uniapp canvas做的刮刮乐解决蒙层能自定义图片

最近给湖南中烟做元春活动,一个月要开发4个小活动,这个是其中一个难度一般,最难的是一个类似鲤鱼跃龙门的小游戏,哎,真实为难我这个“拍黄片”的。下面是主要代码。
<canvas :style="{'width':width+'px','height':height+'px'}" canvas-id="myCanvas" id="myCanvas"@touchstart="touchstart" @touchend="touchend" @touchmove="touchmove"></canvas>
<script>import {setShareConfig} from './share'export default {data() {return {rewardList:{},textBoxFont: '',textBoxBt: '',textBoxState: false,touchStartState:true,tishiState:false,clickState:false,activity: {},reward:{"reward_icon": "","reward_img": ""},seckillContent: '',prizeBoxState: false,count: 0, // 初始值为10秒readState: false,myPrizeState: false,ctx: null,width: 0,height: 0,chance_count: 0, //剩余次数validTime: '', //有效时间disabled: true, // 是否禁止刮卡readyState: false, // 是否开始绘制endState: false, // 结束刮卡状态watermark: '', // 水印文字watermarkColor: '#c5c5c5', // 水印文字颜色watermarkSize: 14, // 水印文字大小title: '', // 提示文字titleColor: '#888', // 提示文字颜色titleSize: 24, // 提示文字大小startX: 0, // 触摸x轴位置startY: 0, // 触摸y轴位置touchSize: 40, // 触摸画笔大小percentage: 70, // 刮开百分之多少的时候开奖}},onShow() {this.$nextTick(() => {let content = uni.createSelectorQuery().select(".content");content.boundingClientRect((data) => {this.width = data.width;this.height = data.height;this.ctx = uni.createCanvasContext('myCanvas', this);setTimeout(e => {this.init();}, 20);}).exec()})},onLoad: function(options) {},methods: {convertSecToDHMS(seconds) {var days = Math.floor(seconds / (24 * 60 * 60));seconds %= (24 * 60 * 60);var hours = Math.floor(seconds / (60 * 60));seconds %= (60 * 60);var minutes = Math.floor(seconds / 60);var seconds = seconds % 60;if (this.res.is_end) {return {days: 0,hours: 0,minutes: 0,seconds: 0};}return {days: days,hours: hours,minutes: minutes,seconds: seconds};},readHide() {if (this.count == 0) {this.readState = false;}},convertSecToDHMS(seconds) {var days = Math.floor(seconds / (24 * 60 * 60));seconds %= (24 * 60 * 60);var hours = Math.floor(seconds / (60 * 60));seconds %= (60 * 60);var minutes = Math.floor(seconds / 60);var seconds = seconds % 60;if (this.res.activity.difference_time <= 0) {return {days: 0,hours: 0,minutes: 0,seconds: 0};}return {days: days,hours: hours,minutes: minutes,seconds: seconds};},init() {this.endState = false;this.readyState = false;this.ctx.clearRect(0, 0, this.width, this.height); // 清除画布上在该矩形区域内的内容(x,y,宽,高)。this.ctx.setFillStyle('rgba(255, 255, 255, 0.5)'); // 填充颜色this.ctx.fillRect(0, 0, this.width, this.height); // 填充区域(x,y,宽,高)/*** 绘制文字水印*/var width = this.watermark.length * this.watermarkSize;this.ctx.save(); // 保存当前的绘图上下文。//this.ctx.rotate(-10 * Math.PI / 180); // 以原点为中心,原点可以用 translate方法修改。顺时针旋转当前坐标轴。多次调用rotate,旋转的角度会叠加。let x = 0;let y = 0;let i = 0;//自定义蒙层图片this.ctx.drawImage('../../static/jhy/ycsm/guazhi.png', 0, 0, this.width, this.height);this.ctx.restore(); // 恢复之前保存的绘图上下文。/*** 绘制标题*/this.ctx.setTextAlign("center"); // 用于设置文字的对齐this.ctx.setTextBaseline("middle"); // 用于设置文字的水平对齐this.ctx.setFillStyle(this.titleColor); // 填充颜色this.ctx.setFontSize(this.titleSize); // 设置字体的字号this.ctx.fillText(this.title, this.width / 2, this.height / 2); // 填充的文本(文字,x,y)this.ctx.draw(); // 将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中。this.readyState = true; // 完成绘制},// 手指触摸动作开始touchstart(e) {if (this.disabled || this.endState) {return;}this.startX = e.touches[0].x;this.startY = e.touches[0].y;},// 手指触摸后移动touchmove(e) {// if (this.chance_count <= 0) {// return;// }if (this.disabled || this.endState) {return;}this.ctx.clearRect(this.startX, this.startY, this.touchSize, this.touchSize); // 清除画布上在该矩形区域内的内容(x,y,宽,高)。this.ctx.draw(true); // false:本次绘制是否接着上一次绘制,true:保留当前画布上的内容//记录移动点位this.startX = e.touches[0].x;this.startY = e.touches[0].y;},// 手指触摸动作结束touchend(e) {if (this.disabled || this.endState) {return;}// 返回一个数组,用来描述 canvas 区域隐含的像素数据,在自定义组件下,第二个参数传入自定义组件实例 this,以操作组件内 <canvas> 组件。uni.canvasGetImageData({canvasId: 'myCanvas',x: 0,y: 0,width: this.width,height: this.height,success: (res) => {console.log(res);let pixels = res.data;let transPixels = [];for (let i = 0; i < pixels.length; i += 4) {if (pixels[i + 3] < 128) {transPixels.push(pixels[i + 3]);}}var percent = (transPixels.length / (pixels.length / 4) * 100).toFixed(2);if (percent >= this.percentage) {this.success();}},fail: (e) => {console.log(e);},}, this);},// 成功,清除所有图层success: function(e) {if (this.endState) {return;}this.endState = true;this.ctx.moveTo(0, 0); // 把路径移动到画布中的指定点,不创建线条。用 stroke() 方法来画线条。this.ctx.clearRect(0, 0, this.width, this.height); // 清除画布上在该矩形区域内的内容(x,y,宽,高)。this.ctx.stroke(); // 画出当前路径的边框。默认颜色色为黑色。this.ctx.draw(true);this.prizeBoxState = true;},// 重置reset() {this.init();},}}
</script>
相关文章:

