微信小程序元素/文字在横向和纵向实现居中对齐、两端对齐、左右对齐、上下对齐
元素对齐往往是新学者的一大困惑点,在此总结常用的各种元素和文字对齐方式以供参考:
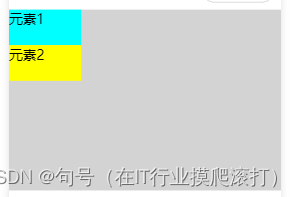
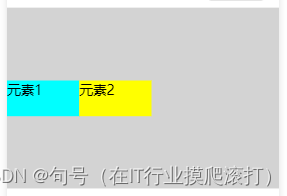
初始显示
.wxml
<view style="width: 100%;height: 500rpx; background-color: lightgray;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
初始定义元素,默认显示在左上角。
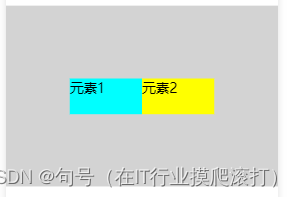
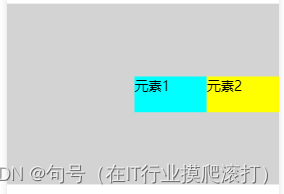
元素居中
水平居中关键代码:justify-content: center;
竖直居中关键代码:align-items: center;
.wxml
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; align-items: center; justify-content: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
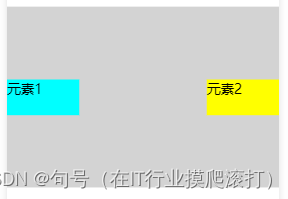
元素水平两端对齐
关键代码:justify-content: space-between;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; align-items: center; justify-content: space-between;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
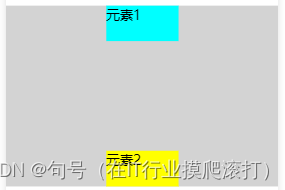
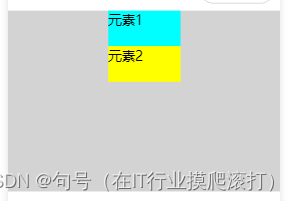
元素竖直两端对齐
关键代码:flex-direction: column; justify-content: space-between;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; flex-direction: column; justify-content: space-between;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
元素左对齐
关键代码:justify-content: flex-start;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; justify-content: flex-start;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
元素右对齐
关键代码:justify-content:flex-end;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; justify-content:flex-end;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view> 
元素上对齐
关键代码:flex-direction: column; justify-content:flex-start;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex;flex-direction: column; justify-content:flex-start;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
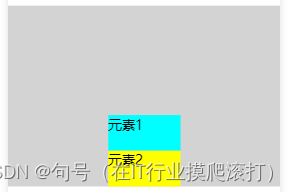
元素下对齐
关键代码:flex-direction: column; justify-content:flex-end;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex;flex-direction: column; justify-content:flex-end;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
文字居中对齐
文字其他对齐方式可以参考元素对齐
关键代码:justify-content:center;align-items: center;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; justify-content:center;align-items: center; "><view style="width: 200rpx;height:100rpx;background-color: aqua; display: flex; align-items: center; justify-content: center;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow; display: flex; align-items: center; justify-content: center;">元素2</view>
</view>
可以在wxml的style参数中修改元素显示样式,也可在wxss文件定义样式。
更多内容欢迎关注博主。
有用的话欢迎打赏。
相关文章:

微信小程序元素/文字在横向和纵向实现居中对齐、两端对齐、左右对齐、上下对齐
元素对齐往往是新学者的一大困惑点,在此总结常用的各种元素和文字对齐方式以供参考: 初始显示 .wxml <view style"width: 100%;height: 500rpx; background-color: lightgray;"><view style"width: 200rpx;height:100rpx;bac…...

