插槽(64-67)
文章目录
- 插槽
- 1.插槽 - 默认插槽(组件内可以定制一处结构)
- 2.插槽 - 后备内容(默认值)
- 3.插槽 - 具名插槽(组件内可以定制多处结构)
- 4.作用域插槽(插槽的一个传参语法)
插槽
插槽分类:默认插槽和具名插槽
1.插槽 - 默认插槽(组件内可以定制一处结构)
作用:让租价内部的一些结构支持自定义
需求:要在页面中显示一个对话框,封装成一个组件
问题:组件的内容部分,不希望写死,希望能够使用的时候自定义怎么办?(插槽)

插槽的基本语法:
- 组件内需要定制的结构部分,改用
<slot></slot> - 使用组件时,
<MyDialog></MyDialog>内部标签,传入结构替换slot
<template><div class="dialog"><div class="dialog-header"><h3>友情提示</h3></div><div class="dialog-content"><slot></slot>//用slot占位 //<MyDialog>你去确定要退出本系统吗</div> <MyDialog> //会被填入slot位置<div class="dialog-footer"><button>取消</button><button>确认</button></div></div>
</template>
App.vue
<template><div><!-- 在我们使用组件时,在组建标签内填入内容 --><MyDialog>你确认要删除吗</MyDialog><MyDialog>你确认要退出吗</MyDialog></div>
</template>~.vue
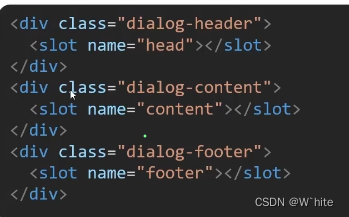
