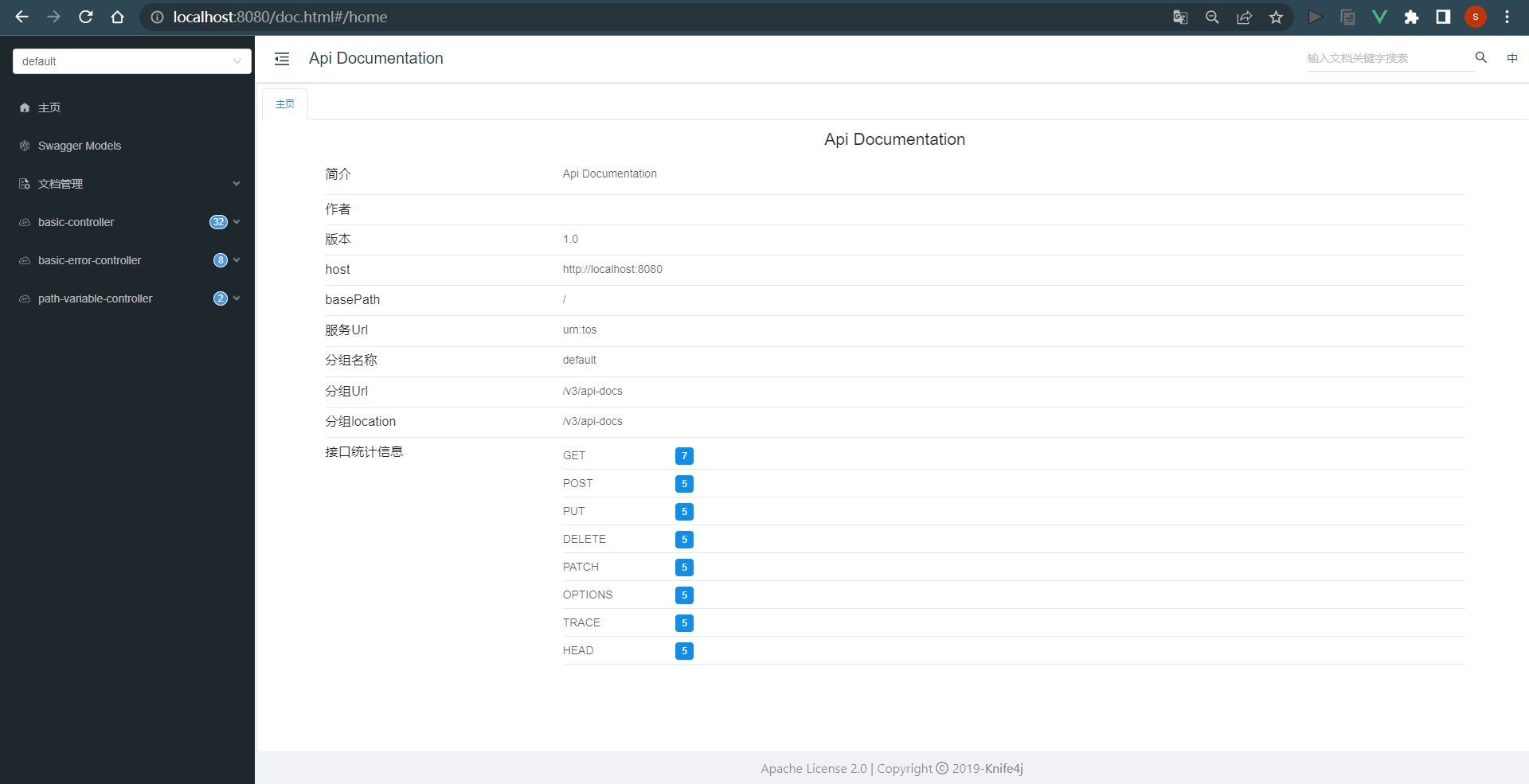
- 启动项目,访问http://localhost:8080/doc.html

如果启动项目的时候启动失败了,报的错可能是
org.springframework.context.ApplicationContextException: Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException
这个错误在springboot版本>=2.6.0的时候会引起,解决办法:
①、降低springboot版本
②、在application.yml中加入
spring:# 支持 swagger3mvc:pathmatch:matching-strategy: ant_path_matcher
上述knife4j基于Swagger2.0,OpenAPI3.0是swagger是Swagger2.0的升级版,一般来说,建议使用OpenAPI3.0,下一篇文章介绍基于OpenAPI3.0的knife4j
相关文章:

springboot项目快速引入knife4j
引入依赖 <dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>3.0.3</version> </dependency>knife4j配置文件 basePackage改为自己存放接口的包名 /*** Kn…...

