一、MongoDB、express的安装和基本使用
数据库【Sqlite3、MongoDB、Mysql】简介&小记
Sqlite3:
- SQLite3是一个轻量级的数据库系统,它被设计成嵌入式数据库。这意味着它是一个包含在应用程序中的数据库,而不是独立运行的系统服务。
- 适用场景:如小型工具、游戏、本地桌面应用程序等。比如本地存储工具编辑文件、游戏进度等,这类应用通常不会同步数据到云端。
- 注:可以理解为本地数据库,跟随设备;但一些云服务提供商提供了在云上运行SQLite3的选项,这意味着您可以在云服务器上安装和运行SQLite3数据库
MongoDB:
- 类型:MongoDB是一个非关系型数据库,也被称为NoSQL数据库。它使用文档结构来存储数据,而不是传统的表格形式。
- 特点:MongoDB非常适合处理大量数据和复杂的数据结构。它可以存储各种类型的数据,如文档、图片、视频等,并且能够轻松地进行查询和更新操作。由于其灵活性,MongoDB在大数据、社交媒体、内容管理和其他需要快速迭代和灵活数据模型的应用中非常受欢迎。
- 适用场景:适用于Web应用程序、移动应用程序和大数据应用,因为它能够处理大量的数据和高并发的请求。
Mysql:
- 类型:MySQL是一个关系型数据库管理系统,它是基于表格的存储系统。
- 特点:MySQL是一个非常成熟和稳定的数据库系统,提供了强大的事务处理功能和复杂查询的支持。它支持大量的并发连接,并且有丰富的API和工具支持。
- 适用场景:适用于需要高度结构化数据和复杂查询的应用,如电子商务网站、在线银行系统等。MySQL也常用于作为后端数据库为Web应用程序提供支持。
MongoDB安装&配置
- MongoDB官网: 根据当前系统操作系统选择合适的版本下载。
- 解压并拷贝文件到合适的存放目录下:/usr/local/mongodb
- 创建数据和日志目录:
sudo mkdir -p /usr/local/var/mongodb/data
sudo mkdir -p /usr/local/var/mongodb/log- 创建配置文件(可选,根据需要自定义配置): 创建mongod.conf配置文件,并编辑它以指定数据目录和日志路径等信息。
touch /usr/local/etc/mongod.conf编辑配置文件,例如:
systemLog:destination: filepath: /usr/local/var/mongodb/log/mongo.loglogAppend: true
storage:dbPath: /usr/local/var/mongodb/data
net:bindIp: 127.0.0.1port: 27017
- MongoDB的可执行文件路径没有添加到你的系统PATH环境变量中,并确保配置没有问题,可正常访问
# 1、打开终端(Terminal)
# 2、输入以下命令来编辑你的shell配置文件
nano ~/.bashrc
# 3、在文件的末尾添加以下行
export PATH=$PATH:/usr/local/mongodb/bin/
# 4、按下Ctrl + X,然后按下Y以保存更改。
# 5、按下Enter键退出编辑器。
# 6、在终端中运行以下命令,使更改生效:
source ~/.bashrc
# 7、确认MongoDB是否已经正确安装。你可以通过在终端中运行以下命令来检查
which mongod
# 8、再次运行mongod --version命令,检查是否能够正确显示版本信息
mongod --version- 输入:mongod 命令来启动 MongoDB 服务器
MongoDB可视化工具使用【MongoDB Compass】
- 官网下载安装
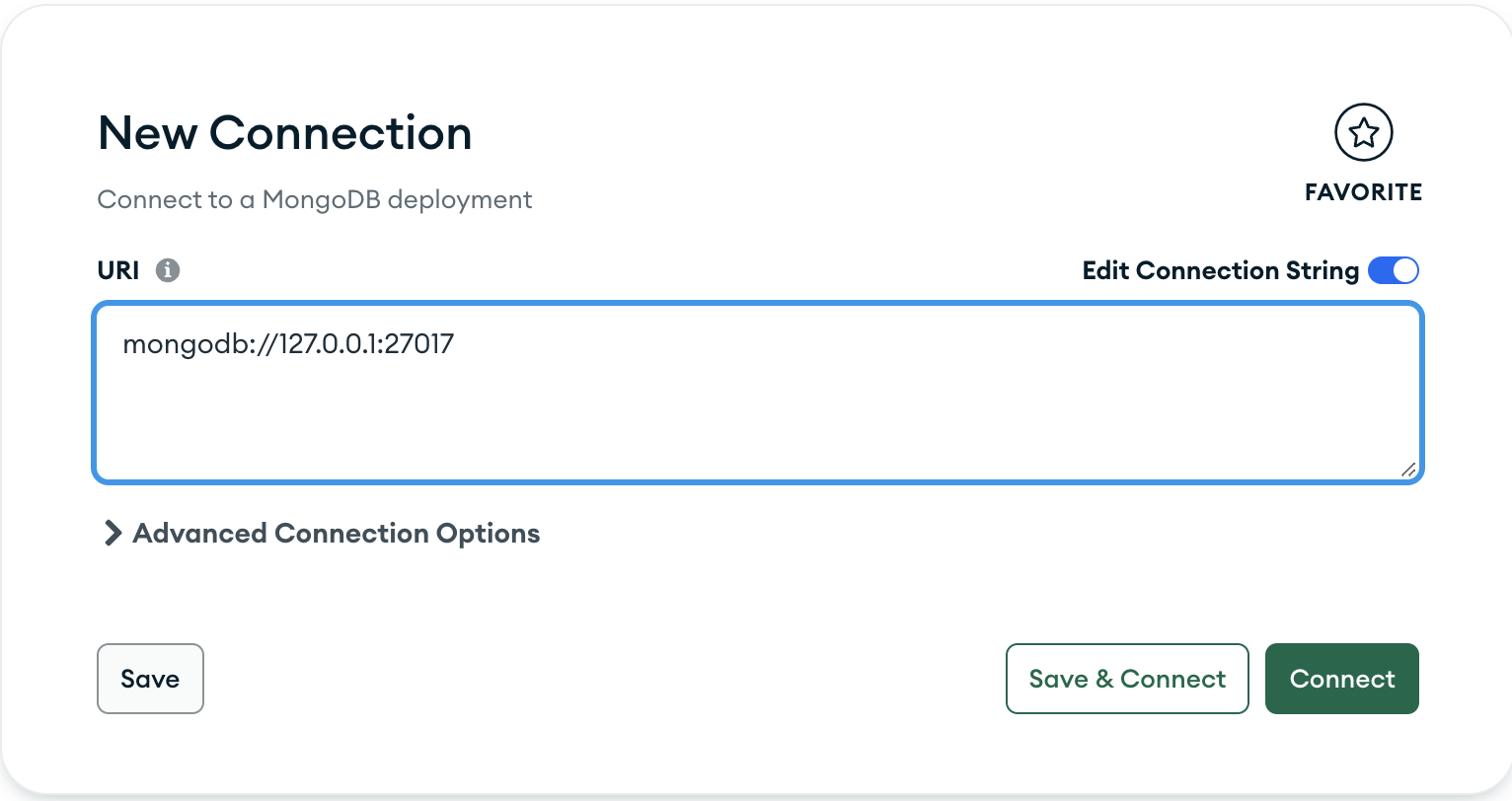
- 安装成功后,创建连接【对应mongod.conf中的bindIp,所以这里也写127.0.0.1】:

