qiankun子应用静态资源404问题有效解决(涉及 css文件引用图片、svg图片无法转换成 base64等问题)
在👉🏻 qiankun微前端部署👈🏻这个部署方式的前提下,遇到的问题并解决问题的过程
最开始的问题现象
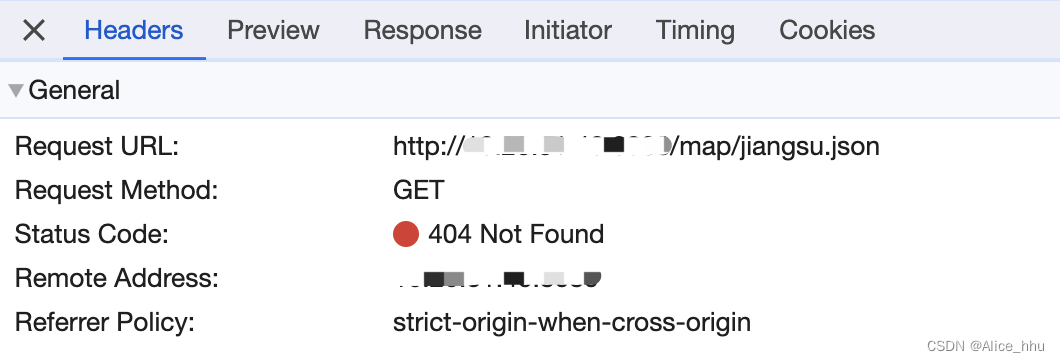
- 通过http请求本地的静态json文件404

