DAY10_SpringBoot—SpringMVC重定向和转发RestFul风格JSON格式SSM框架整合Ajax-JQuery
目录
- 1 SpringMVC
- 1.1 重定向和转发
- 1.1.1 转发
- 1.1.2 重定向
- 1.1.3 转发练习
- 1.1.4 重定向练习
- 1.1.5 重定向/转发特点
- 1.1.6 重定向/转发意义
- 1.2 RestFul风格
- 1.2.1 RestFul入门案例
- 1.2.2 简化业务调用
- 1.3 JSON
- 1.3.1 JSON介绍
- 1.3.2 JSON格式
- 1.3.2.1 Object格式
- 1.3.2.2 Array格式
- 1.3.2.3 嵌套格式
- 1.4 SpringMVC使用JSON返回数据
- 1.4.1 意义
- 1.4.2 @ResponseBody注解
- 1.4.2 @RestController
- 2 SpringBoot整合SSM
- 2.1 创建项目springboot_demo_4
- 2.2 编辑pom.xml文件
- 2.2 编辑yml配置文件
- 2.3 编辑User
- 2.4 编辑UserMapper
- 2.5 编辑UserService/UserServiceImpl
- 2.6 编辑UserController
- 2.7 编辑userList.html页面
- 2.8 页面效果展现
- 2.9 RestFul策略优化
- 3 jQuery实现数据获取
- 3.1 业务说明
- 3.2 jQuery下载
- 3.3 Ajax介绍
- 3.3.1 Ajax特点
- 3.3.2 Ajax异步原理
- 3.4 关于JS 循环遍历的写法
- 3.5 编辑页面JS
- 3.6 编辑UserController
- 3.7 页面效果调用
- 3.8 关于常见Ajax种类介绍
- 3.8.1 带参数的请求
- 3.8.2 post请求结构
- 3.8.3 getJSON类型
- 3.8.4 $.ajax类型
- 3.9 请求类型说明
- 3.9.1 get请求
- 3.9.2 POST
1 SpringMVC
1.1 重定向和转发
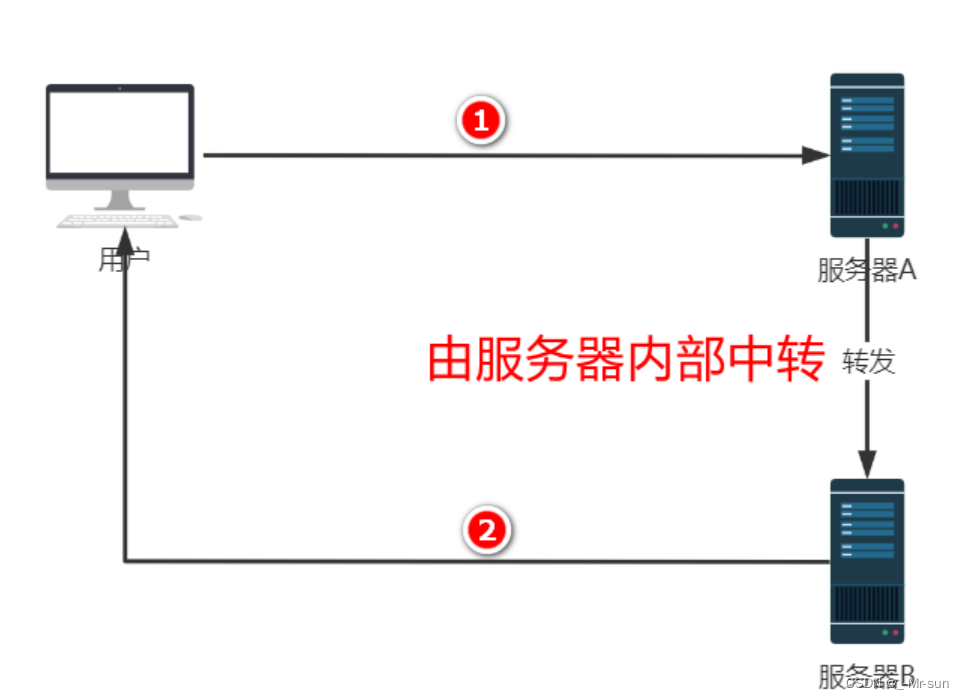
1.1.1 转发
由服务器内部进行页面的跳转
一般情况下 SpringMVC内部 以转化为主

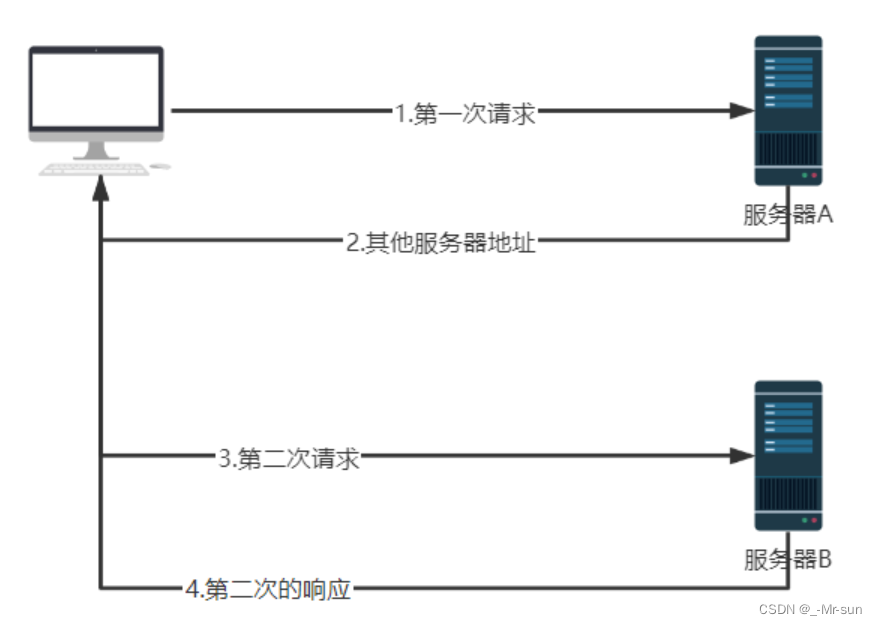
1.1.2 重定向
当用户发起请求时,由服务器返回有效的网址信息.之后由用户再次发起请求的结构

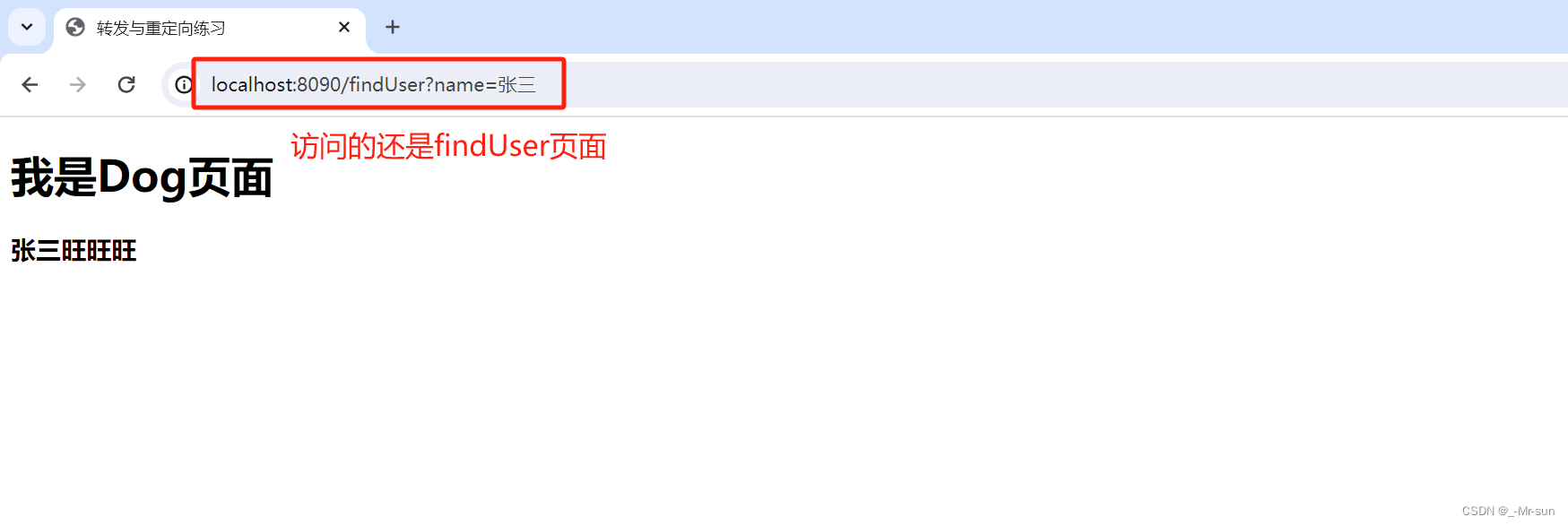
1.1.3 转发练习
/*** 测试转发和重定向* 1.准备一个请求 findUser请求* 2.要求转发到 findDog请求中* 3.关键字 forward: 转发的是一个请求.....* 4.特点: 转发时 会携带用户提交的数据,用户浏览器地址不会发生改变* 5.转发的意义:* 如果直接转向到页面中,如果页面需要额外的参数处理,则没有执行.* 如果在该方法中添加业务处理,则方法的耦合性高.不方便后续维护* 所以方法应该尽可能松耦合
*/
@RequestMapping("/findUser")
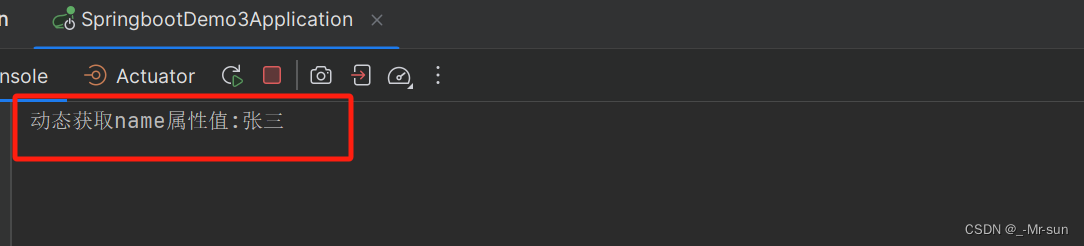
public String findUser(String name) {//return 本身就是一个转发//return "dog"; 页面耦合性高return "forward:/findDog";
}//需要将name属性返回给页面
@RequestMapping("/findDog")
public String findDog(String name, Model model) {System.out.println("动态获取name属性值:" + name);model.addAttribute("name", name + "旺旺旺");return "dog";
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>转发与重定向练习</title>
</head>
<body><h1>我是Dog页面</h1><!--动态获取服务器数据--><h3 th:text="${name}"></h3>
</body>
</html>
- 运行结果


