Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
目录
引言
问题现象及排查过程
描述问题
深入探索
查明原因
解决方案与策略探讨
重写样式
禁用 Bootstrap 样式片段
深度定制 Element UI 组件
隔离样式作用域
结语
引言
在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题。我在使用 Element UI 构建应用程序导航栏时就遭遇了一个看似离奇的现象——未预设的焦点轮廓突然显现!经过一番细致排查,最终揭示了问题的根源并提出了有效的解决方案。
问题现象及排查过程
描述问题
在构建一个 Electron 应用时,为了获得良好的用户体验和高效的开发效率,选择了 Element UI 作为界面组件库来实现导航栏功能。然而,在实际测试中,当点击导航栏时,其样式呈现异常,表现为元素被添加了一个橙色的焦点轮廓。

深入探索
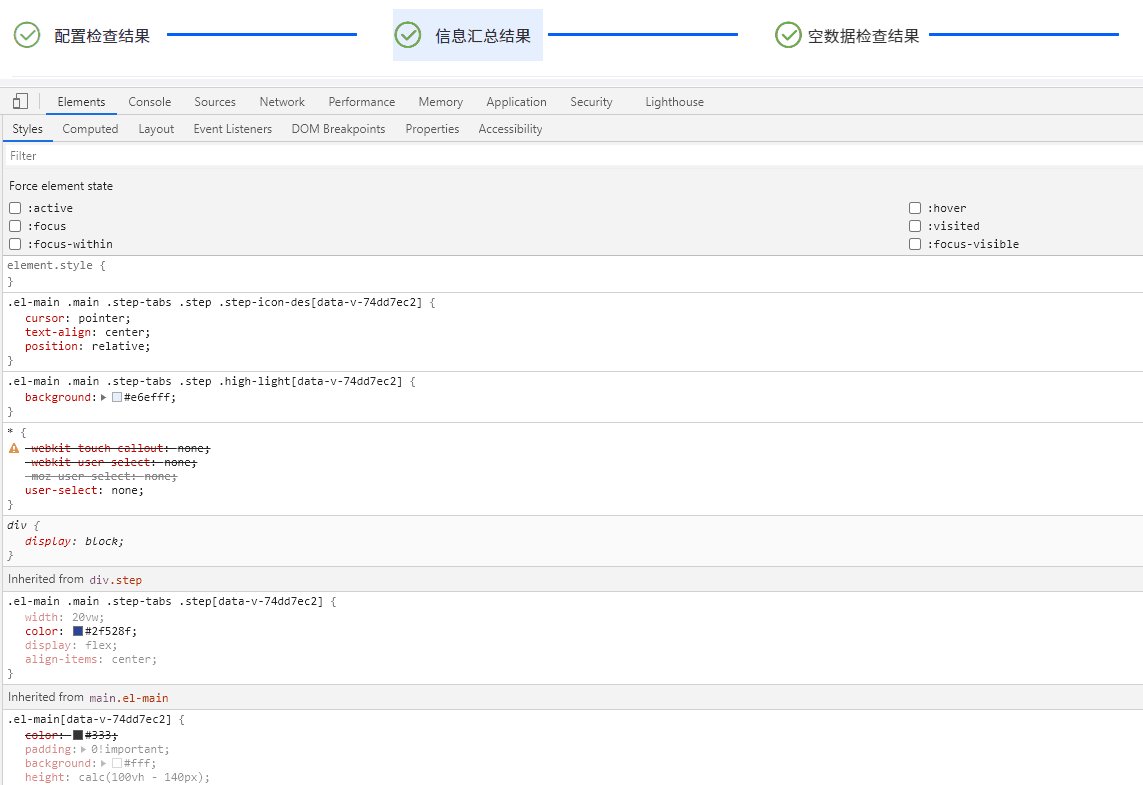
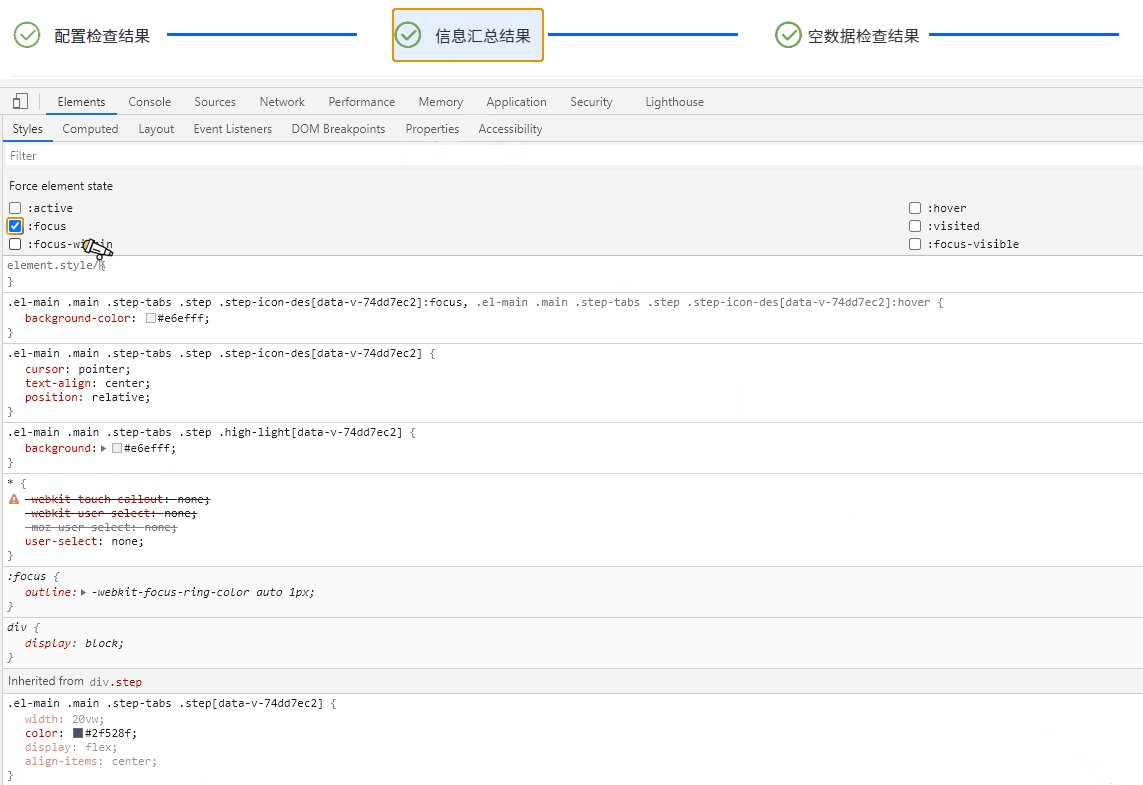
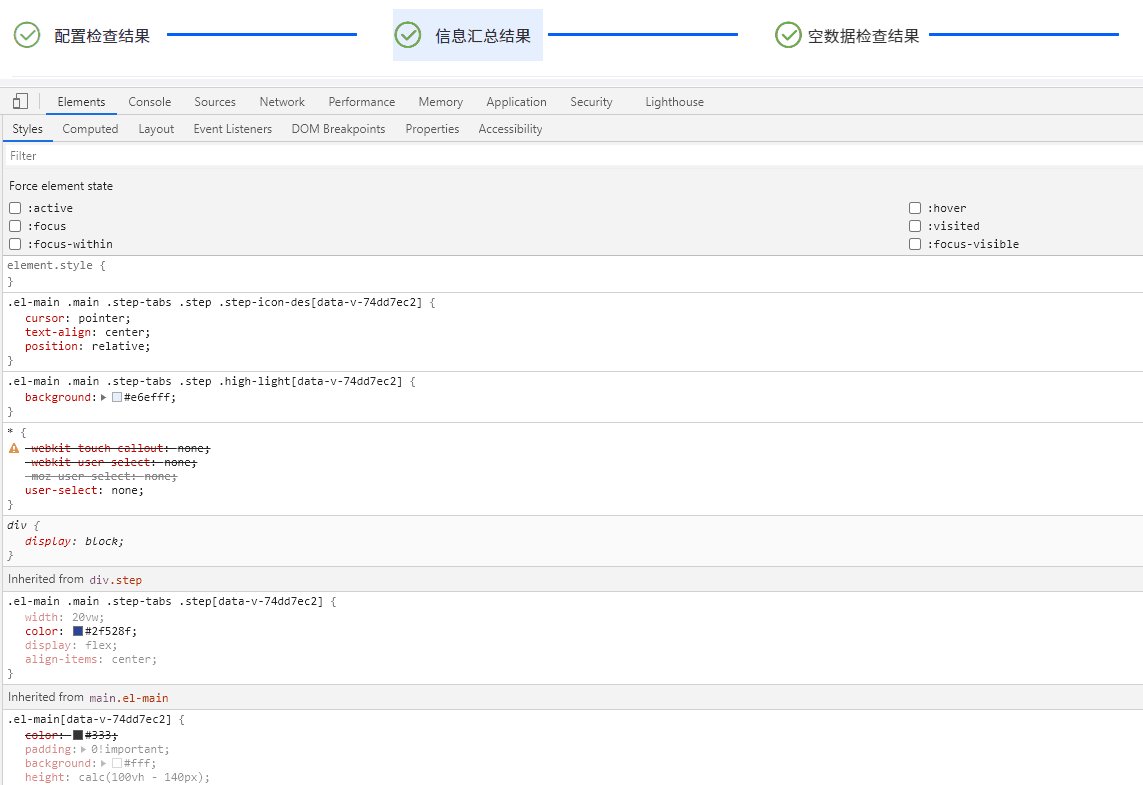
起初,这一现象让我颇为困惑,因为我们的项目并没有设置这个样式,而且该轮廓并未在本地浏览器中出现,是在 Electron 打包运行后才出现的,那么初步猜测是 Electron 这一层引入了什么样式。我们使用浏览器开发者工具来检查样式来源:

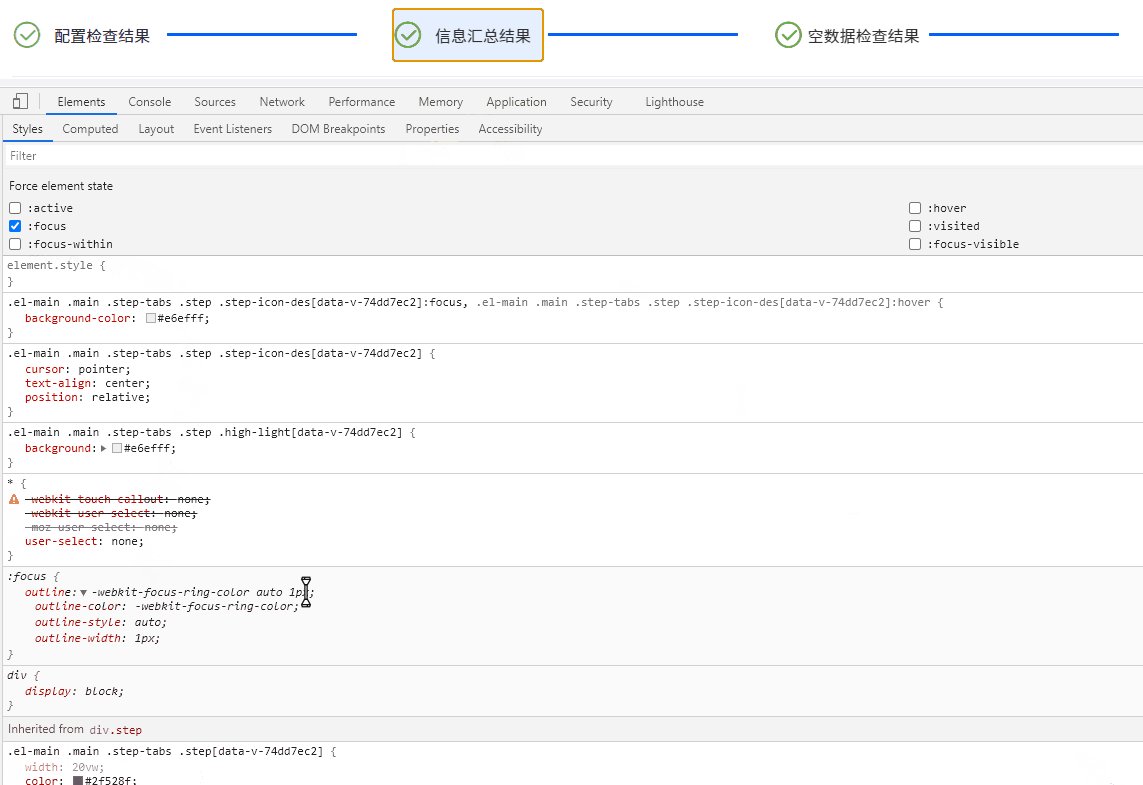
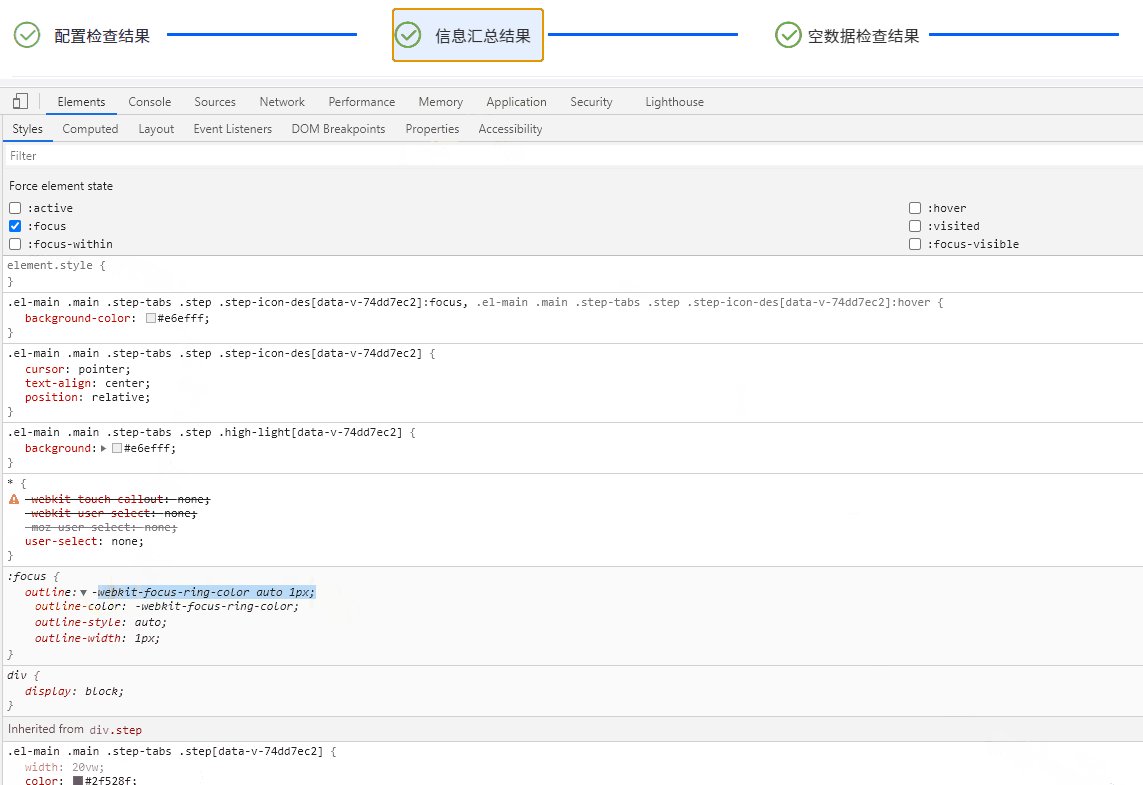
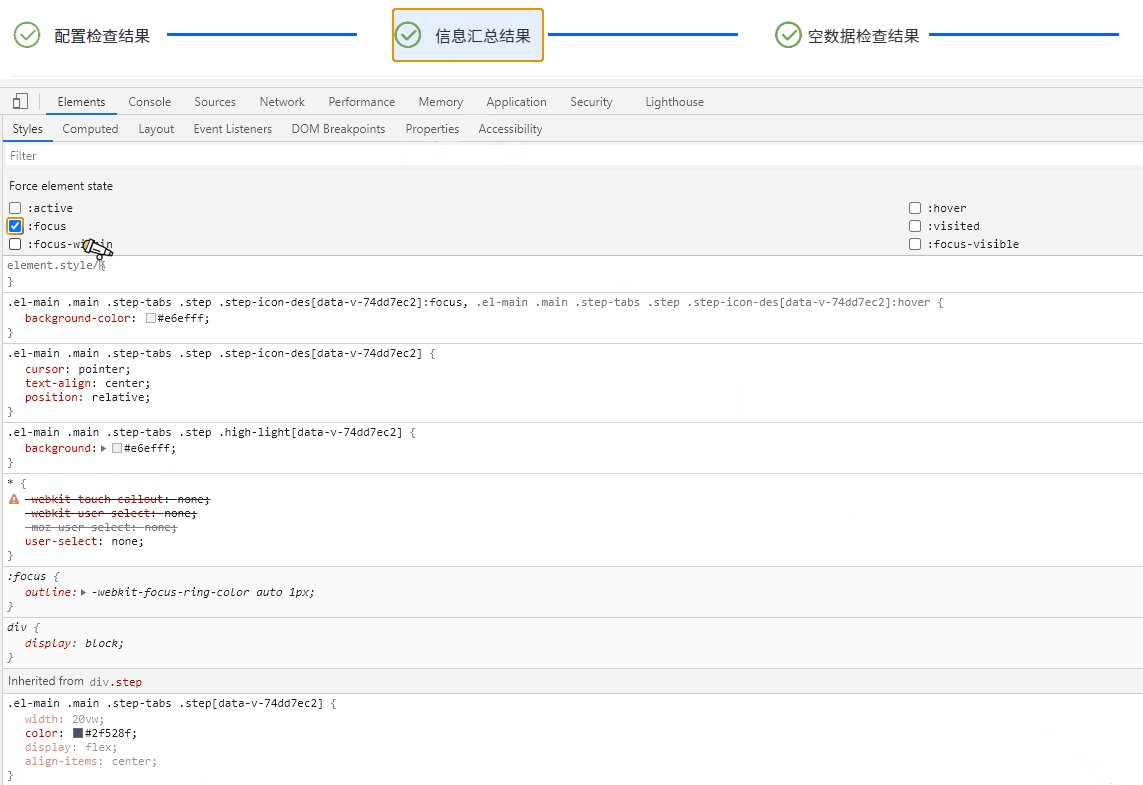
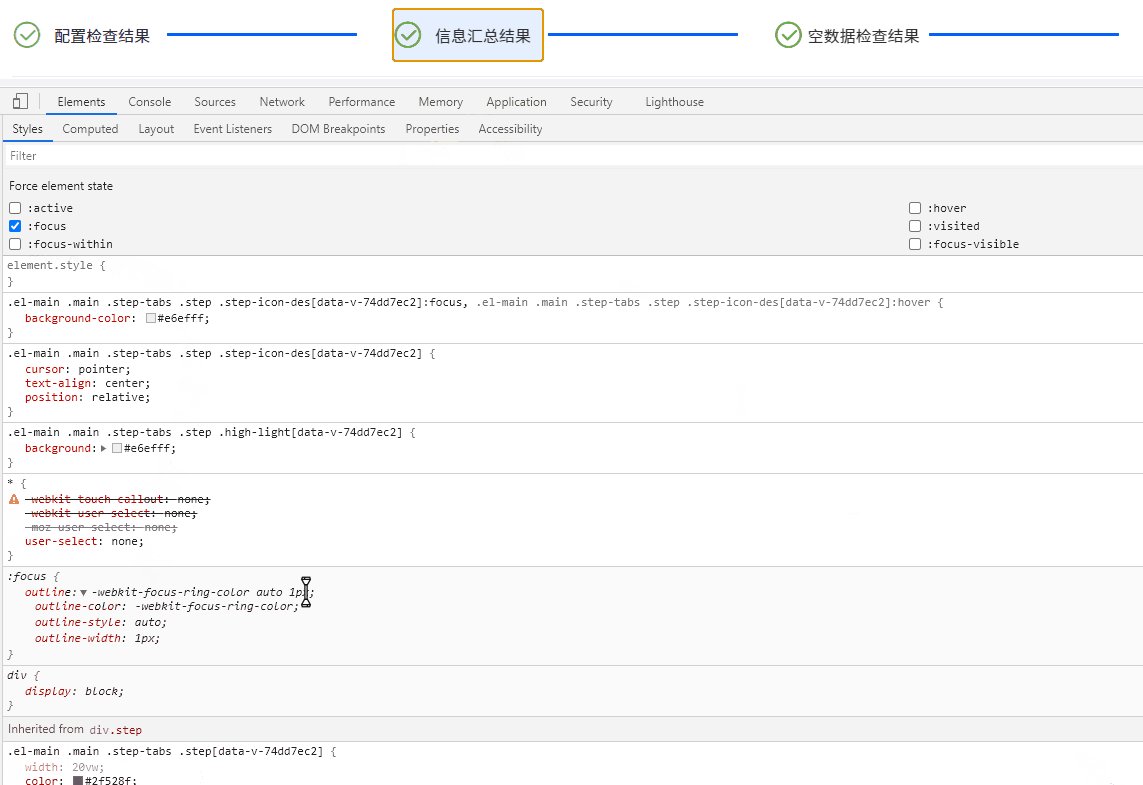
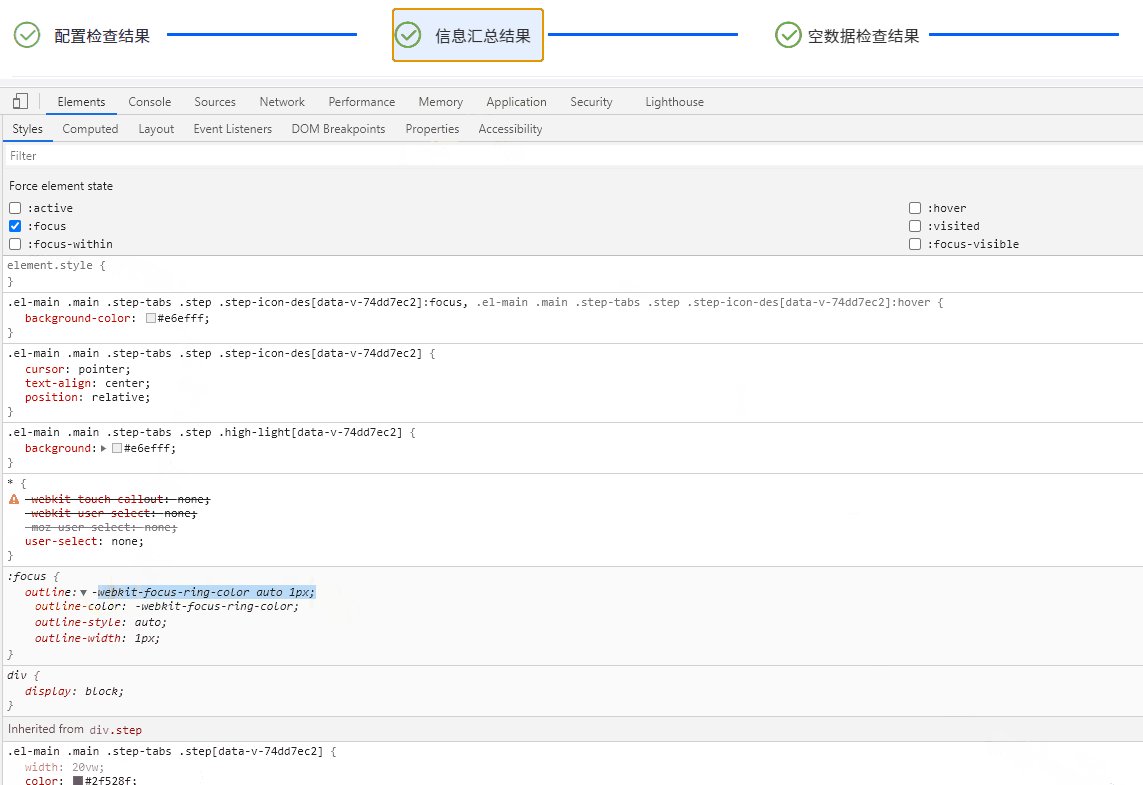
发现一段关于 :focus 的 CSS 代码:
:focus {outline: -webkit-focus-ring-color auto 1px;outline-color: -webkit-focus-ring-color;outline-style: auto;outline-width: 1px;
} 进一步分析表明,当 Element UI 的导航栏被点击时,它内部调用了 focus 属性,并设置了 -webkit-focus-ring-color 作为轮廓颜色。