兼容树莓派扩展模块,专注工业产品开发的瑞米派强势来袭
近日,米尔电子和瑞萨电子共同定义和开发了瑞萨第一款MPU生态开发板——瑞米派(Remi Pi)正式上市了!在各种Pi板卡琳琅满目的当下,Remi Pi是一款与众不同的开发板,他兼顾了严肃产品开发和爱好者创意实现两种需…...

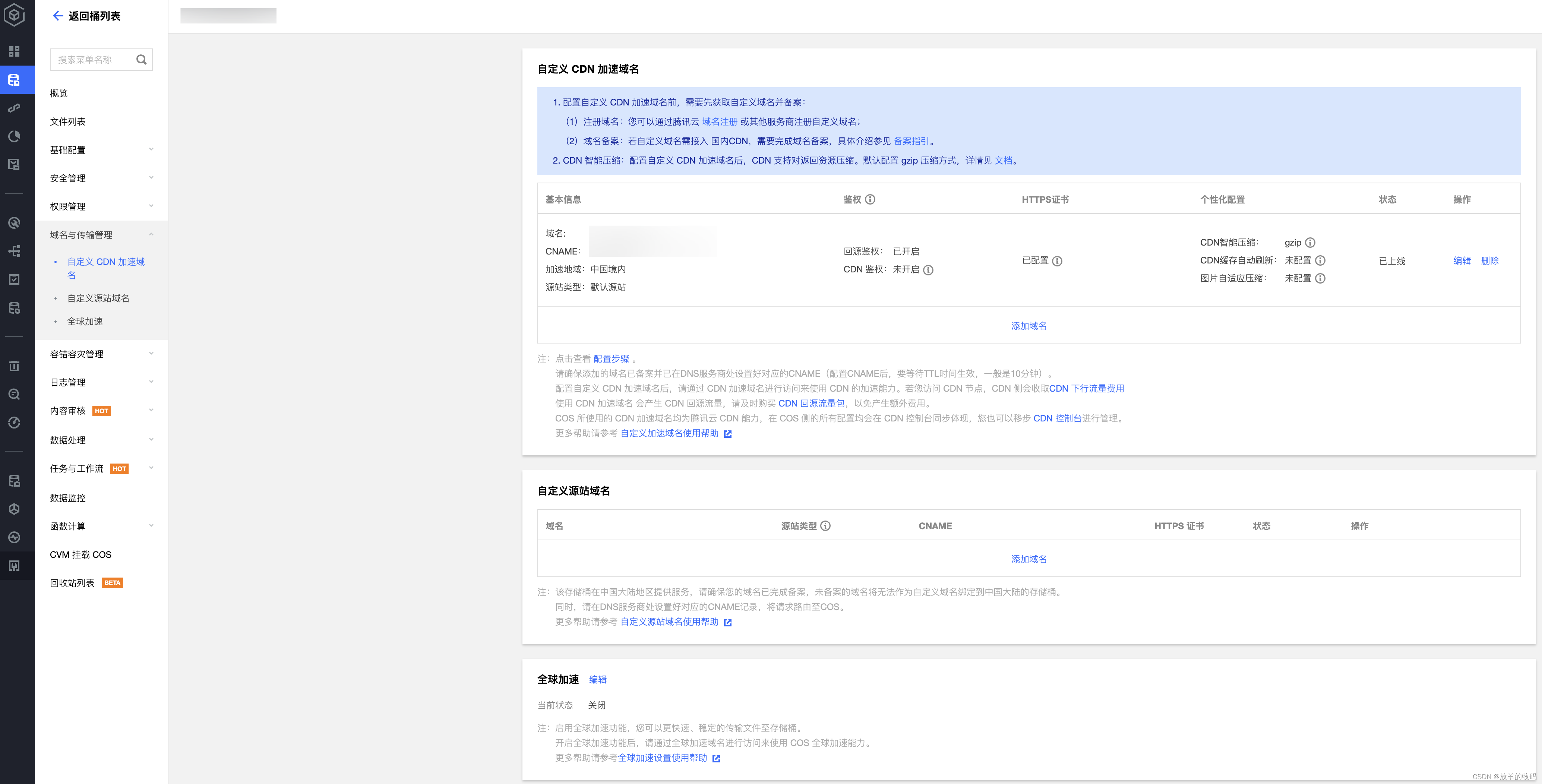
云原生 - 微信小程序 COS 对象存储图片缓存强制更新解决方案
问题描述 遇到一个这样的情况:在微信小程序里图片缓存十分麻烦,网上很多说在腾讯云里的 COS 存储对象服务里设置对应的图片缓存(Header 头 Cache-Contorl),说实话真不好用,一会儿生效,一会儿没…...

