C#使用RabbitMQ-1_Docker部署并在c#中实现简单模式消息代理
介绍
RabbitMQ是一个开源的消息队列系统,实现了高级消息队列协议(AMQP)。
🍀RabbitMQ起源于金融系统,现在广泛应用于各种分布式系统中。它的主要功能是在应用程序之间提供异步消息传递,实现系统间的解耦和消息的可靠传递。RabbitMQ使用Erlang语言开发,支持多种客户端语言如Python、Ruby、.NET、Java等。
此外,RabbitMQ具有以下特点:
- 易用性:提供了简单易用的API,使得生产者和消费者可以方便地发送和接收消息。
- 扩展性:可以水平扩展以处理大量的消息,支持集群部署来提高系统的吞吐量和可用性。
- 高可用性:通过镜像队列等机制保证消息不会因服务器故障而丢失,确保了系统的稳健运行。
- 多种交换模式:支持直接交换、扇形交换、主题交换和头交换等多种交换模式,满足不同的消息路由需求。
- 多协议支持:除了AMQP协议,还支持STOMP等其他消息协议。
在docker中部署RabbitMQ
🍀首先在dockerHub中找到RabbitMQ的镜像
rabbitmq - 官方图片 (docker.com)
🍀执行命令拉取镜像
docker pull rabbitmq🍀镜像拉取完成之后启动镜像
docker run -d -p 5672:5672 -p 15672:15672 --name rabbitmq rabbitmq🍀此时我们打开 http://localhost:15672/会发现无法访问,这是因为管理插件还未被激活

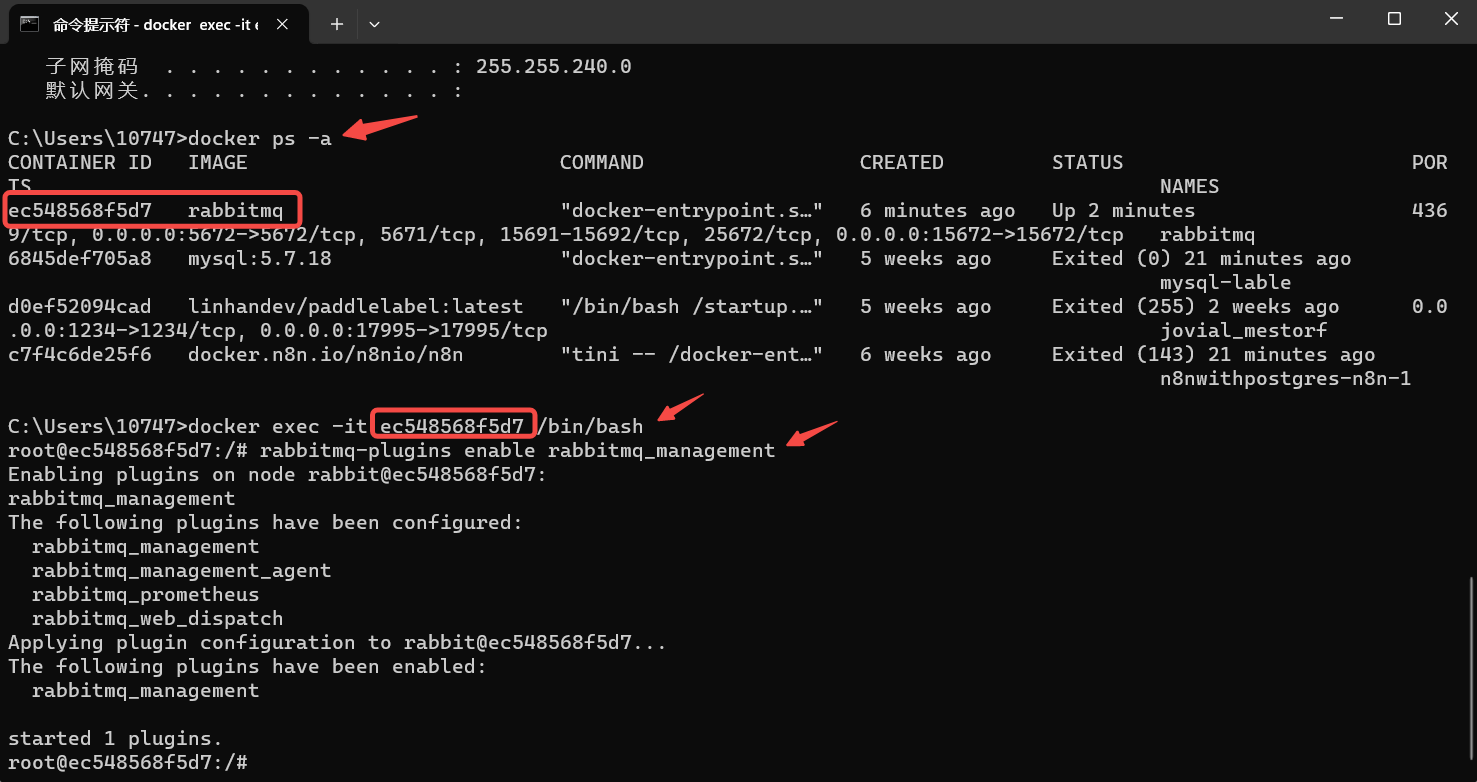
🍀通过docker ps -a查看部署的RabbitMQ容器id,在通过使用命令
docker exec -it 容器id /bin/bash
🍀进入容器内部再运行:rabbitmq-plugins enable rabbitmq_management

