Chrome 浏览器插件 runtime 字段解析
运行时 runtime
- 使用 chrome.runtime API 检索 Service Worker,返回有关 manifest.json 的详细信息
- 监听和响应应用或扩展程序生命周期中的事件
- 还可以使用此 API 将网址的相对路径转换为完整的一个 URL
一、权限
Runtime API 上的大多数方法都不需要任何权限
但是 sendNativeMessage() 和 connectNative() 除外,它们需要 nativeMessaging 权限。
{"permissions": ["nativeMessaging"],
}
二、Runtime API 用法
1. 消息传递
可以使用以下方法和事件与扩展程序中的不同上下文以及其他扩展程序进行通信:
- connect()
- onConnect
- onConnectExternal
- sendMessage()
- onMessage
- onMessageExternal
扩展程序还可以使用 connectNative() 和 sendNativeMessage() 将消息传递给用户设备上的原生应用。
1.1. Content-scripts.js 文件发送和接收消息
(async () => {// 使用 sendMessage 从 Content 发送消息const response = await chrome.runtime.sendMessage({greeting: "hello"});console.log(response);// 使用 onMessage.addListener Content 接收消息chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {console.log(sender.tab ? "from a content script:" + sender.tab.url : "from the extension");if (request.greeting === "hello") sendResponse({farewell: "goodbye"});});// 使用 connect 从 Content 发送和接收消息var port = chrome.runtime.connect({name: "knockknock"});port.postMessage({joke: "Knock knock"});port.onMessage.addListener(function(msg) {if (msg.question === "Who's there?")port.postMessage({answer: "Madame"});else if (msg.question === "Madame who?")port.postMessage({answer: "Madame... Bovary"});});
})();
1.2. service-worker.js 文件发送和接收消息
(async () => {// 使用 sendMessage 从 background/service-worker 发送消息const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});console.log(response);// 使用 onMessage.addListener background/service-worker 接收消息chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {console.log(sender.tab ? "from a content script:" + sender.tab.url : "from the extension");if (request.greeting === "hello") sendResponse({farewell: "goodbye"});});// 使用 onConnect background/service-worker 接收消息和发送chrome.runtime.onConnect.addListener(function(port) {console.assert(port.name === "knockknock");port.onMessage.addListener(function(msg) {if (msg.joke === "Knock knock")port.postMessage({question: "Who's there?"});else if (msg.answer === "Madame")port.postMessage({question: "Madame who?"});else if (msg.answer === "Madame... Bovary")port.postMessage({question: "I don't get it."});});});
})();
2. 访问拓展程序和平台元数据
- getManifest()
- getPlatformInfo()
3. 管理拓展程序生命周期
- onInstalled
- onStartup
- openOptionsPage()
- reload()
- requestUpdateCheck()
- setUninstallURL()
4. 实用功能
- getURL()
- restart()
- restartAfterDelay()
三、类型(Types)
1. ContextFilter
- 用于匹配特定扩展程序上下文的过滤器。
- 匹配的上下文必须与所有指定的过滤条件匹配;任何未指定的过滤条件均匹配所有可用的上下文。因此,“{}”的过滤器将匹配所有可用上下文。
1.1. 属性
- contextIds: string[] 可选此上下文的唯一标识符
- contextTypes:ContextType[] 可选对应的上下文类型。
- documentIds: string[] 可选与此上下文关联的文档的 UUID
- documentOrigins: string[] 可选与此上下文关联的文档的来源
- documentUrls: string[] 可选与此上下文关联的文档的网址
- frameIds: number[] 可选此上下文的帧 ID
- incognito: boolean 可选上下文是否与无痕模式个人资料相关联。
- tabIds: number[] 可选此上下文的标签页 ID
- windowIds: number[] 可选此上下文的窗口 ID
2. ContextType
2.1. 枚举
- TAB: 以标签页形式指定上下文类型
- POPUP: 将上下文类型指定为扩展程序弹出式窗口