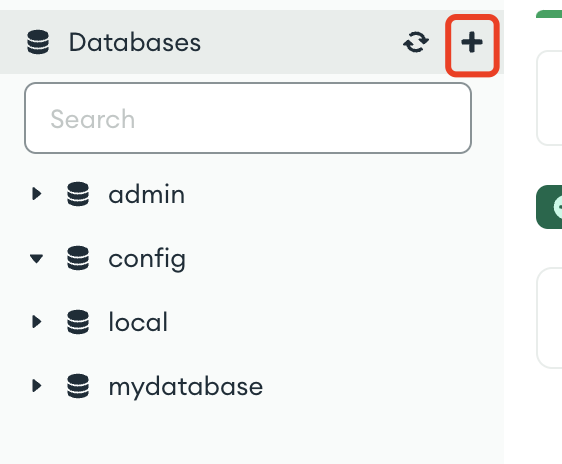
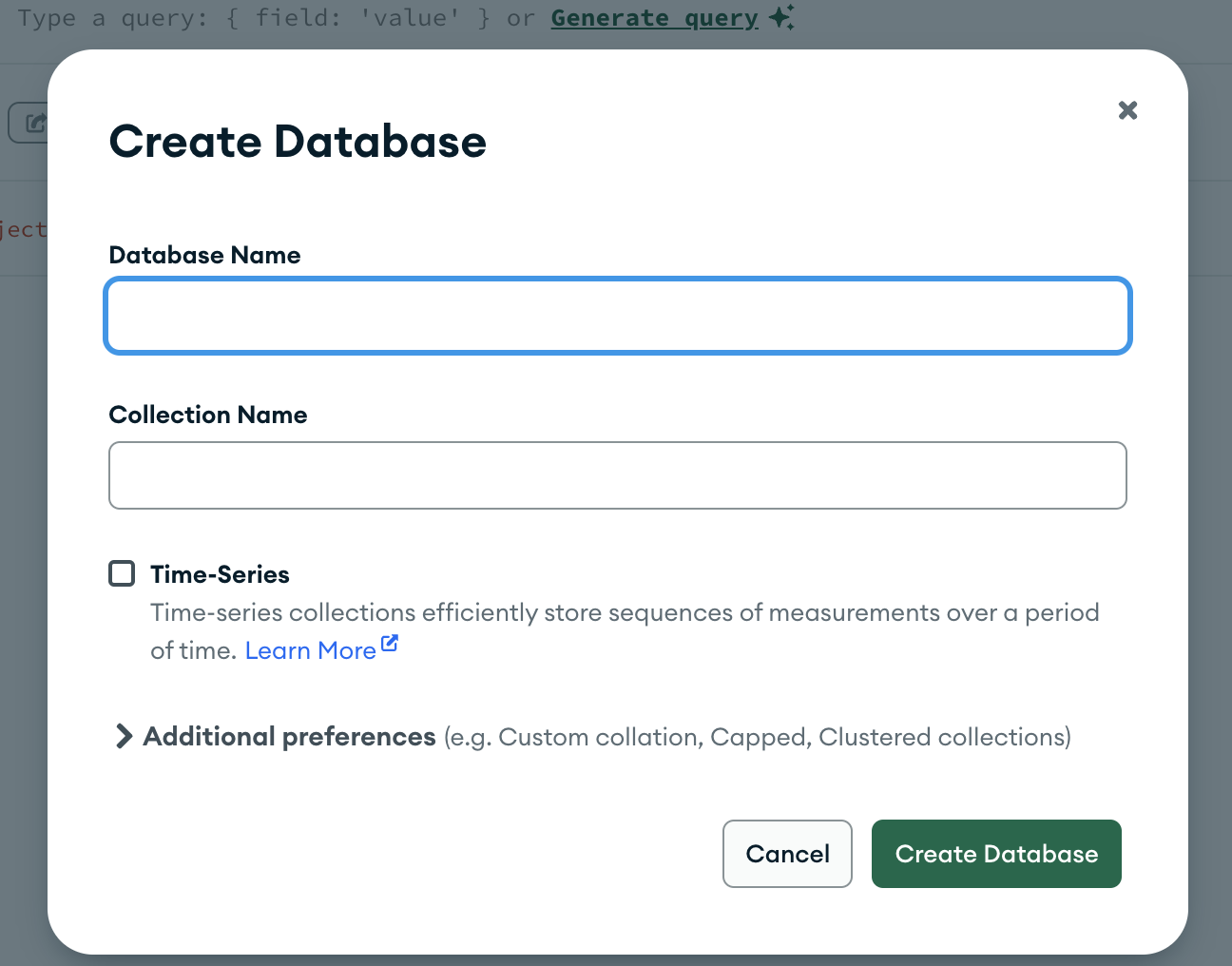
- 创建数据库【mydatabase】和集合【admin】