查明原因
可是这个 focus 属性是怎么来的呢?
经过对项目依赖关系的深入审查以及查阅论坛经验,最终揭示了一个有趣的事实:Element UI 在某些情况下其实“暗地里”使用了 Bootstrap 的部分样式规则。
原来Element UI 在处理某些组件(如导航栏)的焦点状态时,为保证兼容性或默认样式效果,悄无声息地引用了 Bootstrap 中的部分样式规则,其中就包括上述关于 :focus 样式设置中的 -webkit-focus-ring-color 属性。
解决方案与策略探讨
重写样式
- 直接覆盖原有声明:在项目的全局或局部 CSS 文件中,可以覆盖
-webkit-focus-ring-color的样式声明,将其替换为符合设计需求的颜色或者直接移除焦点样式,例如:
xxx:focus {outline: none !important;
} 禁用 Bootstrap 样式片段
- 配置排除:如果 Element UI 允许自定义配置,可以尝试禁用或修改与焦点样式相关的 Bootstrap 部分样式规则。
深度定制 Element UI 组件
- 重构源码:针对 Element UI 导航栏组件进行深度定制,通过重新封装或调整源码的方式,排除对 Bootstrap 样式的依赖。
隔离样式作用域
- 技术手段隔离:运用 Shadow DOM 或 CSS Modules 等技术手段,确保 Element UI 组件样式的独立性,有效避免与其他样式库产生冲突。
结语
本次问题排查不仅解决了实际项目中的焦点轮廓异常问题,还使我们深刻认识到不同UI框架在实现细节上的差异性和可能带来的隐性影响。这提醒我们在项目开发过程中务必密切关注所使用的组件库底层实现,以便更好地管理和控制整个应用的样式呈现,从而达到理想的用户体验和视觉效果。
相关文章:

Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
目录 引言 问题现象及排查过程 描述问题 深入探索 查明原因 解决方案与策略探讨 重写样式 禁用 Bootstrap 样式片段 深度定制 Element UI 组件 隔离样式作用域 结语 引言 在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题…...

Nuget包缓存存放位置迁移
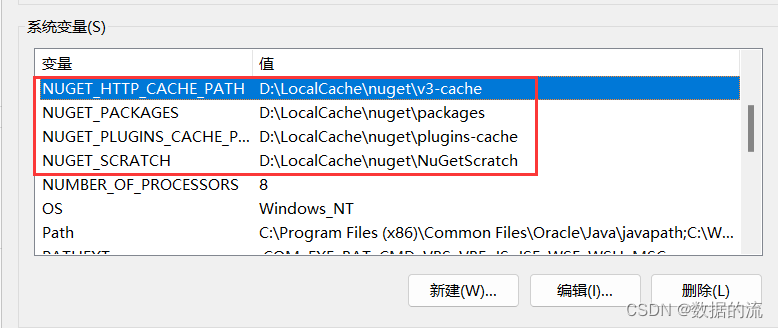
一、背景 默认情况下,NuGet会将项目中使用的包缓存到C盘,随着项目开发积累nuget包越来越多,这会逐渐挤占大量C盘空间,所以我们可以将nuget包缓存位置指定到其他盘中存放。 二、软件环境 win10、vs2022 三、查看当前缓存存放位…...

