PHP - Yii2 异步队列

1. 前言使用场景
在 PHP Yii2 中,队列是一种特殊的数据结构,用于处理和管理后台任务。队列允许我们将耗时的任务(如发送电子邮件、push通知等)放入队列中,然后在后台异步执行。这样可以避免在处理大量请求时阻塞主应用程序,从而提高应用程序的性能和响应能力。
批量任务需要提高处理速度,比如10万个消息,可以起10个异步队列消费进程,同时消费。
延时任务,如订单超时30分钟未支付,自动取消。
在 Yii2 中,队列的实现通常使用 Supervisor 或 Guzzle 这样的守护进程来监听队列,并在有新任务时自动执行。队列中的任务通常以闭包函数或类的实例形式存在,可以指定任务的处理顺序、优先级等。
使用 Yii2 队列时,你需要进行以下步骤:
- 配置队列组件:在应用程序的配置文件中,你需要配置队列组件的连接信息,包括队列服务器地址、端口、驱动方式等。
- 创建任务:创建一个继承自
yii\queue\JobInterface的类,实现execute()方法来定义具体的任务逻辑。可以将任务中的耗时操作放在这个方法中执行。 - 推送任务:使用
Yii::$app->queue->push()方法将任务推送到队列中。你可以根据需要指定任务的优先级、延迟执行时间等选项。 - 启动队列监听:通过运行
php yii queue/listen命令来启动队列监听。这个命令会监听队列中的新任务,并在有新任务时自动执行。你可以根据需要指定监听的进程数、超时时间等参数。 - 处理队列任务:当有新任务到达时,监听进程会调用任务类中的
execute()方法来执行任务。任务完成后,监听进程会自动处理下一个任务。
通过使用 Yii2 队列,你可以将耗时的后台任务与主应用程序分离,提高应用程序的性能和响应能力。同时,你还可以通过监听队列来控制任务的执行顺序、优先级等,实现更加灵活的任务调度。
2. 使用方法代码片段
1. 消费端
- 在配置文件中添加队列配置,console/config/main.php
//配置
'bootstrap' => [ 'log', 'queueConf', // 把这个组件注册到控制台
],
'redisConf' => [ 'class' => 'yii\redis\Connection', 'hostname' => '127.0.0.1', 'port' => 6379, 'database' => 0
],
'queueConf' => [ 'class' => yii\queue\redis\Queue::class, 'redis' => 'redisConf', // 队列使用的redis 'as log' => \yii\queue\LogBehavior::class, //日志 'channel' => 'queueConf',
],2. 添加配置之后可以运行./yii myqueue/info,可以看到队列当前状态
3. 启动./yii myqueue/listen 开始监听,可启动多个进程同时消费
2. 生产端
1.在写队列的模块下,也添加配置,这里不需要加 bootstrap
'conf_redis' => [ 'class' => 'yii\redis\Connection', 'hostname' => '127.0.0.1', 'port' => 6379, 'database' => 0
],
'queue_conf' => [ 'class' => yii\queue\redis\Queue::class, 'redis' => 'conf_redis', // 队列使用的redis 'as log' => \yii\queue\LogBehavior::class, 'channel' => 'queue_conf',
],
2.在common/jobs下,新建一个Job文件,在execute方法中添加要处理的业务逻辑
<?phpnamespace common\jobs;use yii\base\BaseObject;
use yii\queue\JobInterface;class TestJob extends BaseObject implements JobInterface{ public $orderId; /** * @param Queue $queue which pushed and is handling the job */ public function execute($queue) { // 业务逻辑 $time = time(); $msg = "时间:{$time},队列-订单号:{$this->orderId}\n";file_put_contents('/tmp/testjob.log',$msg, FILE_APPEND); }
}3.写入队列
<?phpfor($i=0; $i < 10; $i++) { Yii::$app->queue_conf->push(new TestJob(['orderId' => $timestamp . $i, ])); }
<?php// 5秒后执行
Yii::$app->queue_conf->delay(5)->push(new TestJob([ 'orderId' => $timestamp . $i,
]));
3. 调试方法
配置sync,任务可以同步执行,便于调试
<?php'myqueue' => [ 'class' => \yii\queue\sync\Queue::class, 'handle' => true, // 任务是否立即执行
],
4. 更多参考
Yii2官方手册
相关文章:

PHP - Yii2 异步队列
1. 前言使用场景 在 PHP Yii2 中,队列是一种特殊的数据结构,用于处理和管理后台任务。队列允许我们将耗时的任务(如发送电子邮件、push通知等)放入队列中,然后在后台异步执行。这样可以避免在处理大量请求时阻塞主应用…...

leetcode560和为k的子数组
class Solution { public:int subarraySum(vector<int>& nums, int k) {unordered_map<int,int>mp;mp[0]1;int count0,pre0;for(auto& x:nums){prex;if(mp.find(pre-k)!mp.end()){countmp[pre-k];}mp[pre];}return count;} }; 一个超级好的思路࿰…...