设计公司设计ppt的优势—南京梵构广告
在这个时代的发展下,PPT软件越来越好用,投影仪越来越便宜,直接导致许多商界人士不再撰写文件了。他们只是在编写演示文稿,这些文稿只是些没有细节、缺乏支持的概要。许多人不喜欢撰写详尽文件所付出的脑力劳动。 视觉效果 一个好…...

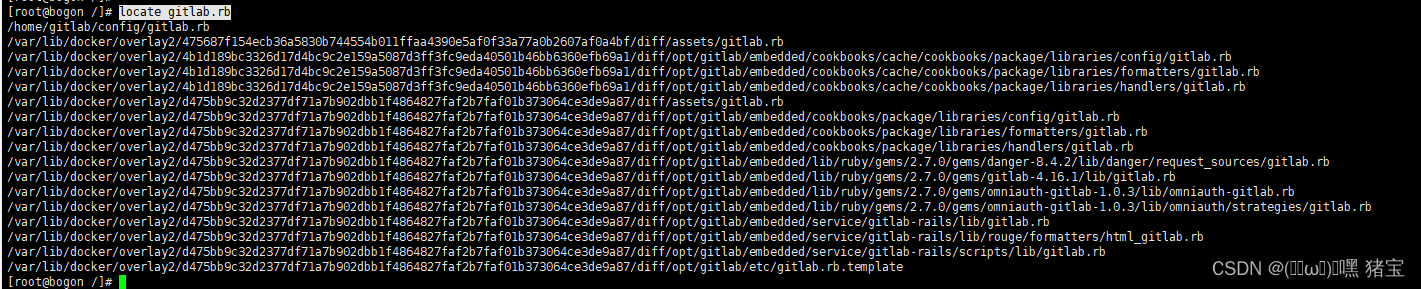
gitlab设置/修改克隆clone地址端口
最近由于公司要停测试库云服务器? 什么?要停测试库服务器??? 是的! 你没听错。 真是醉了,多大的集团,为了省钱,也真是拼了, 作为开发人员,没有测试服务器,犹如断臂之人。 所以,在之前搭建环境的时候都没有写文档,今天算是弥补上,以后都可以作为参考了, …...

Jellyfin影音服务本地部署并结合内网穿透实现公网访问本地资源
文章目录 1. 前言2. Jellyfin服务网站搭建2.1. Jellyfin下载和安装2.2. Jellyfin网页测试 3.本地网页发布3.1 cpolar的安装和注册3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5. 结语 1. 前言 随着移动智能设备的普及,各种各样的使用需求也被开发出来&…...

笨蛋学设计模式行为型模式-责任链模式【18】
行为型模式-责任链模式 8.5责任链模式:arrow_up::arrow_up::arrow_up:8.5.1概念8.5.2场景8.5.3优势 / 劣势8.5.4责任链模式可分为8.5.5责任链模式8.5.6实战8.5.6.1题目描述8.5.6.2输入描述8.5.6.3输出描述8.5.6.4代码 8.5.7总结 8.5责任链模式⬆️⬆️⬆️ 8.5.1概念 责任…...
)
【.NET Core】深入理解任务并行库 (TPL)
【.NET Core】深入理解任务并行库 (TPL) 文章目录 【.NET Core】深入理解任务并行库 (TPL)一、概述二、数据并行(任务并行库)三、Parallel.For 循环示例四、Parallel.ForEach 循环示例五、处理并行循环中的异常六、数据并行总结6.1 不要假定并行的速度始…...

