[HTML]Web前端开发技术18(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用——喵喵画网页

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
HTML5 概述
HTML5 的八个特性
HTML5 的优势
HTML5 新增结构元素及页面元素
HTML5 废除的元素与属性
浏览器支持与选择
课后练习
html5页面布局设计
总结
前言
熟悉掌握 HTML5 新特性。
HTML5 概述
WHATWG(Web Hypertext Application Technology Working Group,Web 超文本应用技术工作组),WHATWG组织专门致力于Web 表单和应用程序,当时W3C 专注于XHTML 2.0 标准的制定。2006年10月,W3C决定与WHATWG合作共同研制HTML5 相关技术标准。
HTML5 的八个特性
1.语义特性(Semantic)。HTML5赋予网页更好的意义和结构。
2.离线与存储特性(Offline & Storage)。HTML5开发的网页APP,启动时间更短,联网速度更快。由于有HTML5 APP Cache、本地存储功能、Indexed DB和File API说明文档。
3.设备访问特性 (Device Access)。HTML5提供了前所未有的数据与应用接入开放接口。使外部应用可以直接与浏览器内部的数据直接相连,例如视频影音可直接与麦克风及摄像头相联。
4. 多媒体特性(Multimedia)。 支持网页端的Audio、Video等多媒体功能,与网站自带的APPS、摄像头、影音功能相得益彰。
5. 三维、图形与特效特性(3D、Graphics & Effects)。基于SVG、Canvas、WebGL及CSS3的3D功能,用户会惊叹于在浏览器中,所呈现的惊人视觉效果。
6. 性能与集成特性(Performance & Integration)。 HTML5会通过Web Workers和XMLHttpRequest2等技术,帮助您的Web应用和网站在多样化的环境中更快速的工作。
7. 连接特性(Connectivity)。HTML5拥有更有效的服务器推送技术(Server-Sent Event和WebSockets),能够帮助我们实现服务器将数据“推送”到客户端的功能。
8. CSS3特性(CSS3)。CSS3中提供了更多的风格和更强的效果。
HTML5 的优势
1.摆脱对平台的依赖。打开浏览器,直接就可以访自己的应用。
2.实时更新。
3.离线使用。用户可以离线使用,更新下载量及少。
4.代码更安全。HTML5可以将Web代码全部加密,本地应用解密后再运行,大大的提供了代码的安全性。
5.跨平台。JavaScript的代码可以在许多地方使用,包括移动应用、移动网站、PC网站、各种浏览器插件,甚至可以用WebKit封装作为跨平台的应用程序。
6.可以充分利用Native。HTML5可以通过浏览器作为中介充分利用Native的好处(使用GPS、照相机、本地相册、读取本地联系人等)。某些Web无法实现的功能,可以利用Native来实现。
HTML5 新增结构元素及页面元素
1. HTML5中新增加结构元素。
例如Header页眉、nav导航、section节、article文章、aside侧栏、footer页脚。
2. HTML5 中新增页面元素。
例如video、audio、embed、progress、time、mark、ruby、rt 、rp 、canvas 、command、datalist、output、wbr 、source、menu、details等
HTML5 废除的元素与属性
HTML4.01之前有些标记被不赞成使用,HTML5已经淘汰了,建议使用CSS来替代。还有些标记HTML5已经不再支持,所以也需要淘汰。
(1) 纯表现的元素。如font、basefont、center、big、s、u、strike、tt。
(2) 对可用性产生负面影响的元素。如frameset、frame、noframes等元素。HTML5只支持浮动框架(内联框架)iframe元素。
(3) 易产生混淆的元素。如acronym、applet、isindex、dir等元素。
(4) 废除只有部分浏览器支持的元素。如blink、bgsound、marquee等元素。
(5) 其它被废除的元素。如废除rb,使用ruby替代;废除listing使用pre替代;废除xmp使用code替代;废除nextid使用guids替代;废除plaintex使用“text/plian”MIME类型替代。
浏览器支持与选择
一些低版本的浏览器并不支持HTML5,如IE6~IE8浏览器。所有新、旧浏览器,对无法识别的元素均会视作内联(inline)元素来自动处理。可以通过其它方法让这些浏览器能够处理“未知”的HTML元素。使用http://html5test.com来测试浏览器的支持。
html5shiv是针对IE浏览器比较好的解决方案。html5shiv主要解决HTML5提出的不被IE6~IE8识别新的元素,不能作为父节点包裹子元素,不能应用CSS样式。从指定网站上直接下载并保存到本地项目目录中(https://github.com/aFarkas/html5shiv/)。
<head><!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--></head>课后练习
html5页面布局设计
- 网页标题:html5页面布局设计
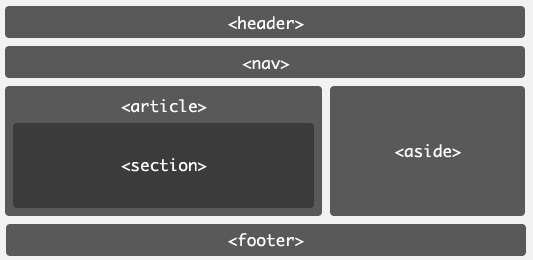
- 网页的框架结构如下图所示,body中的html代码可参照如下所示代码结构:
<header></header>
<nav>
<ul>
<li><a href="#">首页</a></li>
……
</ul>
</nav>
<div id="main">
<article>
<section><img src="img/html5_logo.png"></section>
……
</article>
<aside>
<figure>
<img src="img/html5.png">
<figcaption>HTML5结构元素侧边aside</figcaption>
</figure>
</aside>
</div>
<footer>
<p>……</p>
</footer>
- 在CSS文件夹中新建样式表文件style1.css,使用外部样式表实现如下图所示的网页效果,要求:
