js打地鼠
文章目录
- 1实现效果
- 2代码实现
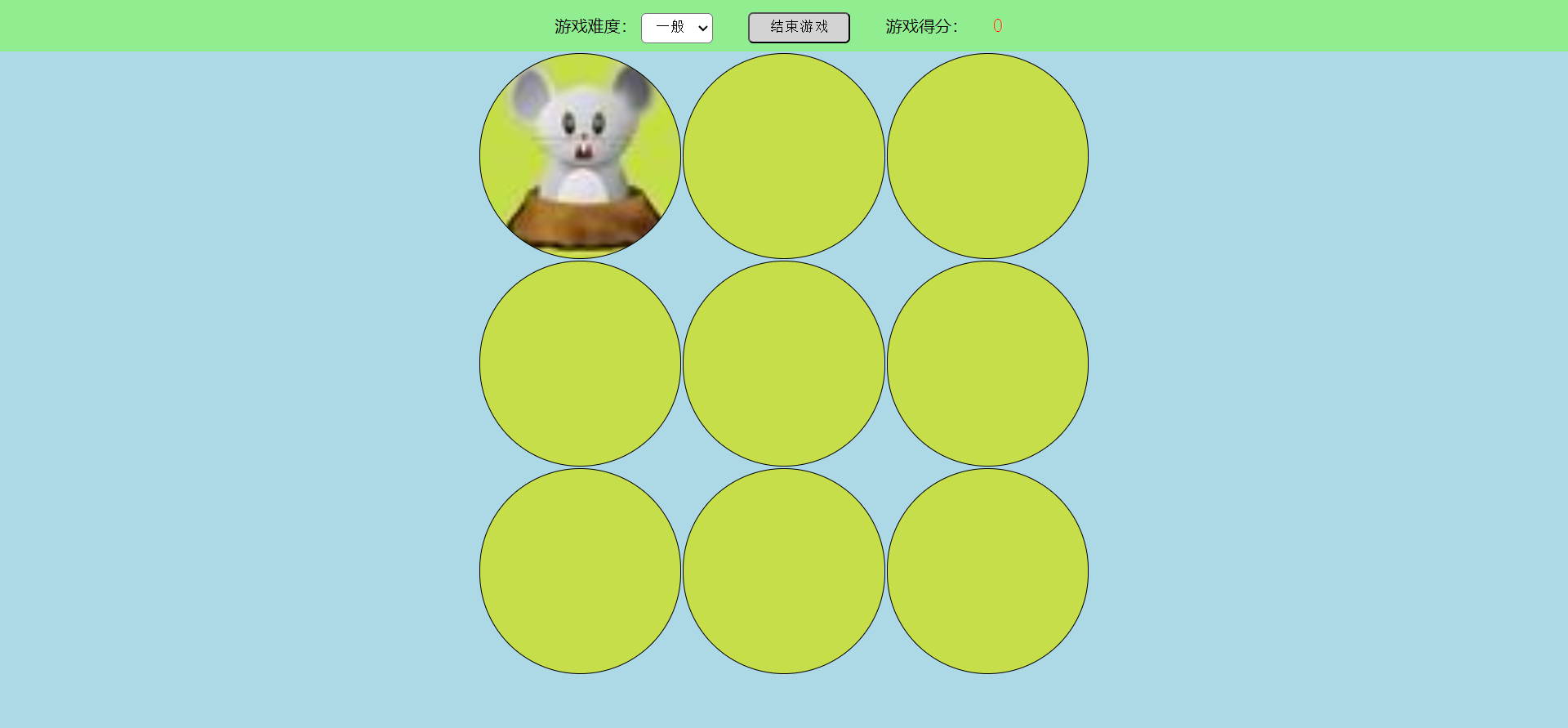