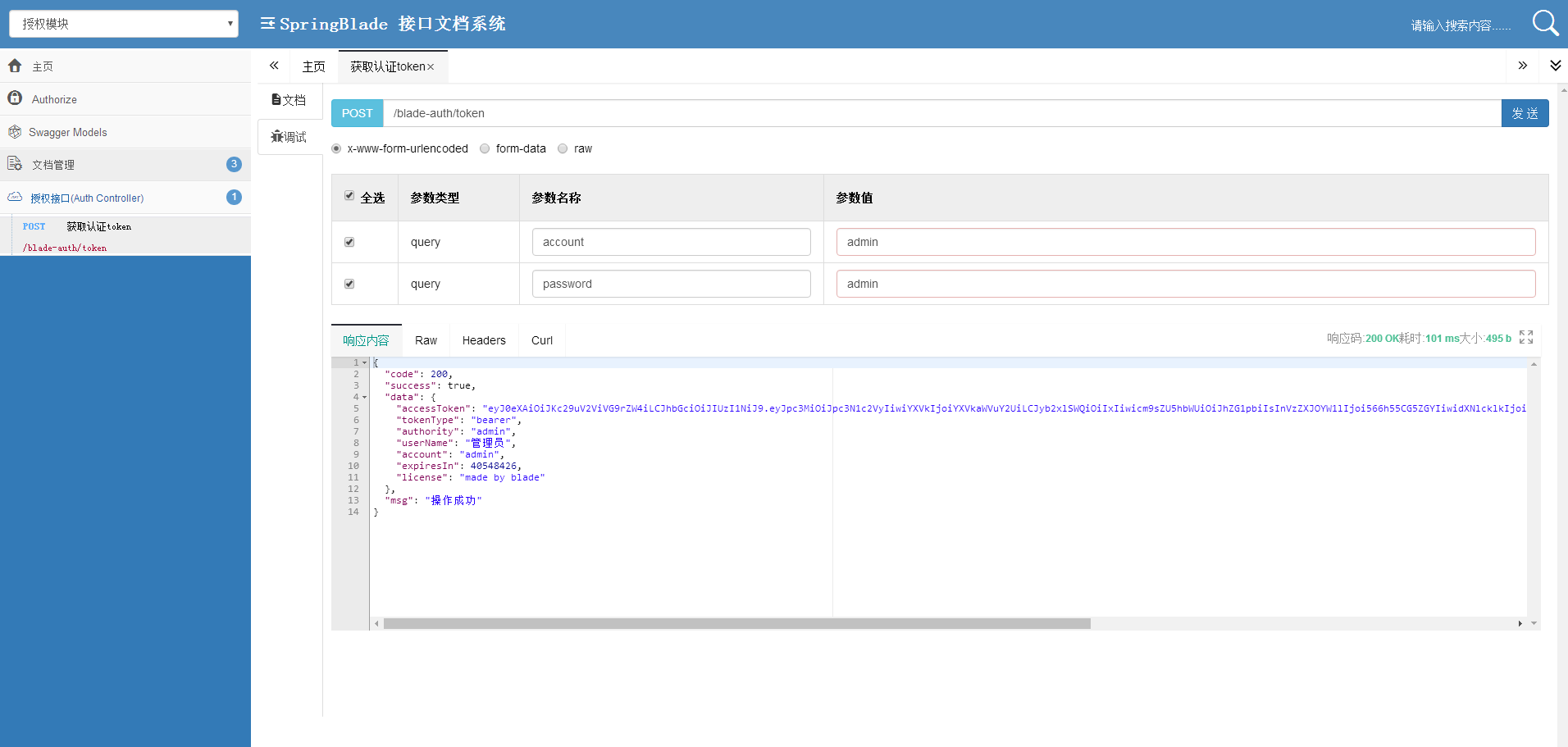
SpringBlade微服务开发平台
采用前后端分离的模式,前端开源两个框架:Sword (基于 React、Ant Design)、Saber (基于 Vue、Element-UI)后端采用SpringCloud全家桶,并同时对其基础组件做了高度的封装,单独开源出一个框架:BladeToolBladeTool已推送至…...