- BACKGROUND: 将上下文类型指定为 Service Worker。
- OFFSCREEN_DOCUMENT: 将上下文类型指定为屏幕外文档。
- SIDE_PANEL: 以侧边栏形式指定上下文类型。
3. ExtensionContext
- 上下文托管扩展程序内容
3.1. 属性
- contextId: string 此上下文的唯一标识符
- contextType ContextType 对应的上下文类型
- documentId : string 可选 与此上下文关联的文档的 UUID
- documentOrigin: string 可选 与此上下文关联的文档的来源
- documentUrl: string 可选 与此上下文关联的文档的网址
- frameId: number 此上下文的帧 ID,如果该上下文未托管在帧中,则为 -1
- incognito: boolean 上下文是否与无痕模式个人资料相关联
- tabId: number 此上下文的标签页 ID,如果该上下文未托管在标签页中,则为 -1
- windowId: number 此上下文的窗口 ID,如果此上下文未托管在窗口中,则为 -1
4. MessageSender
- 一个对象,其中包含有关发送消息或请求的脚本上下文的信息。
4.1. 属性
- documentId: string 可选 打开连接的文档的 UUID。
- documentLifecycle: string 可选 打开连接的文档在端口创建时所处的生命周期
- frameId: number 可选 打开连接的帧,0 表示顶级帧,正值表示子帧
- id: string 可选 打开连接的扩展程序或应用的 ID。
- nativeApplication: string 可选 打开连接的原生应用的名称。
- origin: string 可选 打开连接的网页或框架的来源
- tab: Tab 可选 打开连接的 tabs.Tab
- tlsChannelId: string 可选 打开连接的页面或框架的 TLS 通道 ID(
- url: string 可选 打开连接的网页或框架的网址
5. OnInstalledReason
- 分派此事件的原因。
5.1. 枚举
- install: 将事件原因指定为安装。
- update: 以扩展程序更新的形式指定事件原因。
- chrome_update: 将事件原因指定为 Chrome 更新。
- shared_module_update: 将事件原因指定为共享模块的更新。
6. OnRestartRequiredReason
- 分派事件的原因
6.1. 枚举
- app_update: 将事件原因指定为应用更新。
- os_update: 将事件原因指定为操作系统更新。
- periodic: 将事件原因指定为应用定期重启。
7. PlatformArch
- 机器的处理器架构。
7.1. 枚举
- arm: 将处理器架构指定为 arm。
- arm64: 将处理器架构指定为 arm64。
- x86-32: 将处理器架构指定为 x86-32。
- x86-64: 将处理器架构指定为 x86-64。
- mips: 以 mips 形式指定处理器架构。
- mips64: 以 mips64 形式指定处理器架构。
8. PlatformInfo
- 包含当前平台相关信息的对象。
8.1. 属性
- arch: PlatformArch 机器的处理器架构。
- nacl_arch: PlatformNaclArch 原生客户端架构
- os: PlatformOs 运行 Chrome 的操作系统。
9. PlatformNaclArch
- 原生客户端架构
9.1. 枚举
- arm: 将原生客户端架构指定为 arm。
- x86-32: 将原生客户端架构指定为 x86-32。
- x86-64: 将原生客户端架构指定为 x86-64。
- mips: 以 mips 形式指定原生客户端架构。
- mips64: 以 mips64 形式指定原生客户端架构。
10. PlatformOs
- 运行 Chrome 的操作系统。
10.1. 枚举
- mac: 指定 MacOS 操作系统。
- win: 指定了 Windows 操作系统。
- android: 用于指定 Android 操作系统。
- cros: 指定 Chrome 操作系统。
- linux: 用于指定 Linux 操作系统。
- openbsd: 指定 OpenBSD 操作系统。
- fuchsia: 用于指定 Fuchsia 操作系统。
11. Port
- 允许与其他网页进行双向通信的对象
11.1. 属性
- name: string 端口的名称,在对 runtime.connect 的调用中指定
- onDisconnect: Event 在端口与另一端断开连接时触发。
- onMessage: Event 端口的另一端调用 postMessage 时会触发此事件
- sender: MessageSender 可选 此属性将仅出现在传递到 onConnect / onConnectExternal / onConnectNative 监听器的端口上。
- disconnect: void 立即断开该端口的连接
- postMessage: void 向端口的另一端发送消息。如果端口断开连接,则会抛出错误
12. RequestUpdateCheckStatus
- 更新检查的结果
12.1. 枚举
- throttled: 指定状态检查已受到限制。如果您在短时间内反复检查,就可能会发生这种情况
- no_update: 指定没有可安装的更新。
- update_available: 指明有要安装的可用更新。
四、属性(Properties)
4.1. id
- string 扩展程序/应用的 ID。
4.2. lastError
- Object 如果 API 函数调用失败,则填充错误消息,否则将填充未定义状态
- message: string 可选 所发生的错误的详细信息
五、方法(Methods)
1. connect()
尝试连接扩展程序/应用(例如后台网页)或其他扩展程序/应用中的监听器
chrome.runtime.connect(extensionId?:string,connectInfo?:object,
)
1.1. 参数
- extensionId: string 可选 要连接的扩展程序或应用的 ID
- connectInfo: object 可选
- includeTlsChannelId: boolean 可选 对于正在监听连接事件的进程,是否将 TLS 通道 ID 传递到 onConnectExternal。
- name: string 可选 对于正在监听连接事件的进程,此参数将传递到 onConnect。
1.2. 返回
- Port 可以发送和接收消息的端口
2. connectNative()
