《PCI Express体系结构导读》随记 —— 第I篇 第3章 PCI总线的数据交换(4)
接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第3章 PCI总线的数据交换(3)
3.2 PCI设备的数据传递
PCI设备的数据传递使用地址译码方式,当一个存储器读写总线事务到达PCI总线时,在这条总线上的所有PCI设备将进行地址译码,如果当前总线事务使用的地址在某个PCI设备的BAR空间中时,该PCI设备将使能DEVSEL#信号,认领这个总线事务。

如果PCI总线上的所有设备都不能通过地址译码认领这个总线事务,则这条总线的“负向译码”设备将认领这个总线事务,如果在这条PCI总线上没有“负向译码”设备,该总线事务的发起者将使用Master Abort总线周期结束当前PCI总线事务。
3.2.1 PCI设备的正向译码与负向译码
如上文所述,PCI设备使用“地址译码”方式接收存储器读写总线请求。在PCI总线中定义了两种“地址译码”方式,一个是正向译码,一个是负向译码。
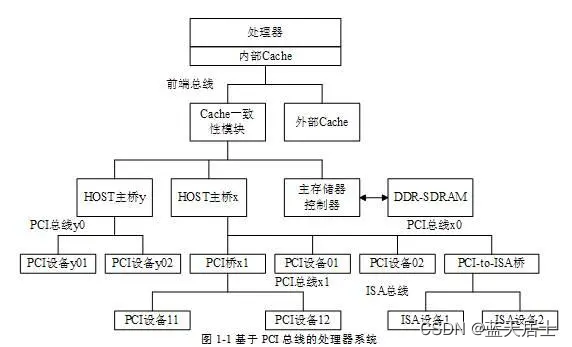
下面仍以图3-2所示的处理器系统为例,说明数据传送使用的寻址方法。

当HOST主桥通过存储器或者I/O读写总线事务访问其下所有PCI设备时,PCI总线0下的所有PCI设备都将对出现在地址周期中的PCI总线地址进行译码。如果这个地址在某个PCI设备的BAR空间中命中时,这个PCI设备将接收这个PCI总线请求。这个过程也被称为PCI总线的正向译码,这种方式也是大多数PCI设备所采用的译码方式。
但是在PCI总线上的某些设备,如PCI-to-(E)ISA桥并不使用正向译码接收来自PCI总线的请求,PCI-to-ISA桥在处理器系统中的位置如图1-1所示。

PCI总线0上的总线事务在三个时钟周期后,没有得到任何PCI设备响应时(即总线请求的PCI总线地址不在这些设备的BAR空间中),PCI-to-ISA桥将被动地接收这个数据请求。这个过程被称为PCI总线的负向译码。可以进行负向译码的设备也被称为负向译码设备。这也就是上边所说的:
如果PCI总线上的所有设备都不能通过地址译码认领这个总线事务,则这条总线的“负向译码”设备将认领这个总线事务,如果在这条PCI总线上没有“负向译码”设备,该总线事务的发起者将使用Master Abort总线周期结束当前PCI总线事务。
在PCI总线中,除了PCI-to-(E)ISA桥可以作为负向译码设备,PCI桥也可以作为负向译码设备,但是PCI桥并不是在任何时候都可以作为负向译码设备。在绝大多数情况下,PCI桥无论是处理“来自上游总线”,还是处理“来自下游总线”的总线事务时,都使用正向译码方式,但是在某些特殊应用中,PCI桥也可以作为负向译码设备。
举一实际场景(实例):
笔记本在连接Dock插座时,也使用了PCI桥。