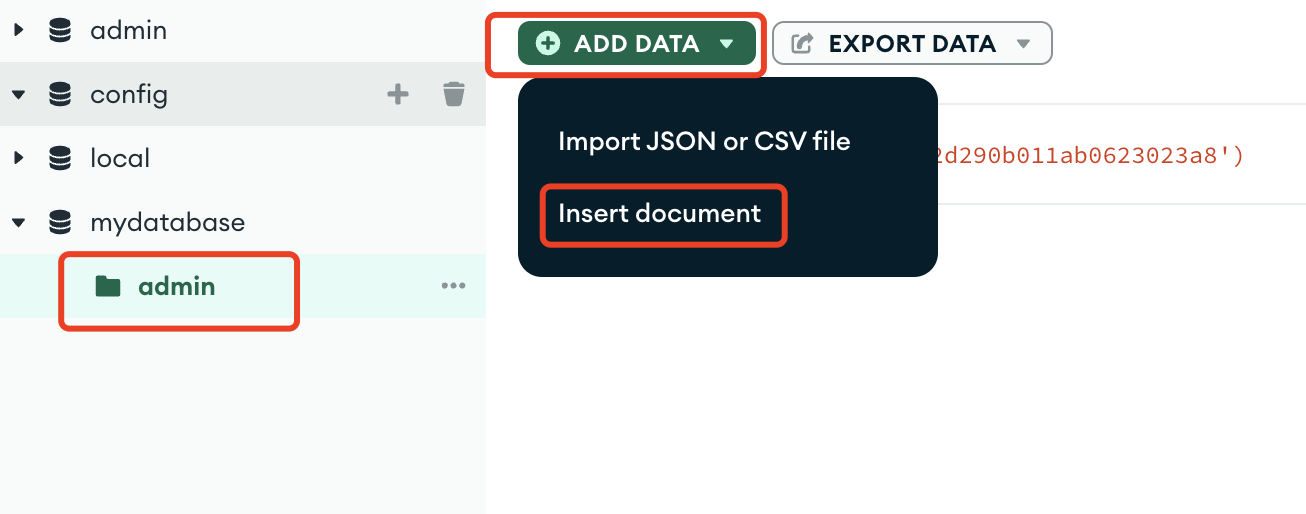
- 在admin集合中,可添加一些数据,也可以在mydatabase数据库中创建其他集合

