C语言库函数实现字符串转大小写
目录
引言
代码
引言
处理字符串时,除了将字符串中的所有大写字母转换为小写字母外,我们还可以利用其他相关函数进行更丰富的文本操作。本文将以一段使用isupper()、tolower()函数实现字符串全转小写的C语言程序为例,详细介绍这两个函数以及拓展出的其他常用字符串处理函数。
代码
#include <stdio.h>
#include <ctype.h> // 引入头文件以使用isupper(), tolower()等函数int main() {char arr[] = "MY NAME IS MAODEXING";int i = 0;while (arr[i]) { // 遍历整个字符串,直到遇到'\0'终止符if (isupper(arr[i])) { // 使用isupper()函数检测当前字符是否为大写字母arr[i] = tolower(arr[i]); // 若是大写字母,则调用tolower()将其转换为小写字母}i++; // 移动到下一个字符}printf("%s", arr); // 输出转换后的字符串return 0;
}函数详解与拓展:
-
isupper(int c)
函数原型:
int isupper(int c);功能:来自C语言标准库
<ctype.h>的isupper()函数用于判断传入的整数参数c是否代表一个大写字母(ASCII值范围65-90,对应字母A-Z)。若c为大写字母,函数返回非零值(通常为1),否则返回0。
tolower(int c)
函数原型:
int tolower(int c);功能:同样出自
<ctype.h>库的tolower()函数,用于将传入的大写字母转换为其相应的小写字母,并返回转换后的小写字母对应的整数值。对小写字母或非字母字符,函数直接返回原值。
拓展函数:
-
islower(int c)
函数原型:
int islower(int c);功能:与
isupper()类似,islower()函数用于判断输入的整数c是否代表一个小写字母(ASCII值范围97-122,对应字母a-z)。
-
toupper(int c)
函数原型:
int toupper(int c);功能:与
tolower()相反,toupper()函数将传入的小写字母转换为其对应的大写字母,并返回转换后的大写字母对应的整数值。对大写字母或非字母字符,函数直接返回原值。
这些函数在处理字符串时非常有用,可以灵活地配合实现多种字符串操作需求,例如本例中的字符串全转小写,也可以结合上述拓展函数实现字符串全转大写
相关文章:

C语言库函数实现字符串转大小写
目录 引言 代码 引言 处理字符串时,除了将字符串中的所有大写字母转换为小写字母外,我们还可以利用其他相关函数进行更丰富的文本操作。本文将以一段使用isupper()、tolower()函数实现字符串全转小写的C语言程序为例,详细介绍这两个函数以及…...

hcip----ospf
一:动态路由协议 IGP 协议---RIP OSPF ISIS EIGRP EGP--EGP ---BGP 三个角度的评判一款动态路由协议的优劣 RIP --request response 1.选路--选路依据不好,可能出现环路 2.收敛速度--计时器 3.占用资源-- RIPV1 RIPV2 RIPNG--ipv6 OSPFV1 OSPFV…...

vue中如何写过滤器
全局注册 (可以在main.js中进行全局注册 vue.fifler(test’,function(v){return v0? ‘终止’:v1?进行中:异常 })在组件页面使用 <view>{{state|test}}</view> <script> export default {data(){return {state: 1// state 1 进行中…...
)
c语言-文件的读写操作(下)
文章目录 前言一、文件的随机读写1.1 fseek()1.2 ftell()1.3 rewind() 总结 前言 本篇文章介绍c语言中文件的随机读写 一、文件的随机读写 1.1 fseek() fseek()函数的作用是根据文件指针的位置和偏移量定位文件指针 int fseek ( FILE * stream, long int offset, int origi…...

android学习笔记----SQLite数据库
用SQLite语句执行: 首先看到界面: 代码如下: MainActivity.java import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditTe…...

