开始学习Vue2(脚手架,组件化开发)
一、单页面应用程序
单页面应用程序(英文名:Single Page Application)简 称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的 一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
二、vue-cli 脚手架
什么是脚手架
vue -cli 是 Vue.js 开发的标准工具。它简化了程序员基于webpack 创建工程化的 Vue 项目的过程
引用自 vue -cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠webpack 配置的问题
安装和使用
1、脚手架基于 node 下才可安装
node -v 检测 node 版本(安装成功, 自带 npm 工具)
npm install -g cnpm
- -registry=https://registry.npm.taobao.org
注意:npm 安装失败建议先用 npm 安装一下 cnpm 用淘宝镜像安装
2、安装脚手架
vue -cli2.x
np m i vue -cli -g
vue -cli3.x
npm install -g @vue/cli
注: 两个版本不能同时存在
卸载:
np m un vue -cli 或 @vue/cli
验证:vue -cli 安装成功 vue -V
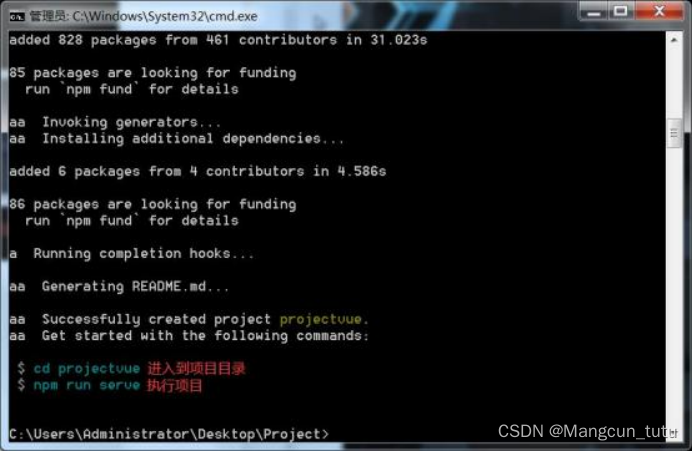
3、利用 vue -cli 搭建项目
Vue in it 模板名称 项目名称(1.x 2.x)
Vue create 项目名称 (3.x 4.x)

4、启动开发环境 Npm serve

vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
三、组件化开发
> 什么是组件化
组件化开发指的是:根据封装的思想,把页面上可重用的 UI
结构封装为组件,从而方便项目的开发和维护。
vue 是一个支持组件化开发的前端框架。
vue 中规定:组件的后缀名是 .vue。之前接触到的
App.vue 文件本质上就是一个 vue 的组件
使用组件
. 组件开发三步曲:声明、注册、使用(不搭脚手架)
组件的使用事项:
1.组件必须要有一个根元素
2.当组件在使用中,标签中不需要嵌套东西可以使用单标签
3.在组件复用的时候,就使用双标签
组件开发三步曲:声明、注册、使用
① vue 组件的三个组成部分:(搭脚手架)
每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构
script -> 组件的 JavaScript 行为
style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script行为和 style 样式是可选的组成部分。
② vue 组件的使用
声明组件、注册组件、使用组件
③ 通过 components 注册的是私有组件
通过 components 注册的是私有子组件
④ 全局组件
在vue项目的main.js入口文件中,通过vue.component()方法,可以注册全局组件

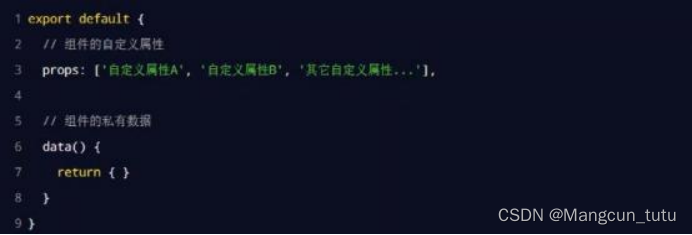
组件中的 props
① 什么是 props
props是组件的自定义属性,在封装通用组件的时候,合理地使用props可以极大的提高组件的复用性!