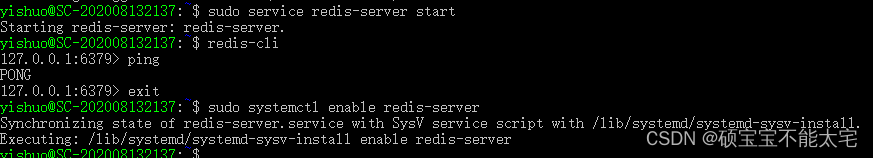
win10安装redis并配置加自启动(采用官方推荐unix子系统)
记录,为啥有msi安装包,还这么麻烦的用linux版本redis的安装方式,是因为从github上下载别人制作的msi报毒,还不止一处,这种链接数据库的东西,用别人加工过的,都报毒了还用就是傻逼了。 所以采用…...

【大数据面试题】HBase面试题附答案
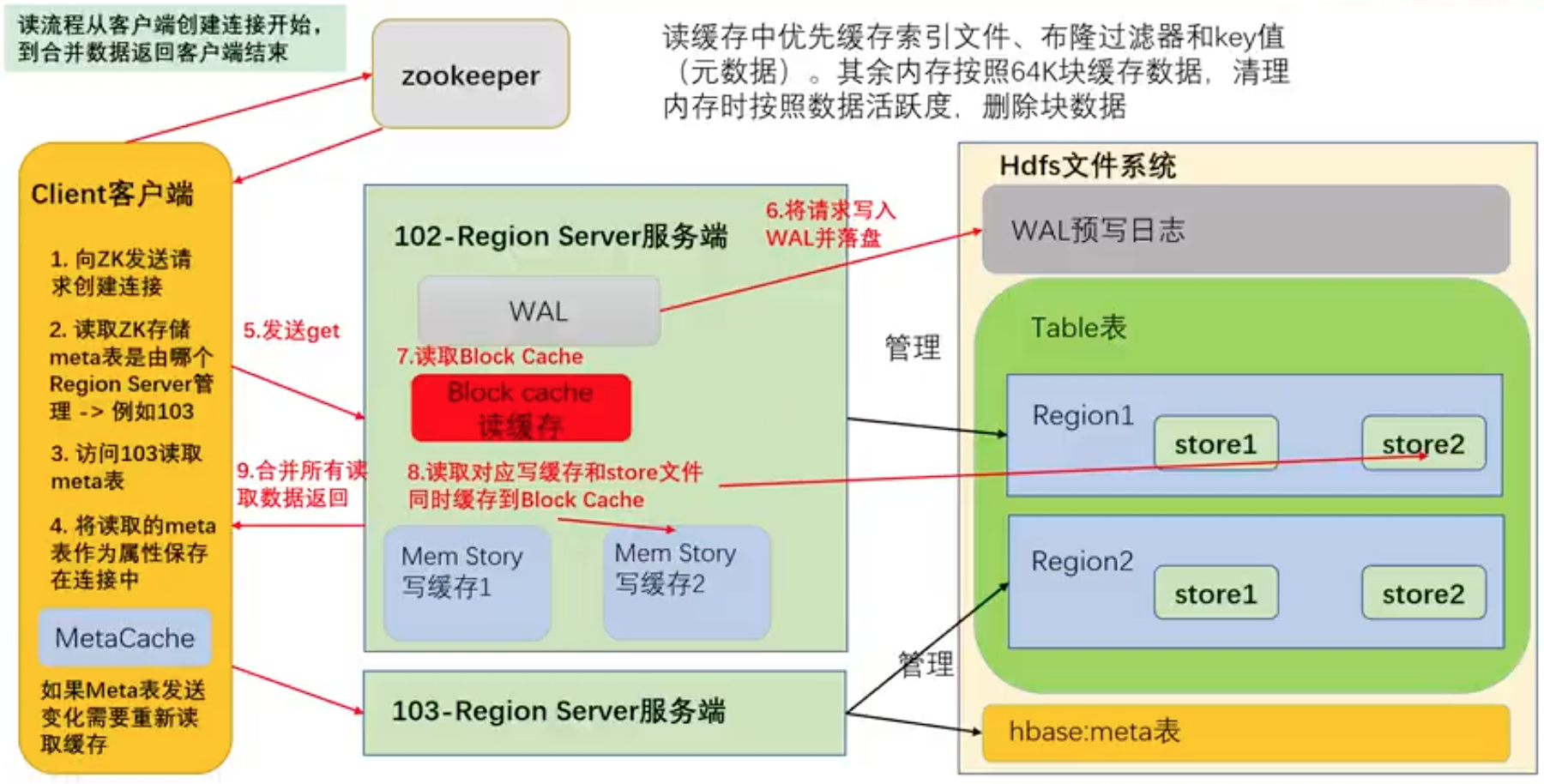
目录 1.介绍下HBase 2.HBase优缺点 3.介绍下的HBase的架构 4.HBase的读写缓存 5.在删除HBase中的一个数据的时候,它是立马就把数据删除掉了吗? 6.HBase中的二级索引 7.HBase的RegionServer宕机以后怎么恢复的? 8.HBase的一个region由哪些东西组成? 9.…...