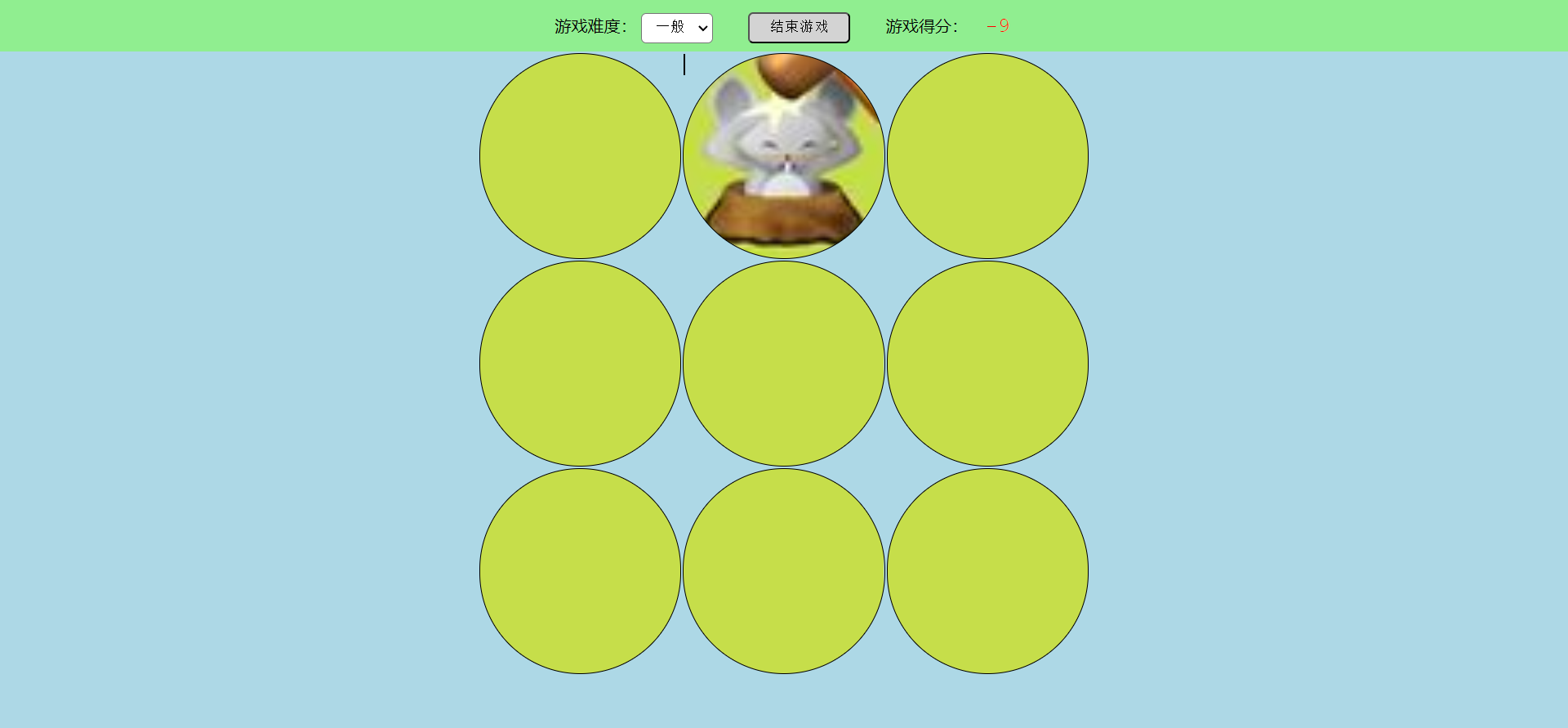