【ProtoBuf】使用指南
一.什么是ProtoBuf 特点:ProtoBuf是用于序列化和反序列化的一种方法,类似xml和json,但是效率更高,体积更小。ProtoBuf具有语⾔⽆关、平台⽆关,扩展性、兼容性好等特点。 ProtoBuf是需要依赖通过编译生成的头文件和源…...

Buffer Pool
Buffer Pool 概念free链表flush链表LRU链表chunk 概念 MySQL在启动时向操作系统申请的一片连续的内存,默认128M。然后将这块内存分为一个一个缓冲页(16KB,因为页就是16KB的)。再为每个缓冲页创建对应的控制块用于管理。比如第一次查询数据之后ÿ…...

jetson-inference----docker内运行分类任务
系列文章目录 jetson-inference入门 jetson-inference----docker内运行分类任务 文章目录 系列文章目录前言一、进入jetson-inference的docker二、分类任务总结 前言 继jetson-inference入门 一、进入jetson-inference的docker 官方运行命令 进入jetson-inference的docker d…...

Python脚本之操作Redis Cluster【二】
本文为博主原创,未经授权,严禁转载及使用。 本文链接:https://blog.csdn.net/zyooooxie/article/details/112484045 之前写过一篇 使用redis-py来操作redis集群, https://blog.csdn.net/zyooooxie/article/details/123760358 &am…...

认识数学建模
文章目录 1 什么是数学建模2 数学建模的比赛形式3 参加数学建模的好处4 数学建模的流程5 数学建模成员分工6 数学建模常用软件7 数学建模竞赛7.1 美国大学生数学建模竞赛7.2 MathorCup高校数学建模挑战赛7.3 华中杯大学生数学建模挑战赛7.4 认证杯数学建模网络挑战赛7.5 华东杯…...

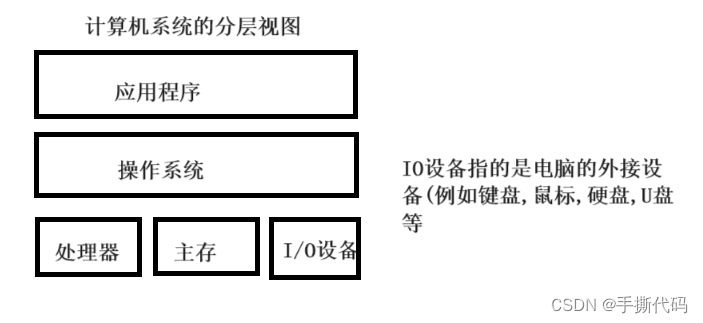
计算机工作原理解析和解剖(基础版)
我们会从软件⼯程师的⻆度解释计算机是如何⼯作的,我们的主要⽬标既不是期待 ⼤家可以造出⾃⼰的计算机,也不是介绍如何编程,⽽是希望让⼤家了解计算机的核⼼⼯作机制后,打破计算机的神秘感,并且有利于理解我们平时编程…...

外网ssh远程连接服务器
文章目录 外网ssh远程连接服务器一、前言二、配置流程1. 在服务器上安装[cpolar](https://www.cpolar.com/)客户端2. 查看版本号,有正常显示版本号即为安装成功3. token认证4. 简单穿透测试5. 向系统添加服务6. 启动cpolar服务7. 查看服务状态8. 登录后台࿰…...

滴滴基于 Ray 的 XGBoost 大规模分布式训练实践
背景介绍 作为机器学习模型的核心代表,XGBoost 在滴滴众多策略算法业务场景中发挥着至关重要的作用。因此,保障并持续提升 XGBoost 模型的离线训练及在线推理稳定性一直是机器学习平台的重点工作。同时,面对多样化的业务场景定制需求和数据规…...

k8s从入门到实践
k8s从入门到实践 介绍 Kubernetes(简称k8s)和Docker Swarm是两个流行的容器编排工具,它们都可以帮助用户管理和部署分布式应用,尤其是基于容器的应用。以下是两者的主要特点和对比: Kubernetes (k8s): 开…...