🍀此时就可以打开管理插件了,第一次使用 RabbitMQ 管理界面,需要使用默认的用户名和密码( guest/guest)来登录

消息队列简单模式(直连交换机)
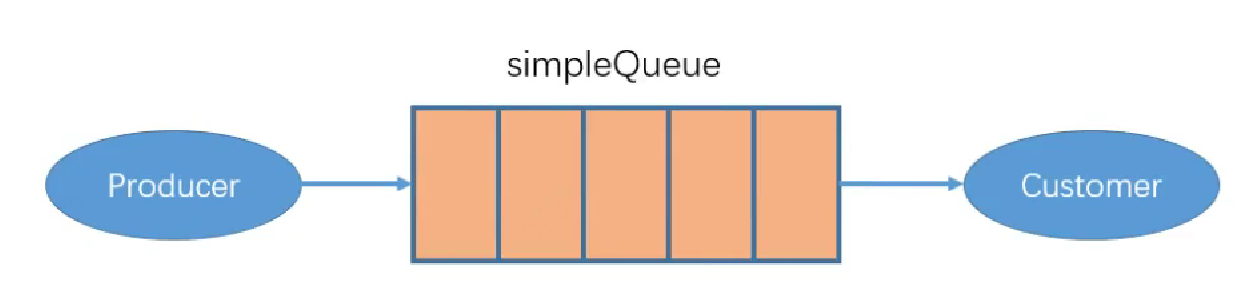
🍀simple模式,是RabbitMQ最简单的一种模式,如下图所示,只有一个生产者,一个消费者和一个队列

🍀生产者和消费者在发送和接受消息时,只需要指定队列名,而不需要指定发送到哪个Exchange
生产者代码
class MyClass
{public static void Main(string[] args){var factory = new ConnectionFactory();factory.HostName = "localhost"; //RabbitMQ服务在本地运行factory.UserName = "guest"; //用户名factory.Password = "guest"; //密码//创建连接using (var connection = factory.CreateConnection()){//创建通道using (var channel = connection.CreateModel()){//声明一个名称为hello的消息队列channel.QueueDeclare("hello", false, false, false, null); for (int i = 0; i < 5; i++){string message = "Hello Word ! " + i; //传递的消息内容var body = Encoding.UTF8.GetBytes(message);//此处的参数"hello" 就对应的就是上面声明的消息队列的路由键channel.BasicPublish("", "hello", null, body); //开始传递Console.WriteLine("已发送: {0}", message);}}}}
}消费者代码(自动模式)
class MyClass
{static void Main(string[] args){//创建连接工厂var factory = new ConnectionFactory();factory.HostName = "localhost";factory.UserName = "guest";factory.Password = "guest";//创建连接using (var connection = factory.CreateConnection()){//创建通道using (var channel = connection.CreateModel()){//声明队列channel.QueueDeclare("hello", false, false, false, null);//事件的基本消费者var consumer = new EventingBasicConsumer(channel);consumer.Received += (model, ea) =>{var body = ea.Body.ToArray();var message = Encoding.UTF8.GetString(body);Console.WriteLine("已接收: {0}", message);//发送消息确认信号(手动确认) //channel.BasicAck(ea.DeliveryTag,false);};//当 autoAck设置为true时,也就是自动确认模式,一旦消息队列将消息发送给消息消费者后,就会从内存中将这个消息删除。//当autoAck设置为false时,也就是手动模式,如果此时的有一个消费者宕机,消息队列就会将这条消息继续发送给其他的消费者,这样数据在消息消费者集群的环境下,就不会不丢失了。channel.BasicConsume("hello", true, consumer);Console.ReadKey();}}}
}🍀在消费者代码中,要注意的是autoAck设置为true时,也就是自动确认模式的时候,要去掉手动发送确认信号代码:channel.BasicAck(ea.DeliveryTag,false);
代码调试