1.1.4 重定向练习
/*** 测试重定向* 1.准备一个请求 findUser请求* 2.要求重定向到 findDog请求中* 3.关键字 redirect:多次请求多次响应* 4.特点: 重定向时 不会携带用户的数据,用户的浏览器的地址会发生变化* 5.重定向的意义:* 实现了内部方法的松耦合*/@RequestMapping("/findUser")public String findUser2(String name) {return "redirect:/findDog";}//需要将name属性返回给页面@RequestMapping("/findDog")public String findDog2(String name, Model model) {System.out.println("动态获取name属性值:" + name);model.addAttribute("name", name + "旺旺旺");return "dog";}
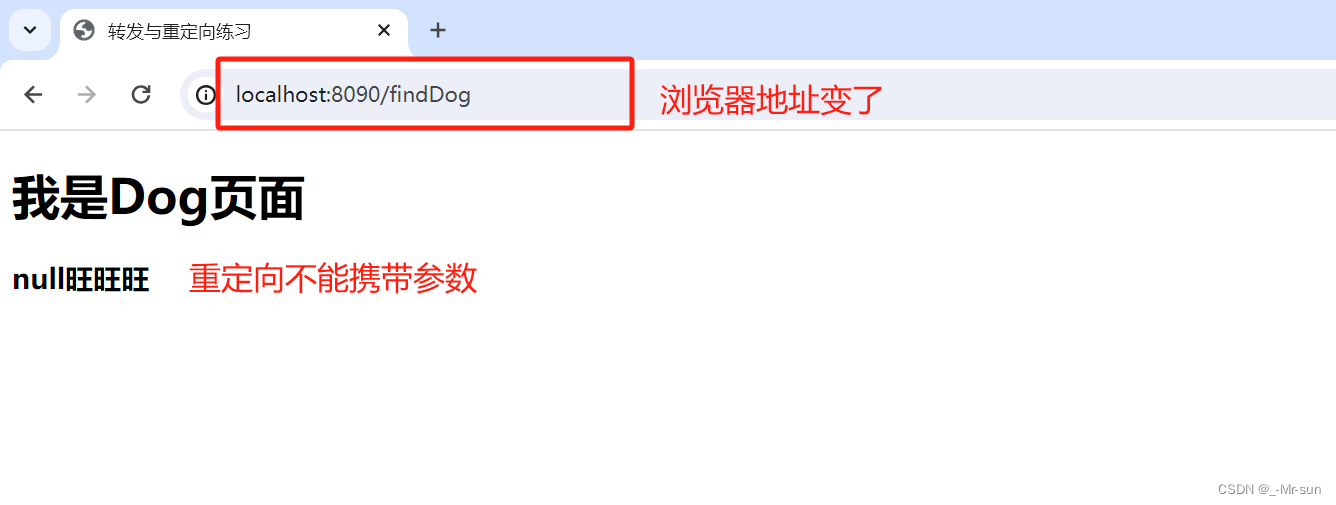
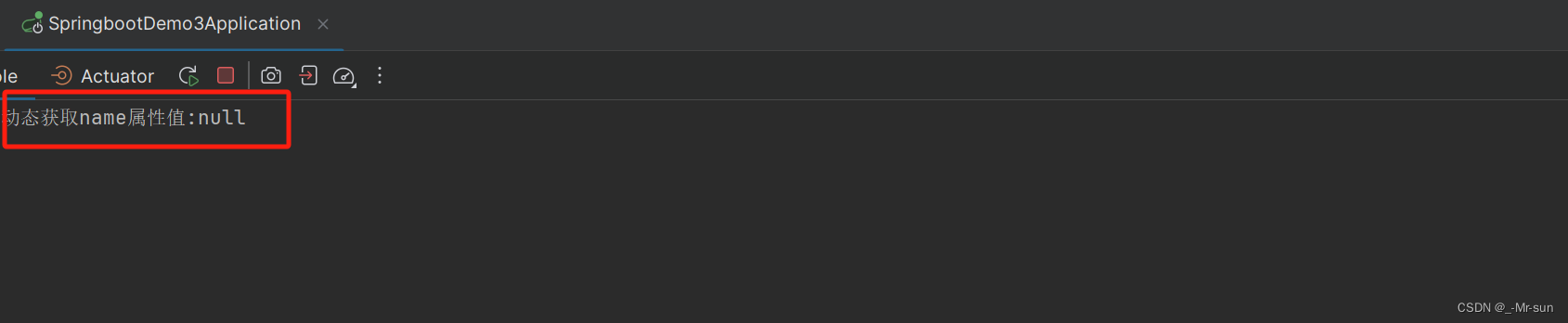
- 运行结果


1.1.5 重定向/转发特点
- 转发 forward
- 会携带用户提交的数据
- 用户浏览器的地址不会发生改变
- 重定向 redirect
- 由于是多次请求,所以不会携带用户的数据
- 由于是多次请求,所以用户的浏览器的地址会发生变化
1.1.6 重定向/转发意义
- 实现了方法内部的松耦合
- 如果需要携带参数 使用转发
- 如果一个业务已经完成需要一个新的开始则使用重定向
1.2 RestFul风格
1.2.1 RestFul入门案例
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;@Controller
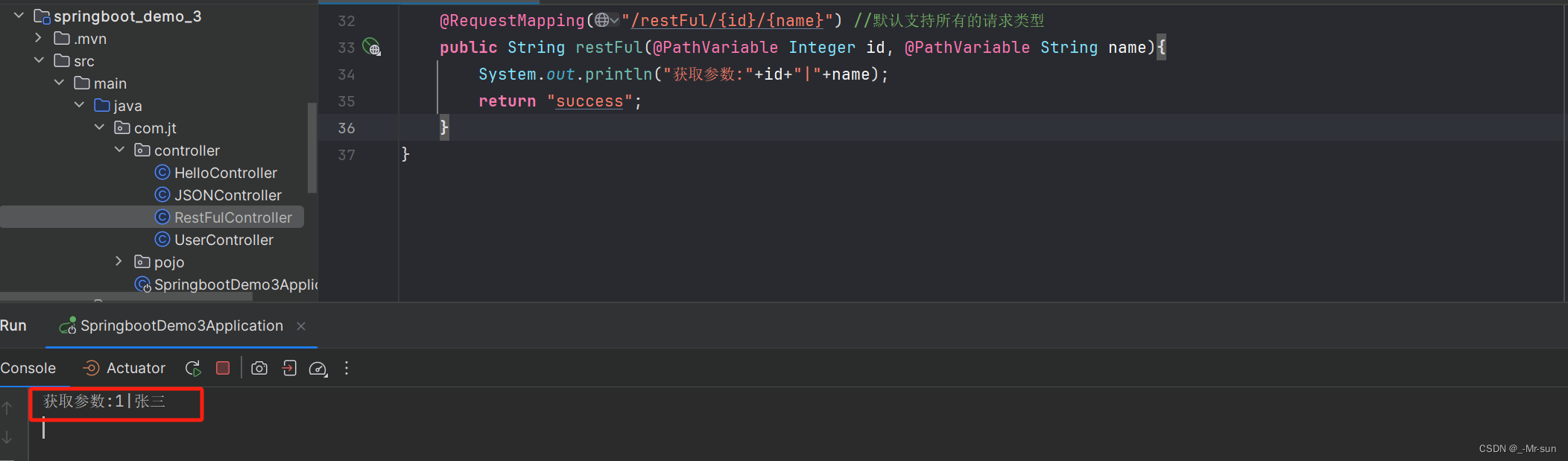
public class RestFulController {/*** 常规get请求:* url地址: http://localhost:8090/restFul?id=1&name=tom* get请求弊端: 如果参数有多个,则key-value的结构需要多份.* RestFul结构:* url地址: http://localhost:8090/restFul/{id}/{name}* 1.参数之间使用/分割* 2.参数的位置一旦确定,不可更改* 3.参数使用{}号的形式进行包裹,并且设定形参* 4.在接收参数时,使用特定的注解取值@PathVariable** @PathVariable: 参数说明* 1.name/value 动态接收形参的数据 如果参数相同则省略不写* 2.必填项 required 默认为true*/@RequestMapping("/restFul/{id}/{name}")public String restFul(@PathVariable Integer id,@PathVariable String name){System.out.println("获取参数:"+id+"|"+name);return "success";}
}
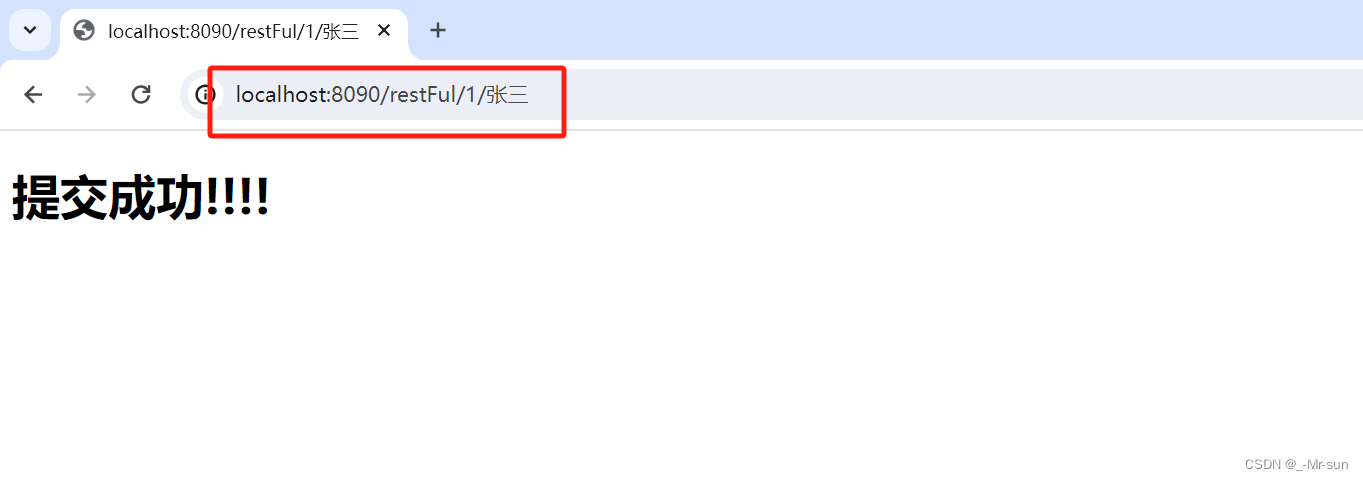
- 运行结果