创建后端服务,链接MongoDB数据库,提供接口
# 在命令行中创建一个新的目录作为后端项目
mkdir my-backend-app
cd my-backend-app# 初始化Node.js项目并安装Express
npm init -y
npm install express --save# 在Node.js应用中与MongoDB交互,你需要安装MongoDB驱动程序:
npm install mongodb --save# 配置全局 CORS 设置,需要安装 cors
npm install cors --save- 创建mongoConnection.js文件,用于连接到MongoDB数据库
const { MongoClient } = require("mongodb");
// MongoDB连接字符串,其中包含数据库服务器地址、端口和数据库名称。
const uri = "mongodb://127.0.0.1:27017/mydatabase";
const options = {};// 定义一个异步函数 connect() 用于连接到MongoDB数据库
async function connect() {// 定义一个私有变量 _db 存储数据库实例let _db;// 如果_db还没有被初始化(即尚未连接)if (!_db) {// 使用MongoClient尝试连接到指定URI的数据库console.log("使用MongoClient尝试连接到指定URI的数据库");const client = await MongoClient.connect(uri, options);// 获取数据库实例_db = client.db();// 输出一条消息表示已经成功连接到MongoDBconsole.log("Connected to MongoDB");}// 返回已连接的数据库实例return _db;
}// 导出connect函数,以便在其他模块中调用以获取数据库连接
module.exports = connect;
- 创建简单的服务器文件: server.js
// 引入所需模块
const cors = require('cors');
const express = require('express');
const bodyParser = require('body-parser');
const connectDB = require('./mongoConnection'); // 引入数据库连接模块// 创建 Express 应用实例
const app = express();// 配置全局 CORS 设置,允许来自所有域名的请求(仅在开发环境中这样做)
app.use(cors({origin: process.env.NODE_ENV === 'production' ? 'https://your-production-url.com' : '*',methods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'],allowedHeaders: ['Content-Type', 'Authorization'],
}));// 配置全局中间件
