vue中的Mutations
目录
一:介绍
二:例子
一:介绍
Vuex 中的 mutation 非常类似于事件:
- 每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
- 这个回调函数就是我们实际进行状态更改的函数,并且它会接受 state 作为第一个参数
二:例子
定义状态和mutations:
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0 // 初始化一个计数状态
},
mutations: {
increment(state) {
// 增加计数
state.count++;
},
decrement(state) {
// 减少计数
state.count--;
},
setCount(state, payload) {
// 设置具体的计数值
state.count = payload;
}
}
});
在 Vue 组件中使用这个 Store,并通过提交 Mutation 来改变状态:
<template>
<div>
<p>当前计数:{{ count }}</p>
<button @click="incrementCount">增加</button>
<button @click="decrementCount">减少</button>
<input v-model="newCount" type="number">
<button @click="setNewCount">设置新值</button>
</div>
</template>
<script>
import { mapState, mapMutations } from 'vuex';
export default {
data() {
return {
newCount: 0 // 用于绑定输入框的值
};
},
computed: {
// 使用 mapState 辅助函数映射 state 到局部计算属性
...mapState(['count'])
},
methods: {
// 使用 mapMutations 辅助函数映射 mutations 到局部方法
...mapMutations(['increment', 'decrement', 'setCount']),
incrementCount() {
this.increment(); // 提交 increment mutation
},
decrementCount() {
this.decrement(); // 提交 decrement mutation
},
setNewCount() {
this.setCount(Number(this.newCount)); // 提交 setCount mutation 并传入新值
}
}
};
</script>
在这个例子中,我们创建了一个简单的计数器应用。Vuex Store 包含一个状态 count 和三个方法:increment、decrement 和 setCount。Vue 组件通过 mapState 辅助函数将 count 状态映射到局部计算属性,并通过 mapMutations 辅助函数将突变方法映射到局部方法。这样,在组件的模板中,我们就可以通过绑定这些方法到按钮的点击事件来改变状态了。
注意:在 Vuex 4 中,mapMutations 辅助函数不是必须的,因为你可以直接使用 this.$store.commit('mutationName', payload) 来提交 mutation。但是,使用 mapMutations 可以让代码更加简洁,并且有助于遵循 Vuex 的最佳实践。

相关文章:

vue中的Mutations
目录 一:介绍 二:例子 一:介绍 Vuex 中的 mutation 非常类似于事件: 每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的函数,并且它会接受 sta…...

C#用 DateAndTime.DateAdd方法和DateTime.Add(TimeSpan) 方法分别添加一段时间间隔
目录 一、基本方法 1.用 DateAndTime.DateAdd方法添加一段时间间隔 2.用DateTime.Add方法添加一段时间间隔 二、实例 1.实例1:用 DateAndTime.DateAdd方法 2.实例2:用DateTime.Add方法 一、基本方法 1.用 DateAndTime.DateAdd方法添加一段时间间隔…...