键盘上Ins键的作用
前几天编写文档时,发现一个问题:插入内容时,输入的字符将会覆盖光标位置后的字符。原来是按到了键盘上的 Ins键,解决方法是:再按一次 Ins键(Ins键如果独立作为一键时,否则使用 “Fn Ins”组合键…...

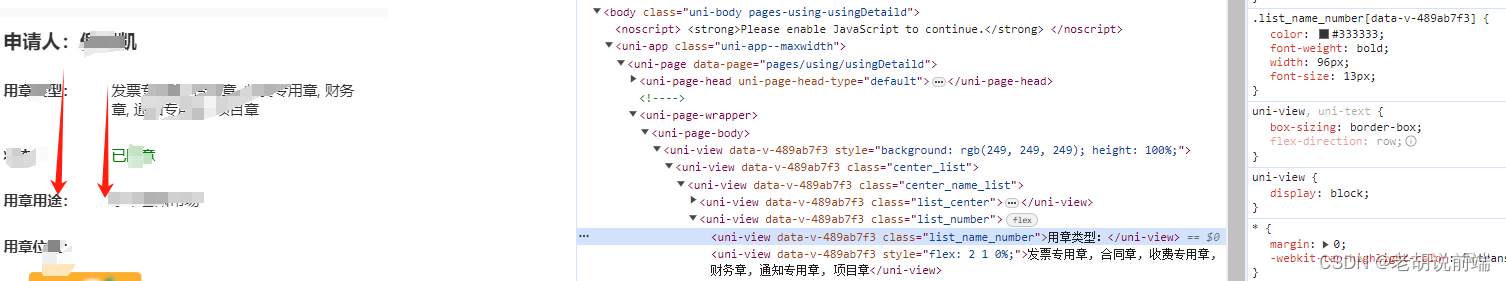
css display 左右对齐 技巧
.list_number{ display: flex; } .list_name_number{ width:100px; } //左边固定width .list_name_type{ //右边给flex:2 自动撑开 flex:2; }...

【Linux操作系统】:Linux开发工具编辑器vim
目录 Linux 软件包管理器 yum 什么是软件包 注意事项 查看软件包 如何安装软件 如何卸载软件 Linux 开发工具 Linux编辑器-vim使用 vim的基本概念 vim的基本操作 vim正常模式命令集 插入模式 插入模式切换为命令模式 移动光标 删除文字 复制 替换 撤销 跳至指…...
 1925D)
Good Trip Codeforces Round 921 (Div. 2) 1925D
Problem - D - Codeforces 题目大意:有n个数,其中有m个匹配对,对于一个匹配对(x,y),他们的除湿贡献为z,一共有k轮行动,每一轮从n个数中独立等概率的选出两个数,如果这两…...