// bodyParser.json() 用于解析请求体中的 JSON 格式数据
app.use(bodyParser.json());
// bodyParser.urlencoded() 用于解析请求体中的 URL-encoded 格式数据
app.use(bodyParser.urlencoded({ extended: true }));// 连接 MongoDB 数据库
connectDB().then(() => console.log('Connected to MongoDB')).catch(err => console.error('Error connecting to MongoDB', err));// 假设我们有admin相关的路由,在此引入并挂载到应用上
const adminRouter = require('./routes/admin');
app.use('/api/admin', adminRouter);// 错误处理中间件(通常放在所有其他中间件之后)
app.use((err, req, res, next) => {console.error(err.stack);res.status(500).send('Something broke!');
});// 设置监听端口,启动服务器
const port = process.env.PORT || 3001;
app.listen(port, () => {console.log(`Server is running on port ${port}`);
});- 创建:routes/admin.js,管理admin相关的路由
const express = require("express");
const connectDB = require("../mongoConnection");
const router = express.Router();async function getAdminFromDatabase() {// 连接到数据库const db = await connectDB();// 选择 admin 集合(假设你的用户数据存储在这个集合中)const adminCollection = db.collection("admin");// 执行查询以获取所有admin数据const result = await adminCollection.find({}).toArray();return result;
}// 假设我们有一个获取所有管理数据的路由处理器
router.get("/", async (req, res) => {// 这里通常会从 MongoDB 数据库或其他数据源获取数据const admin = await getAdminFromDatabase(); // 假设这是一个异步操作来获取数据res.json(admin);
});module.exports = router;
- 启动服务器:node server.js
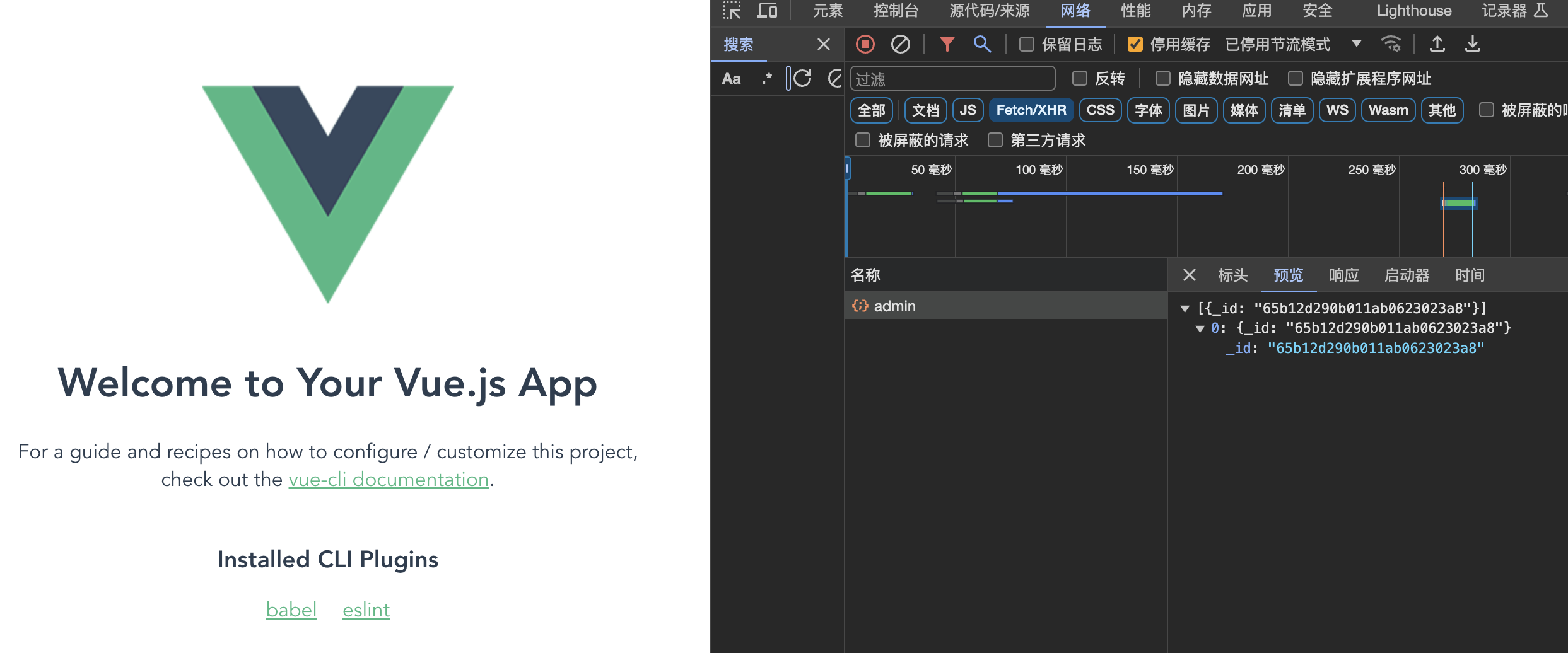
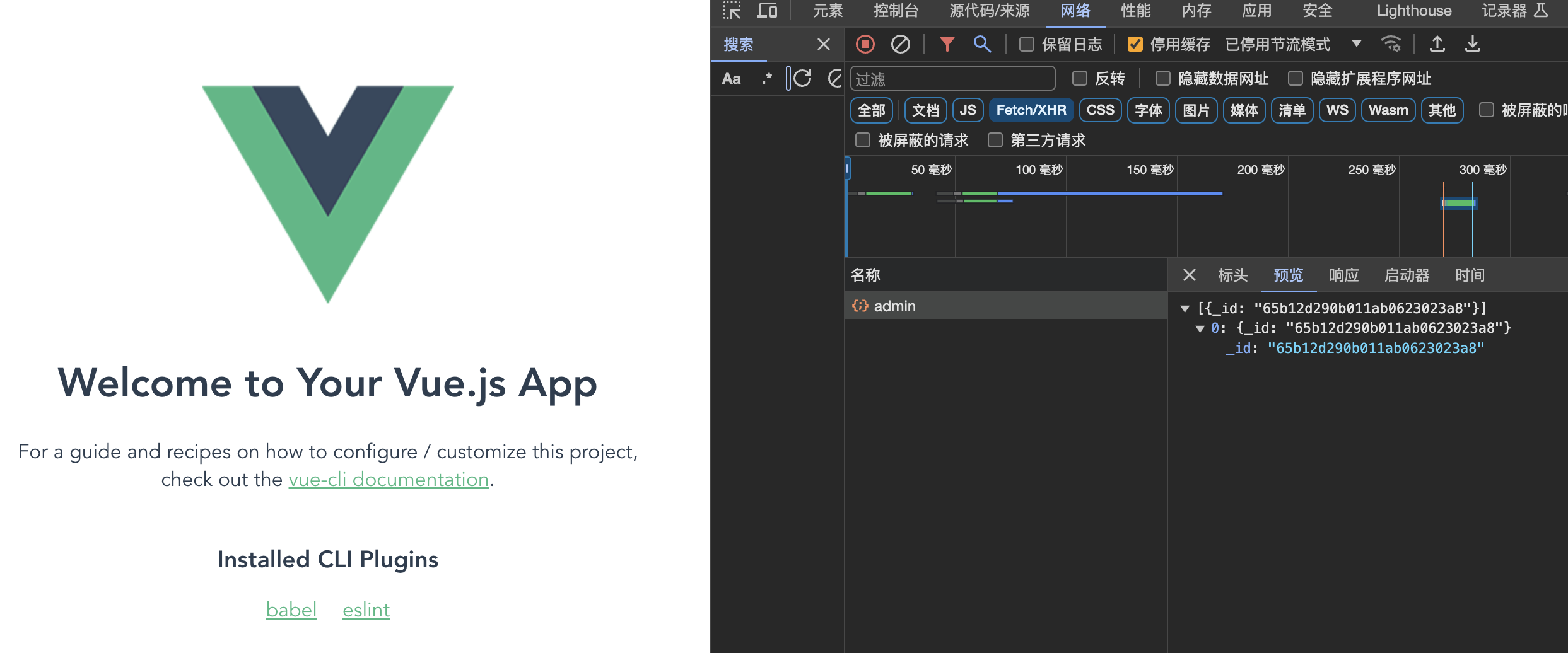
- 在vue项目中调用接口查询admin接口,数据返回,接口正常