【运维】Ubuntu18.04系统docker方式安装ElasticSearch和kibana
前言 最近需要搭建一套测试环境,用到了ElasticSearch( 简称es)搜索引擎,安装过程有些曲折,记录下来作为经验。 正文 环境 Ubuntu18.04 操作系统Docker Server Version: 20.10.7ElasticSearch Version: 8.5.3Kibana Version: 8.5.3 说明 E…...

五种单例模式
在整个程序中,保持只有一个实例对象,就是单例模式。 单例模式可以减少构建,GC的次数,提升性能,还能减少堆内存的开销。 1. 懒汉式 在需要使用对象的时候,才进行创建 通过private构造方法,确保…...

【ceph】ceph关于清洗数据scrub的参数分析
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

自然语言NLP学习
2-7 门控循环单元(GRU)_哔哩哔哩_bilibili GRU LSTM 双向RNN CNN 卷积神经网络 输入层 转化为向量表示 dropout ppl 标量 在物理学和数学中,标量(Scalar)是一个只有大小、没有方向的量。它只用一个数值就可以完全…...

js实现填涂画板
文章目录 1实现效果2 实现代码 凑个数,存粹是好玩儿,哈哈... 1实现效果 最上方一栏: 左侧是颜色按钮,点击选中颜色, 中间是功能按钮,重置颜色、清空画板、回退、涂改液(填涂色置为白色ÿ…...

springboot农机电招平台源码和论文
随着农机电招行业的不断发展,农机电招在现实生活中的使用和普及,农机电招行业成为近年内出现的一个新行业,并且能够成为大群众广为认可和接受的行为和选择。设计农机电招平台的目的就是借助计算机让复杂的销售操作变简单,变高效。…...

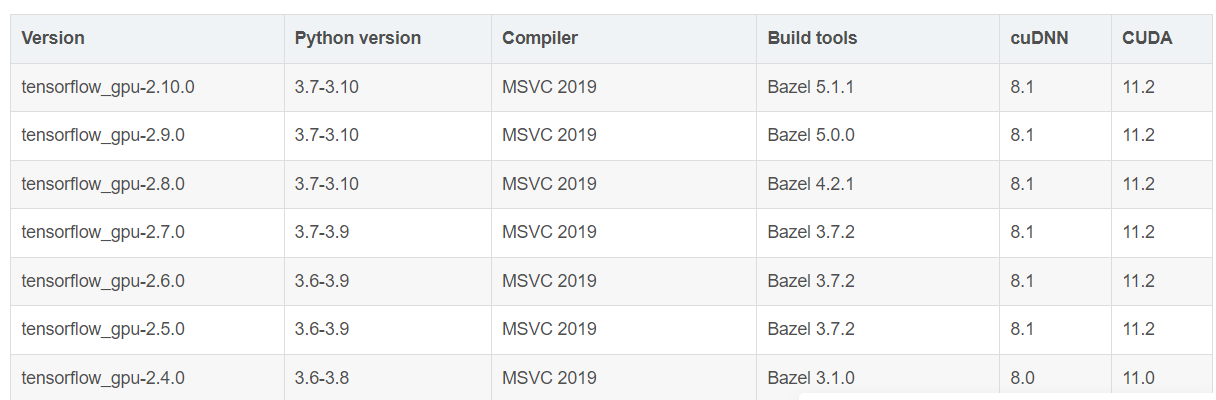
TensorFlow 深度学习 开发环境搭建 全教程
PyTorch 深度学习 开发环境搭建 全教程 TensorFlow 深度学习 开发环境搭建 全教程 1、指定清华源命令 -i https://pypi.tuna.tsinghua.edu.cn/simple2、conda安装 这是AI开发环境的全家桶,官网下载链接Anaconda | Start Coding Immediately 尽量不要选择太新版本…...
)
Qt —— QCharts之曲线示波器(附源码)
示例效果 介绍 Qt5.7 版本后 Qt Charts 的发布。Qt Charts可以创建时尚的、交互式的、以数据为中心的用户界面。Qt Charts使用Qt Charts来简化集成。图表组件可以用作或对象或QML类型。 该类管理不同类型的系列和其他图表相关对象(如图例和轴)的图形表示形式。是一个可以在 .…...