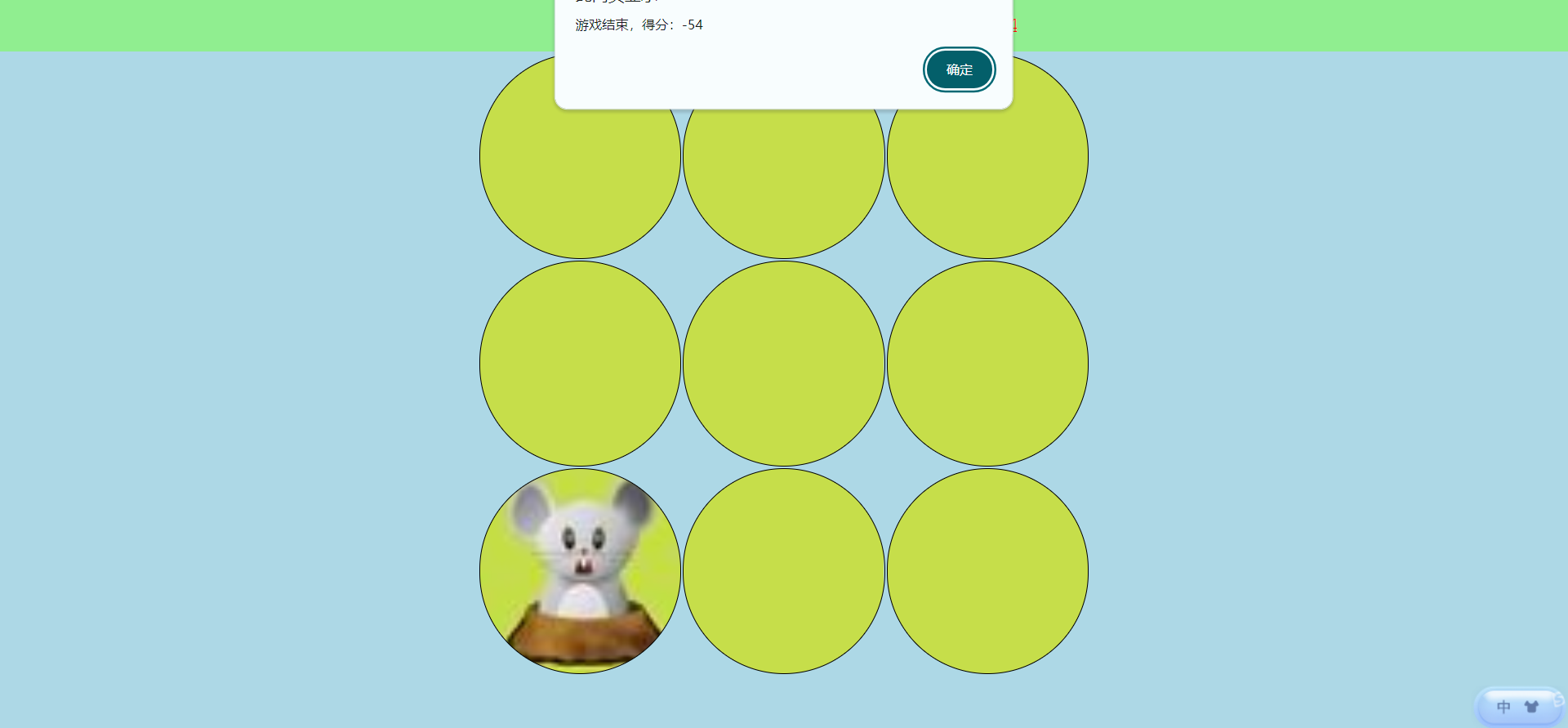
1实现效果