连接到主机中的原生应用
chrome.runtime.connectNative(application:string,
)
2.1. 参数
- application: string 要连接的已注册应用的名称。
2.2. 返回
- Port 可通过应用发送和接收消息的端口
3. getBackgroundPage()
检索当前扩展程序/应用中运行的后台网页的 JavaScript“window”对象
仅限 Popup 页面使用
chrome.runtime.getBackgroundPage(callback?:function,
)
3.1. 参数
- callback 可选 callback 参数如下所示:
(backgroundPage?: Window)=>void
- backgroundPage: Window 可选 背景网页的 JavaScript“window”对象。
3.2. 返回
- Promise<Window|undefined>
4. getContexts()
提取与此扩展程序相关联的有效上下文的相关信息
chrome.runtime.getContexts(filter:ContextFilter,callback?:function,
)
4.1. 参数
- filter: ContextFilter 用于查找匹配上下文的过滤条件
- callback: function 可选: (contexts: ExtensionContext[])=>void
- contexts: ExtensionContext[] 匹配的上下文
4.2. 返回
- Promise<ExtensionContext[]>
5. getManifest()
chrome.runtime.getManifest()
从清单中返回有关应用或扩展程序的详细信息,返回的对象是完整清单文件的序列化内容。
5.1 返回
- object: manifest 详情
6. getPackageDirectoryEntry()
返回软件包目录的 DirectoryEntry。
只能在 popup 页面调用
chrome.runtime.getPackageDirectoryEntry(callback?:function,
)
6.1. 参数
- callback:function 可选callback 参数如下所示:(directoryEntry:DirectoryEntry)=>void
- directoryEntry:DirectoryEntry
6.2. 返回
- Promise
7. getPlatformInfo()
返回有关当前平台的信息。
chrome.runtime.getPlatformInfo(callback?:function,
)
7.1. 参数
- callback:function 可选 (platformInfo:PlatformInfo)=>void
- platformInfo: PlatformInfo
7.2. 返回
- Promise<PlatformInfo>
8. getURL()
根据路径获取对应的网址 URL
chrome.runtime.getURL(path:string)
8.1. 参数
- path:string 应用/扩展程序中资源的路径,以相对于其安装目录表示。
8.2. 返回
- string对应的网址 URL
9. openOptionsPage()
打开扩展程序的选项页面
chrome.runtime.openOptionsPage(callback?:function)
9.1. 参数
- callback: function 可选()=>void
9.2. 返回
- Promise
10. reload()
chrome.runtime.reload()
重新加载应用或扩展程序。
11. requestUpdateCheck()
对此应用程序/扩展程序进行立即更新检查。
chrome.runtime.requestUpdateCheck(callback?:function)
11.1. 参数
- callback: function 可选 (result:object)=>void
- result: object
- status: RequestUpdateCheckStatus 更新检查的结果。
- version: string 可选 如果有可用更新,则此字段包含可用更新的版本。
- result: object
11.2. 返回
- Promise
12. restart()
chrome.runtime.restart()
当应用在自助服务终端模式下运行时,重启 ChromeOS 设备
13. restartAfterDelay()
当应用在自助服务终端模式下运行时,在特定秒数后重启 ChromeOS 设备
chrome.runtime.restartAfterDelay(seconds:number,callback?:function)
13.1. 参数
- seconds: number 重新启动设备前的等待时间(以秒为单位),如果选择 -1,则可以取消预定的重新启动。
- callback: function 可选 ()=>void
13.2. 返回
- Promise
14. sendMessage()
向扩展程序/应用或其他扩展程序/应用中的事件监听器发送一条消息
chrome.runtime.sendMessage(extensionId?:string,message:any,options?:object,callback?:function,
)
14.1. 参数
- extensionId: string 可选 要向其发送消息的扩展程序/应用的 ID。如果省略此选项,消息将会发送到您自己的扩展程序/应用。如果您从网页发送消息以实现网络消息,则必须使用此标签。
- message: any 要发送的消息
- options: object 可选
- includeTlsChannelId: boolean 可选 对于正在监听连接事件的进程,是否将 TLS 通道 ID 传递到 onMessageExternal。
- callback: function 可选 (response:any)=>void
- response: any 消息的处理程序发送的 JSON 响应对象
14.2. 返回
- Promise
15. sendNativeMessage()
向原生应用发送单条消息。
chrome.runtime.sendNativeMessage(application:string,message:object,callback?:function,
)
15.1. 参数
- application: string 原生消息传递主机的名称。
- message: object 将传递给原生消息传递主机的消息。