uniapp canvas做的刮刮乐解决蒙层能自定义图片
最近给湖南中烟做元春活动,一个月要开发4个小活动,这个是其中一个难度一般,最难的是一个类似鲤鱼跃龙门的小游戏,哎,真实为难我这个“拍黄片”的。下面是主要代码。 <canvas :style"{width:widthpx,height:hei…...

利用SPI,结合数据库连接池durid进行数据服务架构灵活设计
接着上一篇文章业务开始围绕原始凭证展开,而展开的基础无疑是围绕着科目展开的。首先我们业务层面以财政部的小企业会计准则的一级科目引入软件中。下面我们来考虑如何将科目切入软件更加灵活,方便业务扩展、维护与升级。 SPI是首先想到的数据服务方式 为什么会想到它呢?首…...

自动驾驶的决策层逻辑
作者 / 阿宝 编辑 / 阿宝 出品 / 阿宝1990 自动驾驶意味着决策责任方的转移 我国2020至2025年将会是向高级自动驾驶跨越的关键5年。自动驾驶等级提高意味着对驾驶员参与度的需求降低,以L3级别为界,低级别自动驾驶环境监测主体和决策责任方仍保留于驾驶…...

排序算法——希尔排序算法详解
希尔排序算法详解 一. 引言1. 背景介绍1.1 数据排序的重要性1.2 希尔排序的由来 2. 排序算法的分类2.1 比较排序和非比较排序2.2 希尔排序的类型 二. 希尔排序基本概念1. 希尔排序的定义1.1 缩小增量排序1.2 插入排序的变种 2. 希尔排序的工作原理2.1 分组2.2 插入排序2.3 逐步…...