开发知识点-Flutter移动应用开发
支持 安卓 IOS Android 鸿蒙 第一章dart基础章节介绍 移动电商——Flutter-广告Banner组件制作 移动电商——Flutter实战课程介绍 Flutter实例——路由跳转的动画效果...

视频尺寸魔方:分层遮掩3D扩散模型在视频尺寸延展的应用
▐ 摘要 视频延展(Video Outpainting)是对视频的边界进行扩展的任务。与图像延展不同,视频延展需要考虑到填充区域的时序一致性,这使得问题更具挑战性。在本文中,我们介绍了一个新颖的基于扩散模型的视频尺寸延展方法——分层遮掩3D扩散模型(…...

openssl3.2/test/certs - 061 - other@good.org not permitted by CA1
文章目录 openssl3.2/test/certs - 061 - othergood.org not permitted by CA1概述笔记END openssl3.2/test/certs - 061 - othergood.org not permitted by CA1 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! * \file D:\my_dev\my_local_git_prj\study\openSS…...

如何实现无公网ip远程访问本地websocket服务端【内网穿透】
文章目录 1. Java 服务端demo环境2. 在pom文件引入第三包封装的netty框架maven坐标3. 创建服务端,以接口模式调用,方便外部调用4. 启动服务,出现以下信息表示启动成功,暴露端口默认99995. 创建隧道映射内网端口6. 查看状态->在线隧道,复制所创建隧道的公网地址加端口号7. 以…...

pip清华源怎么换回来
怎么临时使用清华源 pip install scrapy -i https://pypi.Python.org/simple/怎么永久换源 pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple修改清华源后怎么换回来 删掉/home/XXX/.config/pip/pip.conf...

[Go]认识Beego框架
对比Gin的简洁,自己之前基于Gin撸了一个架子,确实比beego目录看着舒服多了,不过最近接触到beego的项目,beego的bee工具使用还是很方便,来简单梳理下细节; Beego是一个开源的Go语言Web应用框架,…...

JWT登录
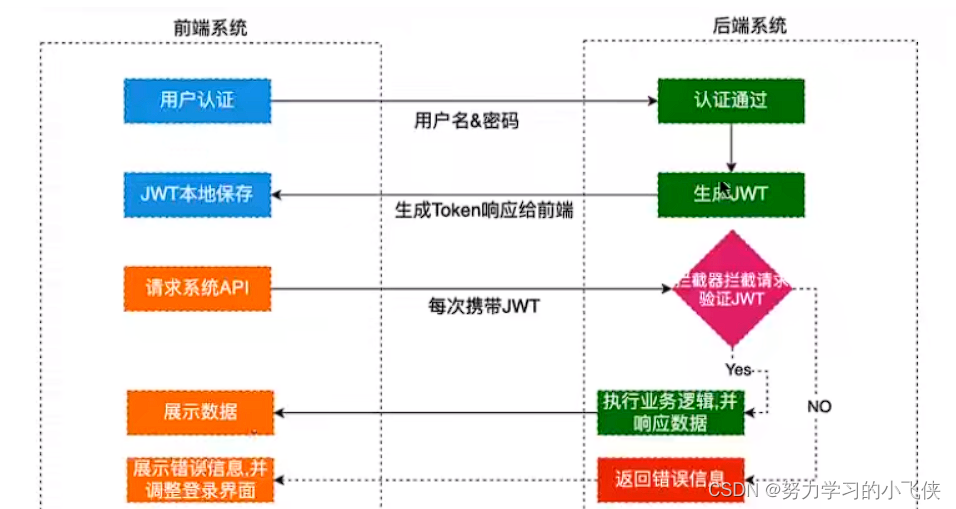
JWT JSON Web Token(JSON Web令牌) 是一个开放标准(rfc7519),它定义了一种紧凑的、自包含的方式,用于在各方之间以JSON对象安全地传输信息。此信息可以验证和信任,因为它是数字签名的。jwt可以使用秘密〈使用HNAC算法…...