- callback: function 可选 (response:any)=>void
15.2. 返回
- Promise
16. setUninstallURL()
设置卸载后要访问的网址
chrome.runtime.setUninstallURL(url:string,callback?:function,
)
16.1. 参数
- url: string 要在卸载扩展程序后打开的网址
- callback: function(可选)()=>void
16.2. 返回
- Promise
六、Events
从扩展程序进程或内容脚本,通过 runtime.connect 建立连接时触发。
1. onConnect
chrome.runtime.onConnect.addListener(callback:function,
)
1.1. 参数
- callback:function: (port:Port)=>void
2. onConnectExternal
从其他扩展程序通过 runtime.connect 建立连接时触发。
chrome.runtime.onConnectExternal.addListener(callback:function,
)
2.1. 参数
- callback: function: (port:Port)=>void
3. onConnectNative
从原生应用建立连接时触发
chrome.runtime.onConnectNative.addListener(callback:function,
)
3.1. 参数
- callback: function: (port:Port)=>void
4. onInstalled
首次安装扩展程序、将扩展程序更新到新版本以及 Chrome 更新到新版本时触发
chrome.runtime.onInstalled.addListener(callback:function,
)
4.1. 参数
- callback: function: (details:object)=>void
- details:object
- id: string 可选 表示已更新的导入共享模块扩展程序的 ID
- previousVersion: string 可选 表示扩展程序的旧版本,只是刚被更新过
- reason: OnInstalledReason 分派此事件的原因。
- details:object
5. onMessage
当消息从扩展程序进程通过 runtime.sendMessage 或内容脚本通过 tabs.sendMessage 发送时触发
chrome.runtime.onMessage.addListener(callback:function,
)
5.1. 参数
- callback: function:
(message: any,sender: MessageSender,sendResponse:function)=>boolean|undefined
- message: any
- sender: MessageSender
- sendResponse:function:()=>void
- return: boolean|undefined
6. onMessageExternal
从其他扩展程序/应用发送消息时触发通过 runtime.sendMessage。无法在内容脚本中使用。
chrome.runtime.onMessageExternal.addListener(callback:function,
)
6.1. 参数
- callback: fubction
(message:any,sender:MessageSender,sendResponse:function)=>boolean|undefined
- message:any
- sender:MessageSender
- sendResponse:function:()=>void
- return: boolean|undefined
7. onRestartRequired
当应用或运行该应用的设备需要重启时触发
chrome.runtime.onRestartRequired.addListener(callback:function,
)
7.1. 参数
- callback: function: (reason: OnRestartRequiredReason)=>void
8. onStartup
在安装了此扩展程序的配置文件首次启动时触发
chrome.runtime.onStartup.addListener(callback:function,
)
8.1. 参数
- callback: function:()=>void
9. onSuspend
在取消加载之前被发送到事件页面
chrome.runtime.onSuspend.addListener(callback:function,
)
9.1. 参数
- callback: function:()=>void
10. onSuspendCanceled
在 onSuspend 之后发送
chrome.runtime.onSuspendCanceled.addListener(callback:function,
)
10.1. 参数
- callback: function:()=>void
11. onUpdateAvailable
有可用更新,但由于应用当前正在运行而未立即安装时触发
chrome.runtime.onUpdateAvailable.addListener(callback:function,
)
11.1. 参数
- callback: function:(details:object)=>void
12. onUserScriptConnect
通过此扩展程序中的用户脚本建立连接时触发
chrome.runtime.onUserScriptConnect.addListener(callback:function,
)
12.1. 参数
- callback: function:(port:Port)=>void
13. onUserScriptMessage
从与同一扩展程序相关联的用户脚本发送消息时触发
chrome.runtime.onUserScriptMessage.addListener(callback:function,
)
13.1. 参数
- callback功能callback 参数如下所示:
(message: any,sender: MessageSender,sendResponse:function)=>boolean|undefined
- message: any
- sender: MessageSender
- sendResponse:function:()=>void
- return: boolean|undefined
相关文章:

Chrome 浏览器插件 runtime 字段解析
运行时 runtime 使用 chrome.runtime API 检索 Service Worker,返回有关 manifest.json 的详细信息监听和响应应用或扩展程序生命周期中的事件还可以使用此 API 将网址的相对路径转换为完整的一个 URL 一、权限 Runtime API 上的大多数方法都不需要任何权限 但是…...

七分钟交友匿名聊天室源码
多人在线聊天交友工具,无需注册即可畅所欲言!你也可以放心讲述自己的故事,说出自己的秘密,因为谁也不知道对方是谁。 运行说明: 安装依赖项:npm install 启动:node app.js 运行:直接…...

Aleo项目详细介绍-一个兼顾隐私和可编程性的隐私公链
Aleo上线在即,整理一篇项目的详细介绍,喜欢的收藏。有计划做aleo节点的可交流。 一、项目简介 Aleo 最初是在 2016 年构思的,旨在研究可编程零知识。公司由 Howard Wu、Michael Beller、Collin Chin 和 Raymond Chu 于 2019 年正式成立。 …...

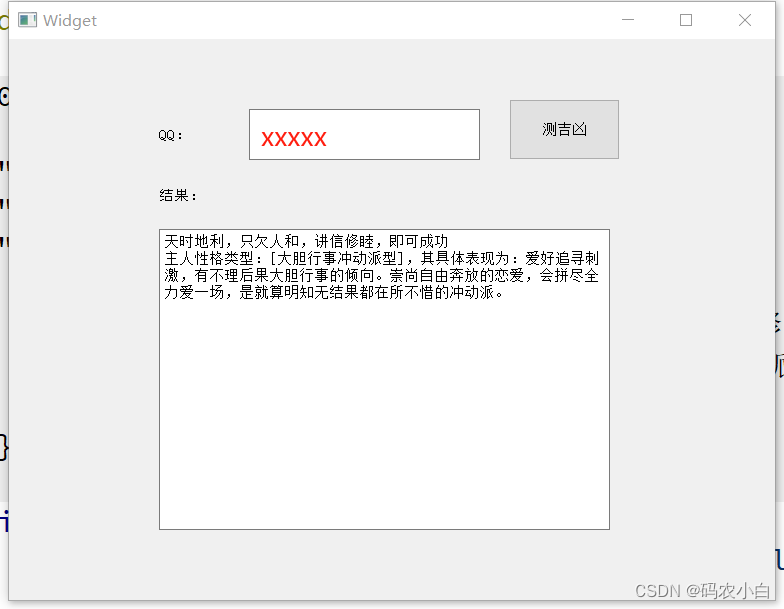
qt学习:实战 http请求获取qq的吉凶
目录 利用的api是 聚合数据 的qq号码测吉凶 编程步骤 配置ui界面 添加头文件,定义网络管理者和http响应槽函数 在界面的构造函数里创建管理者对象,关联http响应槽函数 实现按钮点击事件 实现槽函数 效果 利用的api是 聚合数据 的qq号码测吉凶 先…...

