基于一款热门大屏可视化设计器使用教程
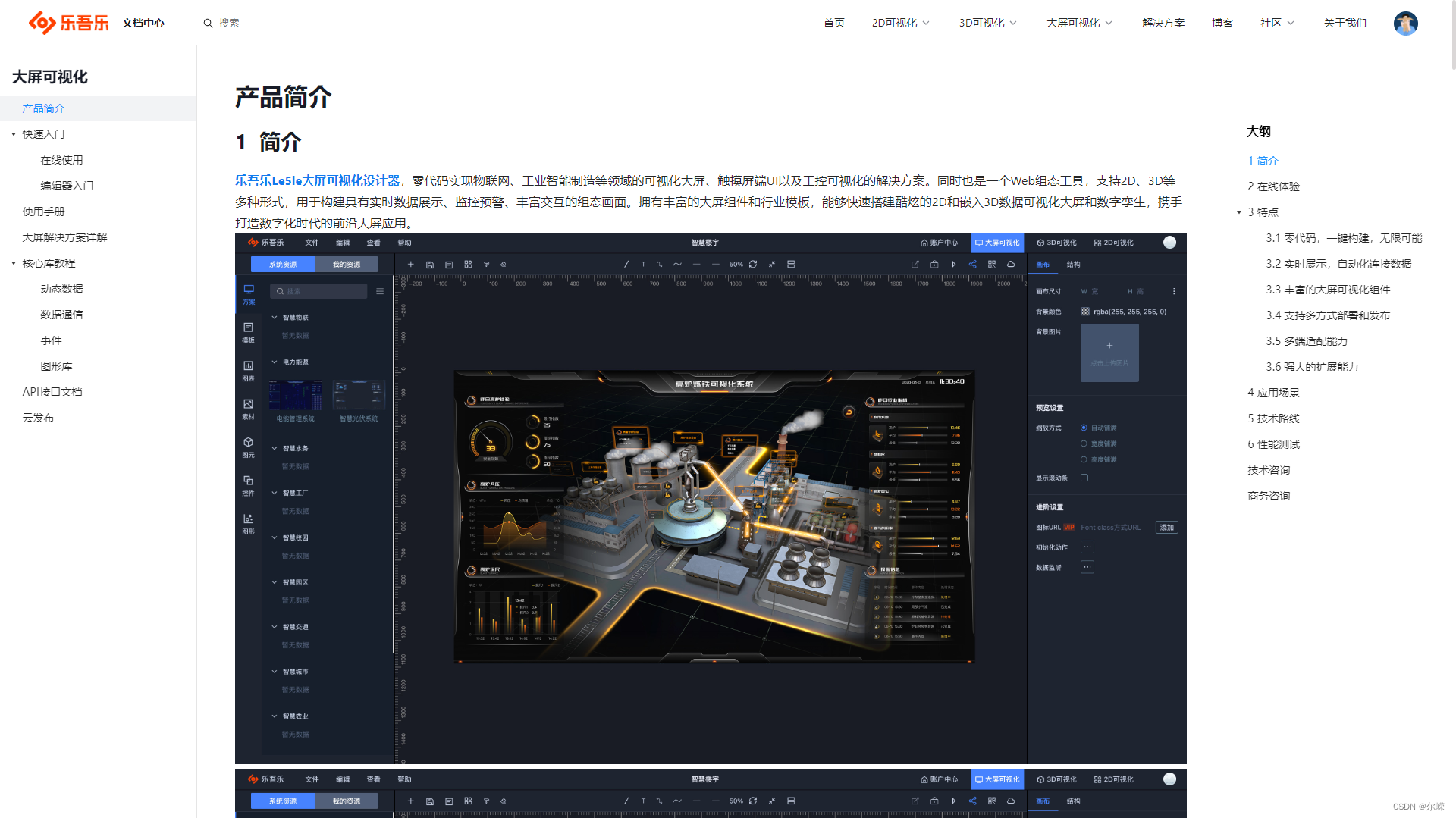
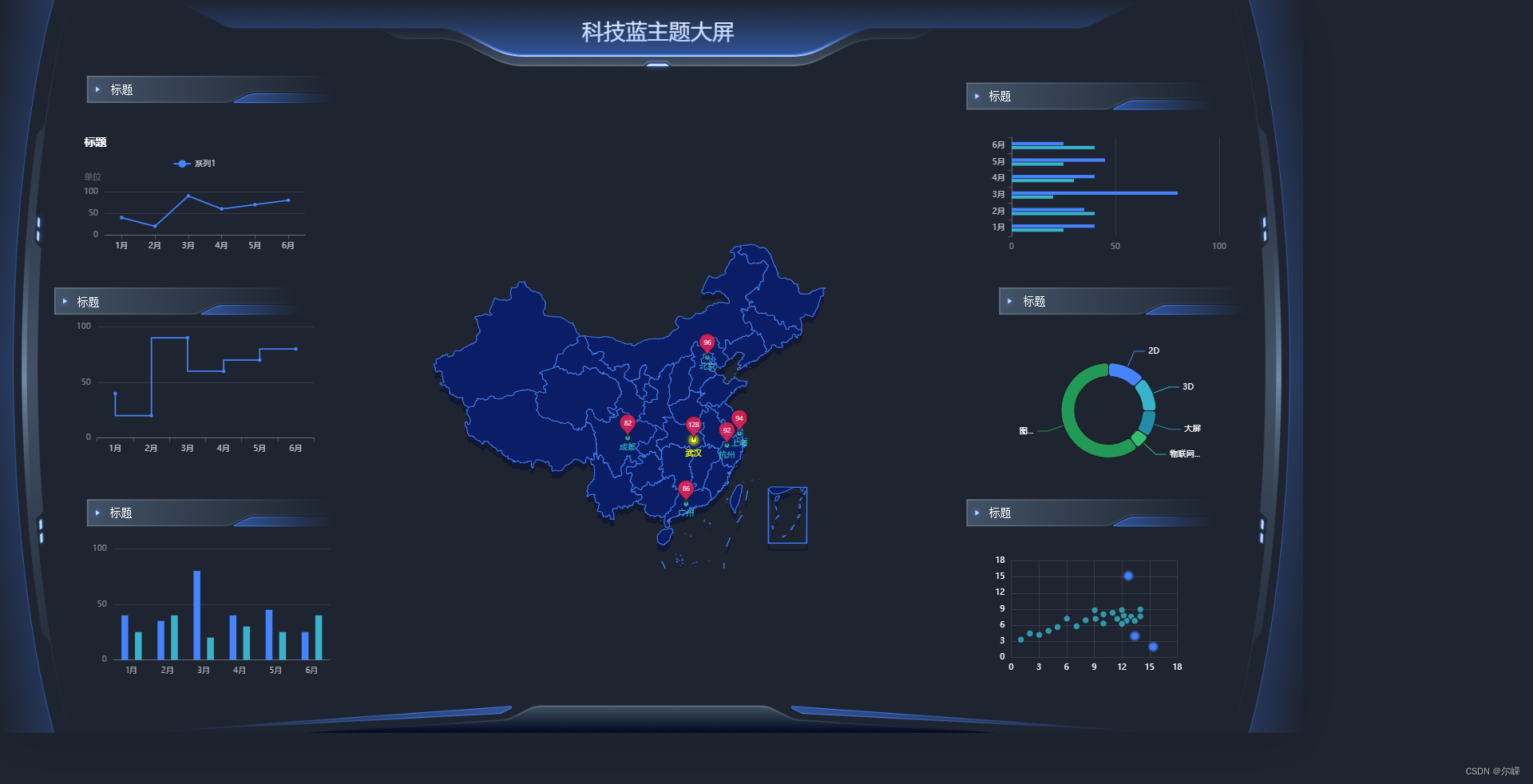
乐吾乐大屏可视化设计器是一个用于创建和定制大屏幕数据可视化展示的工具,支持零代码实现物联网、工业智能制造等领域的可视化大屏、触摸屏端UI以及工控可视化的解决方案。同时也是一个Web组态工具,支持2D、3D等多种形式,用于构建具有实时数据展示、监控预警、丰富交互的组态画面。
乐吾乐大屏可视化设计器拥有丰富的大屏组件和行业模板,能够快速搭建酷炫的2D和嵌入3D数据可视化大屏和数字孪生,携手打造数字化时代的前沿大屏应用。以下是一篇个人保姆级使用参考教程,以帮助您快速使用乐吾乐大屏可视化工具。
开始:帮助文档
乐吾乐2D可视化 - 数据如此美轮美奂

步骤 1: 注册和登录
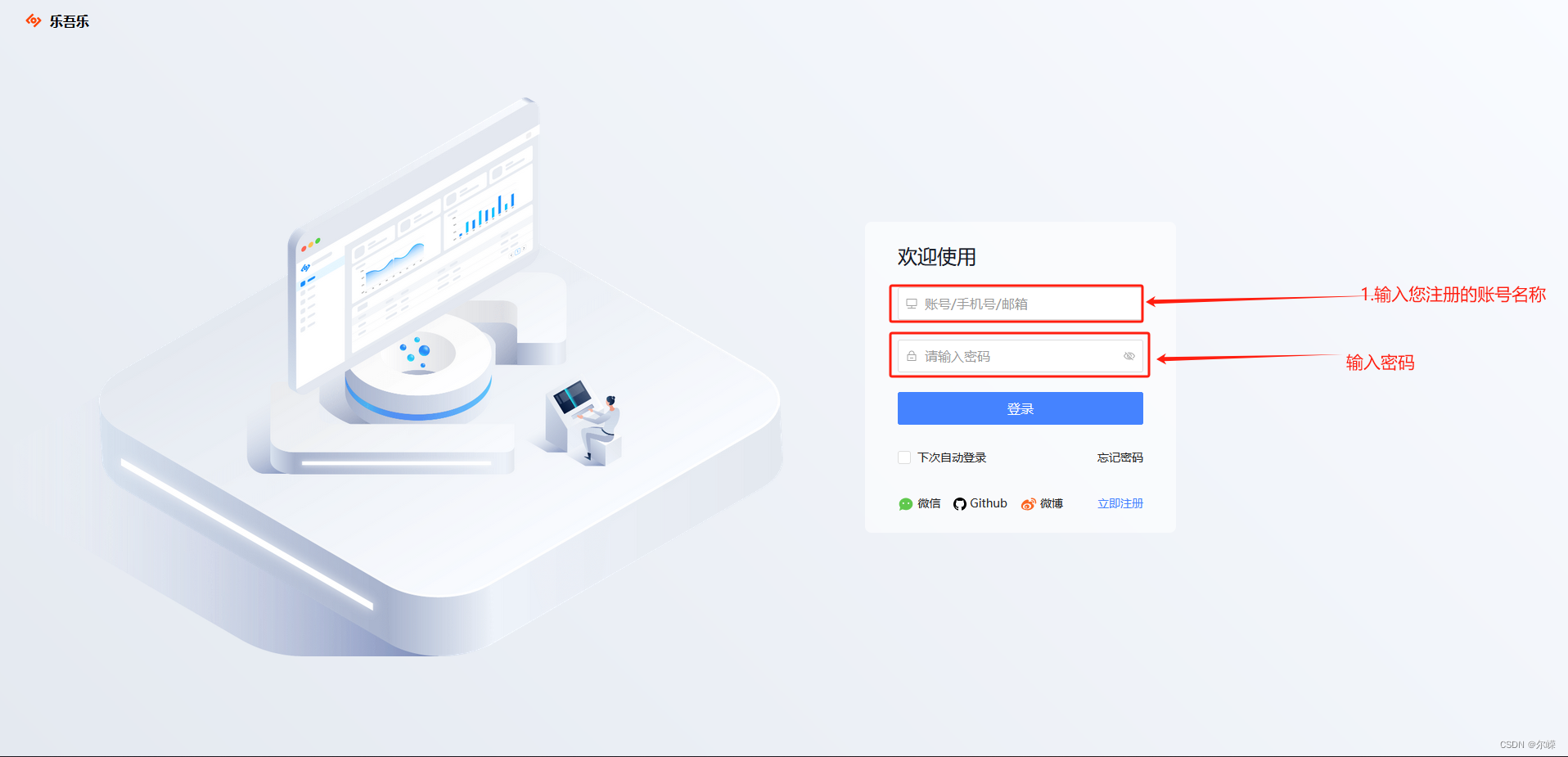
1、打开乐吾乐大屏可视化设计器的应用或网站,这里是乐吾乐得可视化管理平台,方便管理您的可视化项目,如果您是新用户,需要注册或者关联一下第三方账号。目前,乐吾乐可视化管理平台可以系统性的管理您的2d可视化、3d可视化以及大屏可视化的项目,并和乐吾乐自己的多类型可视化编辑器搭配使用起来灵活易用、高效便捷,是一款不可多得可视化综合管理平台。