<template><div class="dialog"><div class="dialog-header"><h3>友情提示</h3><span class="close">✖️</span></div><div class="dialog-content"><!-- 在需要定制的位置,使用slot占位 --><slot></slot></div><div class="dialog-footer"><button>取消</button><button>确认</button></div></div>
</template>
2.插槽 - 后备内容(默认值)
前言:通过插槽完成了内容的定制,传什么显示什么,但是如果不传,则是空白
插槽的后备内容:封装组件时,可以为预留的```插槽提供后备内容(默认内容)
语法:在
<slot>标签内,防止内容,作为默认内容
3.插槽 - 具名插槽(组件内可以定制多处结构)
需求:一个组件内有多处结构,需要外部传入标签。进行定制
默认插槽:一个的定制位置
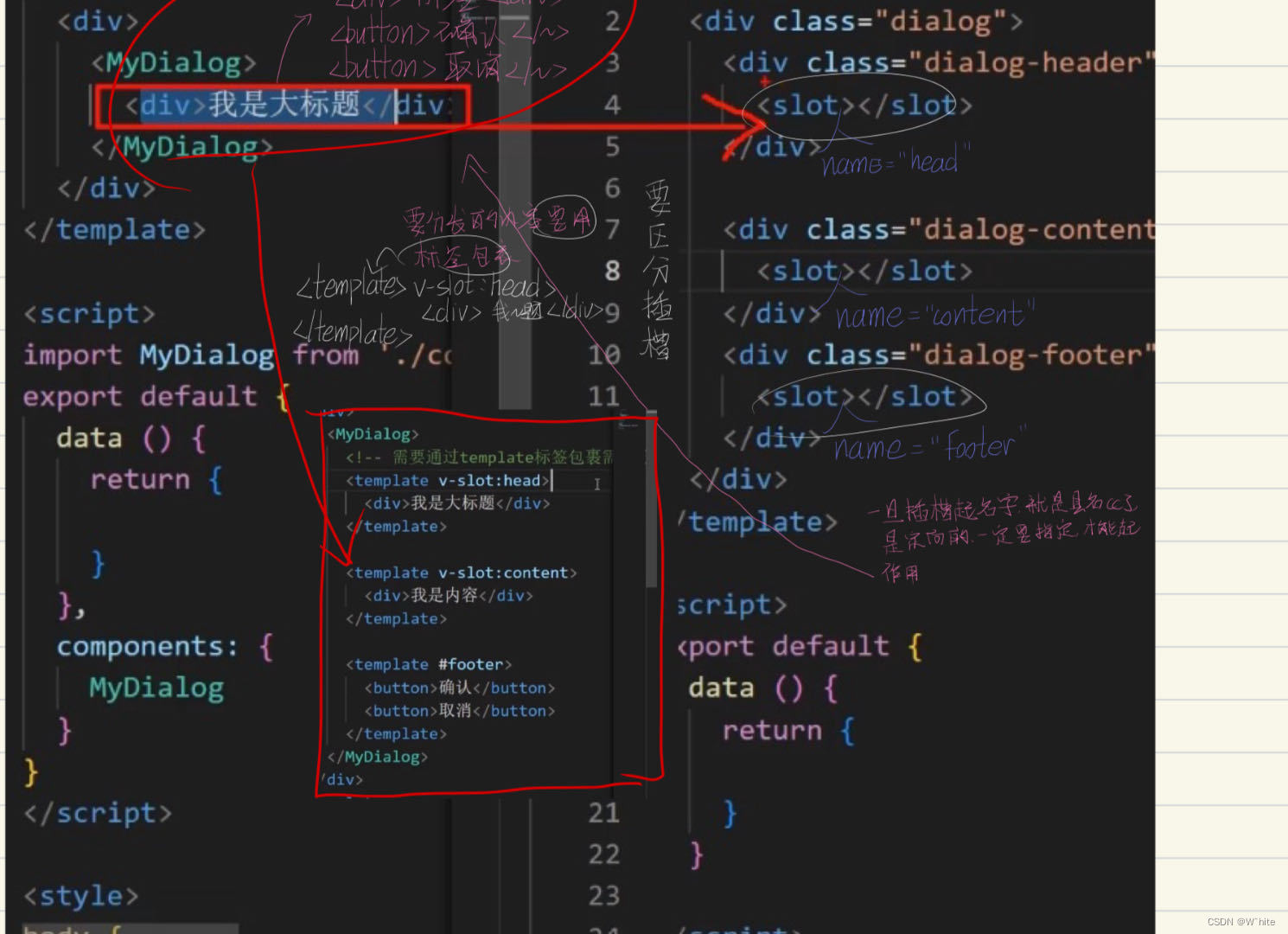
具名插槽语法:
- 多个slot使用name属性区分名字
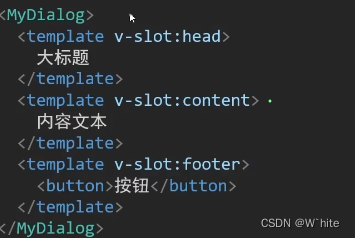
- template配合v-slot名字来分发对应的标签
- v-slot:插槽名 可以简化成 #插槽名
4.作用域插槽(插槽的一个传参语法)
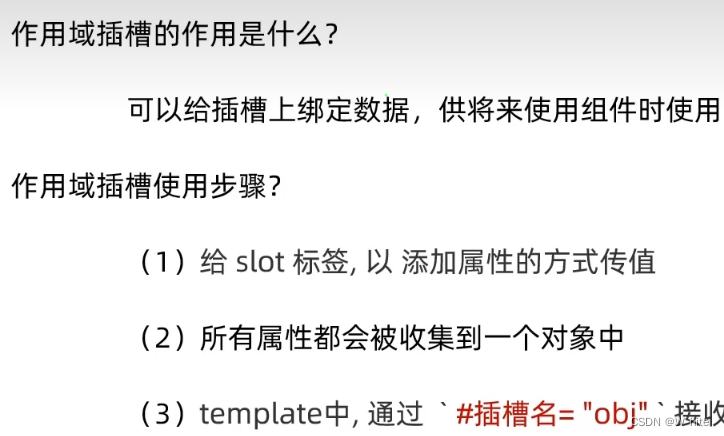
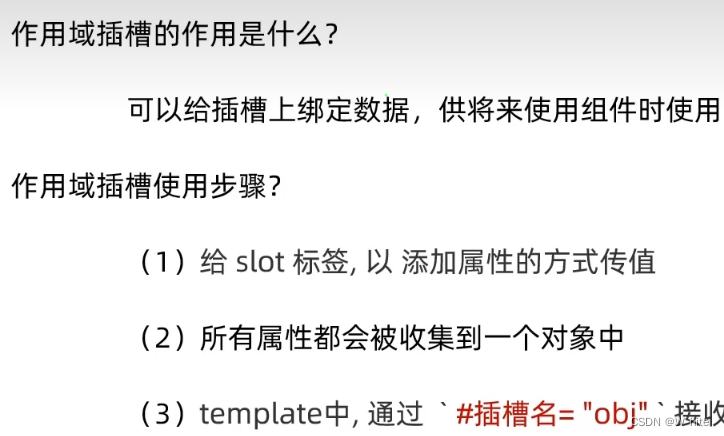
作用域插槽:定义 slot 插槽的同时,是可以传值的.给插槽上可以绑定数据,将来使用组件时可以用
场景:封装表格组件(表格长得一样,但是数据不一样)