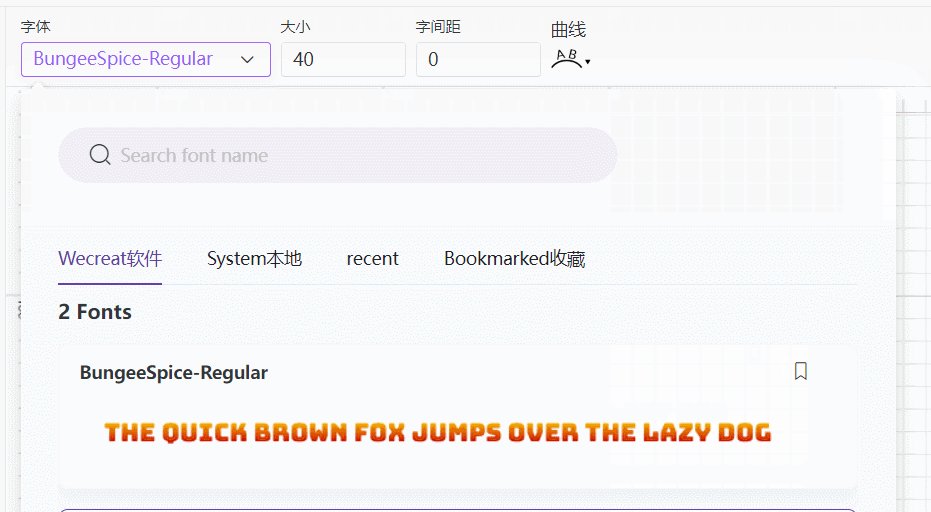
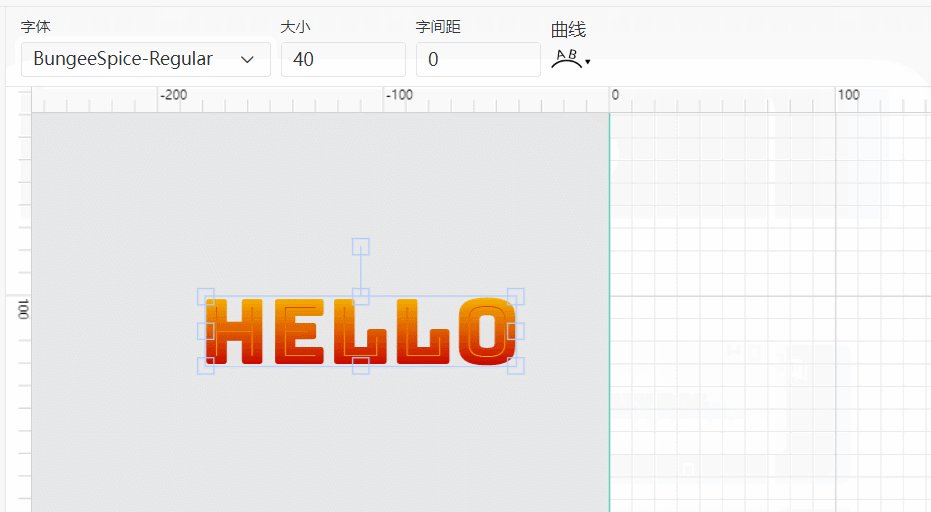
【NodeJS JS】动态加载字体的各方式及注意事项;
首先加载字体这个需求基本只存在于非系统字体,系统已有字体不需要加载即可直接使用; 方案1:创建 style 标签,写入 font-face{font-family: xxx;src: url(xxx)} 等相关字体样式;将style标签添加到body里;方…...