SpringBoot中从HikariCP迁移到Oracle UCP指南
本博客文章的目标是作为从 HikariCP 和Oracle UCP(通用连接池)迁移的指南,因为它是连接到Oracle 数据库时的推荐方法。 HikariCP 简介 HikariCP是与 Spring Boot 应用程序一起使用的 JDBC 连接池。 简而言之,从 Java 开发人员的…...

第3章 接口和API设计
第15条:用前缀避免命名空间冲突 OC没有其他语言那种内置的命名空间机制。因此,我们在起名时要设法避免潜在的命名冲突,否则很容易就重名了。若是发生重名冲突,那么应用程序相应的链接过程就会出错。例如: 错误原因在…...

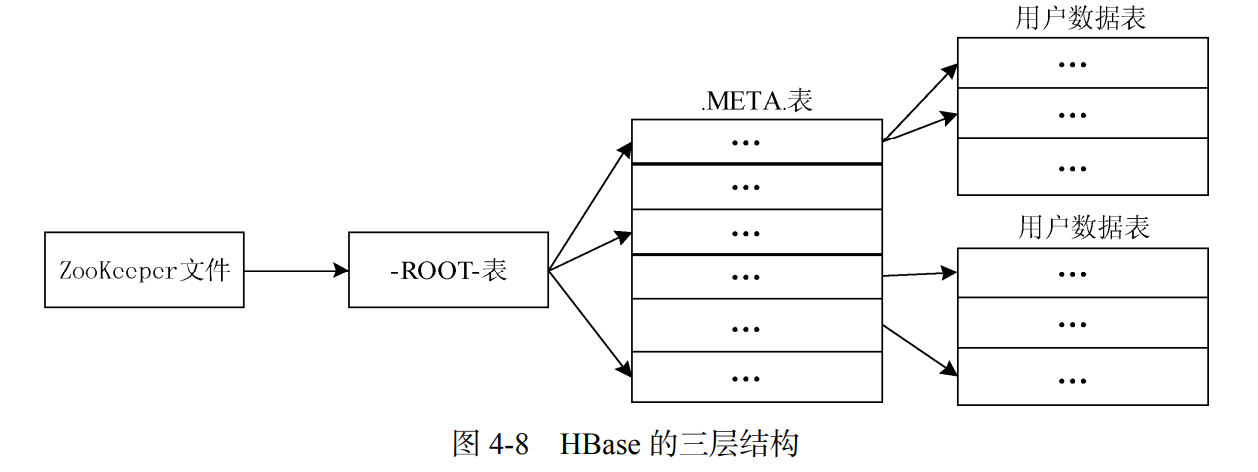
HBase入门:实现原理
文章目录 说明HBase的实现原理HBase功能组件表和 RegionRegion 的定位 说明 本文参考自林子雨老师的《大数据技术原理与应用(第三版)》教材内容,仅供学习和交流 HBase的实现原理 HBase功能组件 HBase 的实现包括 3 个主要的功能组件:库函数ÿ…...