- 整体框架样式:
- 全局样式:内外边距清0
- header的样式:背景颜色#4B5B6B,背景图片logo.png,背景图片不重复显示在左上角,宽100%,高60px
- nav的样式:宽100%,高80px
- main的样式:宽100%,高500px,背景颜色#fefefe
- footer的样式:清空两侧浮动,宽100%,高80px,背景颜色#eaeada,上下内边距为20px,左右内边距为自动,文本居中对齐。
- 设置导航条nav下的具体样式:
- ul的样式:不显示项目符号,宽100%,高80px,背景颜色#d0c0b0,文本居中对齐,相对于父元素居中显示。
- li的样式:字体大小28px,上下内边距20px,左右内边距10px,显示为inline-block类型,宽160px,高40px。
- 鼠标单击超链接之前,之后,及正在单击时的样式:无下划线
- 鼠标悬停在超链接上时的样式:背景颜色#cf9,高80px,宽160px,上下内边距为20px,左右内边距为10px。
- 设置主体部分main下的具体样式:
- article的样式:宽75%,高500px,背景颜色#dbdaca,向左浮动
- section的样式:宽30%,高420px,向左浮动,边框线为1px 虚线 #060,文本居中对齐,垂直居中(vertical-align: middle;),上下外边距为35px,左右外边距为10px
- img的样式:宽95%,高400px,外边距10px
- aside的样式:宽25%,高500px,背景颜色#9F9F9A,向右浮动,文本居中对齐,垂直方向居中对齐(vertical-align: middle;)。
- figure的样式:上下外边距20px,左右外边距自动。
- 设置脚部footer下的具体样式:
- 设置footer下的p的样式:字体大小20px,上内边距25px,高26px
- 网页的效果图参照下图所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>html5页面布局设计</title>
<link rel="stylesheet" href="CSS/style1.css">
</head><body><header></header><nav><ul><li><a href="#">首页</a></li><li><a href="#">HTML5</a></li><li><a href="#">CSS3</a></li><li><a href="#" >JavaScript</a></li><li><a href="#">DOM</a></li><li><a href="#">BOM</a></li></ul></nav><div id="main"><article><section><img src="images/html5_logo.png"></section><section><img src="images/css3_logo.png"></section><section><img src="images/javascript_logo.png"/></section></article><aside><figure><img src="images/html5.png"><figcaption>HTML5结构元素侧边aside</figcaption></figure></aside></div><footer><p>Copyright © 2017-2020 Web前端开发工作室 - 业务开发部 - 网站建设</p></footer>
</body>
</html>
style1.css
@charset "utf-8";
/* CSS Document */
* {padding: 0px;margin: 0px;}header {background:url(../images/logo.png) #4B5B6B no-repeat top left;width: 100%;height: 60px;}
nav {/*background: #D9D9D9;*/width: 100%;height: 80px;}
ul {list-style-type: none;width: 100%;height: 80px;background: #D0C0B0;text-align: center;margin:0 auto;}
li {font-size: 28px;padding:20px 10px;display:inline-block;width:160px;height:40px;}a:link,a:visited{text-decoration: none;}
a:hover{background: #CCFF99;height: 80px;width: 160px;padding: 20px 10px;}
a:active{text-decoration: none;}#main {width: 100%;height: 500px;background:#fefefe;}article {width:75%;height:500px;background: #DBDACA;float: left;}
section {width: 30%;height: 420px;float: left;border: 1px dashed #006600;text-align: center;vertical-align: middle;margin: 35px 10px;}
img {width: 95%;height: 400px;margin: 10px;}
aside {width: 25%;height: 500px;background: #9F9F9A;float: right;text-align: center;vertical-align: middle;}
figure{margin:20px auto;}
footer {clear: both;width: 100%;height: 80px;background: #EAEADA;padding: 20px auto;text-align: center;}
footer p {font-size: 20px;padding-top: 25px;height: 26px;}总结
熟悉掌握HTML5 新特性。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