1.2.2 简化业务调用
- 按照常规说明执行增删改查的操作需要多个业务方法
- 新增用户 /insertUser
- 修改用户 /updateUser
- 删除用户 /deleteUser
- 查询用户 /selectUser
上述的操作在早期这么写没有问题.但是新的请求规范规定应该让请求尽可能变成无状态的请求.(删除动词)
- 常见请求类型: 1.GET 2.POST 3.PUT 4.DELETE
- 优化:
- 新增用户 /user 请求类型: POST
- 修改用户 /user 请求类型: PUT
- 删除用户 /user 请求类型: DELETE
- 查询用户 /user 请求类型: GET
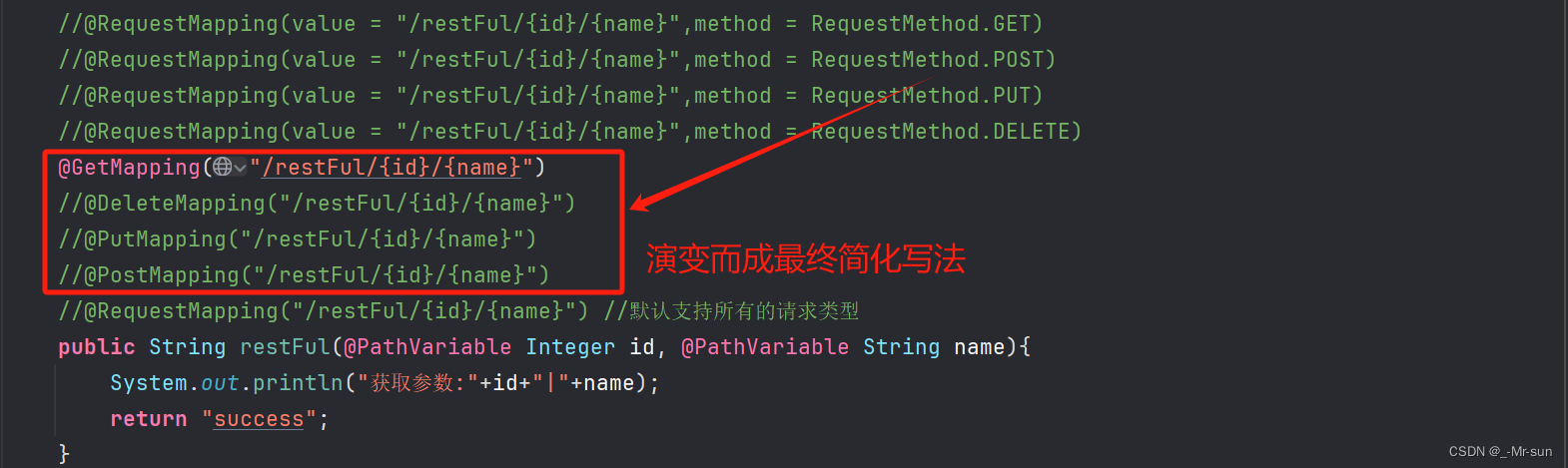
优化注解:

- 总结:
- 利用RestFul 可以简化get请求类型
- 利用RestFul可以使用无状态的请求,通过不同的请求类型 控制不同的业务逻辑(较为常用)
1.3 JSON
1.3.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式(字符串)。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。
1.3.2 JSON格式
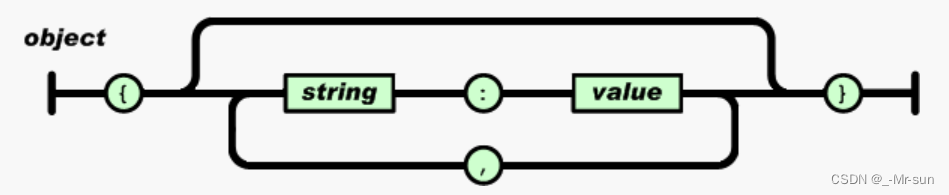
1.3.2.1 Object格式
对象(object) 是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

{"key1":"value1","key2":"value2"}
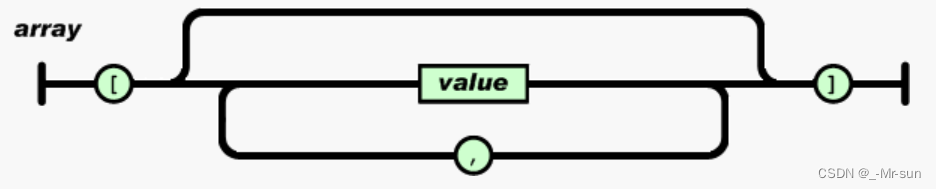
1.3.2.2 Array格式
数组(array) 是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

["value1","value2","value3"]
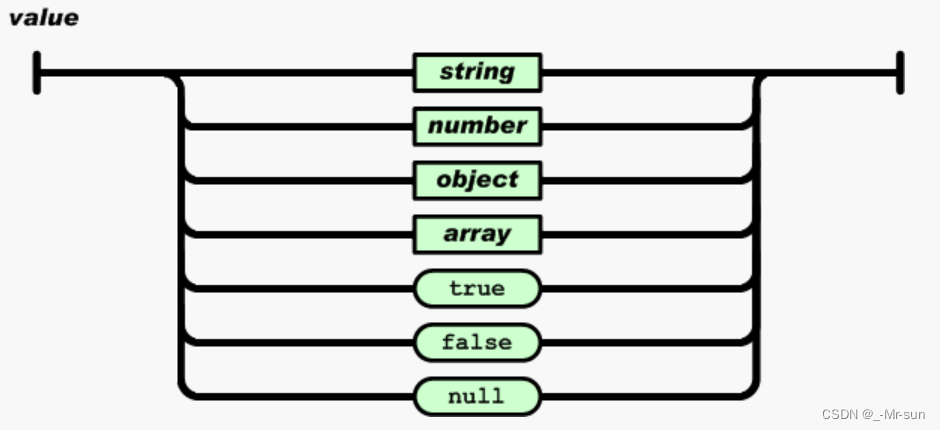
1.3.2.3 嵌套格式
值(value) 可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

[true,false,{"id":100,"name":"tomcat","hobbys":["敲代码","玩游戏","找对象",{"username":"admin","password":"123456"}]}]
1.4 SpringMVC使用JSON返回数据
1.4.1 意义
现阶段一般的请求都是前后端分离的方式ajax (jQuery/Axios),一般向服务器请求的数据通常详情下都是采用JSON串的方式返回.
1.4.2 @ResponseBody注解
import com.jt.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;@Controller
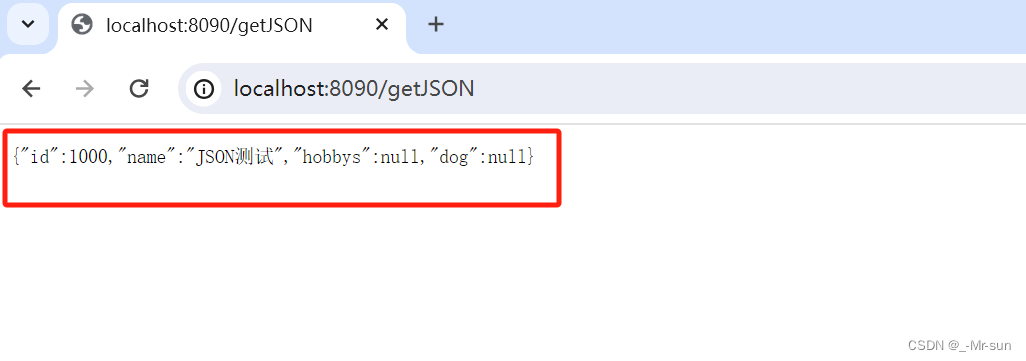
public class JSONController {/*** 需求: 要求根据getJSON的请求,获取User对象的JSON数据.* 用法: 如果需要返回JOSN数据则使用注解@ResponseBody* 知识点讲解:* 返回的对象之后,SpringMVC通过内部API(ObjectMapper)* 调用对象的getXXX()方法动态的获取属性和属性值.* 演化规则:* getAge() ~~~~~去掉get首字母~~~~~Age()* ~~~~~~首字母小写~~~~~age()~~~~获取属性age* ~~~~~通过getAge() 动态获取属性的值** JSON: {"age": "今年18岁!!!"}* 注意事项:* 必须添加get/set方法*/@RequestMapping("/getJSON")@ResponseBody //返回值就是一个JSON串public User getJSON(){User user = new User();user.setId(1000).setName("JSON测试");return user; //不需要执行视图解析器}
}
- 运行结果