下一篇:二、mongoose的使用,实现用户集合的操作-CSDN博客
相关文章:

一、MongoDB、express的安装和基本使用
数据库【Sqlite3、MongoDB、Mysql】简介&小记 Sqlite3: SQLite3是一个轻量级的数据库系统,它被设计成嵌入式数据库。这意味着它是一个包含在应用程序中的数据库,而不是独立运行的系统服务。适用场景:如小型工具、游戏、本地…...

被困住了——如何从层级结构中获取子集
大家好,我是欧阳方超,我被一个问题困住了。 事情是这样的,与第三方平台对接时,第三方接口返回了一个具有层级结构的列表,比如下面这种结构: [{"id": 1,"name": "Root Category 1…...
leetcode1237. 找出给定方程的正整数解
1237. 找出给定方程的正整数解https://leetcode.cn/problems/find-positive-integer-solution-for-a-given-equation/ 难度中等 101 给你一个函数 f(x, y) 和一个目标结果 z,函数公式未知,请你计算方程 f(x,y) z 所有可能的正整数 数对 x 和 y。满…...

sqlmap使用教程(6)-注入技术拓展
注入技术 选项--technique,可以用来指定SQL注入技术,默认为BEUSTQ。其中,B表示基于布尔盲注,E表示基于错误的盲注,U表示基于联合查询注入,S表示堆叠注入,T表示基于时间盲注,Q表示内联…...

苹果Find My市场需求火爆,伦茨科技ST17H6x芯片助力客户量产
苹果发布AirTag发布以来,大家都更加注重物品的防丢,苹果的 Find My 就可以查找 iPhone、Mac、AirPods、Apple Watch,如今的Find My已经不单单可以查找苹果的设备,随着第三方设备的加入,将丰富Find My Network的版图。产…...

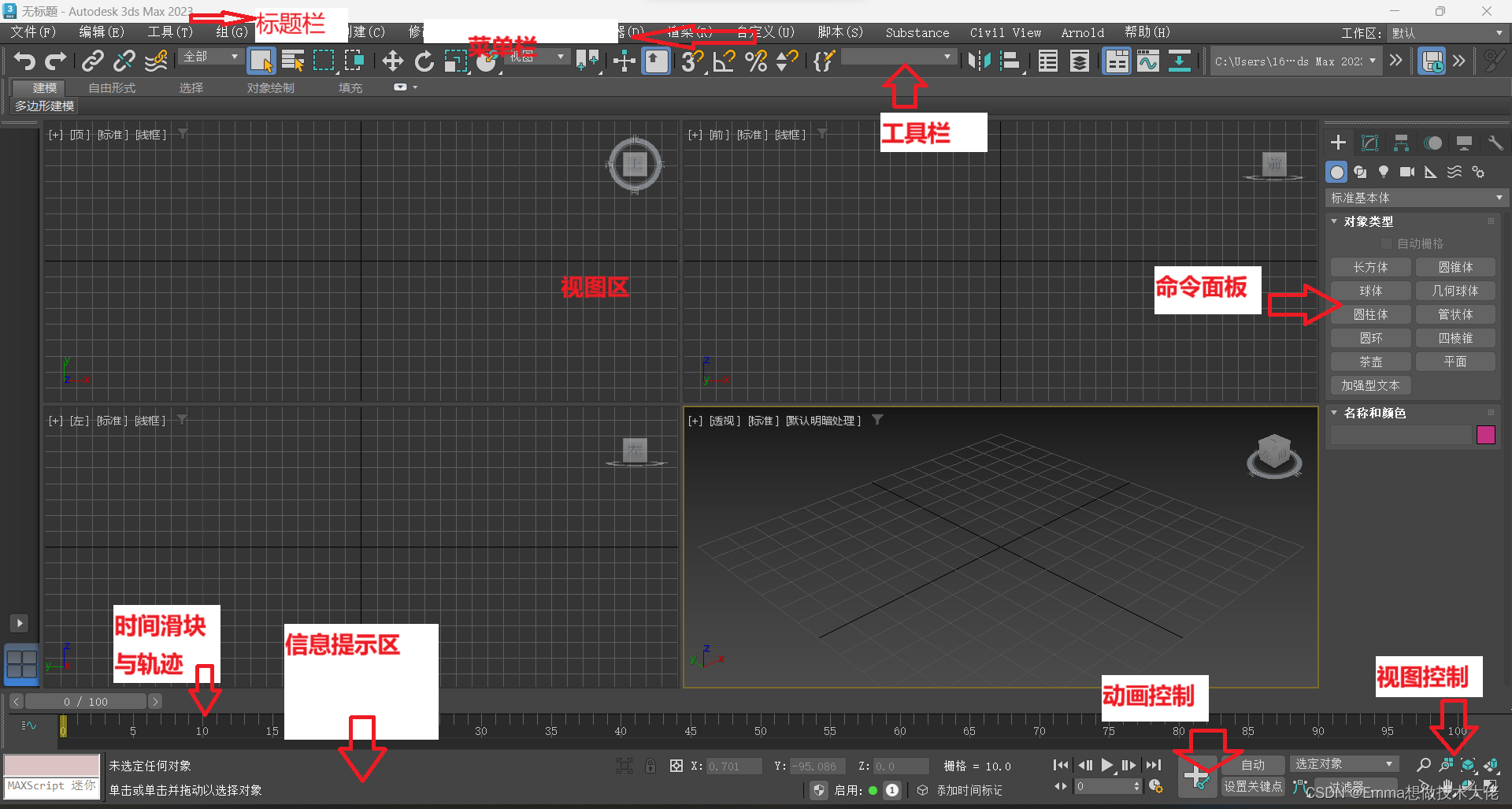
3DMAX初级小白班第一课:菜单栏介绍
基本介绍 这里不可能一个一个选项全部教给大家(毕竟之后靠实操慢慢就记住了),只说一些相对需要注意的设置。 自定义-热键编辑器-热键设置 这里有你所需要的全部快捷键 自定义-自定义UI启动布局 将UI布局还原到启动的位置 自定义-通用单…...