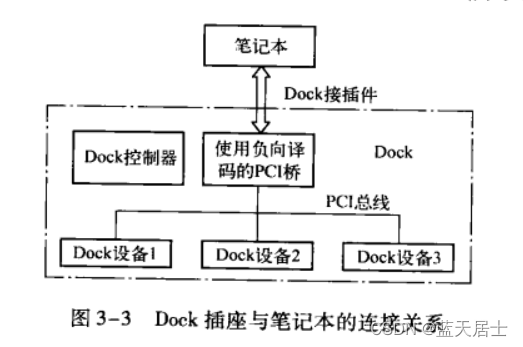
因为在大多数情况下,笔记本与Dock插座是分离使用的,而且Dock插座上连接的设备多为慢速设备,此时用于连接Dock插座的PCI桥使用负向译码。Dock插座在笔记本系统中的位置如图3-3所示:

当笔记本与Dock建立连接之后,当处理器需要访问Dock中的外部设备时,Dock中的PCI桥将首先使用负向译码方式接收PCI总线事务;之后将这个PCI总线事务转发到Dock的PCI总线中;然后再访问相应的PCI设备。
在Dock中使用负向译码PCI桥的优点是,该桥管理的设备并不参与处理器系统对PCI总线的枚举过程。当笔记本插入到Dock之后,系统软件并不需要重新枚举Dock中的设备并为这些设备分配系统资源,而仅需要使用负向译码PCI桥管理好其下的设备即可,从而极大降低了Dock对系统软件的影响。
当HOST处理器访问Dock中的设备时,负向译码PCI桥将首先接管这些存储器读写总线事务,然后发送到Dock设备中。值得注意的是,在许多笔记本的Dock实现中,并没有使用负向译码PCI桥,而使用PCI-to-ISA桥。
PCI总线规定,使用负向译码的PCI桥,其Base Class Code寄存器为0x06,Sub Class Code寄存器为0x04,而Interface寄存器为0x01;使用正向译码方式的PCI桥的Interface寄存器为0x00。系统软件(E2PROM)在初始化Interface寄存器时务必注意这个细节。关于Class Code寄存器的详细说明参见:《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(12)。


综上所述,在PCI总线中有两种负向译码设备,即PCI-to-E(ISA)桥和PCI桥。但是PCI桥并不是在任何时候都是负向译码设备,只有PCI桥连接Dock插座时,PCI桥的Primary Bus才使用负向译码方式。而这个PCI桥的Secondary Bus在接收Dock设备的请求时仍然使用正向译码方式。
更多内容请看下回。
相关文章:

《PCI Express体系结构导读》随记 —— 第I篇 第3章 PCI总线的数据交换(4)
接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第3章 PCI总线的数据交换(3) 3.2 PCI设备的数据传递 PCI设备的数据传递使用地址译码方式,当一个存储器读写总线事务到达PCI总线时,在这条总线上的所有PCI设…...

力扣0083——删除排序链表中的重复元素
删除排序链表中的重复元素 难度:简单 题目描述 给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只出现一次 。返回 已排序的链表 。 示例1 输入:head [1,1,2] 输出:[1,2]示例2 输入:…...

MySQL数据库的一些缩写含义
DDL Data Definition Language,数据定义语言,用来定义数据库对象(数据库,表,字段) DML DML英文全称是Data Manipulation Language(数据操作语言),用来对数据库中表的数据记录进 行增、删、改操作。 添加数据&#x…...

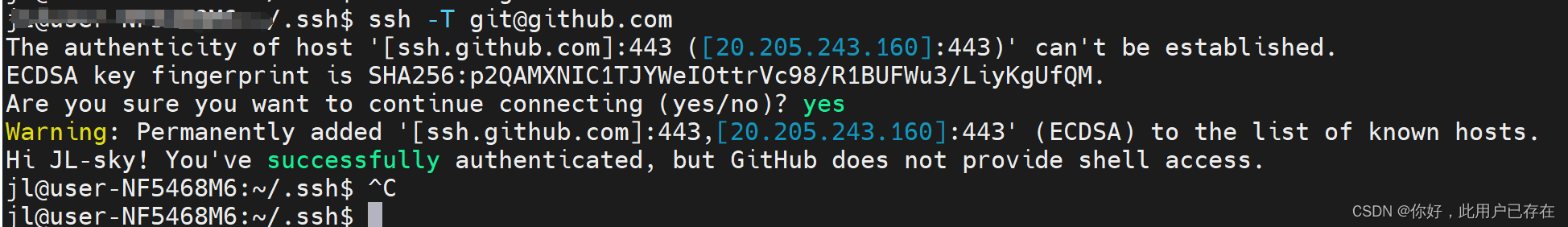
解决 ssh: connect to host github.com port 22: Connection timed out
问题 今天使用git克隆github上的代码时,一直报错 原以为是公钥过期了,就尝试修改配置公钥,但是尝试了几次都不行,最终在博客上找到了解决方案,在次记录一下,以备不时之需 解决ssh-connect-to-host-github…...