1.4.2 @RestController

2 SpringBoot整合SSM
- Spring
- SpringMVC
- Mybatis-plus
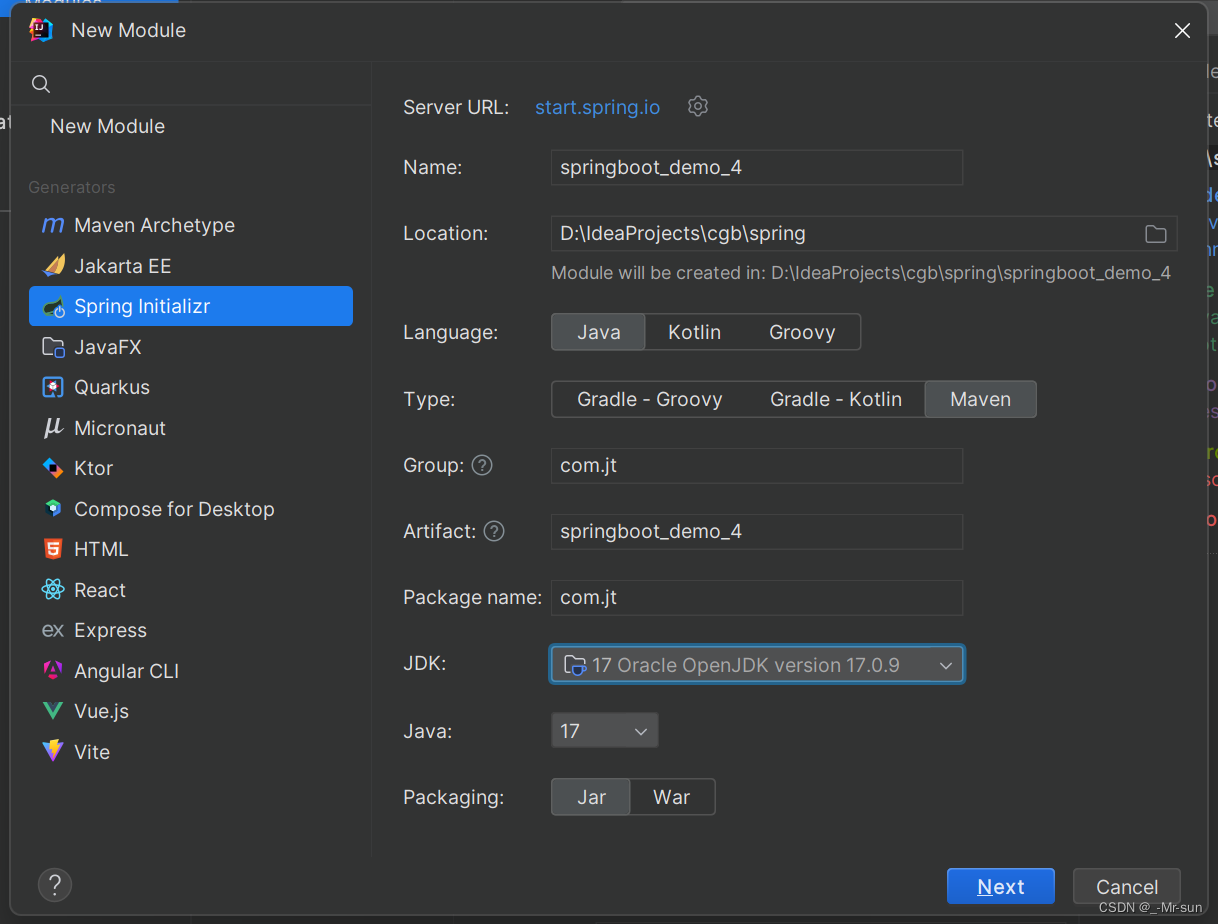
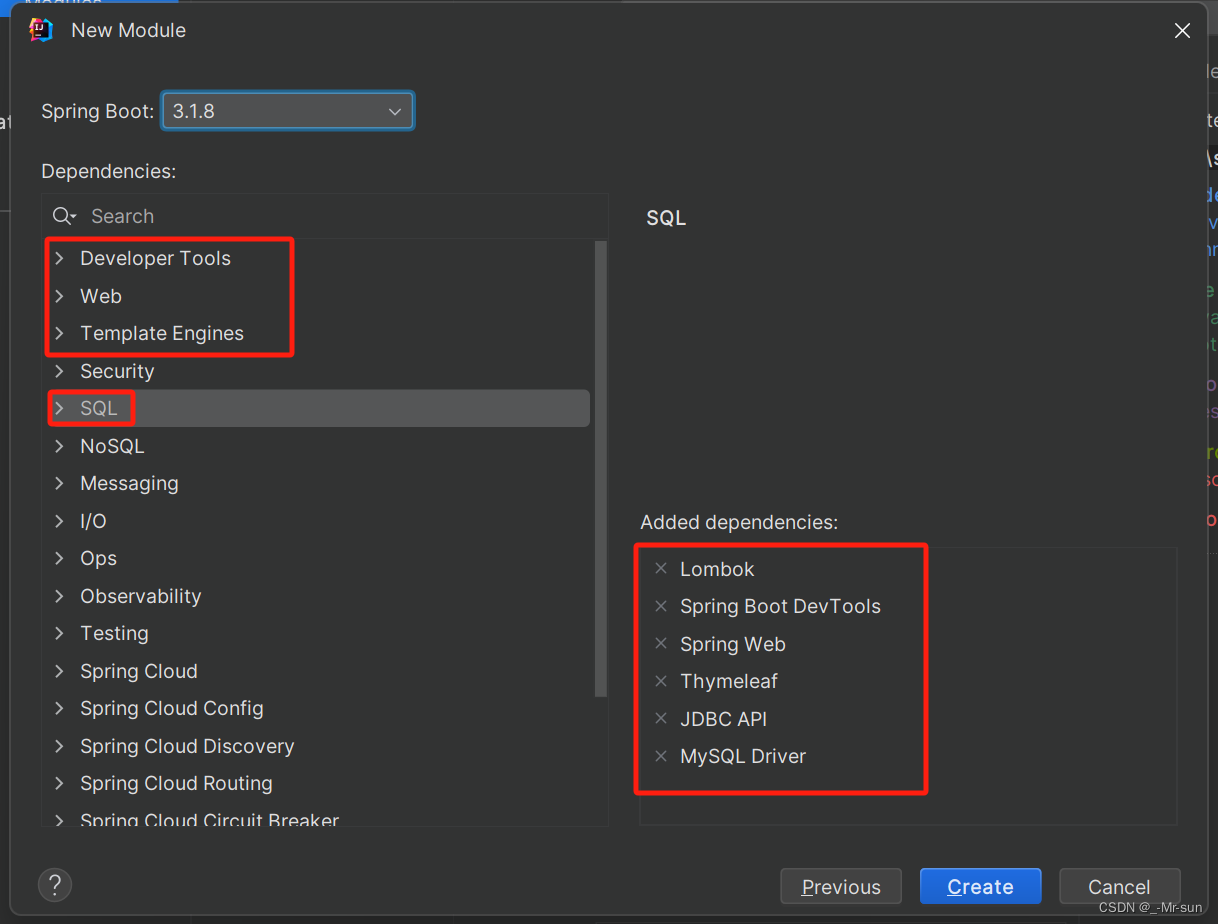
2.1 创建项目springboot_demo_4


2.2 编辑pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><!--引入父级工程--><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.1.8</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.jt</groupId><artifactId>springboot_demo_4</artifactId><version>0.0.1-SNAPSHOT</version><name>springboot_demo_4</name><description>springboot_demo_4</description><properties><java.version>17</java.version></properties><dependencies><!--引入jdbc包--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><!--thymeleaf导入模版工具类--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><!--SpringMVCjar包文件--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--热部署工具--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><!--lombok插件--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><!--测试包--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!--引入数据库驱动 --><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope></dependency><!--spring整合mybatis-plus --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.5</version></dependency></dependencies><!--负责项目打包部署--><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><image><builder>paketobuildpacks/builder-jammy-base:latest</builder></image><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin></plugins></build>
</project>
2.2 编辑yml配置文件
server:port: 8090spring:datasource:url: jdbc:mysql://127.0.0.1:3306/jtadmin?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=trueusername: rootpassword: root#整合SpringMVCthymeleaf:#设置页面前缀prefix: classpath:/templates/#设置页面后缀suffix: .html#是否使用缓存cache: falsemybatis-plus:type-aliases-package: com.jt.pojomapper-locations: classpath:/mappers/*.xml#开启驼峰映射configuration:map-underscore-to-camel-case: true#添加MP日志 打印执行的sql
logging:level:com.jt.mapper: debug
2.3 编辑User
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;import java.io.Serializable;@Data
@Accessors(chain = true)
@TableName("demo_user") //保证数据安全性和有效性必须序列化
public class User implements Serializable {@TableId(type = IdType.AUTO) //主键自增private Integer id;private String name;private Integer age;private String sex;
}
2.4 编辑UserMapper
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.User;public interface UserMapper extends BaseMapper<User> {}
2.5 编辑UserService/UserServiceImpl
import com.jt.pojo.User;
import java.util.List;public interface UserService {List<User> findAll();
}
import com.jt.mapper.UserMapper;
import com.jt.pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class UserServiceImpl implements UserService{@Autowiredprivate UserMapper userMapper;@Overridepublic List<User> findAll() {return userMapper.selectList(null);}
}
2.6 编辑UserController
/*** 查询所有的用户列表数据,在userList.html中展现数据*/
@RequestMapping("/userList")
public String userList(Model model){//1.查询业务层获取数据List<User> userList = userService.findAll();//2.将数据保存到Model对象中返回给页面model.addAttribute("userList",userList);return "userList";
}
2.7 编辑userList.html页面
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>用户列表数据</title>
</head>
<body>
<!--准备一个表格-->
<table border="1px" align="center" width="800px"><tr align="center"><td colspan="4"><h3>用户列表</h3></td></tr><tr align="center"><td>ID</td><td>名称</td><td>年龄</td><td>性别</td></tr><!--1.页面通过request对象 动态的获取userList数据 之后tr展现--><tr align="center" th:each="user : ${userList}"><td th:text="${user.id}"></td><td th:text="${user.name}"></td><td th:text="${user.age}"></td><td th:text="${user.sex}"></td></tr>
</table>
</body>
</html>
2.8 页面效果展现