Docker 容器内运行 mysqldump 命令来导出 MySQL 数据库,自动化备份
备份容器数据库命令: docker exec 容器名称或ID mysqldump -u用户名 -p密码 数据库名称 > 导出文件.sql请替换以下占位符: 容器名称或ID:您的 MySQL 容器的名称或ID。用户名:您的 MySQL 用户名。密码:您的 MySQL …...

【Java万花筒】数字信号魔法:Java库的魅力解析
从傅立叶到矩阵:数字信号Java库全景剖析 前言 随着数字信号处理在科学、工程和数据分析领域的广泛应用,开发者对高效、灵活的工具的需求日益增长。本文旨在探讨几个与数字信号处理相关的Java库,通过介绍其特点、用途以及与已有库的关系&…...

面试高频知识点:2线程 2.1 线程池 2.1.2 JDK中常见的线程池实现有哪些?
1. Executors类 Executors类是线程池的工厂类,提供了一些静态方法用于创建不同类型的线程池。然而,它的使用并不推荐在生产环境中,因为它存在一些缺点,比如默认使用无界的任务队列,可能导致内存溢出。 2. ThreadPool…...

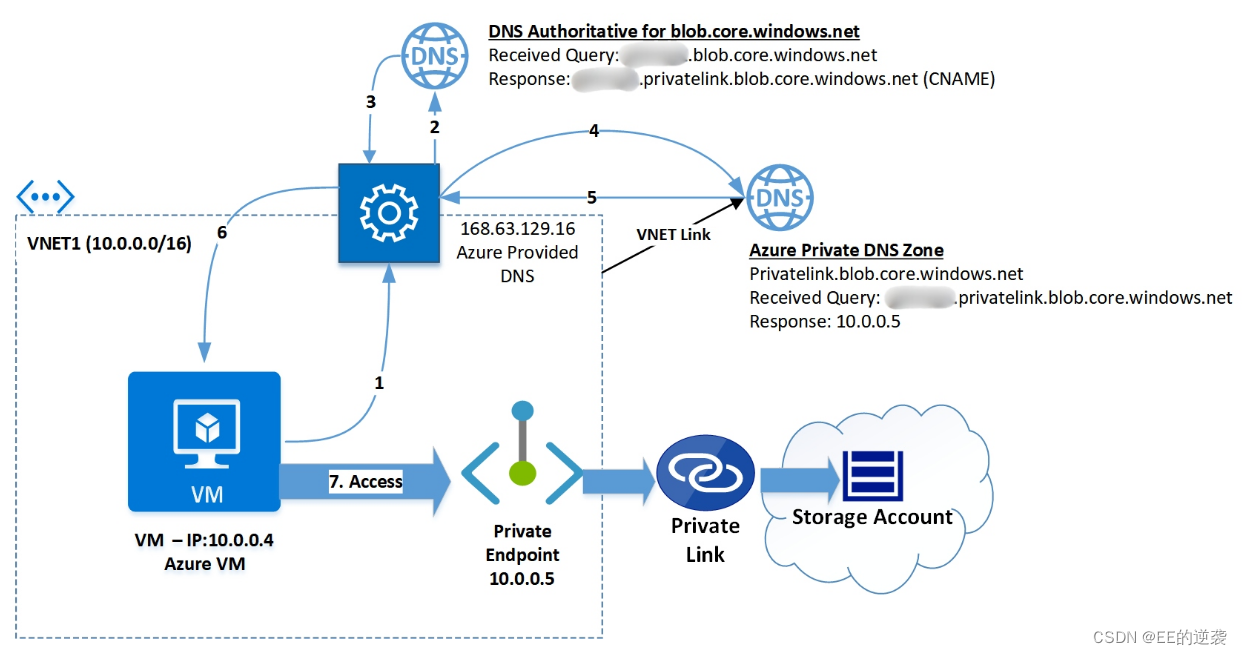
Azure Private endpoint DNS 记录是如何解析的
Private endpoint 从本质上来说是Azure 服务在Azure 虚拟网络中安插的一张带私有地址的网卡。 举例来说如果Storage account在没有绑定private endpoint之前,查询Storage account的DNS记录会是如下情况: Seq Name …...