游戏难度:简单,一般,困难,噩梦(控制setInterval的time参数)
按钮功能:结束(可以通过修改gameScore的值来修改判定结束的分数),开始,重开
游戏得分
2代码实现
注意路径:

我的img和html文件是并列关系,引入的相对路径
url(./img/xxx.jpg)
资源图片:
mouse.jpg
bg.jpg
hit.jpg
hummer.png
注意:注意计时器,何时打开了,何时需要关闭它,创建的timeId从1开始,之前的不关闭,在创建新的时,timeId是2 ,依次类推,不及时关闭定时器,可能会造成逻辑混乱。
比如:在本例中,在游戏执行过程中,直接修改下拉框后,不执行clearInterval(timeId),而是直接调用startGame(),就会创建另一个定时器,此时如果达到了判输的条件,执行gameOver(),虽然执行了clearInterval(timeId),但是关闭的定时器是新开的那个,此时的timeId值是2,原来的1还存活着。但是这个结束条件依然成立(score<=gameScore),在第一个定时器中每次执行到gameOver()都会被触发,这就是bug,所以要在改变下拉框时,要及时关闭第一个定时器(timeId=1的)。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>打地鼠</title><style>* {margin: 0;padding: 0;}body {background-color: lightblue;}.div1 {text-align: center;background-color: lightgreen;width: 100%;line-height: 50px;}.div2 {margin: 0 auto;width: 600px;height: 610px;}td {width: 200px;height: 200px;border-radius: 100px;background-image: url(./img/bg.jpg);background-size: 100% 100%;background-repeat: no-repeat;border: 1px solid #000;cursor: url("./img/hummer.png"), auto;}select{text-align: center;width: 70px;height: 30px;font-family: 'Courier New', Courier, monospace;border-radius: 5px;}button{width: 100px;height: 30px;font-family: 'Courier New', Courier, monospace;border-radius: 5px;background-color: lightgray;margin-right: 30px;margin-left: 30px;}button:hover{background-color: orange;color: #fff;}span{color: red;width: 40px;height: 30px;padding-left: 10px;font-size: 20px;font-family: 'Courier New', Courier, monospace;display: inline-block;box-sizing: border-box;}</style>
</head><body><audio src="./audio/bg.mp3" class="bgMusic"></audio><audio src="./audio/hit.wav" class="hitMusic"></audio><div class="div1">游戏难度:<select id="select"><option>简单</option><option>一般</option><option>困难</option><option>噩梦</option></select><button id="start">开始游戏</button>游戏得分:<span id="score">0</span></div><div class="div2"><table><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></div><script>//是否开始游戏let isPlay = false;let score = 0;// 是否捶打let flag = true;let lastIndex = 0;var timeId = 0;let Tid=0;// 捶了是否锤中let isRight=false;let isHit=false;// 定时器时间let time = 2000;let index = 0;let gameScore = -20;// 获取元素let select = document.querySelector("#select");let start = document.querySelector("#start");let scoreSpan = document.querySelector("#score");let tds = document.querySelectorAll("td");let bgMusic = document.querySelector(".bgMusic");let hitMusic = document.querySelector(".hitMusic");// 给开始按钮添加点击事件start.onclick = function () {isPlay = !isPlay;if (isPlay) {// 获取游戏难度let level = select.value;clearTimeout(Tid);score = 0;scoreSpan.innerHTML = score;tds[lastIndex].style.backgroundImage = 'url(./img/bg.jpg)';// 设置游戏难度bgMusic.play();startGame(level);start.innerHTML = "结束游戏";} else {// 结束游戏bgMusic.pause();clearInterval(timeId); // 清除定时器start.innerHTML = "开始游戏";}}// 给td添加点击事件tds.forEach((td, i) => {td.onclick = hit.bind(null, i);})// 给下拉框添加change事件select.onchange = function () {if (isPlay) {let level = select.value;flag = true;score = 0;scoreSpan.innerHTML = score;tds[lastIndex].style.backgroundImage = 'url(./img/bg.jpg)';// 清除之前开启的定时器,直接切换选项,之前开启的定时器还在运行,所以要关闭clearInterval(timeId); startGame(level);}}function startGame(level) {if (level == '简单') {time = 2000;} else if (level == '一般') {time = 1500;} else if (level == '困难') {time = 1000;} else {time = 800;}timeId = setInterval(function () {// 在还原之前,检查flag的值,为false,代表上一次没有落捶if (flag == false) {score -= 5;scoreSpan.innerHTML = score;}// 开始新的出现位置,锤击状态置为未锤击flag = false;isRight=false;isHit=false;gameOver(score);// 将上一次的改回原背景tds[lastIndex].style.backgroundImage = 'url(./img/bg.jpg)';// 随机获取一个索引if (isPlay) {index = Math.floor(Math.random() * tds.length);;}// 给当前的索引添加样式tds[index].style.backgroundImage = 'url(./img/mouse.jpg)';lastIndex = index;}, time);}// TODO: 游戏是否击中的判断逻辑需要完善function hit(i) {// 游戏开始时,锤击才有效if (isPlay) {hitMusic.play();// 锤击的td和随机产生的td索引一致,只第一次捶中有效(锤击地鼠出现位置)if (i == lastIndex&&!isRight) {isRight=true;score += 3;// 改变背景tds[i].style.backgroundImage = 'url(./img/hit.jpg)'} else if(!isHit){// 捶错地方,只第一次捶错有效score -= 5;gameOver(score);}scoreSpan.innerHTML = score;flag = true;isHit=true;}}// 游戏结束function gameOver(score) {if (score <= gameScore) {// 清楚当前的计时器idclearInterval(timeId);scoreSpan.innerHTML = score;isPlay = false;flag = true;start.innerHTML = "重新开始";Tid = setTimeout(() => {alert('游戏结束,得分:' + score);}, 300);}}</script>
</body></html>
相关文章:

js打地鼠
文章目录 1实现效果2代码实现 1实现效果 游戏难度:简单,一般,困难,噩梦(控制setInterval的time参数) 按钮功能:结束(可以通过修改gameScore的值来修改判定结束的分数)&am…...

计算机网络体系架构认知--网络协议栈
文章目录 一.计算机网络分层架构各协议层和计算机系统的联系从整体上理解计算机网络通信计算机网络通信的本质 二.Mac地址,IP地址和进程端口号三.局域网通信与跨局域网通信局域网通信跨局域网通信全球互联的通信脉络 四.网络编程概述 一.计算机网络分层架构 实现计算机长距离网…...

Ubuntu 22.04 安装tomcat
tomcat是常用的Java服务容器,这篇文章我们就来讲讲如何安装它。 更新软件包 首先是更新软件包,这是最常规的操作 sudo apt update 然后是开始安装,不多一会就可以安装好了 sudo apt install tomcat9 然后看一下状态 sudo systemctl status tomcat9 发现虽然启动了,但…...

记录:Ubuntu 18.04 X86 上通过CMake 指定编译器工具链交叉编译。
最好是通过 cmake 命令行来设置,要不然你只有在 CMakeFiles.txt 里面自己写判断语句了。 要用 cmake 交叉编译,必须设置连接器,要不然会使用当前系统的 ld,就是 /usr/bin/ld。 但是其它平台是不会ld上的,elf格式都不…...