2.9 RestFul策略优化

import com.jt.pojo.User;import java.util.List;public interface UserService {List<User> findAll();void insertUser(User user);void updateUser(User user);void deleteUserById(Integer id);
}
import com.jt.mapper.UserMapper;
import com.jt.pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class UserServiceImpl implements UserService{@Autowiredprivate UserMapper userMapper;@Overridepublic List<User> findAll() {return userMapper.selectList(null);}@Overridepublic void insertUser(User user) {//MP的方式实现入库userMapper.insert(user);}@Overridepublic void updateUser(User user) {userMapper.updateById(user);}@Overridepublic void deleteUserById(Integer id) {userMapper.deleteById(id);}
}
import com.jt.pojo.User;
import com.jt.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.List;@Controller
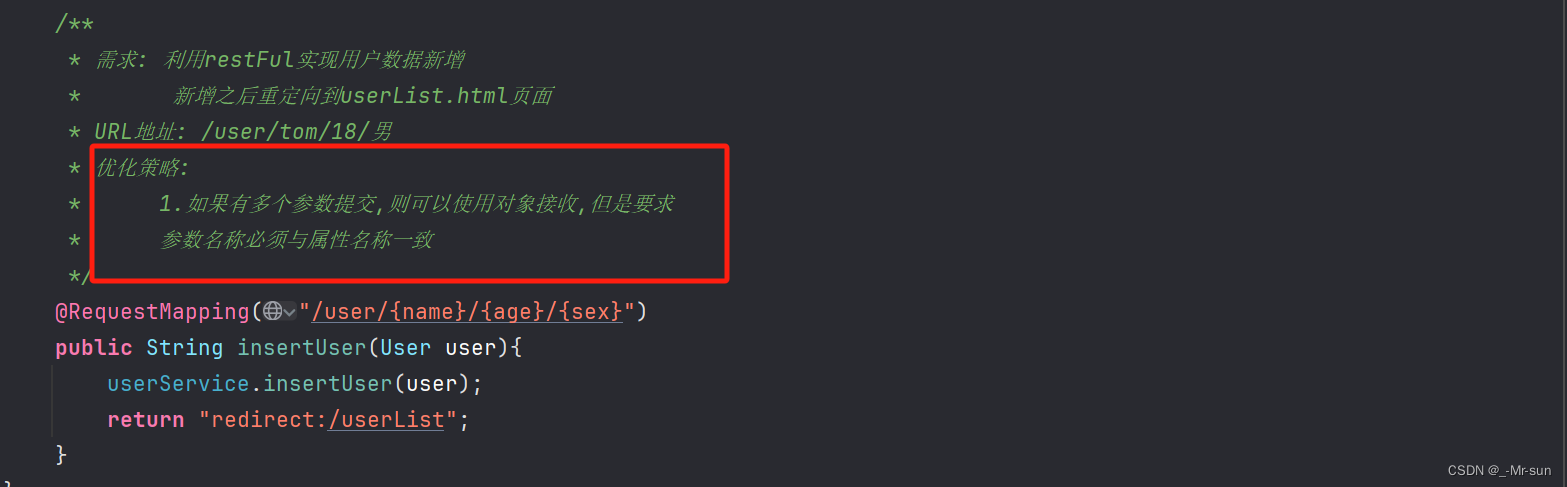
public class UserController {@Autowiredprivate UserService userService;@RequestMapping("/demo")@ResponseBodypublic String demo(){return "框架整合初步完成";}/*** 查询所有的用户列表数据,在userList.html中展现数据*/@RequestMapping("/userList")public String userList(Model model){//1.查询业务层获取数据List<User> userList = userService.findAll();//2.将数据保存到Model对象中返回给页面model.addAttribute("userList",userList);return "userList";}/*** 需求: 利用restFul实现用户数据新增* 新增之后重定向到userList.html页面* URL地址: /user/tom/18/男* 优化策略:* 1.如果有多个参数提交,则可以使用对象接收,但是要求* 参数名称必须与属性名称一致*/@RequestMapping("/user/{name}/{age}/{sex}")public String insertUser(User user){userService.insertUser(user);return "redirect:/userList";}@RequestMapping("/user/{id}/{name}")public String updateUser(User user){userService.updateUser(user);return "redirect:/userList";}@RequestMapping("/user/{id}")public String deleteUser(@PathVariable Integer id){userService.deleteUserById(id);return "redirect:/userList";}
}
3 jQuery实现数据获取
3.1 业务说明
- 用户通过http://localhost:8090/userAjax 要求跳转到userAjax.html中
准备userAjax页面
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>用户列表数据</title>
</head>
<body>
<!--准备一个表格-->
<table border="1px" align="center" width="800px"><tr align="center"><td colspan="4"><h3>用户列表</h3></td></tr><tr align="center"><td>ID</td><td>名称</td><td>年龄</td><td>性别</td></tr>
</table>
</body>
</html>
- 通过ajax请求向后端服务器获取数据,并且在页面中展现数据
- 这就是今天所要学习的
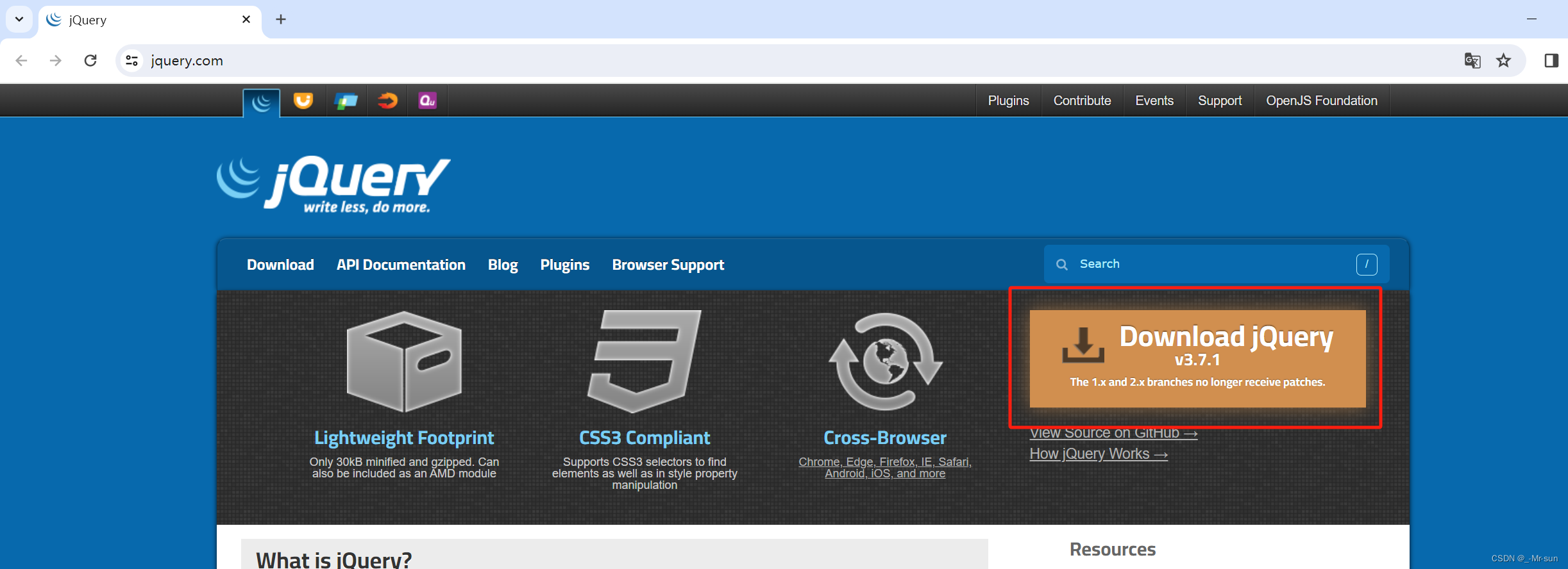
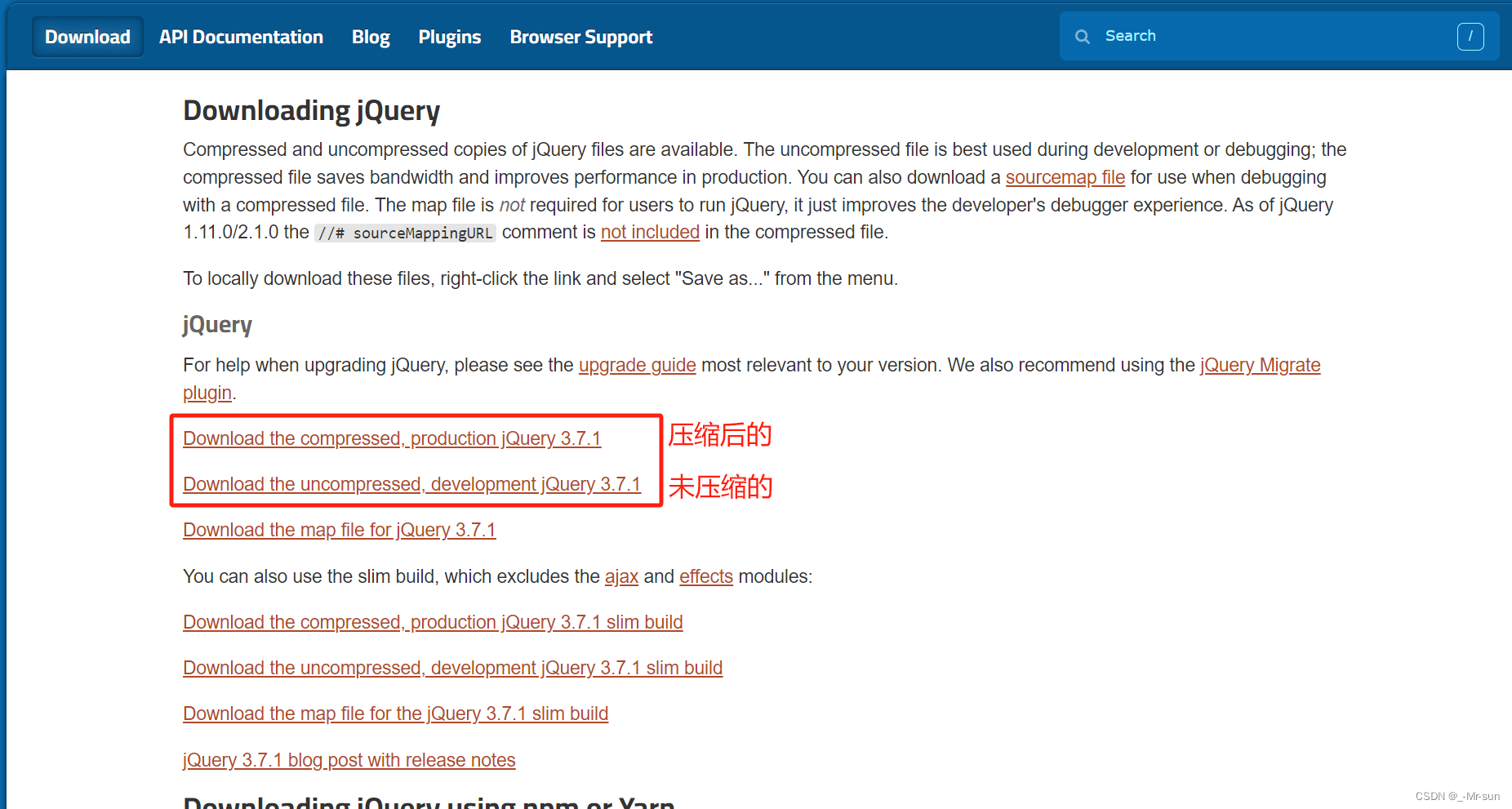
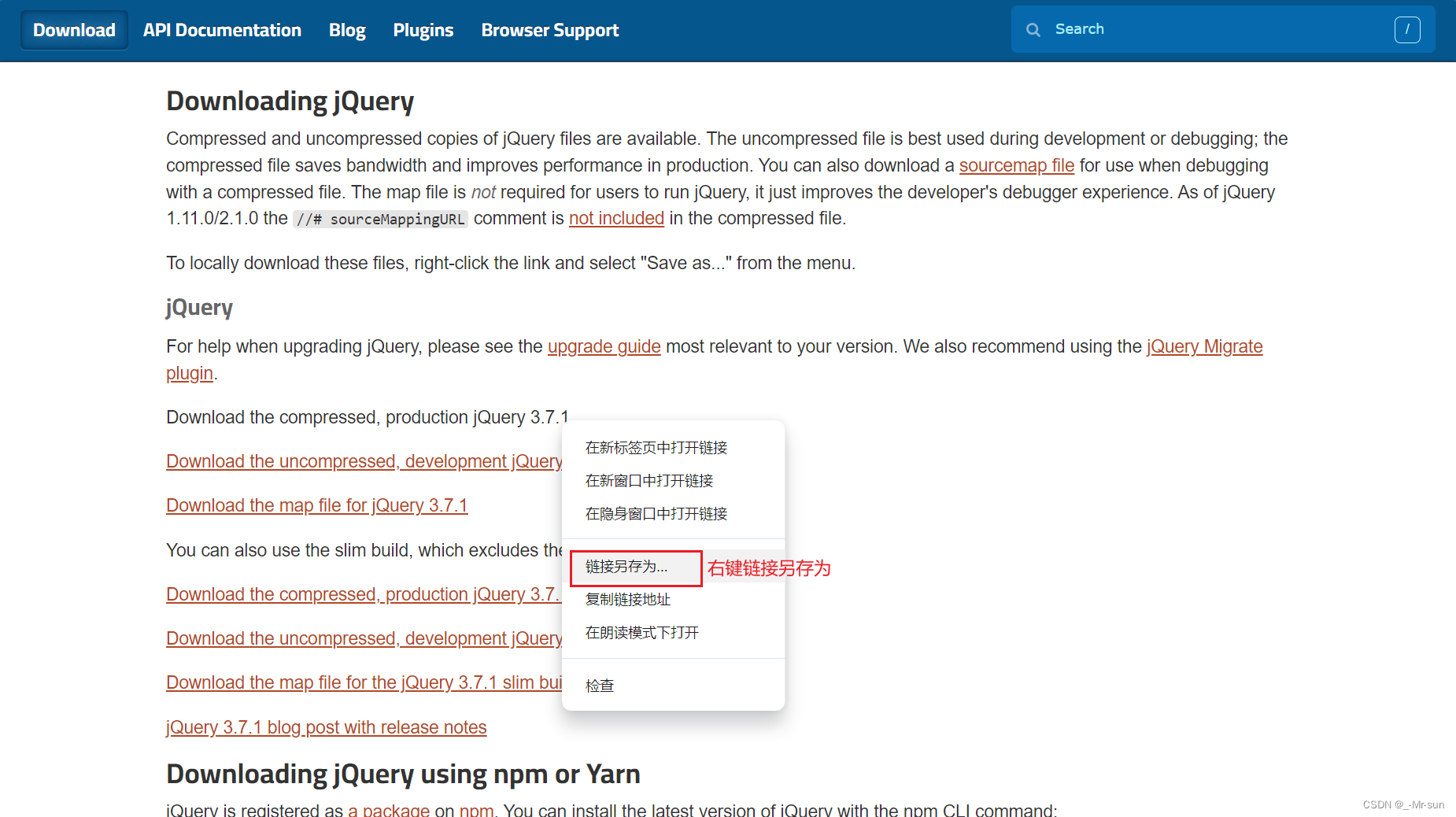
3.2 jQuery下载
官网:https://jquery.com/