🍀 在代码执行到
channel.QueueDeclare("hello", false, false, false, null);
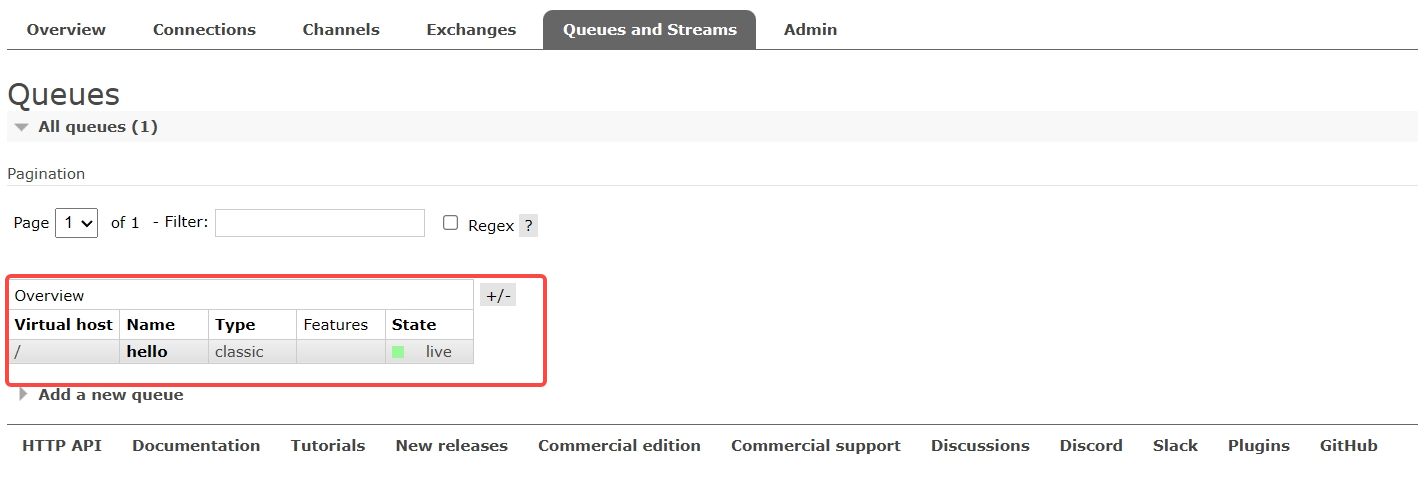
🍀声明一个消息队列时,在RabbitMQ的可视化界面就可以看见多了一个名称为hello的消息队列

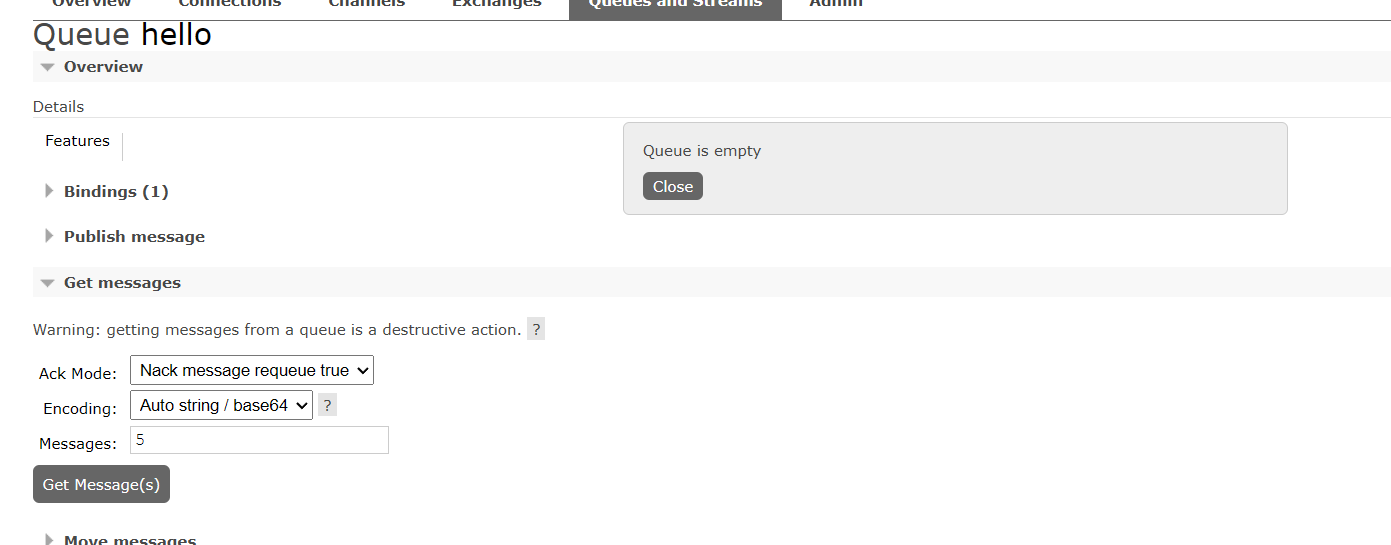
🍀当执行完五次消息传递时,点击上图的hello消息队列,Messages:设置为5,然后点击Get Messages,就可以看到传递过来的5条消息队列了


🍀此时我们执行消费者代码,因为autoAck设置为true了,当消息队列将消息发送给消费者后,就会立马将消息删除,此时再点击Get Messages就会提示Queue is empty

