获取鼠标点击图片时候的坐标,以及利用html 中的useMap 和area 实现图片固定位置的点击事件
一 编写原因
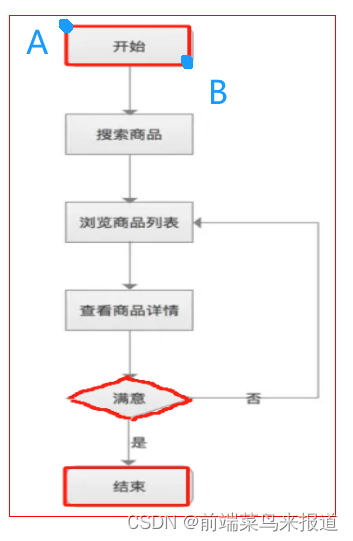
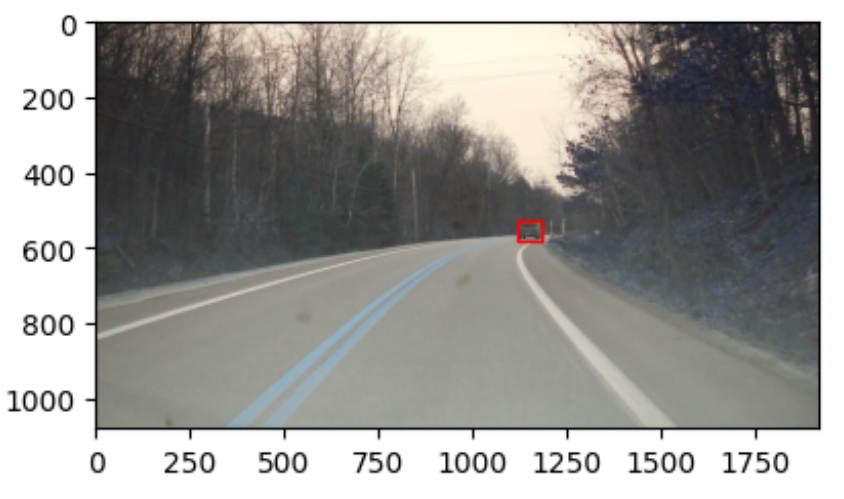
应项目要求,需要对图片的固定几个位置分别做一个点击事件,响应不同的操作,如下图,需要点击红色区域,弹出不同的提示框:

二 获取点击图片时候的坐标
1. 说明
实现这以上功能的前提是需要确定需要点击图片的区域坐标,才能实现准确点击。如果不用工具或者代码获取坐标的话,很难拿取到合适的位置。因此,这里就先进行坐标的获取。
2. 获取步骤
(1) 创建一个html文件,先利用img标签将图片展示在网页上,一定要设置图片(img)的宽高(这里的宽高一定要跟图片响应事件功能代码中的图片宽高一致,切记切记,很重要。)。
(2) 在img标签中添加一个 ismap 属性(这个属性值默认为true),可以不用赋值。
(3)这个image外面包一层<a> 标签,或者其他有href 属性的标签(这个是必须的),里面href中的链接可以不写也可以写。
区别是:如果不写,那么获取的坐标将会显示到当前html链接的后面,如果写了,那获取的坐标会发送到写了的href网页中。
因此,我这里只想获取坐标,所以,我的href标签为空,不用发送坐标到其他网页。
(4) 至此代码就写完了。运行代码,展示html页面。如下图:

(5) 如上图,html展示了图片,这里我们要获取A和B两个位置的坐标。
① 获取A坐标:将鼠标放到A上点击一次。可以发现,当前页面的url后面有两个数字,这就是当前鼠标点击的坐标,所以,A点的坐标为(34,9)。
![]()
② 同样,获取B点坐标,鼠标点击B点,可以发现B的坐标是(108,38)
![]()
综上,A和B的坐标就可以获取到了。这就是坐标获取方式。所以代码如下:
<!DOCTYPE html>
<html>
<body>
<h1>获取鼠标点击图片时的坐标</h1>
<!-- 这里的href可以为空 -->
<a href=""><img style="border: 1px solid red" src="./test.png" width="200" height="400" ismap></a>
</body>
</html>
三 实现图片点击不同位置响应不同事件的功能
这个功能主要是利用html中的useMap属性和 area属性来实现的。步骤如下:
1. 正常显示图片:
这里使用到了img 标签,设置图片路径、useMap属性,以及图片的宽、高(如果利用上面(第二大点)的方式获取坐标的话,这个宽高一定要跟坐标获取界面的宽高一致,切记切记,这个demo中,上面图片的宽高是(200,400),因此这张图片宽高也是设置为(200,400))。代码如下:
<img style="border: 1px solid blueviolet" src="./test.png" width="200" height="400"useMap="#setting">2.上面一步设置了useMap属性,那么这一步就用来设置图片的点击区域,这里就需要使用到map标签以及area标签。
(1)定义一个<map>标签,定义name属性为“setting”(这个setting必须是img标签中的useMap属性值)。
(2)在<map>标签内容中写area标签,并配置shape、coords属性,以及onclick事件。
shape(形状)和coords(坐标)是配对使用的,不同的shape配置不同的coords参数。如下所示:
① 当 shape为rect(矩形区域),那么coords格式为(x1,y1,x2,y2),x1y1和x2y2分别是矩形左上角和右下角坐标。
② 当shape为 poly(多边形区域),那么coords格式为(x1,y1,x2,y2,x3,y3,x4,y4,....),这些坐标分别是是多边形的顶点坐标。
③ shape为circle(圆形区域),那么coords格式为(x1,y1,r),x1y1是圆心坐标,r是半径。
(3)利用第二大点的方式获取需要的顶点坐标,并配置到area属性中,我这里已经获取出来了,如下图:

A点坐标 39,4; B点坐标 108,8。
C点坐标 72,290; D点坐标 35,307; E点坐标 72,322; F点坐标 110,306。
G点坐标 34,361; H点坐标 108,389。
配置代码如下:
<map name="setting" }><!-- 点击【开始】区域(整个开始方框框起来的地方),网页会弹出【开始】字样--><area shape="rect" coords="39,4,108,38" onclick="alert('开始')"/><!-- 点击【满意】区域(整个开始方框框起来的地方),网页会弹出【满意】字样--><area shape="Poly" coords="72,290,35,307,72,322,110,306" onclick="alert('满意')"/><!-- 点击【结束】区域(整个开始方框框起来的地方),网页会弹出【结束】字样--><area shape="rect" coords="34,361,108,389" onclick="alert('结束')"/>
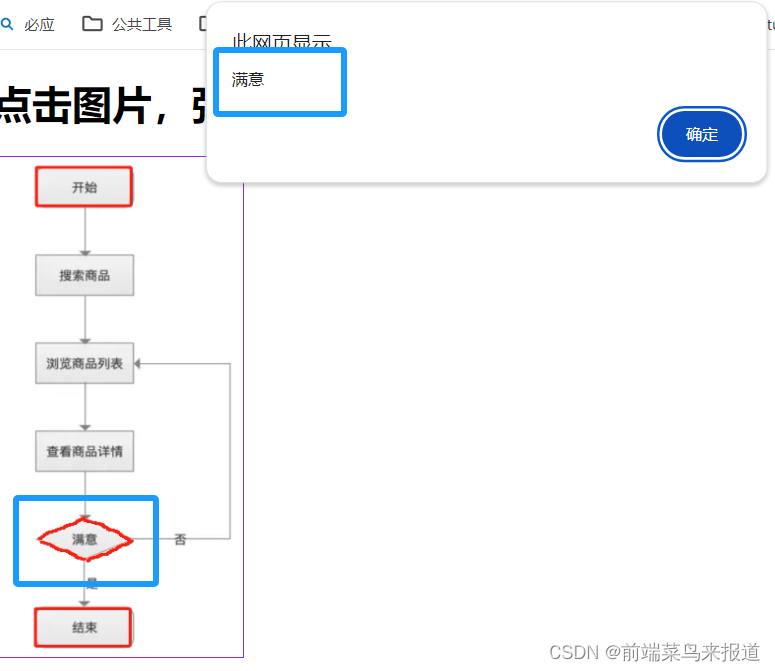
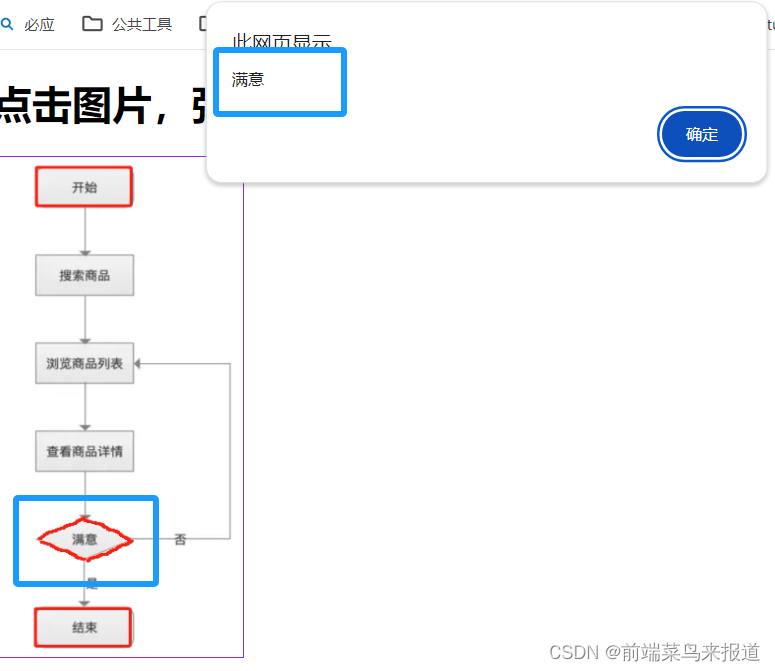
</map>(4)运行最终结果是,点击【开始】方框,网页弹出“开始”提示信息,点击【满意】区域,网页弹出【满意】提示信息,点击【结束】方框,网页弹出【结束】提示信息。结果如下图:

备注:因为这张图只涉及了长方形和菱形,那么我们就用rect和poly设置,circle就暂时用不到就不写了,圆形也很简单,知道圆心和半径即可。
四 总结
整个网页代码如下:
<!DOCTYPE html>
<html>
<body>
<h1> 点击图片,弹出不同的提示框</h1>
<img style="border: 1px solid blueviolet" src="./test.png" width="200" height="400"useMap="#setting"><map name="setting" }><!-- 点击【开始】区域(整个开始方框框起来的地方),网页会弹出【开始】字样--><area shape="rect" coords="39,4,108,38" onclick="alert('开始')"/><!-- 点击【满意】区域(整个开始方框框起来的地方),网页会弹出【满意】字样--><area shape="Poly" coords="72,290,35,307,72,322,110,306" onclick="alert('满意')"/><!-- 点击【结束】区域(整个开始方框框起来的地方),网页会弹出【结束】字样--><area shape="rect" coords="34,361,108,389" onclick="alert('结束')"/>
</map></body>
</html>
相关文章:

获取鼠标点击图片时候的坐标,以及利用html 中的useMap 和area 实现图片固定位置的点击事件
一 编写原因 应项目要求,需要对图片的固定几个位置分别做一个点击事件,响应不同的操作,如下图,需要点击红色区域,弹出不同的提示框: 二 获取点击图片时候的坐标 1. 说明 实现这以上功能的前提是需要确定需…...

webassembly003 TTS BARK.CPP
TTS task TTS(Text-to-Speech)任务是一种自然语言处理(NLP)任务,其中模型的目标是将输入的文本转换为声音,实现自动语音合成。具体来说,模型需要理解输入的文本并生成对应的语音输出࿰…...
HiveSQL题——排序函数(row_number/rank/dense_rank)
一、窗口函数的知识点 1.1 窗户函数的定义 窗口函数可以拆分为【窗口函数】。窗口函数官网指路: LanguageManual WindowingAndAnalytics - Apache Hive - Apache Software Foundationhttps://cwiki.apache.org/confluence/display/Hive/LanguageManual%20Windowin…...
分支结构)
【C语言】(9)分支结构
一.if-else 语句 if-else 适用于简单和复杂的条件判断。 a. 基本 if 语句 用途:基本的条件测试。语法:if (condition) {// 代码块 }示例:if (score > 60) {printf("及格\n"); }b. if-else 语句 用途:二选一的条件…...

Flink 集成 Debezium Confluent Avro ( format=debezium-avro-confluent )
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,京东购书链接:https://item.jd.com/12677623.html,扫描左侧二维…...