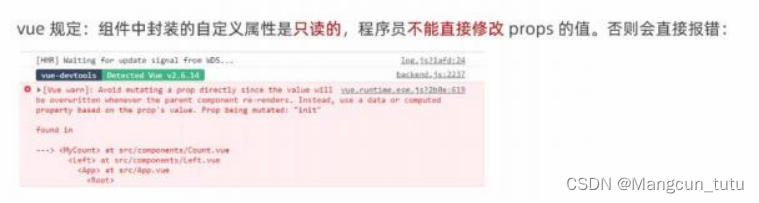
② prop 是只读属性

要想修改props的值,可以把props的值转存到data中,因为data中的数据都是可遗可写的!
③ prop 的默认值 default
在声明自定义属性时,可以通过defau性来定义属性的默认值。

④ prop 的 type 值类型
在声明自定义属性时,可以通过1ype来定义属性的值类型


Required 的意思时谁用我这个组件就必须要传递 init 的值,如果不传就会报错
相关文章:

开始学习Vue2(脚手架,组件化开发)
一、单页面应用程序 单页面应用程序(英文名:Single Page Application)简 称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的 一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。 二、vue-cli …...

平替heygen的开源音频克隆工具—OpenVoice
截止2024-1-26日,全球范围内语音唇形实现最佳的应该算是heygen,可惜不但要魔法,还需要银子;那么有没有可以平替的方案,答案是肯定的。 方案1: 采用国内星火大模型训练自己的声音,然后再用下面…...

【自动化测试】读写64位操作系统的注册表
自动化测试经常需要修改注册表 很多系统的设置(比如:IE的设置)都是存在注册表中。 桌面应用程序的设置也是存在注册表中。 所以做自动化测试的时候,经常需要去修改注册表 Windows注册表简介 注册表编辑器在 C:\Windows\regedit…...

php二次开发股票系统代码:腾讯股票数据接口地址、批量获取股票信息、转换为腾讯接口指定的股票格式
1、腾讯股票数据控制器 <?php namespace app\index\controller;use think\Model; use think\Db;const BASE_URL http://aaaaaa.aaaaa.com; //腾讯数据地址class TencentStocks extends Home { //里面具体的方法 }2、请求接口返回内容 function juhecurl($url, $params f…...

uniapp 在static/index.html中添加全局样式
前言 略 在static/index.html中添加全局样式 <style>div {background-color: #ccc;} </style>static/index.html源码: <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"utf-8"><meta http-…...

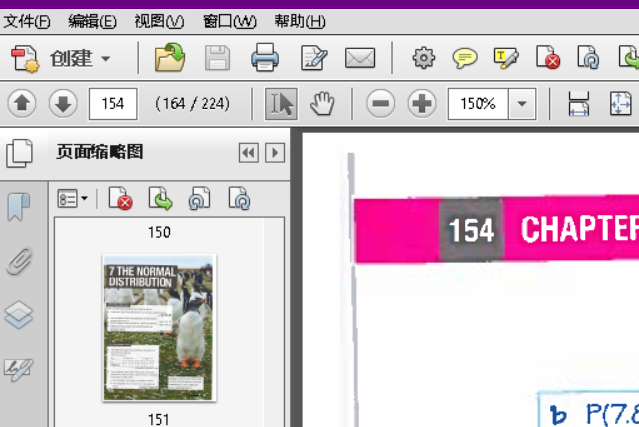
acrobat调整pdf的页码和实际页码保持一致
Acrobat版本 具体操作 现在拿到pdf的结构如下: pdf页码实际页码1-10页无页码数11页第1页 操作,选择pdf第10页,右键点击 具体设置 最终效果...

ctfshow-命令执行
大佬文章 L i n u x \rm Linux Linux 下空格绕过 无参数 r c e \rm rce rce 无字符 r c e \rm rce rce web29 通配符: *:匹配任意多个字符 ?:匹配任意一个字符 []:匹配某个范围的字符( [ a d ] [ad] [ad] 表示 …...

【Python基础015】集合的用法
1、定义 集合是无序可变,元素不能重复。实际上,集合底层是字典实现,集合的所有元素都是字典中的 “ 键对象”,因此是不能重复的且唯一的。 2、创建 (1)使用{}创建 a {1, 2, 3} # 集合存储整数b {1, 2,…...

解密神经网络:深入探究传播机制与学习过程
解密神经网络:深入探究传播机制与学习过程 文章目录 解密神经网络:深入探究传播机制与学习过程一、引言二、基础理论1. 人工神经元:构建块的定义2. 神经网络的结构3. 激活函数的作用 三、前向传播1. 数据流动:输入到输出2. 加权和…...

linux usb设备网络共享 usb/ip
USB设备的网络共享可以通过USB/IP来实现, USB/IP把USB I/O信息封装成TCP/IP格式在网络端传输 ,可以实现usb的全部功能,且跨平台,是个透明的设备共享机制。 一、服务端 $sudo modprobe usbip-core$sudo modprobe usbip_host$usbip…...