- 通过父传子,将数据传递进去,动态渲染表格内容
- 利用默认插槽定制操作这一列
- 删除或查看都需要用到 当前的id ,属于 组件内部的数据,通过作用域插槽 传值绑定,进而使用
基本使用步骤:
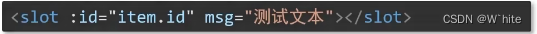
- 给
slot标签,以添加属性的方式传值
- 所有添加的属性,都会被收集到一个对象中
- 在
template.同股票#插槽名="obj"接收(这个obj``是一个局部变量,我们可以起成不同的名字),默认插槽名为default`
App.vue
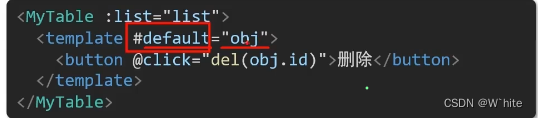
<template><div><MyTable :data="list"><template #default="obj"><!--通过template #插槽名="变量名"接收--><button @click="del(obj.row.id)">删除</button></template></MyTable><MyTable :data="list2"><template #default="{ row }"><button @click="show(row)">查看</button></template></MyTable></div>
</template><script>
import MyTable from './components/MyTable.vue'
export default {data () {return {list: [{ id: 1, name: '张小花', age: 18 },{ id: 2, name: '孙大明', age: 19 },{ id: 3, name: '刘德忠', age: 17 },],list2: [{ id: 1, name: '赵小云', age: 18 },{ id: 2, name: '刘蓓蓓', age: 19 },{ id: 3, name: '姜肖泰', age: 17 },]}},methods:{del(id){this.list=this.list.filter(item => item.id !==id)}, show (row) {console.loh(row)alert(`姓名: ${row.name}; 年纪: ${row.age}`)}},components: {MyTable}
}
</script>~.vue
<template><table class="my-table"><thead><tr><th>序号</th><th>姓名</th><th>年纪</th><th>操作</th></tr></thead><tbody><tr v-for="(item,index) in data" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td>{{ item.age }}</td><td><!-- 1.给slot标签,添加属性名以传参 --><slot :row="item" msg="测试文本"></slot><!--苛以在插槽的位置传参,方便删除del()--><!-- 2.将所有属性,添加到一个对象中 --><!--{row:{id:2,name:'孙大明',age:19},msg:'测试文本'}--></td></tr></tbody></table>
</template><script>
export default {props: {data: Array,},
}
</script>

相关文章:

插槽(64-67)
文章目录 插槽1.插槽 - 默认插槽(组件内可以定制一处结构)2.插槽 - 后备内容(默认值)3.插槽 - 具名插槽(组件内可以定制多处结构)4.作用域插槽(插槽的一个传参语法) 插槽 插槽分类:默认插槽和具名插槽 1.插槽 - 默认插槽(组件内可以定制一处结构) 作用…...

C# LING查询语法学习,扩展方法的使用
class Program { #region 示例1:不使用LINQ查询数组 //static void Main(string[] args) //{ // int[] nums { 1, 7, 2, 6, 5, 4, 9, 13, 20 }; // List<int> list new List<int>(); // foreach (int item in nums) …...