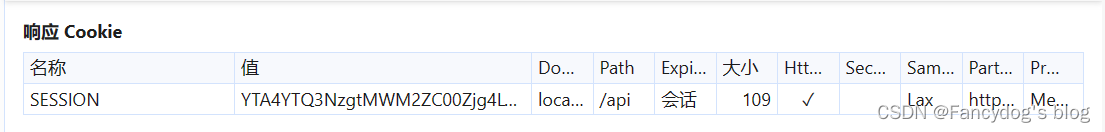
每次请求sessionid变化【SpringBoot+Vue】
引言:花了一晚上的时间,终于把问题解决了,一开始后端做完后,用apifox所有接口测试都是可以的,但当前端跑起来后发现接收不到后端的数据。 当我写完前后端,主页面和获取当前页面信息接口后,配置了cros注解 CrossOrigin…...

勤学苦练“prompts“,如沐春风“CodeArts Snap“
前言 CodeArts Snap 上手一段时间了,对编程很有帮助。但是,感觉代码编写的不尽人意。 我因此也感到困惑,想要一份完整的 CodeArts Snap 手册看看。 就在我感觉仿佛"独自彷徨在这条悠长、悠长又寂寥的雨巷"时,我听了大…...

springboot(ssm线上医院挂号系统 在线挂号预约系统Java系统
springboot(ssm线上医院挂号系统 在线挂号预约系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7&a…...

万界星空科技可视化数据大屏的作用
随着科技的不断发展和进步,当前各种数据化的设备也是如同雨后春笋般冒了出来,并且其可以说是给我们带来了极大的便利的。在这其中,数据大屏就是非常具有代表性的一个例子。 数据大屏的主要作用包括: 数据分析:数据大屏…...

5月22日比特币披萨日,今天你吃披萨了吗?
比特币披萨日 1. Laszlo Hanyecz2. 最贵披萨诞生记3. 梭哈买披萨4. 未完待续 2010年5月22日,美国佛罗里达州的程序员Laszlo Hanyecz(拉兹洛哈涅克斯)用10000个比特币购买了棒约翰(Papa Johns)比萨店一个价值25美元的奶…...

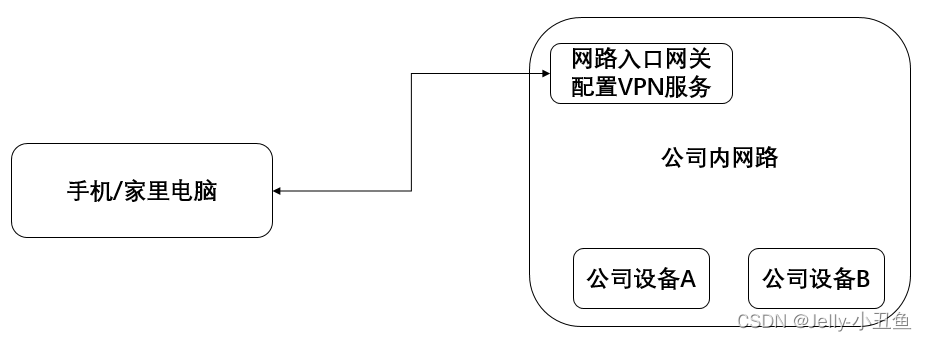
内网穿透、远程桌面、VPN的理解
最近在研究内网穿透的相关技术,然后回想起一些相关的技术,比如说要远程桌面公司的电脑,VPN连入内网等。然后想着在此处记录一下,各个的区别,这个纯粹是从技术层面的理解,此处不详细解释怎么去实现或者用什么…...