Windows中Zookeeper与kafka的安装配置
一、Zookeeper安装与使用 1.安装包下载 直接在官网下载即可Apache ZooKeeper。 下载后直接解压到本地即可。 2.环境配置 1> 在目录中下增加data和log文件夹 2> 解压目录下的 conf 目录,将目录中的 zoo_sample.cfg 文件,复制一份,重…...

QT 官方例程阅读: XML Patterns 相关
标签用于在qt creator 中查询相关工程 一、标签 Schema Validator 模式验证器 就是根据 已知的XML 模式,验证输入的XML 文件格式是否匹配,不匹配可以输出不匹配位置 如下,,首先定义了contact 元素 的子元素列表,&…...

基于SpringBoot IP黑白名单的实现
业务场景 IP黑白名单是网络安全管理中常见的策略工具,用于控制网络访问权限,根据业务场景的不同,其应用范围广泛,以下是一些典型业务场景: 服务器安全防护: 黑名单:可以用来阻止已知的恶意IP地…...

Redis客户端之Redisson(二)Redisson分布式锁
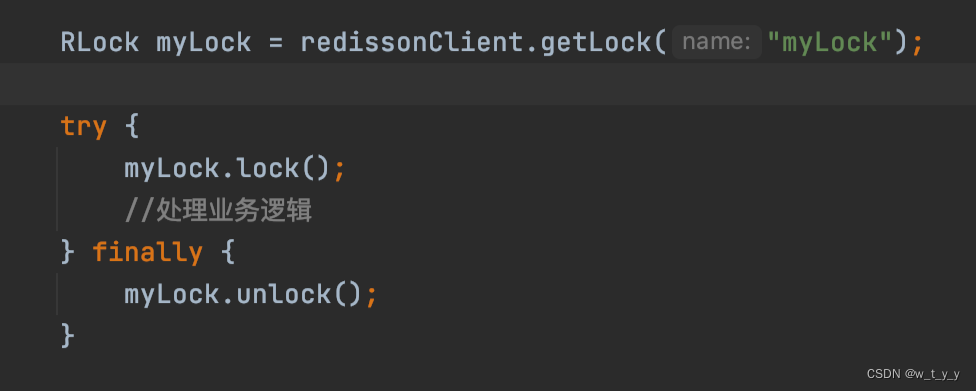
一、原理: Redisson并没有通过setNx命令来实现加锁,而是基于 Redis 看⻔狗机制,自己实现了一套分布式锁逻辑。 1、加锁机制: 二、使用方法:...

掌握大语言模型技术: 推理优化
掌握大语言模型技术_推理优化 堆叠 Transformer 层来创建大型模型可以带来更好的准确性、少样本学习能力,甚至在各种语言任务上具有接近人类的涌现能力。 这些基础模型的训练成本很高,并且在推理过程中可能会占用大量内存和计算资源(经常性成…...

git如何导出提交记录及修改的文件清单?
导出git提交日志及修改文件 # 所有人的提交记录 git log --pretty=format:"%ai,%an:%s" --since="10 day ago" >> ~/Desktop/commit10.log#某一个人的提交记录 git log --pretty=format:"%ai,%an:%s" --since="30 day ago" |...

从零开始:Ubuntu Server中MySQL 8.0的安装与Django数据库配置详解
Ubuntu系统纯净安装MySQL8.0 1、安装Mysql8.0 sudo apt install mysql-server2、检查MySQL状态 sudo systemctl status mysql如下所示看见Active: active (running)说明mysql状态正常 ● mysql.service - MySQL Community ServerLoaded: loaded (/lib/systemd/system/mysql…...

Vue基础知识
Vue Vue基础知识 v-bind:动态绑定属性值 Vue 修改,标签内也修改 在methods 中可以定义很多函数 在 data 中可以定义很多变量 v-if / v-show:对符合条件的元素进行展示 v-for:把数据遍历出现在网页中 案例 <!DOCTYPE html><html lang"e…...

瀑布流布局 (初版)
瀑布流布局 文章目录 瀑布流布局前言1. 背景2. 点⬇️🔗去体验效果如下图所示: 一、初版waterfall布局和问题暴露?1.效果图如下:2.暴露问题如下图所示:第一张问题图:第二张问题图: 3.HTML代码如…...

硕士毕业论文写作笔记
一、写作顺序 1.标题、研究问题、研究方法 2.文献综述(占比1/5-1/6) 3.论证章节 4.结论、不足、启示 5.处理图表、参考文献的格式 6.绪论或引言 7.摘要、关键词 8.查重、装订 http://【硕士毕业论文写不下去,多亏听了张博士的论文写…...

成本更低、更可控,云原生可观测新计费模式正式上线
云布道师 在上云开始使用云产品过程中,企业一定遇见过两件“讨厌”事: 难以理解的复杂计费逻辑,时常冒出“这也能收费”的感叹; 某个配置参数调节之后,云产品使用成本不可预估的暴涨。 可观测作为企业 IT 运维必须品…...