Qt5.12.0 与 VS2017 在 .pro文件转.vcxproj文件
一、参考资料 stackoverflow qt - How to generate .sln/.vcproj using qmake - Stack Overflowhttps://stackoverflow.com/questions/2339832/how-to-generate-sln-vcproj-using-qmake?answertabtrending#tab-topqt - 如何使用 qmake 生成 .sln/.vcproj - IT工具网 (coder.wo…...

金蝶云星空 ServiceGateway RCE漏洞复现
0x01 产品简介 金蝶云星空是一款云端企业资源管理(ERP)软件,为企业提供财务管理、供应链管理以及业务流程管理等一体化解决方案。金蝶云星空聚焦多组织,多利润中心的大中型企业,以 “开放、标准、社交”三大特性为数字经济时代的企业提供开放的 ERP 云平台。服务涵盖:财…...

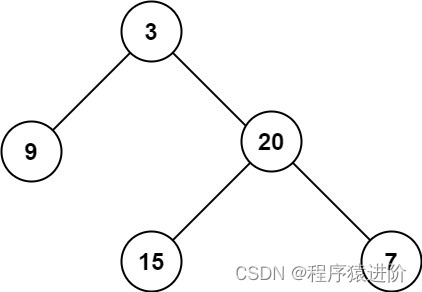
二叉树的最大深度[简单]
优质博文:IT-BLOG-CN 一、题目 给定一个二叉树root,返回其最大深度。 二叉树的最大深度是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3 示例 2:…...

[Redis]不同系统间安装redis服务器
日常服务器端开发,消息队列等需求,免不了用到redis,搭建一个redis服务器,方便开发和测试,我们从以下三类系统来说明下: 安装 Redis 服务器的过程因操作系统而异。以下是在常见的 Linux 发行版(…...

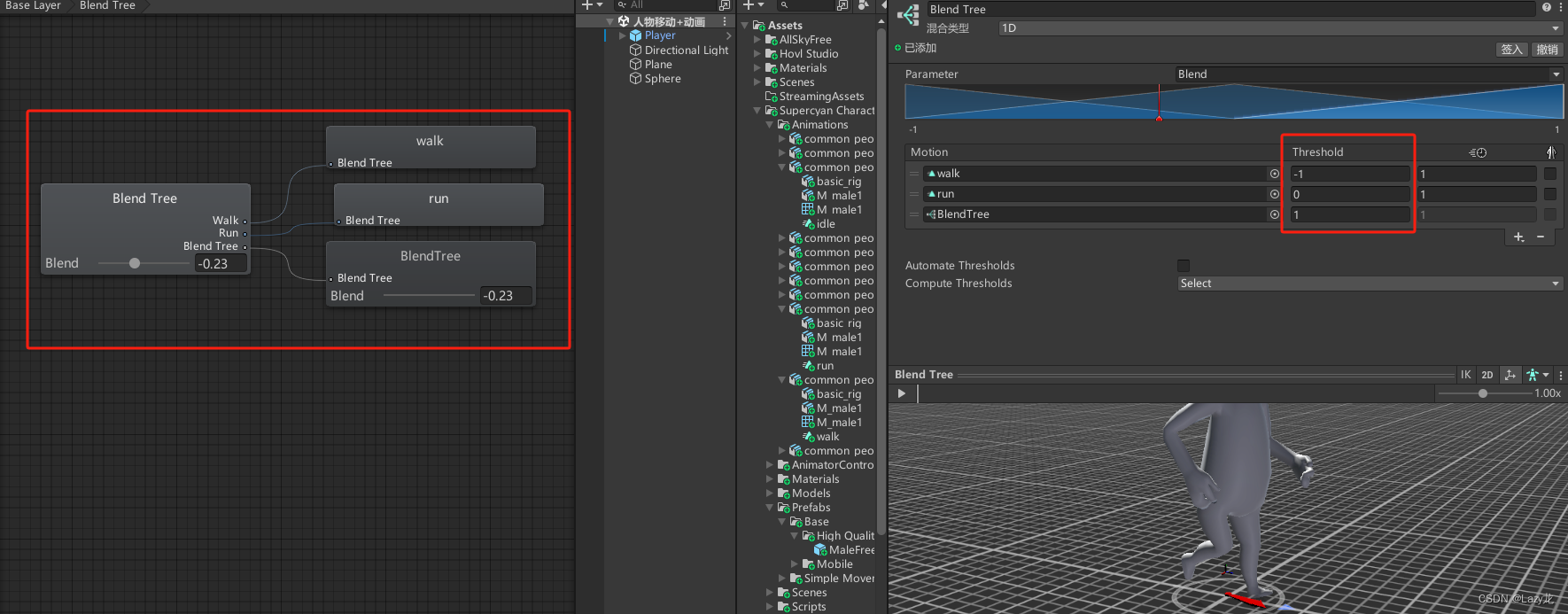
Unity之动画和角色控制
目录 📕 一、动画 1.创建最简单的动画 2.动画控制器 📕二、把动画和角色控制相结合 📕三、实现实例 3.1 鼠标控制角色视角旋转 3.2 拖尾效果 📕四、混合动画 最近学到动画了,顺便把之前创建的地形࿰…...