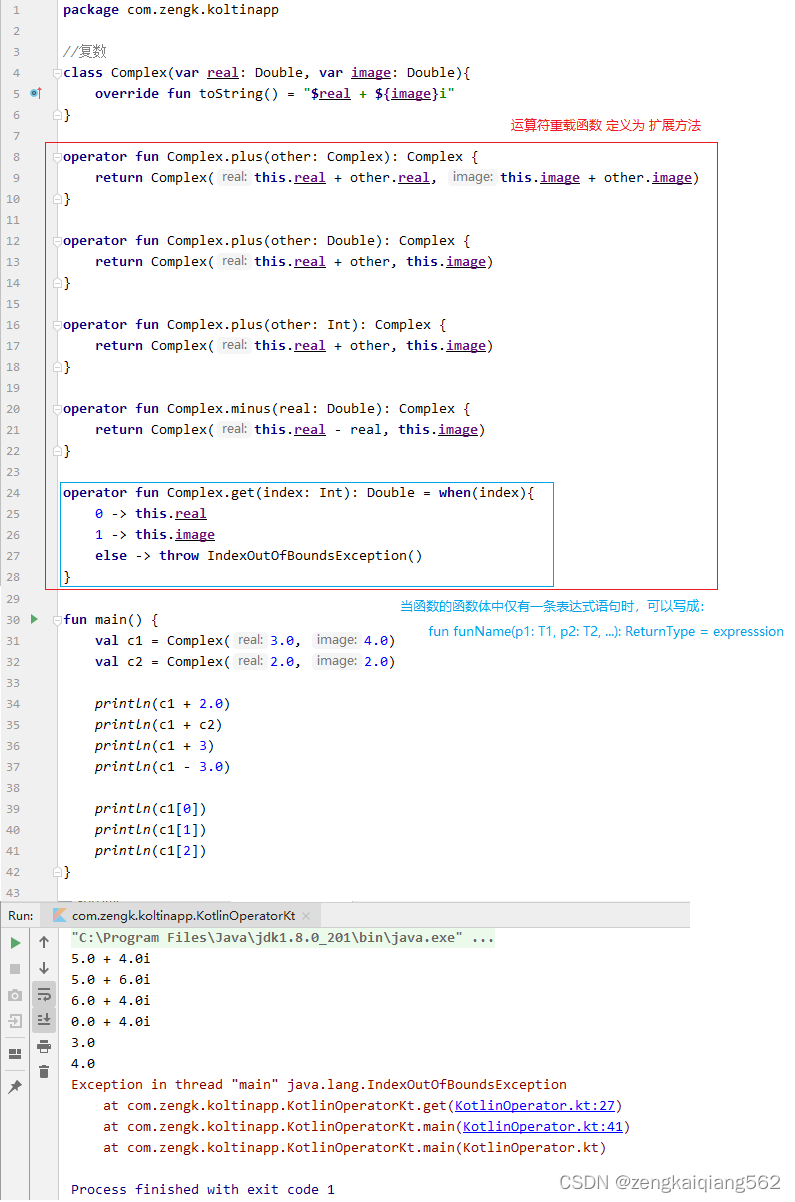
四、Kotlin 表达式
1. 常量 & 变量 1.1 可读写变量(var) var x initValue // x 称为可读写变量注意:当 var 声明的变量做成员属性时,默认提供 setter/getter 方法。 1.2 只读变量(val) val x initValue // x 称为只…...

Web开发4:单元测试
在Web开发中,单元测试是一种重要的开发实践,它可以帮助我们确保代码的质量和可靠性。通过编写和运行单元测试,我们可以验证代码的正确性,减少错误和缺陷,并提高代码的可维护性。本文将介绍单元测试的概念、好处以及如何…...

Ubuntu 16 让ufw防火墙控制docker容器中所有端口
使用docker ps 查询docker在运行端口。 rootai-0003:~# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS …...

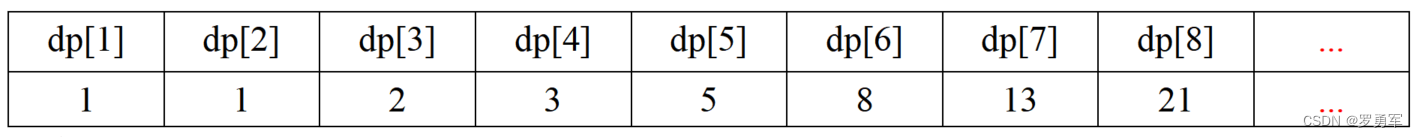
<蓝桥杯软件赛>零基础备赛20周--第18周--动态规划初步
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周。 在QQ群上交流答疑&am…...

vb如何获取鼠标形状的特征码
vb如何获取鼠标形状的特征码 好像按键精灵有一个GetCursorShape()函数可以获取特征码,不知道VB6能不能实现类似的功能? 附注: 1 最好是机器无关的,不是也可以。 2 特征码就是一串数字,用来区分不同的鼠标形状。 3 获取…...

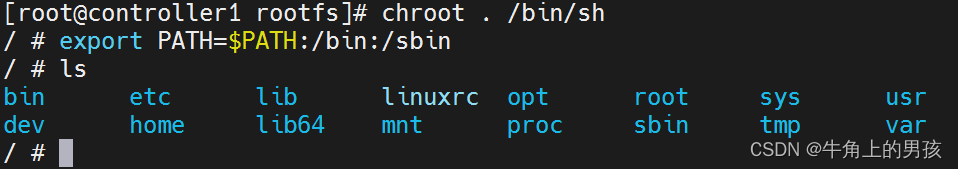
chroot: failed to run command ‘/bin/bash’: No such file or directory
1. 问题描述及原因分析 在busybox的环境下,执行 cd rootfs chroot .报错如下: chroot: failed to run command ‘/bin/bash’: No such file or directory根据报错应该rootfs文件系统中缺少/bin/bash,进入查看确实默认是sh,换成…...

