前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展)
前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展)
- 常见的浏览器内核
- CSS选择器优先级
- 盒子模型
- CSS硬件加速
- CSS扩展
常见的浏览器内核
| 内核 | 描述 |
|---|---|
| Trident(IE内核) | 主要用在window系统中的IE浏览器中,由微软研发并投入使用 |
| Gecko(Firefox内核) | 主要用于Firefox浏览器中,特点是代码完全公开,开发程度高 |
| Webkit(Safari内核) | 苹果产品中的safari浏览器使用的就是webkit内核,其特点是不受ie,firefox等内核的约束,比较安全。 |
| Chromium(谷歌浏览器) | 基于WebKit的,chrome由Chromium开发而来。这个内核是国内众多浏览器所使用的内核,比如哦360,猎豹,腾讯 |
| Blink | 由谷歌和Opera SoftWare 开发的浏览器渲染引擎,其前身是webkit的分支。Blink相对于webKit有更高的渲染引擎,并提供了许多改进和新功能 |
CSS选择器优先级
浏览器通过优先级来判断哪些属性值与一个元素最为相关,从而在该元素身上应用这些属性值。优先级是基于不同种类的选择器组成的匹配规则
优先级就是分配给指定css声明的一个权重,它匹配的选择器重每一张选择器类型的数值决定。
而当优先级与多个css声明重任意一个声明的优先级相等的时候。css中最后的那个声明将会被应用到元素上
| 选择器 | 格式 | 优先级权重 |
|---|---|---|
| ID选择器 | #id | 100 |
| 类选择器/伪类选择器 | .xxx :xx | 10 |
| 属性选择器 | E[attr=“value”] | 10 |
| 标签选择器 | div | 1 |
| 通配符选择器 | * | 0 |
当在一个样式中声明使用一个!important规则时,此声明将覆盖任何其他声明。和权重没有关系。
样式的来源不同时,优先级顺序为 内联>内部>外部>浏览器用户自定义样式>浏览器默认样式
盒子模型
W3C标准盒子模型:宽+左右内边距+左右边框 +左右外边距 (宽度等于 高度一样)
怪异盒模型:宽+左右外边距(宽度等于 高度一样)
box-sizing: 属性设置
1.content-box:标准盒子模型
2.border-box 怪异盒子模型
他俩的区别就是一个往外撑一个往里挤的区别吧
CSS硬件加速
浏览器在处理下面的css的时候会使用GPU渲染
1.transform (当3D变换的样式出现时会使用GPU加速)
2.opacity
3.filter
4.will-change
层爆炸,由于某些原因导致大量不在预期内的合成层,虽然有浏览器的层压缩机制,但是也有跟多无法进行压缩的情况。这就肯定会出现层爆炸的现象。很多不需要提升为合成层的元素因为某些不当操作成为了合成层。解决层爆炸的问题,最佳方案是打破overlap的条件,也就是说让其他元素不要和合成层元素重叠。简单直接的方式:使用3D硬件加速提升动画性能时候,最后给元素增加一个z-index属性,人为干扰合成层的顺序,可以有效的减少创建不必要的合成层,提升渲染性能。(移动端优化效果显著)
CSS扩展
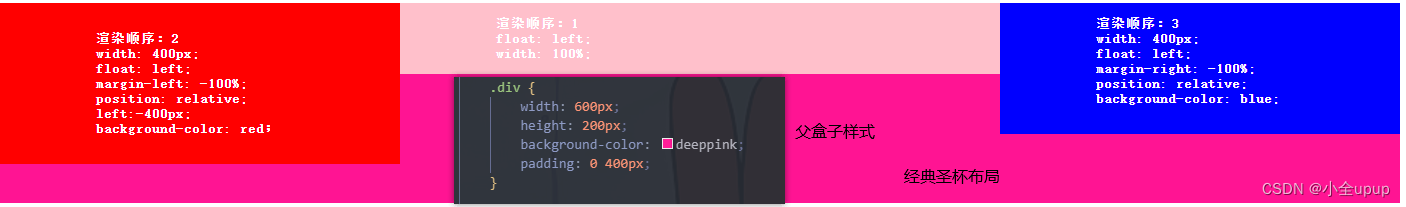
一· 左右两边固定宽度(左边固定右边自适应布局)中间自适应布局实现
圣杯布局:指两边盒子宽度固定,中间盒子自适应,其中,中间栏放到文档流前面,保证先进行渲染。(会变形)