【iOS ARKit】同时开启前后摄像头BlendShapes
在上一节中已经了解了 iOS ARkit 进行BlendShapes的基本操作,这一小节继续实践同时开启前后摄像头进行人脸捕捉和世界追踪。 iOS设备配备了前后两个摄像头,在运行AR 应用时,需要选择使用哪个摄像头作为图像输人。最常见的AR 体验使用设备后置…...

Vue3动态插入组件
一、使用<component>is实现动态组件插入 <component>:一个用于渲染动态组件或元素的“元组件”。 :is : 要渲染的实际组件,当 is 是字符串,它既可以是 HTML 标签名也可以是组件的注册名。 <script> import Foo from ./F…...

介绍一下OpenCV中常用的图像处理函数
OpenCV中常用的图像处理函数有很多,以下是其中一些函数的介绍: - cvLoadImage():读入图像函数。 - imshow():显示图像函数。 - imwrite():保存图像函数。 - Mat srcImage imread():读入图像函数。 - …...

vscode vim 快捷键汇总
需满足操作: 上下移动按照 word 移动选中增删改查找字符/变量移动、增加、复制、删除 行选中多个相同的变量/字符屏幕移动增加多个光标快速注释 上下左右移动 CommandDescription🔢 hleft (also: CTRL-H, BS, or Left key)🔢 lright (also…...

npm官方注册表和淘宝镜像切换
1.切换到淘宝镜像 加快npm包的下载速度, //已失效 //npm config set registry https://registry.npm.taobao.org/ npm config set registry https://registry.npmmirror.com这会将npm的注册表设置为淘宝镜像 查看: npm config get registry如果返回的…...

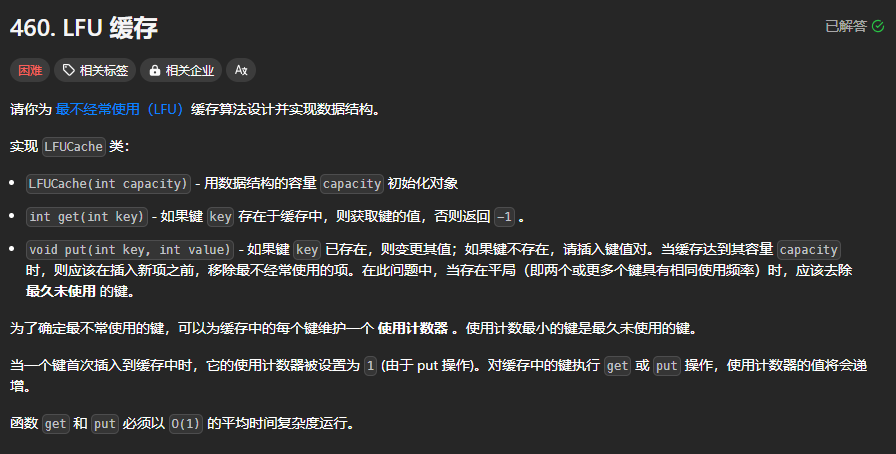
LFU算法
LFU算法 Least Frequently Used(最不频繁使用) Leetcode有原题,之前手写过LRU,数据结构还是习惯于用java实现,实现是copy的评论题解。 题解注释写的很清楚 大致就是说LFUCache类维护一个存放node的map,同…...