自然语言推断:微调BERT
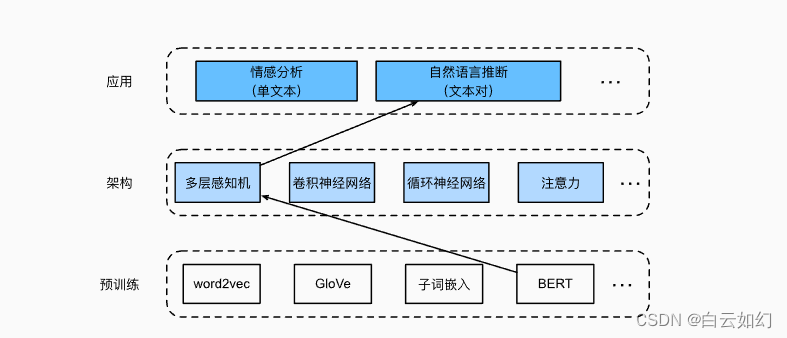
微调BERT 自然语言推断任务设计了一个基于注意力的结构。现在,我们通过微调BERT来重新审视这项任务。自然语言推断是一个序列级别的文本对分类问题,而微调BERT只需要一个额外的基于多层感知机的架构,如下图中所示。 本节将下载一个预训练好的…...

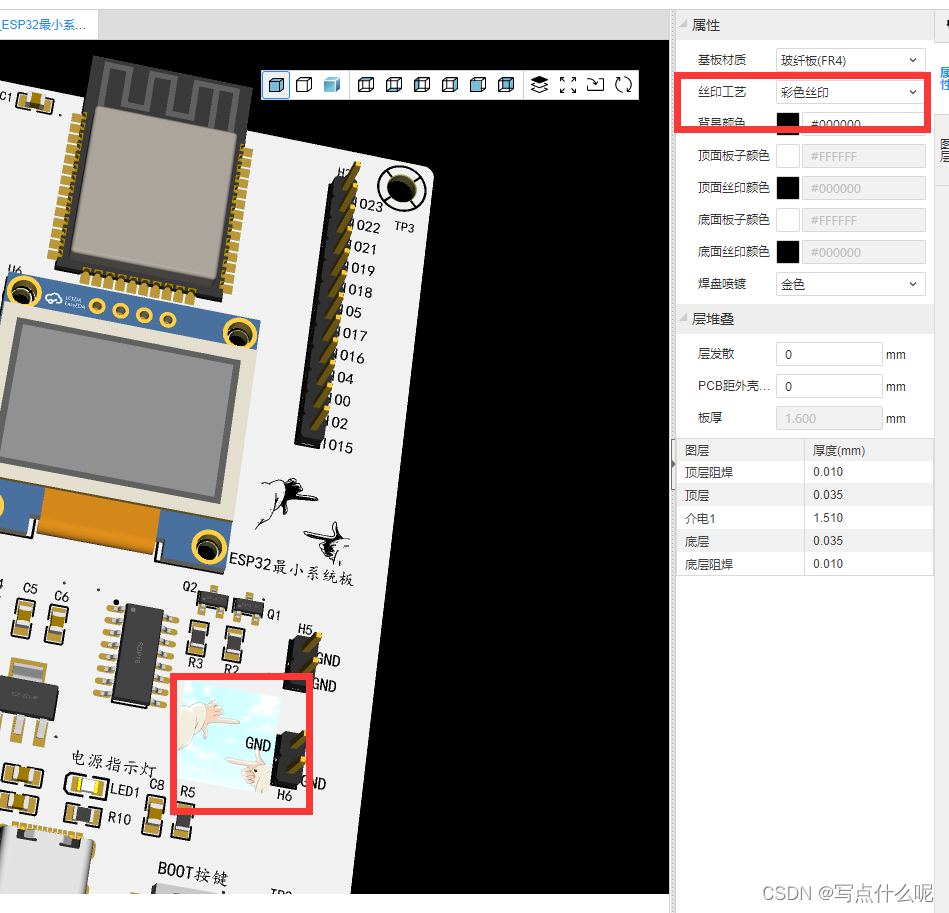
立创EDA学习:设计收尾工作
布线整理 ShiftM,关闭铺铜显示 调整结束后再使用快捷键”ShiftM“打开铺铜 过孔 在空白区域加上一些GND过孔,连接顶层与底层的铺铜。放置好”过孔“后,隐藏铺铜,观察刚才放置的过孔有没有妨碍到其他器件 调整铺铜 先打开铺铜区&…...