【秒剪】如何更换视频画幅比例以及画面背景?
Step1:点击上方显示的画幅比例 Step2:在下方选择合适的视频画幅或更换画面背景 Step3:点击上方【填充方式】 Step4:选择合适的填充方式即可 Step5:点击这里即可自定义视频背景...

HarmonyOS鸿蒙学习笔记(23)监听Wifi状态变化
监听Wifi状态变化 前言创建接收状态变化的Bean对象创建订阅者和订阅事件参考资料: 前言 本篇博文通过动态订阅公共事件来说明怎么使用HarmonyOS监听Wifi状态的变化。关于动态订阅公共事件的概念,官网有详细说明,再次就不在赘述。博文相关项目…...

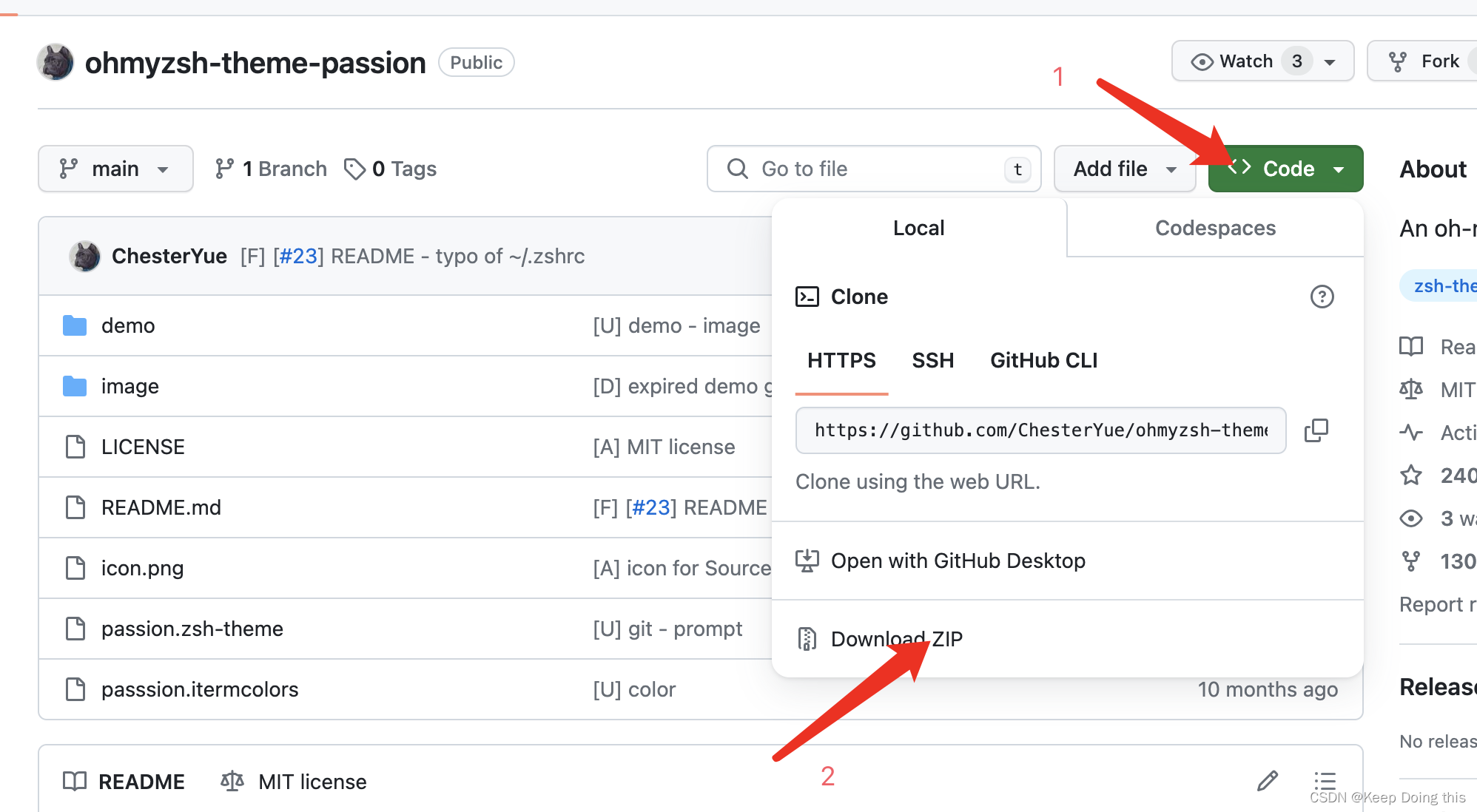
mac 安装配置oh-my-zsh
1. 安装brew /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" 按照步骤安装即可 安装完成查看版本 brew -v 2. 安装zsh brew install zsh 查看版本 zsh --version 3. 安装oh-my-zsh github官网链…...