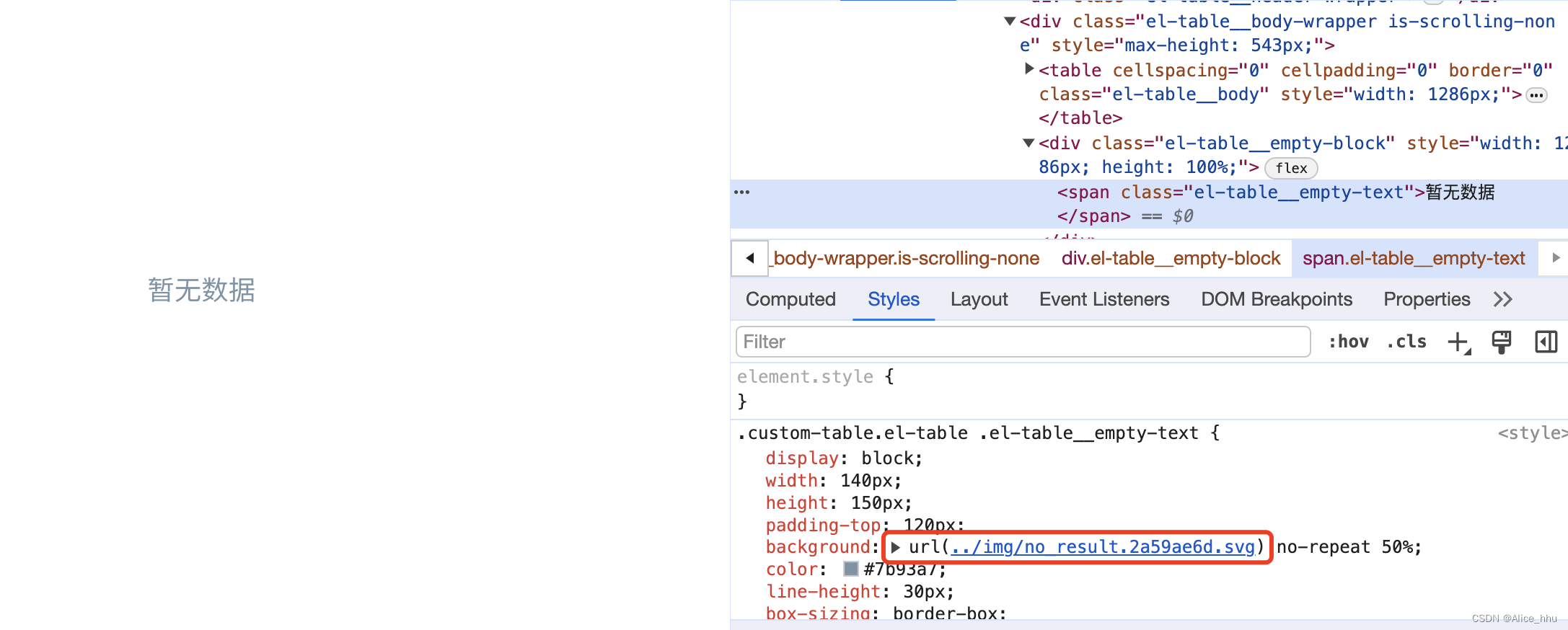
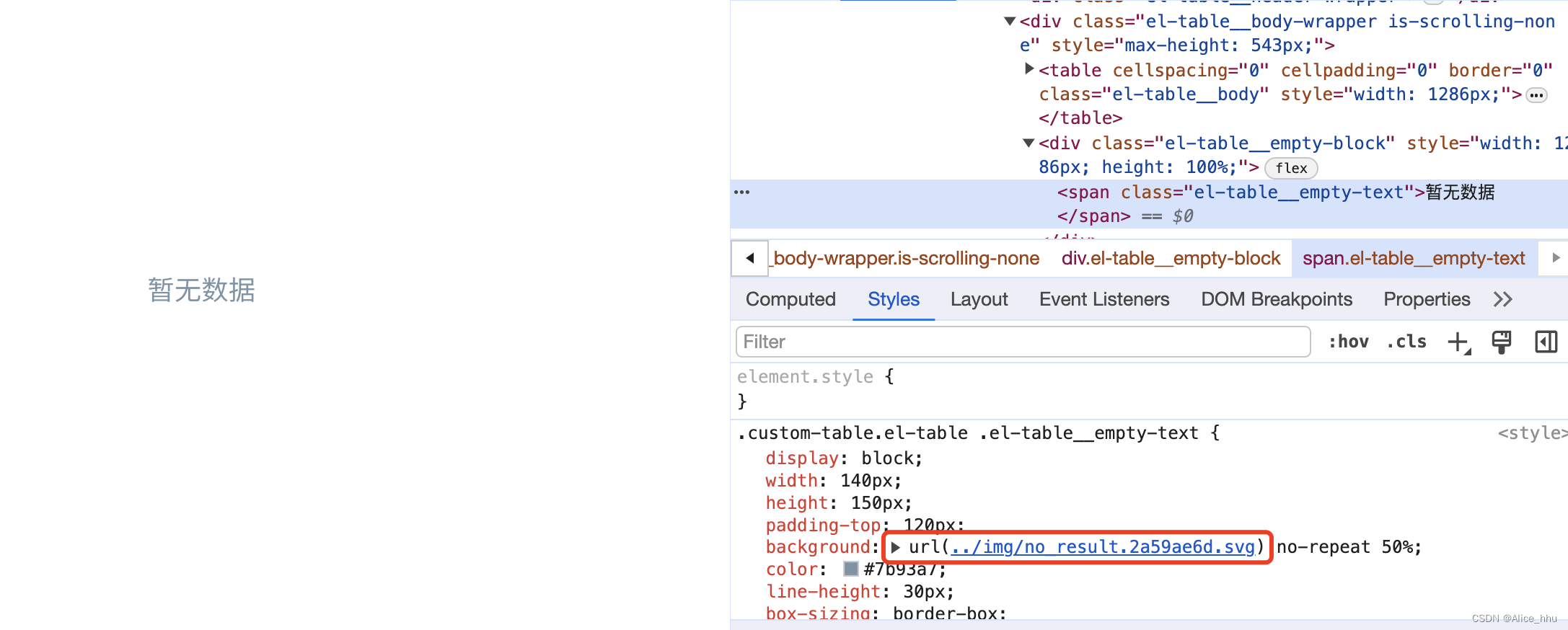
- css中部分引入的图片无法显示