5.列表选择弹窗(BottomListPopup)
愿你出走半生,归来仍是少年! 环境:.NET 7、MAUI 从底部弹出的列表选择弹窗。 1.布局 <?xml version"1.0" encoding"utf-8" ?> <toolkit:Popup xmlns"http://schemas.microsoft.com/dotnet/2021/maui"xmlns…...
Head first design patterns原型模式(c++))
(十三)Head first design patterns原型模式(c++)
原型模式 原型模式就是就是对对象的克隆。有一些私有变量外界难以访问,而原型模式可以做到对原型一比一的复刻。 其关键代码为下面的clone方法。此方法将本对象进行复制传递出去。 class ConcretePrototype1 : public Prototype{ public:ConcretePrototype1(stri…...

Python基础之数据库操作
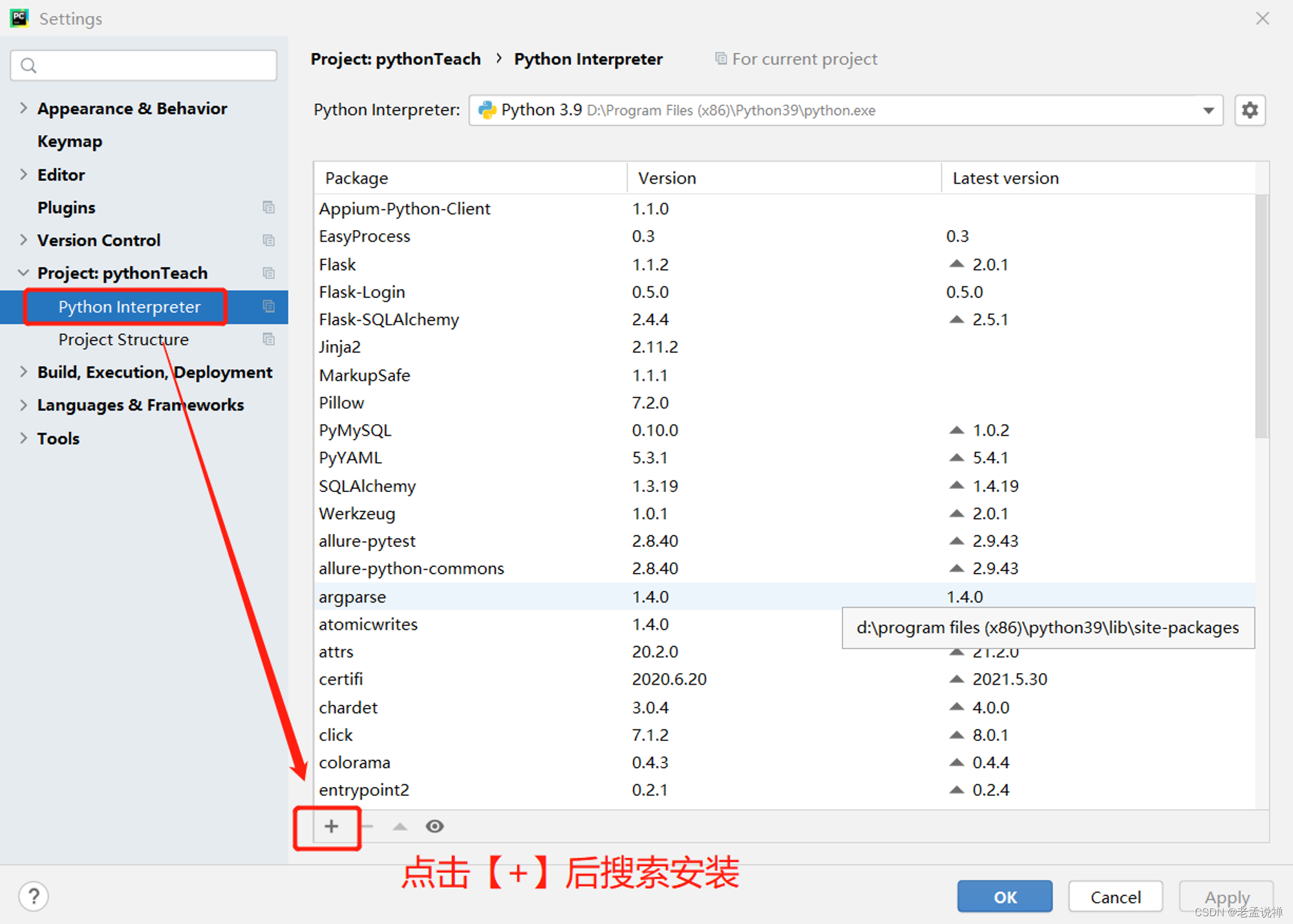
一、安装第三方库PyMySQL 1、在PyCharm中通过 【File】-【setting】-【Python Interpreter】搜索 PyMySQL进行安装 2、通过PyCharm中的 Terminal 命令行 输入: pip install PyMySQL 注:通过pip安装,可能会提示需要更新pip,这时可执行&#…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