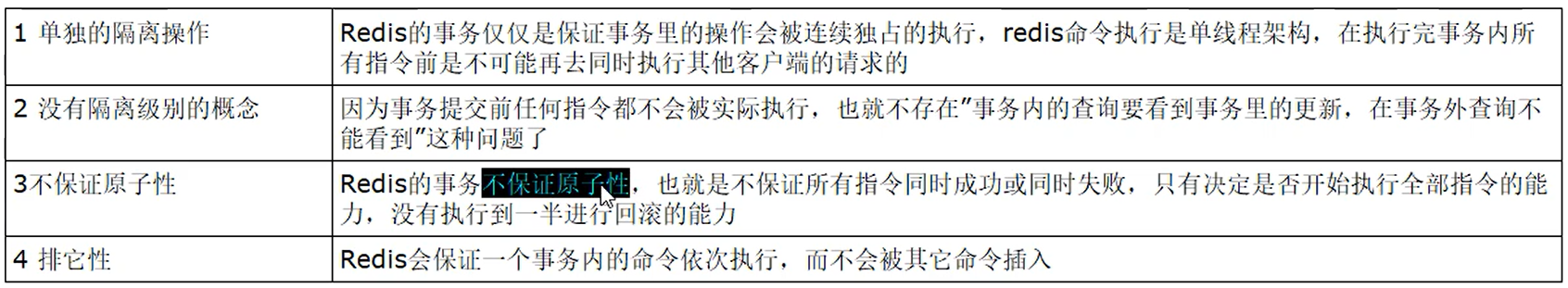
MySQL和Redis的事务有什么异同?
MySQL和Redis是两种不同类型的数据库管理系统,它们在事务处理方面有一些重要的异同点。 MySQL事务: ACID属性: MySQL是一个关系型数据库管理系统(RDBMS),支持ACID属性,即原子性(Ato…...

【C#】基础巩固
最近写代码的时候各种灵感勃发,有了灵感,就该实现了,可是,实现起来有些不流畅,总是有这样,那样的卡壳,总结下来发现了几个问题。 1、C#基础内容不是特别牢靠,理解的不到位ÿ…...
)
基于Skywalking开发分布式监控(一)
接手为微服务系统搞链路监控项目一年多,也和skywalking打了一年多的交道,也应该有个总结,主要谈一下搭建监控系统遇到的难点和解决方案。 说明: 本文的代码均由本地演示代码替代,非实际代码 为啥选skywalking…...

高防服务器什么意思
高防服务器什么意思,为什么要用高防服务器,小编为您整理发布高防服务器什么意思的解读。 高防服务器是指具备较高防御能力的服务器,能够抵御DDoS/CC等网络攻击。 高防服务器通常用于保护游戏、APP、金融、电商等业务,这些领域因为…...

C/C++ - Auto Reference
目录 auto Reference auto 当使用auto关键字声明变量时,C编译器会根据变量的初始化表达式推断出变量的类型。 自动类型推断:auto关键字用于自动推断变量的类型,使得变量的类型可以根据初始化表达式进行推导。 初始化表达式&#x…...