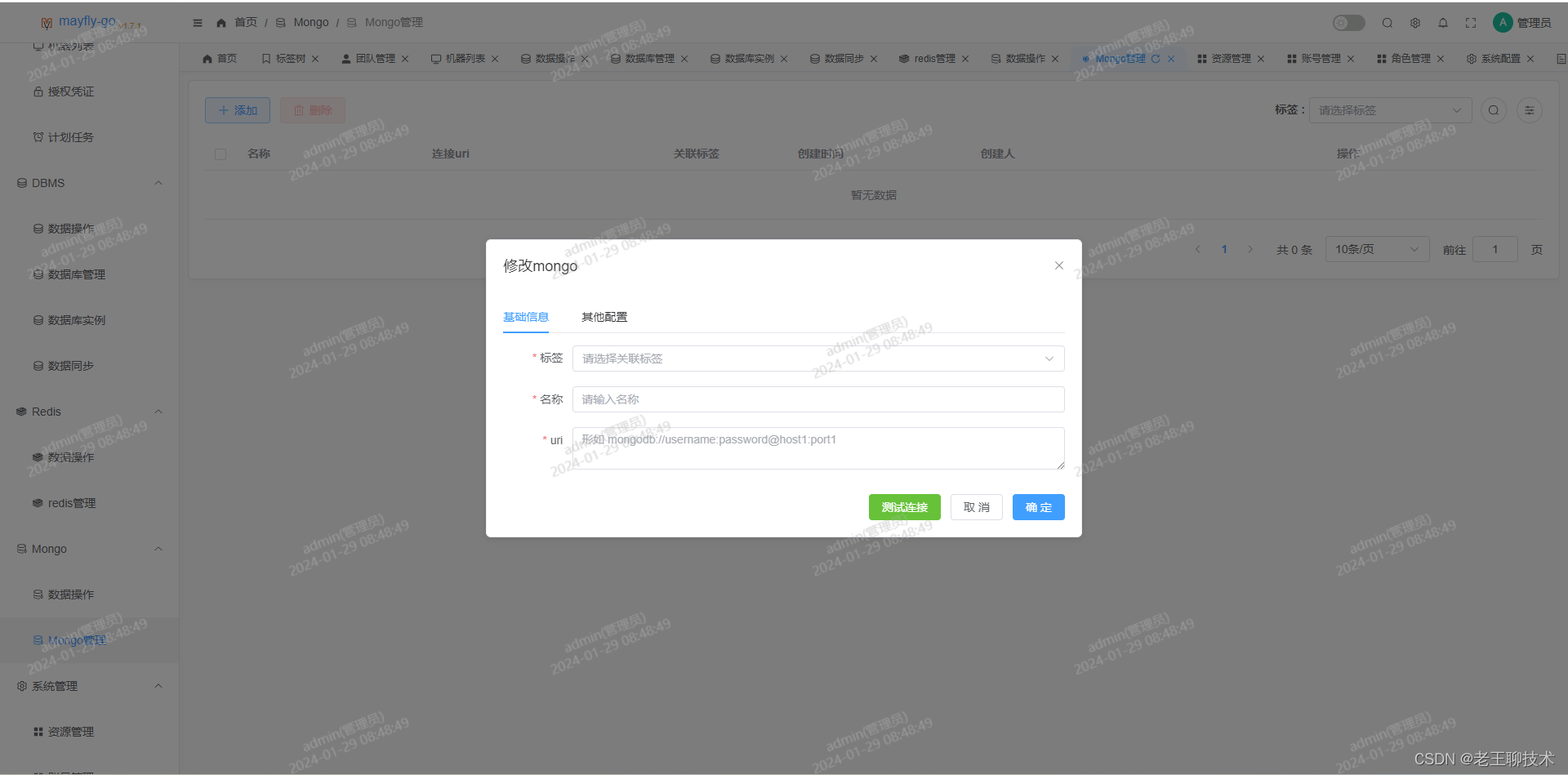
推荐一款Linux、数据库、Redis、MongoDB统一管理平台!
官方演示 状态查看 ssh 终端 文件操作 数据库操作 sql 编辑器 在线增删改查数据 Redis 操作 Mongo 操作 系统管理 账号管理 角色管理 资源管理 一.安装 1.下载安装包 cd /opt wget https://gitee.com/dromara/mayfly-go/releases/download/v1.7.1/mayfly-go-linux-amd64.zi…...

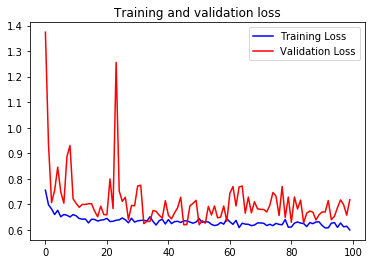
TensorFlow2实战-系列教程6:迁移学习实战
🧡💛💚TensorFlow2实战-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Jupyter Notebook中进行 本篇文章配套的代码资源已经上传 1、迁移学习 用已经训练好模型的权重参数当做自己任务的模型权重初始化一般全连接层需…...

怎样开发adobe indesign插件,具体流程?
文章目录 第一.流程步骤第二.如何调试indesign插件第三.相关资源第四.总结 第一.流程步骤 开发Adobe InDesign插件通常涉及以下步骤: 获取SDK和工具: 从Adobe官方网站下载最新的Adobe InDesign SDK(Software Development Kit)&am…...

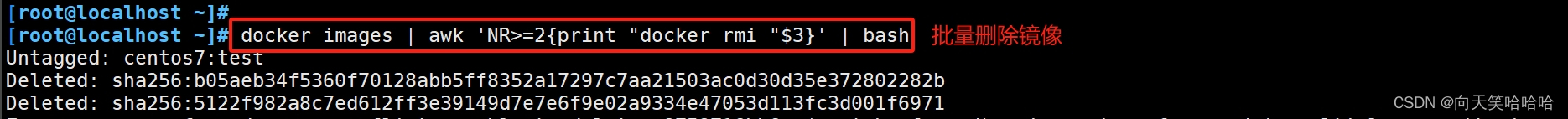
Docker 安装与基本操作
目录 一、Docker 概述 1、Docker 简述 2、Docker 的优势 3、Docker与虚拟机的区别 4、Docker 的核心概念 1)镜像 2)容器 3)仓库 二、Docker 安装 1、命令: 2、实操: 三、Docker 镜像操作 1、命令࿱…...