2、使用您的账户登录,如果没有账户,请注册一个。目前支持多种方式(账号密码和第三方账号关联登录)登陆。

3、登录之后,您可能会看到一个大屏项目列表。如果是初次进去新增项目选择或创建一个项目。账号中心(https://account.le5le.com)是一个集产品、云盘、收藏、点赞、订单、消息、账号设置与安全等一体的用户管理中心。

进入乐吾乐大屏可视化编辑器首页。

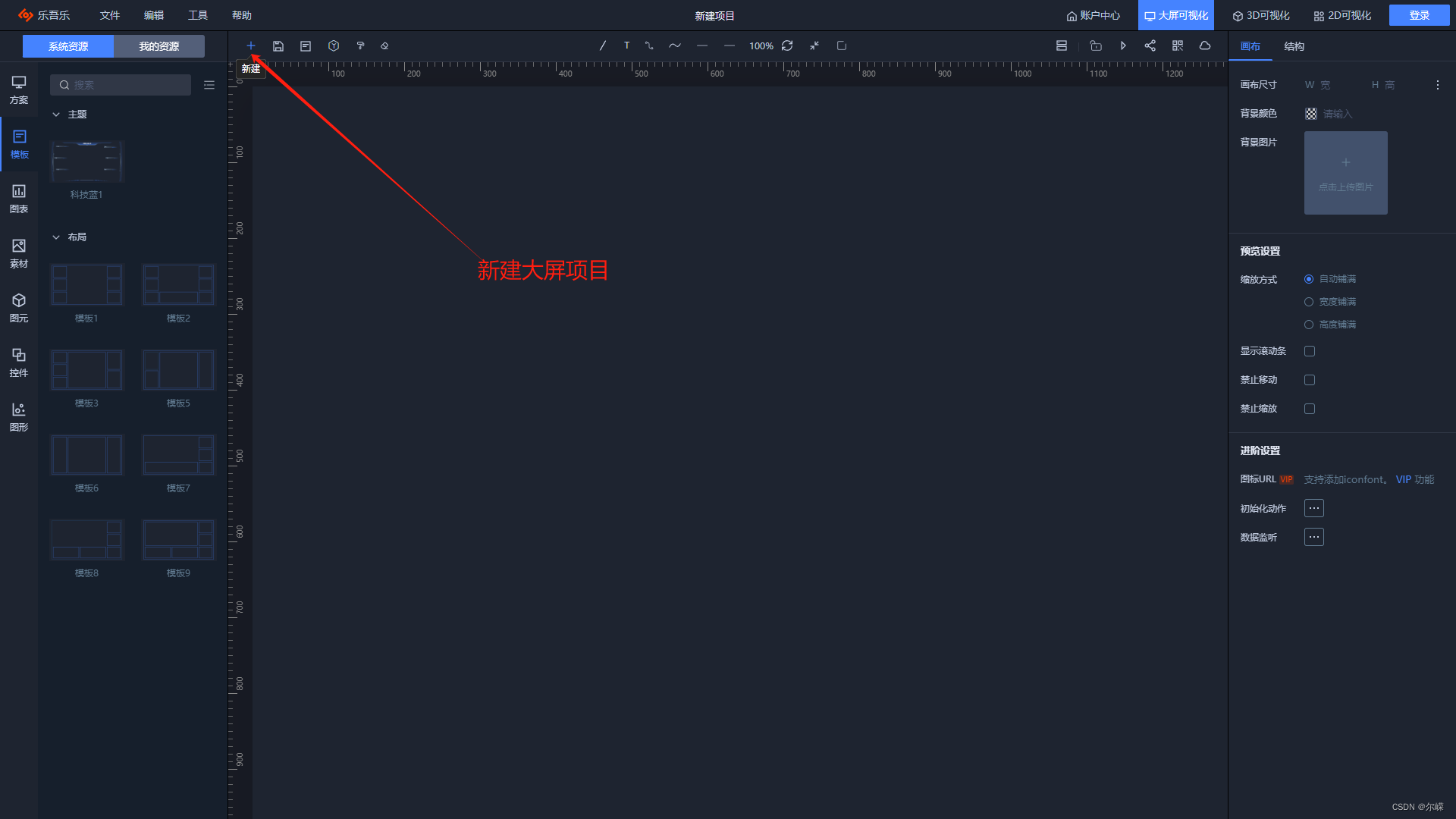
步骤 2: 创建大屏
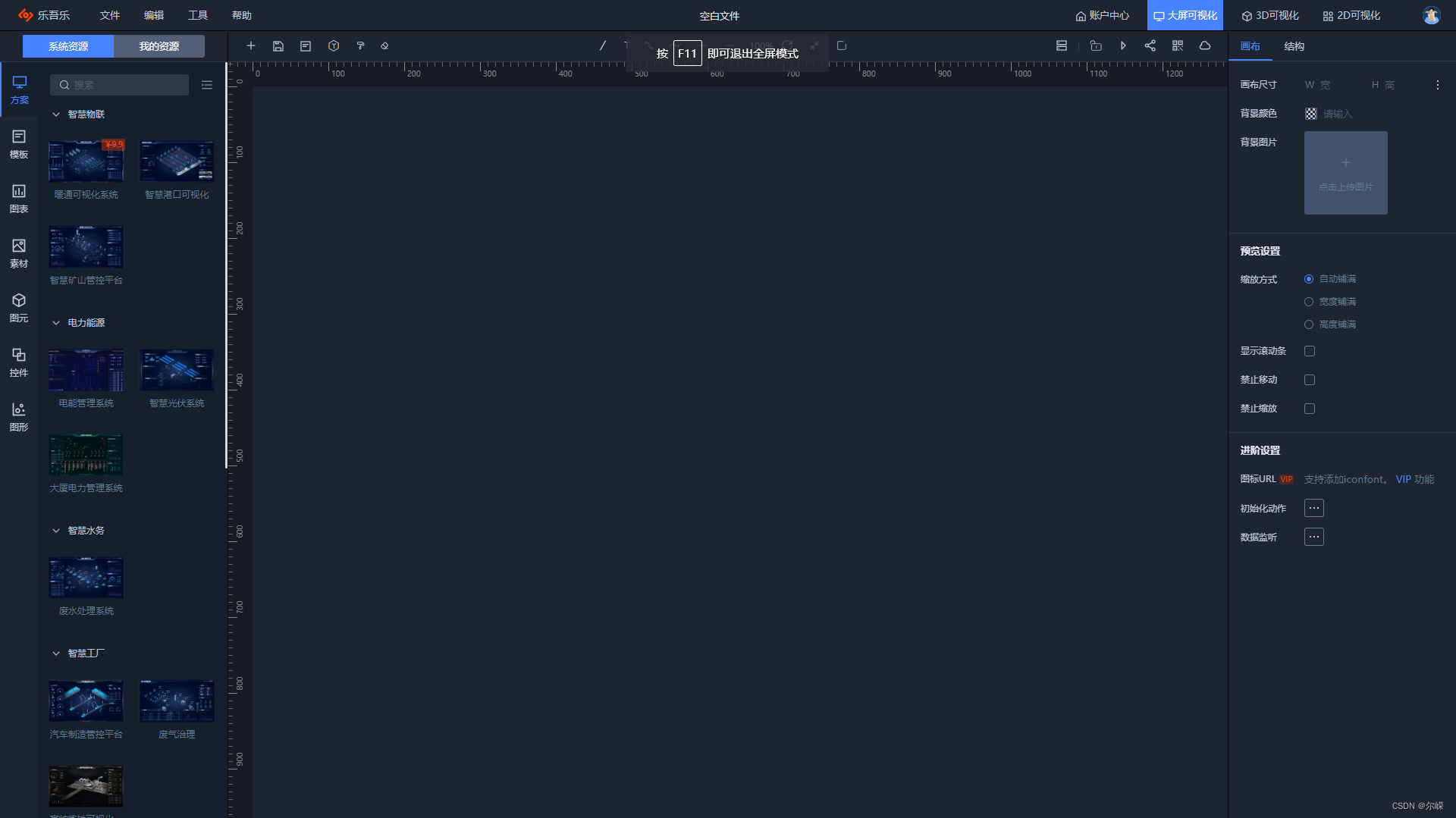
1、进入大屏创建界面。后续我们最终的大屏都是在此基础之上实现的。