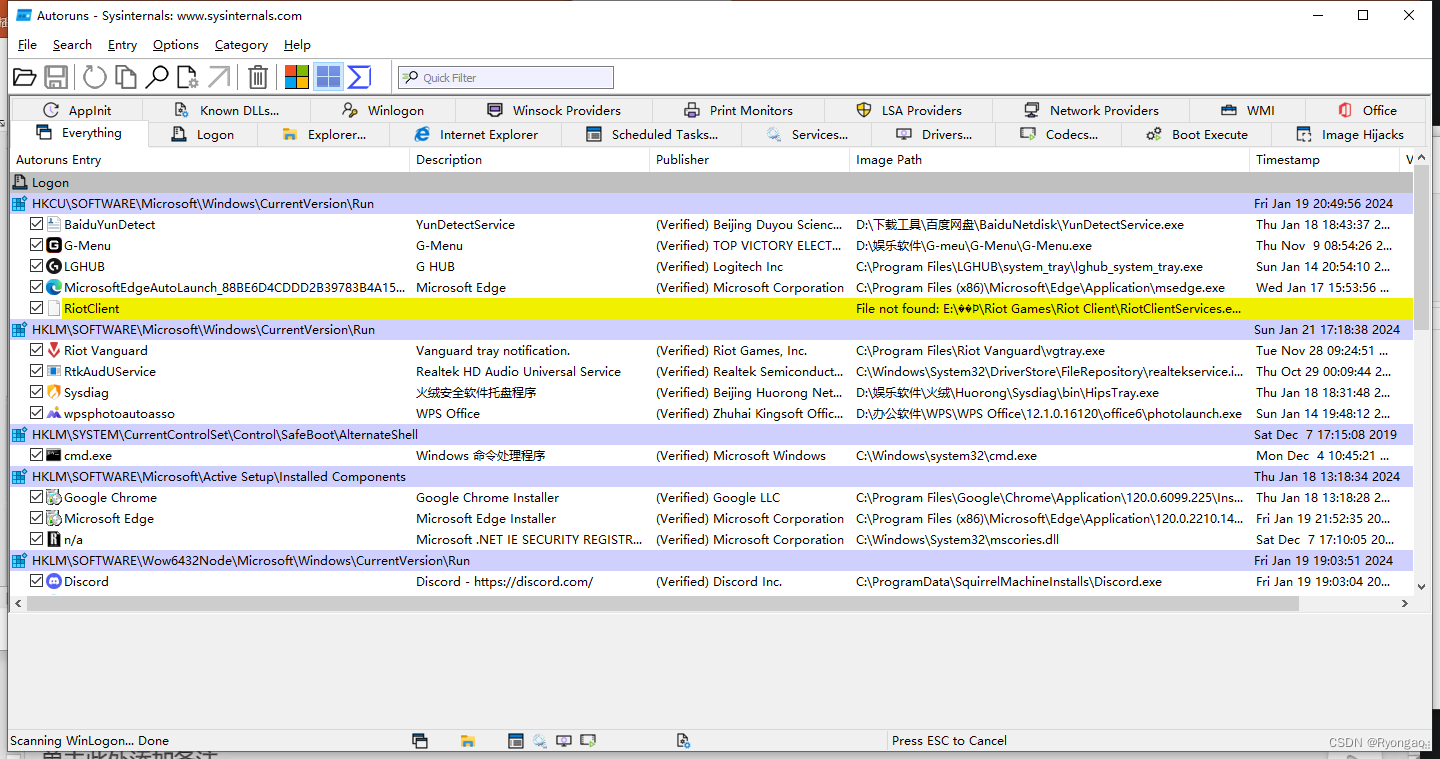
如何通过系统命令排查账号安全?
如何通过系统命令排查账号安全 query user 查看当前登录账号 logoff id 注销用户id net user 查看用户 net user username 查看用户登录情况 lusrmgr.msc 查看隐藏账号 winR打开regedit注册表 找到计算机\HEKY_LOCAL_MACHINE\SAM\SAM\右键给与用户读写权限 刷新打开 HKEY…...