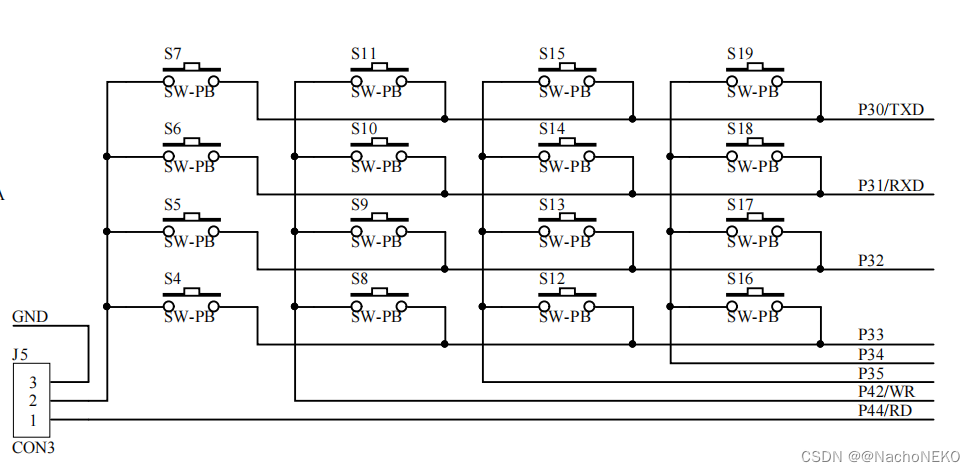
蓝桥杯备战——2.矩阵键盘
1.分析原理图 由上图可以看到若J5跳线帽接地,就S4~S7就可以当做四路独立按键,若接到P44,则就是4*4的矩阵键盘。 2.独立按键处理 相对传统的按键延时消抖方案,这里我采用更高效,更经典,更偏向产品级应用的…...

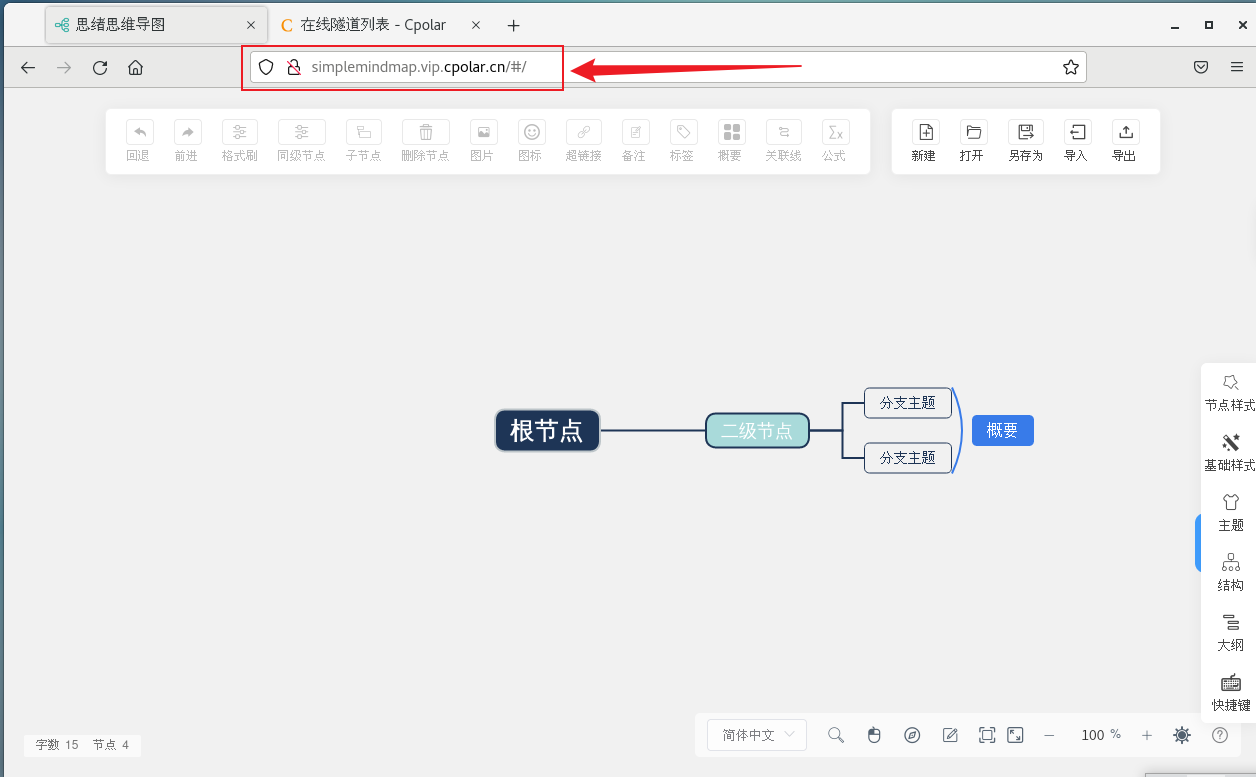
Docker部署思维导图工具SimpleMindMap并实现公网远程访问
文章目录 1. Docker一键部署思维导图2. 本地访问测试3. Linux安装Cpolar4. 配置公网地址5. 远程访问思维导图6. 固定Cpolar公网地址7. 固定地址访问 SimpleMindMap 是一个可私有部署的web思维导图工具。它提供了丰富的功能和特性,包含插件化架构、多种结构类型&…...