消费者代码(手动模式)
在手动模式中,我们将原来声明的队列删除调,然后将生产者与消费者的声明队列代码中的第二个参数都改为true,意味着这个队列是持久的。在 RabbitMQ 服务器重启之后,持久的队列和它的消息都不会丢失
channel.QueueDeclare("hello", true, false, false, null);然后添加一行代码,设置当前消费者的预取模式为只预取一条消息
channel.BasicQos(0, 1, false);接着是 发送消息确认信号 与 开启手动确认模式
channel.BasicAck(ea.DeliveryTag,false);
channel.BasicConsume("hello", false, consumer);要注意的地方是,一定要在结尾处加上下方代码,否则可能会出现还没发送消息确认信号,进程就结束了,这时就会发现将接收到的helloword打印到控制台了,去RabbitMQ可视乎管理界面发现事件还未被消耗掉。
Console.ReadKey(); static void Main(string[] args){//创建连接工厂var factory = new ConnectionFactory();factory.HostName = "localhost";factory.UserName = "guest";factory.Password = "guest";//创建连接using (var connection = factory.CreateConnection()){//创建通道using (var channel = connection.CreateModel()){//声明队列channel.QueueDeclare("hello", true, false, false, null);channel.BasicQos(0, 1, false);//事件的基本消费者var consumer = new EventingBasicConsumer(channel);consumer.Received += (model, ea) =>{var body = ea.Body.ToArray();var message = Encoding.UTF8.GetString(body);Console.WriteLine("已接收: {0}", message);//发送消息确认信号(手动确认) channel.BasicAck(ea.DeliveryTag,false);};//当 autoAck设置为true时,也就是自动确认模式,一旦消息队列将消息发送给消息消费者后,就会从内存中将这个消息删除。//当autoAck设置为false时,也就是手动模式,如果此时的有一个消费者宕机,消息队列就会将这条消息继续发送给其他的消费者,这样数据在消息消费者集群的环境下,就不会不丢失了。channel.BasicConsume("hello", false, consumer);Console.ReadKey();}}}代码调试
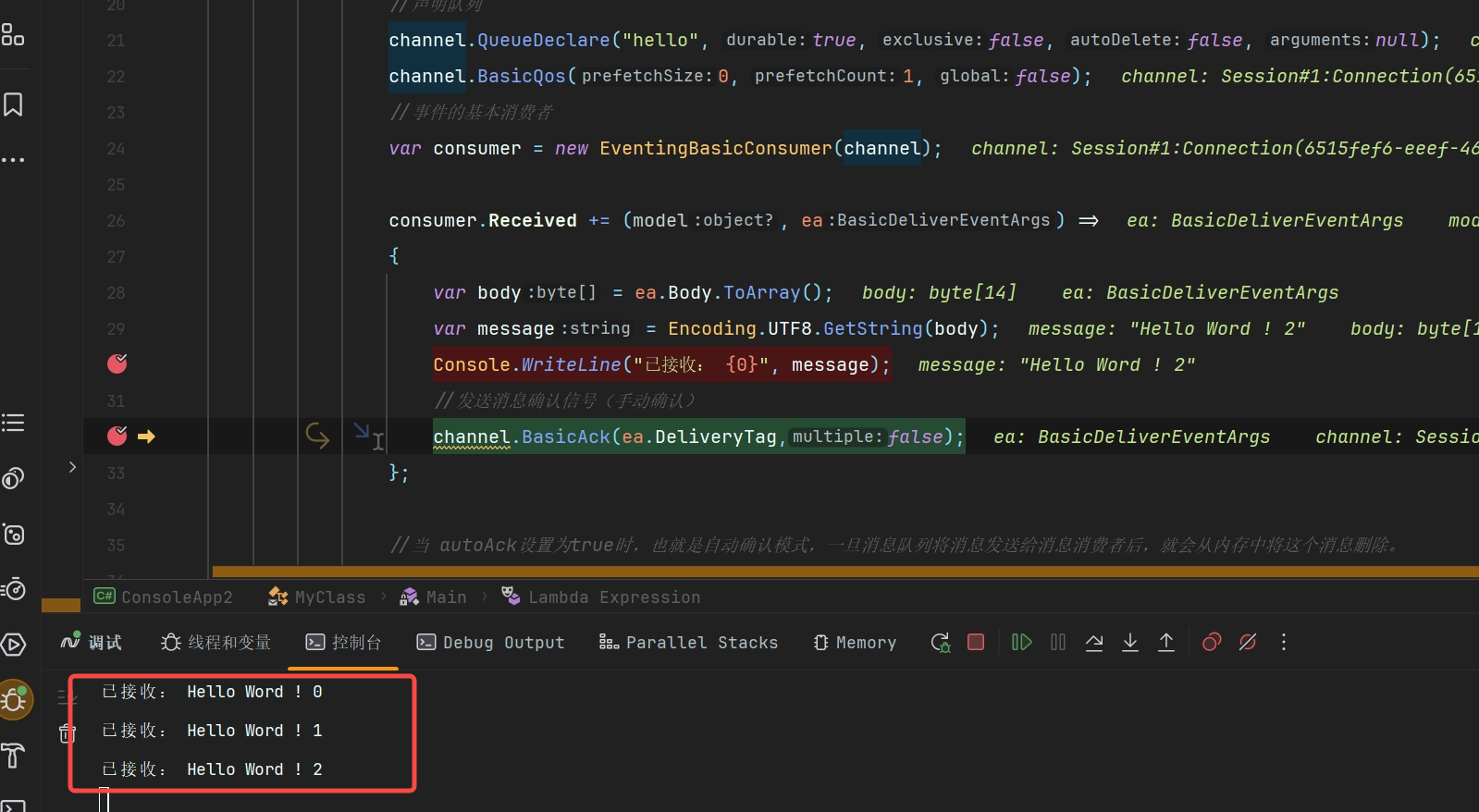
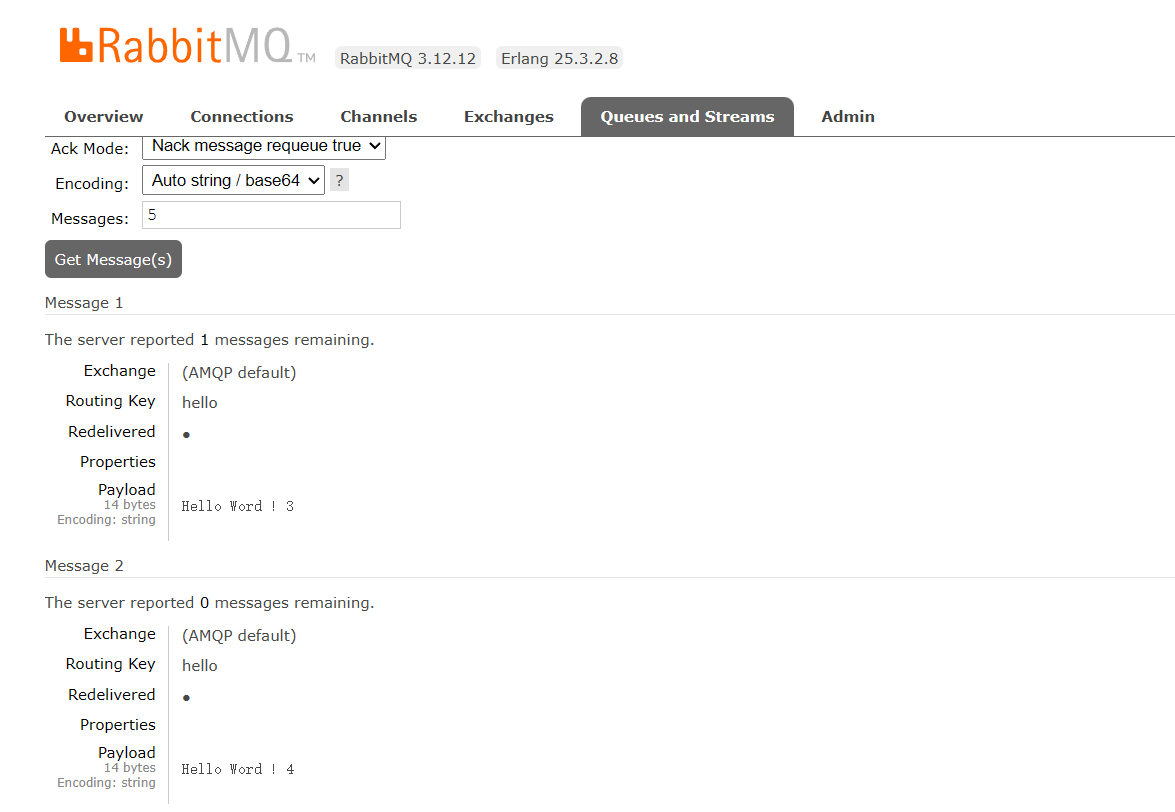
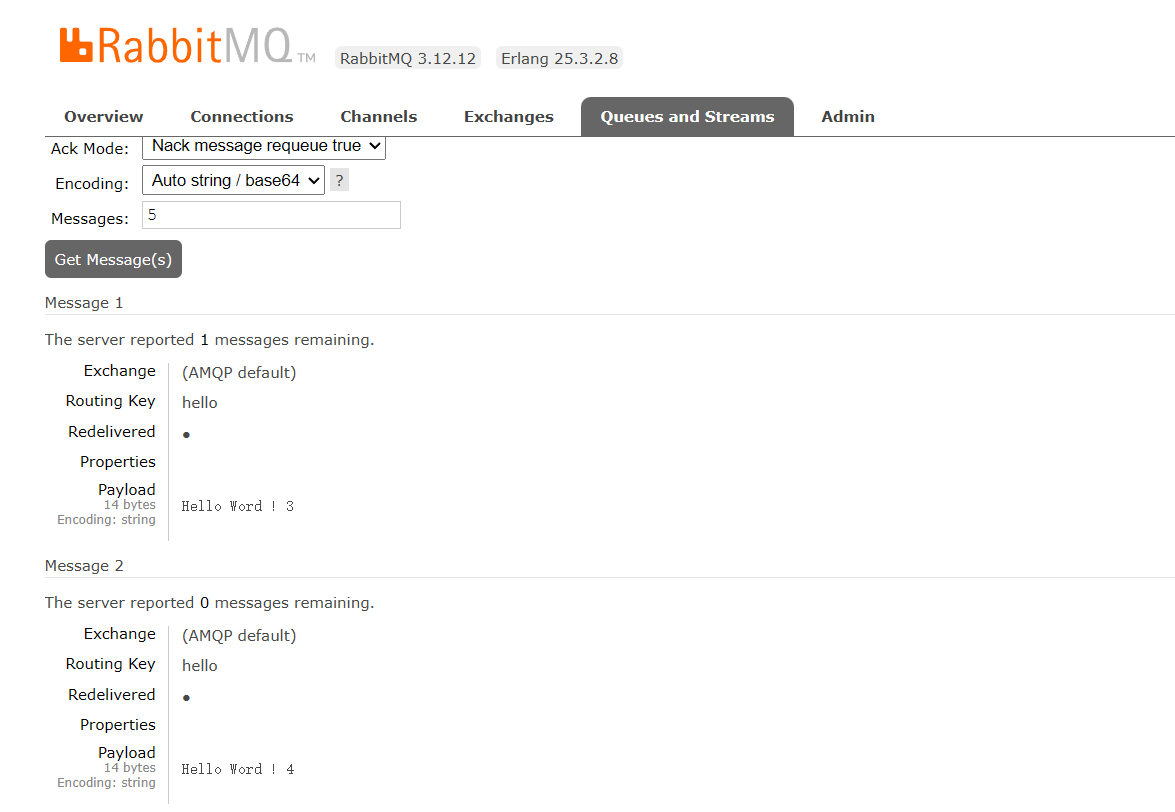
按照上面改成手动模式后,消费者只预取一条消息,如下图0、1、2被消费掉了,此时再去RabbitMQ的可视乎管理界面点击GetMessage,只剩下3、4的消息内容了