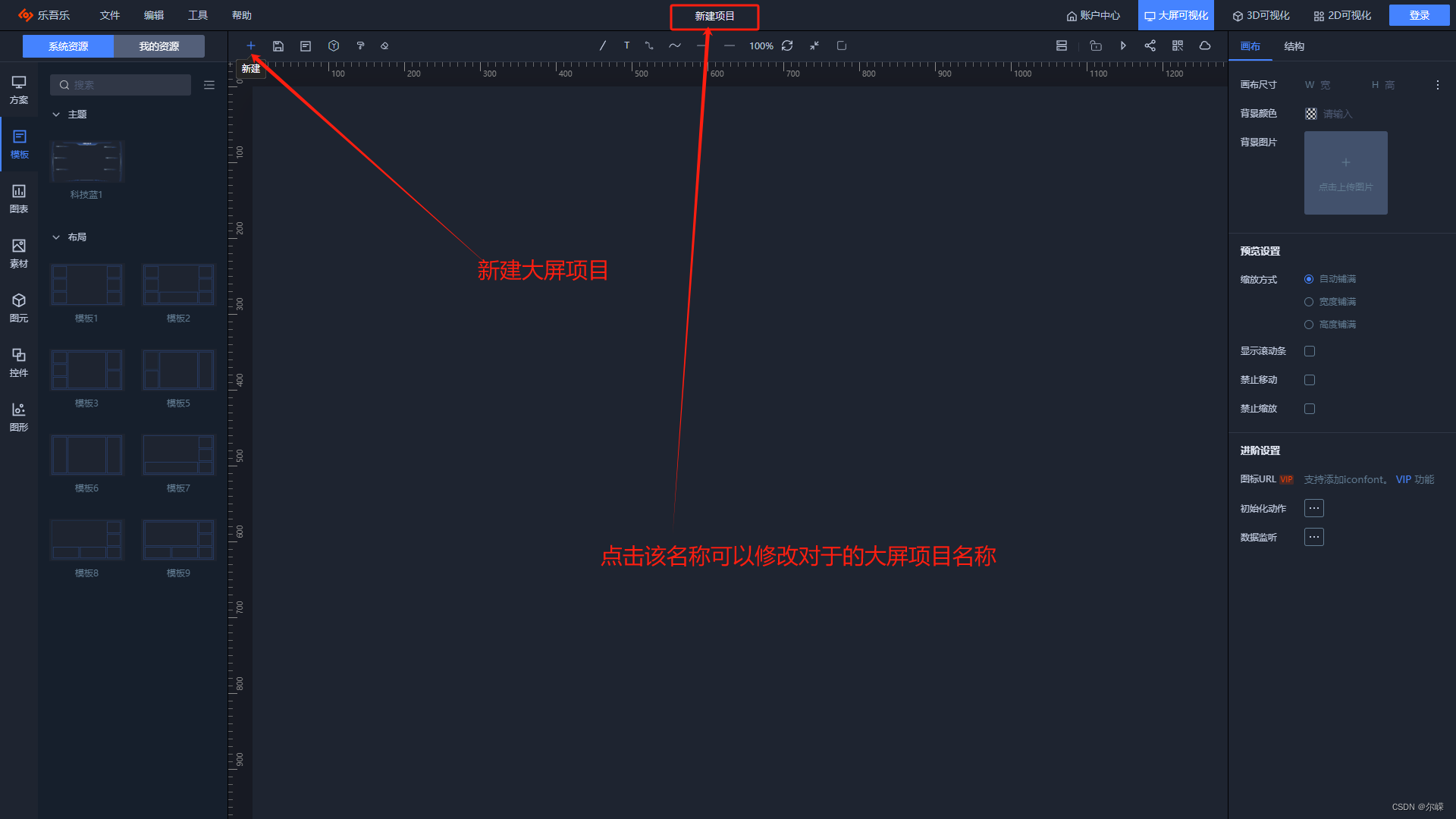
2、选择或创建一个空白大屏,并且修改大屏名称

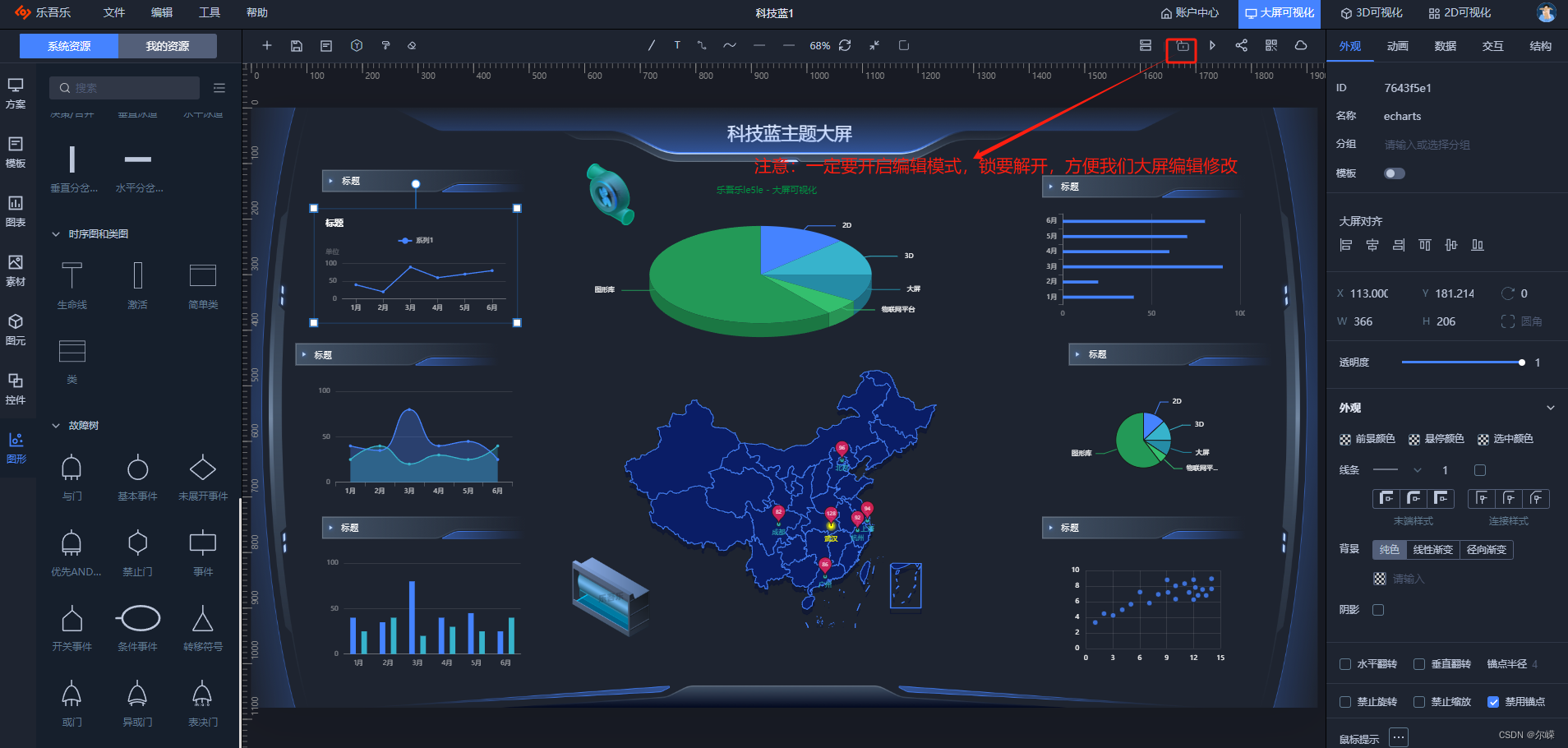
3、开始添加组件,如图表、表格、地图、标题等,以便于为展示数据打好基础。

注意:
a)、方案:
左侧的方案是目前乐吾乐大屏官方提供的各类型大屏解决方案,目前已经非常丰富:比如智慧物联、电力能源、水务、工厂、校园、园区、交通、城市、农业、机房、航空、家居、医疗等多位一体的乐吾乐可视化大屏解决方案资源。

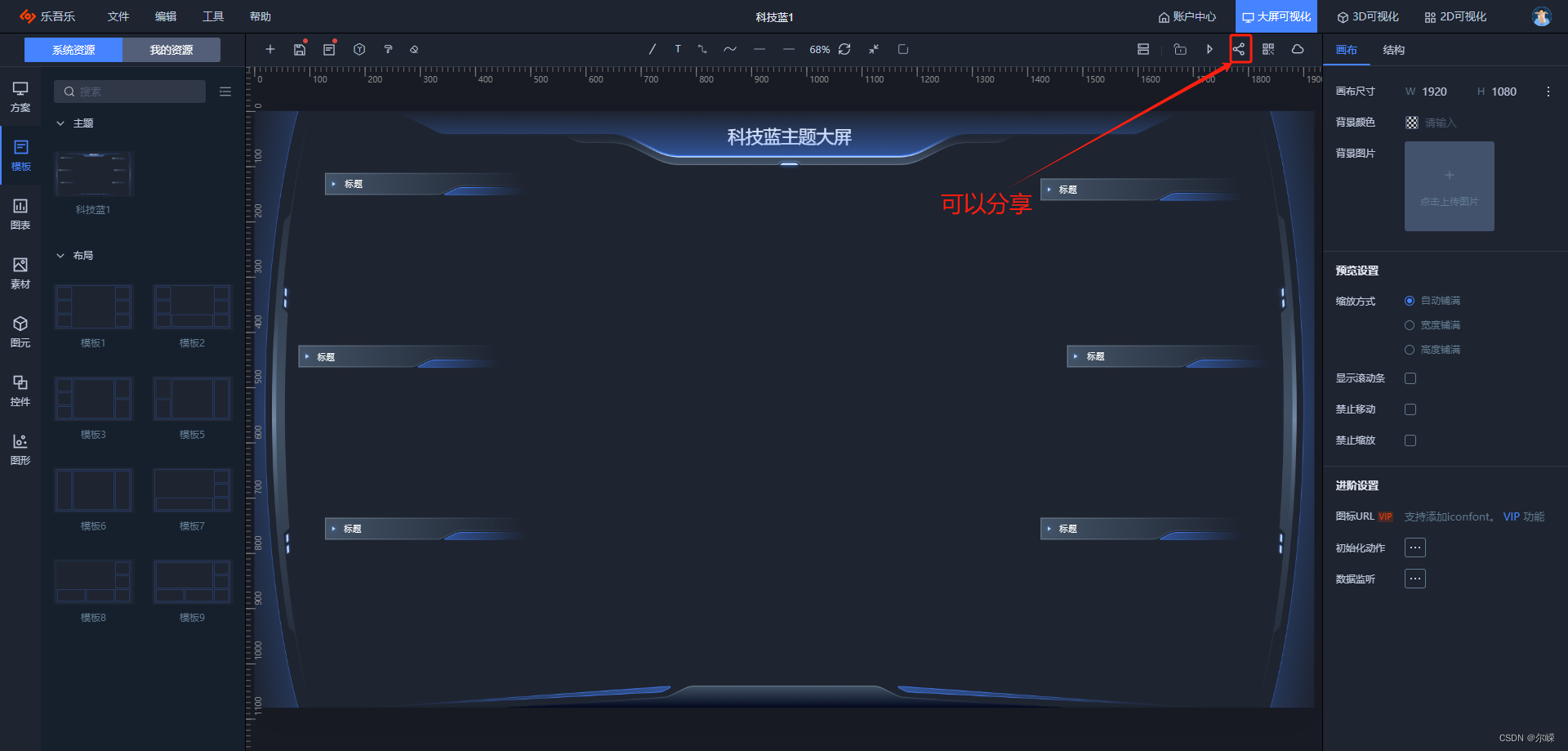
b)、模板:
模板包括主题和布局两部分,主题是你的布局大致风格样貌,而布局则是前端样式总的成型结构。乐吾乐研发综合考虑广大用户的需求,对模板进行细分化考虑,方便大家快速布局,提高效率!