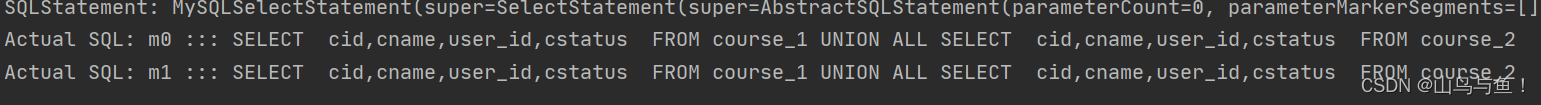
ShardingSphere之ShardingJDBC客户端分库分表上
目录 什么是ShardingSphere? 客户端分库分表与服务端分库分表 ShardingJDBC客户端分库分表 ShardingProxy服务端分库分表 ShardingSphere实现分库分表的核心概念 ShardingJDBC实战 什么是ShardingSphere? ShardingSphere是一款起源于当当网内部的应…...

rust for循环步长-1,反向逆序遍历
fn main() {for i in (0..3).rev().step_by(1) {print!("{}", i);} } // 打印结果:210Trait std::iter::Iterator fn rev(self) -> Rev< Self > where Self: Sized DoubleEndedIteratorfn step_by(self, step: usize) -> StepBy< Self &…...
)
编译与运行环境(C语言)
文章目录 前言编译环境编译链接 运行环境 前言 C语言代码的实现,存在两种不同的环境。 第一种是翻译环境,在这个环境中,源代码被转换为可执行的二进制指令。 翻译环境即我们日常使用编译器,将一个 " mission.c " 的文件…...

再谈Android View绘制流程
一,先思考何时开始绘制 笔者在这里提醒读者,Android的View是UI的高级抽象,我们平时使用的XML文件也好,本质是设计模式中的一种策略模式,其View可以理解为一种底层UI显示的Request。各种VIew的排布,来自于开…...

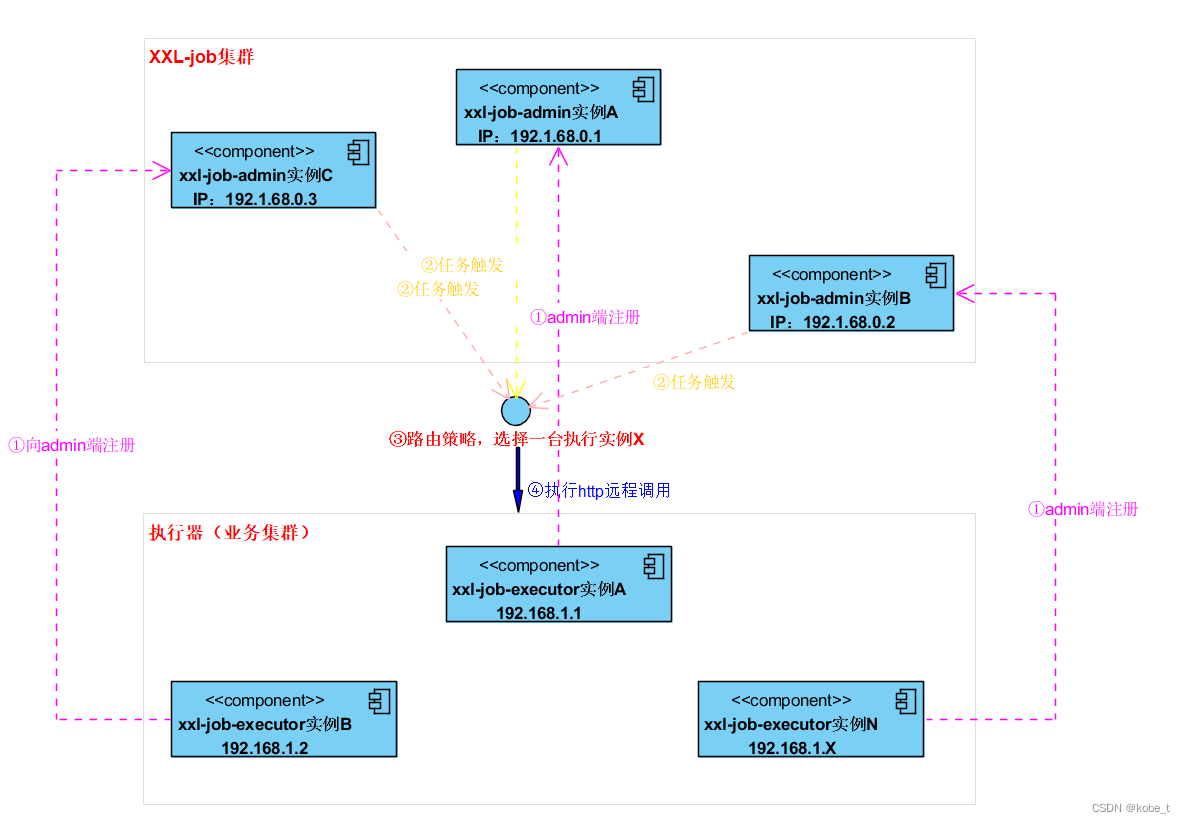
分布式定时任务系列8:XXL-job源码分析之远程调用
传送门 分布式定时任务系列1:XXL-job安装 分布式定时任务系列2:XXL-job使用 分布式定时任务系列3:任务执行引擎设计 分布式定时任务系列4:任务执行引擎设计续 分布式定时任务系列5:XXL-job中blockingQueue的应用 …...