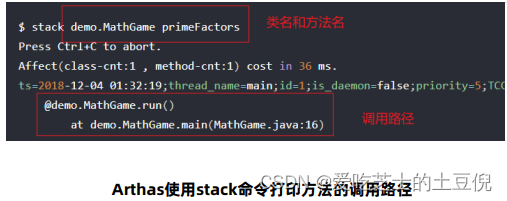
JVM系列-7内存调优
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring原理、JUC原理、Kafka原理、分布式技术原理、数据库技术、JVM原理🔥如果感觉博主的文…...

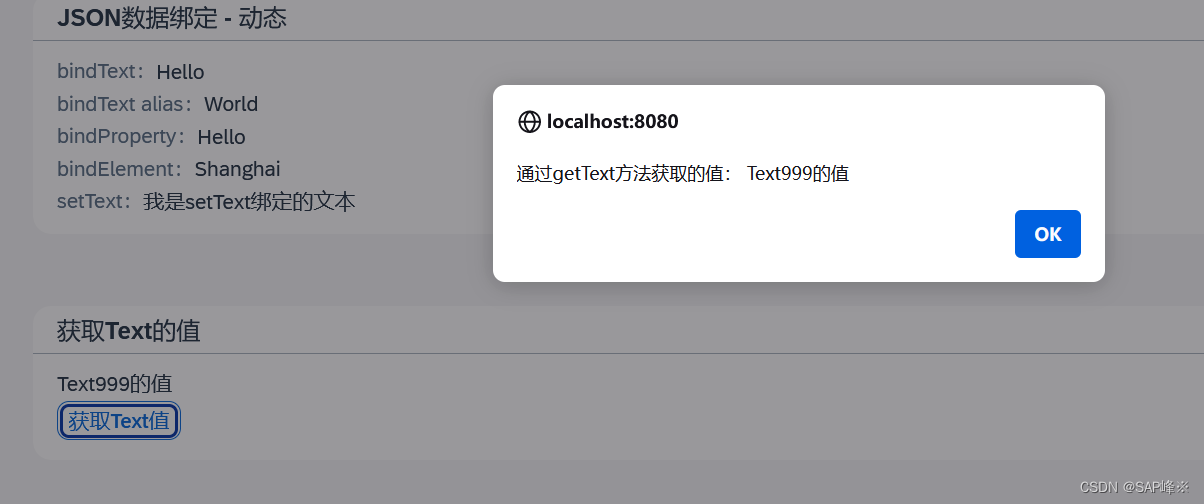
[UI5 常用控件] 01.Text
文章目录 前言1. 普通文本2. 长文本:3. 设置最大显示行数 ( maxLines3 )4. 单行显示 ( wrappingfalse )5. 显示空白符 ( renderWhitespacetrue )6. 使用 - 连接单词:只适用于英文 ( wrappingTypeHyphenated )7. 空白时使用 - 代替 ( emptyIndicatorModeOn )8. JSON数…...

C语言之指针的地址和指向的内容总结(八十四)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

1月25日,每日信息差
第一、中国和新加坡互免签证,新加坡酒店搜索量较发布前增长4倍。去哪儿数据显示,新加坡酒店搜索量较发布前增长4倍,仍在持续增长中。同程旅行数据显示,消息发布半小时内,同程旅行平台新加坡相关搜索热度较前日同一时段…...
)
前端工程化之:webpack1-3(模块化兼容性)
一、模块化兼容性 由于 webpack 同时支持 CommonJs 和 ES6 module ,因此需要理解它们互操作时 webpack 是如何处理的。 二、同模块化标准 如果导出和导入使用的是同一种模块化标准,打包后的效果和之前所说的模块化没有任何差异。 CommonJSÿ…...
)
JDK8新特性(一)
一、概述 JDK8,又称为JDK 1.8,是Java语言开发的里程碑版本。这个版本引入了众多令人兴奋的新特性,让Java更加灵活和强大。其中,最引人注目的新特性包括Lambda表达式、方法引用、默认方法、Stream API、新的日期和时间API以及Optio…...

java实现ftp协议远程网络下载文件
引言 在开发过程中,偶尔会遇到网络文件在FTP服务上存储着,对于这种情况想要下载到本地还有些麻烦,我们直接上世界上最简单的代码。 How to do 1.提前引入包 <!--hutool万能工具包--><dependency><groupId>cn.hutool<…...