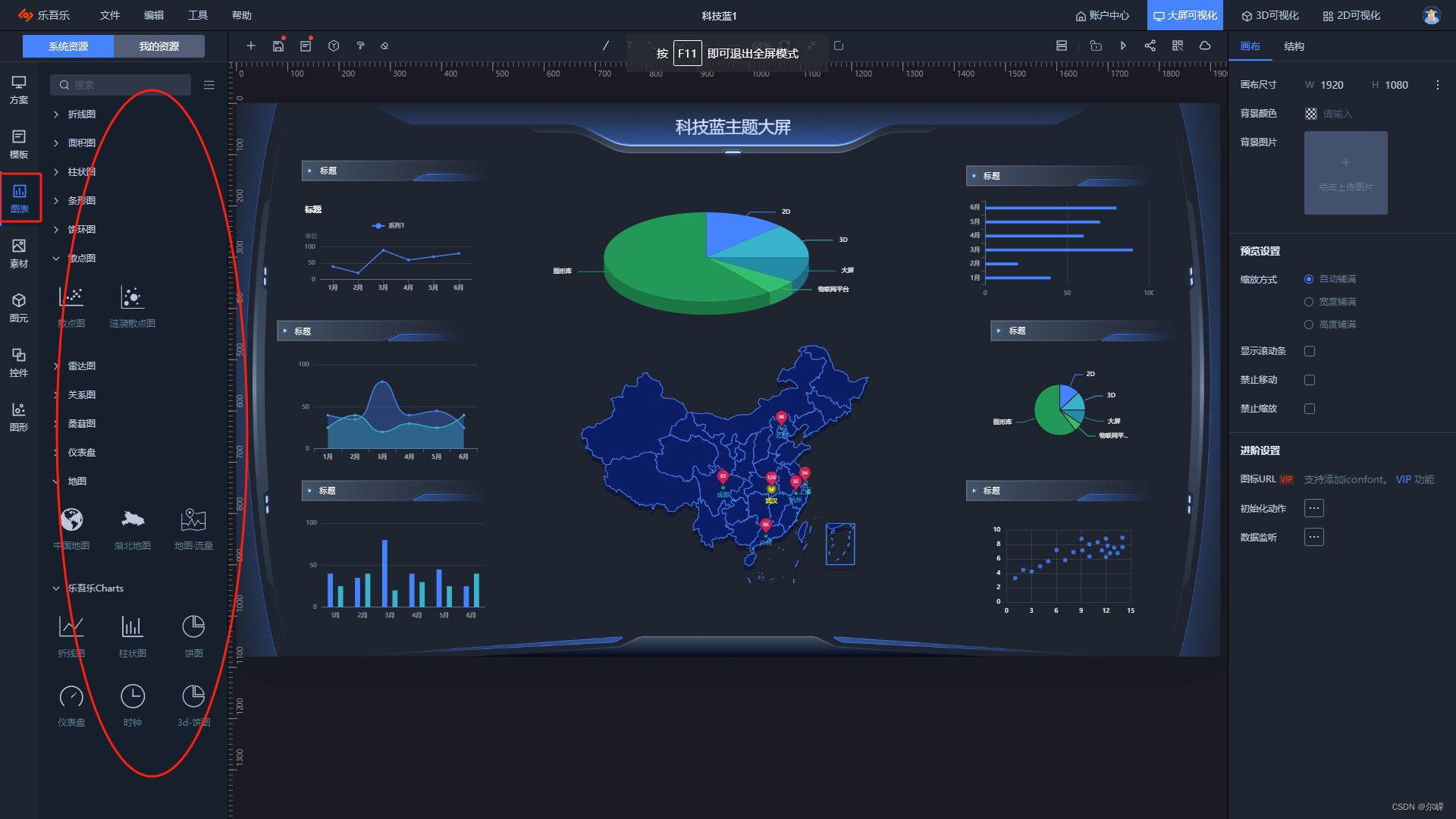
c)、图表:
乐吾乐大屏设计器提供了近乎全面的charts图表,后期也会有更多好用的charts融入进来。

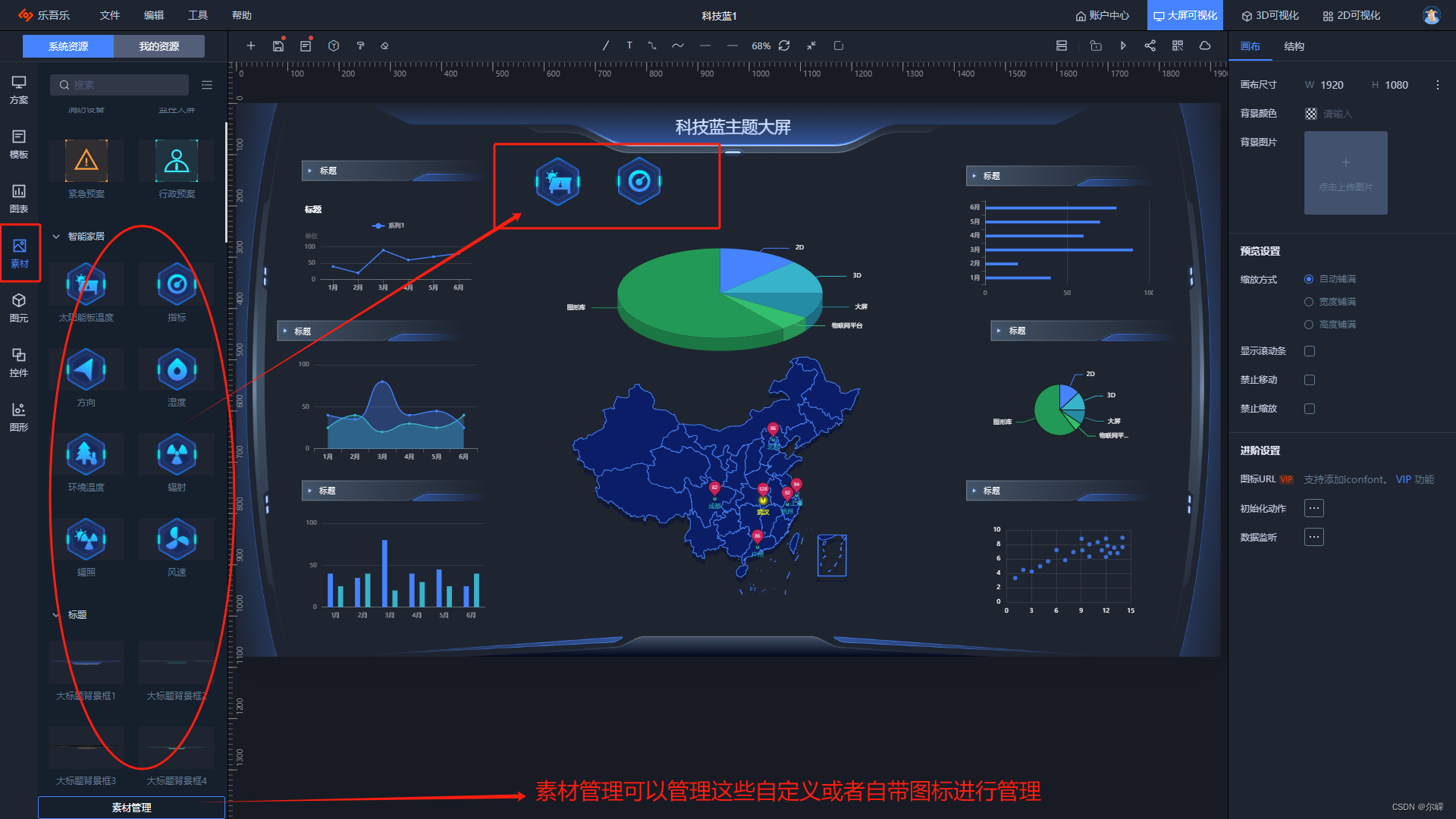
d)、素材
超级全面精美的icon、行业图标、标题背景框、实现好的装饰框、模块边框等,能够帮助我们极大的呈现大屏模块化效果。