windows 安装sql server 华为云文档
先安装net3.5,剩下安装sqlserver步骤看下面文档 安装SQL Server_弹性云服务器 ECS_最佳实践_搭建Microsoft SharePoint Server 2016_华为云 (huaweicloud.com)...

相同主题文章竟同时发表在同一个2区期刊 | 孟德尔随机化周报(1.10-1.16)
欢迎报名2024年郑老师团队课程课程! 郑老师科研统计培训,包括临床数据、公共数据分析课程,欢迎报名 孟德尔随机化,Mendilian Randomization,简写为MR,是一种在流行病学领域应用广泛的一种实验设计方法,利用…...

网络安全的使命:守护数字世界的稳定和信任
在数字化时代,网络安全的角色不仅仅是技术系统的守护者,更是数字社会的信任保卫者。网络安全的使命是保护、维护和巩固数字世界的稳定性、可靠性以及人们对互联网的信任。本文将深入探讨网络安全是如何履行这一使命的。 第一部分:信息资产的…...

【七、centos要停止维护了,我选择Almalinux】
搜索镜像 https://developer.aliyun.com/mirror/?serviceTypemirror&tag%E7%B3%BB%E7%BB%9F&keywordalmalinux dvd是有界面操作的,minimal是最小化只有命里行 镜像下载地址 安装和centos基本一样的,操作命令也是一样的,有需要我…...

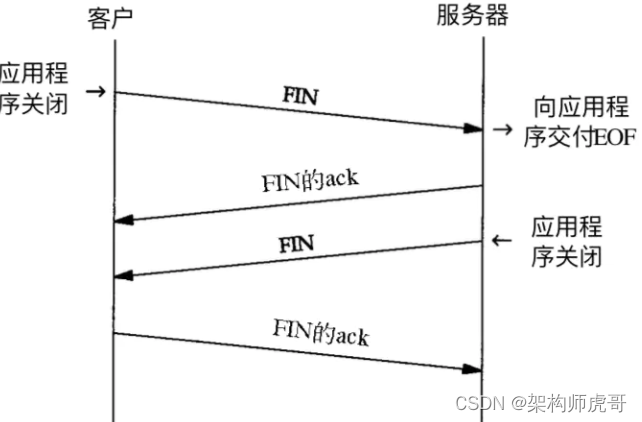
架构师之路(十六)计算机网络(传输层)
前置知识(了解):计算机基础。 作为架构师,我们所设计的系统很少为单机系统,因此有必要了解计算机和计算机之间是怎么联系的。局域网的集群和混合云的网络有啥区别。系统交互的时候网络会存在什么瓶颈。 既然网络层已经…...

python 调用SumatraPDF 静默打印PDF
SumatraPDF 文档 https://www.sumatrapdfreader.org/docs/Command-line-arguments ⽆边框 noscale/缩⼩到合适⼤⼩(默认)shrink/合适⼤⼩ fit/compat 兼容 # 分为 Portrait (纵向)和 Landscape (横向)两类 https://github.com/sumatrapdfreader/sumatrap…...

nginx部署https域名ssl证书
1、在你服务器nginx文件夹下创建ssl文件夹存放证书文件和秘钥文件 把.crt和.key证书放上 2、在nginx.conf文件中配置 在nginx.conf文件中server下加入listen 443 ssl; server {listen 443 ssl;charset utf-8;index index.html index.htm index.jsp index.do;add_heade…...