requests,js逆向练习
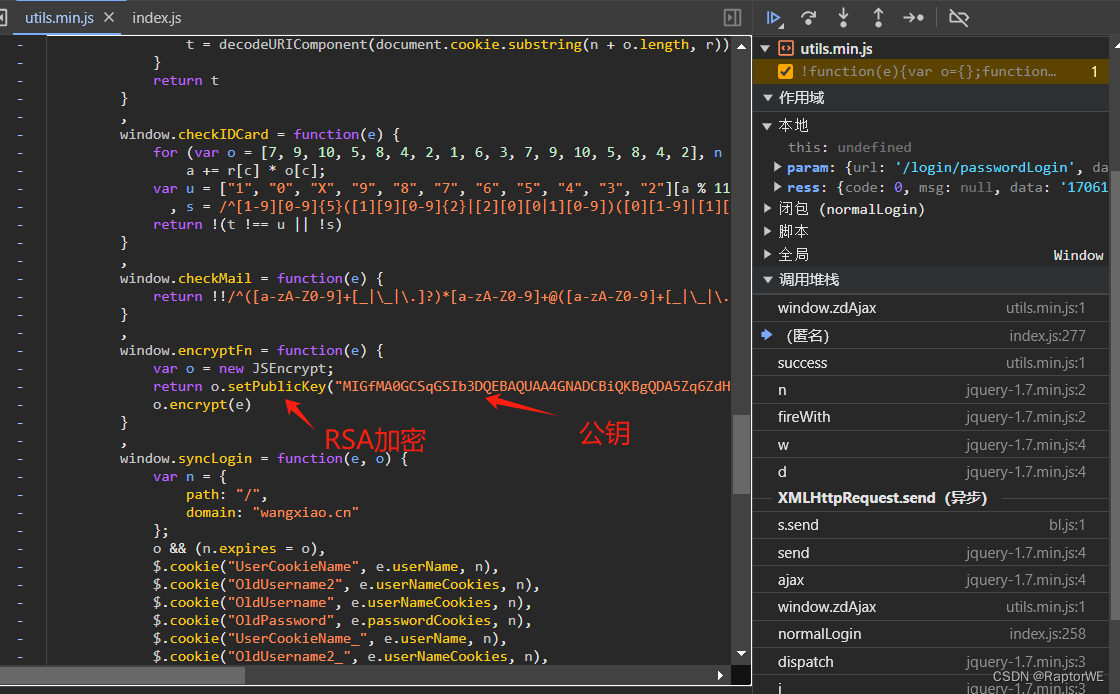
自上而下排除jquery源码,点进去utils 发现第一次请求是getTime 再次运行此断点才是登录,这个时候密码已经被加密了 查看上级js页面,发现加密函数 进去看函数加密过程 得到结果RSA python代码 import base64 import jsonimport requests f…...

Chrome 插件调试
http://blog.haoji.me/chrome-plugin-develop.html#te-bie-zhu-yi-background-de-bao-cuo 手把手:Chrome浏览器开发系列(四):调试我们开发的插件 - 掘金...

云轴科技ZStack成为交通运输业上云用云推进中心首批成员单位
近日,中国信息通信研究院、中国交通运输协会信息专业委员会联合发起成立“交通运输业上云用云推进中心”,上海云轴信息科技有限公司(简称云轴科技ZStack)凭借优秀的产品技术创新能力和在交通运输领域的实践经验成为首批成员单位并…...

代码随想录算法训练营31期day4,力扣24+19+02.07+142
24,动指针 class Solution { public:ListNode* swapPairs(ListNode* head) {//建立虚拟头结点auto dummynew ListNode(-1);dummy->nexthead;for(auto pdummy;p->next&&p->next->next;){auto ap->next;auto ba->next;p->nextb;a->n…...

eNSP学习——利用单臂路由实现VLAN间路由
目录 原理概述 实验内容 实验目的 实验步骤 实验拓扑 实验编址 配置步骤 创建VLAN并配置Access、Trunk接口 配置路由器子接口和IP地址 配置路由器子接口封装VLAN 测试结果 原理概述 在以太网中,通常会使用VLAN技术隔离二层广播域来减少广播的影响&#…...

ISO27001认证:企业与个人发展的必备之选
ISO27001认证,对于企业和个人来说,都具有极高的价值和重要性。作为国际权威的信息安全管理体系标准,它为企业提供了保障信息安全、防范风险和提升竞争力的有力工具。 💼对企业的价值: ISO27001认证可以帮助企业满足国家…...

SpringBoot使用druid
SpringBoot使用druid 一、前言二、配置1、pom依赖2、配置文件yml3、配置类 一、前言 Java程序很大一部分要操作数据库,为了提高性能操作数据库的时候,又不得不使用数据库连接池。 Druid 是阿里巴巴开源平台上一个数据库连接池实现,结合了 C…...