e)、图元

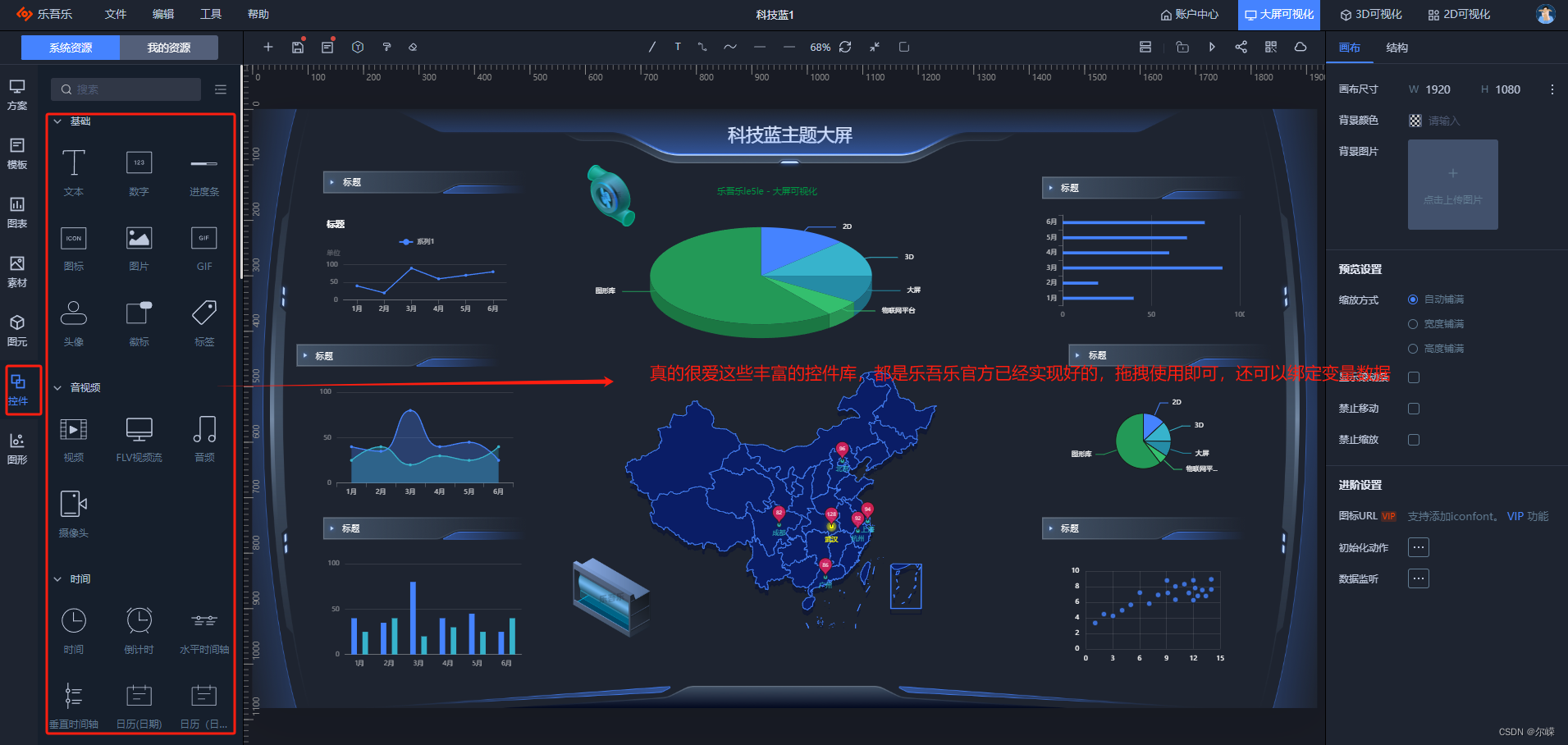
f)、控件

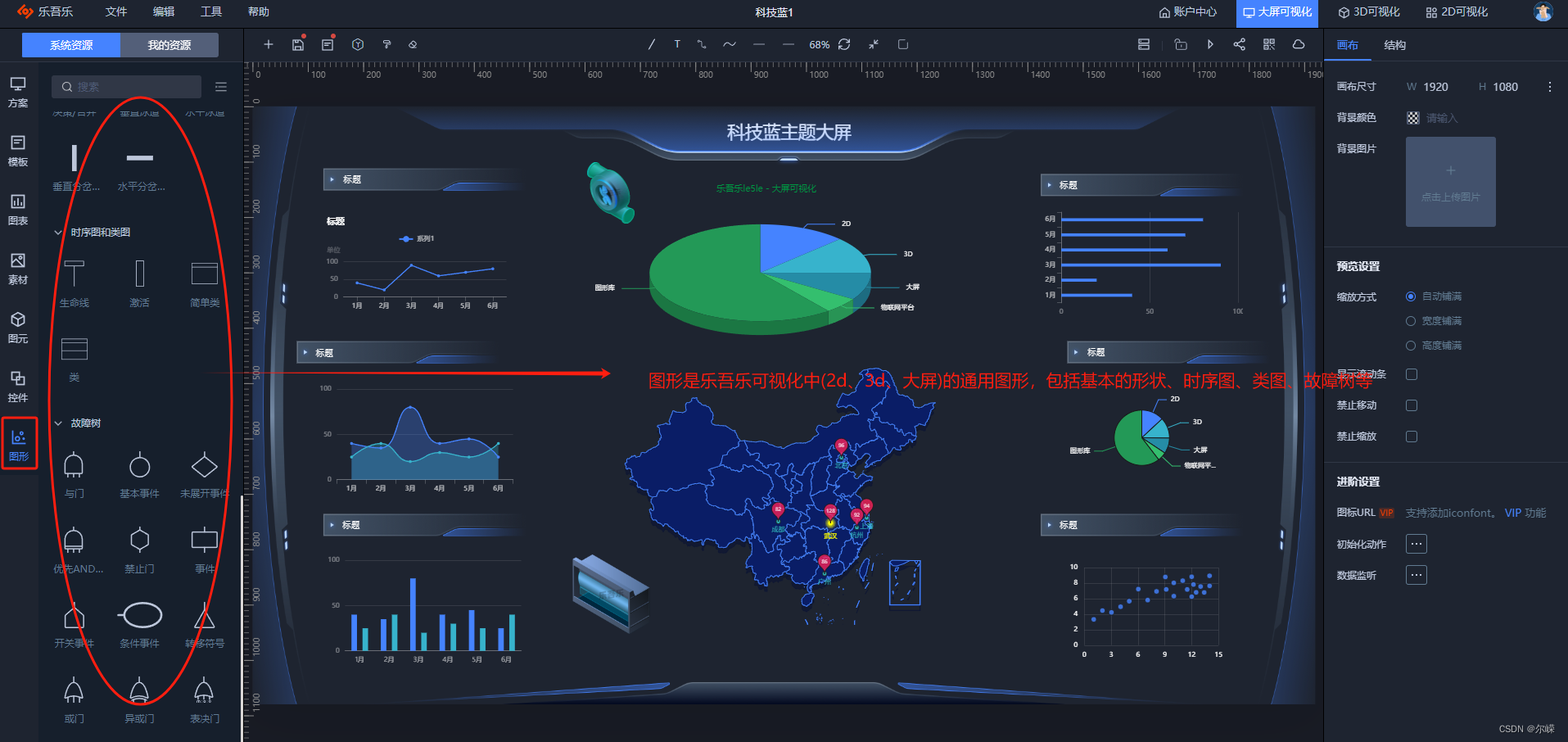
g)、图形

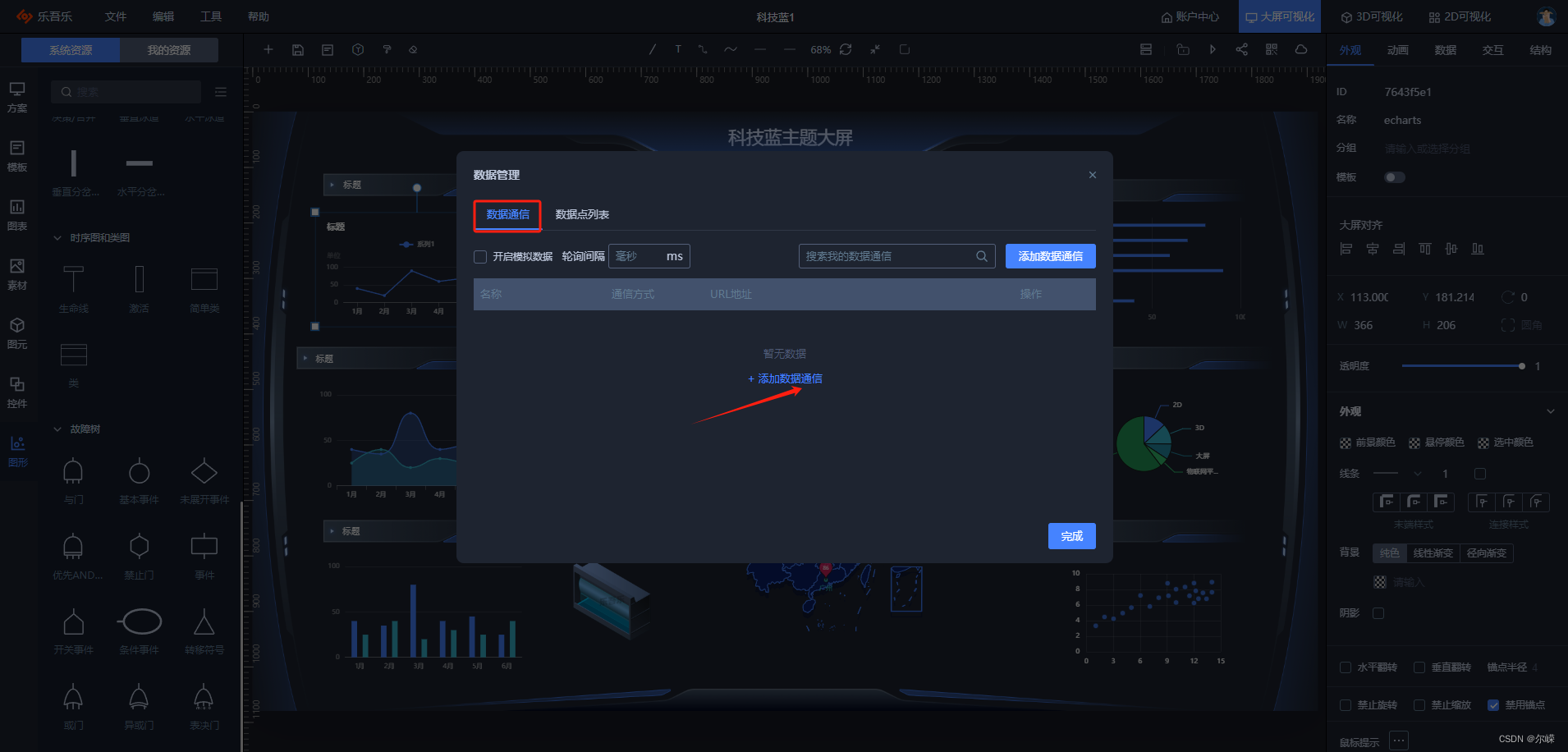
步骤 3: 数据管理

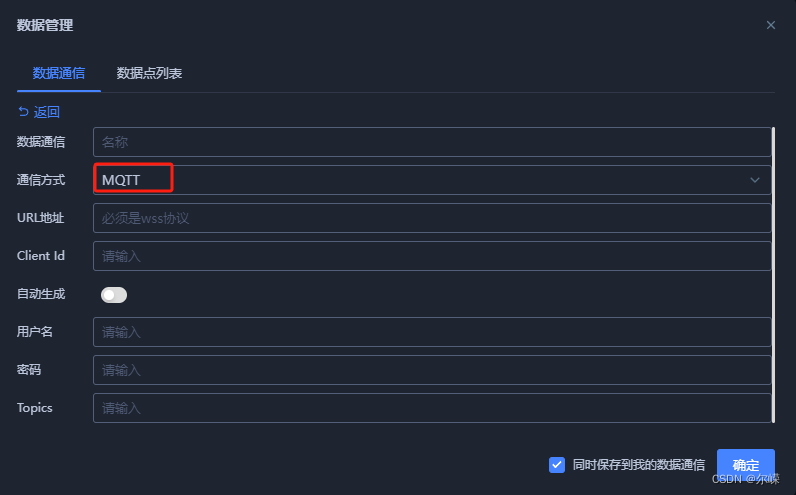
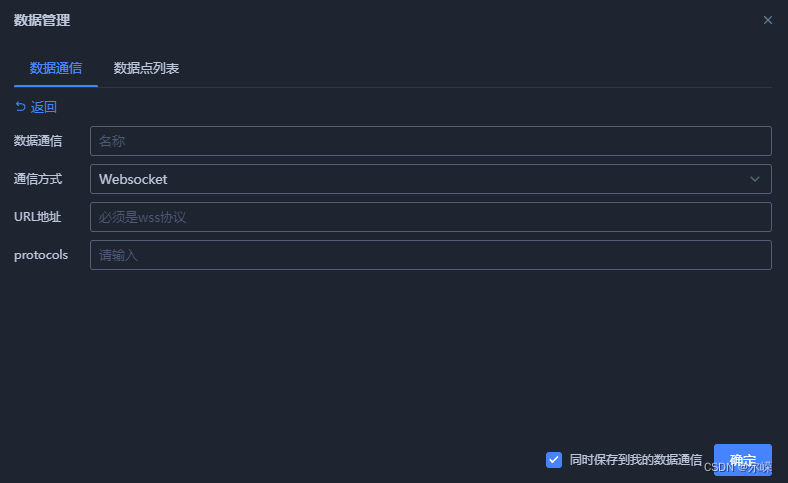
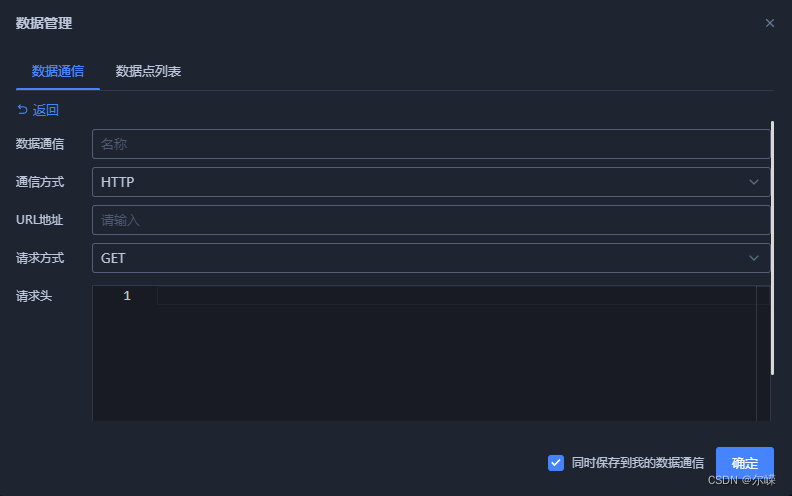
1、数据通信:通常,您可以选择连接到数据库、导入文件或使用 API 获取数据。