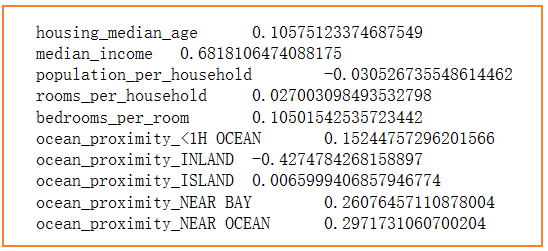
机器学习实验2——线性回归求解加州房价问题
文章目录 🧡🧡实验内容🧡🧡🧡🧡数据预处理🧡🧡代码缺失值处理特征探索相关性分析文本数据标签编码数值型数据标准化划分数据集 🧡🧡线性回归🧡&am…...

宝塔+nextcloud+docker+Onlyoffice 全开启https
折腾了我三天的经验分享 1.宝塔创建网站 nextcloud版本为28.0.1 php8.2 ,导入nextcloud绑定域名对应的证书 ,不用创建mysql 因为nextcloud 要求是mariadb:10.7 宝塔里没有,就用docker安装一个 端口设置为3307 将数据库文件映射出来/ww…...

呼吸机电机控制主控MCU方案
呼吸机是一种能代替、控制或改变人的正常生理呼吸,增加肺通气量,改善呼吸功能,减轻呼吸功消耗,节约心脏储备能力的装置。呼吸机连接一条管子到患者的嘴或鼻子,氧气量可以通过监视器加以控制。 基于灵动微控制器的呼吸…...

gitlab备份-迁移-升级方案9.2.7升级到15版本最佳实践
背景 了解官方提供的版本的升级方案 - GitLab 8: 8.11.Z 8.12.0 8.17.7 - GitLab 9: 9.0.13 9.5.10 9.2.7 - GitLab 10: 10.0.7 10.8.7 - GitLab 11: 11.0.6 11.11.8 - GitLab 12: 12.0.12 12.1.17 12.10.14 - GitLab 13: 13.0.14 13.1.11 13.8.8 13.12.15 - G…...

redis面试题合集-基础
前言 又来到每日的复习时刻,昨天我们学习了mysql相关基础知识,还有分布式数据库介绍(后续总结时再持续更新)。今日继续学习缓存杀器:redis redis基础面试题合集 什么是Redis? Redis是一个开源的、内存中…...
C# 中的字符串格式化)
(Unity)C# 中的字符串格式化
前言 在软件开发中,理解和掌握字符串的格式化及调试技巧对于编写高效和可维护的代码至关重要。 字符串插值 ($ 符号) 在 C# 中,字符串插值是通过在字符串前加 $ 符号来实现的。这允许我们将变量、表达式或函数调用直接嵌入到字符串中。 string name &qu…...