最开始的解决方式
在👉🏻 qiankun微前端部署👈🏻这个部署方式的前提下,指望用 nginx配置图片路径转发直接找到子应用的静态资源路径
# 子应用静态资源——通过http请求本地的静态json文件location /map/ {root /usr/share/nginx/html/htmlMicroMypro/MicroMypro;}# 子应用静态资源——css引入的图片location /MicroBase/app-cmp/img/ {auth_request off;alias /usr/share/nginx/html/htmlMicroMypro/MicroMypro/img/;}
最开始的解决结果
首次打开页面图片还是可能会找不到,刷新几次页面才会正常显示(猜测可能是nginx的转发生效了)
再观察问题
标签引用的图片、vue组件中 background引用的图片没有问题,有问题的是css文件中 background引用的图片
再尝试
使用url-loader将图片文件转换成 base64
结果
svg格式的图片转换成 base64后无法正常显示
再次各种关键字不停地百度
搜到一篇文章⭐️ 关于qiankun微服务css文件中ElementUI字体引用路径的解决方法
最终的解决方式
-
通过http请求本地的静态json文件问题
在请求url前面加上process.env.BASE_URL -
css中部分引入的图片无法显示问题
main.js文件中引入的 css文件转移到App.vue中,再将main.js中引入App.vue的方式改为异步加载
const App = resolve => require(['./App'], resolve)
相关文章:

qiankun子应用静态资源404问题有效解决(涉及 css文件引用图片、svg图片无法转换成 base64等问题)
在👉🏻 qiankun微前端部署👈🏻这个部署方式的前提下,遇到的问题并解决问题的过程 最开始的问题现象 通过http请求本地的静态json文件404css中部分引入的图片无法显示 最开始的解决方式 在👉dz…...

Python基础(二十九、pymsql)
文章目录 一、安装pymysql库二、代码实践1.连接MySQL数据库2.创建表格3.插入数据4.查询数据5.更新数据6.删除数据 三、完整代码示例四、结论 使用Python的pymysql库可以实现数据存储,这是一种连接MySQL数据库的方式。在本篇文章中,将详细介绍如何使用pym…...

华为机考入门python3--(0)测试题1-句子平均重量
分类:字符串 知识点: 获取输入 input().strip().split(" ") 拼接列表 " ".join(list) 输出指定位数的浮点数 print("%.2f" % value) len() 函数对于很多内置的数据类型都适用,它返回对象的元素个数或长度。…...

Linux--基础开发工具篇(1)(yum)
1.Linux 软件包管理器 yum 1.1yum是什么?什么是软件包? yum是什么? yum是一个软件下载安装管理的一个客户端,就如小米应用商店,华为应用商城。 Linux中软件包可能有依赖关系--yum会帮助我们解决依赖关系的问题。 什么是…...

循环测试之旅——深度解析Pytest插件 pytest-repeat
在软件开发中,测试的重要性不言而喻。而为了提高测试的鲁棒性和可靠性,Pytest插件 pytest-repeat 应运而生。这个插件可以帮助你轻松实现测试用例的循环运行,以更全面地评估代码的稳定性。本文将深入介绍 pytest-repeat 插件的基本用法和实际案例,助你更好地利用循环测试,…...

Java - OpenSSL与国密OpenSSL
文章目录 一、定义 OpenSSL:OpenSSL是一个开放源代码的SSL/TLS协议实现,也是一个功能丰富的加密库,提供了各种主要的加密算法、常用的密钥和证书封装管理功能以及SSL协议。它被广泛应用于Web服务器、电子邮件服务器、VPN等网络应用中&#x…...