数据通信便是大屏数据来源产生的地方,不管是MQTT、Websock还是HTTP网络通信协议,目前都是支持的,所有的参数已经非常清晰呈现,我们可以根据不同的通信方式去动态配置数据源。

HTTP、WebSocket 和 MQTT 是三种常用的网络通信协议,它们各自适用于不同的应用场景 。


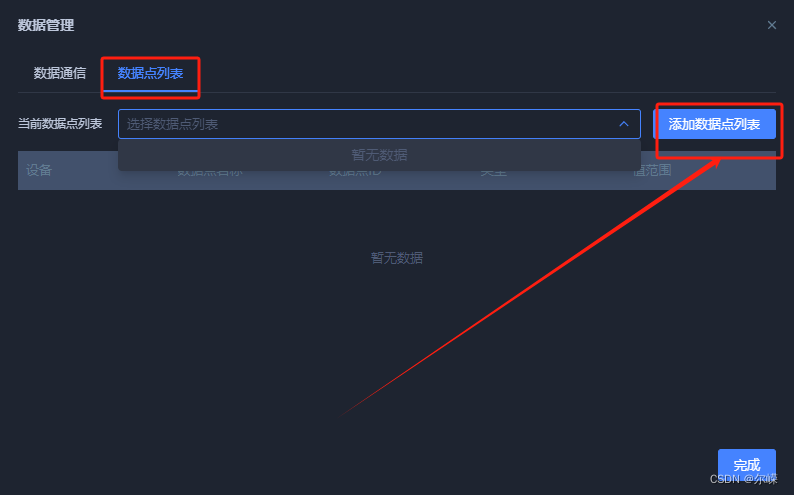
2、数据点列表:
当选择数据点列表时候,如果数据点列表是空的,那我们可以点击添加数据点列表进行crud操作。

数据列表获取的方式有两种:HTTP请求和自定义上传,两种方式已经足够你上传点表操作了。

使用自定义方式本地上传点表,如果想批量上传点表,可以现在本地编辑好excel,再进行上传;

如果数据点不是很多,可以点击添加数据单个新增。

步骤 4: 预览和调整
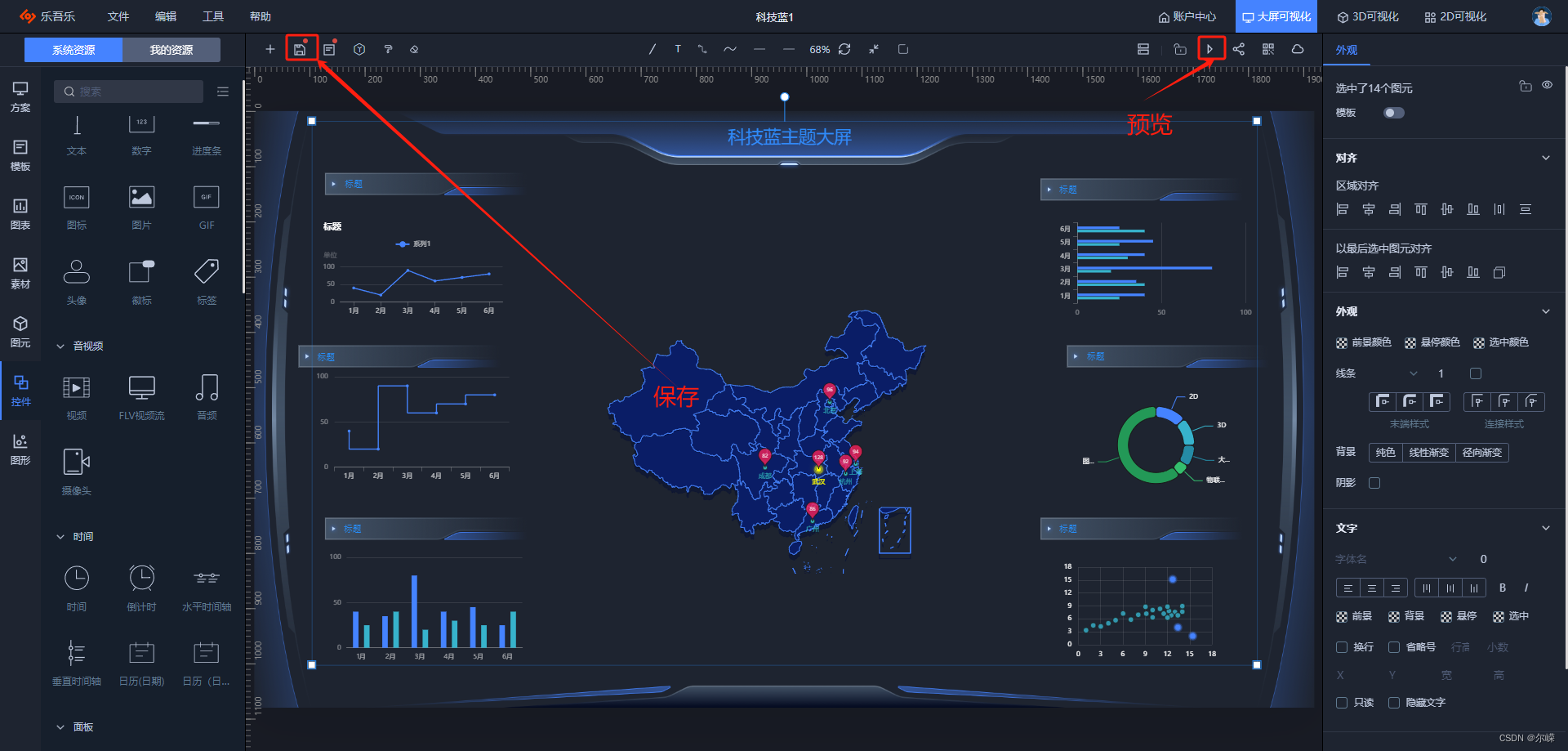
1、在创建过程中,定期预览大屏以查看效果。

2、根据需要进行调整和修改。

步骤 5: 保存和分享
1、保存您的大屏项目,以便将来编辑或共享。
2、如果有必要,生成分享链接或嵌入代码,以便他人查看您的可视化。

步骤 6: 云发布
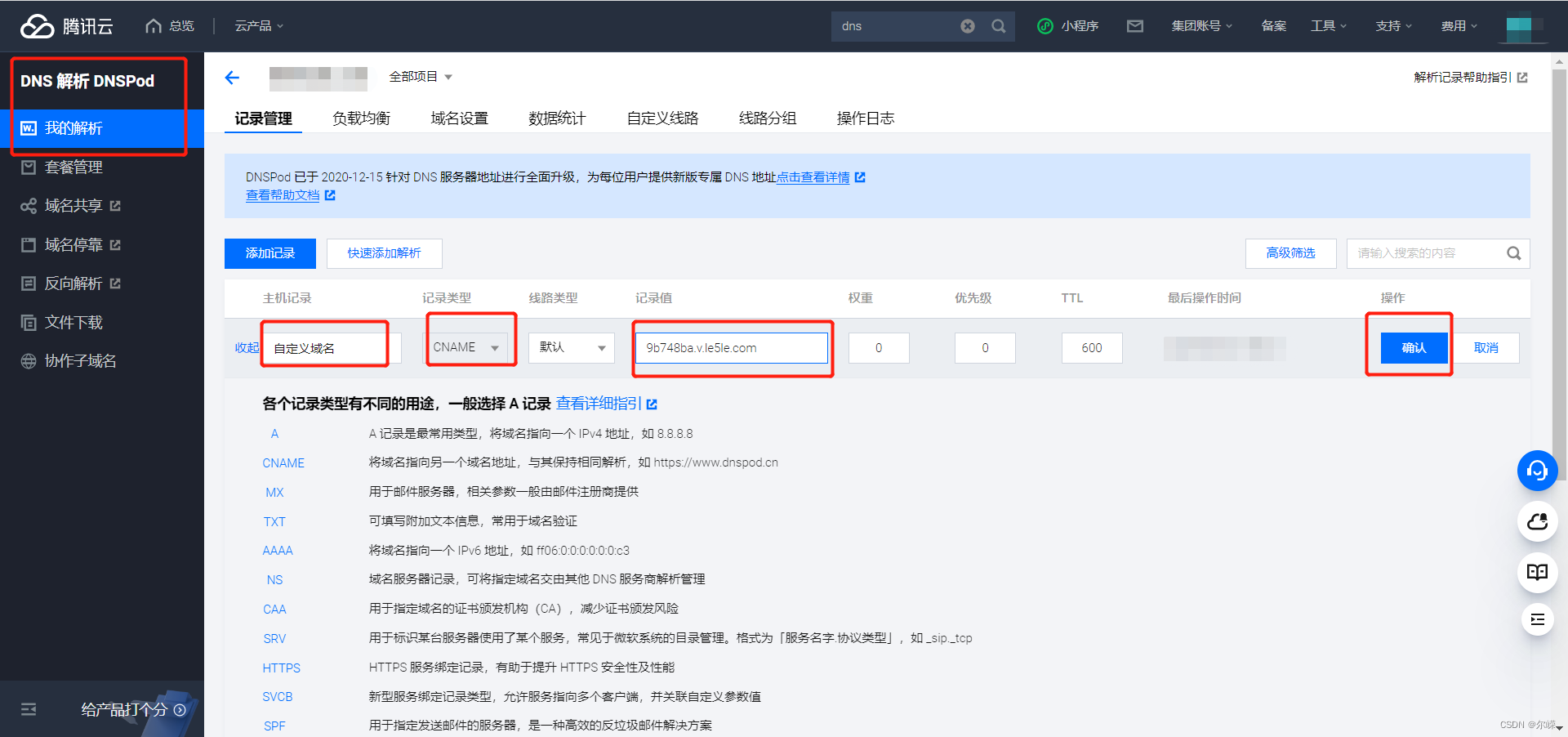
乐吾乐大屏可视化云发布支持使用自定义域名。
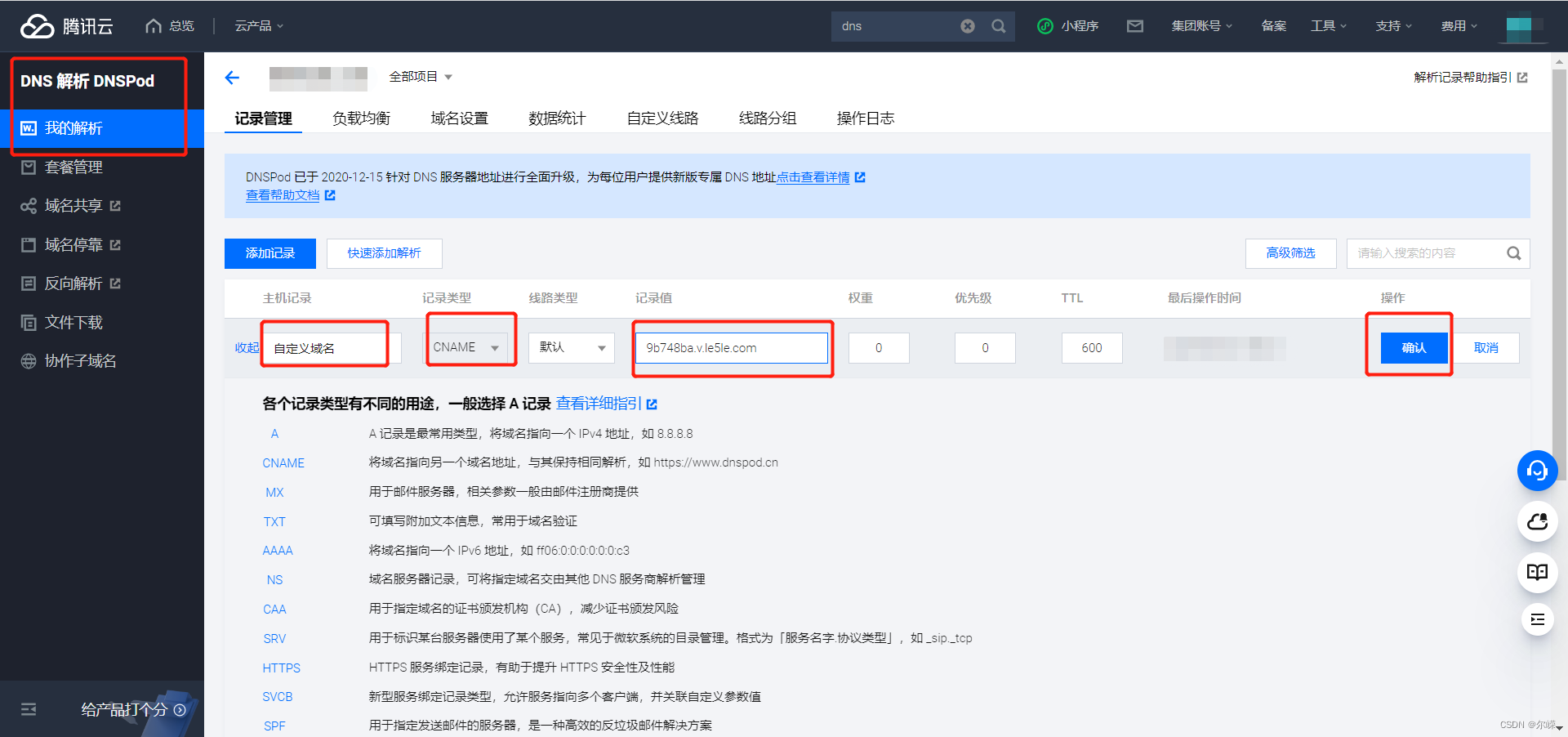
1、填写自定义域名