相关文章:

C#使用RabbitMQ-1_Docker部署并在c#中实现简单模式消息代理
介绍 RabbitMQ是一个开源的消息队列系统,实现了高级消息队列协议(AMQP)。 🍀RabbitMQ起源于金融系统,现在广泛应用于各种分布式系统中。它的主要功能是在应用程序之间提供异步消息传递,实现系统间的解耦和…...

EasyExcel中自定义拦截器的运用
在EasyExcel中自定义拦截器不仅可以帮助我们不止步于数据的填充,而且可以对样式、单元格合并等带来便捷的功能。下面直接开始 我们定义一个MergeWriteHandler的类继承AbstractMergeStrategy实现CellWriteHandler public class MergeLastWriteHandler extends Abst…...

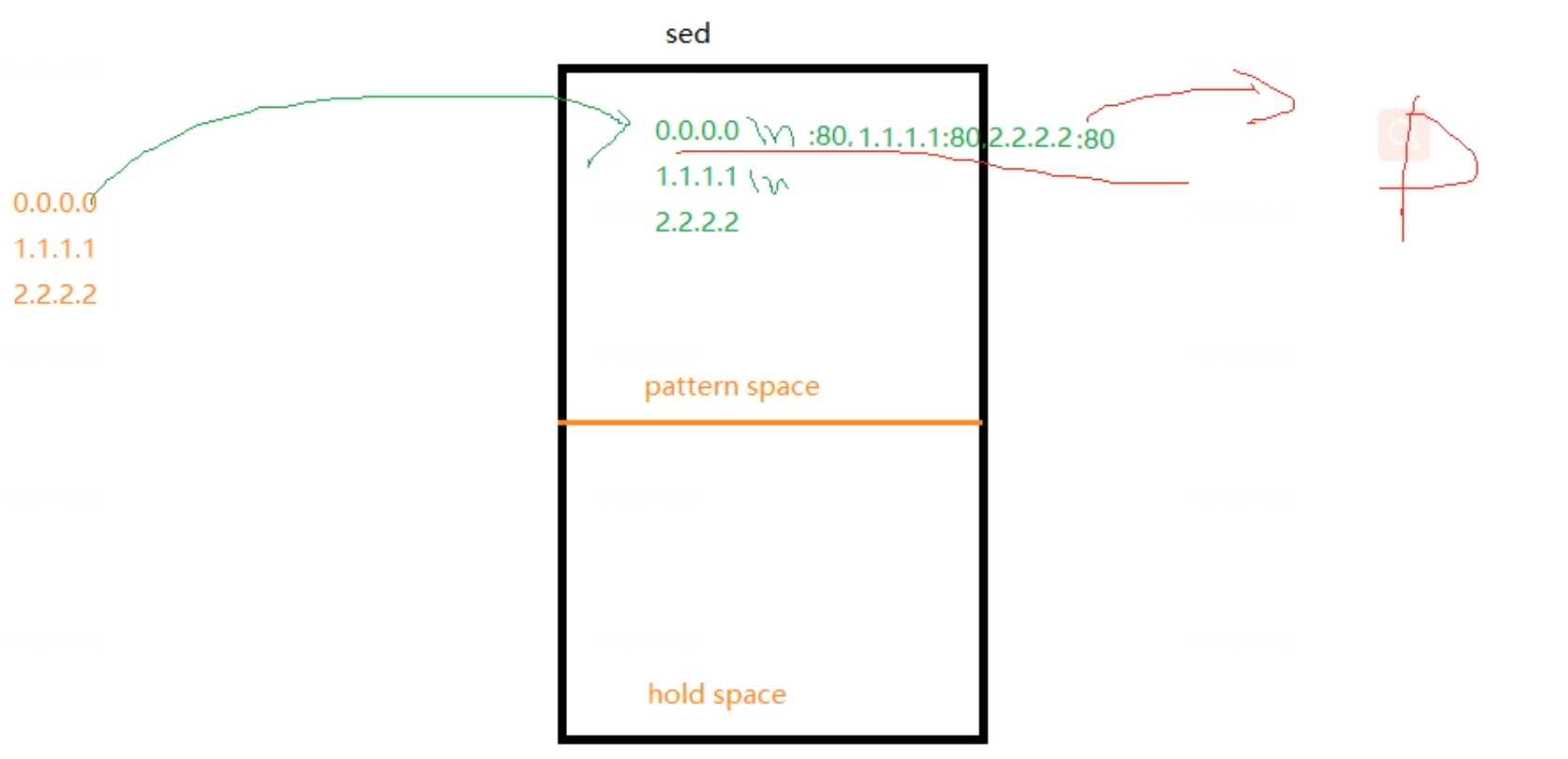
shell编程-7
shell学习第7天 sed的学习1.sed是什么2.sed有两个空间pattern hold3.sed的语法4. sed里单引号和双引号的区别:5.sed的查找方式6.sed的命令sed的标签用法sed的a命令:追加sed的i命令:根据行号插入sed的c命令:整行替换sed的r命令sed的s命令:替换sed的d命令:删除sed中的&符号 7…...