相关文章:

[HTML]Web前端开发技术18(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

Threejs 展示——obj 格式模型导入
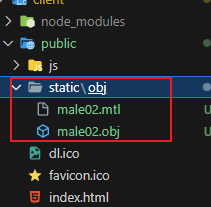
文章目录 需求分析1. HTML版本2. Vue 版本 需求 导入obj 格式的模型数据 分析 .obj:Wavefront OBJ 格式,是一种广泛使用的三维模型文件格式。预览 .obj格式文件的软件可点此下载需要准备两种格式的数据,如下所示 1. HTML版本 html <!…...
深入浅出 diffusion(3):pytorch 实现 diffusion 中的 U-Net
导入python包 import mathimport torch import torch.nn as nn import torch.nn.functional as F silu激活函数 class SiLU(nn.Module): # SiLU激活函数staticmethoddef forward(x):return x * torch.sigmoid(x) 归一化设置 def get_norm(norm, num_channels, num_groups)…...

C#使用RabbitMQ-2_详解工作队列模式
简介 🍀RabbitMQ中的工作队列模式是指将任务分配给多个消费者并行处理。在工作队列模式中,生产者将任务发送到RabbitMQ交换器,然后交换器将任务路由到一个或多个队列。消费者从队列中获取任务并进行处理。处理完成后,消费者可以向…...

Day37 56合并区间 738单调递增的数字 968监控二叉树
56 合并区间 给出一个区间的集合,请合并所有重叠的区间。 示例 1: 输入: intervals [[1,3],[2,6],[8,10],[15,18]]输出: [[1,6],[8,10],[15,18]]解释: 区间 [1,3] 和 [2,6] 重叠, 将它们合并为 [1,6]. class Solution { public:vector<vector<int>>…...

【Android】在WSA安卓子系统中进行新实验性功能试用与抓包(2311.4.5.0)
前言 在根据几篇22和23的WSA抓包文章进行尝试时遇到了问题,同时发现新版Wsa的一些实验性功能能优化抓包配置时的一些步骤,因而写下此篇以作记录。 Wsa版本:2311.40000.5.0 本文出现的项目: MagiskOnWSALocal MagiskTrustUserCer…...

【服务器】服务器的管理口和网口
服务器通常会有两种不同类型的网络接口,即管理口(Management Port)和网口(Ethernet Port),它们的作用和用途不同。 一、管理口 管理口通常是用于服务器管理的网络接口,也被称为外带网卡或带外接…...