2、自定义域名解析设置,支持不同的云。


步骤7: 学习更多
1、大屏解决方案详解。
文档中心 - 乐吾乐Le5le
2、查看帮助文档、教程或在线社区,以获取更多支持和学习资源。乐吾乐2D可视化 - 数据如此美轮美奂
3.API接口文档。
文档中心 - 乐吾乐Le5le
案例分享:
海量可视化大屏解决方案-CSDN博客
以上是一个简单的入门级教程,具体步骤可能会根据大屏可视化设计器的具体应用而有所不同。请参考具体的工具文档和教程以获取更详细的信息。
相关文章:

基于一款热门大屏可视化设计器使用教程
乐吾乐大屏可视化设计器是一个用于创建和定制大屏幕数据可视化展示的工具,支持零代码实现物联网、工业智能制造等领域的可视化大屏、触摸屏端UI以及工控可视化的解决方案。同时也是一个Web组态工具,支持2D、3D等多种形式,用于构建具有实时数据…...
梯度下降法、模拟训练、拟合二次曲线、最小二乘法、MSELoss、拟合:f(x)=ax^2+bx+c
本文目标: 以这个公式为例,设计一个算法,用梯度下降法来模拟训练过程,最终得出参数a,b,c 原理介绍 目标函数: 损失函数:,就是mse 损失函数展开: 损失函数对a,b,c求导数: 导数就是梯度…...

Web3.0投票如何做到公平公正且不泄露个人隐私
在当前的数字时代,社交平台举办投票活动已成为了一种普遍现象。然而,随之而来的是一些隐私和安全方面的顾虑,特别是关于个人信息泄露和电话骚扰的问题。期望建立一个既公平公正又能保护个人隐私的投票系统。Web3.0的出现为实现这一目标提供了…...

灰度图像的自动阈值分割
第一种:Otsu (大津法) 一、基于cv2的API调用 1、代码实现 直接给出相关代码: import cv2 import matplotlib.pylab as pltpath r"D:\Desktop\00aa\1.png" img cv2.imread(path, 0)def main2():ret, thresh1 cv2.…...

利用Maven获取jar包
我有一个习惯,就是程序不在线依赖网络的任何包。以前用C#时候虽然用Nuget找包,但是添加引用后又马上把Nuget引用删了,再把Nuget下载的dll拷贝到工程再引用dll。 这样做的好处是: 1.别人得到程序代码可以直接编译,不用…...

将vue组件发布成npm包
文章目录 前言一、环境准备1.首先最基本的需要安装nodejs,版本推荐 v10 以上,因为需要安装vue-cli2.安装vue-cli 二、初始化项目1.构建项目2.开发组件/加入组件3. 修改配置文件 三、调试1、执行打包命令2、发布本地连接包3、测试项目 四、发布使用1、注册…...

江科大STM32 中
目录 6、TIM(Timer)定时器基本定时器通用定时器高级定时器示例程序(定时器定时中断&定时器外部时钟)TIM输出比较示例程序(PWM驱动LED呼吸灯&PWM驱动舵机&PWM驱动直流电机)TIM输入捕获示例程序&…...

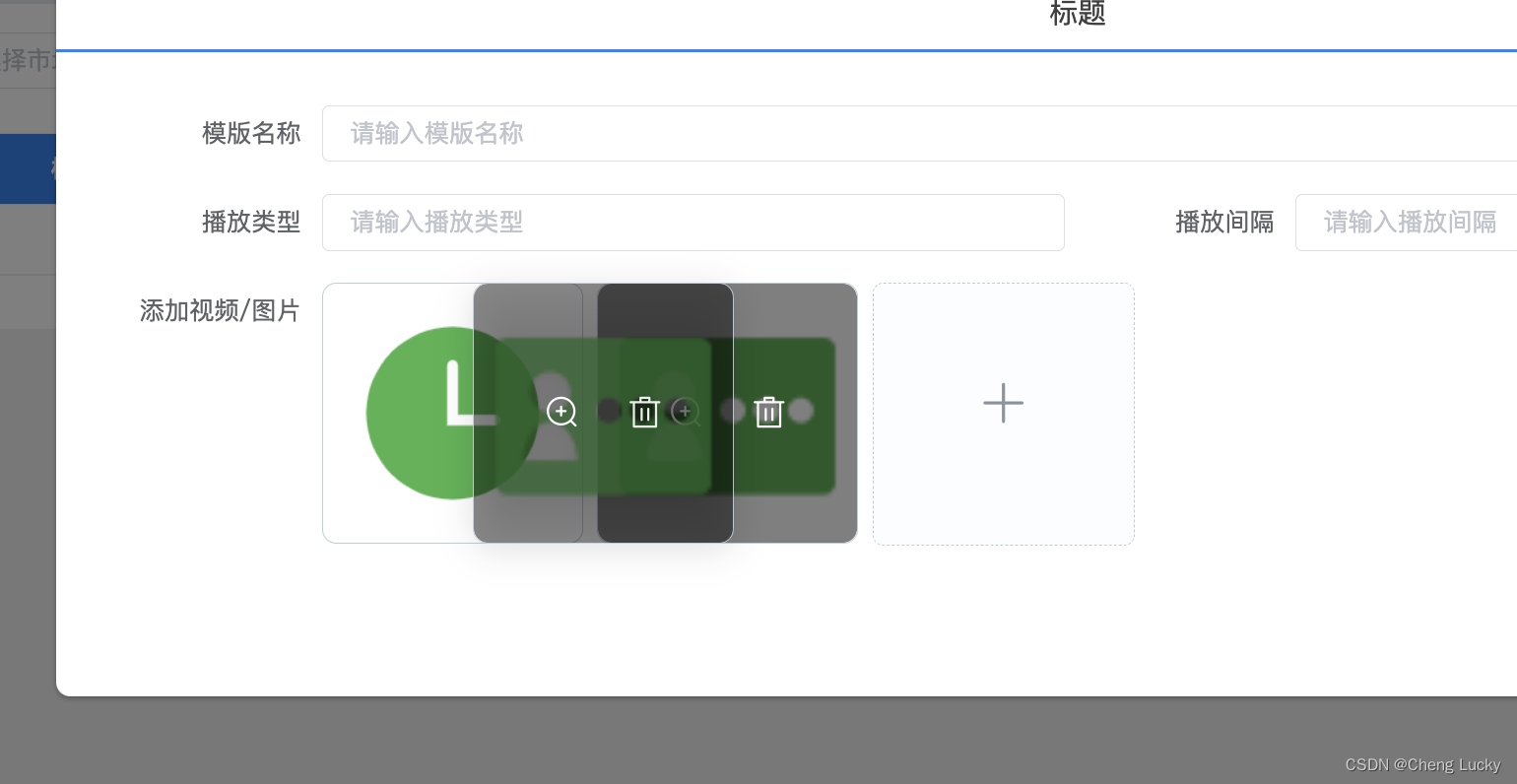
vue+draggable+el-upload上传图片拖拽重排方法
vuedraggableel-upload上传图片拖拽重排方法 1.html <el-row><el-col><el-form-item label"添加视频/图片" prop"device_id"><div class"image-upload"><draggable v-model"fileList" update"dataDr…...