Python学习之路-Django基础:HelloDjango
Python学习之路-Django基础:HelloDjango 简介 Django,发音为[dʒŋɡəʊ],是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD…...

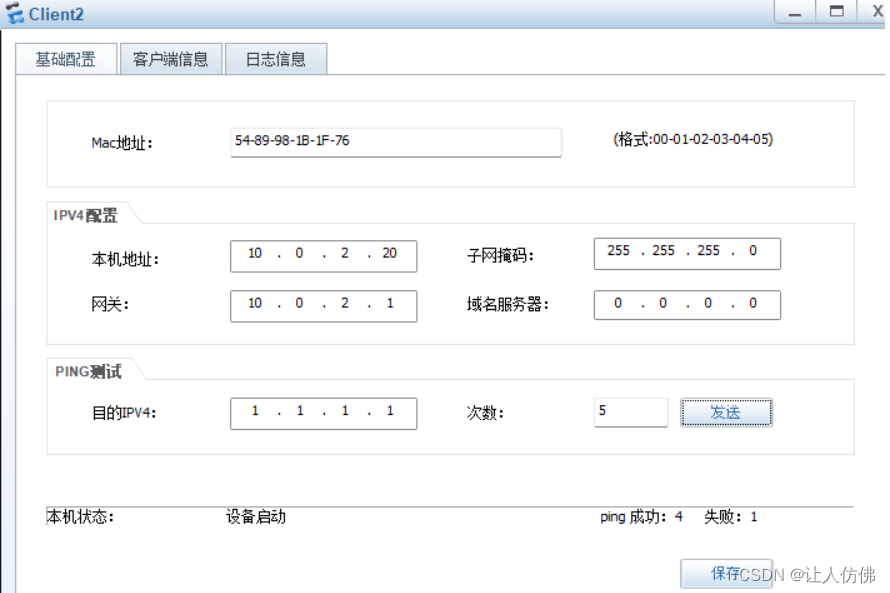
完成NAT实验
实验要求: 步骤一:配置vlan vlan b 2 3 interface GigabitEthernet 0/0/2 port link-type access port default vlan 2 interface GigabitEthernet 0/0/3 port link-type access port default vlan 3 interface GigabitEthernet 0/0/1 port link-type…...

uniapp 用web-view嵌套网页地址并传参
小程序登陆后把token和openId 对应传到pc端 pc端有两套一套pc端代码和适应移动端的代码 嵌套的是适应移动端的代码 1.uniapp <template><view class"main"><u-navbar :fixed"true" :autoBack"false" leftClick"goBack&quo…...

时序数据库Tdengine 批量插入避免因为主键ts时间重复导致数据被覆盖掉
目录 在Mybatis中使用 在数据库管理工具中使用 now100a 使用now() #{index}a 其中那这个 #{index}是<foreach>标签里的循环出来的index 在Mybatis中使用 <insert id"batchInsert" parameterType"java.util.List">insert into uri(id…...

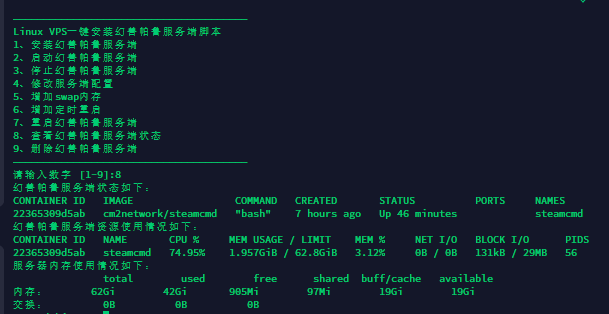
【小白教程】幻兽帕鲁服务器一键搭建 | 支持更新 | 自定义配置
幻兽帕鲁刚上线就百万在线人数,官方服务器的又经常不稳定,所以这里给大家带来最快捷的搭建教程,废话不多说直接开始。 步骤一:准备服务器 服务器建议 Linux 系统,资源占用低,而且一键脚本只需要一条命令&am…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