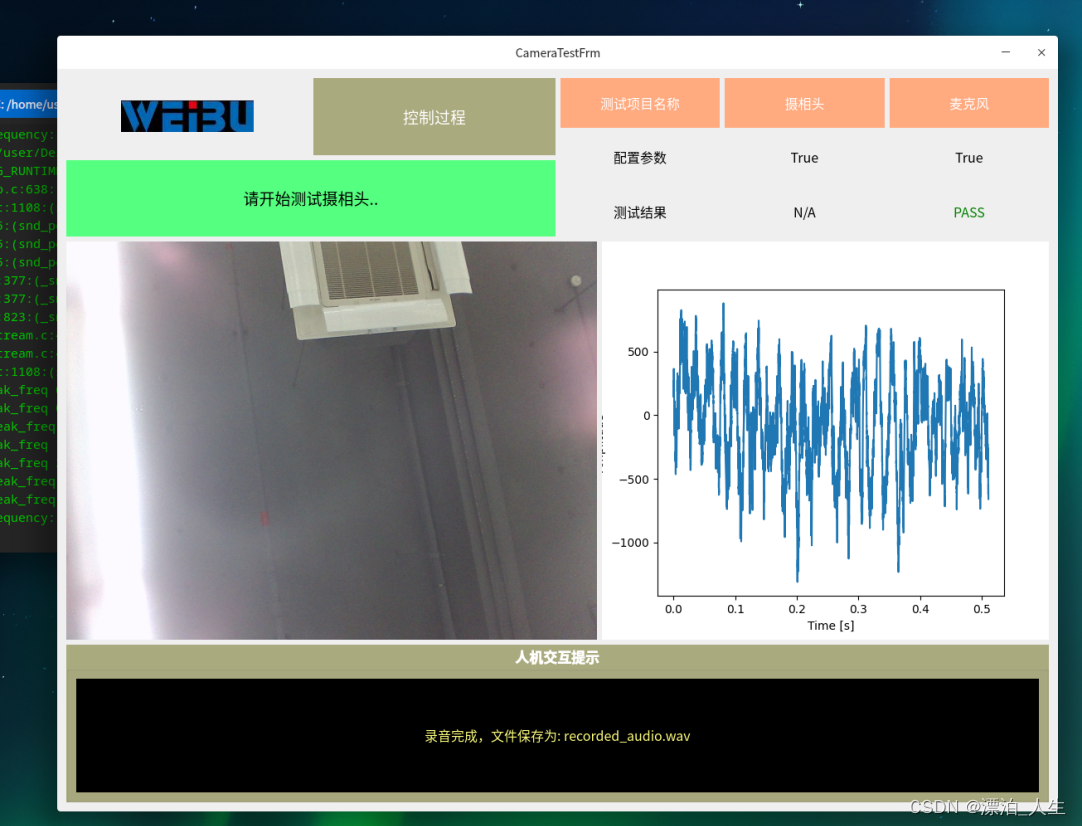
python+Qt5 UOS 摄相头+麦克风测试,摄相头自动解析照片二维条码,麦克风解析音频文件
UI图片: 源代码: # -*- coding: utf-8 -*-# Form implementation generated from reading ui file CameraTestFrm.ui # # Created by: PyQt5 UI code generator 5.15.2 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is…...