[pytorch入门] 2. tensorboard
tensorboard简介 TensorBoard 是一组用于数据可视化的工具。它包含在流行的开源机器学习库 Tensorflow 中.但是也可以独立安装,服务Pytorch等其他的框架 可以常常用来观察训练过程中每一阶段如何输出的 安装pip install tensorboard启动tensorboard --logdir<d…...

基于卡尔曼滤波的平面轨迹优化
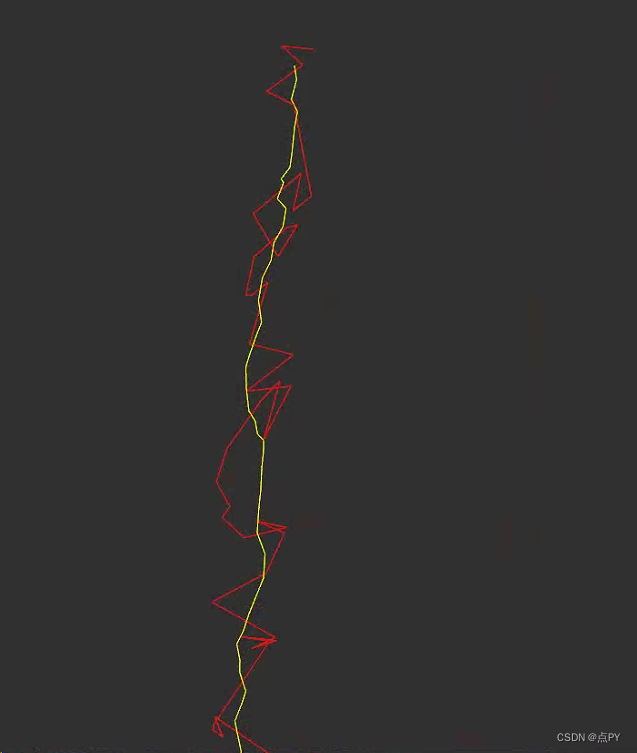
文章目录 概要卡尔曼滤波代码主函数代码CMakeLists.txt概要 在进行目标跟踪时,算法实时测量得到的目标平面位置,是具有误差的,连续观测,所形成的轨迹如下图所示,需要对其进行噪声滤除。这篇博客将使用卡尔曼滤波,对轨迹进行优化。 优化的结果为黄色线。 卡尔曼滤波代码…...

GBASE南大通用分享如何更新嵌套的集合
如果您想要更新集合的集合,则必须声明游标来访问外层的集合,然后声明嵌套的游标来 访问内层的集合。 例如,假设 manager 表有一附加的列 scores,它包含一其元素类型为整数的 MULTISET 的 LIST,如下图所示。 更新集合…...

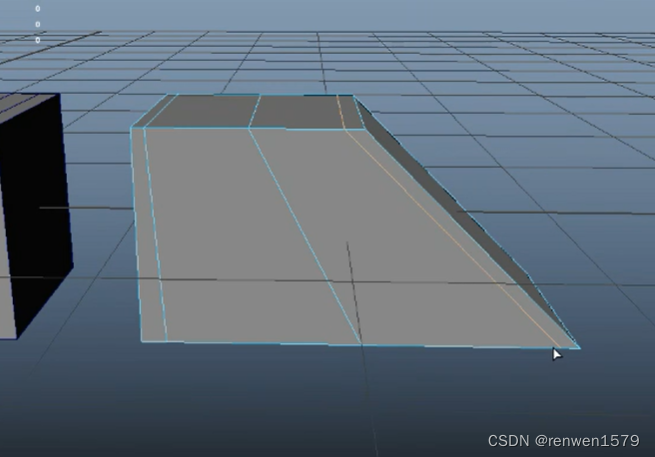
Maya------插入循环边
11.maya 常用建模命令1.插入循环边 多切割_哔哩哔哩_bilibili 与边相对距离 逐渐变化...