C语言库函数实现字符串转大小写
目录 引言 代码 引言 处理字符串时,除了将字符串中的所有大写字母转换为小写字母外,我们还可以利用其他相关函数进行更丰富的文本操作。本文将以一段使用isupper()、tolower()函数实现字符串全转小写的C语言程序为例,详细介绍这两个函数以及…...

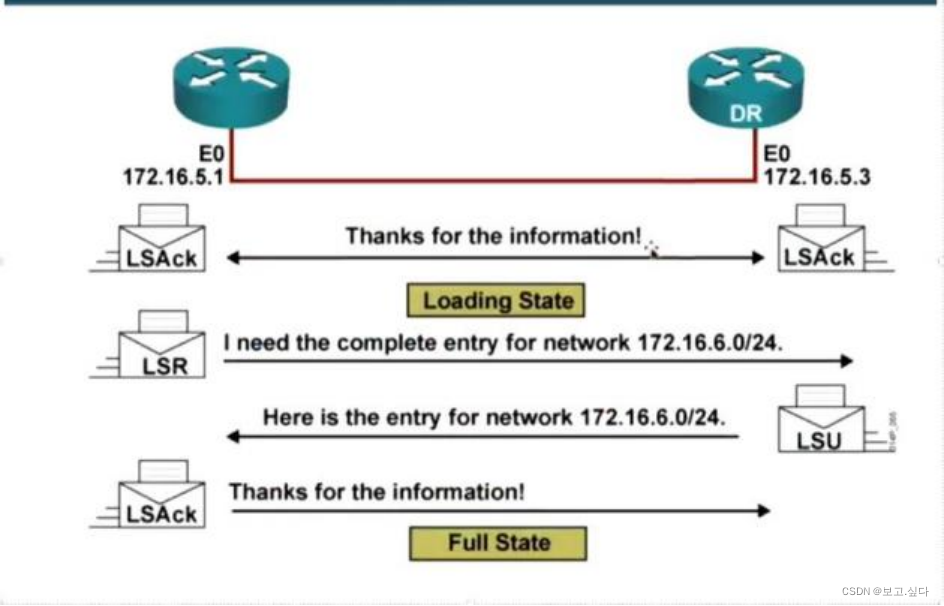
hcip----ospf
一:动态路由协议 IGP 协议---RIP OSPF ISIS EIGRP EGP--EGP ---BGP 三个角度的评判一款动态路由协议的优劣 RIP --request response 1.选路--选路依据不好,可能出现环路 2.收敛速度--计时器 3.占用资源-- RIPV1 RIPV2 RIPNG--ipv6 OSPFV1 OSPFV…...

vue中如何写过滤器
全局注册 (可以在main.js中进行全局注册 vue.fifler(test’,function(v){return v0? ‘终止’:v1?进行中:异常 })在组件页面使用 <view>{{state|test}}</view> <script> export default {data(){return {state: 1// state 1 进行中…...
)
c语言-文件的读写操作(下)
文章目录 前言一、文件的随机读写1.1 fseek()1.2 ftell()1.3 rewind() 总结 前言 本篇文章介绍c语言中文件的随机读写 一、文件的随机读写 1.1 fseek() fseek()函数的作用是根据文件指针的位置和偏移量定位文件指针 int fseek ( FILE * stream, long int offset, int origi…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