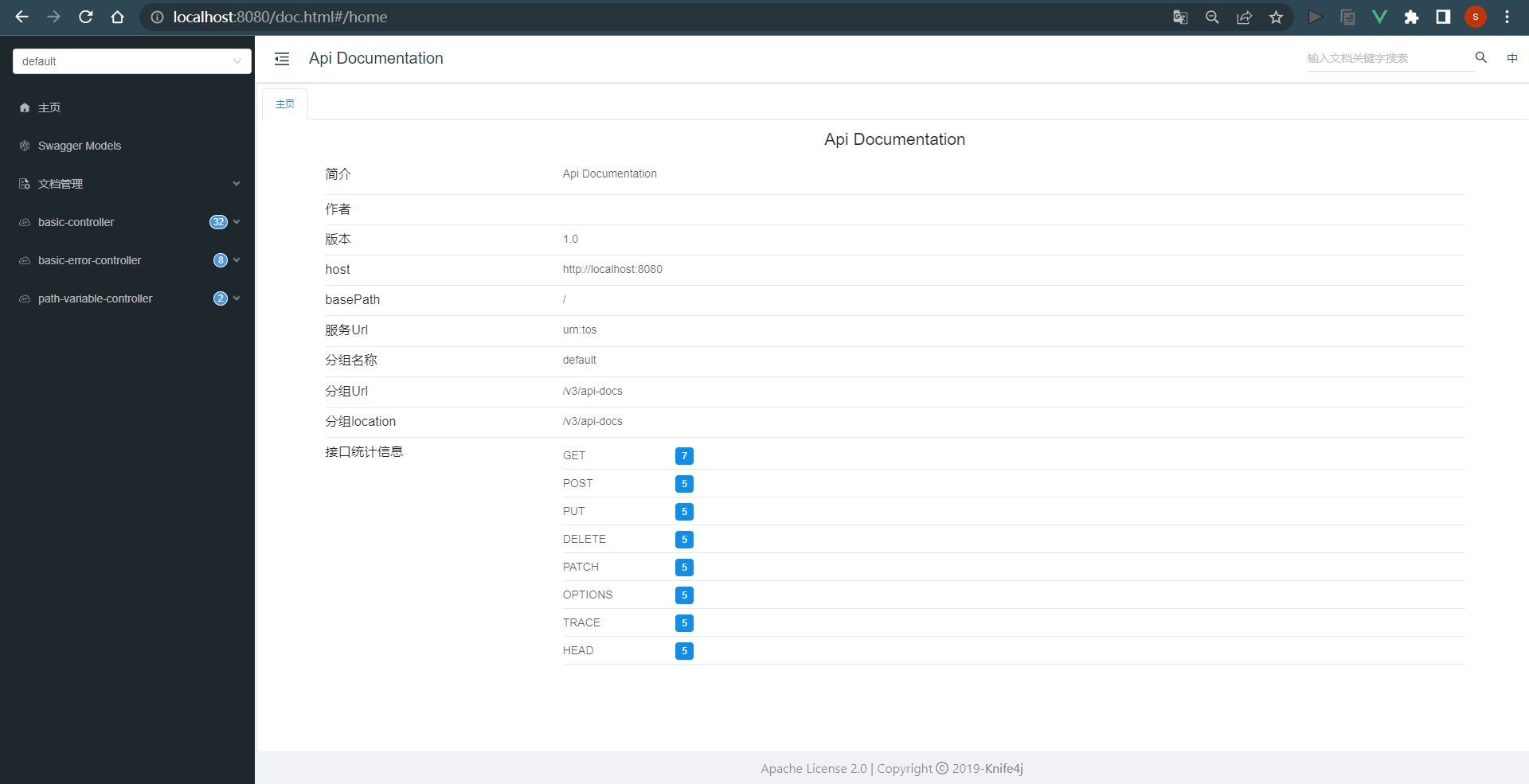
springboot项目快速引入knife4j
引入依赖 <dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>3.0.3</version> </dependency>knife4j配置文件 basePackage改为自己存放接口的包名 /*** Kn…...