Nginx_入门
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 Nginx_入门 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、Nginx概述二、Nginx的应用…...

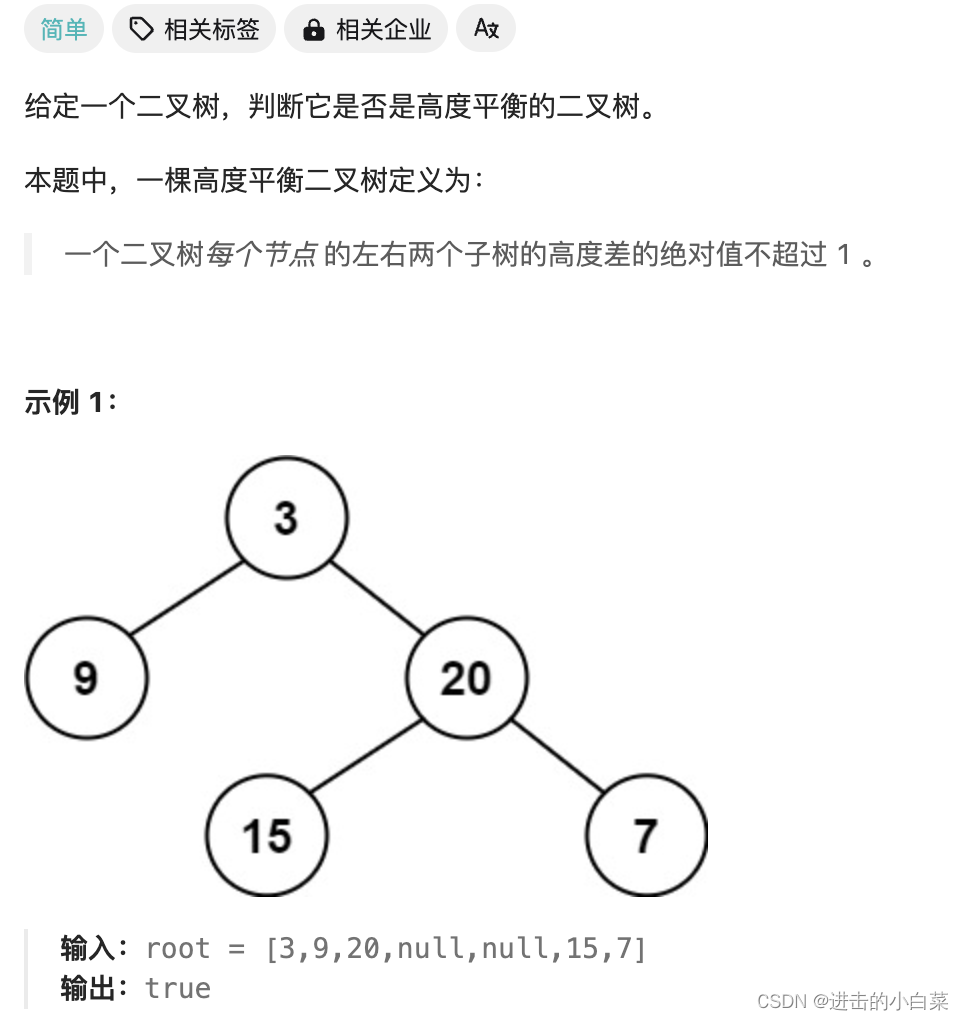
坚持刷题 | 平衡二叉树
文章目录 题目考察点代码实现实现总结对实现进一步改进扩展提问 坚持刷题,老年痴呆追不上我,今天继续二叉树:平衡二叉树 题目 110.平衡二叉树 考察点 递归能力: 能否使用递归来解决问题。树的基本操作:能否正确地访…...

江大白 | 万字长文图解Numpy教程,看这一篇就够了!
本文来源公众号“江大白”,仅用于学术分享,侵权删,干货满满,有超级详细的图解。 原文链接:万字长文图解Numpy教程,看这一篇就够了! (qq.com) 以下文章来源于博客:Medium 作者&…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