MongoDB日期存储与查询、@Query、嵌套字段查询实战总结
缘由 MongoDB数据库如下: 如上截图,使用MongoDB客户端工具DataGrip,在filter过滤框输入{ profiles.alias: 逆天子, profiles.channel: },即可实现昵称和渠道多个嵌套字段过滤查询。 现有业务需求:用Java代码来查询…...
)
Windows版本Node.js常见问题及操作解决方式(小白入门必备)
npm i时ERROR:reason: certificate has expired问题 https://blog.csdn.net/m0_73360677/article/details/135774500 # 1.取消ssl验证;npm config set strict-ssl false#这个方法一般可以直接解决问题,如不能请尝试第二种方法# 2.更换npm镜像源&#x…...

09.Elasticsearch应用(九)
Elasticsearch应用(九) 1.搜索结果处理包括什么 排序分页高亮返回指定字段 2.排序 介绍 Elasticsearch支持对搜索结果排序,默认是根据相关度算分来排序 支持排序的字段 keyword数值地理坐标日期类型 排序语法 GET /[索引名称]/_sear…...

ROS2常用命令工具
ROS2常用命令工具 包管理工具ros2 pkg ros2 pkg create ros2 pkg create --build-type ament_python pkg_name rclpy std_msgs sensor_msgs –build-type : C或者C ament_cmake ,Python ament_python pkg_name :创建功能包的名字 rclpy std_msgs sens…...

Linux之快速入门
一、Linux目录结构 从Windows转到Linux最不习惯的是什么: 目录结构 Windows会分盘,想怎么放东西就怎么放东西,好处自由,缺点容易乱 Linux有自己的目录结构,不能随随便便放东西 /:根目录/bin:二进制文件&…...

C语言——操作符详解1
目录 1. 操作符的分类2. 二进制和进制转换2.1 二进制的概念2.2 二进制转十进制2.3 十进制转二进制2.4 二进制转八进制和十六进制2.4.1 二进制转八进制二进制转十六进制 3. 原码、反码和补码4. 移位操作符4.1 左移操作符4.2 右移操作符 5. 位操作符5.1 &5.2 |5.3 ^5.4 ~ 1. …...

C++学习| QT快速入门
QT简单入门 QT Creater创建QT项目选择项目类型——不同项目类型的区别输入项目名字和路径选择合适的构建系统——不同构建系统的却别选择合适的类——QT基本类之间的关系Translation File选择构建套件——MinGW和MSVC的区别 简单案例:加法器设计界面——构建加法器界…...

Android App开发-简单控件(1)——文本显示
本章介绍了App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图、容纳视图的常用布局、响应点击的按钮控件、显示图片的图像视图等。然后结合本章所涉及的知识,完成一个实战项目“简单计算器”的设计与实现。 1.1 文本显示 本节介绍…...

[GYCTF2020]Ezsqli1
打开环境,下面有个提交表单 提交1,2有正确的查询结果,3以后都显示Error Occured When Fetch Result. 题目是sql,应该考察的是sql注入 简单fuzz一下 发现information_schema被过滤了,猜测是盲注了。 测试发现只要有东…...

【npm包】如何发布自己的npm包
随着Node.js的普及,npm(Node Package Manager)已成为JavaScript开发者中不可或缺的一部分。发布自己的npm包,不仅可以将自己的项目分享给更多人,还可以为社区做出贡献。本文将详细介绍如何从零开始发布自己的npm包。 …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...