TongWeb8交流常见问答集
问题1:今后用到你们TongWeb产品该联系谁? 答复: 1. 商务问题,如:报价、license授权、合同等请联系销售。 2. TongWeb技术问题,未签项目联系售前,已签项目联系售后。有指定项目经理的项目&…...

GBASE南大通用分享-mysql中的load data infile用法
GBASE南大通用分享 mysql中的load data infile用法 LOAD DATA [LOW_PRIORITY] [LOCAL] INFILE file_name.txt [REPLACE | IGNORE] INTO TABLE tbl_name [FIELDS [TERMINATED BY \t] [OPTIONALLY] ENCLOSED BY ] [ESCAPED BY \\ ]] [LINES TERMINATED BY \n] [IGNORE number L…...

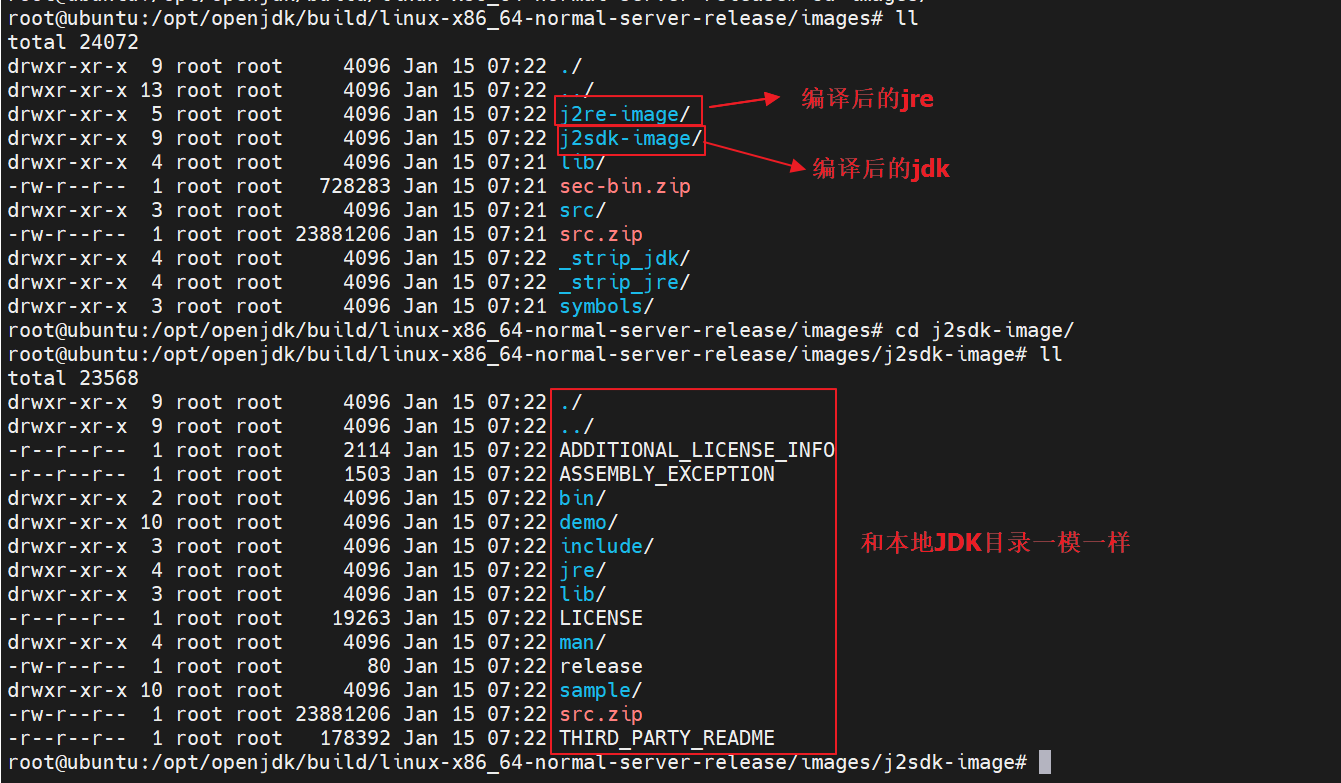
Ubuntu18编译jdk8源码
环境 系统 ubuntu18 Linux ubuntu 5.4.0-150-generic #167~18.04.1-Ubuntu SMP Wed May 24 00:51:42 UTC 2023 x86_64 x86_64 x86_64 GNU/Linux jdk源码openjdk-8u41-src-b04-14_jan_2020.zip bootJdk jdk-8u391-linux-x64.tar.gz ps -e|grep ssh sudo apt-get install ssh…...