译文带你理解Python的dataclass装饰器
dataclass 是 Python dataclasses 模块中的一个 decorator。当使用 dataclass 装饰器时,它会自动生成一些特殊方法,包括: _ _ init _ _:用于初始化字段的构造函数_ _ repr _ _:对象的字符串表示_ _ eq _ _:…...

【C语言】实现程序的暂停
编写程序时,有时候需要让程序在某些地方暂停执行,等待用户输入或者观察程序执行结果。在 C 语言中,有多种方法可以实现程序的暂停,包括 system("pause")、getchar() 和 while ((c getchar()) ! \n && c ! EOF)…...

Hana SQL+正则表达式
目录 一、Pre 前言 二、知识点拆解 1)case when…then…else 2)json_value 函数 拓展资料 3)CAST 函数 拓展资料 4) ROUND 函数 5)occurences_regexpr 函数 拓展资料 6)正则表达式 拓展资料 三、整合分析…...

【笔记】顺利通过EMC试验(16-41)-视频笔记
目录 视频链接 P1:电子设备中有哪些主要骚扰源 P2:怎样减小DC模块的骚扰 P3:PCB上的辐射源究竟在哪里 P4:怎样控制PCB板的电磁辐射 P5:多层线路板是解决电磁兼容问题的简单方法 P6:怎样处理地线上的裂缝 P7:怎样降低时钟信号的辐射 P8:为什么IO接口的处理特别重要 P9…...

Qlik Sense 调用NPrinting生成On-Demand报表
安装 Qlik Sense On-Demand 报表控件 On-Demand 报表控件添加按钮,该按钮按需生成 Qlik NPrinting 报表。它包括在 Dashboard bundle 中。 当您希望用户能够使用应用程序中的选择作为过滤器在 Qlik Sense 中打印预定义 Qlik NPrinting 报表时,On-Deman…...

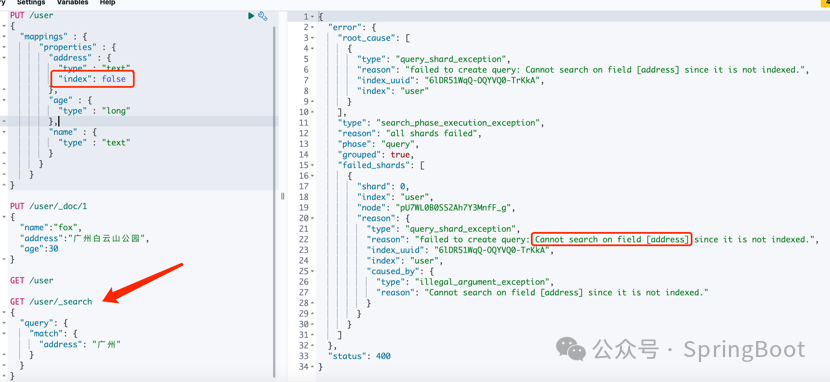
ElasticSearch重建/创建/删除索引操作 - 第501篇
历史文章(文章累计500) 《国内最全的Spring Boot系列之一》 《国内最全的Spring Boot系列之二》 《国内最全的Spring Boot系列之三》 《国内最全的Spring Boot系列之四》 《国内最全的Spring Boot系列之五》 《国内最全的Spring Boot系列之六》 E…...

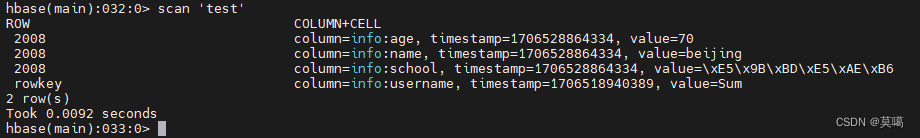
数据写入HBase(scala)
package sourceimport org.apache.hadoop.hbase.{HBaseConfiguration, TableName} import org.apache.hadoop.hbase.client.{ConnectionFactory, Put} import org.apache.hadoop.hbase.util.Bytesobject ffff {def main(args: Array[String]): Unit {//hbase连接配置val conf …...
Codeforces Round 799 (Div. 4)
目录 A. Marathon B. All Distinct C. Where’s the Bishop? D. The Clock E. Binary Deque F. 3SUM G. 2^Sort H. Gambling A. Marathon 直接模拟 void solve() {int ans0;for(int i1;i<4;i) {cin>>a[i];if(i>1&&a[i]>a[1]) ans;}cout<&l…...

为什么要用云手机养tiktok账号
在拓展海外电商市场的过程中,许多用户选择采用tiktok短视频平台引流的策略,以提升在电商平台上的流量,吸引更多消费者。而要进行tiktok引流,养号是必不可少的一个环节。tiktok云手机成为实现国内跨境养号的一种有效方式࿰…...

vue pc端网页实现自适应
一、基本原理 pc端做自适应可以用rem来实现,啥是rem,自己百度 二、新建rem.ts文件 // rem等比适配配置文件 // 基准大小 const baseSize 14 // 设置 rem 函数 function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