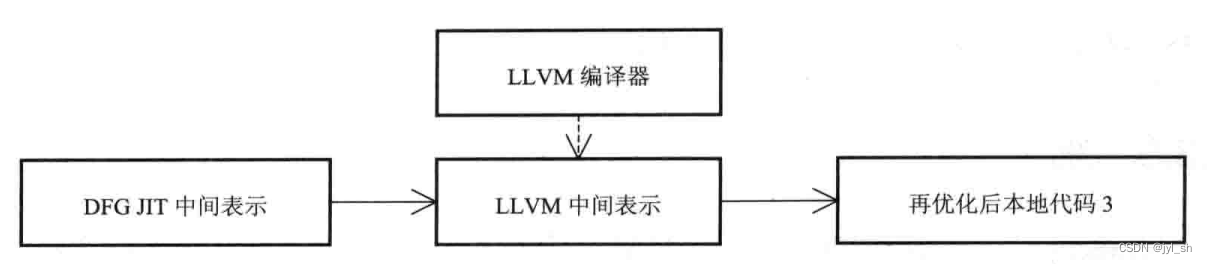
《WebKit 技术内幕》学习之九(3): JavaScript引擎
3 JavaScriptCore引擎 3.1 原理 JavaScriptCore引擎是WebKit中的默认JavaScript引擎,也是苹果在开源WebKit项目之后,开源的另外一个重要的项目。同其他很多引擎一样,在刚开始的时候它的主要部分是一个基于抽象语法树的解释器,这…...

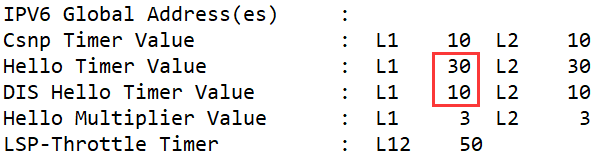
IS-IS:05 ISIS开销值和协议优先级
IS-IS 协议为路由器的每个 IS-IS 接口定义并维护了一个 level-1 开销值和一个 level-2开销值。开销值可以在接口上或者全局上手动配置,也可以使用 auto-cost自动计算确定。 修改接口cost: int g0/0/0 isis cost 50修改全局cost: isis cir…...

群辉NAS的远程访问
群辉NAS是私有云存储,局域网访问很容易【详见:网上邻居访问设置、其它设备的访问设置】,远程访问相对复杂,涉及很多关键因素,现将过程记录如下: 目录 1、互联网接入 2、绑定MAC与IP地址 3、路由器开启5…...

构建未来学堂:在线教育系统开发技术实践
在当今数字化时代,在线教育系统的开发越发显得至关重要。本文将带你深入了解在线教育系统的开发,涉及到关键的技术实践和代码示例。我们将采用现代化技术栈,为未来学堂的搭建提供实用的指南。 技术栈选择 在开始实际的开发之前,…...

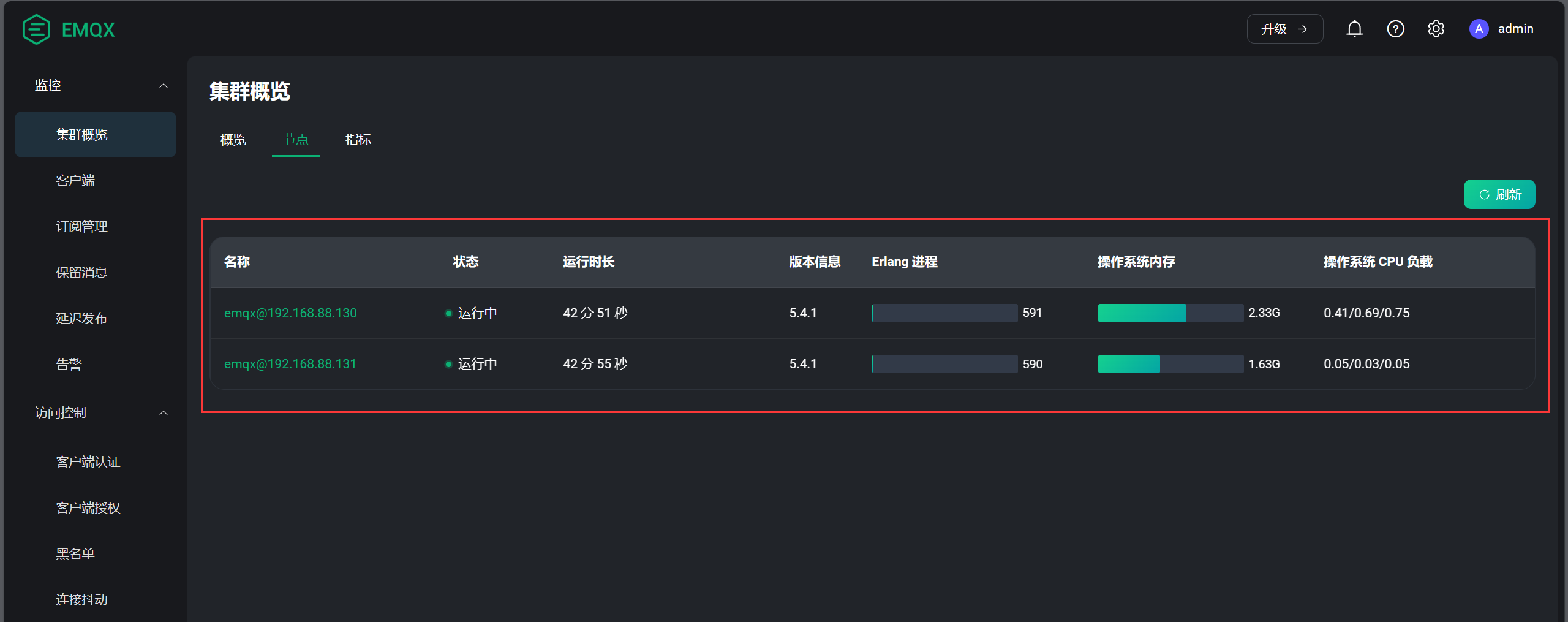
EMQX 单机及集群搭建
目录 1. 通过 Yum 源安装(CentOS7 单机安装) 1.1. 通过以下命令配置 EMQX Yum 源: 1.2. 运行以下命令安装 EMQX: 1.3. 运行以下命令启动 EMQX: 1.4. 访问 http://192.168.88.130:18083,默认用户名: adm…...