《开始使用PyQT》 第01章 PyQT入门 02 安装Python3和PyQT6
02 安装Python3和PyQT6 《开始使用PyQT》 第01章 PyQT入门 02 安装Python3和PyQT6 So that all readers are on the same page, let’s begin by installing or updating your version of Python. 为了让所有读者都能理解,让我们从安装或更新 Python 版本开始。 …...

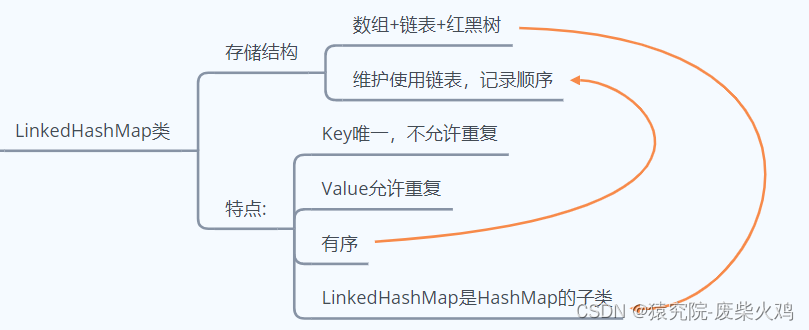
Java集合-Map接口(key-value)
Map接口的特点:①KV键值对方式存储②Key键唯一,Value允许重复③无序。 Map有四个实现类:1.HashMap类2.LinkedHashMap类3.TreeMap类4.Hashtable类 1.HashMap类: 存储结构:哈希表 数组Node[ ] 链表(红黑…...

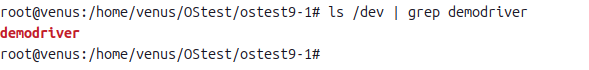
【操作系统】实验九 写一个设备驱动程序
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…...

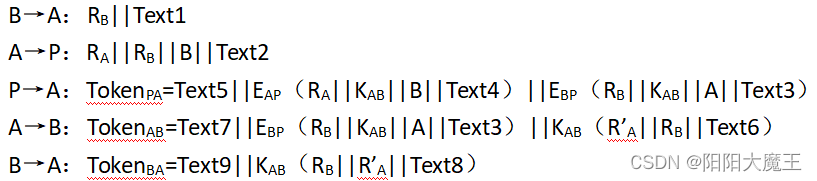
基于密码技术的身份认证——基于对称密码体制的身份认证
一、符号说明: A→B:表示通信实体A向通信实体B发送消息; Ek(x):表示用认证双方共享的密钥K对x进行加密; Text1,Text2,……,Text n属于可选项; ||:表示比特…...
----单调栈)
算法36:单调栈结构、子数组最小乘积的最大值问题(力扣1586)----单调栈
单调栈:就是在栈中实现数据的单调性。即从栈底到栈顶,要么递增,要么递减。 那么,使用单调栈,可以解决什么问题呢? 给定一个可能含有重复值的数组arr,i位置的数一定存在如下两个信息 1&#x…...

django mysql in 有序返回
from django.db.models import * ordering f"FIELD(id, {,.join([str(_) for _ in ids])})" # 默认就按照算法返回的 id 排序p_data_result PeptidesDataResult.objects.using("polypeptide").filter(id__inids).values().extra(select{ordering: orderi…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...