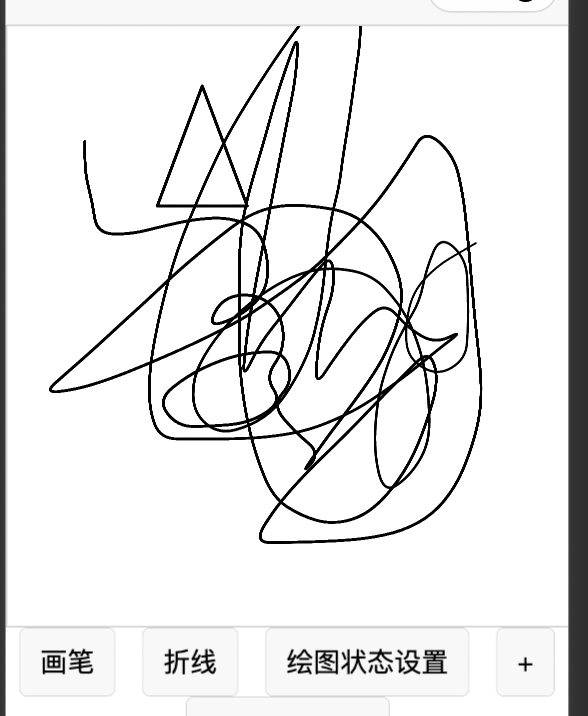
微信的新版canvas绘制的图案发生变形和偏移的问题
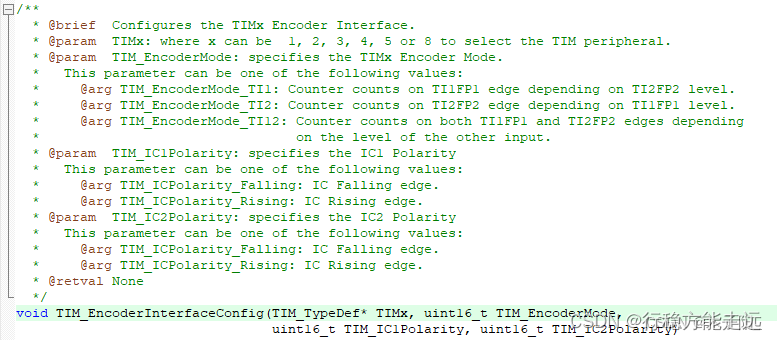
一,现象 this.context.beginPath(); this.context.moveTo(10, 10); this.context.lineTo(10, 100); this.context.lineTo(100, 100); this.context.lineTo(100, 10); this.context.lineTo(10, 10); this.context.stroke();本来绘制的是正方形,结果绘制出来是个矩形,边的宽度也…...

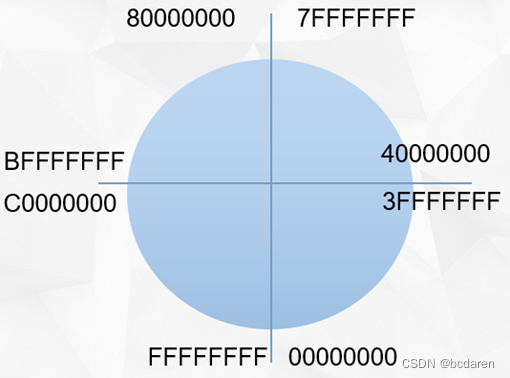
[ACM学习] 进制转换
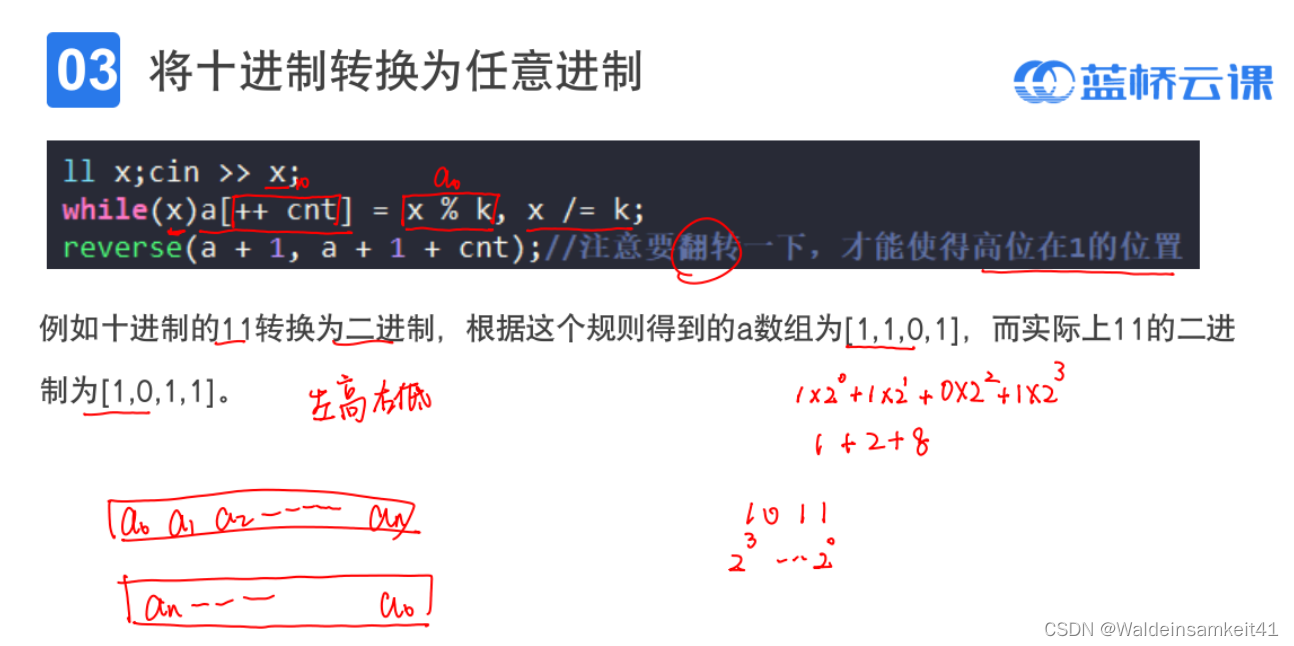
进制的本质 本质是每一位的数位上的数字乘上这一位的权重 将任意进制转换为十进制 原来还很疑惑为什么从高位开始,原来从高位开始的,可以被滚动地乘很多遍。 将十进制转换为任意进制...

redis + 拦截器 :防止数据重复提交
1.项目用到,不是核心 我们干系统开发,不免要考虑一个点,数据的重复提交。 我想我们之前如果要校验数据重复提交要求,会怎么干?会在业务层,对数据库操作,查询数据是否存在,存在就禁止插入数据; 但是吧,我们每次crud操作都会连接…...

如何进行H.265视频播放器EasyPlayer.js的中性化设置?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

Ubuntu22.04安装4090显卡驱动
1、安装完Ubuntu系统,打完所有补丁后再进行后续操作 2、下载系统所需要的版本的NV显卡驱动,本次由于使用CUDA12.1,故选用的驱动版本为NVIDIA-Linux-x86_64-530.41.03.run 3、卸载NV驱动(只是保险起见,并不是一定会卸…...

YOLOv8优化策略:注意力涨点系列篇 | 一种轻量级的加强通道信息和空间信息提取能力的MLCA注意力
🚀🚀🚀本文改进:一种轻量级的加强通道信息和空间信息提取能力 MLCA注意力 🚀🚀🚀在YOLOv8中如何使用 1)作为注意力机制使用;2)与c2f结合使用; 🚀🚀🚀YOLOv8改进专栏:http://t.csdnimg.cn/hGhVK 学姐带你学习YOLOv8,从入门到创新,轻轻松松搞定科研…...

【新书推荐】2.5节 有符号整数和无符号整数
本节内容:整数的编码规则。 ■数据的编码规则:计算机的二进制数对于计算机本身而言仅仅表示0和1。人们按照不同的编码规则赋予二进制数不同的含义。整数的编码规则分为有符号整数和无符号整数。 ■数据的存储规则:x86计算机以字节为单位&…...

RT-Thread: 串口操作、增加串口、串口函数
说明:本文记录RT-Thread添加串口的步骤和串口的使用。 1.新增串口 官方链接:https://www.rt-thread.org/document/site/rtthread-studio/drivers/uart/v4.0.2/rtthread-studio-uart-v4.0.2/ 新增串口只需要在 board.h 文件中定义相关串口的宏定…...

自然语言处理的新突破:如何推动语音助手和机器翻译的进步
一、语音助手方面的进展 语音助手作为人机交互的重要入口之一,其性能的提升离不开自然语言处理技术的进步。基于深度学习的语音识别和语义理解技术,使得语音助手可以更准确地分析用户意图,提供个性化服务。 语音识别精度的持续提高 语音识别是语音助手的基础。随着深度神经网…...

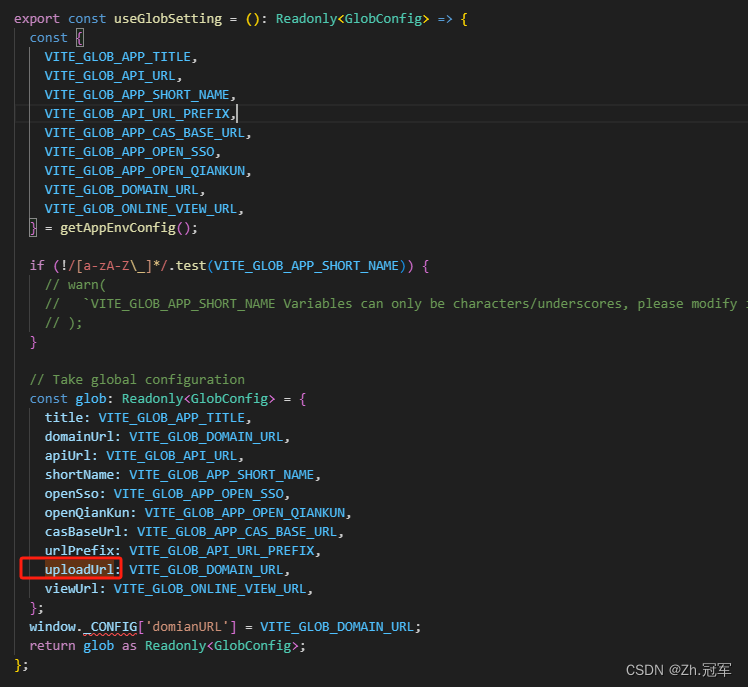
vue3 + jeecgBoot 获取项目IP地址
封装的useGlobSetting 函数 引入并使用 import { useGlobSetting } from //hooks/setting;const glob useGlobSetting();console.log(glob.uploadUrl) //http://192.168.105.57:7900/bs-axfd...

Java Server-Sent Events通信
Server-Sent Events特点与优势 后端可以向前端发送信息,类似于websocket,但是websocket是双向通信,但是sse为单向通信,服务器只能向客户端发送文本信息,效率比websocket高。 单向通信:SSE只支持服务器到客…...

[蓝桥杯]真题讲解:冶炼金属(暴力+二分)
蓝桥杯真题视频讲解:冶炼金属(暴力做法与二分做法) 一、视频讲解二、暴力代码三、正解代码 一、视频讲解 视频讲解 二、暴力代码 //暴力代码 #include<bits/stdc.h> #define endl \n #define deb(x) cout << #x << &qu…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