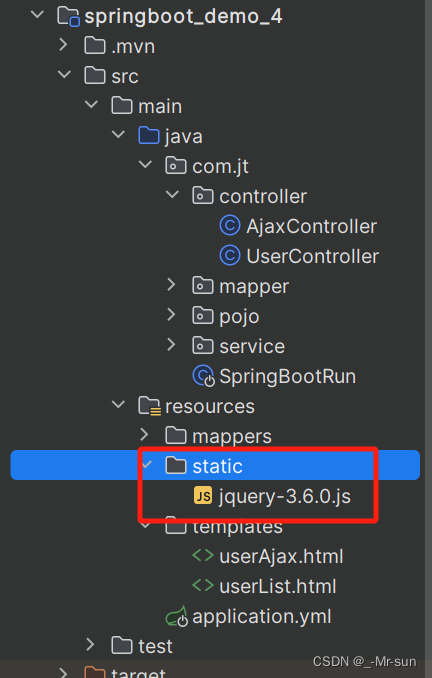
- 在项目中的存放位置

3.3 Ajax介绍
3.3.1 Ajax特点
- 局部刷新-异步访问
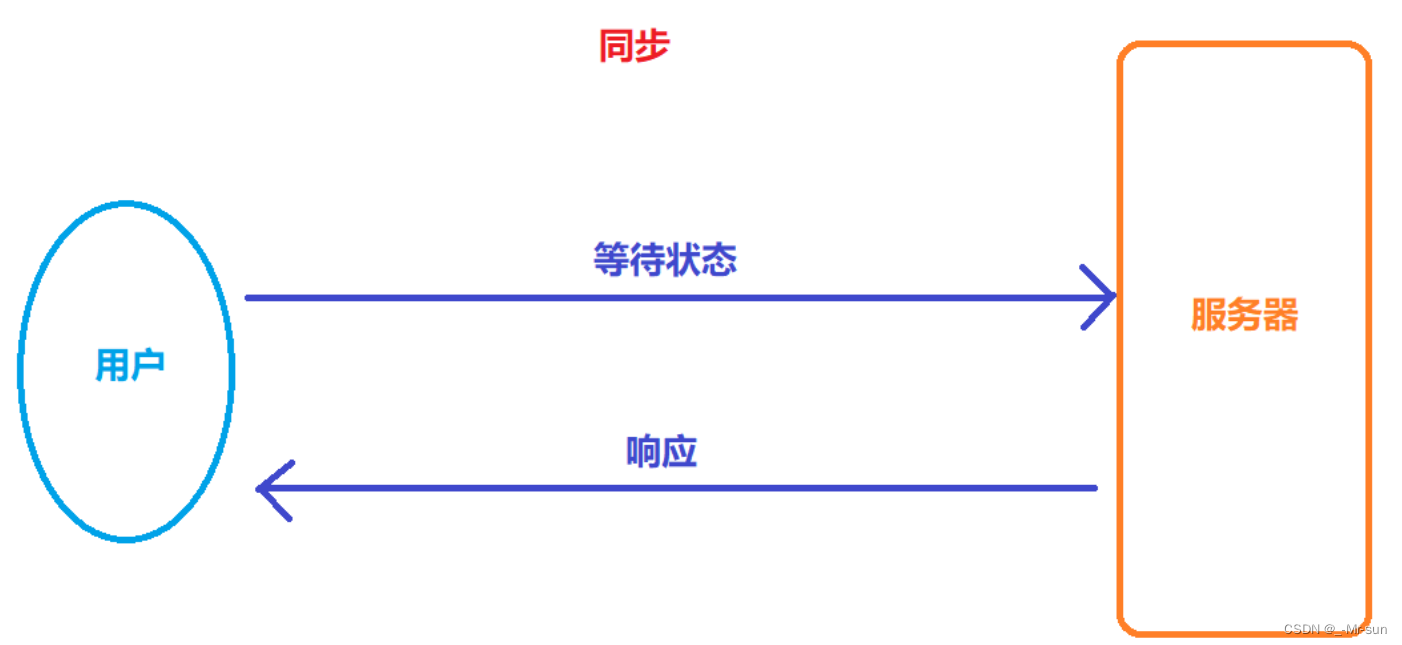
- 同步:
- 当用户发起请求时,如果这时服务器正忙
- 那么用户处于等待的状态,同时不可以做其他的操作
- 异步:
- 当用户发起请求时,如果遇到服务器正忙
- 这时用户可以继续执行后续的操作.同时通过回调函数与服务器沟通
- 同步:
3.3.2 Ajax异步原理
- 常规同步的调用方式