谷粒商城【成神路】-【1】——项目搭建
目录 🥞1.整体架构图 🍕2.微服务划分图 🍔3.开发环境 🍔4.搭建git 🌭5.快速搭建服务 🍿6.数据库搭建 🧂7.获取脚手架 🥓8.代码生成器 🍳9.创建公共模块 …...

yml配置文件怎么引用pom.xml中的属性
目录 前言配置测试 前言 配置文件中的一些参数有时要用到pom文件中的属性,做到pom文件变配置文件中也跟着变,那如何才能做到呢,下面咱们来一起探讨学习。 配置 1.首先要在pom.xml中做如下配置,让maven渲染src/main/resources下配…...

SEW MOVIFIT变频一体机配置
1、操作安全 1 断开MOVIFIT-FC 的供电电源后,由于充电电容的存在,严禁立即触摸导电的设备部件和电源接头。 电源切断后,请等待至少1 分钟 2 只要MOVIFIT-FC 重新接通电源,接线盒的电路就必须闭合。也就是说, MOVIFIT-EBOX 以及混合电缆的插头必须插上并拧紧。 3 运行过…...

nginx反向代理负载均衡
一,kali作为负载服务器 打开kali nginx服务,访问页面如下 使用docker拉取nginx,并做出端口映射 ┌──(root?kali)-[/etc/nginx] └─# docker pull nginx ┌──(root㉿kali)-[/etc/nginx] └─# docker run -p 11111:80 --name Jdr -d ng…...

项目中日历管理学习使用
一些项目中会有日历或日期设置,最基本的会显示工作日,休息日,节假日等等,下面就是基于项目中的日历管理功能,要显示工作日,休息日,节假日 效果图 获取国家法定节假日工具类 public class Holi…...

【单片机】使用AD2S1210旋变芯片读取转子位置和速度
历时十天的反复调试,终于跑通了。只能说第一次做这种小工程确实缺乏经验,跟书本上学的还是有些出入。做下记录,方便后面来查看。 0. 实验要求 基于STM32单片机,使用AD2S1210旋变芯片读取电机转子位置和速度。 硬件设施&#x…...

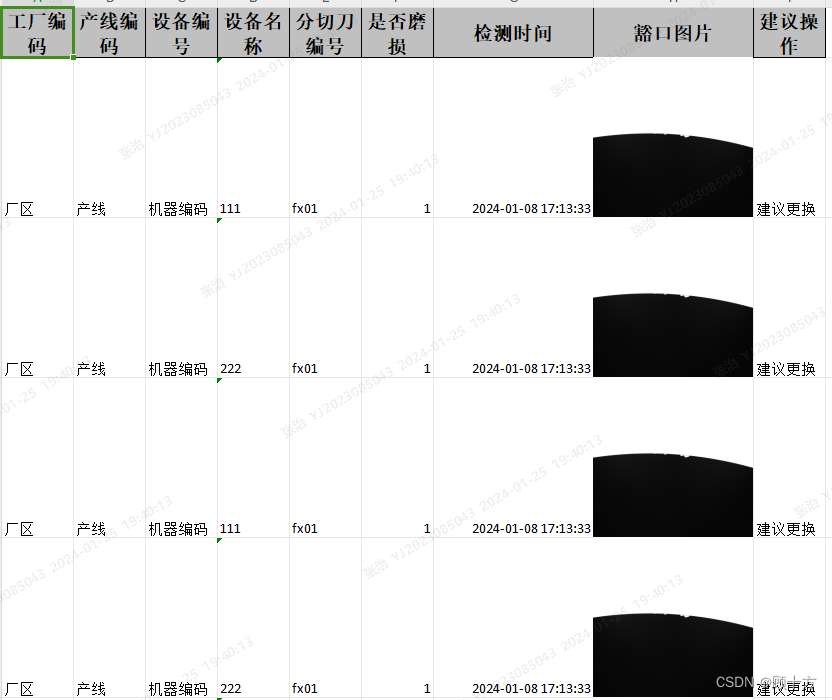
EasyExcel实现导出图片到excel
pom依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.1.0</version> </dependency> 实体类: package com.aicut.monitor.vo;import com.aicut.monit…...