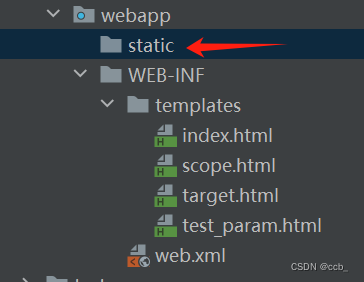
SpringMVC-对静态资源的访问
1.工程中加入静态资源 在webapp下创建static文件夹,此文件夹专门放入静态资源 2.使项目可以处理静态资源的请求 在SpringMVC配置文件中添加以下语句 1.引入命名空间 xmlns:mvc"http://www.springframework.org/schema/mvc" xsi:schemaLocation“http…...

形参和实参
目录 形参(形式参数): 实参(实际参数): 形参和实参的区别和联系 具体实例: 当我们谈论"形参"和"实参"时,可以用以下类比来解释它们之间的关系: 形参…...

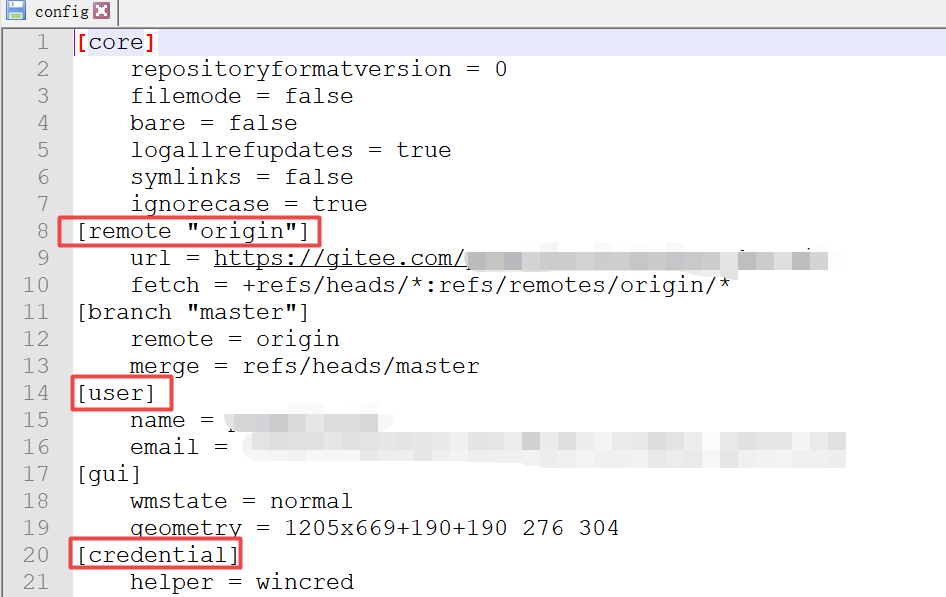
[git] windows系统安装git教程和配置
一、何为Git Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 二、git安装包 有2种版本,Git for Windows Setup和Git for Windows Portable(便携版)两个版本都可以。 三、Git for Windows Por…...

php的性能要比node.js高很多吗?
在当今的编程世界中,PHP和Node.js是两种广泛使用的服务器端编程语言。虽然它们都用于构建高效的网络应用程序,但关于它们性能的争论一直存在。有些人认为PHP的性能要比Node.js高很多,而另一些人则持相反意见。 性能通常指的是计算机程序或系…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