一个小例子,演示函数指针
结构体里经常看到函数指针的写法,函数指针其实就是函数的名字。但是结构体里你要是直接把一个函数摆上去,那就变成成员变量,就会发生混乱 1. 函数指针 #include <unistd.h> #include <stdio.h>struct Kiwia{void (*func)(int )…...

python12-Python的字符串之使用input获取用户输入
input()函数用于向用户生成一条提示,然后获取用户输入的内容。由于input0函数总会将用户输入的内容放入字符串中,因此用户可以输入任何内容,input()函数总是返回一个字符串。例如如下程序。 # !/usr/bin/env python# -*- coding: utf-8 -*-# @Time : 2024/01# @Author : Lao…...

【代码随想录-数组】移除元素
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

springboot事务管理
/*spring事务管理注解:Transactional位置:业务(service)层的方法上、类上、接口上作用:将当前方法交给spring进行事务管理,方法执行前,开启事务:成功执行完毕,提交事务:出现常,回滚事务需要在配置文件是加上开启spring事务yml文件…...

数据结构——链式二叉树(2)
目录 🍁一、二叉树的销毁 🍁二、在二叉树中查找某个数,并返回该结点 🍁三、LeetCode——检查两棵二叉树是否相等 🌕(一)、题目链接:100. 相同的树 - 力扣(LeetCode&a…...

spring-boot-starter-validation常用注解
文章目录 一、使用二、常用注解三、Valid or Validated ?四、分组校验1. 分组校验的基本概念2. 定义验证组3. 应用分组到模型4. 在控制器中使用分组5. 总结 一、使用 要使用这些注解,首先确保在你的 Spring Boot 应用的 pom.xml 文件中添加了 spring-bo…...

AF700 NHS 酯,AF 700 Succinimidyl Ester,一种明亮且具有光稳定性的近红外染料
AF700 NHS 酯,AF 700 Succinimidyl Ester,一种明亮且具有光稳定性的近红外染料,AF700-NHS-酯,具有水溶性和 pH 值不敏感性 您好,欢迎来到新研之家 文章关键词:AF700 NHS 酯,AF 700 Succinimid…...

C#常见内存泄漏
背景 在开发中由于对语言特性不了解或经验不足或疏忽,往往会造成一些低级bug。而内存泄漏就是最常见的一个,这个问题在测试过程中,因为操作频次低,而不能完全被暴露出来;而在正式使用时,由于使用次数增加&…...

Xmind安装到指定目录
Xmind安装到指定目录 默认情况下安装包自动引导安装在C盘(注册表默认位置) T1:修改注册表,比较麻烦 T2:安装时命令行指定安装位置,快捷省事 1)下载安装包(exe可执行文件) 2)安装…...

[GXYCTF2019]BabyUpload1
尝试各种文件,黑名单过滤后缀ph,content-type限制image/jpeg 内容过滤<?,木马改用<script languagephp>eval($_POST[cmdjs]);</script> 上传.htaccess将上传的文件当作php解析 蚁剑连接得到flag...

SpringBoot之分页查询的使用
背景 在业务中我们在前端总是需要展示数据,将后端得到的数据进行分页处理,通过pagehelper实现动态的分页查询,将查询页数和分页数通过前端发送到后端,后端使用pagehelper,底层是封装threadlocal得到页数和分页数并动态…...

【shell-10】shell实现的各种kafka脚本
kafka-shell工具 背景日志 log一.启动kafka->(start-kafka)二.停止kafka->(stop-kafka)三.创建topic->(create-topic)四.删除topic->(delete-topic)五.获取topic列表->(list-topic)六. 将文件数据 录入到kafka->(file-to-kafka)七.将kafka数据 下载到文件-&g…...

【模型压缩】模型剪枝详解
参考链接:https://zhuanlan.zhihu.com/p/635454943 https 文章目录 1. 前言1.1 为什么要进行模型剪枝1.2 为什么可以进行模型剪枝2. 剪枝方式的几种分类2.1 结构化剪枝 和 非结构化剪枝2.1.1 结构化剪枝2.1.2 非结构化剪枝2.2 静态剪枝与动态剪枝2.2.1 静态剪枝2.2.2 动态剪枝…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...