工业智能网关储能物联网应用实现能源的高效利用及远程管理
储能电力物联网是指利用物联网技术和储能技术相结合,实现对电力系统中各种储能设备的智能管理和优化控制。随着可再生能源的不断发展和应用,电力系统面临着越来越大的电力调度和储能需求而储能电力物联网的出现可以有效解决这一问题,提高电力…...

虹科数字化与AR部门升级为安宝特AR子公司
致关心虹科AR的朋友们: 感谢您一直以来对虹科数字化与AR的支持和信任,为了更好地满足市场需求和公司发展的需要,虹科数字化与AR部门现已升级为虹科旗下独立子公司,并正式更名为“安宝特AR”。 ”虹科数字化与AR“自成立以来&…...

服务器是什么?(四种服务器类型)
服务器 服务器定义广义: 专门给其他机器提供服务的计算机。狭义:一台高性能的计算机,通过网络提供外部计算机一些业务服务 个人PC内存大概8G,服务器内存128G起步 服务器是什么 服务器指的是 网络中能对其他机器提供某些服务的计算机系统 ,相对…...

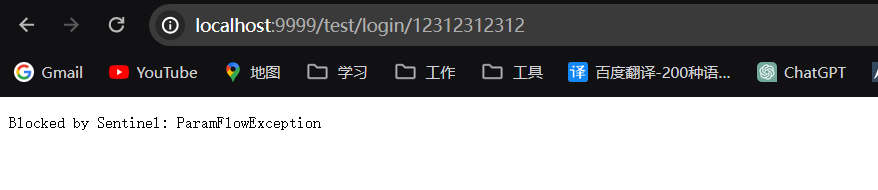
09-微服务Sentinel整合GateWay
一、概述 在微服务系统中,网关提供了微服务系统的统一入口,所以我们在做限流的时候,肯定是要在网关层面做一个流量的控制,Sentinel 支持对 Spring Cloud Gateway、Zuul 等主流的 API Gateway 进行限流。 1.1 总览 Sentinel 1.6.…...

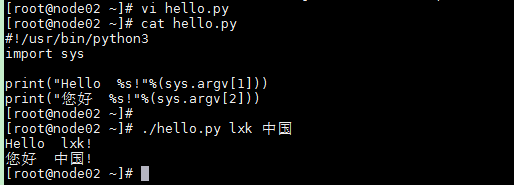
python基础学习-03 安装
python3 可应用于多平台包括 Windows、Linux 和 Mac OS X。 Unix (Solaris, Linux, FreeBSD, AIX, HP/UX, SunOS, IRIX, 等等。)Win 9x/NT/2000Macintosh (Intel, PPC, 68K)OS/2DOS (多个DOS版本)PalmOSNokia 移动手机Windows CEAcorn/RISC OSBeOSAmigaVMS/OpenVMSQNXVxWorksP…...

HTML — 区块元素
HTML 通过各种标签将元素组合起来。 一. 区块元素 大多数 HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新的行开始。例如:<div>、<h1>、<p>、<ul>等。 它们在使用时会独自占据一行,称为块…...