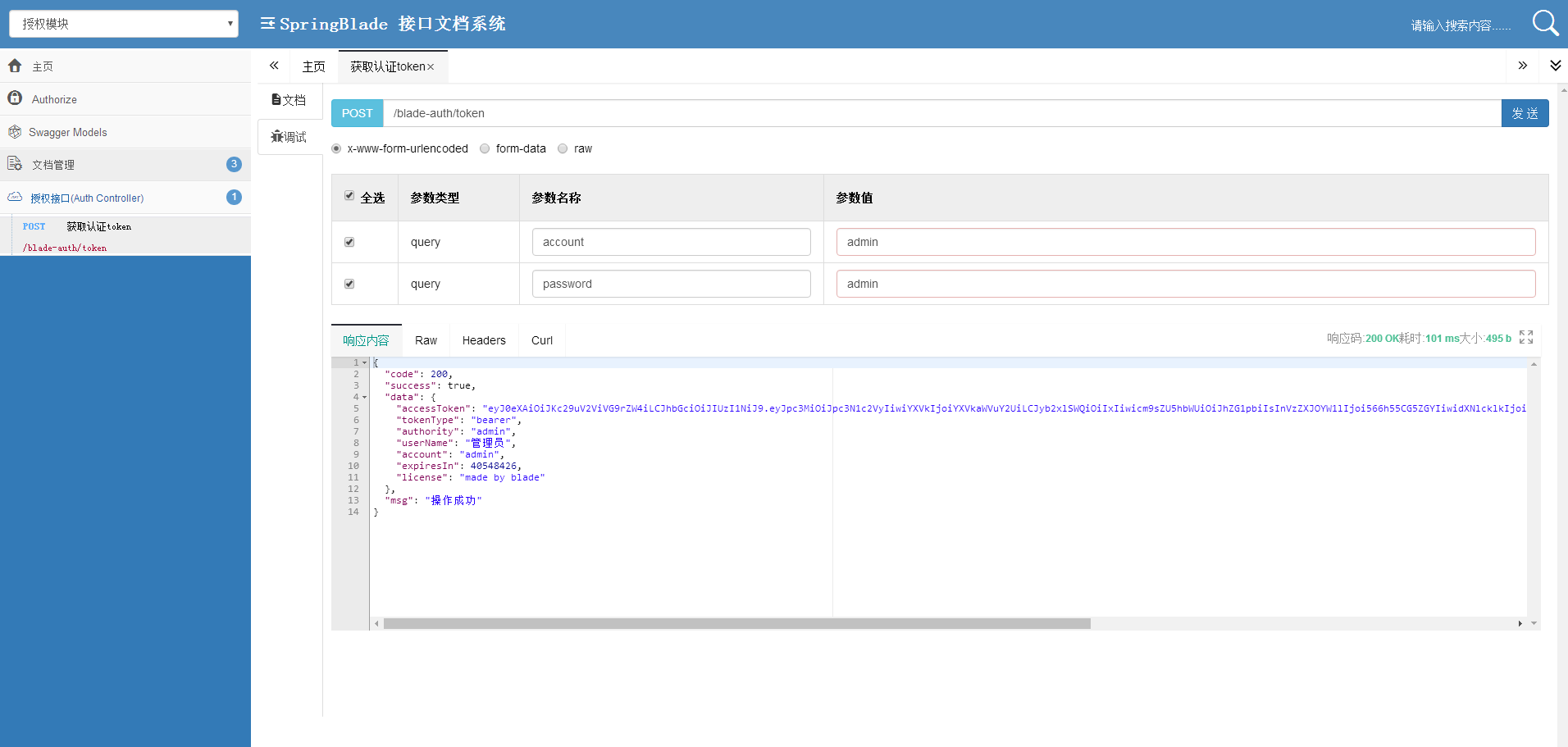
SpringBlade微服务开发平台
采用前后端分离的模式,前端开源两个框架:Sword (基于 React、Ant Design)、Saber (基于 Vue、Element-UI)后端采用SpringCloud全家桶,并同时对其基础组件做了高度的封装,单独开源出一个框架:BladeToolBladeTool已推送至…...

【运维】Ubuntu18.04系统docker方式安装ElasticSearch和kibana
前言 最近需要搭建一套测试环境,用到了ElasticSearch( 简称es)搜索引擎,安装过程有些曲折,记录下来作为经验。 正文 环境 Ubuntu18.04 操作系统Docker Server Version: 20.10.7ElasticSearch Version: 8.5.3Kibana Version: 8.5.3 说明 E…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