R语言(数据导入,清洗,可视化,特征工程,建模)
记录一下痛失的超级轻松的数据分析实习(线上),hr问我有没有相关经历,我说我会用jupyter book进行数据导入,清洗,可视化,特征工程,建模,python学和用的比较多,…...

springboot 整合 Activiti6
1.添加maven依赖 <dependency><groupId>org.activiti</groupId><artifactId>activiti-spring-boot-starter-basic</artifactId><version>6.0.0</version> </dependency>2.添加配置 spring:activiti:check-process-definitio…...

微信小程序canvas画布实现直线自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制直线...

Cesium数据加载
文章目录 0.引言1.影像加载1.1Bing地图1.2天地图1.3ArcGIS在线地图1.4高德地图1.5OSM影像1.6MapBox影像 2.OGC地图服务2.1WMS2.2WMTS2.3TMS 3.GeoJSON数据加载4.KML数据加载5.TIFF数据加载6.点云数据加载7.地形数据加载7.1在线地形数据加载7.2本地地形数据加载 8.倾斜摄影模型数…...

【C++历练之路】探秘C++三大利器之一——多态
W...Y的主页 😊 代码仓库分享💕 前言🍔: 在计算机科学的广袤领域中,C多态性是一门令人着迷的技术艺术,它赋予我们的代码更强大的灵活性和可维护性。想象一下,你正在构建一个程序,需要适应不断…...

业务逐字稿
1.WEB端旅游线路发布模块 旅游公司在Web端点击新增旅游线路按钮,浏览器请求发送到Nginx,Nginx反向代理到网关,网关去找微服务,微服务实现具体的旅游线路发布功能 旅游公司工作人员在Web端点击新增旅游线路按钮,浏览器…...

微服务舞台上的“三步曲“:Spring Cloud 服务注册、服务发现与服务调用
在当今软件开发的舞台上,微服务架构已然成为引领潮流的主角。而在这场微服务的大戏中,Spring Cloud 以其强大的工具集成为关键演员,为我们呈现了一个完美的"三步曲":服务注册、服务发现与服务调用。 第一步:…...

中间件
在 Java 开发中,中间件是指位于应用程序和操作系统之间的软件层,它提供了一些通用的功能和服务,帮助简化开发和部署过程,提高系统的可靠性、性能和可扩展性。 常见的 Java 中间件包括: 1.应用服务器(Appl…...

4D毫米波雷达——ADCNet 原始雷达数据 目标检测与可行驶区域分割
前言 本文介绍使用4D毫米波雷达,基于原始雷达数据,实现目标检测与可行驶区域分割,它是来自2023-12的论文。 会讲解论文整体思路、输入分析、模型框架、设计理念、损失函数等,还有结合代码进行分析。 论文地址:ADCNe…...

「优选算法刷题」:提莫攻击
一、题目 在《英雄联盟》的世界中,有一个叫 “提莫” 的英雄。他的攻击可以让敌方英雄艾希(编者注:寒冰射手)进入中毒状态。 当提莫攻击艾希,艾希的中毒状态正好持续 duration 秒。 正式地讲,提莫在 t 发…...

260:vue+openlayers 通过webgl方式加载矢量图层
第260个 点击查看专栏目录 本示例介绍如何在vue+openlayers中通过webgl方式加载矢量图层。在做这个示例的时候,采用vite的方式而非webpack的方式。这里的基础设置需要改变一下。 ol的版本7.5.2或者更高。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文…...

Android 8.1 相关修改
一些常用修改,做个记录,为了节约时间和防止踩坑。 一、修改默认中文 修改位置: build\make\target\product\full_base.mk 修改内容: # Put en_US first in the list, so make it default. PRODUCT_LOCALES : zh_…...