【项目日记(五)】第二层: 中心缓存的具体实现(上)
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你做项目 🔝🔝 开发环境: Visual Studio 2022 项目日…...

使用PSIM软件生成DSP28335流水灯程序
最近在学习DSP28335芯片,然后在使用PSIM仿真软件时发现这个仿真软件也支持28335芯片,于是就想学习下如何在PSIM软件中使用DSP28335芯片。在PSIM自带的官方示例中有使用DSP28335芯片的相关例子。 工程下载链接 https://download.csdn.net/download/qq_20…...

【iOS ARKit】人脸检测追踪基础
在计算机人工智能(Artificial Inteligence,AI)物体检测识别领域,最先研究的是人脸检测识别,目前技术发展最成熟的也是人脸检测识别。人脸检测识别已经广泛应用于安防、机场、车站、闸机、人流控制、安全支付等众多社会领域&#x…...

ES的一些名称和概念总结
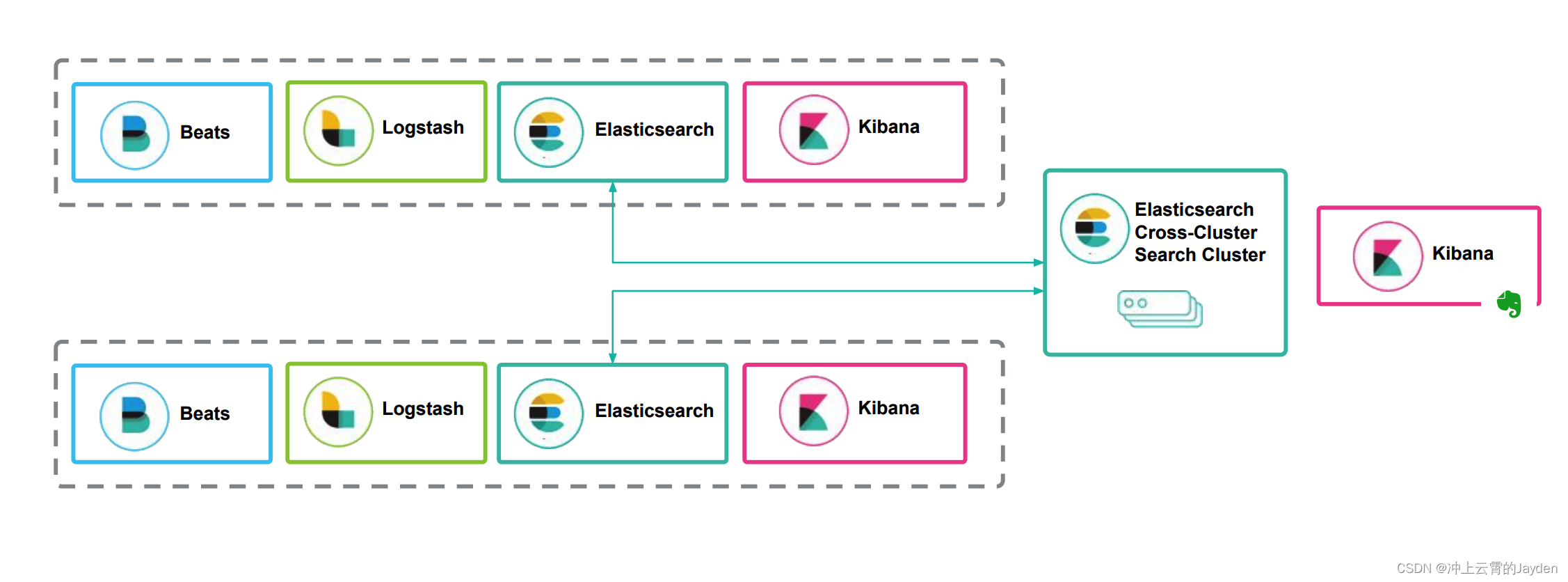
概念 先看看ElasticSearch的整体架构: 一个 ES Index 在集群模式下,有多个 Node (节点)组成。每个节点就是 ES 的Instance (实例)。每个节点上会有多个 shard (分片), P1 P2 是主分片, R1 R2…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