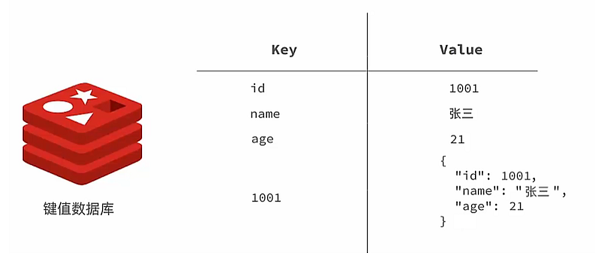
Redis入门到实战-基础篇+实战篇+高级篇+原理篇
Redis入门到实战-基础篇实战篇高级篇原理篇 文章目录 Redis入门到实战-基础篇实战篇高级篇原理篇一、基础篇二、实战篇三、高级篇四、原理篇 一、基础篇 1.基础篇笔记:https://blog.csdn.net/cygqtt/article/details/126974142 二、实战篇 1.实战篇笔记:…...

redis 工具类
在Spring Boot项目中,Redis是一个常用的分布式缓存解决方案。下面展示的RedisCache工具类封装了对Redis进行基本操作的方法,包括存储和获取各种类型的数据、设置过期时间以及处理集合类型的缓存。 /*** redis 工具类***/ SuppressWarnings(value { &q…...

焕新升级,不同以“网” | AnyCase客户端全新上线
升级啦~ 2024年1月23日 箱讯AnyCase官网全新改版上线! 全球贸易All in One集成平台 集物流服务、外贸服务、供应链金融服务、企业风控服务、碳中和服务于一体 添加图片注释,不超过 140 字(可选) 优化首页布局→体验升级 此次…...