如何发布自己的npm包,详细流程
发布自己的npm包需要遵循以下具体流程: 创建npm账号:打开浏览器,访问npm官网,注册一个npm账号。 创建项目文件夹并进入:在本地创建一个项目文件夹,并使用终端进入该文件夹。 初始化包信息管理文件&#x…...

【书生·浦语大模型实战】“PDF阅读小助手”学习笔记
1 参考资料 《新版本Lmdeploy量化手册与评测》 2 项目资料 项目主页:【tcexeexe / pdf阅读小助手】 3 模型运行测试 在InternStudio平台中选择A100 (1/4)的配置,镜像选择Cuda11.7-conda,可以选择已有的开发机langchain; 3.1…...

用ChatGPT写申请文书写进常春藤联盟?
一年前,ChatGPT 的发布引发了教育工作者的恐慌。现在,各大学正值大学申请季,担心学生会利用人工智能工具伪造入学论文。但是,聊天机器人创作的论文足以骗过大学招生顾问吗? ChatGPT简介 ChatGPT,全称聊天生…...

uni-app导航栏自定义“返回按钮”多种方法设置原生返回
方法一、 导航栏返回按钮事件 onBackPress监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack;详见app、H5、支付宝小程序onBackPress() { this.back1(); …...

【kubernets】kubelet证书单独更新
前言说明 接上一篇文章https://blog.csdn.net/margu_168/article/details/132584109关于kubernets中的证书管理。本篇文章将单独说明一下kubelet的证书更新。在1.19.16版本中,默认情况下使用 kubeadm alpha certs renew all 不能更新kubelet的证书,其他…...

【STM32】STM32学习笔记-硬件SPI读写W25Q64(40)
00. 目录 文章目录 00. 目录01. SPI简介02. W25Q64简介03. SPI相关API3.1 SPI_Init3.2 SPI_Cmd3.3 SPI_I2S_SendData3.4 SPI_I2S_ReceiveData3.5 SPI_I2S_GetFlagStatus3.6 SPI_I2S_ClearFlag3.7 SPI_InitTypeDef 04. 硬件SPI读写W25Q64接线图05. 硬件SPI读写W25Q64示例06. 程序…...

防御保护---安全策略
文章目录 目录 一.安全策略概述 概述: 安全策略的作用: 安全策略与传统防火墙的区别 二.案例分析 练习 一.安全策略概述 概述: 防火墙安全策略的作用在于加强网络系统的安全性,保护网络免受恶意攻击、非法访问和数据泄露的威胁。…...

RustDesk私有化部署,自建远程桌面搭建教程
以linux操作系统为例: 解压安装 # 使用wget进行下载1.1.8-2版本(最新版本可以看上述发布地址) wget https://github.com/rustdesk/rustdesk-server/releases/download/1.1.8-2/rustdesk-server-linux-amd64.zip # 使用unzip解压 unzip rust…...

Flutter环境搭建【win10虚拟机】+夜神模拟器【主机】
Flutter环境搭建 0 Android Studio 与 VS Code 资源消耗对比1 系统配置要求2 Flutter SDK2.1 获取 Flutter SDK2.2 解压2.3 更新 path 环境变量Dart SDK 要兼容 Flutter SDK双击 flutter_console.bat 输入 flutter doctor 检测环境 3 VS code 与插件3.1 安装 VS code3.2 安装 f…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

day51 python CBAM注意力
目录 一、CBAM 模块简介 二、CBAM 模块的实现 (一)通道注意力模块 (二)空间注意力模块 (三)CBAM 模块的组合 三、CBAM 模块的特性 四、CBAM 模块在 CNN 中的应用 一、CBAM 模块简介 在之前的探索中…...