双飞翼布局:为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置(放大浏览器不会变形)

宽度计算:中间宽等于width:cacl(100% - 两边宽度的和)
弹性盒子布局:两边宽度固定 父盒子设置弹性盒子不允许换行 中间盒子flex:1 (建议)
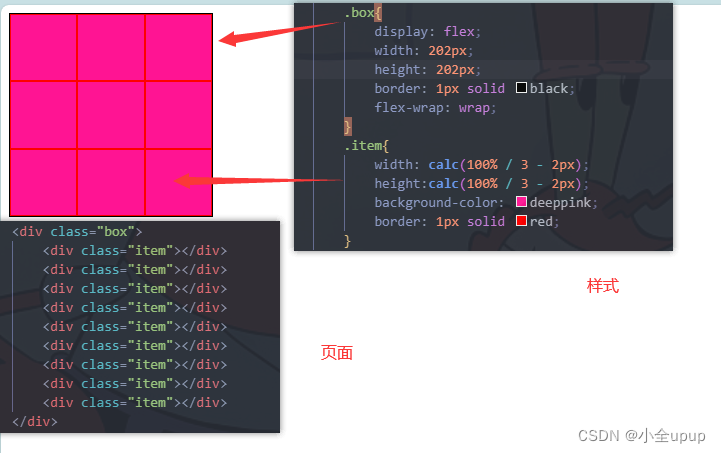
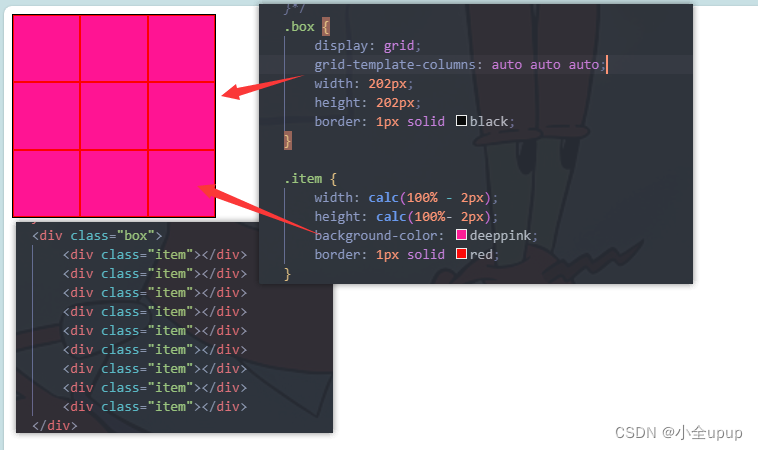
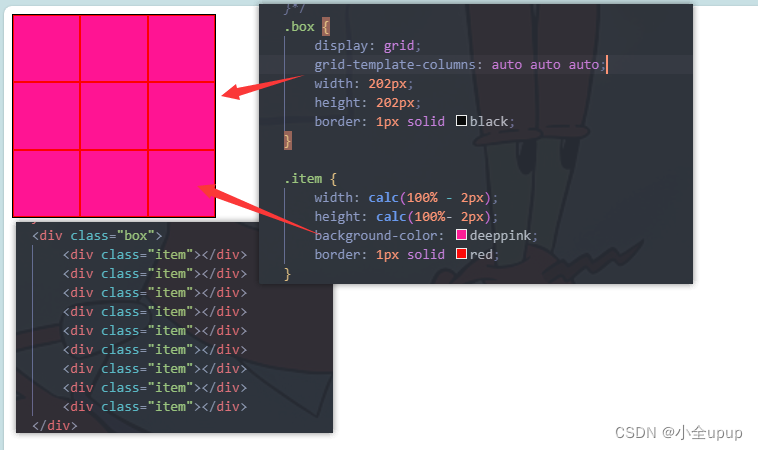
二,9宫格实现方式
1.通过弹性盒子实现(推荐)

2.通过grid布局

3.通过table实现(不推荐 不累述)
4.通过float实现(不推荐 不累述)
三,子元素上下左右垂直居中
1.弹性盒子 父盒子设置弹性,子盒子justifiy-content 和align-item属性设置center.
2.margin 实现
3.padding实现
4.子绝父相实现
相关文章:

前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展)
前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展) 常见的浏览器内核CSS选择器优先级盒子模型CSS硬件加速CSS扩展 常见的浏览器内核 内核描述Trident(IE内核)主要用在window系统中的IE浏览器中&…...