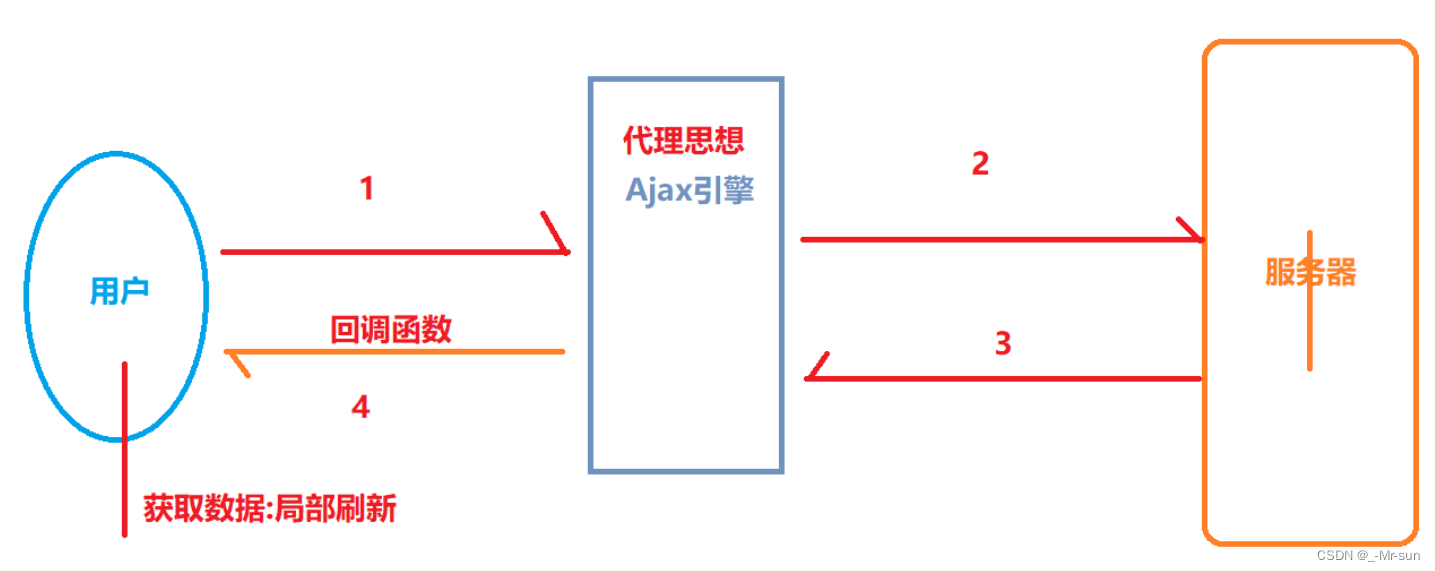
- Ajax异步调用
- Ajax通过Ajax引擎实现异步的调用.当后台的服务器响应数据之后,通过预先设置好的回调函数进行数据的展现

3.4 关于JS 循环遍历的写法
1.常规for循环
for(var i=0;i<result.length;i++){var user = result[i];console.log(user)
}2.使用in的关键字
//关键字 in index 代表遍历的下标
for(index in result){var user = result[index]console.log(user)
}3.使用of关键字
for(user of result){console.log(user)
}
3.5 编辑页面JS
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>用户列表数据</title><!--1.引入函数类库2.使用模板工具类中的静态资源文件默认的路径都在static目录下所以引入jq的时候,../static可以不写,直接写绝对路径--><script src="/jquery-3.6.0.js"></script><!--type="text/javascript" 新版本可以省略了--><script>//1.jQuery中有一种编程思想 函数式编程$(function () {//让整个页面加载完成之后再次执行,以后所有的操作都应该在函数内完成/*** 常见Ajax用法* 1.$.get(url地址,提交数据,回调函数,返回值类型)* 2.$.post(url地址,提交数据,回调函数,返回值类型)*//*** 业务需求:要求向后端服务器发起请求 /findAjaxUser,之后将返回值结果 进行页面解析*/$.get("/findAjaxUser", function (result) {//1.result是服务器返回的结果 [{},{},{}....}]//2.将返回值结果进行循环遍历for(user of result){//3.获取对象的属性值var id = user.idvar name = user.namevar age = user.agevar sex = user.sexvar tr = "<tr align='center'><td>"+ id +"</td><td>"+name+"</td><td>"+age+"</td><td>"+sex+"</td></tr>"//4.选中id=userTable的元素//5.之后追加数据append(追加的内容)$("#userTable").append(tr)}/*** for循环的写法* 1.常规for循环* for(var i = 0;i<result.length;i++){* var user = result[i];* console.log(user)* }** 2.使用in的关键字* //in index代表遍历的下标* for(index in result){* var user = result[index]* console.log(user)* }** 3.使用of关键字* for(user of result){* console.log(user)* }*/})})</script>
</head>
<body>
<!--准备一个表格-->
<table id="userTable" border="1px" align="center" width="800px"><tr align="center"><td colspan="4"><h3>用户列表</h3></td></tr><tr align="center"><td>ID</td><td>名称</td><td>年龄</td><td>性别</td></tr>
</table>
</body>
</html>
3.6 编辑UserController
根据前端ajax请求.处理业务
import com.jt.pojo.User;
import com.jt.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.List;@Controller
public class AjaxController {@Autowiredprivate UserService userService;/*** 要求跳转到userAjax页面中*/@RequestMapping("/userAjax")public String userAjax() {return "userAjax";}/*** 接受Ajax请求 /findAjaxUser* 返回值结果:Json字符串*/@RequestMapping("/findAjaxUser")@ResponseBodypublic List<User> findAjaxUser(){return userService.findAll();}
}
3.7 页面效果调用

3.8 关于常见Ajax种类介绍
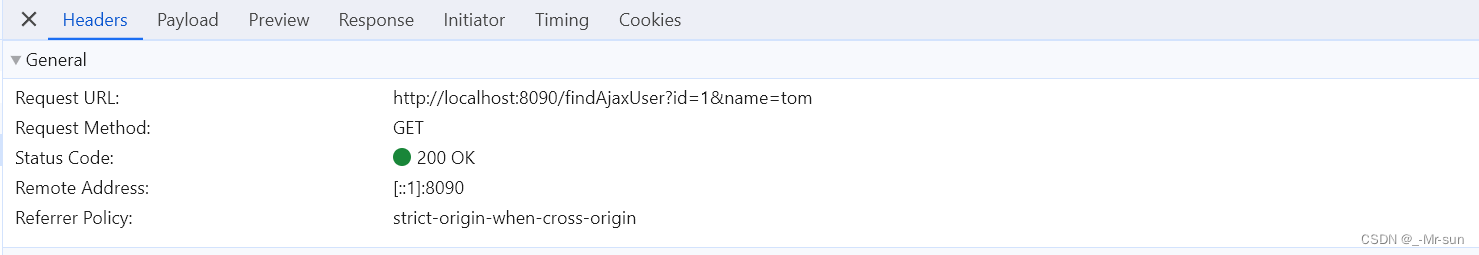
3.8.1 带参数的请求
- 字符串拼接
/**
* 带参数的ajax请求
* 参数说明:
* key=value&key2=value2....
* 例如: id=1&name=tom
*/
$.get("/findAjaxUser", 'id=1&name=tom', function (result) {console.log("带参数请求,字符串拼接")
})

- js对象的写法
/**
* 带参数的ajax请求
* 参数说明:
* {key:value,key2:value2,....}
* 例如: {id:1,name:tom}
*/
$.get("/findAjaxUser", {id:1,name:tom}, function (result) {console.log("带参数请求,js对象写法")
})

3.8.2 post请求结构
/**
* post请求
*/
$.post('/findAjaxUser',{id:3,name:'post请求'},function (result) {console.log('post请求成功')
})


3.8.3 getJSON类型
/**
* getJSON类型
* 要求返回值都是json类型
*/
$.getJSON('/findAjaxUser',{id:4,name:'getJSON类型'},function (result) {console.log('getJSON请求成功')
})


3.8.4 $.ajax类型
/*** 最为基本的ajax请求方式
*/
$.ajax({type: "put", //请求的类型url: '/findAjaxUser', //请求的路径data: {id:5,name:'ajax基本请求方式'}, //请求的参数//成功之后回调函数success: function (result) {console.log('ajax基本请求方式成功')//成功回调},error: function (result) {console.log('ajax基本请求方式失败')//失败回调}
})


3.9 请求类型说明
3.9.1 get请求
- 会将参数通过?号的形式进行拼接. http://localhost:8090/findUser?id=1&password=123456
- get请求会将所有的参数动态的拼接到URL中,相对不安全.
- Get请求不适用于大量的数据提交 各大的浏览器对于Get请求一般都是有上限的.
- 总结:
- 查询数据时使用
- 获取简单数据时使用(页面/JS/CSS…)
- 一般请求(查询)中GET请求居多
- 总结:
3.9.2 POST
- POST请求将所有的参数都会进行form的封装
- 如果需要传递海量的数据,则首选POST
- POST的请求使用form进行封装,相对于GET请求更加的安全
- 总结:
- 提交海量的数据时使用
- 一般提交文件时使用
- 提交方式使用POST居多
- 总结:
相关文章:

DAY10_SpringBoot—SpringMVC重定向和转发RestFul风格JSON格式SSM框架整合Ajax-JQuery
目录 1 SpringMVC1.1 重定向和转发1.1.1 转发1.1.2 重定向1.1.3 转发练习1.1.4 重定向练习1.1.5 重定向/转发特点1.1.6 重定向/转发意义 1.2 RestFul风格1.2.1 RestFul入门案例1.2.2 简化业务调用 1.3 JSON1.3.1 JSON介绍1.3.2 JSON格式1.3.2.1 Object格式1.3.2.2 Array格式1.3…...

刘润-进化的力量2 一刷 笔记
安全感来自确定性,但机会藏在不确定性中 安全感来自确定性,但机会藏在不确定性中。 每一个弯道里,都有你超车的机会 意外、周期、趋势、规划 可是,为什么趋势一定是不可逆转的呢?因为,效率提高了 长期…...

用Excel辅助做数独
做数独游戏的时候,画在纸上很容易弄花眼,所以我考虑用Excel辅助做一个。 界面如下: 按下初始化表格区域按钮,会在所有单元格中填充“123456789”。如下图: 当某个单元格删除得只剩一个数字时,会将同一行、…...

arcgis实现截图/截屏功能
arcgis实现截图/截屏功能 文章目录 arcgis实现截图/截屏功能前言效果展示相关代码 前言 本篇将使用arcgis实现截图/截屏功能,类似于qq截图 效果展示 相关代码 <!DOCTYPE html> <html> <head><meta charset"utf-8"><meta nam…...

mysql备份
1.新建备份目录 mkdir -p /data/mysql_dump/#查找mysql配置位置 find / -name "my.cnf" find / -name "mysql.sock" find / -name "mysqldump"2.定时任务 #每天凌晨备份一次 echo "00 00 * * * root /data/mysql_bak.sh" >> /…...