EG-2121CA (晶体振荡器 低抖动表面声波(SAW)振荡器)
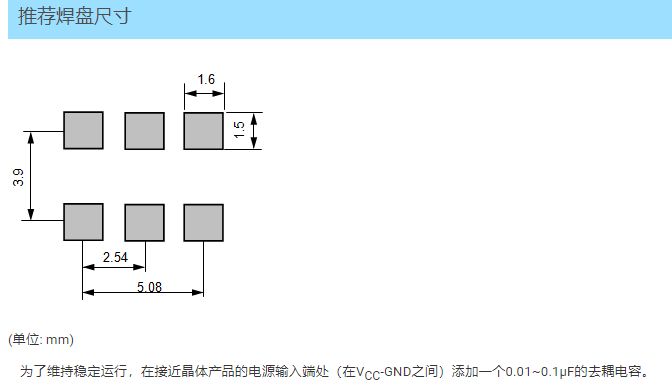
在当今高度数字化的时代,稳定的信号传输显得尤为重要。若要实现信号的稳定传输,晶体振荡器必不可少。EG-2121CA,它是一款低抖动表面声波(SAW)振荡器设计的产品,凭借其出色的频率范围、稳定的电源电压和可靠…...

Django知识随笔
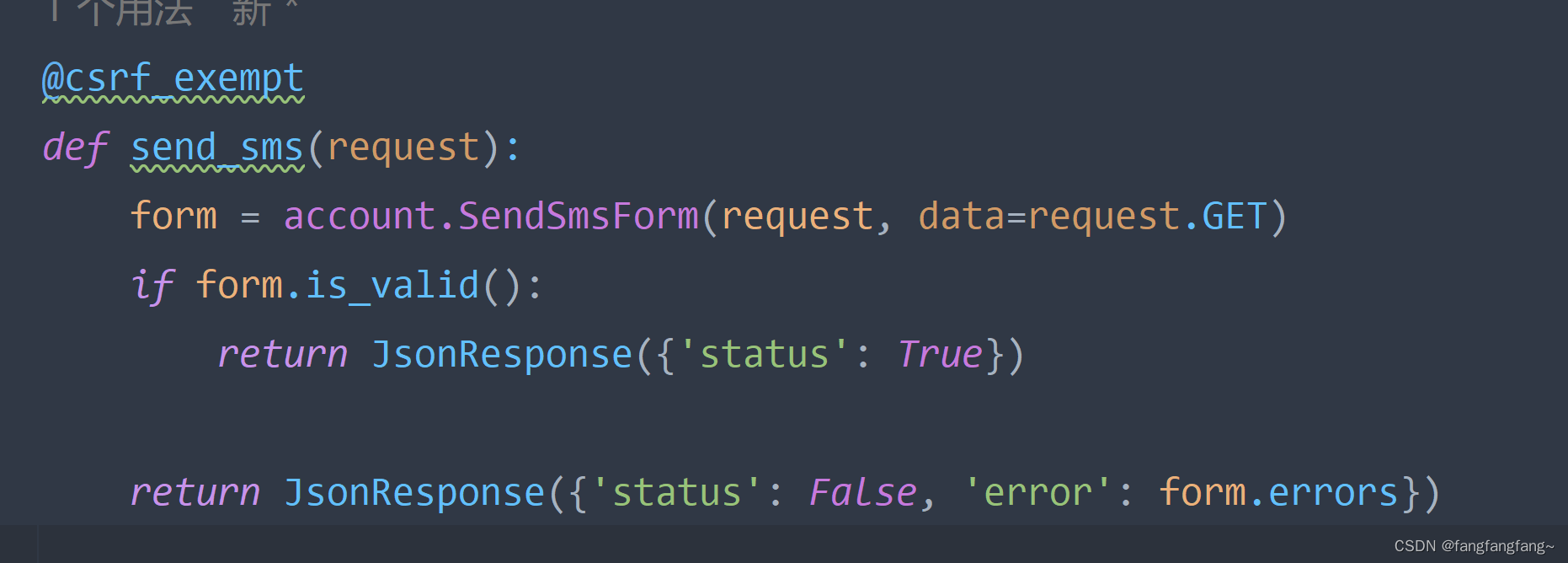
目录 1.如何再ajax中传输post数据? 2.在form表单中使用jquery序列化,input框过多。 1.如何再ajax中传输post数据? 在ajax传递的那个网址,会调用你路由的视图函数,在视图函数上面加一句 csrf_exempt 。写上之后会有提…...

Facebook 广告帐户:多账号运营如何防止封号?
Facebook目前是全球最受欢迎的社交媒体平台之一,拥有超过27亿活跃用户。因此,它已成为个人和企业向全球受众宣传其产品和服务的重要平台。 然而,Facebook 制定了广告商必须遵守的严格政策和准则,以确保其广告的质量和相关性&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