WEB前端标签的使用
图片标签 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><!-- img标签就是用来将图片显示在页面上的标签 --><img src"图片路径"><!-- 可用路径&#…...

739. 每日温度
提示给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: 输入: tempe…...

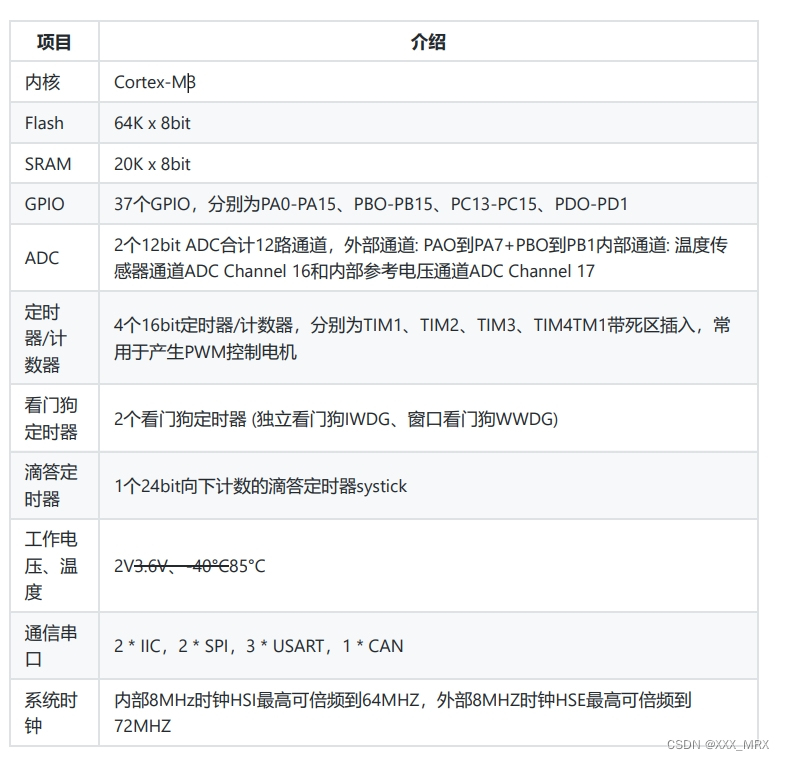
stm32F103C8T6简介及标准库和HAL库的区别
什么是单片机 单片机是一种集成电路芯片,把具有数据处理能力的中央处理器CPU、随机存储器RAM、只读存储器ROM、多种I/O和中断系统、定时器/计数器等功能(可能还包括显示驱动电路、脉宽调制电路、模拟多路转换电路、A\D转换器等电路)集成到一…...

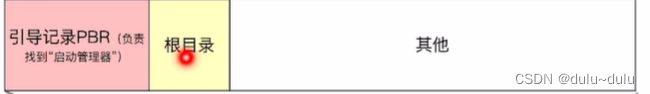
操作系统(3)---操作系统引导
在安装操作系统后,磁盘的分布如下: C盘是这个磁盘的活动分区(又称主分区),安装了操作系统 开机过程如下: 1.计算机的主存由RAM和ROM组成,RAM关机数据消失,而ROM(Basic In…...

Vue3+Ts:实现paypal按钮
Vue3Ts:实现paypal按钮 一、前端页面按钮实现第一步:下载paypal.js依赖第二步:引入要使用的vue页面,并调用。 二、实现逻辑研究第一点:了解下Buttons自带的style属性第二点:了解下Buttons自带的处理方法第三…...

.[Decipher@mailfence.com].faust 勒索病毒数据怎么处理|数据解密恢复
尊敬的读者: 随着网络技术的发展,勒索病毒已经成为数字时代中一种极具破坏性的威胁。[support2022cock.li].faust [tsai.shenmailfence.com].faust [Encrypteddmailfence.com].faust[Deciphermailfence.com].faust 勒索病毒是其中的一种,它以…...