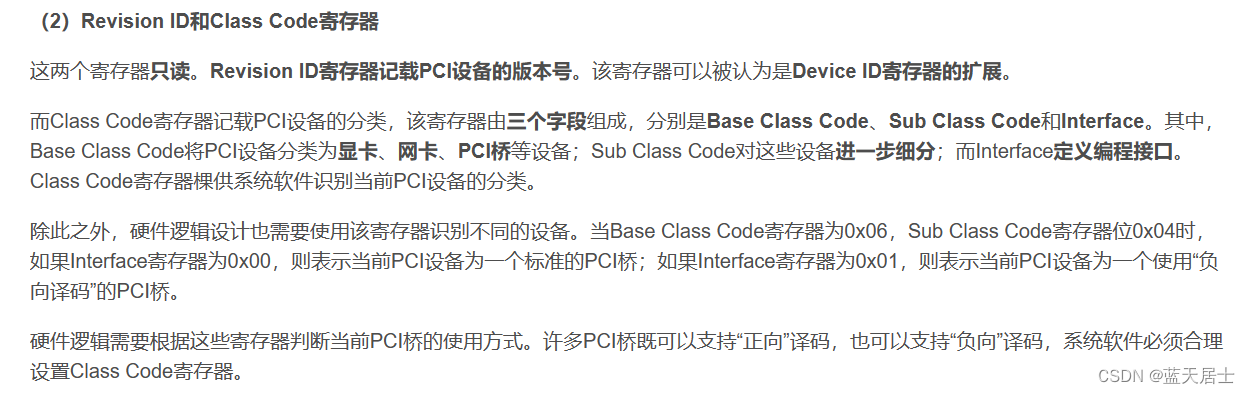
《PCI Express体系结构导读》随记 —— 第I篇 第3章 PCI总线的数据交换(4)
接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第3章 PCI总线的数据交换(3) 3.2 PCI设备的数据传递 PCI设备的数据传递使用地址译码方式,当一个存储器读写总线事务到达PCI总线时,在这条总线上的所有PCI设…...

力扣0083——删除排序链表中的重复元素
删除排序链表中的重复元素 难度:简单 题目描述 给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只出现一次 。返回 已排序的链表 。 示例1 输入:head [1,1,2] 输出:[1,2]示例2 输入:…...

MySQL数据库的一些缩写含义
DDL Data Definition Language,数据定义语言,用来定义数据库对象(数据库,表,字段) DML DML英文全称是Data Manipulation Language(数据操作语言),用来对数据库中表的数据记录进 行增、删、改操作。 添加数据&#x…...

解决 ssh: connect to host github.com port 22: Connection timed out
问题 今天使用git克隆github上的代码时,一直报错 原以为是公钥过期了,就尝试修改配置公钥,但是尝试了几次都不行,最终在博客上找到了解决方案,在次记录一下,以备不时之需 解决ssh-connect-to-host-github…...

【iOS ARKit】同时开启前后摄像头BlendShapes
在上一节中已经了解了 iOS ARkit 进行BlendShapes的基本操作,这一小节继续实践同时开启前后摄像头进行人脸捕捉和世界追踪。 iOS设备配备了前后两个摄像头,在运行AR 应用时,需要选择使用哪个摄像头作为图像输人。最常见的AR 体验使用设备后置…...

Vue3动态插入组件
一、使用<component>is实现动态组件插入 <component>:一个用于渲染动态组件或元素的“元组件”。 :is : 要渲染的实际组件,当 is 是字符串,它既可以是 HTML 标签名也可以是组件的注册名。 <script> import Foo from ./F…...

介绍一下OpenCV中常用的图像处理函数
OpenCV中常用的图像处理函数有很多,以下是其中一些函数的介绍: - cvLoadImage():读入图像函数。 - imshow():显示图像函数。 - imwrite():保存图像函数。 - Mat srcImage imread():读入图像函数。 - …...

vscode vim 快捷键汇总
需满足操作: 上下移动按照 word 移动选中增删改查找字符/变量移动、增加、复制、删除 行选中多个相同的变量/字符屏幕移动增加多个光标快速注释 上下左右移动 CommandDescription🔢 hleft (also: CTRL-H, BS, or Left key)🔢 lright (also…...

npm官方注册表和淘宝镜像切换
1.切换到淘宝镜像 加快npm包的下载速度, //已失效 //npm config set registry https://registry.npm.taobao.org/ npm config set registry https://registry.npmmirror.com这会将npm的注册表设置为淘宝镜像 查看: npm config get registry如果返回的…...

LFU算法
LFU算法 Least Frequently Used(最不频繁使用) Leetcode有原题,之前手写过LRU,数据结构还是习惯于用java实现,实现是copy的评论题解。 题解注释写的很清楚 大致就是说LFUCache类维护一个存放node的map,同…...

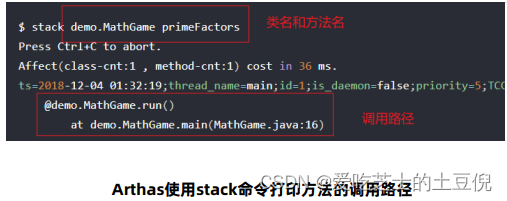
JVM系列-7内存调优
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring原理、JUC原理、Kafka原理、分布式技术原理、数据库技术、JVM原理🔥如果感觉博主的文…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