Cybellum—信息安全测试工具
产品概述 由于软件和数据在汽车上的使用越来越多,汽车越来越“智能化”,汽车行业面临着重大的信息安全挑战。2021年8月,ISO/SAE 21434正式发布,标准中对汽车的信息安全提出了规范化的要求,汽车信息安全不容忽视。 Cyb…...

六、Kotlin 类型进阶
1. 类的构造器 & init 代码块 1.1 主构造器 & 副构造器在使用时的注意事项 & 注解 JvmOverloads 推荐在类定义时为类提供一个主构造器; 在为类提供了主构造器的情况下,当再定义其他的副构造器时,要求副构造器必须调用到主构造器…...

Chrome 浏览器插件 runtime 字段解析
运行时 runtime 使用 chrome.runtime API 检索 Service Worker,返回有关 manifest.json 的详细信息监听和响应应用或扩展程序生命周期中的事件还可以使用此 API 将网址的相对路径转换为完整的一个 URL 一、权限 Runtime API 上的大多数方法都不需要任何权限 但是…...

七分钟交友匿名聊天室源码
多人在线聊天交友工具,无需注册即可畅所欲言!你也可以放心讲述自己的故事,说出自己的秘密,因为谁也不知道对方是谁。 运行说明: 安装依赖项:npm install 启动:node app.js 运行:直接…...

Aleo项目详细介绍-一个兼顾隐私和可编程性的隐私公链
Aleo上线在即,整理一篇项目的详细介绍,喜欢的收藏。有计划做aleo节点的可交流。 一、项目简介 Aleo 最初是在 2016 年构思的,旨在研究可编程零知识。公司由 Howard Wu、Michael Beller、Collin Chin 和 Raymond Chu 于 2019 年正式成立。 …...

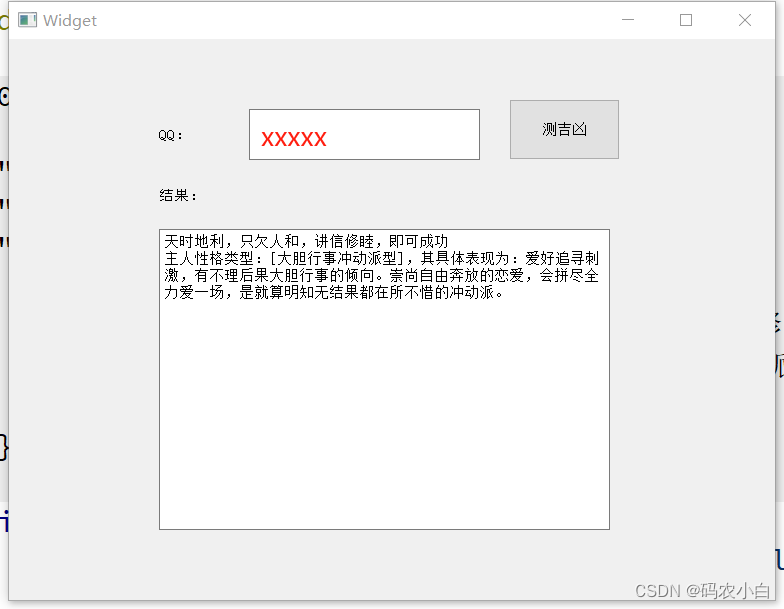
qt学习:实战 http请求获取qq的吉凶
目录 利用的api是 聚合数据 的qq号码测吉凶 编程步骤 配置ui界面 添加头文件,定义网络管理者和http响应槽函数 在界面的构造函数里创建管理者对象,关联http响应槽函数 实现按钮点击事件 实现槽函数 效果 利用的api是 聚合数据 的qq号码测吉凶 先…...

【NodeJS JS】动态加载字体的各方式及注意事项;
首先加载字体这个需求基本只存在于非系统字体,系统已有字体不需要加载即可直接使用; 方案1:创建 style 标签,写入 font-face{font-family: xxx;src: url(xxx)} 等相关字体样式;将style标签添加到body里;方…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