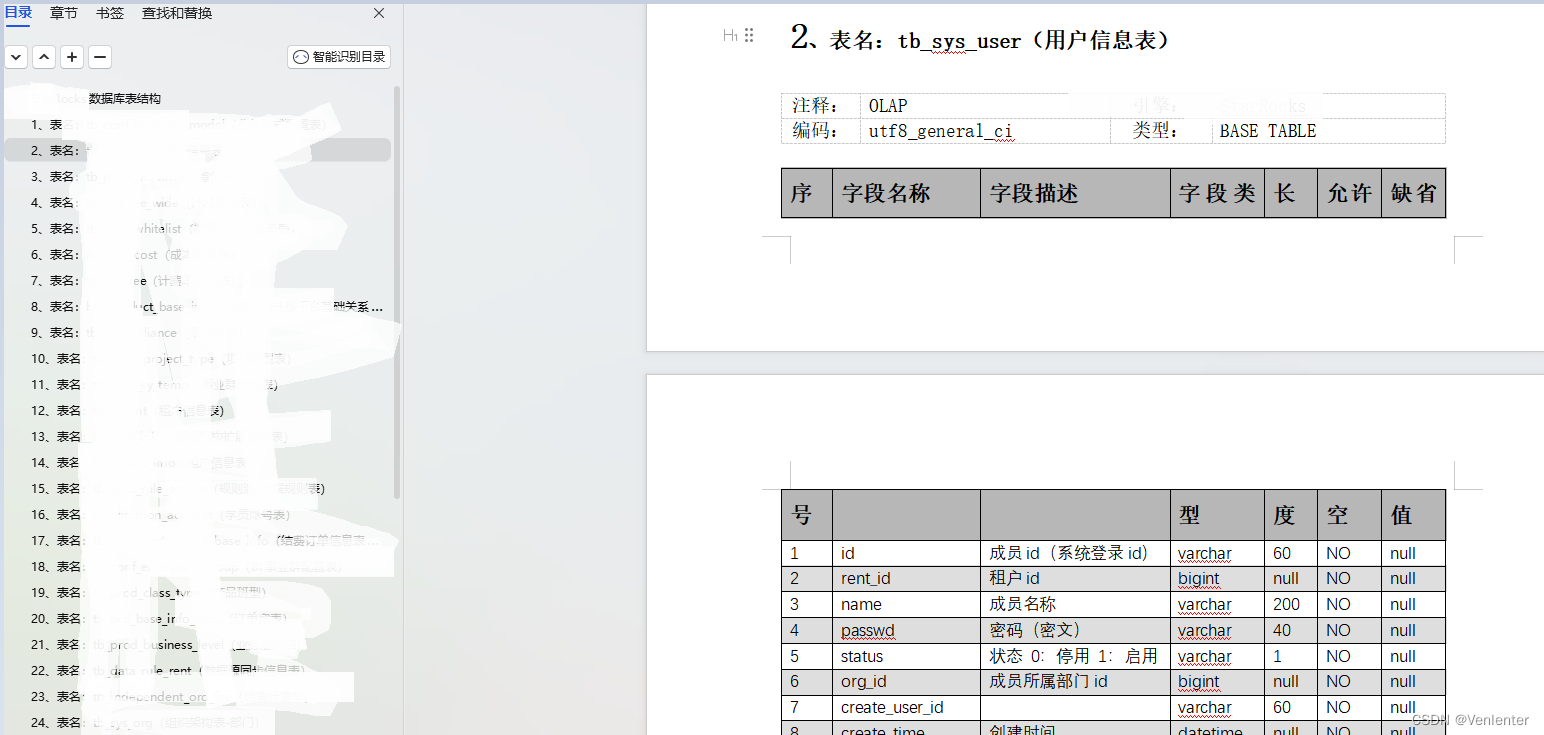
导出 MySQL 数据库表结构、数据字典word设计文档
一、第一种 :利用sql语句查询 需要说明的是该方法应该适用很多工具,博主用的是navicat SELECT TABLE_NAME 表名,( i : i 1 ) AS 序号,COLUMN_NAME 列名, COLUMN_TYPE 数据类型, DATA_TYPE 字段类型, CHARACTER_MAXIMUM_LENGTH 长度, IS_NULLABLE…...

conda管理python安装包与虚拟环境的相关命令汇总
conda的简单介绍 Anaconda,是一个开源的Python发行版本,包含了conda、Python以及一大堆安装好的工具包及依赖项。 conda是Anaconda中的一个开源的、Python包和环境的管理工具,包含于Anaconda的所有版本当中。因此使用conda需要先安装Anacon…...

Vue3引用echart5 报错解决
一、TypeError: Cannot read properties of undefined (reading type) 原因:由于把echart实例绑定到了一个响应式的变量上 解决方案 【1】使用markRaw 把响应式变量定为非响应式变量 import { markRaw } from vue; export default {data() {return {chartConta…...

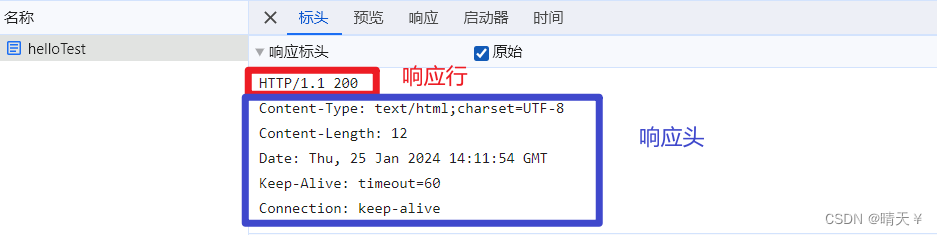
浅析HTTP协议
首先,前端请求后端数据,后端响应数据给前端,这是我们大家都知道的,那其中所涉及到的数据传输协议又是什么呢?这个传输规范就是我们大名鼎鼎的HTTP协议! 什么是HTTP协议? HTTP(超文本…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