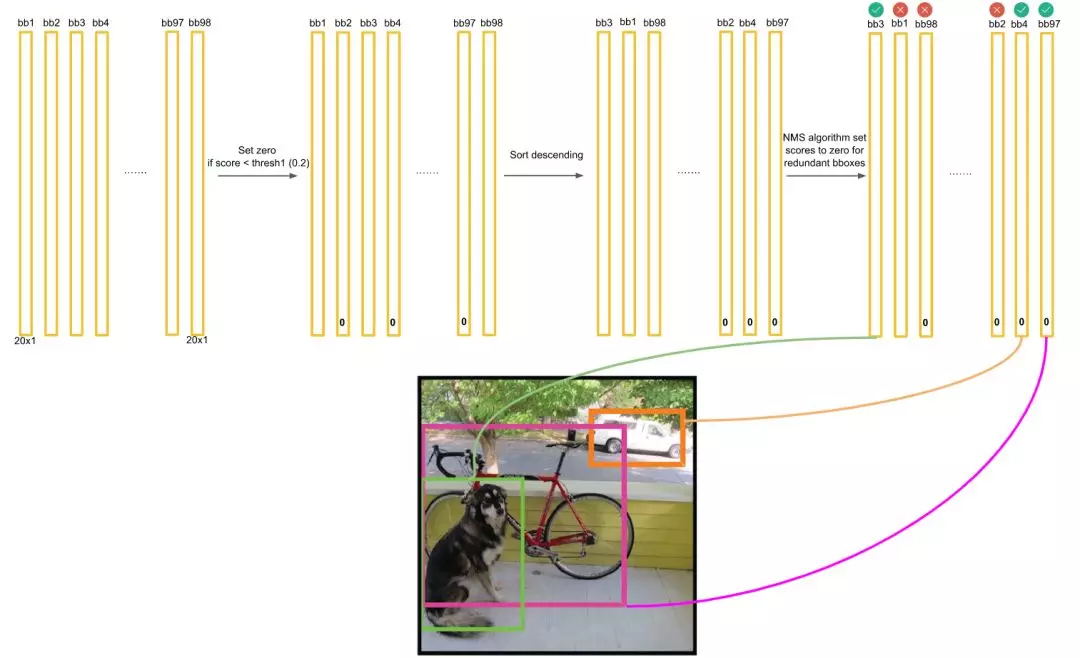
深入浅出理解目标检测的NMS非极大抑制
一、参考资料 物体检测中常用的几个概念迁移学习、IOU、NMS理解 目标定位和检测系列(3):交并比(IOU)和非极大值抑制(NMS)的python实现 Pytorch:目标检测网络-非极大值抑制(NMS) …...

HbuilderX报错“Error: Fail to open IDE“,以及运行之后没有打开微信开发者,或者运行没有反应的解决办法
开始 问题:HbuilderX启动时,打开微信开发者工具报错"Error: Fail to open IDE",以及运行之后没有打开微信开发者,或者运行没有反应的解决办法! 解决办法: 按照步骤一步一步完成分析,除非代码报错,否则都是可以启动的 第一步:检查HbuildX是否登录账号 第二步:检查微信…...

【Go 快速入门】基础语法 | 流程控制 | 字符串
文章目录 基础语法值变量常量运算符指针new 和 make 区别 字符串byte 和 rune 类型 流程控制for 循环If else 分支switch 分支 基础语法 项目代码地址:02-basicgrammar 值 基本类型值 Go 最基础的数据类型,比如整型、浮点型、布尔型。 复合类型值 …...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