【UE Niagara】制作星光飘落效果
效果 步骤 1. 新建一个Niagara系统 选择模板“Fountain” 这里命名为“NS_Flare” 打开“NS_Flare”,选中Sprite渲染器,设置材质为上一篇文章中(【UE 材质】闪烁的星星材质)制作的材质“M_Flare” 2. 由于要在Niagara中调整粒子的…...

SLAM初学
昨天组长布置了任务,要求看香港大学的一篇论文,一打开,好家伙,纯英文,直接翻译着看 几个读不懂的概念: 体素:体素是三维空间中的体积像素的简称。它类似于二维图像中的像素,但在三…...

腾讯云轻量应用服务器Docker如何一键搭建属于自己的幻兽帕鲁服务器?
幻兽帕鲁/Palworld是一款2024年Pocketpair开发的开放世界生存制作游戏,在帕鲁的世界,玩家可以选择与神奇的生物“帕鲁”一同享受悠闲的生活,也可以投身于与偷猎者进行生死搏斗的冒险。而帕鲁可以进行战斗、繁殖、协助玩家做农活,也…...

win10+elasticsearch8.12 安装教程
Elasticsearch是一种搜索引擎,本地安装完成之后,可使用其他编程语言(例如python)与elasticsearch建立连接,然后使用python脚本搜索elasticsearch中的数据 1下载 elasticsearch elasticsearch最新版官网下载链接 点击…...

经典面试题-死锁
目录 1.什么是死锁? 2.形成死锁的四个必要条件 3.死锁的三种情况 第一种情况: 举例: 举例: 第二种情况:两个线程 两把锁 举例: 第三种情况:N个线程 M把锁 哲学家进餐问题 1.什么是死锁&…...

mysql面试题合集-基础
前言 工作很忙,本质还是自己比较懒惰,很久没更新博客了。近期打算面试,换个工作环境,那就先从面试题开始吧,后续也会逐渐更新自己在工作中的一些经验感悟。接下来切入主题,由于长期做前台开发工作…...
)
点灯大师(STM32)
这段代码是用于STM32F10x系列微控制器的C语言程序,目的是初始化GPIOC的Pin 13为输出,并设置其输出高电平。以下是对代码的逐行解释: #include "stm32f10x.h" 这一行引入了STM32F10x设备的头文件,包含了用于STM32F10x系…...

@EnableEurekaServer
定义:EnableEurekaServer注解是Spring Cloud中的一个注解,用于将Spring Boot应用程序指定为Eureka服务器。 Eureka服务器是一个服务注册中心,也被称为发现服务器,管理和协调微服务。保存有关所有客户端服务应用程序的信息。 每个…...

Java中的接口
六. 接口 特性1 - 解决单继承 语法如下 interface A {public default void a() {} }interface B {public default void b() {} }// C 从 A, B 两个接口重用方法 a() 和 b() class C implements A, B {}解决之前的问题 public class TestInterface1 {public static void mai…...

Linux笔记之bash脚本中的-e、和
Linux笔记之bash脚本中的-e、&和&& code review! 文章目录 Linux笔记之bash脚本中的-e、&和&&1.&和&&2.-e 1.&和&& 在Linux bash脚本中,&符号有几个不同的用途,这里列举了一些常见的情况…...

mapstruct自定义转换,怎样将String转化为List
源码:https://gitee.com/cao_wen_bin/test 最近在公司遇到了这样一个为题,前端传过来的是一个List<Manager>,往数据库中保存到时候是String,这个String使用谷歌的json转化器。 当查询的时候在将这个数据库中String的数据以List<Mana…...

torch.matmul和torch.bmm区别
torch.matmul可用于4维数组的相乘,而torch.bmm只能用户3维数组的相乘,以/home/tiger/.local/lib/python3.9/site-packages/transformers/models/vit/modeling_vit.py中的ViTSelfAttention实现为例,在transpose_for_scores之前的shape是(batch…...

k8s学习(RKE+k8s+rancher2.x)成长系列之概念介绍(一)
一、前言 本文使用国内大多数中小型企业使用的RKE搭建K8s并拉起高可用Rancher2.x的搭建方式,以相关技术概念为起点,实际环境搭建,程序部署为终点,从0到1的实操演示的学习方式,一步一步,保姆级的方式学习k8…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