CentOS7 安装PostgreSQL以及配置服务
文章目录 前言1. 安装步骤2. 连接PostgreSQL3. 配置服务配置文件所在路径设置监听地址修改数据库密码已经修改了密码,为什么没有生效?不需要密码就可以连接?设置访问权限4. 新的配置生效前言 PostgreSQL是一种功能强大的开源关系型数据库管理系统,被广泛用于各种应用程序和…...

React 表单、处理受控表单组件、非受控组件
React 表单处理 学习目标: 能够使用受控组件的方式获取文本框 使用 React 处理表单一般有两种方法 受控组件 (推荐)非受控组件 (了解) 1. 受控表单组件 什么是受控组件? input 框自己的状态被 React 组…...

Android开发--状态栏布局隐藏的方法
1.问题如下,安卓布局很不协调 2.先将ActionBar设置为NoActionBar 先打开styles.xml 3.使用工具类 package com.afison.newfault.utils;import android.annotation.TargetApi; import android.app.Activity; import android.content.Context; import android.graph…...

GaussDB如何创建和管理序列、定时任务
前言 GaussDB是华为自主创新研发的分布式关系型数据库,为企业提供功能全面、稳定可靠、扩展性强、性能优越的企业级数据库服务。在实际业务场景使用中,为了提高工作效率,数据库GaussDB提供定时任务的功能,本节为大家讲解GaussDB如…...

mybatis-plus:代码生成器
一、依赖 代码生成器需要添加一下依赖 <dependencies><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.0.7.1</version></dependency><!-- https://mvnre…...

几款提高开发效率的Idea 插件
1、ignore 开发代码过程中经常会有一些需要提交到代码仓库的文件,比如java文件生成的.class、.jar 等,如果将编译后的文件都提交到代码库那么代码库会很大,关键是没有必要。 这款插件就可以很方便的解决某类文件或者某个文件夹不需要提交到…...

Redisson 分布式锁可重入的原理
目录 1. 使用 Redis 实现分布式锁存在的问题 2. Redisson 的分布式锁解决不可重入问题的原理 1. 使用 Redis 实现分布式锁存在的问题 不可重入:同一个线程无法两次 / 多次获取锁举例 method1 执行需要获取锁method2 执行也需要(同一把)锁如…...

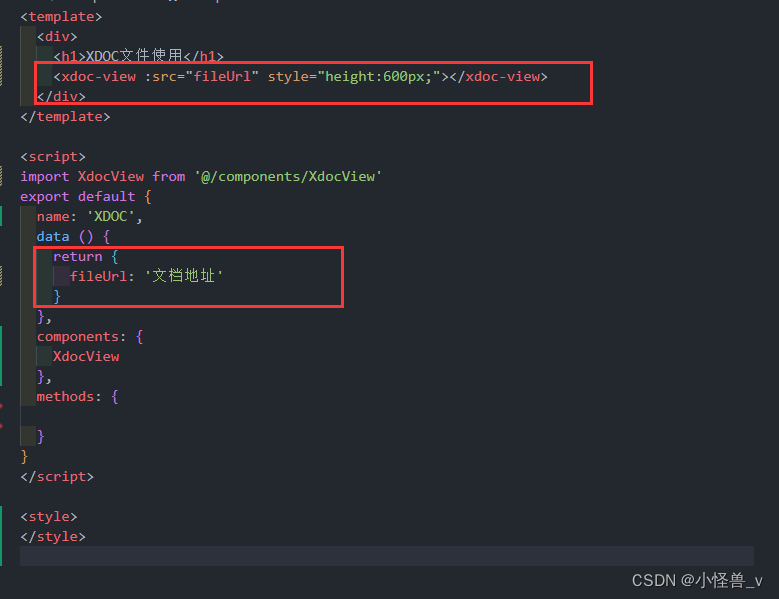
【Vue实用功能】Vue实现文档在线预览功能,在线预览PDF、Word等office文件
1、Office Web(微软的开发接口) 优点 没有 Office也可以直接查看Office 文件适用于移动端、PC无需下载文件就可以在浏览器中查看 <iframe src"文档地址" frameborder"0" /> const docUrl 外网可预览的地址 const url encodeURIComponent(docUrl…...

【一站解决您的问题】mac 利用命令升级nodejs、npm、安装Nodejs的多版本管理器n、nodejs下载地址
一:下载nodejs 官网地址,点击下载稳定版 https://nodejs.org/en 如果官网下载特别慢,可以点击这个地址下载 点击这里 https://nodejs.cn/download/current/ 安装完成后,就包含了nodejs 和 npm。此时您的版本就是下载安装的版本…...

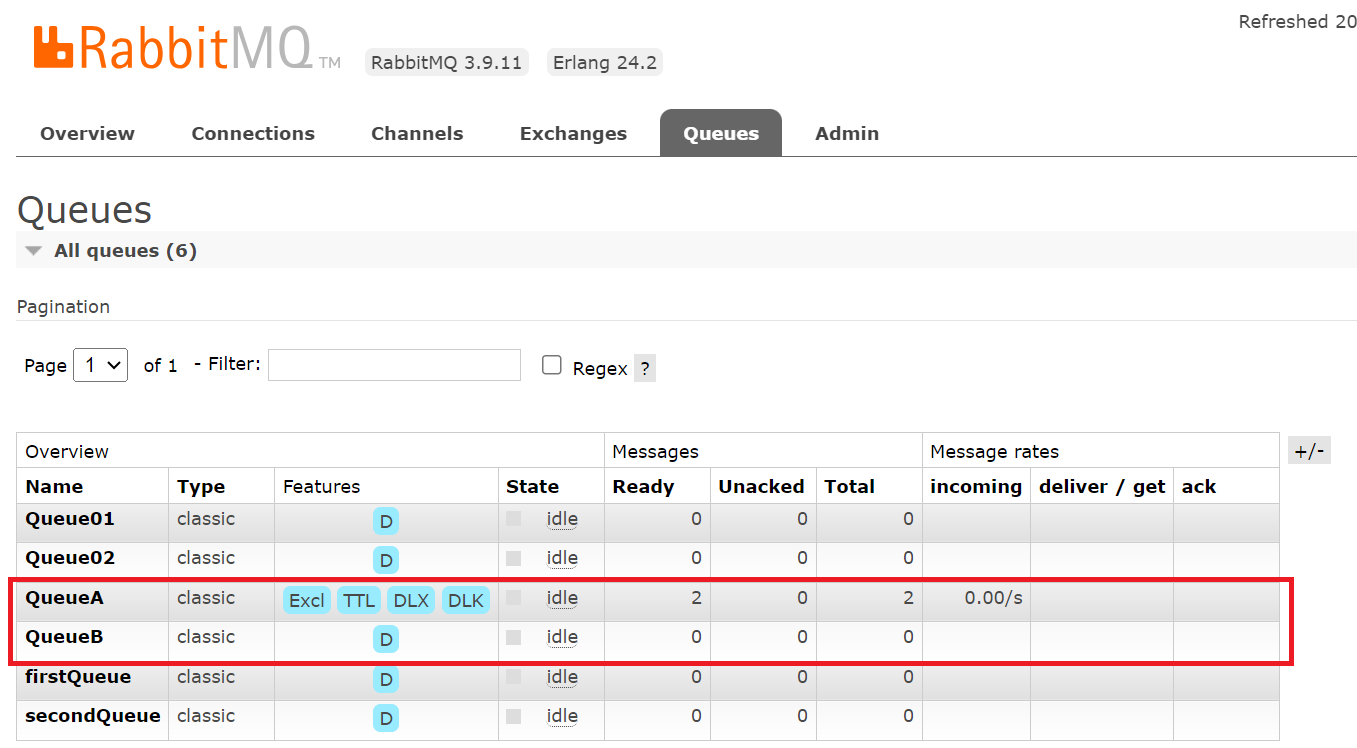
【RabbitMQ】死信(延迟队列)的使用
目录 一、介绍 1、什么是死信队列(延迟队列) 2、应用场景 3、死信队列(延迟队列)的使用 4、死信消息来源 二、案例实践 1、案例一 2、案例二(消息接收确认 ) 3、总结 一、介绍 1、什么是死信队列(延迟队列) 死信,在官网中对应的单词…...
)
java 解析word模板(2024-01-25)
本文主要功能是解析word模板 这是一个word解析类,因为我做的系统用到了而且没有可用的帮助类,只能自己写。之前的实现方式是freemarker 模板解析。但是这次要求用poi不在使用freemarker。实现功能比较少,主要是满足开发需求即可,没…...

flutter-相关个人记录
1、flutter 安卓打包打包报错 flutter build apk -v --no-tree-shake-icons 2、获取华为指纹证书命令 keytool -list -v -keystore ***.jks 3、IOS项目中私有方法查找隐藏文件中 1、cd 项目目录地址 2、grep -r xerbla. "xerbla"为需要查找的关键字 3…...

互斥锁/读写锁(Linux)
一、互斥锁 临界资源概念: 不能同时访问的资源,比如写文件,只能由一个线程写,同时写会写乱。 比如外设打印机,打印的时候只能由一个程序使用。 外设基本上都是不能共享的资源。 生活中比如卫生间,同一…...

Jackson序列化Bean额外属性附加--@JsonAnyGetter、@JsonUnwrapped用户
1. 场景 有一项工作,需要将数据从一个服务S中读取出来(得到的是一个JSON),将数据解析转换以后构造成一个数组的类型A的对象,写入到一个服务T中。 A.class Data public class A {String f0 ;String f1 ; }在发现需要…...

排序算法——冒泡排序算法详解
冒泡排序算法详解 1.引言2.算法概览2.1输入处理2.2核心算法步骤2.3数据结构2.4复杂度分析 3.算法优化4.边界条件和异常处理5.实验和测试6.应用和扩展7.代码示例8.总结 1.引言 冒泡排序是一种简单而直观的比较排序算法,它通过多次遍历数组,比较相邻元素并…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
